En İyi Performans İçin WordPress Resimleri Nasıl Optimize Edilir?
Yayınlanan: 2022-12-19Görüntüler, bir web sitesinin monoton görünümünü kırmak için çok önemlidir. İlgi katarlar ve kitlenizin ilgisini çok daha organik bir şekilde çekerler. Resimler olmadan, web siteniz sadece bir metin duvarıdır ve bunu kim ister?
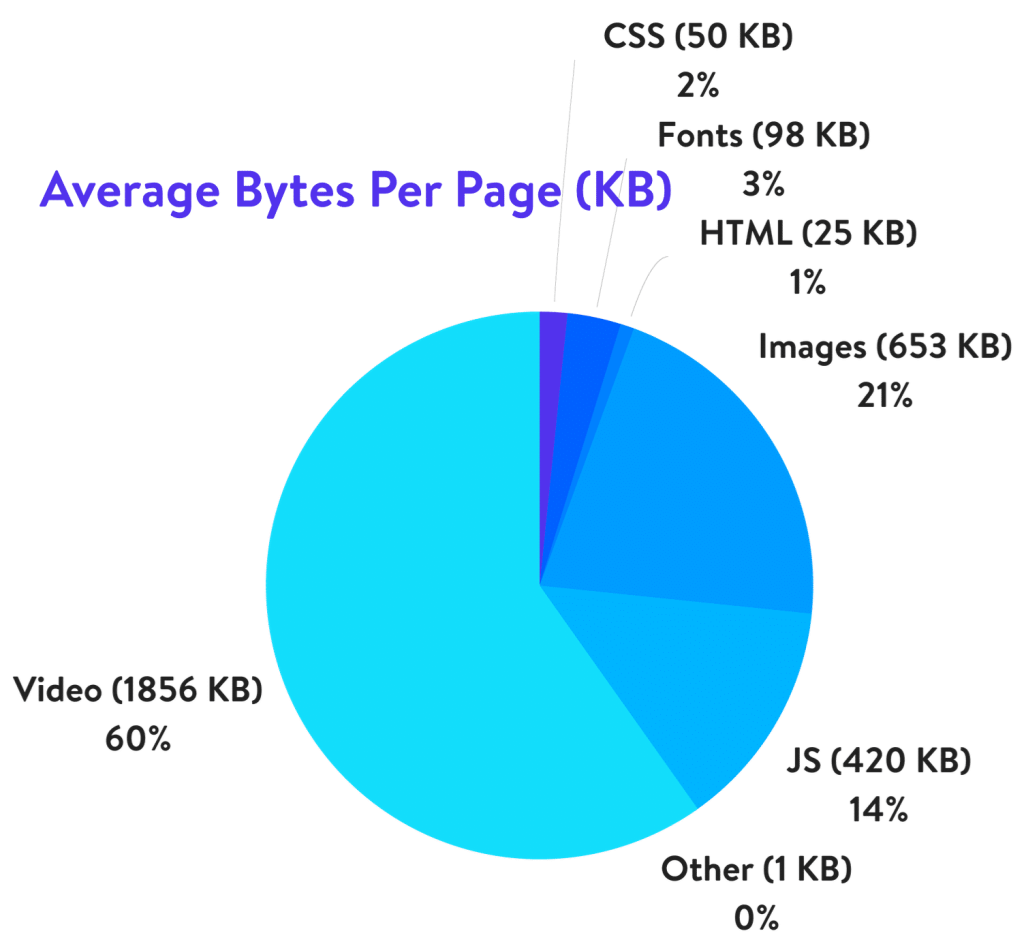
Ancak resimler, web sitelerine meydan okuyabilir. İstatistikler, resimlerin web sayfanızın ağırlığının %21'ini kapladığını gösteriyor. Daha fazla ağırlık, daha yavaş yükleme sürelerine eşittir.
Yoksa öyle mi?
Görüntüleri optimize etmek, WordPress web siteniz için harikalar yaratabilir.
Doğru şekilde optimize edildiğinde, görüntüler performanstan ödün vermeden etkileşimi artırabilir.
Web siteniz daha hızlı yüklenir, daha iyi bir kullanıcı deneyimi sunar ve SEO'nun iyileştirilmesine yardımcı olur.
WordPress görüntülerini sitenizi yavaşlatmadan istediğiniz yerde kullanabilmek için optimize etmeyi öğrenmek ister misiniz?
Cevabınız evet ise, bu makale tam size göre!
WordPress görsellerini optimize etmenin farklı yollarını paylaşacağım.
Görüntü optimizasyonunun ne olduğu, neden gerekli olduğu hakkında fikir vereceğim, görüntüleri optimize etmek için ipuçları ve bunun nasıl yapılacağına dair ayrıntılı bir kılavuz sağlayacağım.
Ayrıca görselleri arama motorları için nasıl optimize edebileceğinizi de anlatacağım.
Öyleyse başlayalım!
- Görüntü Optimizasyonu Nedir?
- Görüntüleri Neden Optimize Etmelisiniz?
- WordPress Web Siteleri İçin Görüntüleri Optimize Etmek İçin 4 İpucu
- WordPress'te Görüntüler Nasıl Optimize Edilir
- Görselleri Arama Motorları İçin Nasıl Optimize Edilir?
- Çözüm
Görüntü Optimizasyonu Nedir?
Görüntü optimizasyonu, temel olarak, yükleme süresini hızlandırarak web sitenize fayda sağlayan bir eklenti veya komut dosyası kullanarak dosya boyutunu azaltmayı içerir.
Optimizasyon, görüntüleri yeniden boyutlandırma, önbelleğe alma, bir görüntü optimizasyon eklentisi kullanma veya boyutu sıkıştırma gibi farklı şekillerde yapılabilir.
Görüntüleri Neden Optimize Etmelisiniz?
Buradaki başlık, neden olmasın?
Görüntüleri optimize etmek, web sitenizde yüksek kaliteli görüntüleri doğru biçimde, boyutta, boyutta ve çözünürlükte kullanmanıza olanak tanır ve onları mümkün olan en küçük boyutta tutar.

Resimler ve videolar, bir web sayfasının ağırlığının yaklaşık %81'ini oluşturabilir. Dosya boyutlarını ne kadar küçültebilirseniz, sayfalarınız o kadar hızlı yüklenir.
Sayfalar ne kadar hızlı yüklenirse kullanıcılar o kadar mutlu olur.
Yakında göreceğiniz gibi, görüntüleri optimize etmek geliştirme becerisi gerektirmez. Favori görüntü düzenleyicinizi veya bir WordPress eklentisini kullanabilirsiniz. İkinize de göstereceğim.
Aşağıdakiler de dahil olmak üzere, WordPress web sitenizdeki görüntüleri optimize etmenin kesin avantajları vardır:
Geliştirilmiş Kullanıcı Deneyimi
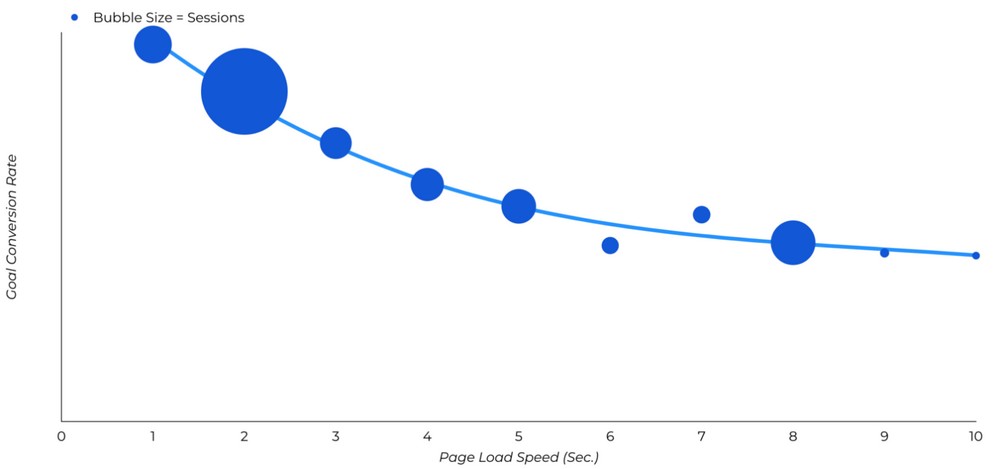
Kullanıcıların neredeyse %70'i, sayfa hızının bir web sitesinden satın alma isteklerini etkilediği konusunda hemfikirdir.
Web sitesi dönüşüm oranı, sıfır ile beş saniye arasında yükleme süreleri ile %4,42 oranında düşüyor.

Hepimiz çok şey olan meşgul insanlarız. Çok azımız bir web sayfasının yüklenmesini yıllarca bekleme sabrına sahibiz. Bu yüzden görüntü optimizasyonu çok önemlidir.
Ürün satmaya çalışan bir çevrimiçi mağaza işletiyorsanız, bu daha da önemlidir!
Daha İyi Sayfa Yükleme Hızı
Bir web sitesine göz atmayı denediğimde, yavaş yükleme süreleri genellikle beni sayfadan çıkmamı istiyor. Yavaş bir tanesinin yüklenmesini beklemek için çok daha iyi, daha hızlı web siteleri var!
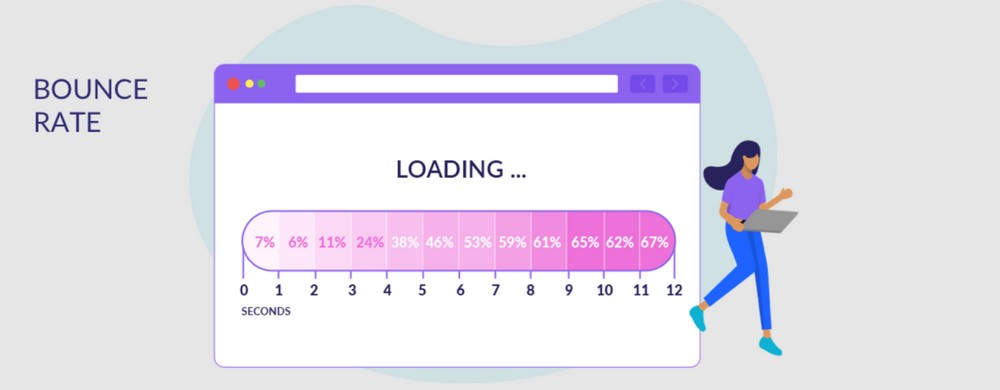
İstatistikler, iki saniye içinde yüklenen bir sayfanın ortalama hemen çıkma oranının %9 olduğunu, beş saniye içinde yüklenen bir sayfanın ise hemen çıkma oranını %38'e fırladığını gösteriyor.

Bu nedenle, sayfalarınız ne kadar küçük olursa, o kadar hızlı yüklenirler.
WordPress web sitenizdeki görüntüleri optimize etmek, sayfa yükleme hızını artırmanın en iyi yoludur.
SEO Performansını Artırır
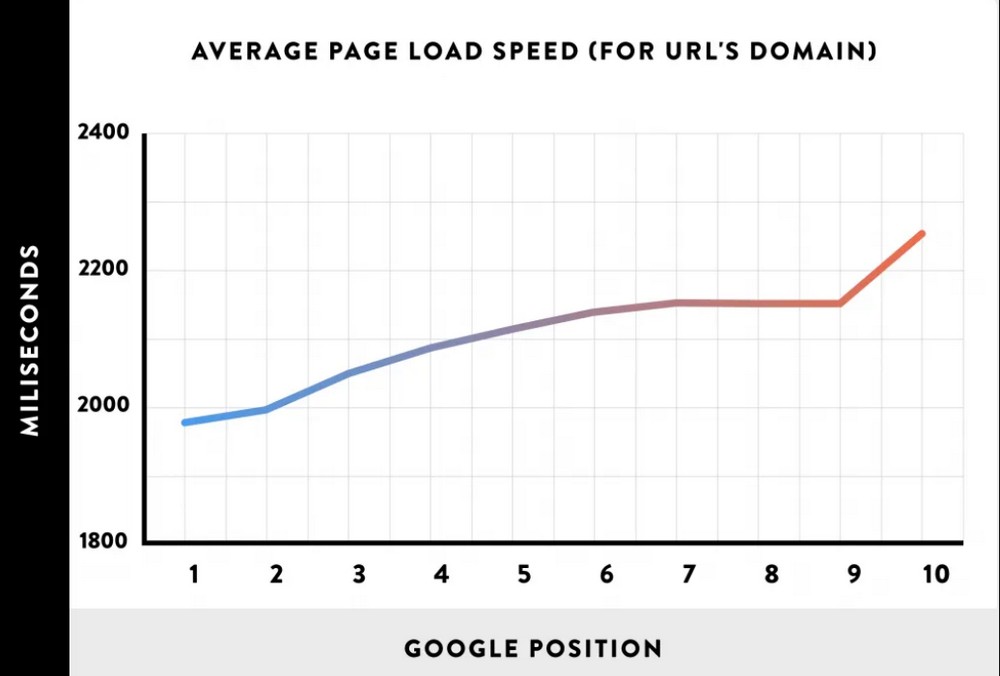
Google gibi arama motorları, sayfa yükleme hızını bir sıralama faktörü olarak kullanır ve yavaş yüklenen web sitelerini cezalandırdığı bilinmektedir.
Arama motorları, kullanıcıların yavaş sayfaları sevmediğini bilir, bu nedenle daha yavaş siteleri SERP'lerde daha düşük sıralayabilir.
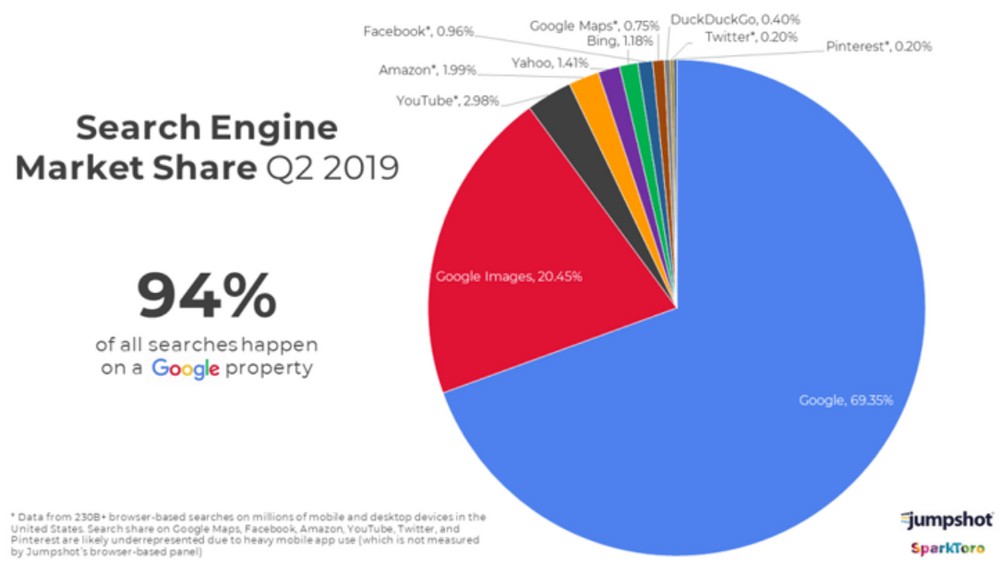
Görsel arama, Google aramalarının yaklaşık %20,45'ini temsil eder.

İçeriğe resimler eklemek ve bunları SEO için optimize etmek, sayfalarınızı arama motorlarında sıralamak için harika bir yoldur.
Hızlı yükledikleri sürece!

WordPress Web Siteleri İçin Görüntüleri Optimize Etmek İçin 4 İpucu
WordPress web sitenizdeki resimleri optimize etmek için neler yapabileceğinize bir göz atalım:
Görüntü Sıkıştırma
Görüntü sıkıştırma, kalitesini düşürmeden dosya boyutunu (bayt cinsinden) en aza indirir.
Yüksek çözünürlüklü resimlerin boyutu büyüktür ve sayfa yükleme hızını önemli ölçüde etkileyebilir.
Sıkıştırma söz konusu olduğunda, iki farklı tür vardır: kayıplı ve kayıpsız sıkıştırma.
Kayıplı ve Kayıpsız Sıkıştırma
Kayıplı sıkıştırma, gerekli olmayan bilgileri atarak dosya boyutunun küçültüldüğü görüntü sıkıştırma tekniğidir.
Çoğu görüntü düzenleyici, hangi verilerin gerekli olup neyin olmadığını belirleyecek kadar akıllıdır. Kalitede hafif bir bozulma olsa da, genellikle web'de veya küçük ekranlarda fark edilmez.
Kayıpsız sıkıştırma, görüntünün boyutunun herhangi bir kalite kaybı olmaksızın küçültülmesidir. Bu sıkıştırma, gereksiz verileri dosyalardan biraz farklı bir şekilde kaldırarak elde edilir.
Bu oldukça kapsamlı bir konu, bu yüzden burada fazla derine inmeyeceğim. Konuyla ilgili daha fazla bilgi için Adobe'nin bu gönderisine göz atın.
Görüntü Dosyası Biçimini Değiştir
Web'de çeşitli türde görüntü formatları mevcuttur. Bu biçimler arasındaki farkı anlamak, hangi durumda hangisini kullanacağınızı bilmenizi sağlar.
Web'deki görüntünün dört ana biçimi şunlardır: PNG, JPEG, WebP ve GIF. Tüm bunlar web sayfalarında çalışırken, her format belirli ihtiyaçlara uygundur.
png
.png resim dosyaları yüksek resim kalitesine sahiptir ancak büyük dosyalardır. Görüntü formatı en iyi şekilde afişler, ekran görüntüleri ve infografikler gibi daha düşük çözünürlüklü görüntüler için kullanılır.
JPG
.jpg veya .jpeg, çevrimiçi olarak kullanılan en yaygın görüntü biçimleridir. Bu görüntüler etkili bir şekilde sıkıştırılabilir ve bu da onları çok daha küçük boyutlara getirir. Blog yazılarında ve ürün görsellerinde kullanılır.
WebP
WebP, web üzerindeki görüntüler için kayıplı ve kayıpsız sıkıştırma sağlayan bir görüntü formatıdır. WebP'yi kullanarak, hızlı yüklenen ve aynı zamanda iyi görünen resimler oluşturabilirsiniz.
Bu resim türlerinin boyutu, PNG'lere kıyasla %26 daha küçüktür.
Google Chrome, Firefox, Safari, Opera, Edge ve diğerleri gibi popüler web tarayıcılarında desteklenir.
GIF
.gif dosyaları, web'de daha çok kullanılan başka bir standart dosya biçimidir. Tek bir resim veya animasyon olarak kullanılabilir. Görüntünün 8 bit formatı vardır, bu da onu renkler ve ayrıntılarla sınırlandırır.
Temel çizimler ve grafikler için içerik içinde en iyi şekilde kullanılır.
Doğru Görüntü Boyutları
Birçok blog yazarı ve site sahibi, görselin boyutu ne olursa olsun onu kullanma eğilimindedir. Bu bir hata olabilir.
640 x 480 görüntü 150 KB olabilirken 2080 x 1080 görüntü 1 MB'a kadar olabilir.
Web siteniz yalnızca 640 x 480 boyutunda resimler gösteriyorsa, neden 2080 x 1080 boyutunda bir resim yüklemesini ve yeniden boyutlandırmasını istiyorsunuz?
Görüntünün görüntüleneceği doğru boyutlarda kaydedilmesi veya düzenlenmesi, WordPress için daha az iş ve biraz daha hızlı yükleme süreleri anlamına gelir.
Aşamalı JPEG'leri Kullanma
Aşamalı bir JPEG görüntüsü, standart bir JPEG görüntüsünden farklı şekilde kodlanır.
Aşamalı JPEG aynı anda görünür, ancak başlangıçta biraz bulanık görünür. Yavaş yavaş, net görünür.
Bir web sitesinde, aşamalı JPEG, temel görüntü çok hızlı göründüğü ve yüklendikçe dalgalar halinde ayrıntı kazandığı için kullanıcı deneyimini geliştirir. Bu görüntüler daha küçüktür ve standart JPEG'den çok daha hızlı yüklenir.
Firefox ve Chrome gibi en popüler web tarayıcıları aşamalı görüntüleri destekler.
WordPress'te Görüntüler Nasıl Optimize Edilir
WordPress'te görüntüleri optimize etmeye biraz daha dalalım!
Manuel Görüntü Optimizasyonu
Görüntüleri optimize etmenin en kolay ve güvenilir yollarından biri, Photoshop veya Gimp gibi düzenleme yazılımlarını kullanmaktır.
Optimizasyonun yanı sıra, bu görüntüleri aynı anda yeniden boyutlandırabilir ve kırpabilirsiniz.
Resimleri web sitenize yüklemeden önce optimize etmenizi ve ardından daha iyi performans için tekrar optimize etmenizi öneririm.
Manuel görüntü optimizasyonu basit ve hızlıdır!
Photoshop Kullanarak Görüntüleri Optimize Etme
Adobe Photoshop, bilgisayarınızdan veya tarayıcınızdan görüntüleri dışa aktarmanıza ve daha küçük bir boyuta optimize etmenize olanak tanıyan birinci sınıf bir yazılımdır.

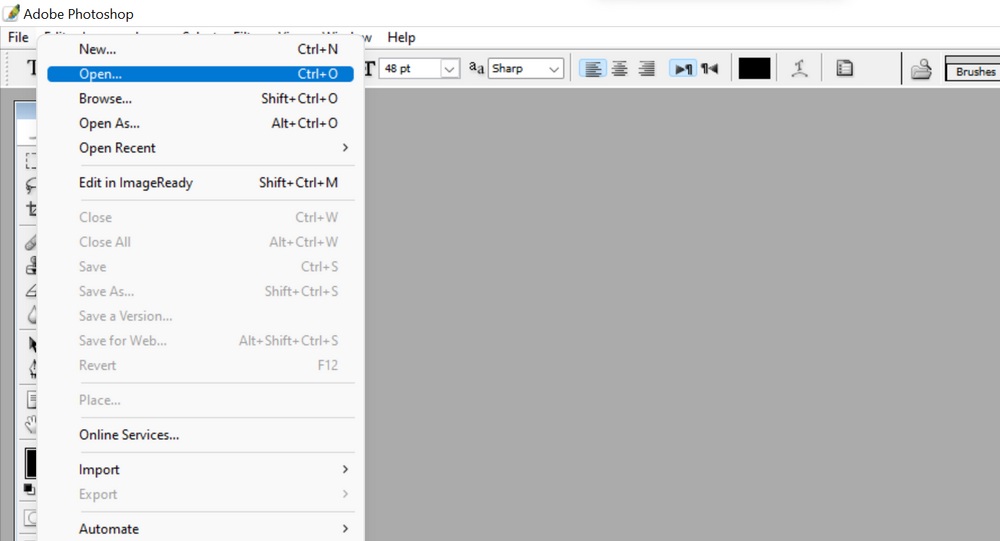
Bilgisayarınızda Photoshop'u açın ve Dosya > Aç'ı seçin.


Optimize etmek istediğiniz görüntüyü seçin.
Resim yüklendikten sonra:
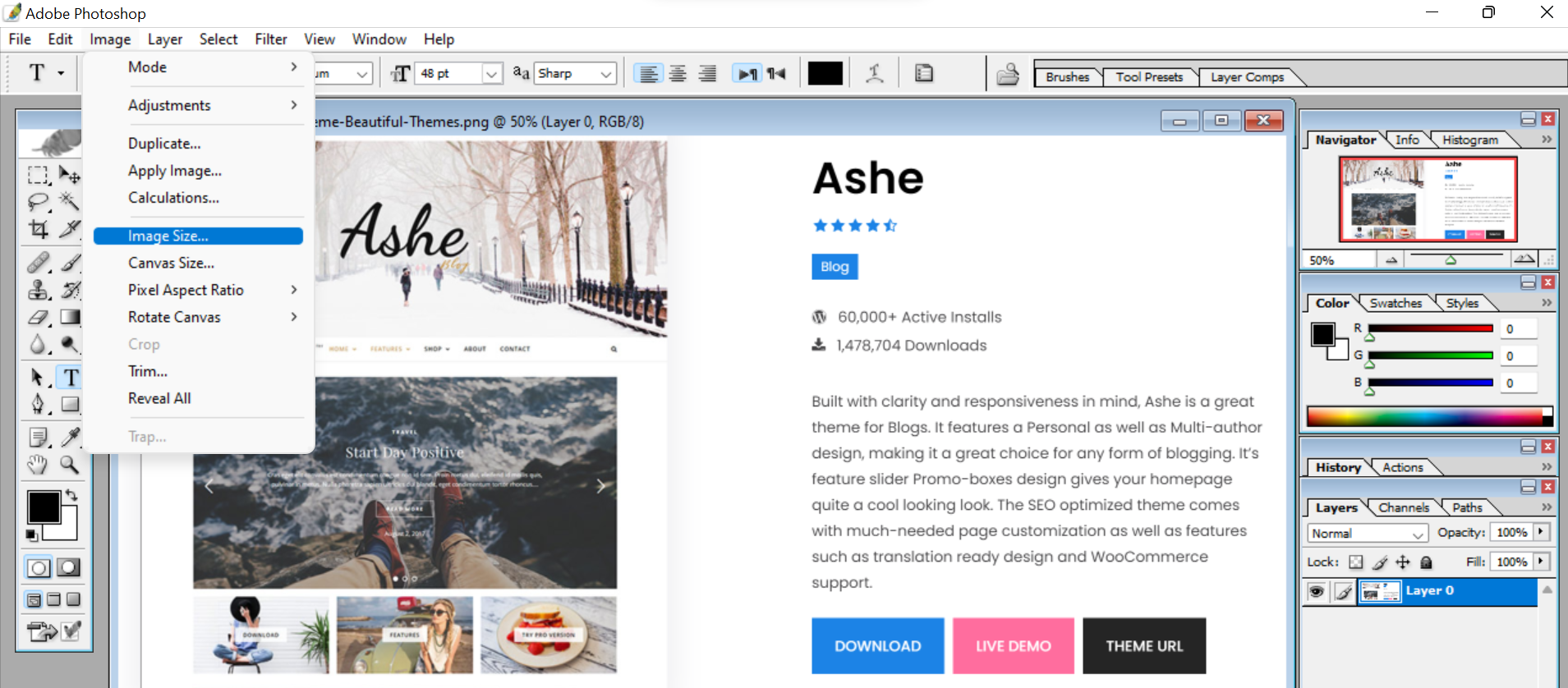
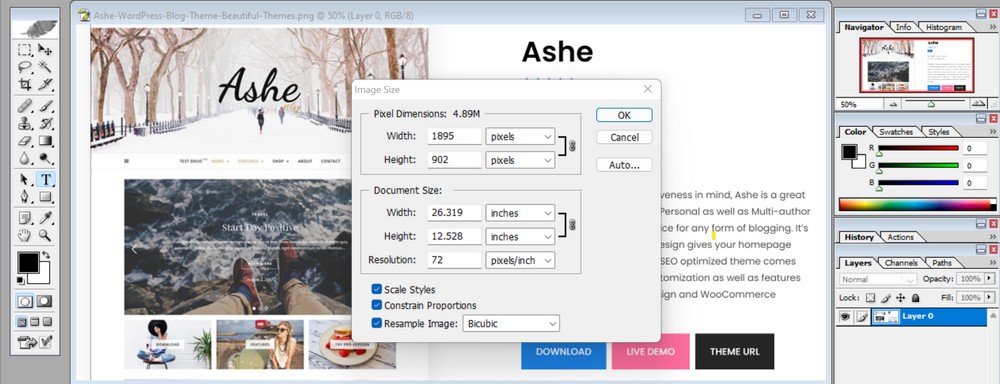
Menüden Görüntü > Görüntü Boyutu'nu ve görüntü için gereken yükseklik ve genişliği seçin. Biraz daha fazla zaman kazanmak için sayfanızda görüntüleneceği boyutları kullanın.

Aynı menüde görüntü çözünürlüğünü ayarlayın.

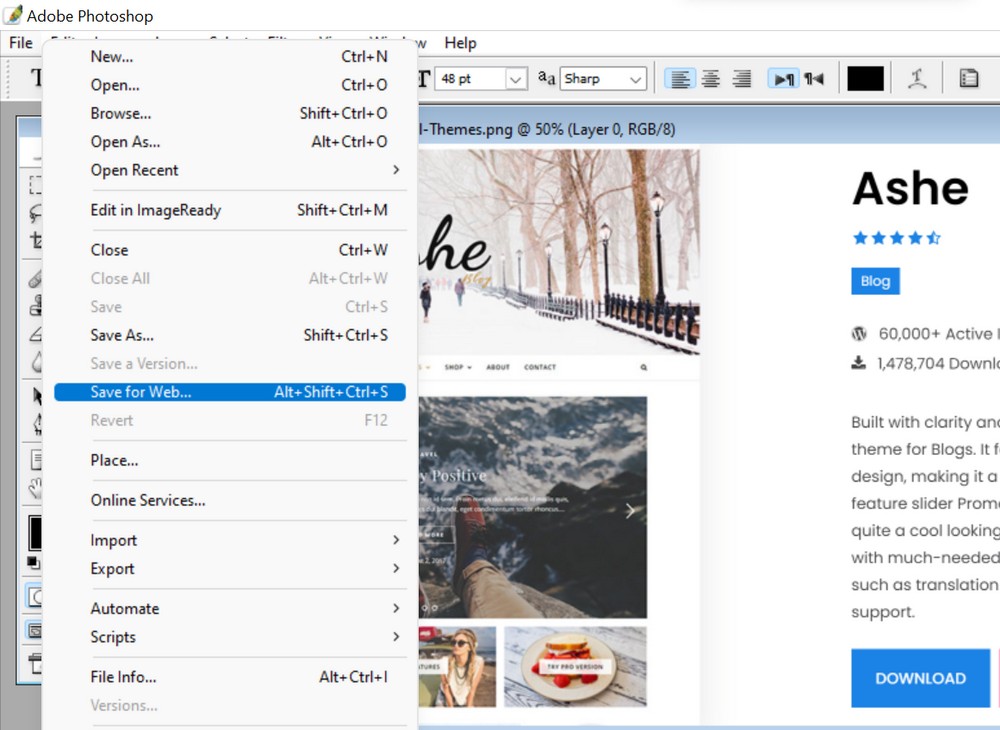
Dosya > Web İçin Kaydet'i seçin.

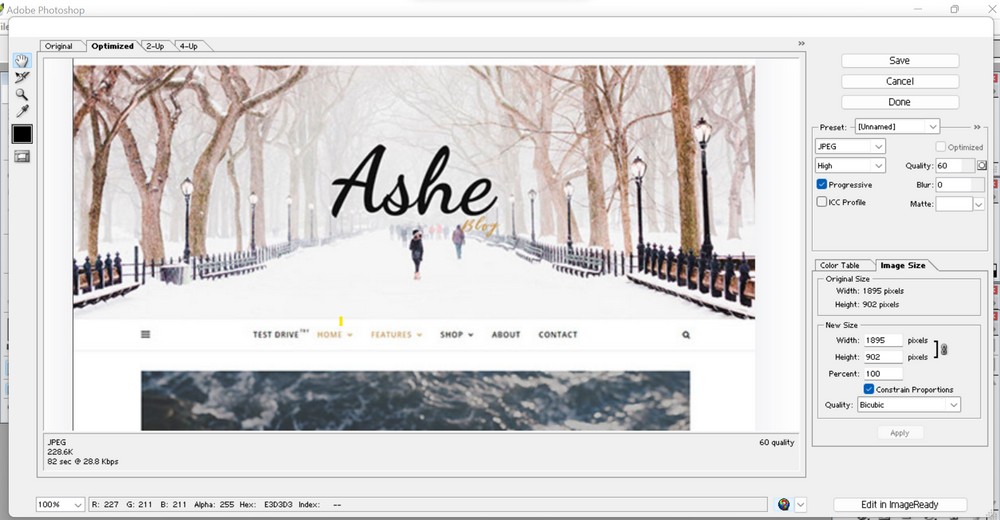
Menüden JPEG biçimini seçin ve 40 ila 60 arasında bir görüntü kalitesi değeri ayarlayın.
Aşamalı ve gömme renk profilini Evet olarak ayarlayın.

İşiniz bittiğinde dosyayı kaydedin.
Çevrimiçi Araçları Kullanarak Görüntüleri Optimize Etme
Görüntüleri WordPress için manuel olarak optimize etmenin başka bir yöntemi de bir web uygulaması kullanmaktır.
Birçok çevrimiçi optimizasyon aracı mevcuttur. Aklıma gelen en popüler olanlardan bazıları Optimizilla, ImageOptim, TinyPNG ve Image Optimizer.
Bu makale için, Optimizilla'yı kullanacağım ve görüntüyü optimize etme sürecini göstereceğim.
- Web sitesini ziyaret et
- Resminizi sayfanın ortasındaki kutuya sürükleyin
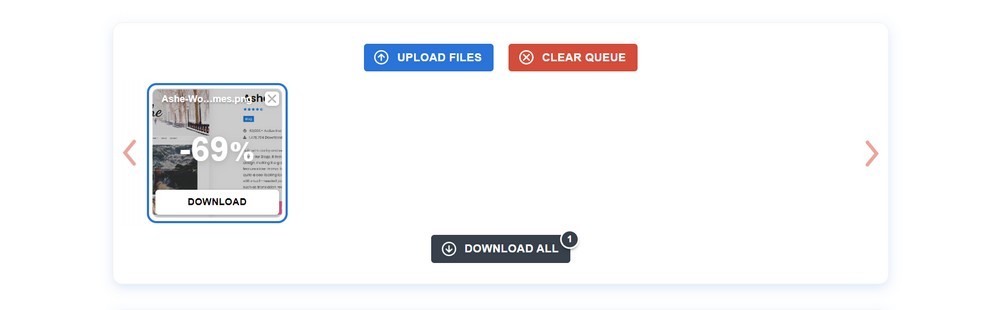
Optimizasyon süreci otomatik olarak başlar.
Optimize edildikten sonra indirme seçeneğini görebilirsiniz.

Araç ayrıca optimize edilen yüzdeyi de gösterir. Bu, azaltılmış dosya boyutu anlamına gelir. Hız ne kadar yüksek olursa, dosya boyutu o kadar küçük olur.
Görüntüleri Optimize Etmek İçin Bir Eklenti Kullanın
Görüntüleri manuel olarak optimize etmek istemiyorsanız, zor işi sizin yerinize yapan bir WordPress görüntü optimizasyonu eklentisi yükleyebilirsiniz.
Bu eklentiler, web'deki görüntü dosyası boyutunu küçülterek ve sayfa yükleme hızını artırarak çalışır.
Birkaç WordPress görüntü optimizasyon eklentisi vardır.
En iyi 3 resim optimizasyon eklentisini listeleyeceğim ve bunlardan birini örnek olarak kullanacağım.
Kısa Piksel

ShortPixel, resimleri sıkıştırarak web sitenizin yükleme sürelerini ve SEO sıralamasını iyileştirmek için tasarlanmış bir eklentidir. En az çabayla sayfa yükleme sürelerini azaltmak isteyen web sitesi sahipleri ve web ajansları için en iyisidir.
Ezmek

Smush, resimleri optimize etmek, yavaş yüklemeyi etkinleştirmek, yeniden boyutlandırmak, sıkıştırmak ve web sitenizin hızını artırmak için tasarlanmış ve geliştirilmiş en popüler ücretsiz WordPress eklentilerinden biridir. Bu eklenti, sitenizin sorunsuz çalışmasını ve süper hızlı yüklenmesini sağlamanın en kolay yoludur!
hayal et

Imagify, resimlerinizi optimize etmek için nihai çözümdür. Eklenti, herhangi bir türü optimize eder, yeniden boyutlandırır ve toplu olarak da yapar.
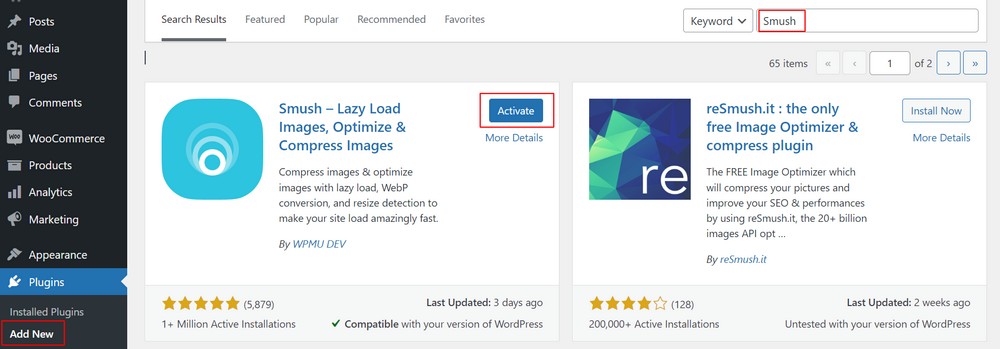
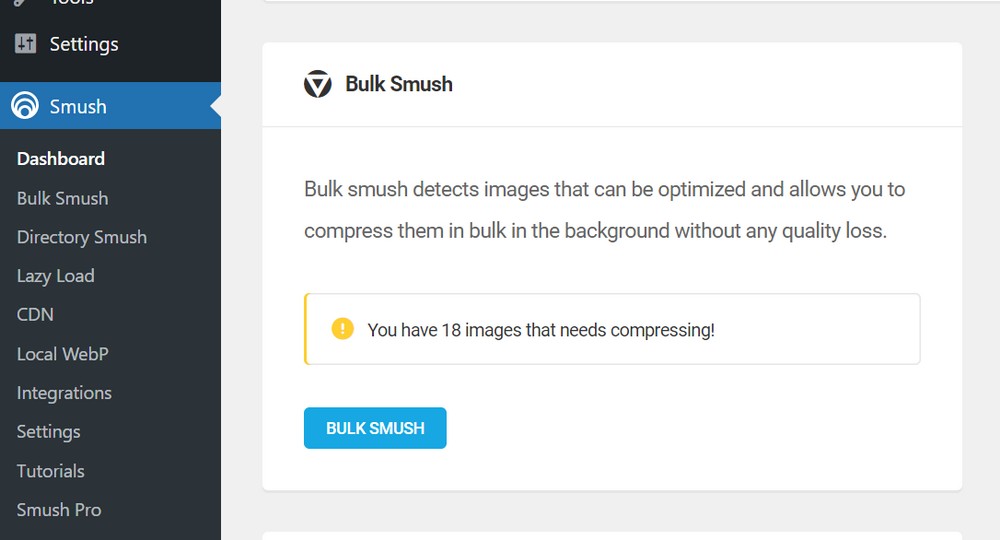
Smush eklentisini kullanacağım. 1 milyondan fazla aktif yüklemeye sahip ücretsiz bir eklentidir.
WordPress panonuzdan Eklentiler > Yeni Ekle'ye giderek eklentiyi web sitenize kurun ve etkinleştirin.

Eklentiyi etkinleştirdikten sonra, sol kenar çubuğunda Smush'u görebilirsiniz.

Eklenti, yeni resimler yüklediğinizde web sitenizdeki mevcut resimleri optimize etmenizi sağlar.
Her yeni resim yüklediğinizde, Smush onu otomatik olarak optimize eder. Kurulduktan sonra, eklenti her şeyi halleder. Bu yüzden hoşuma gitti.
Ayrıca, optimize edilmesi gereken görüntüler hakkında sizi bilgilendirir ve bunları Toplu Olarak Sıkıştırma seçeneğine sahiptir.

Tembel yükleme ve CDN özelliklerine sahiptir, ancak bunları kullanmak için eklentinin pro sürümünü satın almanız gerekir.
Görselleri Arama Motorları İçin Nasıl Optimize Edilir?
Görüntüleri optimize etmek, web sitesi performansını artırmanıza ve kullanıcı deneyimini iyileştirmenize yardımcı olurken, dikkat edilmesi gereken daha çok şey olabilir.
Arama motoru optimizasyonu, web sitenizin performansını, çektiğiniz ziyaretçileri ve kazandığınız trafiği önemli ölçüde etkiler.
Bu nedenle, görselleri SEO için optimize etmenizi kesinlikle tavsiye ederim.
Burada, görselinizi SEO için optimize etmenin birkaç yolunu listeledim!
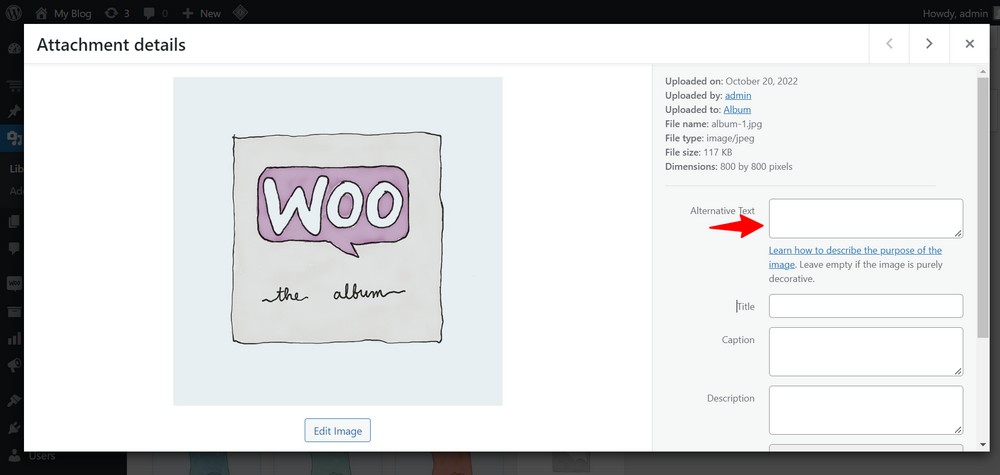
Alt Etiketleri Kullanın

Alt etiketleri, arama motorlarının resim içeriğinizi doğru bir şekilde dizine eklemesine yardımcı olur.
Görüntüleyenler görseli anlayabilirken, arama motorlarının alt etiketine ihtiyacı vardır.
Alt etiketi, görüntünün düz metin olarak açıklamasıdır.
İyi bir alt etiketi, görme engelli kullanıcılar için de bağlam sağlar, bu da ek bir avantajdır.
Mobil Uyumlu Görseller Oluşturun

Google algoritması mobil öncelikli indekslemeyi kullanır. Bu yüzden mobil uyumlu görseller oluşturmanızı öneririm.
Ama nasıl?
Yapılacak en iyi şey, görselinizin ve web sitesi şablonlarınızın göz attıkları cihazlara duyarlı olmasını sağlamaktır.
Tema tamamen duyarlıysa, üzerine yerleştirdiğiniz tüm resimler de duyarlı olacaktır.
Resim Başlığını Optimize Edin
Google, görselin ne hakkında olduğunu daha iyi anlamak için görsel başlığınızı ve açıklamanızı kullanır.
Yazmakta olduğunuz içeriğe benzer bir resim başlığı eklemek, Google görsel aramasında tam olarak anahtar kelime için sıralamanıza yardımcı olabilir.
Varsayılan olarak, WordPress dosya adından resim başlığını alır. Ancak, dosyanız görüntüyü açıklamıyorsa, uygun anahtar kelimelerle güncelleyin.
Resim başlıkları SEO için daha az önemlidir, ancak alternatif metne ek bağlam sağlar. Kullanıcı etkileşimi açısından önemlidirler.
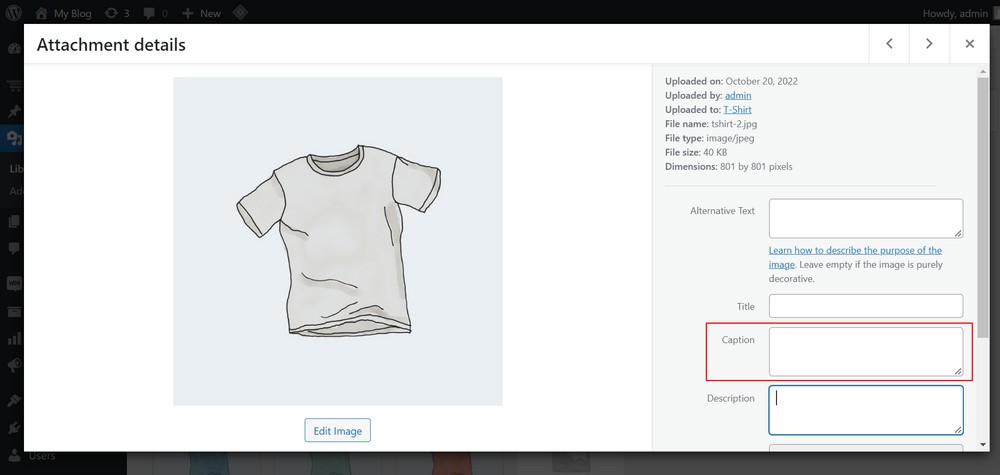
Altyazıları Dahil Et
Bazı web sitelerini ziyaret ettiğinizde resimlerin altında resim yazısı (kelimeler) görebilirsiniz.
Şimdi, SEO'yu doğrudan etkilemeyebilir, ancak görüntü anahtar kelimelerden oluşuyorsa, web sitenizin belirli bir anahtar kelime için sıralama olasılığı yüksektir.

Altyazılar web sitesinde görünür ve herkes tarafından okunabilir. SEO'yu dolaylı olarak etkiler ve ayrıca bir görseli tanımlamak için kullanılabilir ve kullanıcı deneyimini iyileştirmeye yardımcı olur.
Benzersiz Görüntüler Kullanın
Benzersizlik, ister bir cümle satırı, ister bir ifade veya bir görsel olsun, ziyaretçilerin dikkatini çeken şeydir!
Web sitenizi stok görüntülerle doldurmak, sitenin orijinal görünmemesine neden olur - diğer binlerce site de bunları kullanır.
Hazır görsel mükemmel bir şekilde optimize edilmiş olsa da, web sitesi için kullandığınız orijinal görseller kadar etkiye veya potansiyele sahip değildir.
Ne kadar orijinal ve benzersiz resimleriniz varsa, ziyaretçiniz o kadar iyi bir deneyim yaşar!
Çözüm
Görüntü optimizasyonunda bir eklenti kullanmaktan çok daha fazlası var.
Bu makalede görüntü optimizasyonunun ne olduğu, neden önemli olduğu ve bunları nasıl optimize edebileceğimiz tartışıldı.
Ayrıca resimleri arama motorları için nasıl optimize edebileceğimize dair birkaç ipucu öğrendik.
Ayrıca üç WordPress görüntü optimizasyon eklentisi önerdim!
Görüntü optimizasyonu basit bir işlemdir ancak web sitenizin hızını ve performansını önemli ölçüde etkileyebilir.
Web siteniz yalnızca iyi performans göstermekle kalmaz, aynı zamanda kullanıcı deneyimini geliştirir ve web sitenizin arama motorlarında sıralanmasına yardımcı olur.
Bu makale hakkında ne düşünüyorsun? Görüntü optimizasyonunda daha fazlası olduğunu düşünüyor musunuz? Herhangi bir önemli ipucunu kaçırıyor muyum? Resimleri optimize etmek için web sitenizde hangi eklentiyi kullanıyorsunuz? Bana aşağıda söyle!
