Sitenizi Temel Web Verileri İçin Nasıl Optimize Edebilirsiniz?
Yayınlanan: 2022-04-16
İçindekiler
- Sitenizi Önemli Web Verileri İçin Optimize Etme: Genel Bakış
- Temelde Temel Web Verileri Nelerdir?
- Neden Sitenizi Önemli Web Verileri İçin Optimize Etmelisiniz?
- Sitenizin Temel Web Verilerini Optimize Etmek İçin En İyi İpuçları
- 1. En Büyük İçerikli Boya (LCP) Analizi ve Optimizasyonu
- 2. İlk Giriş Gecikmesi (FID) Analizi ve Optimizasyonu
- 3. Kümülatif Düzen Kaydırma (CLS) Analizi ve Optimizasyonu
- Diğer Web Verileri Metrikleri
- 1. FCP – İlk İçerikli Boya
- 2. TTFB – İlk Bayt Zamanı
- Web Sitenizi Önemli Web Verileri İçin Optimize Etmenin İpuçlarını Özetlemek
- Bu gönderiyi paylaş
Web sitenizin tam olarak yüklenmesi zaman aldığı için endişeleniyor musunuz? İş sitenizin kullanıcı deneyimini geliştirmek mi istiyorsunuz?
Öyleyse, Önemli Web Verileri sorumlu arayabileceğiniz bir bölüm olabilir. Bu blog gönderisi, sitenizi Temel Web Verileri için kolay adımlarla nasıl optimize edeceğinizi açıklayacaktır.
Önemli Web Verileri artık bir Google sıralama faktörüdür ve çoğu SEO uzmanı sitelerini onlar için optimize etmeye odaklanır.
Google her güncelleme yayınladığında, insanlar genel sıralamalarında bir artış veya düşüşle karşı karşıya kalır. İyi Web Vital metriklerine sahip olanlar, konumlarını korur ve ziyaretçilerini korur.
Peki, web sitesi sıralamasına zarar vermemek için en iyi uygulamaları nasıl takip edebilirsiniz? Kısa cevap, “Önemli Web Verileri” metriklerinizi iyileştirmektir !
Sitenizi Önemli Web Verileri İçin Optimize Etme: Genel Bakış
Önemli Web Verileri artık temel faktörlerdir ve arama motoru optimizasyonunun (SEO) ayrılmaz parçaları haline gelmiştir. Bu metrikleri, onlara daha fazla zaman vererek düzenli olarak optimize etmek gerekir. Web sitenizin kullanıcı deneyimini ve sıralamasını iyileştirmeye yardımcı olacaktır.
Hepimiz, daha iyi içeriğin arama motorlarında daha üst sıralarda yer aldığına inanıyoruz. Ancak SEO'lar, başka hangi şeylerin daha iyi içeriği etkili bir şekilde en üste ve ardından ilk konuma getirebileceğini bilir. Bu nedenle, web konumunuzu korumak için bu faktörü açıklamak için daha fazla tartışacağız.
Temelde Temel Web Verileri Nelerdir?
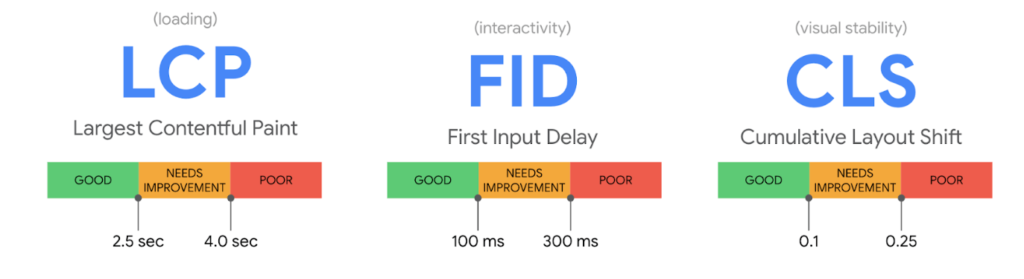
Önemli Web Verileri, işletme sitesi sayfanızın/sayfalarınızın genel kullanıcı deneyimini ölçmek için bazı belirli ölçütlerdir. Sayfa yükleme süresini, tasarım kararlılığını, hızı ve kullanıcı etkileşimini gösteren üç farklı puanı vardır.

Onlara biraz daha derinden bakarsak, şunları içerirler:
En Büyük İçerikli Boya (LCP)
Adından da anlaşılacağı gibi LCP, içeriğinizin sayfada nasıl performans gösterdiğini ölçer. Metin, resim veya video olabilir; yüklemeleri için geçen süre. Bu puan sitenizin sıralamasıyla alakalıdır.
İlk Giriş Gecikmesi (FID)
FID, kullanıcının ilk etkileşimidir ve web sitenizin sayfalarının yanıt verme hızını ölçer. Bu puan aynı zamanda kullanıcının göz attığı tarayıcının hızını da sayar.
Kümülatif Düzen Kaydırma (CLS)
CLS, kullanıcı için neyin gerekli olduğunu bilmeye yardımcı olur - bu nedenle kullanıcı deneyimiyle daha alakalı. Tasarım içerikten daha fazla öğe içeriyorsa ve sayfa kararsızsa düşük bir CLS puanı alırsınız.
Yine anıyoruz; sitenizin en iyi performansı göstermesi için bu üç ölçümü optimize etmelisiniz. Google, tüm bu puanları web sayfalarınızı sıralamak için kullanır. Her birinin nasıl geliştirileceğini açıklamadan önce, neden bu kadar değerli olduklarını bilmelisiniz.
Neden Sitenizi Önemli Web Verileri İçin Optimize Etmelisiniz?
Bu kriterlerden iyi bir puan almak, web sitenizin genel performansını etkileyecektir. Önemli Web Verileri puanınızı iyileştirmek için bir SEO tuttuysanız, zamanınız ve yatırımınız her kuruşuna değer. Mümkün olan en iyi sonuçları elde ettiğinizde aşağıdaki avantajlardan yararlanacaksınız.
1. Artan Web Sitesi Sıralaması
Haziran 2021'de Önemli Web Verileri, Google'ın temel güncellemesinde önemli sıralama faktörleri haline geldi. Bu nedenle, bu metriklere odaklanmak ve web sitenizi sıralamak için geliştirmek çok önemlidir. Bunun için sitenizin daha hızlı yüklenmesi, etkileşimli olması ve tüm cihazlarda stabil olması gerekir ve sıralaması yükselecektir.
2. Daha Az Hemen Çıkma Oranı
Önemli Web Verileri, web sitenizin hemen çıkma oranını artırmada doğrudan bir role sahiptir. Profesyonel sitenize giren herhangi bir kullanıcı, içeriğin yüklenmesi için 3 saniyeden fazla beklemeyecektir. Hemen çıkma oranında artışa neden olabilir. Bu nedenle, Önemli Web Verilerinde iyi bir puana sahip olmak, hemen çıkma oranınızı düşürmenize yardımcı olacaktır.
3. Artan Dönüşüm Oranı
Dönüşüm oranı esas olarak web sitenizin ziyaretçilerine veya trafiğine, kalanlara bağlıdır. Web varlığınız iyi bir Temel Web Verisi puanına sahipse, bol miktarda trafik alırsınız. Sonuç olarak, genel dönüşüm oranınız artacaktır. Aksi takdirde, dönüşüm oranında bir düşüşle karşılaşabilirsiniz.
Sitenizin Temel Web Verilerini Optimize Etmek İçin En İyi İpuçları
Şimdi, Sitenizi Önemli Web Verileri testleri için nasıl optimize edeceğinizi öğrenmenin zamanı geldi. Üç farklı metrik olduğundan, her birini ayrı ayrı açıklayacağız. Bunları nasıl analiz edeceğinizi, kötü puanların nedenlerini ve bunları nasıl iyileştirebileceğinizi size bildireceğiz.
1. En Büyük İçerikli Boya (LCP) Analizi ve Optimizasyonu
LCP yalnızca bir öğeye odaklanır; sitenizin yüklenme süresi Kullanıcılar aradıklarını bir saniye içinde görmezlerse siteden ayrılacaklardır. Bu nedenle, web sitenizin sayfasındaki tüm içeriğin bir kerede ve hızlı bir şekilde yüklenmesi gerekir.
LCP'yi analiz edin
LCP'yi analiz etmek için, aşağıdaki gibi bazı yöntemleri ve özellikle araçları kullanabilirsiniz:
- DevTools Lighthouse of Chrome'u veya herhangi bir Chromium tabanlı tarayıcıyı kullanın.
- Chromium tabanlı olmayan tarayıcılar için PageSpeed Insights veya web.dev aracını kullanın.
- Web Vitals uzantısını kullanın; puan göstergeleri ile çok etkili bir araçtır.
- Kod yazabiliyorsanız web-vitals JavaScript kitaplığı ile gidebilirsiniz.
- Google'ın Search Console'un Önemli Web Verileri özelliğinden yardım alın.
Kötü LCP: Neden
LCP'yi optimize etmeden önce, arkasındaki nedenleri bilmek gerekir. İşte web sitenizin düşük LCP puanına sahip olmasının birkaç nedeni.
- Sunucu, paylaşılan barındırma hizmetlerine yavaş yanıt verir ve sayfa oluşturma zaman alır.
- HTML'deki oluşturmayı engelleyen kaynaklar, sayfaların hızlı yüklenmesini engelleyebilir.
- Büyük, optimize edilmemiş resimler ve videolar daha fazla bant genişliği tüketebilir ve yavaş işlenebilir.
- İçerik yükleme ve görüntüleme sorunları sunucudan ziyade istemci tarafında mevcut.
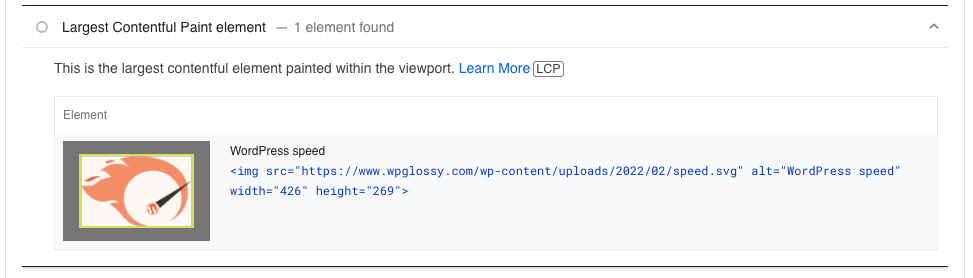
İşte kötü LCP için bir örnek!

LCP'yi optimize edin
Zayıf LCP'ye neden olan nedenleri anladıktan sonra, bunların her birini optimize etmek kolaydır. Öyleyse devam edelim ve bunu nasıl yapabileceğinizi kontrol edelim.
Daha İyi Bir Barındırma Hizmeti Kullanın
Para kazandıran sitenizi analiz ettikten sonra, sunucunuzun yavaş yanıt verdiğini fark ettiyseniz, hosting yükseltme zamanı. Paylaşılan barındırma, web sitenizin kesintiye uğraması gibi birçok başka soruna neden olabilir. Bu nedenle, Cloudways gibi daha iyi barındırma kullanmak bu sorunu ortadan kaldırabilir.
Oluşturmayı Engelleyen Kaynakları Düzeltin
JavaScript ve CSS gibi oluşturmayı engelleyen kaynakların sayfa yükleme üzerinde gözle görülür bir etkisi vardır. Render engelleme sorunu ile karşılaştıysanız, bunu çözmek için WP Rocket ve Autoptimize gibi eklentileri kullanabilirsiniz. Optimizasyon adımlarını gerçekleştirdikten sonra sitenizi tekrar analiz edin.
Resimlerinizi Optimize Edin
Evet, bu yüzden web sitenizin sayfasının yüklenmesi zaman alır. Bu sorunu ortadan kaldırmak için görüntü boyutlarını küçültün ve uygun formatta tutun. En iyi uygulama, belirli bir boyut ve dosya türü seçmek ve her bir resmi tamamen optimize edilmiş biçimde yüklemektir.
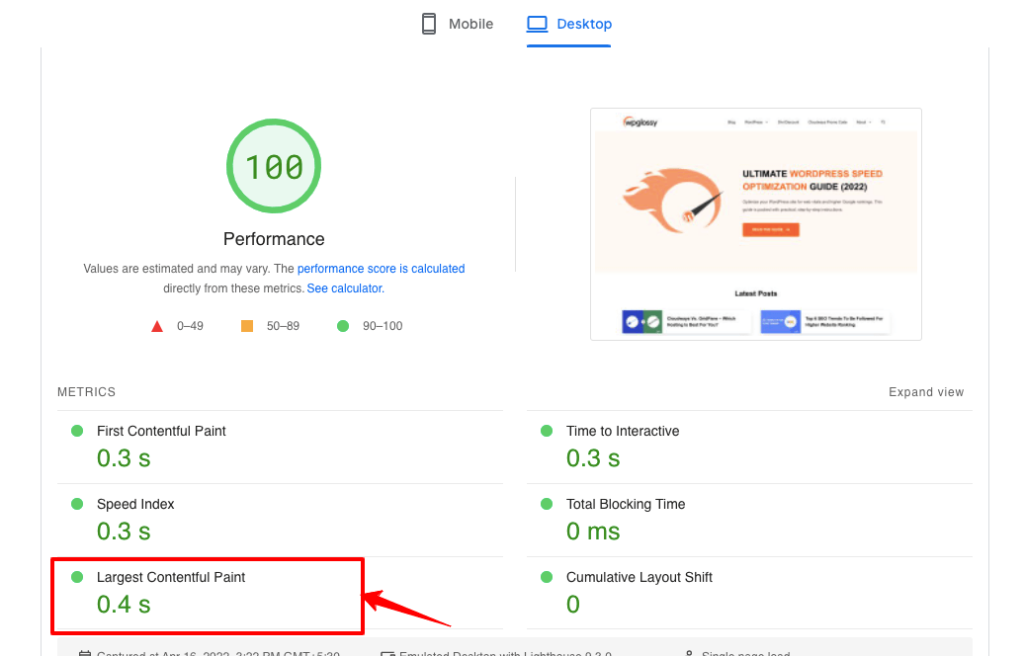
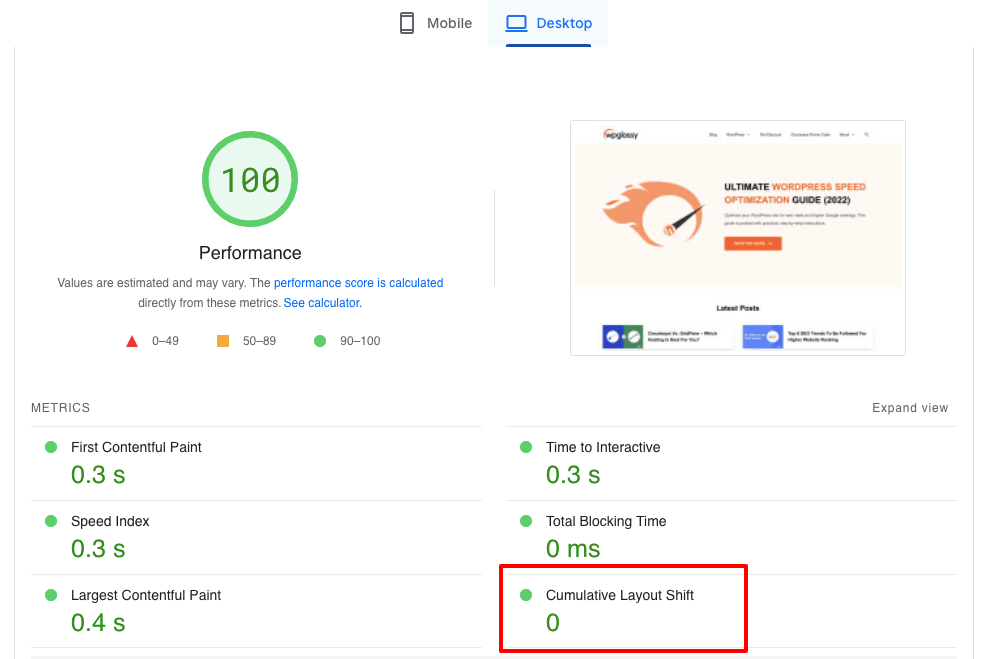
İyi! LCP puanımızı kontrol etmek ilginizi çekebilir! İşte burada!

2. İlk Giriş Gecikmesi (FID) Analizi ve Optimizasyonu
FID, kullanıcının sayfanızla etkileşime girip giremeyeceğine bakılmaksızın sitenizin kullanılabilirliğine odaklanır. Bir kullanıcı bir bağlantıya tıklar veya dokunursa ve hemen açmazsa, bu yavaş yanıt anlamına gelir. Bu nedenle, web sitesi sayfalarındaki diğer içeriğinizin mümkün olduğunca çabuk yanıt vermesini sağlamanız yardımcı olacaktır.
FID'yi analiz edin
Bu nedenle, FID ile ilgili herhangi bir sorun olup olmadığını analiz etmek için aşağıdaki adımları uygulayabilirsiniz:

- JavaScript çalıştırırken Ana Konuyu engelleyen kodları bulmak için WebPageTest'i kullanın.
- URL'ler de dahil olmak üzere Uzun Görevleri, Inspect Element'teki "Aşağıdan Yukarıya" sekmesi aracılığıyla bulun.
- Toplam Engelleme Süresini (TBT) bulmak için DevTools veya PageSpeed Insights'tan yardım alın.
- Bir kullanıcı tıkladığında veya kaydırdığında etkileşimi öğrenmek için Chrome Web Vitals uzantısını kullanın.
- Chrome UX Raporu, URL'lerin farklı cihazlarda nasıl performans gösterdiğini bulmanıza yardımcı olur.
Kötü FID: Neden
Zayıf FID ile yeni ziyaret eden kullanıcılarınızın çoğunu kaybedebilirsiniz. Düşük bir FID puanı aldığınızda, olası sebep aşağıda verilenlerden herhangi biri olabilir:
- JavaScript, Uzun Görevler ile sonuçlanır ve web sitenizi daha az duyarlı hale getirir.
- Oluşturmayı engelleyen kaynaklar, CSS ve JavaScript, sayfa yüklemede gecikmelere neden olur.
- Büyük JavaScript'leri bir sayfa yükledikten hemen sonra başlatmak, oluşturmayı geciktirebilir.
- Üçüncü taraf veya kötü optimize edilmiş JavaScript'lerin kullanılması, oluşturmanın engellenmesine neden olabilir.
FID'yi optimize edin
Şimdi, düşük bir FID puanının nedenini bulduğunuzda, onu hızlı bir şekilde optimize edebilirsiniz. Yani, bunu yapmak için izlemeniz gereken adımlar şunlardır:
Uzun Süren JavaScript Görevlerini Kırın
Uzun süredir devam eden JavaScript görevleri, düşük FID puanlarının başlıca nedenidir; önce onları daha kısa olanlara optimize etmelisiniz. Bu, web sitenizi daha duyarlı hale getirecek ve kullanıcı etkileşimlerini iyileştirecektir. Sonuç olarak, genel işlevselliği büyük ölçüde artacaktır.
JavaScript ve CSS Dosyalarıyla Çalışın
Gelişmiş stratejiler kullanarak site arayüzünüzün JavaScript'ten önce CSS'de kullanıldığından emin olun. Tüm web tarayıcılarının içeriğe ve işlevlere erişmesine izin veren aşamalı geliştirme içerirler. Burada, web siteniz CSS tarafından sunulan geliştirilmiş bir düzen alır.
JavaScript'i en aza indirin, CSS'yi optimize edin
Etkin olmayanları kaldırabilir ve üçüncü taraf JavaScript'i en aza indirerek çok fazla alan kazanabilirsiniz. Ayrıca, CSS ve JavaScript dosyalarınızı birbirine bağlayarak küçültmenize de yardımcı olur. JavaScript gibi CSS de sorunlara neden olabilir ve bu nedenle optimize edilmesi gerekir.
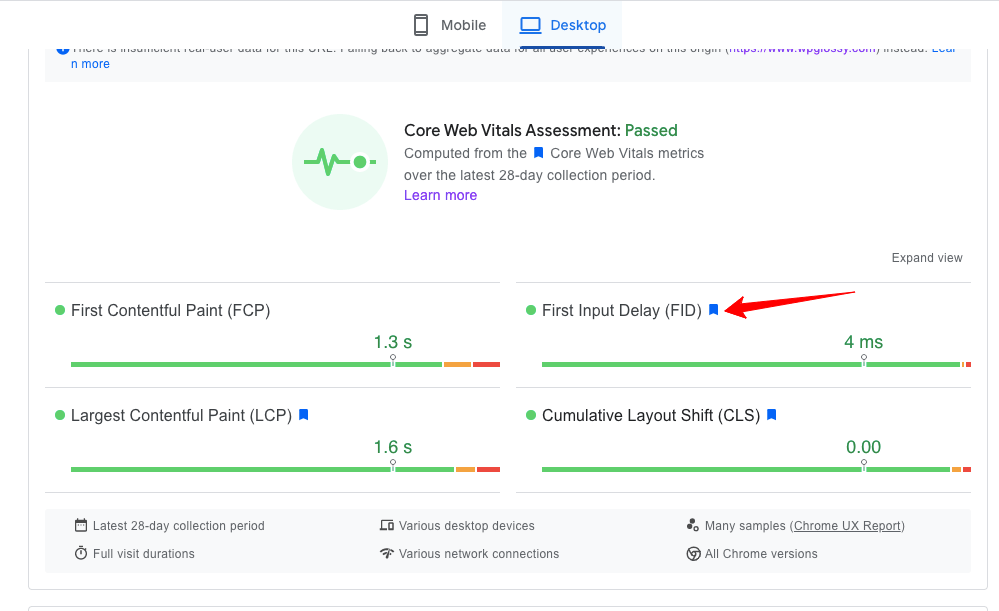
Listelenen tüm adımları uyguladık; FID puanımızı kontrol edebilirsiniz!

3. Kümülatif Düzen Kaydırma (CLS) Analizi ve Optimizasyonu
CLS, öncelikle web sitenizin sayfa kararlılığına odaklanır. Yükleme sırasında bir şeylerin hareket edip etmediğini sayfa içeriğinize ve tasarım düzeninize bakar. Bu sorun, metin sayfadan kaydığında okuyucuları rahatsız eder. Bu nedenle, kullanıcı deneyimi uğruna optimize edilmiş halde tutmalısınız.
CLS'yi analiz edin
Daha yaygın ve hızlı bir şekilde deneyimlendiği için CLS'yi analiz etmek kolaydır. CLS'yi analiz etmek için aşağıdaki araçları veya yöntemleri kullanabilirsiniz:
- Düzen değişikliğinizi etkileyen tüm sorunları bulmak için DevTools Lighthouse'u kullanın.
- Canlı performans testi yapmak için PageSpeed Insights'ı kullanabilirsiniz.
- Masaüstü cihazlarda CLS'yi gerçek zamanlı olarak analiz etmek için web.dev aracını kullanın.
- Düzen Kaydırma GIF Oluşturucu, alanları gösteren düzen kaymalarını bulmada yardımcı olabilir.
Kötü CLS: Neden
Zayıf CLS metrikleri, kullanıcı deneyimini ve dolayısıyla web sitenizin genel değerini azaltabilir. Düşük bir CLS puanı alırsanız, bu nedenlerden herhangi biri olabilir.
- Orijinal içerik için yer bırakmayan aşırı reklam banner'larının kullanılması.
- Resimler ve videolar için sıfır alan ve yükleme sırasında hiçbir özellik belirtilmedi.
- YouTube videoları, Sosyal Medya gönderileri vb. gibi yerleştirmeler yerleştirmek CLS'yi azaltır.
- FOUT/FOIT'e neden olan herhangi bir web yazı tipinin kullanılması CLS'yi de etkileyebilir.
CLS'yi optimize et
Yerleştirdiğiniz içeriğe ve kullanıcınıza değer katmak için CLS optimizasyonu gereklidir. CLS'yi optimize etmek için aşağıdaki basit adımları gerçekleştirebilirsiniz.
Fazladan Reklam ve Afiş Eklemekten Kaçının
Kullanıcı deneyimi için, okuyucuyu web sitenizden ayrılmaya zorlayan geçici stres veren bir ülser gibidir. Okunabilir içeriğin alanını kapsadığı için çok sayıda reklam ve afiş kullanmak iyi bir uygulama değildir. Bu nedenle, bunu yapmaktan kaçının ve iyi bir CLS puanı alırsınız.
Medyaya Nitelikler Verin
Görüntü, video veya herhangi bir medya olsun, onlara uygun nitelikler verin. Boyutsal nitelikler olarak adlandırılan metinsel veya boyut tabanlı olabilir. Böylece herhangi bir tarayıcıya yüklenen medyanız gerekli alanı alacak ve düzen kayması etkilenmeyecektir.
Anlaşma Yerleştirmeleri, iFrame'ler ve Yazı Tipi
Medyanız için alana ihtiyacınız olduğundan, yerleştirmeler ve iFrame'ler için de yer bırakmalısınız. Onlar için belirli boyutlarda özel kutular oluşturabilirsiniz. Ayrıca, yazı tipinizi optimize edin, minimum düzeyde kullanın ve mümkünse işletim sistemi yazı tiplerini göz önünde bulundurun. Bunu yapmak, gelişmiş CLS metriklerine yol açacaktır.
CLS puanımıza bakmanın zamanı geldi!

Diğer Web Verileri Metrikleri
Bilmeniz gereken başka önemli web hayati ölçümleri var!
1. FCP – İlk İçerikli Boya
Yukarıda tartışılan ölçümlerin yanı sıra, site hızınızı Google sayfa hızı analizlerinde kontrol ederken bir önemli ölçüm daha görebilirsiniz ve bu FCP'den başka bir şey değildir. Sayfanın beyaz bilgisayar ekranında bir şeyi görüntülemek için harcadığı süreyi ölçen First Contentful Paint olarak kısaltılır.
Bunun bir Temel Olmayan Web Verileri ölçümü olduğunu anlamalısınız. Google, LCP sorunlarını teşhis etmek için kullanıldığından 1,8 saniye veya daha kısa sürenin iyi bir FCP puanı olduğunu söylüyor. Şimdi, sitenizin CWV değerlendirmelerini geçebilmesi için nasıl iyi bir FCP puanı alacağınızı düşünebilirsiniz.
FCP Puanı Nasıl İyileştirilir?
FCP puanını iyileştirmek için odaklanmanız gereken alanlar aşağıdadır!
- Sunucu yanıt sürenizi azaltmaya odaklanın
- Sayfa yönlendirmelerini yürütme
- Oluşturmayı engelleyen kaynaklardan kaçının
- Statik varlıklara hizmet etmek için verimli bir önbellek eklentisi kullanın
- Gelişmiş yükleme hızı için web yazı tiplerini önceden yükleyin
- Kullanılmayan CSS ve JavaScript'ten kurtulun
- Site resimlerinizi yeni nesil formatta sunun
- Cloudflare veya BunnyCDN gibi güvenilir bir CDN kullanın
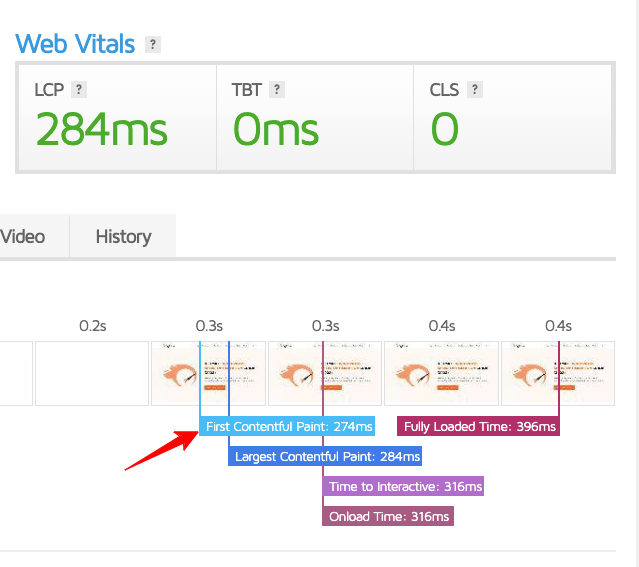
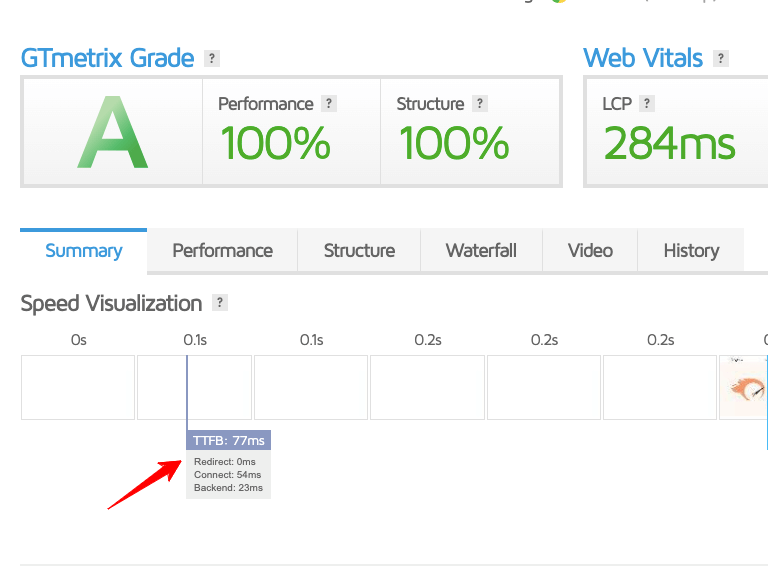
İyi bir FCP puanı almak için yukarıda bahsedilen tüm ipuçlarını neredeyse takip ettik! Aşağıdaki resme bakın!

2. TTFB – İlk Bayt Zamanı
Bu birincil metriği biliyor olabilirsiniz! TTFB'nin genişletilmesi, web sunucunuzun isteğe verdiği yanıtın bir değerlendirmesi olan “İlk Bayt Zamanı”dır. Doğrudan sayfa hızı yükleme deneyimiyle ilgili olduğu ve düşük LCP puanı sorunlarının belirlenmesine yardımcı olduğu için diğer web hayati metriği kapsamında yer alır.
TTFB Puanı Nasıl İyileştirilir?
Sayfa hızının artması için TTFB puanını düşürmelisiniz! TTFB metriğinizi düşürmek için aşağıdaki ipuçlarını uygulayın.
- Premium DNS hizmetiyle en hızlı barındırmayı kullanın (Cloudways'i tercih ederim)
- Veritabanınızı Optimize Edin
- En son PHP sürümünü kullandığınızdan emin olun
- WordPress sürümünüzü, temanızı ve kurulu eklentilerinizi güncel tutun.

Web Sitenizi Önemli Web Verileri İçin Optimize Etmenin İpuçlarını Özetlemek
İyi! Bu, şimdiye kadar sitenizi Önemli Web Verileri için nasıl optimize edeceğiniz ile ilgili. Çevrimiçi çalışan bir işletme veya hizmet satan bir şirketseniz, bunları optimize etmeniz gerekir. Web sitenizi sıralamanıza, kullanıcılarınızı etkileşimde tutmanıza ve onları düzenli ziyaretçileriniz haline getirmenize yardımcı olacaktır.
İlk etapta bu işlemleri yapıyorsanız analiz için bahsettiğimiz bu araçları okumaya çalışın. Bazıları PageSpeed Insights ve Google Arama Konsolu gibi oldukça basit araçlardır. Pek çok şeyi optimize etmek için Autoptimize gibi bazı hız eklentilerini de kullanabilirsiniz.
Önemli Web Verilerini optimize etmek için herhangi bir adım gerçekleştirmeden önce, iyi barındırma kullandığınızdan emin olun çünkü Cloudways gibi web barındırma sağlayıcıları çok az veya hiç optimizasyon gerektirmeyen özellikler sunar. Çoğu şeyi varsayılan olarak yaparsınız ve size daha az iş kalır.
