Optimole vs Smush: Hangi Görüntü Optimize Edici Daha İyi?
Yayınlanan: 2023-11-01Çoğu durumda web siteleri sorunsuz çalışacak şekilde tasarlanmıştır. Ancak özel özellikler, medya ve içerik eklemek sonuçta onları yavaşlatabilir. Bir optimizasyon aracı yardımcı olabilir; eğer konuyu Optimole ve Smush karşılaştırmasına kadar daralttıysanız doğru yoldasınız demektir. Yine de hangisinin daha iyi olduğuna karar vermek için daha fazla bilgiye ihtiyacınız olabilir.
Bu nedenle Optimole ve Smush için eksiksiz bir karşılaştırma kılavuzu oluşturduk. Bilinçli bir karar vermenize yardımcı olmak için ️ temel özellikler, kullanım kolaylığı, performans, fiyatlandırma ve daha fazlası gibi temel unsurları karşılaştırdık.
Bu yazıda, web siteniz için hangisinin daha iyi bir seçenek olduğunu belirlemenize yardımcı olmak amacıyla Optimole ile Smush'u karşılaştıracağız. Hadi hadi bakalım!
Web siteniz için neden bir optimizasyon aracı kullanmalısınız?
wp-smushit.3.14.2.zip
Güncel Sürüm: 3.14.2
Son Güncelleme: 31 Ekim 2023
optimole-wp.zip
Güncel Sürüm: 3.10.0
Son Güncelleme: 1 Ekim 2023
Optimole ile Smush'u karşılaştırmadan önce, web siteniz için neden bir optimizasyon aracı kullanmanız gerektiğini düşünelim. Peki optimizasyonla neyi kastediyoruz?
Bu bağlamda optimizasyon, web sitenizin ne kadar iyi çalıştığını ifade eder. Örneğin, tüm sayfalar hızlı bir şekilde yüklenmeli ve formlar, düğmeler ve ödemeler gibi etkileşimli öğeler sorunsuz çalışmalıdır. Benzer şekilde, tüm görseller ve videolar hemen yüklenmelidir.
Web optimizasyonu çok önemlidir çünkü kullanıcı deneyiminin (UX) kalitesini belirler. Bu da web sitenizin başarısını etkiler. Bunun nedeni, kötü performans gösteren bir web sitesinin ziyaretçileri hayal kırıklığına uğratma ihtimalinin daha yüksek olmasıdır.
Üstelik düşük performans, web sitenizin arama sonuçlarındaki sıralamasını da etkiler. Bu, sitenizin daha geniş bir kitleye ulaşmasını ve büyümesini engelleyebileceği anlamına gelir.
Yine de, sitenizi oluşturmak için hangi platformu kullanırsanız kullanın (bir web sitesi oluşturucu, içerik yönetim sistemi (CMS) veya başka bir platform) muhtemelen kullanıma hazır en iyi performansı gösterecek şekilde tasarlandığını unutmamak önemlidir.
Ancak web sitenizi özelleştirip ekledikçe bu optimizasyonun bir kısmı kaybolacaktır. Elbette bu web sitenize bağlı olacaktır.
Örneğin, minimum düzeyde gösteriş ve fotoğraf içeren basit bir kişisel blog, örneğin çok sayıda ürün ve zengin medya dosyası içeren bir e-ticaret sitesinden orijinal biçimine çok daha yakın kalacaktır.
Son olarak, optimizasyon araçları söz konusu olduğunda görseller genellikle bir önceliktir. Bunun nedeni, yüksek kaliteli görüntü dosyalarının genellikle ağır olması ve çok fazla yer ve kaynak kaplamasıdır.
Optimole vs Smush: Hangi optimizasyon aracı daha iyi?
Artık web siteniz için neden bir optimizasyon aracı kullanmak isteyebileceğinizi bildiğinize göre, Optimole ile Smush'u karşılaştıralım!
- Ana Özellikler
- Kullanım kolaylığı
- Verim
- Fiyatlandırma
- Destek
Hadi yapalım!
Optimole vs Smush: temel özellikler ️
Temel özellikler açısından Optimole ve Smush'u karşılaştırarak başlayalım. Yeni başlayanlar için her ikisi de görüntü optimizasyon eklentileridir.
Google yavaş yüklenen görselleri önemli bir performans sorunu olarak gördüğü için bu harika bir şey [1] . Yine de her araç benzersiz bir görüntü optimizasyon özellikleri seti sunar.
Optimole ile elde edebileceğiniz dikkate değer özelliklerden bazıları şunlardır:
- Birden fazla dosya türü desteği (resimler, videolar, ses, belgeler vb.)
- Tam otomatik, görüntüleri anında optimize etme
- Makine öğrenimi tarafından desteklenen sıkıştırma
- Resim yeniden boyutlandırma
- Küresel içerik dağıtım ağından (CDN) görseller sunar
- Tembel yükleme ve uyarlanabilir görüntüler
- Elementor gibi popüler sayfa oluşturucular için destek
Optimole'un üstün görüntü yönetimi sunduğunu da belirtmekte fayda var. Görüntülerinizi anında ve cihazınıza göre sıkıştırır. Ayrıca, görsellerin orijinal versiyonlarını her zaman bulut tabanlı medya kitaplığınızda tutar.
Şimdi, Smush'un öne çıkan özelliklerinden bazıları şunlardır:
- Görüntü yeniden boyutlandırma ve sıkıştırma
- Yerleşik tembel yükleme
- Kayıpsız sıkıştırma
- Toplu optimizasyon
- PNG, JPEG ve GIF desteği
- WPMU DEV Smush API'sinde çalışır
Gördüğünüz gibi Smush ve Optimole pek çok benzer işlevsellik sunuyor. Ancak Smush tarafından yapılan sıkıştırmanın geri döndürülemez olduğunu belirtmekte fayda var. Bu, araç onları değiştirdikten sonra medya dosyalarınızın orijinal sürümlerini kaybedeceğiniz anlamına gelir.
Üstelik Smush ile yalnızca 5 MB ve altındaki görselleri optimize edebilirsiniz. Bu arada Optimole sıkıştırma seviyelerini sınırlamaz.
Optimole vs Smush: kullanım kolaylığı
Şimdi kullanılabilirlik açısından Optimole ve Smush'u ele alalım.
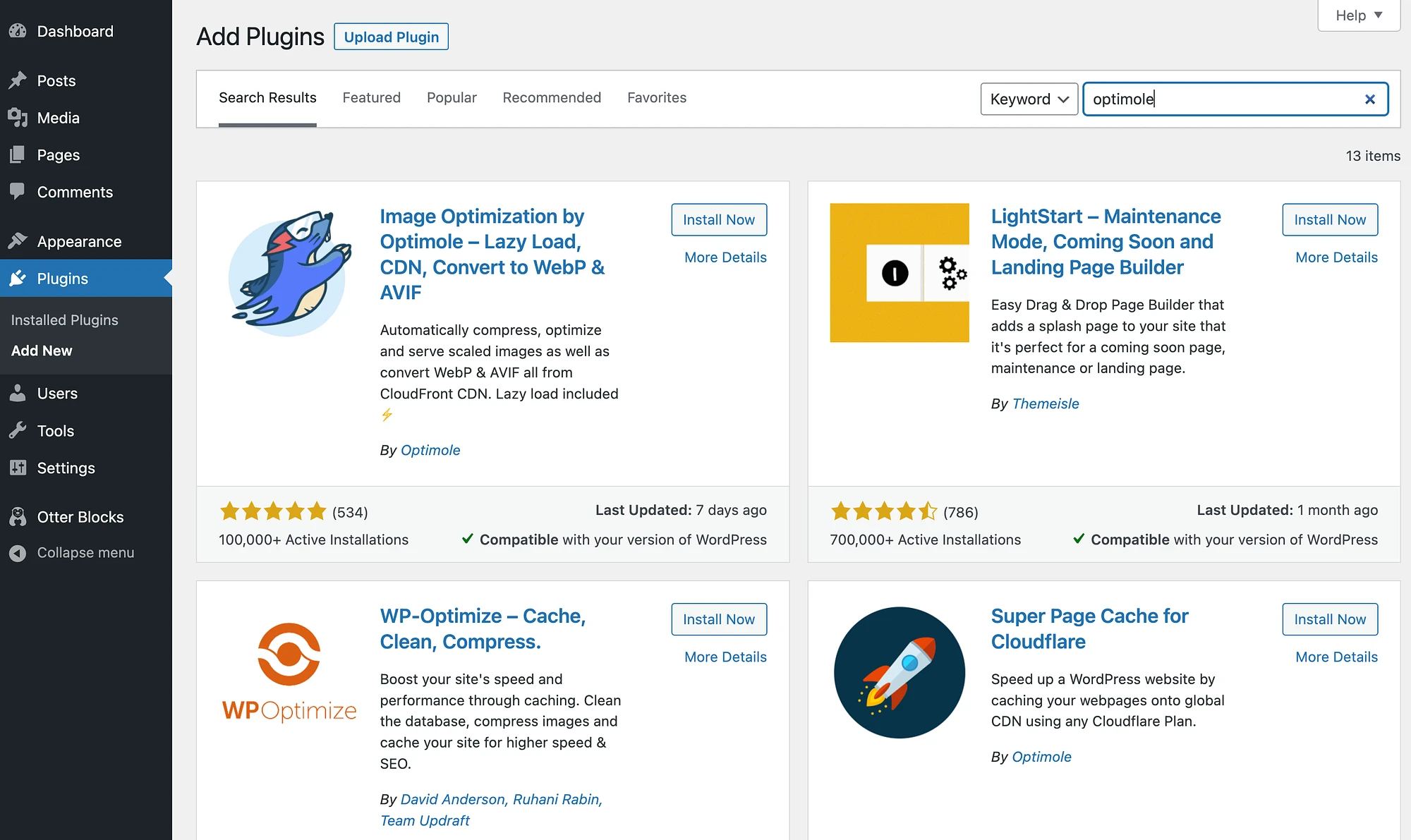
En önemlisi, hem Optimole hem de Smush WordPress ile uyumludur. Her iki eklentiyi de normalde yaptığınız gibi WordPress kontrol panelinize kurmanız ve etkinleştirmeniz yeterlidir:

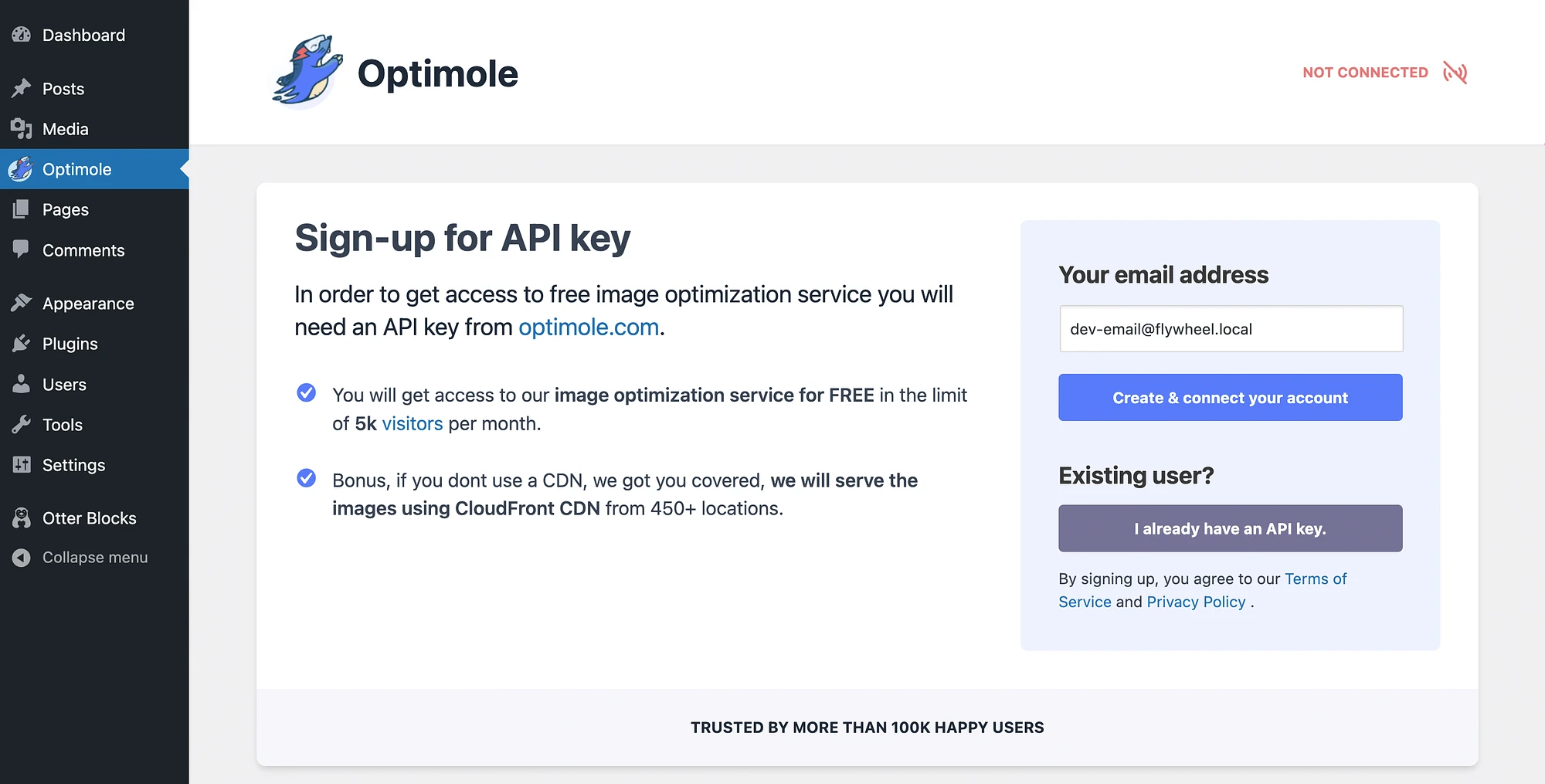
Optimole eklentisini kullanarak bir hesap oluşturmanız ve API anahtarınızı girmeniz gerekecektir:

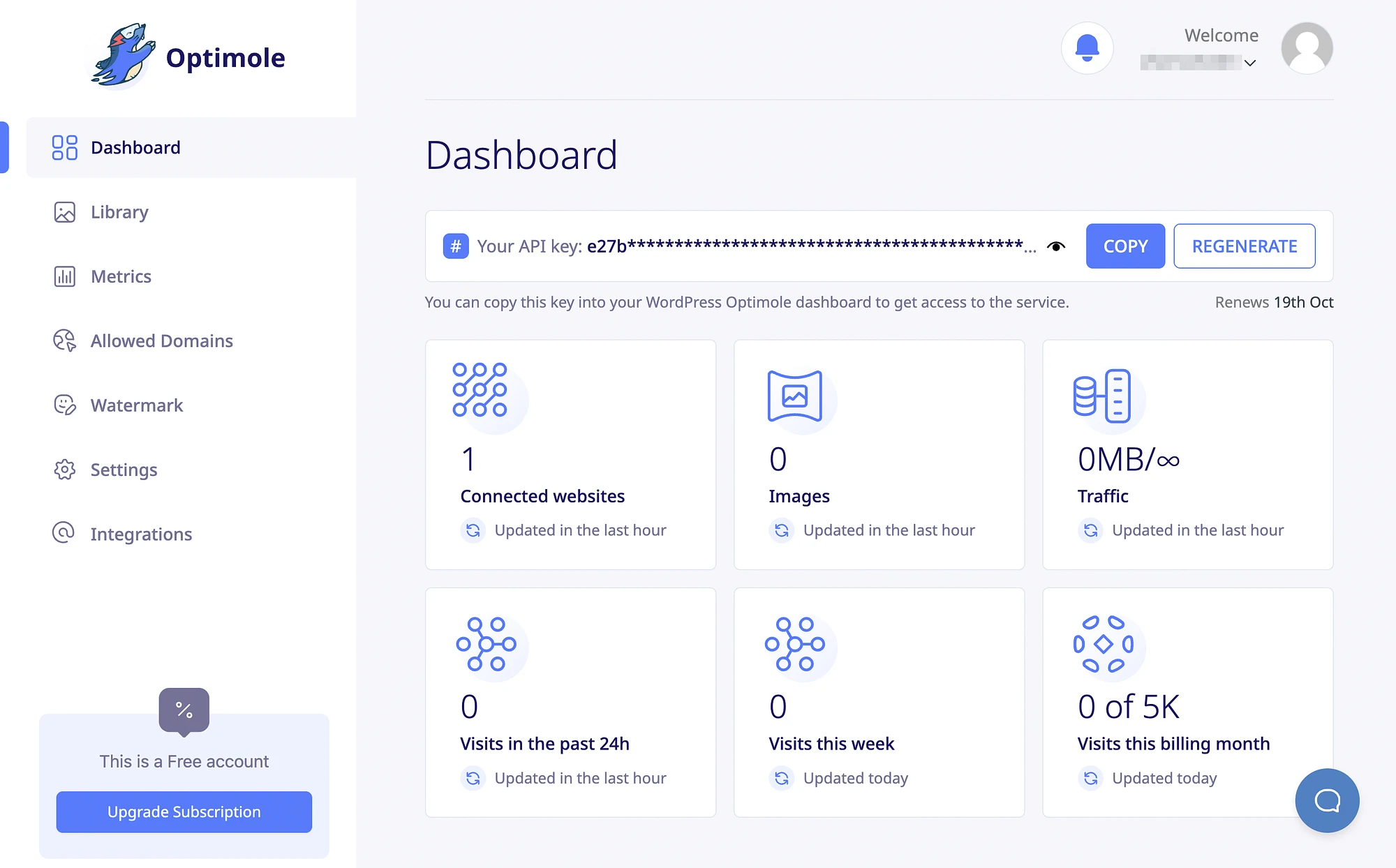
Kullanıcı kontrol panelinizin üst kısmında bulacağınız için bu çok kolaydır:

Kurulum tamamlandıktan sonra, WordPress'in içinden Optimole kontrol panelinize erişebileceksiniz:

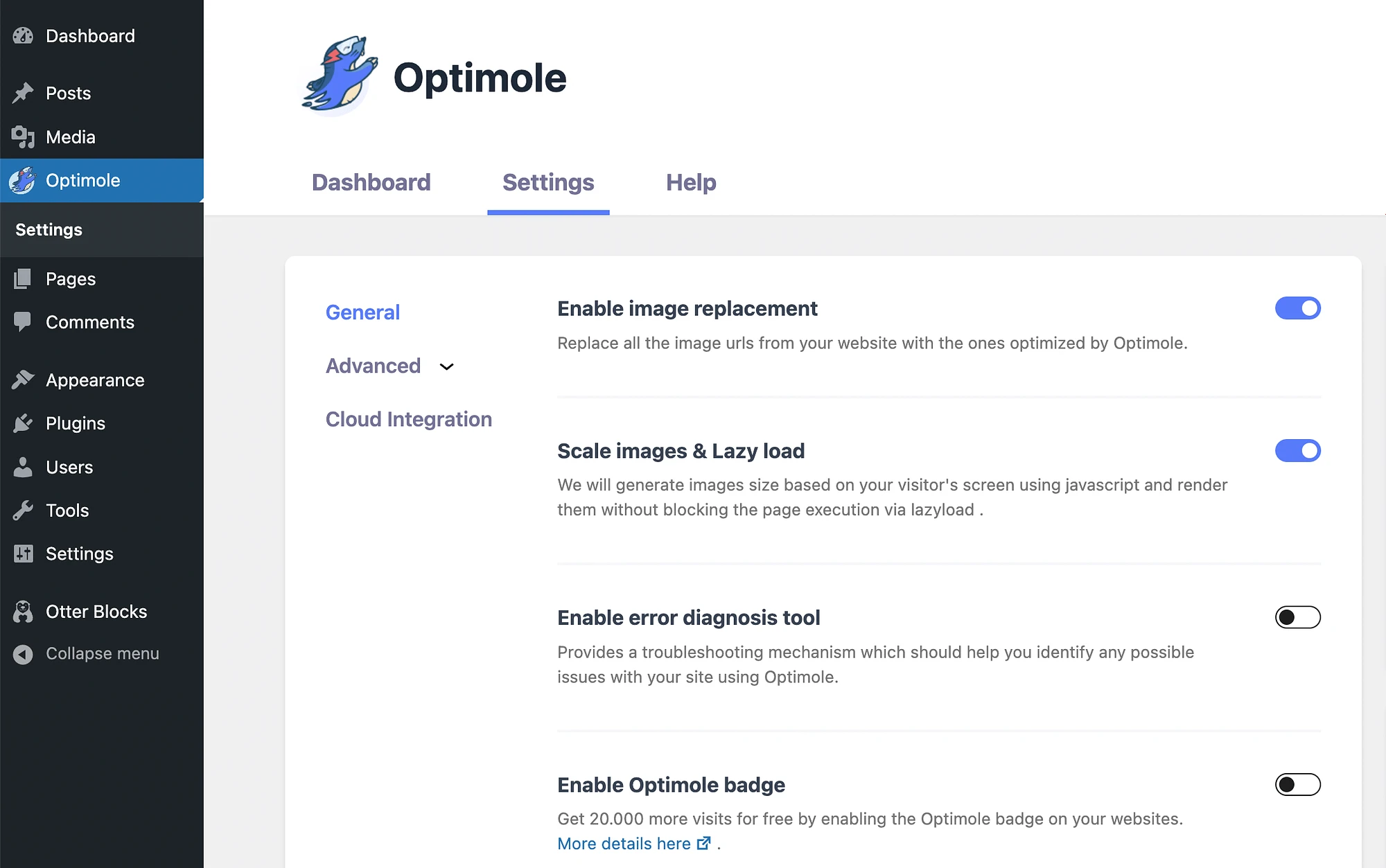
Daha sonra Genel ayarlarınıza erişebilir ve bunları değiştirebilirsiniz. Görüntü değiştirme, yavaş yükleme vb. özellikleri devre dışı bırakmak ve etkinleştirmek için geçiş düğmelerini kullanmanız yeterlidir.
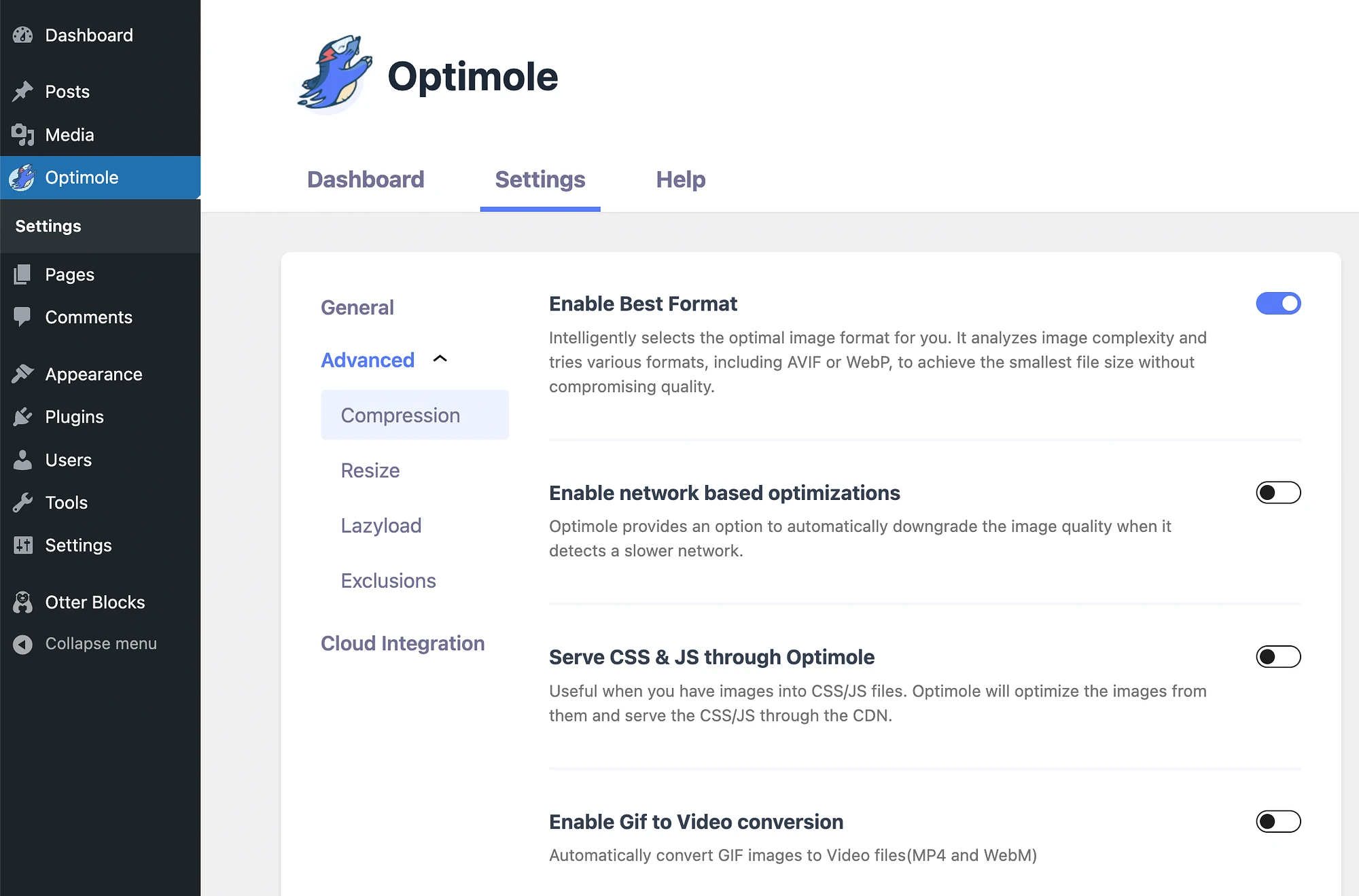
Bundan sonra Gelişmiş seçeneklerinize göz atmak isteyebilirsiniz:

Ağ tabanlı optimizasyonları, GIF'ten videoya dönüştürmeleri ve çok daha fazlasını kolayca açabilir/kapatabilirsiniz. Genel olarak, WordPress'teki Optimole kontrol paneli son derece basit ve kullanımı kolaydır.
Optimole'ü yalnızca WordPress'te değil diğer platformlarda da kullanabileceğinizi unutmamak önemlidir. API anahtarınızı kullanarak sitenizi bağlamanız veya Optimole hesabınıza izin verilen bir alan adı eklemeniz yeterli olacaktır.
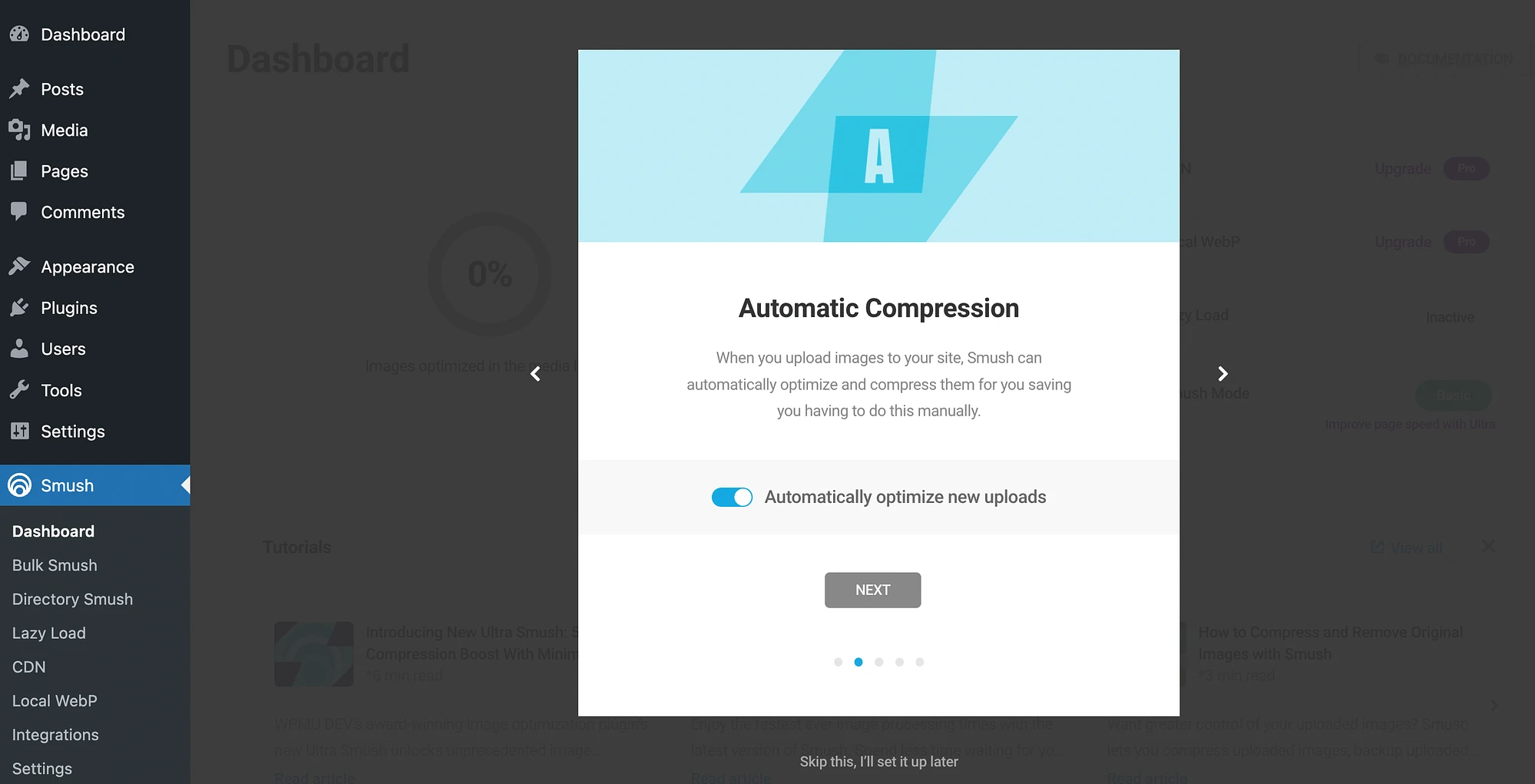
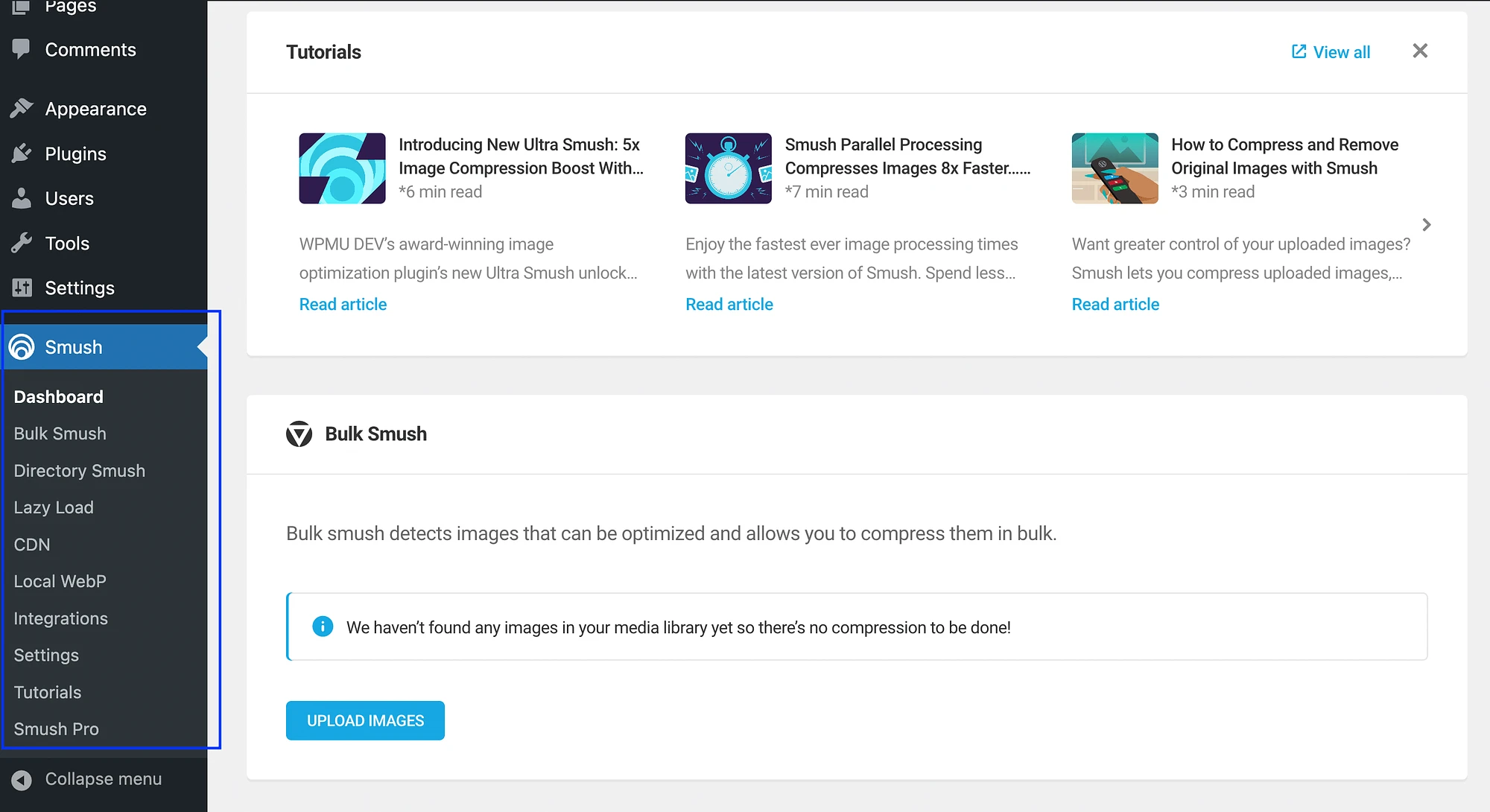
Şimdi Smush'un kullanım kolaylığı açısından nasıl karşılaştırıldığına bakalım. Eklentiyi kurup etkinleştirdikten sonra Smush → Dashboard'a gidin. Bu anında bir kurulum sihirbazını başlatacaktır:

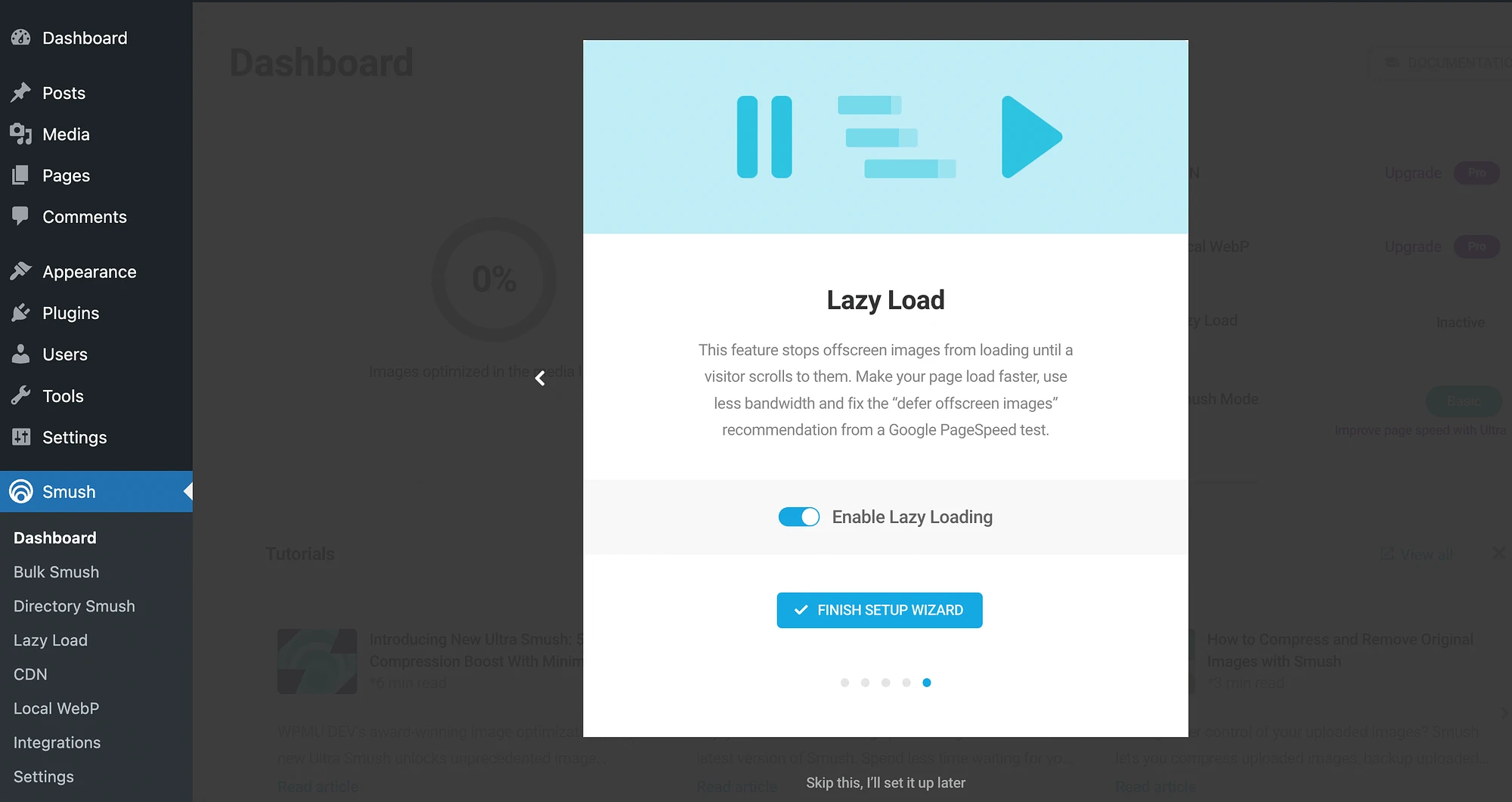
Otomatik sıkıştırma, yavaş yükleme vb. özellikleri etkinleştirmek için talimatları takip edebilirsiniz:

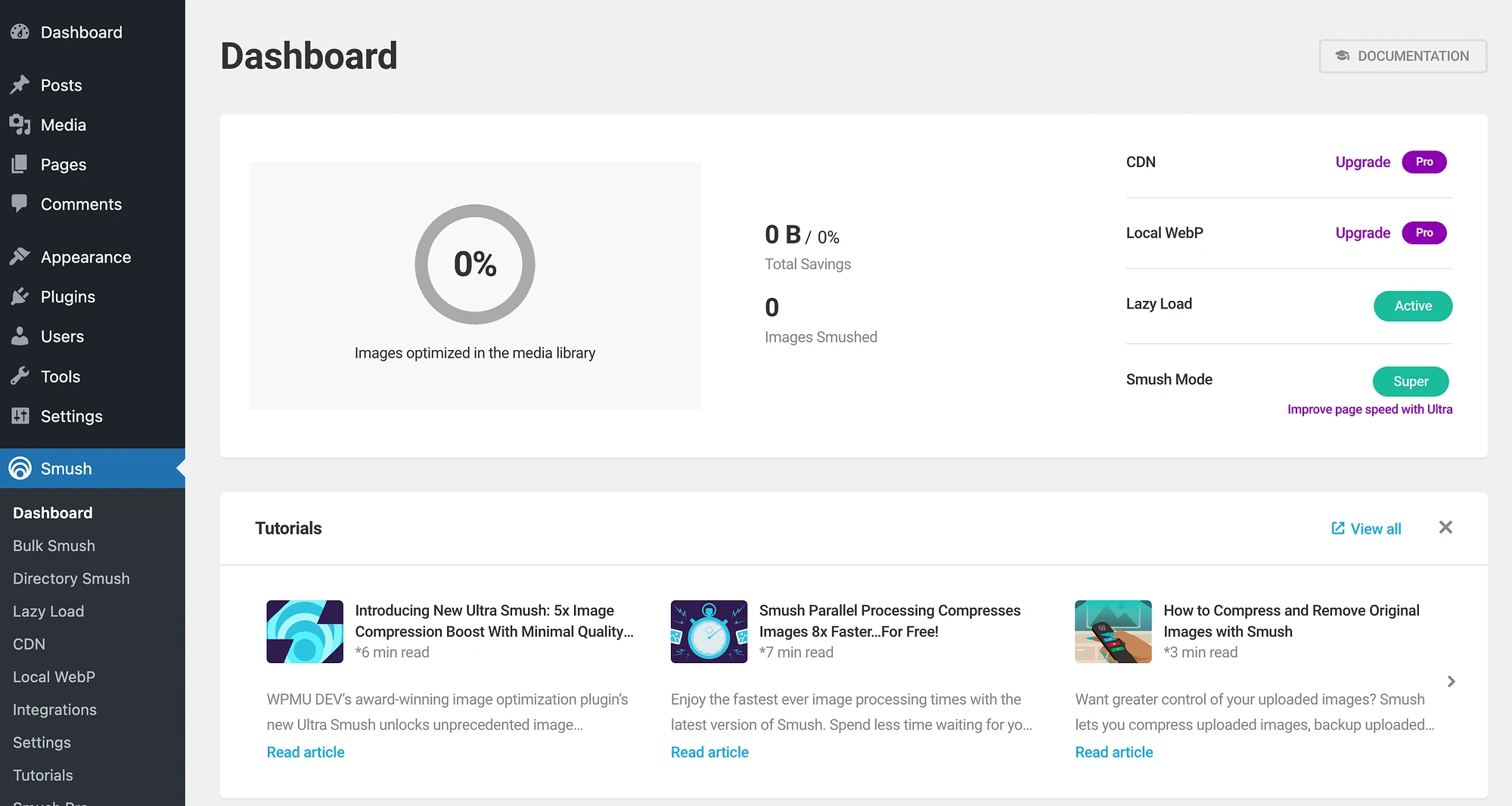
Veya kurulum sihirbazını atlayıp doğrudan kontrol panelinize gidebilirsiniz:

Gördüğünüz gibi bu size optimize edilmiş görsellerinizin bir özetini verecektir. Ayarlarınızı daha ayrıntılı yapılandırmak için soldaki menünüze bakın:

Kurulum sihirbazı faydalı olmasına rağmen Smush'un ayarları biraz zorlayıcı olabilir. Ancak eklenti, başladığınızda size yardımcı olacak güçlü bir eğitim materyalleri kütüphanesi sunar.
Optimole vs Smush: performans
Artık bu optimizasyon araçlarının kullanılabilirlik açısından nasıl karşılaştırıldığını bildiğinize göre, en önemli kısma geçelim. Şimdi hangi eklentinin web sitesi performansını en çok artırdığını ele alacağız.

Bu performans testi için SiteGround web barındırma kullanarak bir hazırlama sitesi kurduk. Test sitemiz, Storefront teması kullanılarak oluşturulmuş bir WooCommerce mağazasıdır. Ürünlere ilişkin örnek verilerle tamamlanmıştır. Bu nedenle, optimizasyon araçlarımızı test etmek için çok sayıda içerik ve resim içerir.
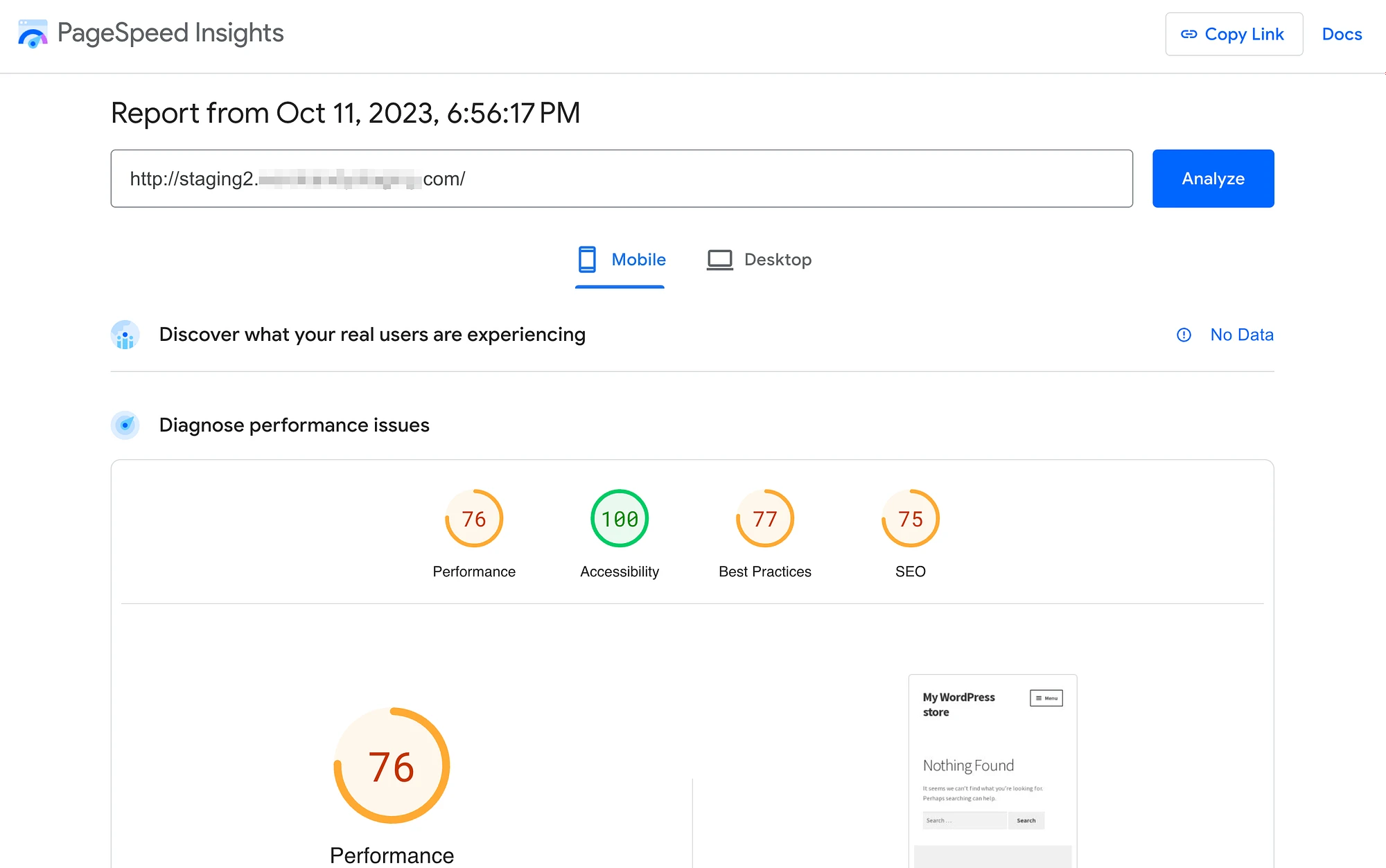
Test aracı olarak Google'ın güvenilir PageSpeed Insights aracını kullandık. Testimizi gerçekleştirmeden önce, web sunucusunun varsayılan olarak içerdiği optimizasyon eklentilerini devre dışı bıraktığımızdan emin olduk. Sitemizin herhangi bir optimizasyon aracı kurulmadan nasıl puan aldığı aşağıda açıklanmıştır:

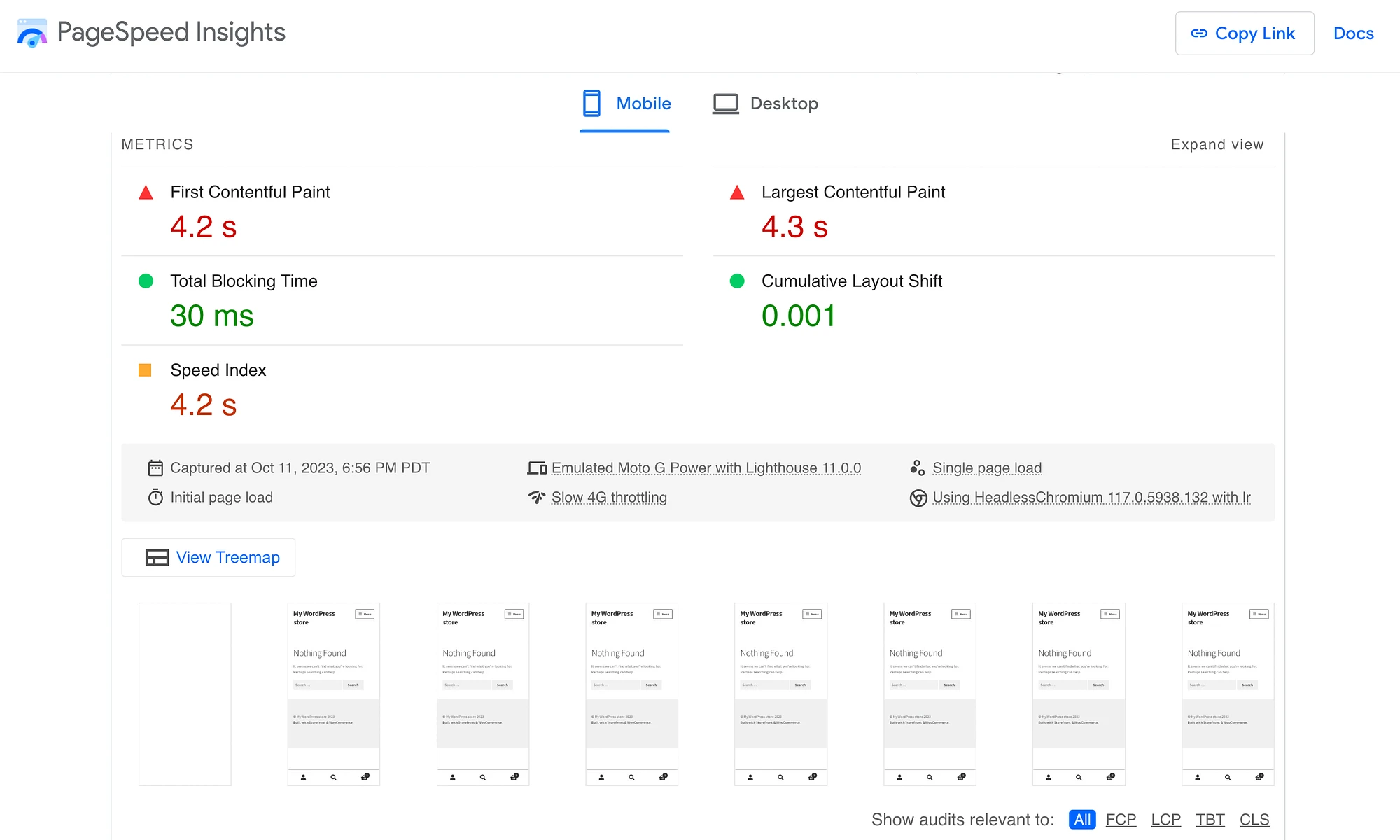
Gördüğünüz gibi sitemiz pek iyi puan almadı. Genel performans 100 üzerinden 76 idi. Temel web verilerimizi inceledikten sonra performans sorunlarının daha kesin bir dökümünü görebildik:

İlk içerikli boya (FCP) ve en büyük içerikli boya (LCP) için temel web hayati değerlerimizin her ikisi de dört saniyenin üzerindeydi. Bu harika değil, dolayısıyla geliştirilecek çok yer var.
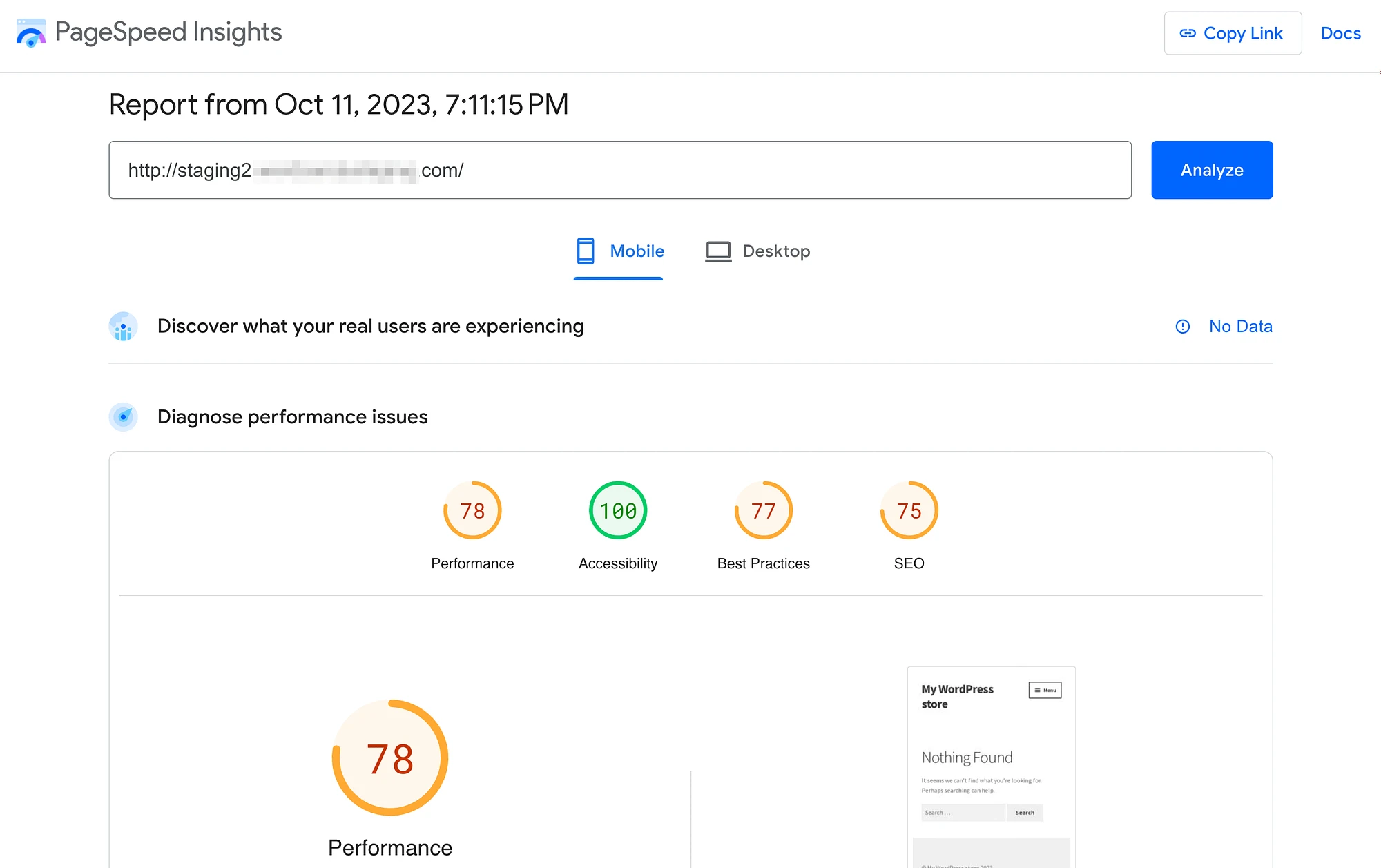
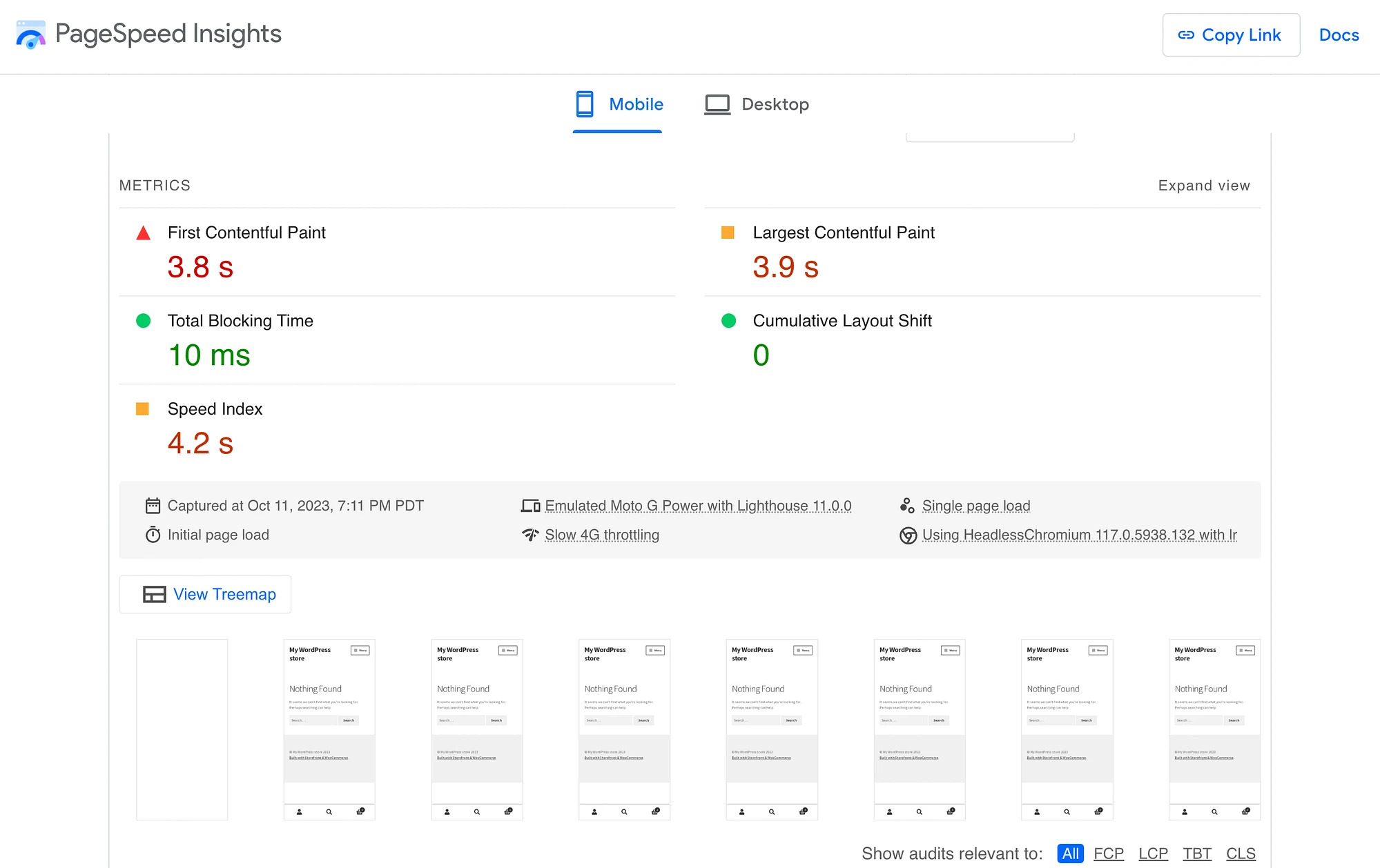
Smush'un optimizasyon özelliklerinin puanlarımızı nasıl etkilediğini görerek başlayalım:

Orijinal derecelendirme olan 76 ile karşılaştırıldığında Smush, sitemizin performans puanını yalnızca iki puan artırıyor. Bu arada, Smush ile ilgili temel web verilerinin dökümü şöyle:

FCP ve LCP puanlarının her biri 0,4 saniye arttı. Ancak Hız Endeksimiz hiç değişmedi.
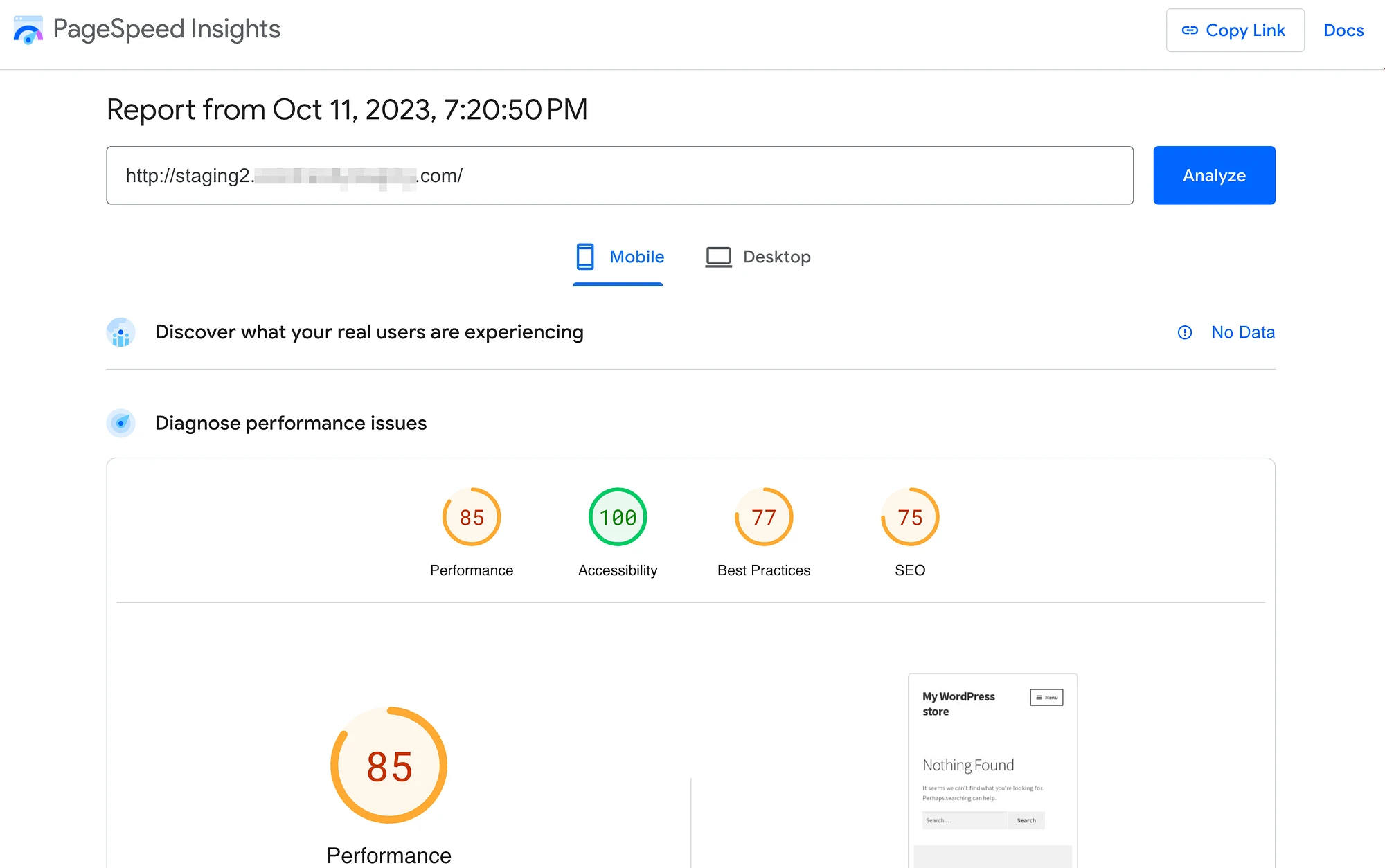
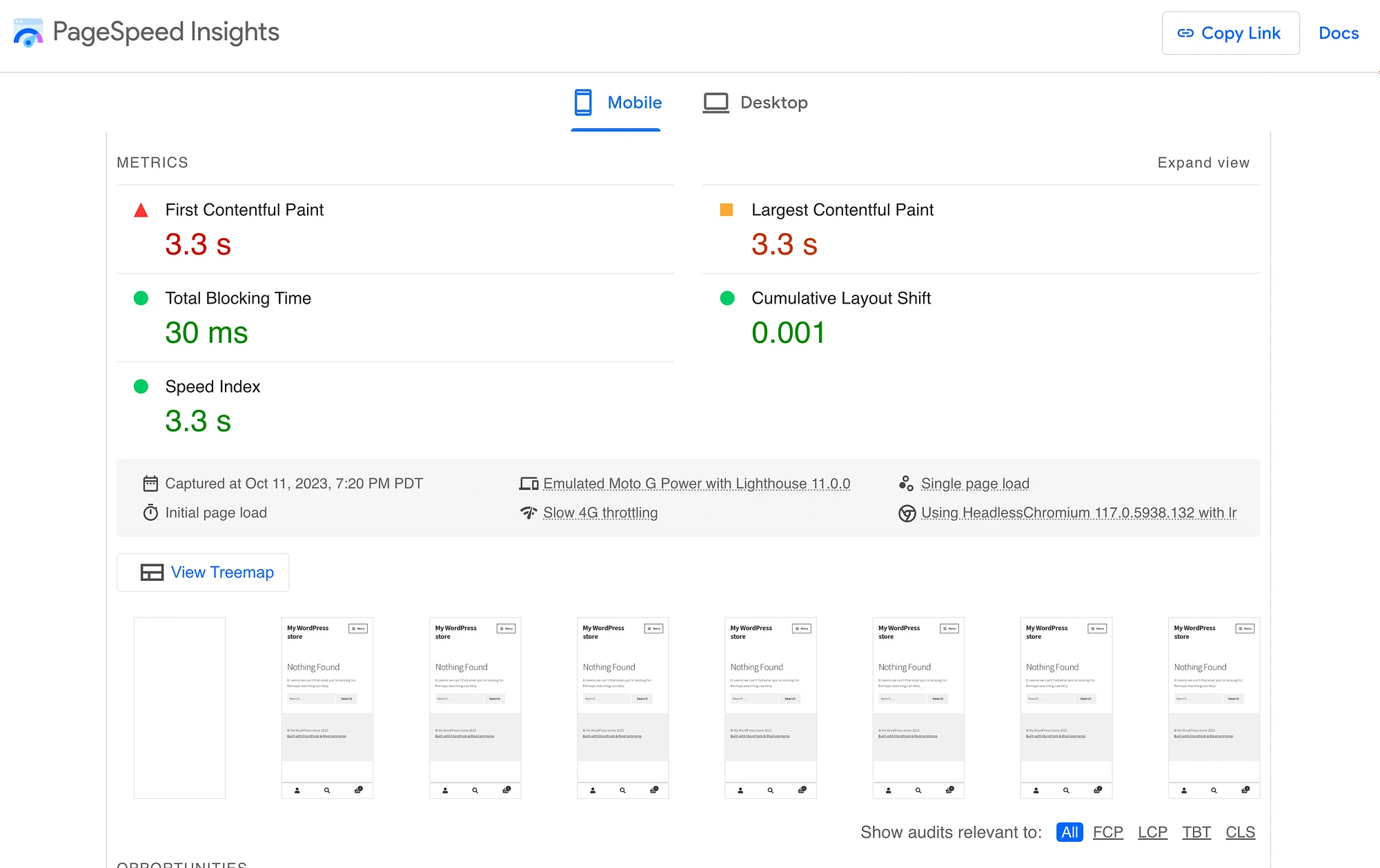
Şimdi sitemizi Optimole'e bağladıktan sonra nasıl bir gelişme gösterdiğini görelim:

Optimole ile sitemizin performans puanı 100 üzerinden 85'e çıktı. Temel web verilerimiz şöyle görünüyordu:

Gördüğünüz gibi FCP 0,9 saniye, LCP ise tam bir saniye arttı. Bu arada Hız Endeksimiz de 0,9 saniye arttı.
Bu testler için varsayılan ayarları kullanmaya dikkat ettiğimizi unutmayın. Yani Smush için bu, kurulum sihirbazını önerileriyle tamamlamak anlamına geliyordu. Optimole için ise aracın standart optimizasyonlarını çalıştırmasına izin verdik.
Sağlam kanıtlar söz konusu olduğunda, Optimole'un optimizasyon özellikleri, site performansını Smush'tan daha fazla artırdığı açıkça görülüyor.
Optimole vs Smush: fiyatlandırma
Sonra, fiyatlandırma açısından Optimole ile Smush'u karşılaştıralım. Her iki araç da bol miktarda ücretsiz özellik içeren ücretsiz sürümler sunar.
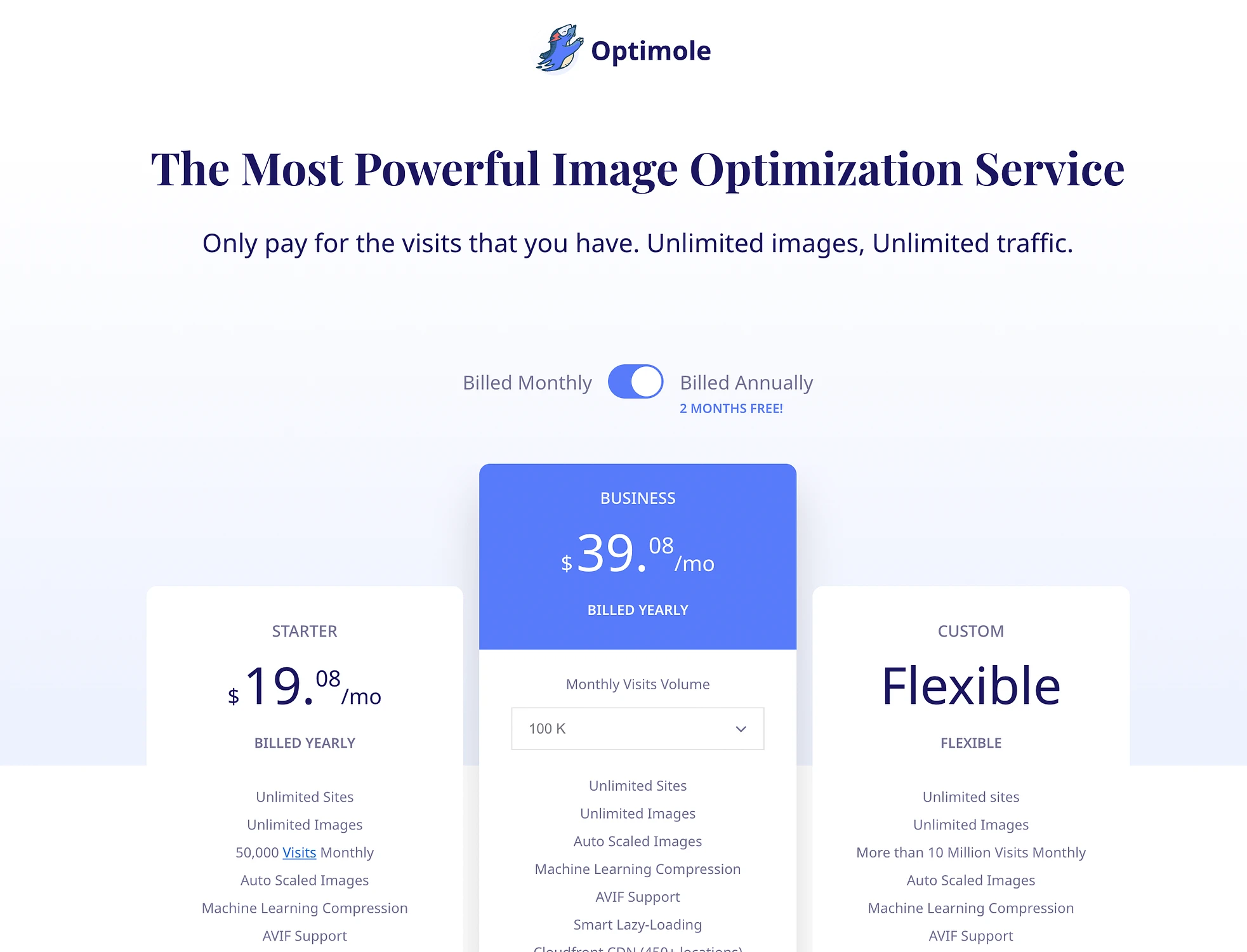
Optimole aynı zamanda kademeli fiyatlandırma planları sunan premium bir versiyona da sahiptir:

Gördüğünüz gibi premium Optimole planları aylık 19,08 dolardan başlıyor. Esnek özel plan bile alabilirsiniz.
Optimole'un fiyatlandırma sisteminin en güzel tarafı, hangi planı seçerseniz seçin, aracı sınırsız sayıda web sitesinde kullanabilecek olmanızdır. Ayrıca yedi günlük para iade garantisi de sunuyor.
Bu arada, Smush Pro planlarının dökümü şu şekilde:

Temel bir profesyonel plan ayda 3 dolardan başlıyor. Ancak bu yalnızca bir web sitesi için iyidir. Sınırsız site istiyorsanız ajans planı için ayda 33 ABD doları ödemeniz gerekir. Smush 30 günlük para iade garantisi sunuyor.
Yani, Smush ilk başta daha uygun fiyatlı görünebilir, ancak tüm Optimole planları sınırsız siteler için iyi olduğundan, aslında paranızın karşılığını size daha fazla verir. Ancak Smush'un para iade garantisi biraz daha cömerttir.
Optimole vs Smush: destek ️
İdeal durumda, optimizasyon aracınızı hiçbir sorunla karşılaşmadan kullanabileceksiniz. Gerçekçi olmak gerekirse, bir noktada yardıma ihtiyacınız olabilir. Bu nedenle, birini seçerken her araca ilişkin destek tekliflerini dikkate almanız çok önemlidir.
Optimole veya Smush'un ücretsiz bir sürümünü kullanıyorsanız seçenekleriniz destek forumları ve web sitesi belgeleriyle sınırlı olacaktır:
- Optimole destek forumu
- Optimole dokümantasyonu
- Smush destek forumu
- Smush belgeleri
Her iki araç da sorun giderme, eğitimler vb. konularda kapsamlı bir kaynak kitaplığına sahiptir. Ancak premium bir Optimole planına kaydolursanız aşağıdaki seçeneklere sahip olursunuz:
- Başlangıç planı : 12-24 saat e-posta desteği
- İş planı : 12 saatlik e-posta ve sohbet desteği
- Esnek plan : < 4 saat e-posta ve canlı sohbet
Bu arada, tüm Smush Pro planlarında 7/24 sohbet desteği bulunur.
Son karar: daha iyi görüntü iyileştirici…
Web sitenizin sorunsuz çalışmasını ve ziyaretçilerinizi mutlu etmesini istiyorsanız, bir web optimizasyon aracı kullanmak akıllıca bir seçimdir. Ancak seçebileceğiniz pek çok seçenek var ve karar vermekte zorlanabilirsiniz. Peki konu Optimole vs Smush'a gelince; hangisi daha iyi?
Sağlam özelliklere sahip, uygun fiyatlı bir görüntü optimizasyon aracı arıyorsanız, Optimole açık ara kazanandır. Tembel yükleme, sıkıştırma, yeniden boyutlandırma vb. gibi otomatik optimizasyon özelliklerini uygulamanıza olanak tanır.
Optimizasyonu cihaza göre özelleştirir ve bulut tabanlı bir medya kitaplığı içerir. Ayrıca performans testlerimiz Smush'tan çok daha iyi çalıştığını kanıtladı. Daha da iyisi, yalnızca WordPress'te değil, herhangi bir platformda çalışabilir.
Optimole ve Smush karşılaştırmamız hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
