WooCommerce Mağaza Sayfalarınızı Optimize Etmek İçin 5 İpucu
Yayınlanan: 2022-04-29WooCommerce mağaza sayfalarınız, ne tür ürünler satarsanız satarsanız mağazanızın temel parçalarıdır. Bu nedenle, bu sayfaları optimize etmenin yollarını arıyor olabilirsiniz. Neyse ki, bunu yapmak birkaç temel ipucunu takip etmek kadar basit olabilir.
Bu makalede, WooCommerce mağaza sayfalarınızı optimize etmenin neden önemli olduğunu keşfedeceğiz. Ardından, Beaver Builder ve Beaver Themer ile işi halletmek için beş yoldan bahsedeceğiz. Başlayalım!
WooCommerce Mağaza Sayfalarınızı Neden Optimize Etmelisiniz?
Tipik bir WooCommerce mağazasının temel unsurları vardır: ürün sayfaları, ödeme süreçleri ve inceleme fırsatları. Ancak, çoğu e-ticaret mağazası için özellikle önemli olan bir yön vardır: alışveriş sayfaları.
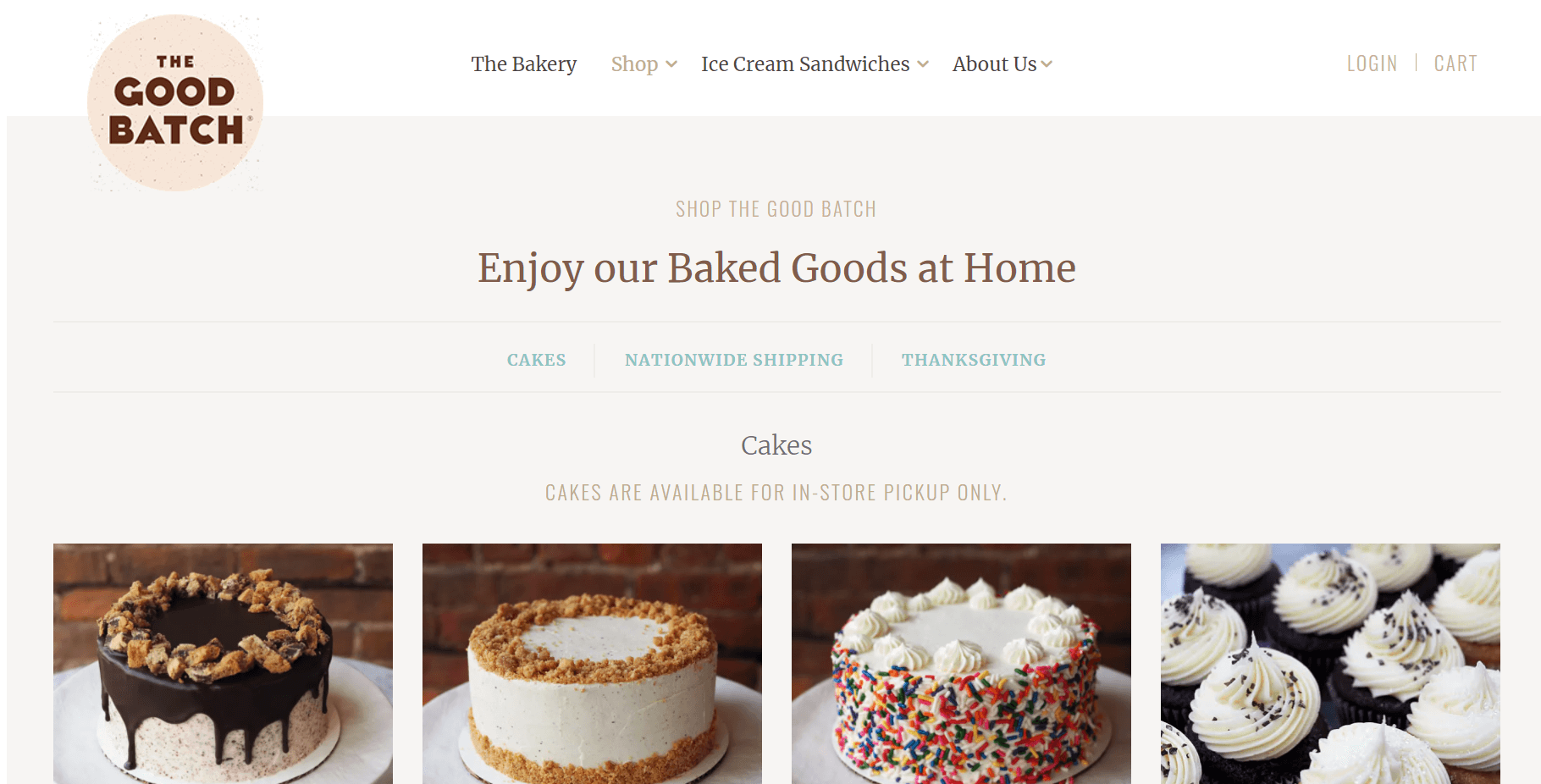
Bu önemin birkaç nedeni var. Her şeyden önce, mağaza sayfaları birçok ürününüzü aynı anda sergilemek için önemli fırsatlar sunar. Öğeleri kategoriler halinde düzenlemek için birkaç mağaza sayfası veya net bir genel bakış sağlamak için tek bir tümünü yakalama sayfası kullanabilirsiniz:

İyi tasarlanmış bir mağaza sayfası, müşterileriniz için harika bir kaynak olabilir. Alışveriş yapanlar, onlara ne sunduğunuzu tek bir bakışta görmek için buna başvurabilir. Ayrıca, doğrudan belirli bir ürüne gitmek yerine göz atmak isteyen kullanıcılar için de mükemmeldir.
Aynı şekilde, alışveriş sayfaları sitenize yeni müşteriler kazandırmanıza da yardımcı olabilir. Bu, olumlu bir kullanıcı deneyimi sağlamanın anahtar olabileceği anlamına gelir.
Aşağıdakiler dahil olmak üzere mağaza sayfanızın çeşitli özelliklerini optimize edebilirsiniz:
- Sayfada hızlı gezinmek için sağlam bir arama çubuğu
- Seçenekleri daraltmak için kolay filtreleme işlevleri
- Müşteri hizmetleriyle iletişim kurmanın basit yolları
Ayrıca ürün sayfaları Arama Motoru Optimizasyonu (SEO) için de fırsatlardır. Hızlı yükleme süreleri, anahtar kelimelerin doğal olarak eklenmesi ve dahili bağlantı, sitenizin sıralamalarda daha üst sıralarda görünmesine yardımcı olabilir. Bu sıralama da satışlarınızı artırabilir.
Pek çok potansiyel fayda ile WooCommerce mağaza sayfalarınızı optimize etmek, öncelik vermeye değer bir etkinlik olabilir. Neyse ki, birkaç temel ipucunu izleyerek de süreci kolaylaştırabilirsiniz.
WooCommerce Mağaza Sayfalarınızı Optimize Etmek İçin 5 İpucu
İşte WooCommerce mağaza sayfalarınızı bir sonraki seviyeye taşımanın birkaç etkili yolu!
1. Doğru Araçları Seçin
Bir WooCommerce mağaza sayfasını özelleştirmek istiyorsanız, doğru araçları seçmek çok önemlidir. Muhtemelen güçlü ama kullanımı basit bir şey istiyorsunuz. Bu şekilde, ilk denemede etkili bir mağaza sayfası oluşturabilir, ancak daha sonra kolayca ince ayar yapabilirsiniz.
Beaver Builder'ı bu özellikleri göz önünde bulundurarak tasarladık.

Oluşturucumuz, sürükle ve bırak arayüzü ve sayfalarınızı mükemmelleştirmenin tonlarca yolu ile sezgiseldir. Aynı zamanda geliştirici dostudur, yani herhangi bir teknik konuya istediğiniz kadar az veya çok katılabilirsiniz.
Beaver Builder'ı en üst düzeye çıkarmak istiyorsanız, onu diğer aracımız Beaver Themer ile birlikte kullanmanızı öneririz. Bu eklenti, tasarımınız üzerinde maksimum kontrol için tema şablonları, kısmi düzen bölümleri ve gönderi ızgaraları gibi özelliklerle Beaver Builder'ı bir sonraki seviyeye taşımanıza yardımcı olur.
Bu eklentilerin yardımıyla, WooCommerce mağaza sayfanızı tonlarca farklı yolla optimize edebilirsiniz, aşağıdakiler dahil (ancak bunlarla sınırlı değildir):
- Sayfa öğeleri arasındaki boşluğu ayarlama
- Başlıklarda satış duyuruları gibi benzersiz özellikler oluşturmak için parçalar ekleme
- Arama çubukları ve içerik haritaları ile gezinmeyi iyileştirme
Alışveriş sayfalarınızı mükemmelleştirmeye başlamadan önce, bu araçlara göz atmanızı şiddetle tavsiye ediyoruz - bu makale her ikisinden de faydalanacak. Yatırım yapmaya hazır değilseniz, bunun yerine her zaman lite sürümüyle çalışabilirsiniz.
2. Ürün Fotoğraflarınıza Odaklanın
Başarılı bir mağaza sayfasında görseller önemli bir rol oynar. Sonuçta, satılık ürünlerinize genel bir bakış sağlamanın önemli bir yolu. Yüksek kaliteli fotoğraflar kullanmak, ürün tekliflerinizi hızlı bir şekilde iletmenin etkili bir yolu olabilir.
Ürünlere odaklanan basit fotoğraflar çekmeye çalışın. Bunu nötr bir arka plan kullanarak başarabilirsiniz. Öğeleriniz için aynı arka planı kullanabiliyorsanız, bu, ürün sayfanızın görünümünü de standartlaştırmaya yardımcı olabilir.
Ek olarak, birden fazla açıdan fotoğraf çekmek için biraz zaman ayırmayı düşünün. Bu şekilde, mağaza sayfası için en iyi sonucu seçebilir ve ürün sayfasını geliştirmek için diğer görselleri kullanabilirsiniz:

Ayrıca, teknik yönlere de dikkat etmenizi öneririz. Resimleri sıkıştırmak, özellikle kapsamlı bir mağaza sayfasında sayfayı en yüksek hızlar için optimize etmeye yardımcı olacaktır.
Son olarak, video eklemeyi de deneyebilirsiniz. Belirli eylemleri gerçekleştiren ürünleri sergilemek istiyorsanız bunlar özellikle yararlı olabilir. Basit, kısa bir klip bile mağaza sayfanızı daha dinamik hale getirmenize yardımcı olabilir.
Bir müşteri için mağaza sayfaları oluşturuyorsanız, birinci sınıf medya öğelerinin önemini sürecin başlarında iletmeye çalışın. Neyse ki Beaver Themer, ürünleri dinamik olarak görüntülemek için çeşitli modüllerle bunu kolaylaştırıyor.
3. Zorlayıcı Ürün Kopyası Oluşturun
Minimalist bir mağaza sayfası oluşturmak isteseniz bile, büyük olasılıkla ürün adını ve en azından kısa bir açıklamayı listelemek isteyeceksiniz. Öte yandan, uzun açıklamalardan da yararlanmak isteyebilirsiniz.
Hangi yazılı içeriği seçerseniz seçin, metninizi dikkatli bir şekilde yazmanızı öneririz. Bu metin, ürünlerinizi satmanın kısa ama önemli bir yoludur. Alakalı anahtar kelimeleri eklemek de değerli bir fırsat olabilir.

Ürün açıklamalarını kısa ve öz yapmaya çalışın. Kullanıcılarınız öğenin ne olduğu hakkında bir fikir edinmeli, ancak yine de daha fazlasını öğrenmek için üzerine tıklamak isteyecek kadar meraklı olmalıdır.
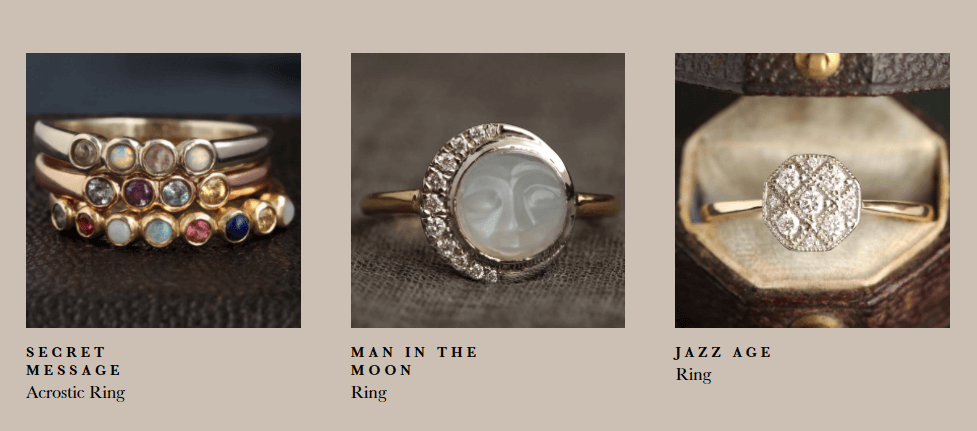
Kuyumcu Erica Weiner, akıllı isimlerle buna bir örnek sunuyor:

Ayrıca, ürünlerinizi rakiplerinizden ayıran özellikleri hızla ileten bilgileri de dahil etmek isteyebilirsiniz. Son derece dayanıklı ürünlerde uzmansanız, bunu vurgulamak, müşterilerin bu avantajı markayla ilişkilendirmesine yardımcı olabilir.
Dikkate alınması gereken başka bir kopya türü, Sıkça Sorulan Sorular (SSS) bölümü olabilir. Mağaza sayfalarına SSS'ler eklemek, müşterileri belirli ürünlere daha derinlemesine dalmadan önce bilgilendirmeye yardımcı olabilir.
Ayrıca, bir bütün olarak mağaza hakkında bilgi eklemeye çalışın. Örneğin, markanın ayrılmaz bir parçasıysa, herhangi bir çevre dostu uygulamadan bahsedebilirsiniz. Tek tek ürün sayfalarında daha spesifik olmak için SSS'leri de kullanabilirsiniz.
Tasarıma gelince, metni olabildiğince okunabilir hale getirmenizi öneririz. Örneğin, genel temayla güzel bir kontrast oluşturduğundan ve okunacak kadar büyük olduğundan emin olun.
Ayrıca metin kutularını, garip bir noktada kesmek yerine kopyanın tamamını gösterebilecekleri şekilde ayarlamak isteyebilirsiniz. Tüm erişilebilirlik yönergelerine uyduğunuzdan emin olun.
4. Ayırt Edici Bir Mağaza Sayfası Oluşturmaya Zaman Ayırın
Standartlaştırılmış bir mağaza sayfasının çekici bir tarafı vardır. Sonuçta, öngörülebilir düzenler, alışveriş yapanların mağazanızda gezinmesini kolaylaştırabilir. Ancak bu strateji, mağaza sayfanızın kalabalığın içinde kaybolmasına da neden olabilir. Bu nedenle, sayfayı ayırt edici hale getirmeye çalışmanızı şiddetle tavsiye ediyoruz.
Neyse ki, Beaver Builder'ın varsayılan mağaza sayfası zaten standart hale getirildi. Bu, yaratıcılık söz konusu olduğunda çok fazla özgürlüğe sahip olduğunuz anlamına gelir. Biraz deney yapabilir ve Beaver Builder'ın temel altyapıyı sağlayacağından emin olabilirsiniz.
Temel WooCommerce mağaza sayfasıyla başlayacaksınız. İşi halledebilir, ama aynı zamanda biraz genel. Bu nedenle, mağaza sayfasını özelleştirmek için Beaver Themer'ı kullanmanızı öneririz.
Bu video eğitimi, adım adım bir WooCommerce mağaza sayfası oluşturma konusunda size yol gösterir:
Önceden tasarlanmış bir şablonla başlayabileceksiniz ve sayfanızı özelleştirmek için içerik alanlarını sürükleyip bırakmaya başlayabilirsiniz.
Örneğin, mağaza sayfasına bir abonelik formu eklemek isteyebilirsiniz. Promosyon malzemeleri için kaydolan kişilere indirim sunabilirsiniz. Sonuç olarak, hem e-posta listenize katılmaya hem de bir satın alma işlemi gerçekleştirmeye daha meyilli olabilirler.
Burada biraz zaman geçirmekten korkmayın! Bunun gibi birkaç temel ekleme bile mağaza sayfanızı markanızla daha uyumlu hale getirmenize yardımcı olabilir. İşinizden memnun olduğunuzda, devam edin ve bir sonraki adıma geçin.
5. Teknik Detayları Unutmayın
Başarılı bir web sitesi için teknik detayların önemini anlatmamıza muhtemelen ihtiyacınız yok. Bununla birlikte, tekrar etmeye değer bir nokta olduğunu düşünüyoruz: alışveriş sayfaları, sitenin geri kalanı gibi hız, SEO ve kullanım kolaylığı için optimize edilmelidir.
Hafif, duyarlı bir tema seçerek başlayabilirsiniz. Çok fazla kod, performansınızı düşürebilir ve çok önemli olan hız unsurunu tehlikeye atabilir. Ek olarak, mobil cihazlarda garip görünen bir temaya zaman ve para yatırmak sinir bozucu olabilir.
Yanıt vermeyen bir tema, potansiyel müşterilerinizi de kaybedebilir. Tonlarca insan bugün telefonlarını kullanarak çevrimiçi alışveriş yapıyor. Ürünlere göz atmak kolay değilse, mağazadan tamamen vazgeçebilirler.
Benzer şekilde, birden çok paylaşım seçeneğine sahip bir sayfa oluşturmaya çalışın. İster bir bağlantı mesajı gönderin, ister sosyal medyada mağaza hakkında gönderi paylaşın, bu işlevler mağazanız hakkında bilgi sahibi olmanızı kolaylaştırabilir.
Dikkate alınması gereken bir diğer teknik husus navigasyondur. Büyük ürün sayfaları veya sayfalandırma yerine hiç bitmeyen kaydırma işlevlerine sahip olanlar için hayati önem taşır. Mağaza sayfalarınızın bulunmasını kolaylaştırmak ve ana sayfadan en fazla üç tıklama uzakta olmak çok önemlidir.
Aynı notta, belirgin bir arama çubuğu eklemeyi deneyin. Bu şekilde, belirli öğeleri arayan kullanıcılar, birkaç farklı kategoride arama yapmadan bunları bulabilir. Özelleştirilmiş sonuçlar için filtreler ekleyebilirseniz, daha iyisi:

Son olarak, hedef kitlenize hitap etmekten korkmayın. Ziyaretçilerinizin en çok hangi sayfalarda vakit geçirdiğini öğrenmek için analitik kullanmayı düşünün. Ardından, diğer sayfaları daha benzer hale getirmenin ve alışveriş yapanların en çok beğendiği özellikleri sunmanın yollarına odaklanabilirsiniz.
Çözüm
Bir WooCommerce mağaza sayfası, satış sürecinin önemli bir parçasıdır. Ürünlerinize genel bir bakış sağlar ve markanızı yeni müşterilere tanıtabilir. Neyse ki, bu hayati unsuru optimize etmek birkaç basit ipucunun yardımıyla kolay olabilir.
Bu makalede, WooCommerce mağaza sayfalarınızı optimize etmenin beş yolunu ele aldık:
- Süreci desteklemek için Beaver Builder eklentimiz gibi doğru sayfa oluşturma araçlarını seçin.
- Yüksek kaliteli fotoğraf ve videolara yatırım yapın.
- Başlıklarınızda ve ürün açıklamalarınızda açıklayıcı metinler sunun.
- Beaver Themer ile ayırt edici bir mağaza sayfası oluşturun.
- Hız ve SEO gibi daha teknik yönleri cilalamayı unutmayın.
Mükemmel WooCommerce mağaza sayfasını oluşturmakla ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
