WooCommerce Ürünleri Markaya Göre Nasıl Düzenlenir
Yayınlanan: 2021-02-06Mağazanıza marka eklemek istiyor ancak WooCommerce varsayılan olarak böyle bir seçenek sunmadığı için nasıl yapacağınızdan emin değil misiniz? Merak etme! Bu kılavuzda, WooCommerce ürünlerini markaya göre düzenlemenin farklı yollarını göstereceğiz.
5 milyondan fazla aktif kullanıcısı olan WooCommerce, bir çevrimiçi mağaza oluşturmak ve yönetmek için en iyi araçlardan biridir. Varsayılan olarak, mağazanızı sıralamayı ve yönetmeyi kolaylaştıran birden çok özellik sunar. Ancak, mağaza sahiplerinin ürünlerini markalara göre düzenlemesine izin veren seçeneklerden yoksundur ve bu, bazı kullanıcılar için anlaşma kırıcı olabilir.
İyi haber şu ki, bunun için bir çözüm var, ancak buna geçmeden önce, ürünlerinizi neden markalara göre düzenlemeniz gerektiğini anlayalım.
Ürünleri Neden WooCommerce'de Markalara Göre Organize Etmelisiniz?
Farkında olsak da olmasak da markalar kararlarımızı etkiler. Zamanla kazanılan kalite ve güvenin bir temsilidirler. Hatta bazı markaların bir kült takipçisi bile var. Müşterilerinin o belirli markaya özel bir bağlılığı vardır ve asla rakip bir markaya, özellikle de rakip bir markaya yönelmezler. Örneğin, Apple'ın yalnızca Apple ürünlerini satın alan ve genellikle başka bir markadan telefon veya dizüstü bilgisayar almayı düşünmeyen çok sadık müşterileri vardır.
Ayrıca, bir markanın sıkı hayranları sadece ürünlerle değil, o markanın piyasaya sürdüğü ürünlerle de ilgilenirler. Aynı örneği izleyerek, Apple müşterileri özellikle Apple telefonları, dizüstü bilgisayarlar vb. için arama yapacaktır.
Markalarla çalışmak, müşteri deneyimini iyileştirmenize ve satışlarınızı artırmanıza izin verdiği için e-ticaret girişimleri için çok önemlidir. Müşterinin bakış açısından, ürünleri markaya göre düzenleme olanağı sağlayan bir çevrimiçi mağazaya girmek harika bir deneyim.
Ne yazık ki, WooCommerce kutudan çıktığı gibi böyle bir seçenekle gelmiyor. Neyse ki, WordPress ile her şey mümkün! Bu kılavuzda, WooCommerce'in sunduğu varsayılan sıralama seçeneklerini ve ürünlerinizi markaya göre düzenlemenin farklı yollarını göstereceğiz .
WooCommerce'de varsayılan sıralama seçenekleri
Ürünleri belirli bir şekilde sıralamak, belirli ürünleri sayfanın en üstüne getirerek öne çıkarmanıza olanak tanır. Bu sayede en çekici ürünlerinizi sayfanın üst kısmında sergileyerek müşterilerinizin dikkatini çekebilirsiniz.
WooCommerce altı farklı sıralama seçeneğiyle gelir ve bunlardan herhangi birini varsayılan sıralama yönteminiz olarak seçebilirsiniz. Bu seçenekler şunları içerir:
- Varsayılan sıralama (özel sıralama + ad) : Ürünleri manuel olarak özel sıralamanıza izin verirken, varsayılan olarak ada göre sıralar. Bu, tek bir kritere uymayan birkaç ürünü vurgulamak istediğinizde kullanışlıdır.
- Popülarite (satış): Öğeleri azalan düzende satış sayısına göre sıralar. Bu, en çok satan ürünlerinizi sayfanın en üstüne getirecektir.
- Ortalama Derecelendirme: Ürünleri ortalama derecelendirmeye göre yukarıdan aşağıya sıralar. Bu, en yüksek puan alan ürünlerinizi vurgulamak istediğinizde kullanışlıdır.
- En Yenilere Göre Sırala: En yeni ürünleri en üste yerleştirir. Yeni koleksiyonlarınızı müşteriye tanıtmak için bu seçeneği kullanabilirsiniz.
- Fiyata Göre Sırala (artan, azalan): Ürünleri fiyatlarına göre sıralar. Bunları artan (en düşükten en yükseğe) veya azalan (en yüksekten en düşüğe) sıralamayı seçebilirsiniz.
Artık WooCommerce'in sunduğu tüm sıralama seçeneklerini bildiğinize göre, bu seçeneklerin nasıl seçileceğini ve uygulanacağını görelim.
WooCommerce'de Varsayılan Sıralama Yöntemini Seçin
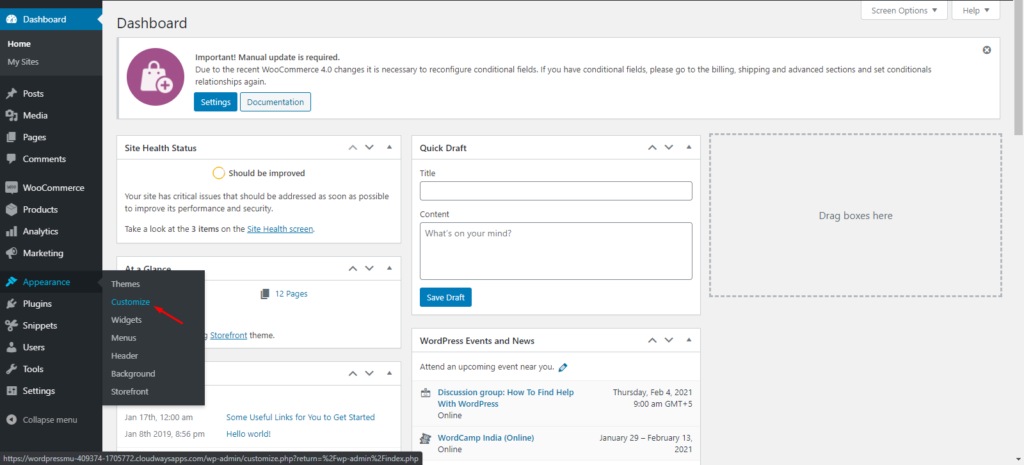
1) İlk olarak, WordPress Yönetici Kontrol Panelinize gidin ve Görünüm > Özelleştir'e gidin.

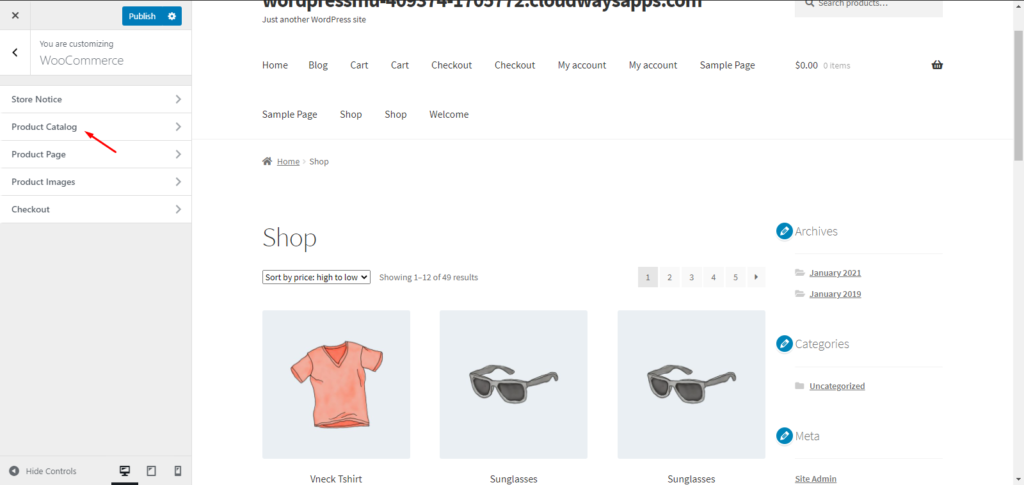
2) Özelleştirme seçenekleri listesinden WooCommerce > Ürün Kataloğu'na gidin.

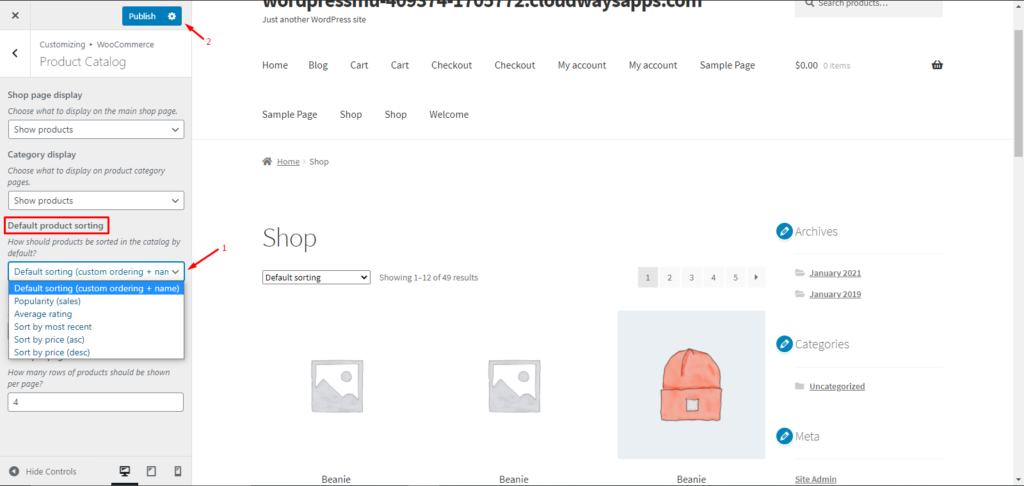
3) Ürün Kataloğu ayarları altında, Varsayılan Ürün Sıralama seçeneğini bulun. Açılır menüyü tıklayın ve istediğiniz sıralama yöntemini seçin. Bizim durumumuzda, varsayılan seçeneği seçeceğiz. Ardından, değişiklikleri kaydetmek için Yayınla'yı tıklayın.

Bu kadar! Artık ürünlerinizi WooCommerce'in sıralama seçeneklerini kullanarak başarıyla organize ettiniz.
WooCommerce'de Özel Sıralama Ürünleri
Şimdi başka bir örnek görelim ve özel sıralamanın nasıl uygulanacağını öğrenelim.
1) Öncelikle yukarıda anlatıldığı gibi katalog ayarlarından Varsayılan sıralama (Özel Sipariş + isim) seçeneğini seçin. Varsayılan olarak, tüm ürünleri adlarına göre sıralayacaktır, ancak bunu değiştirebilirsiniz.
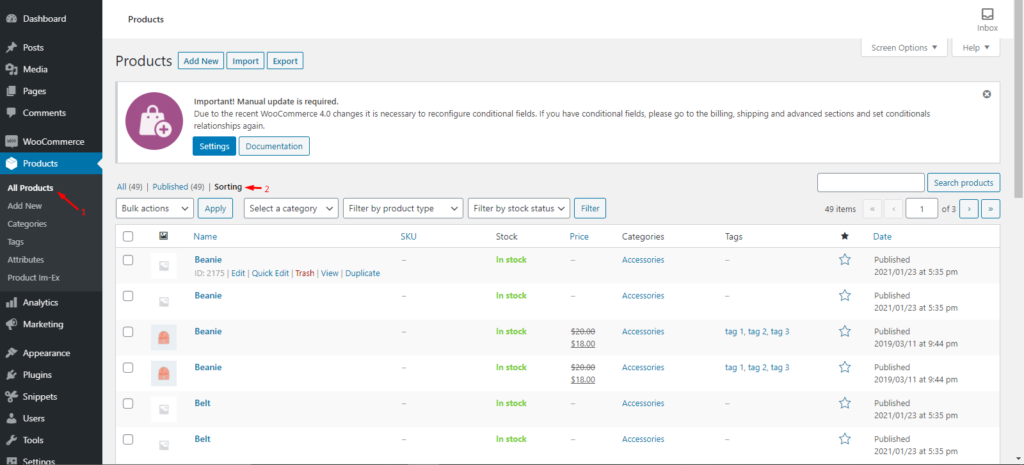
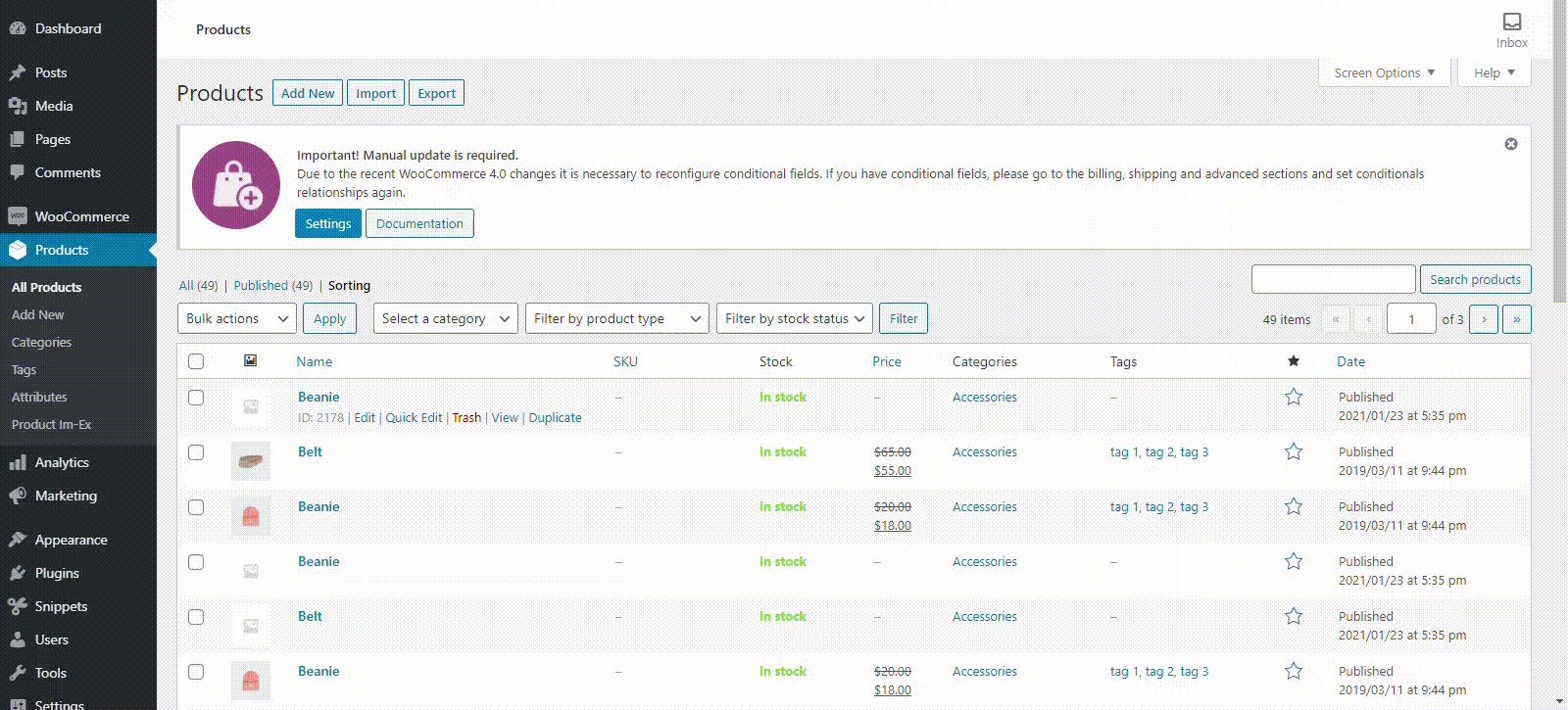
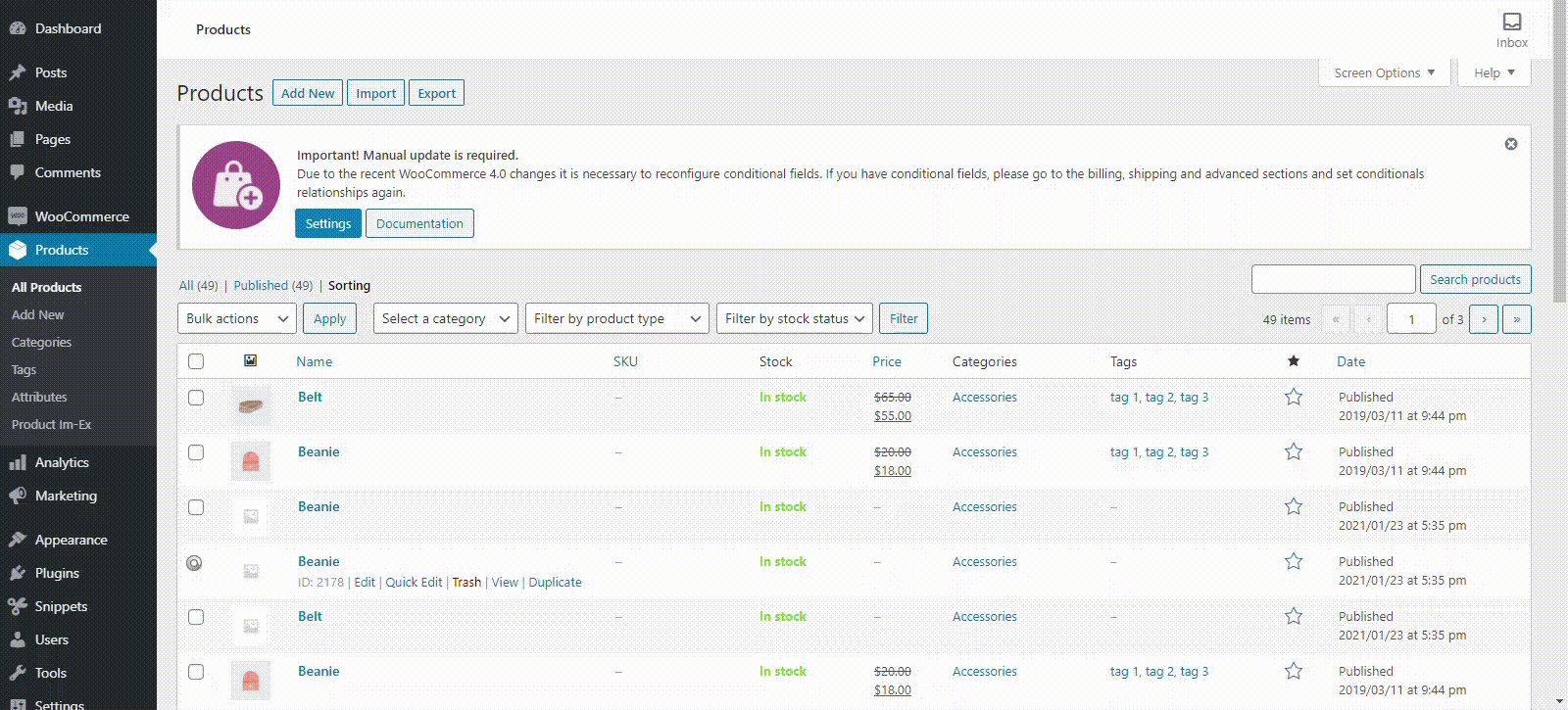
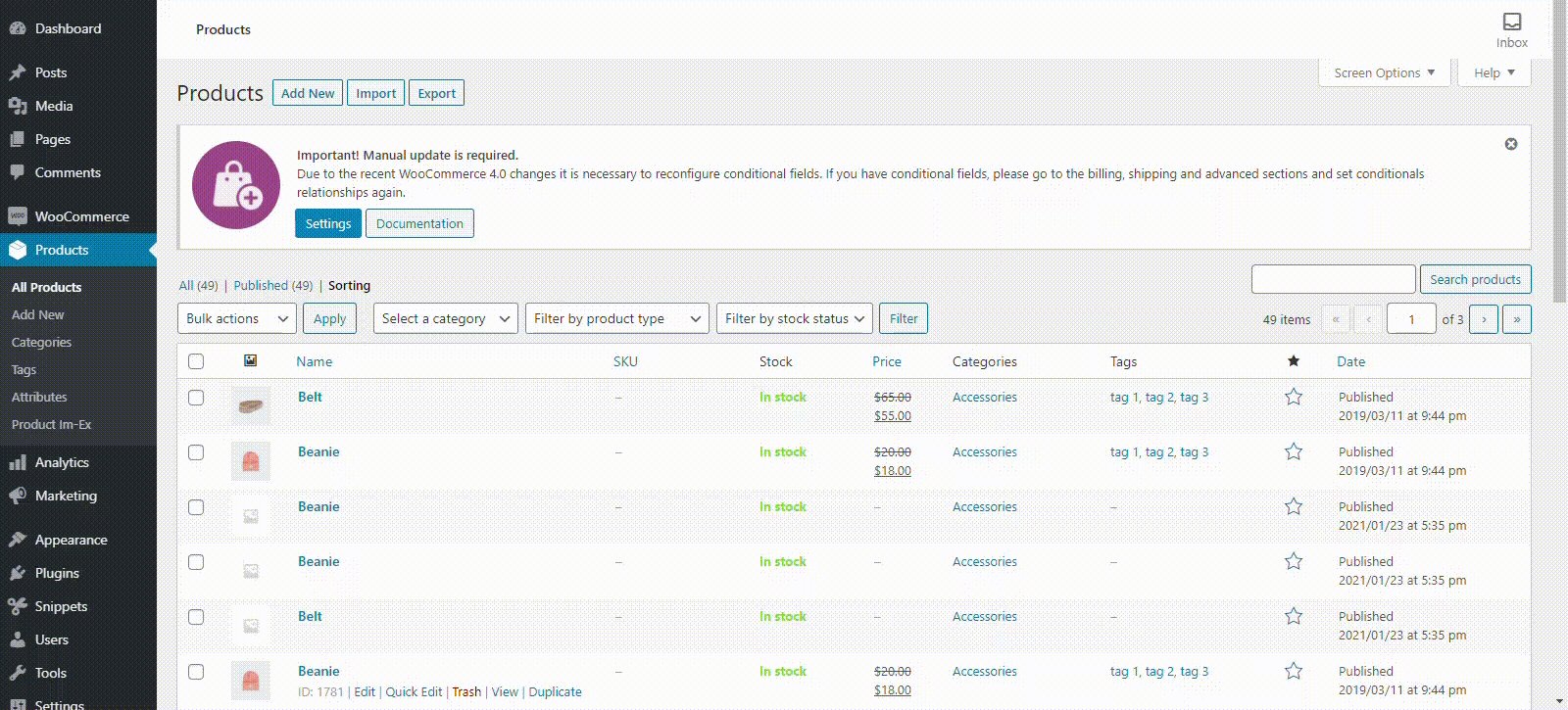
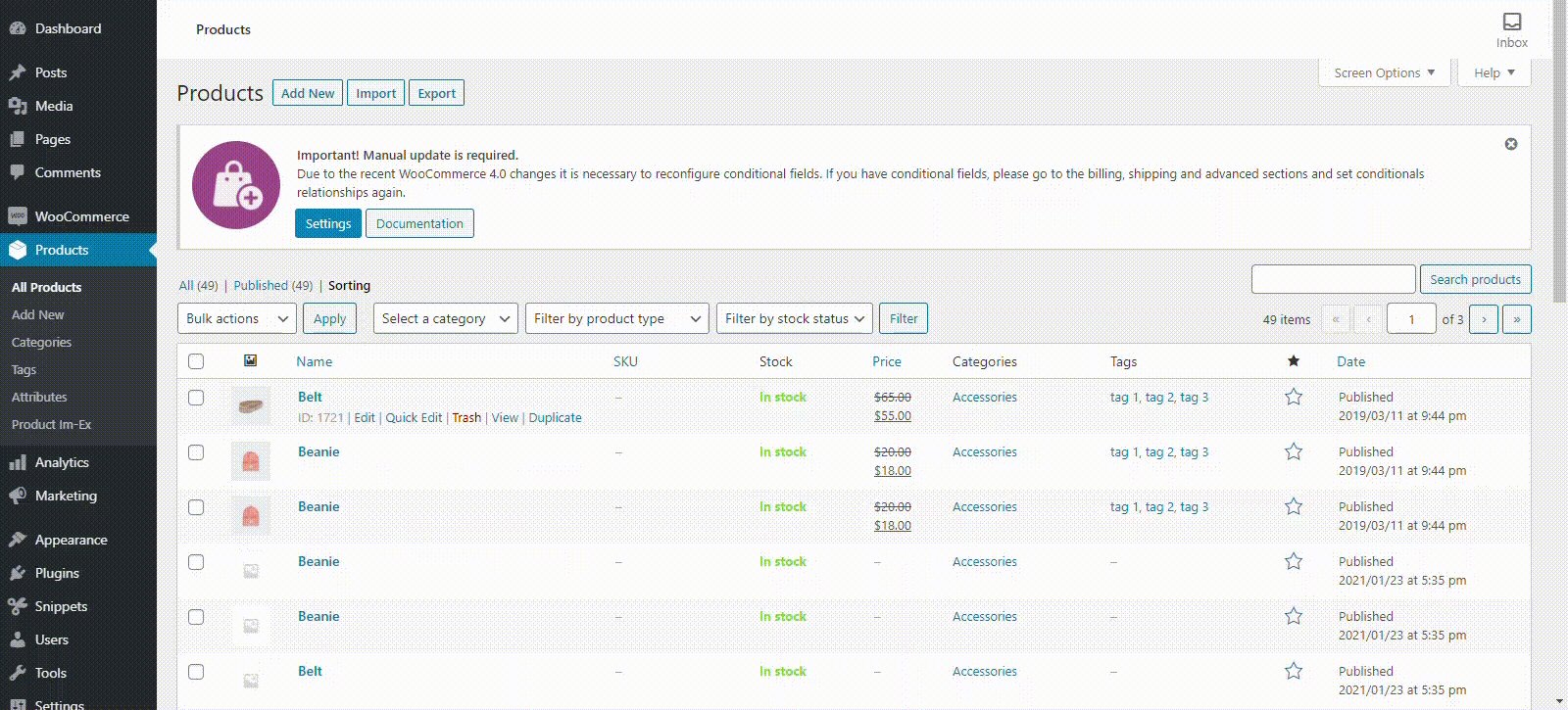
2) Ardından, WordPress Yönetici Kontrol Panelinizde Ürünler > Tüm Ürünler'e gidin ve Sıralama seçeneğini seçin.

3) Bir ürünün üzerine gelin ve konumunu değiştirmek için tıklayıp sürükleyin. Ürünlerin sırasının ön uçtaki konumlarını belirleyeceğini unutmayın, bu nedenle onları mağazanız için anlamlı olacak şekilde yeniden düzenleyin. Benzer şekilde, diğer tüm ürünleri yeniden sipariş edebilirsiniz.

Tebrikler! Artık WooCommerce'in sunduğu tüm varsayılan sıralama yöntemlerine aşinasınız.
Daha fazla seçeneğe sahip olmak ve WooCommerce ürünlerini markaya göre organize edebilmek istiyorsanız, bir eklenti kullanmanız gerekir. Nasıl yapacağımıza bir bakalım.
WooCommerce Ürünleri Markaya Göre Nasıl Düzenlenir
Öğeleri markaya göre düzenlemek için çeşitli araçlar vardır. Bu gösteri için, WooCommerce için Perfect Brands adlı Quadlayers tarafından geliştirilen ücretsiz bir eklenti kullanacağız.

Bu eklenti 40.000'den fazla etkin indirmeye sahiptir ve markaları çeşitli şekillerde kurmanıza ve yönetmenize olanak tanır. Bu eklenti ile yapabileceğiniz şeylerden bazıları şunlardır:
- Ürünlerinize markalar atayın
- Markaların özellik sayfasına bir banner ekleyin
- Her marka sayfasına bir bağlantı ekleyin
- Ürünleri markaya göre filtreleyin - markaları bir açılır menü veya liste (marka adları veya marka logoları) olarak görüntülemek için widget'lar
- Ürün döngülerinde markaları göster
Şimdi eklentiyi kullanarak ürünleri markaya göre düzenleme sürecine girelim.
Ürünleri Markaya Göre Mükemmel WooCommerce Markalarıyla Organize Edin
Adım 1: Eklentiyi indirin ve yükleyin
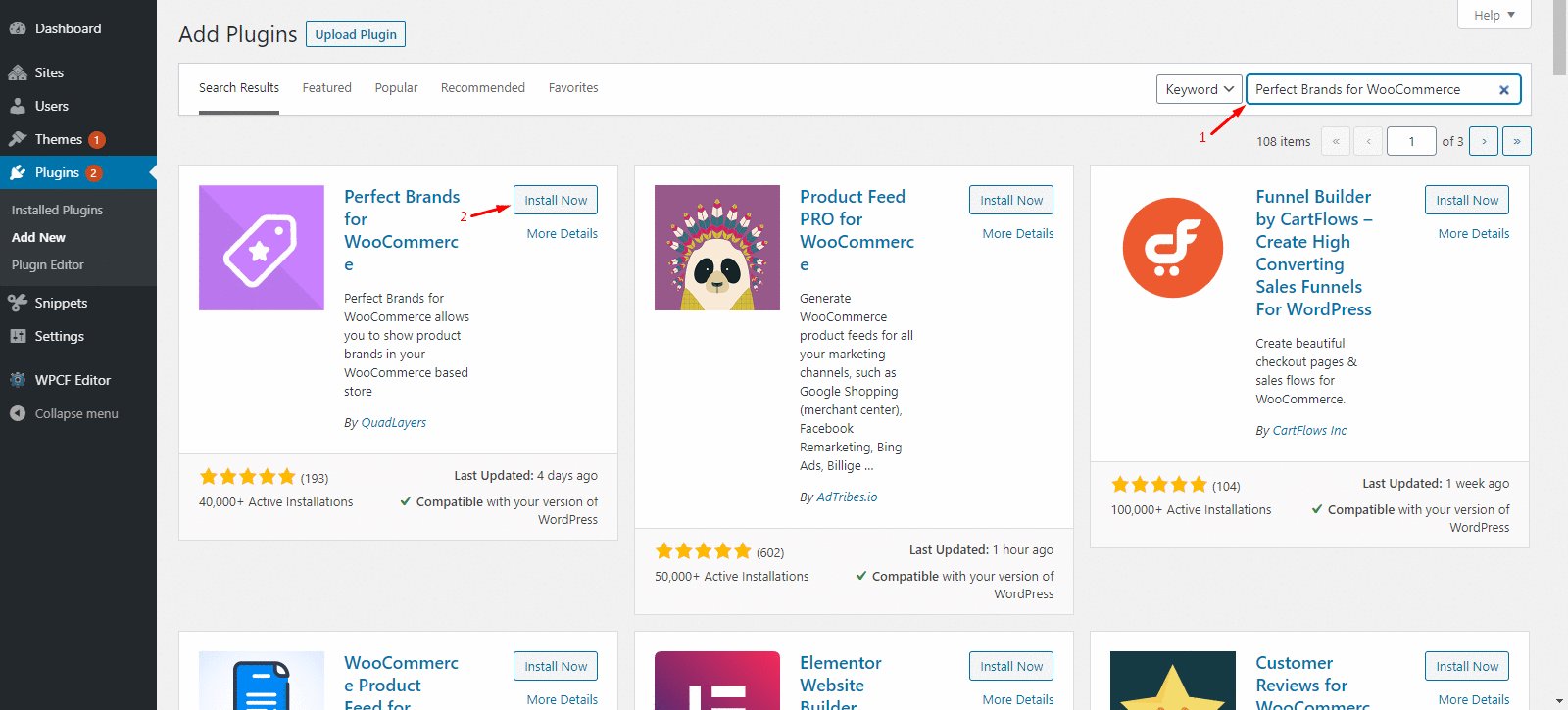
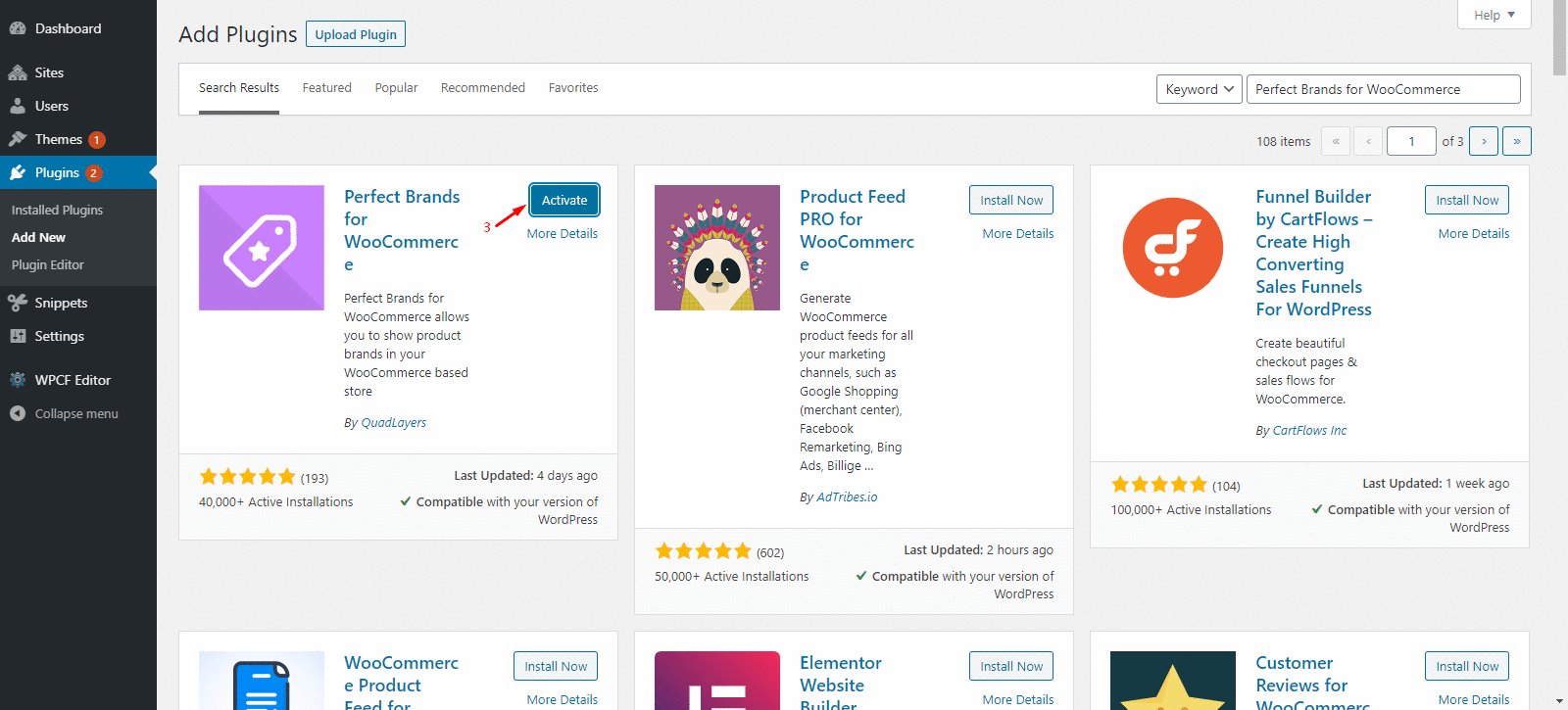
1) Eklentiyi indirip etkinleştirerek başlayalım. WordPress Admin Dashboard'a gidin, Eklentiler > Yeni Ekle'ye gidin ve Perfect Brands for WooCommerce için arama yapın. Şimdi Kur'a basın ve kurulum başarılı olduktan sonra eklentiyi etkinleştirin.

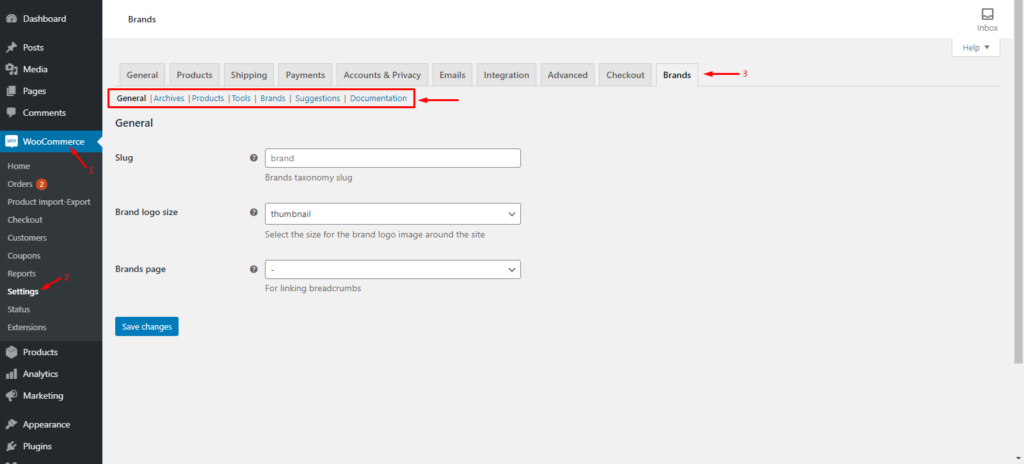
2. Bundan sonra WooCommerce > Ayarlar > Markalar'a gidin. Orada tüm markalarınız için ayarları istediğiniz zaman değiştirebileceksiniz.

Şimdi markaları yaratma zamanı.
2. Adım: Yeni Marka Oluşturun
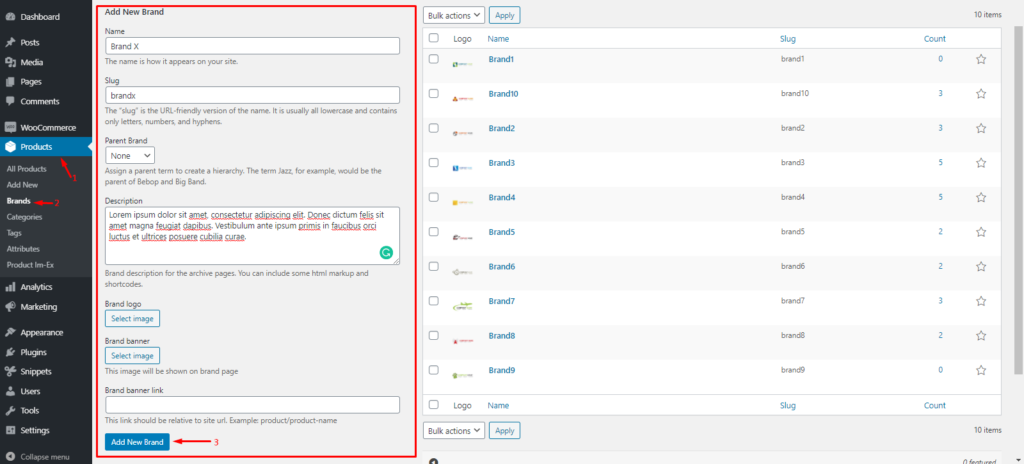
1. WordPress Yönetici Kontrol Panelinizde Ürünler > Markalar'a gidin. Sayfanın sol yarısında Yeni Marka Ekle bölümünü bulacaksınız.
2. Gerekli tüm alanları doldurun ve değişiklikleri kaydetmek için Yeni Marka Ekle düğmesine tıklayın. Markanız artık markalar listesinde sağ yarıda görünecek.

Markalarınızı oluşturduktan sonra ürünlerinize marka atamanız gerekir.
3. Adım: Bir Ürüne Markalar Atayın
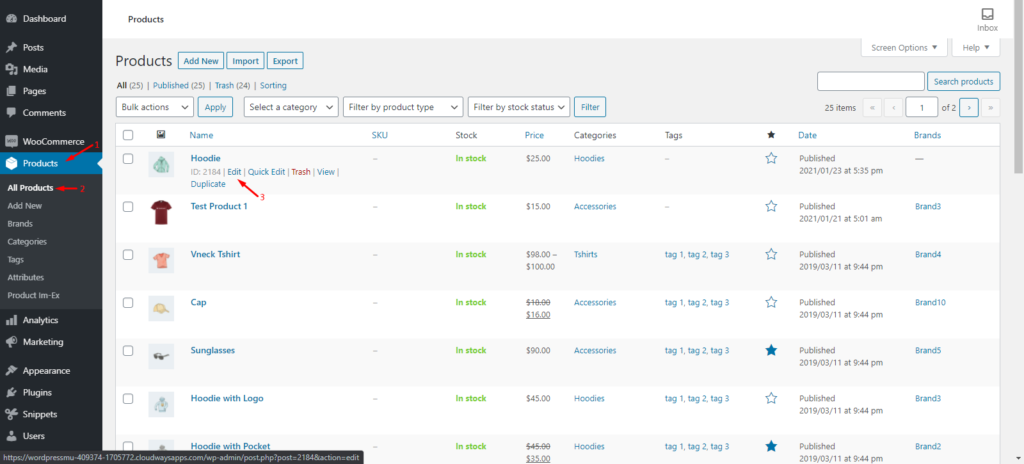
1. Yönetici Kontrol Panelinizde Ürünler > Tüm Ürünler seçeneğine gidin. Ardından, marka atamak istediğiniz ürünün üzerine gelin ve Düzenle 'yi tıklayın.

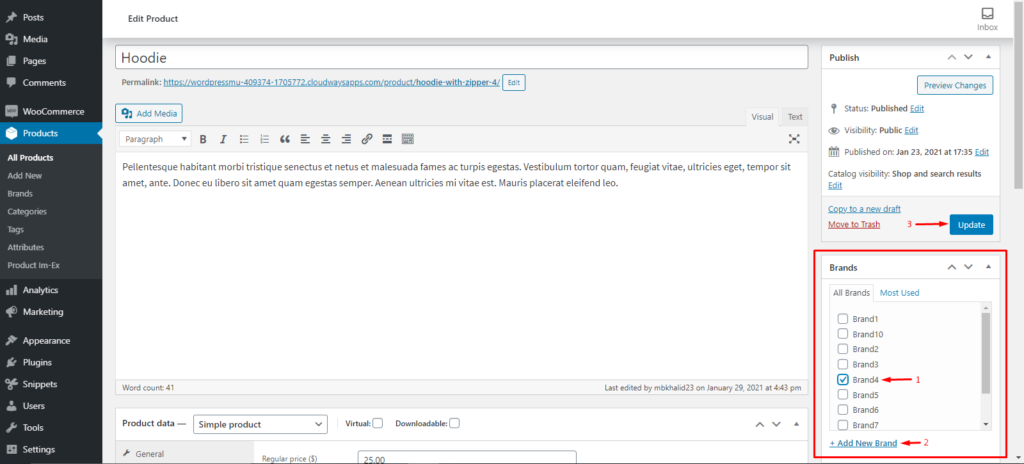
2. Ürün Düzenle Sayfasında en sağdaki Markalar bölümünü bulun ve bu ürüne atamak istediğiniz marka veya markaları seçin. Alternatif olarak, buraya yeni bir marka da ekleyebilirsiniz. İşiniz bittiğinde, değişiklikleri kaydetmek için Güncelle düğmesine basın.

Bu kadar! Başarılı bir şekilde yeni markalar yarattınız ve ürünlerinize atanmış markaları eklediniz. Sattığınız tüm ürünlere marka eklemek için işlemi tekrarlamayı unutmayın.
Sonraki adımlar için kısa kodlarla çalışacağız. Buna girmeden önce, bir WordPress sayfasına veya gönderisine nasıl kısa kod ekleneceğini görelim.
Bir WordPress Sayfasına veya Bir Gönderiye Kısa Kodlar Nasıl Eklenir
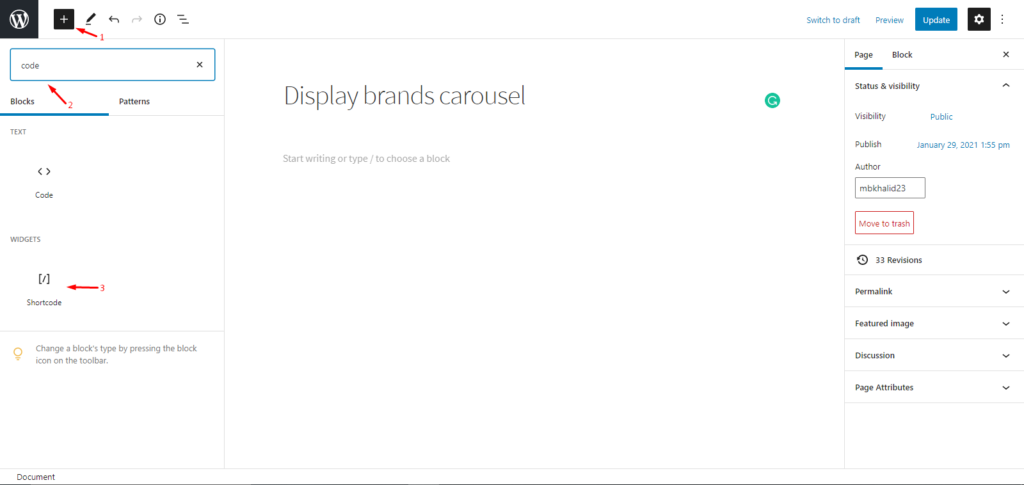
1. WordPress Yönetici Kontrol Panelinizde, kısa kodu eklemek istediğiniz sayfaya veya gönderiye gidin. Sol üstteki + simgesine tıklayın, arama çubuğunda “ kod ” arayın ve kısa kod widget'ını seçin. Widget'ın yayınınızda/sayfanızda otomatik olarak görüneceğini göreceksiniz.


2. Ardından, kısa kodunuzu widget'a yapıştırın ve değişiklikleri kaydetmek için Güncelle'ye tıklayın. Hepsi bu, bu kadar basit.

Kısa kodlarla yapabileceğiniz daha pek çok şey var. Daha fazla bilgi için WooCommerce kısa kodları hakkındaki eksiksiz kılavuzumuza göz atın.
Şimdi Perfect Brands'in sunduğu kısa kodları kullanarak markaları göstermenin farklı yollarını görelim.
Ürünleri Markaya Göre Mükemmel WooCommerce Markalarıyla Organize Edin
WooCommerce ürünlerinizi Perfect Brands ile organize etmenin birkaç yolu vardır:
- Ekran markası atlıkarınca
- Ürünleri markaya göre göster
- Belirli markaların ürünleri
- Tüm markaları göster
- AZ marka listesi
- Belirli bir ürün için markaları görüntüleme
Tüm durumlarda, ürünleri düzenlemek için kısa kodlar kullanacağız.
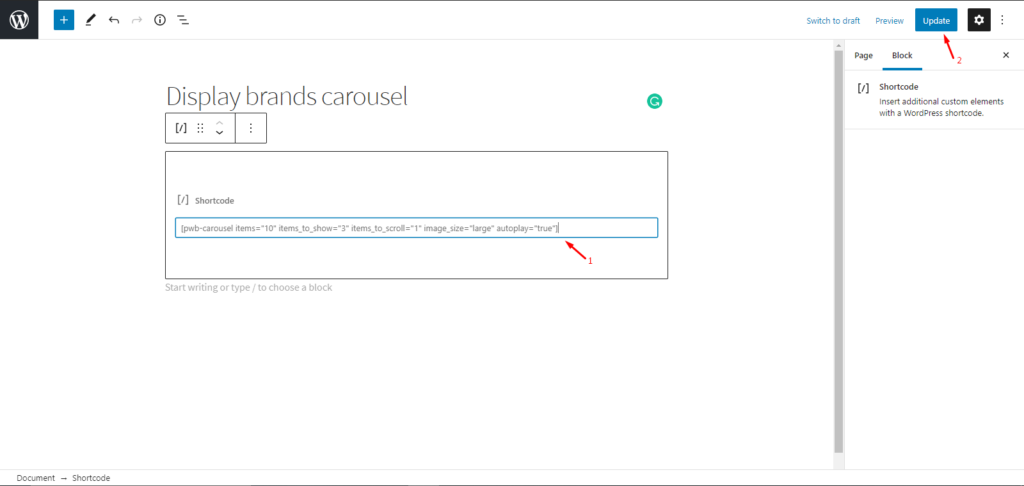
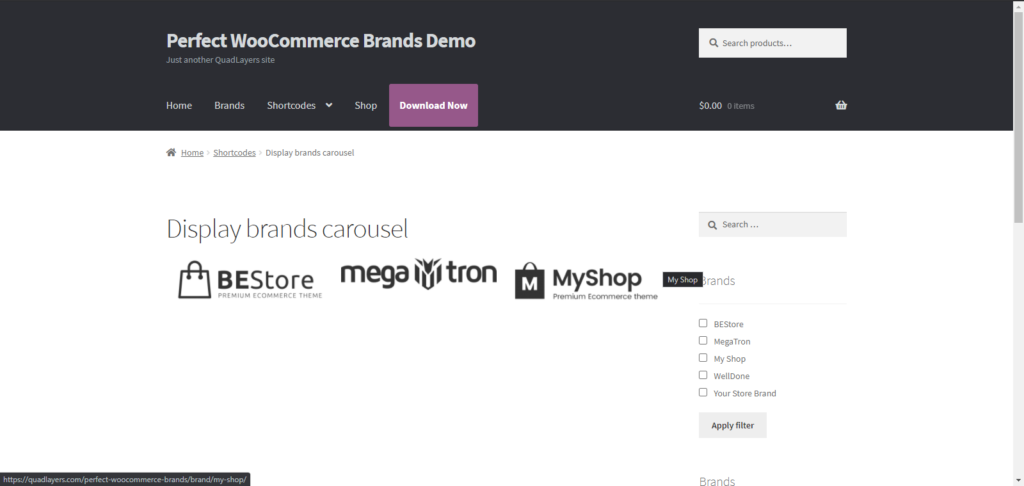
1. Marka Karuselini Görüntüle

Bir Marka Döngüsü , tüm markaları içeren bir kaydırıcı görüntüler. Bir marka karuselini görüntülemek için, önceki bölümde açıklandığı gibi aşağıdaki kısa kodu kopyalayıp istediğiniz sayfaya/gönderiye yapıştırmanız yeterlidir:
[ pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true" ]Ek olarak, kod parametrelerini ekleyebilir, düzenleyebilir veya değiştirebilirsiniz. Ekran markası carousel kısa kodu aşağıdaki parametreleri alır.
- “items” [int / özellikli] Toplam marka sayısı
- “items_to_show” [int] Sayfa başına marka sayısı
- “items_to_scroll” [int] Her seferinde kaydırılacak marka sayısı
- "image_size" [küçük resim / orta / büyük / tam / özel boyut] Marka resmi boyutu
- "autoplay" [true / false] Carousel otomatik oynatma
- “oklar” [doğru / yanlış] Gezinme oklarını gösterin veya gizleyin
- "hide_empty" [true / false] İlişkili ürünü olmayan markaları gizleyin
Örneğin, resim boyutunu orta olarak değiştirmek ve kullanıcının manuel olarak gezinmesine izin vermek için gezinme okları eklemek istediğimizi varsayalım. Bunu başarmak için kısa koddaki ilgili parametreleri değiştireceğiz. Yeni kısa kod şöyle görünecek:
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]
Tahmin edebileceğiniz gibi, olasılıklar sonsuzdur. Kodu, beğeninize göre istediğiniz kadar değiştirin.
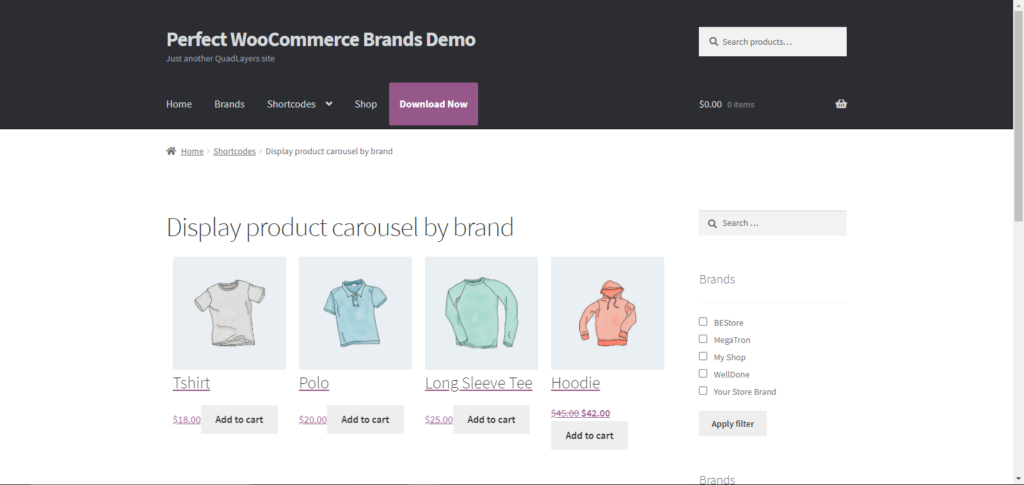
2. Ürünleri Markaya Göre Görüntüleme Döngüsü

Perfect WooCommerce Brands, aşağıdaki kısa kodu kullanarak belirli bir markanın tüm ürünlerinin bir kaydırıcı karuselini görüntülemenize olanak tanır:
[ pwb-product-carousel brand="all" products="10" products_to_show="5" products_to_scroll="1" autoplay="true" ]Kod aşağıdaki parametreleri alır:
- "marka" [tümü / marka bilgisi]
- “products” [int] Toplam ürün sayısı
- “products_to_show” [int] Sayfa başına ürün sayısı
- “products_to_scroll” [int] Her seferinde kaydırılacak ürün sayısı
- "autoplay" [true / false] Carousel otomatik oynatma
- “oklar” [doğru / yanlış] Gezinme oklarını gösterin veya gizleyin
Aynı şekilde kısa kodu da ihtiyaçlarınıza göre düzenleyebilirsiniz.
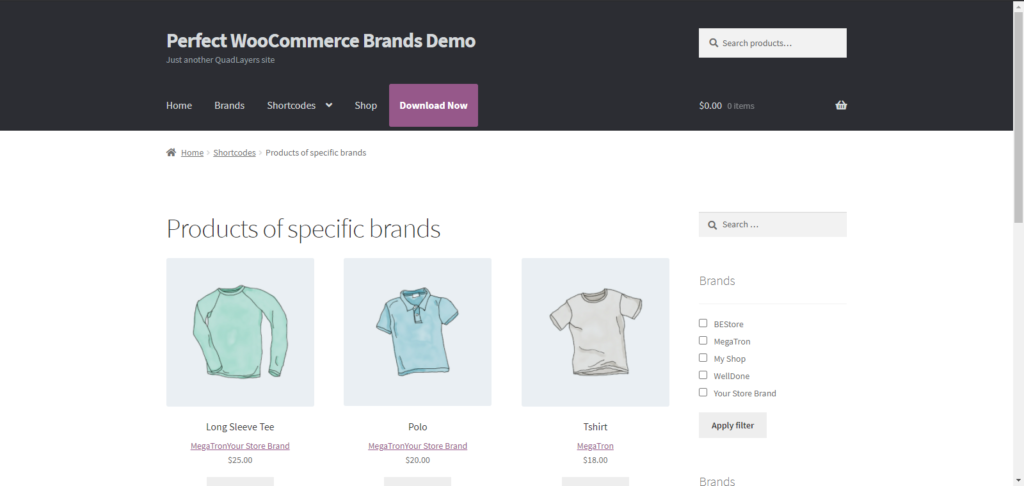
3. Belirli Markanın Ürünlerini Sergileyin

Bir veya daha fazla markayla ilişkili ürünleri görüntülemek için bu kısa kodu kullanın. Bu kısa kod, temel olarak varsayılan ürünün kısa kodunun bir uzantısıdır.
[ products brands="brand-slug" ]Parametreleri:
- "markalar" [virgülle ayrılmış marka bilgileri] – Bu markalarla ilişkili ürünleri göster
- WooCommerce [ ürünler ] kısa kodundan devralınan parametreler
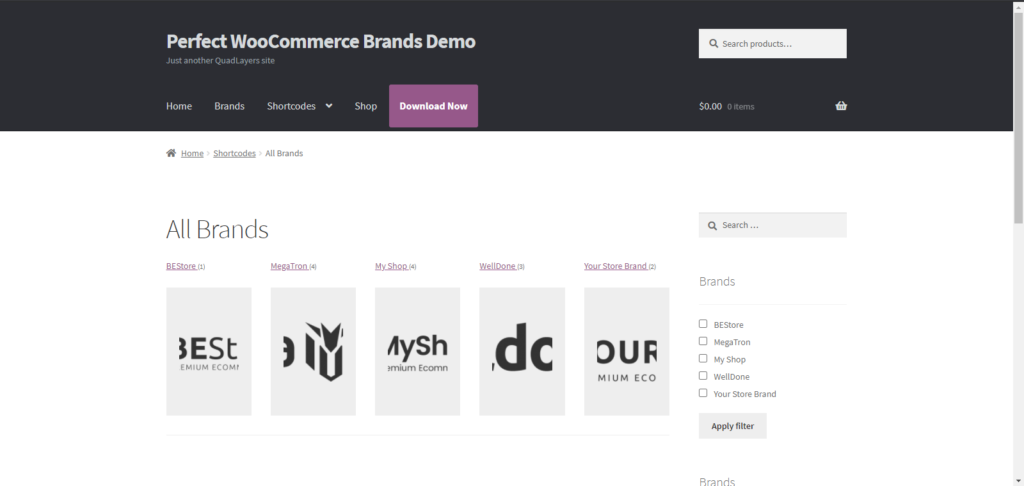
4. Tüm Markaları Göster

Tüm markaların bir listesini logolarıyla birlikte görüntülemek için aşağıdaki kısa kodu kullanabilirsiniz.
[ pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before" ]Bu kodda değiştirebileceğiniz parametre:
- "title_position" [önce/sonra/yok]
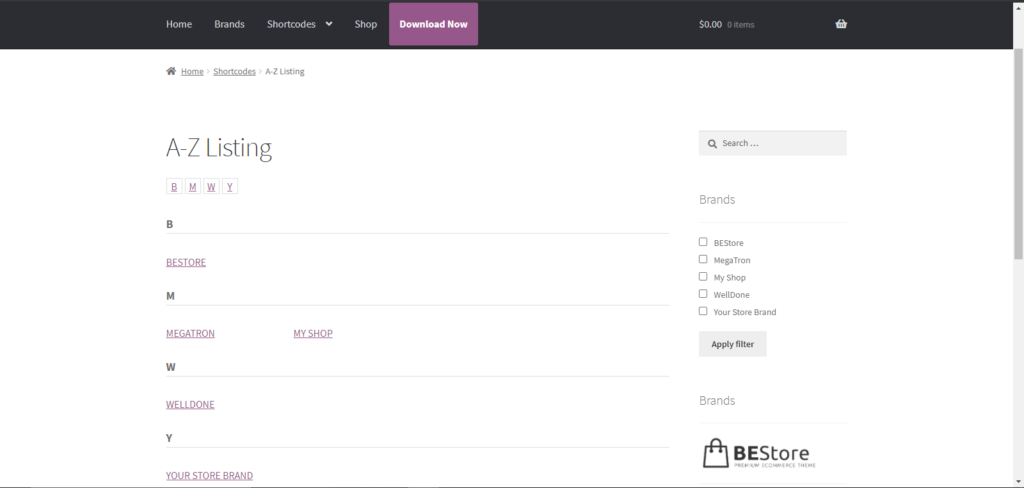
5. AZ Marka Listesini Görüntüle

Tüm markaları alfabetik olarak sıralanmış bir listede görüntülemek için bu kısa kodu kullanabilirsiniz.
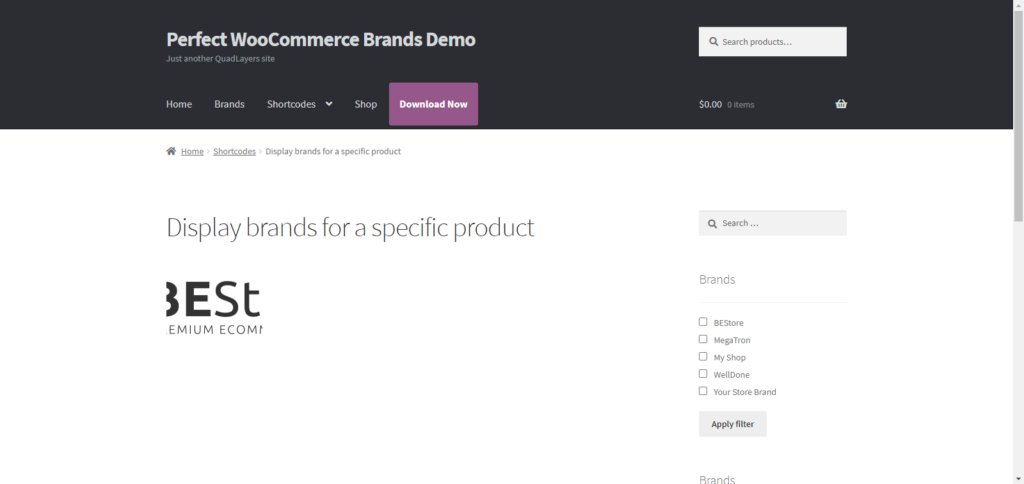
[ pwb-az-listing ]6. Belirli Bir Ürün için Markaları Görüntüleyin
 Bu kısa kod ile belirli bir ürünün markalarını görüntüleyebilirsiniz. “ product_id ” boşsa, kısa kod bu değeri kendi kendine almaya çalışacaktır.
Bu kısa kod ile belirli bir ürünün markalarını görüntüleyebilirsiniz. “ product_id ” boşsa, kısa kod bu değeri kendi kendine almaya çalışacaktır.
[ pwb-brand product_ image_size="thumbnail" ]Ek olarak, bu kodun parametrelerini değiştirebilirsiniz:
- “product_id” [int / boş] – Bu ürün için markaları göster
- “as_link” [true / false] – Marka resmini veya bir metin bağlantısını göster
- "image_size" [küçük resim / orta / büyük / tam / özel boyut] – Marka resmi boyutu
Tebrikler! Artık WooCommerce ürünlerinizi markaya göre düzenlemenin birçok yolunu biliyorsunuz. Bununla ilgili daha fazla bilgi için eklentinin dokümantasyon sayfasına bakın.
Ama hepsi bu değil! Mağazanıza bir marka filtresi ekleyebilir ve müşterilerin aradıkları ürünleri hızlı bir şekilde bulmalarına yardımcı olabilirsiniz. Bu, müşterilerinizin deneyimini iyileştirecek ve satışlarınızı artırmanıza yardımcı olacaktır.
Ürünleri Markaya Göre Filtreleme
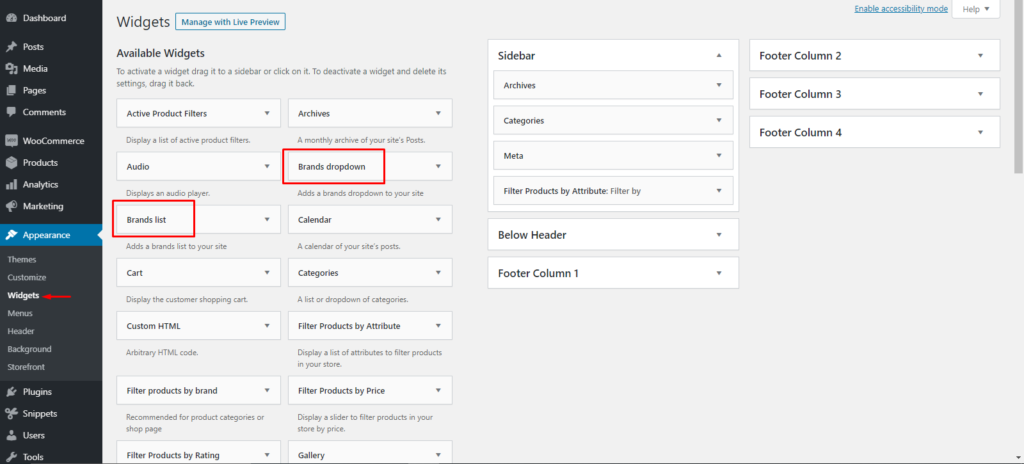
Perfect WooCommerce Brands , bir açılır menü veya marka listesi kullanarak ürünleri markalara göre filtrelemenize olanak tanıyan yerleşik widget'larla birlikte gelir. Bu basit adımları izleyerek bunlardan herhangi birini kolayca widget alanınıza ekleyebilirsiniz.
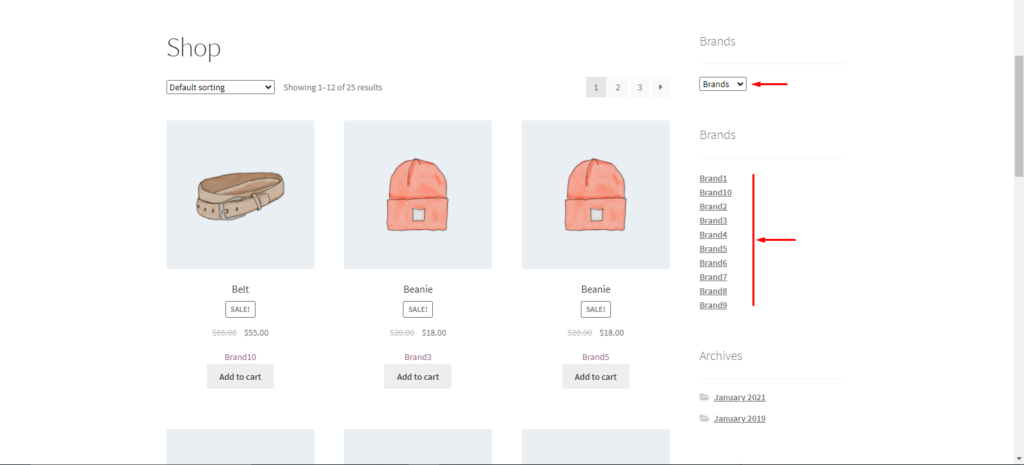
1) WordPress Yönetici Kontrol Panelinizde Görünüm > Widget'lar'a gidin. Markalar Açılır Menüsü ve Marka Listesi widget'larını bulun ve bunları istediğiniz widget alanına sürükleyip bırakın. Bu demo için onları kenar çubuğumuza ekleyeceğiz.

2) Ardından mağazanızın ön ucuna gidin ve her iki widget'ı da çalışırken göreceksiniz. Bu filtrelerden birini veya her ikisini eklemeyi seçebilirsiniz.

Bu kadar! Perfect WooCommerce Brands ile çevrimiçi mağazanıza marka filtreleri eklemek işte bu kadar kolay.
Çözüm
Sonuç olarak, e-ticaret mağazalarının müşteri deneyimini geliştirmesi ve satışlarını artırması için markalarla çalışmak çok önemlidir. WooCommerce yalnızca sıralama seçenekleri sunsa da bu kılavuzda size ürünlerinizi markaya göre düzenlemenin farklı yollarını gösterdik. Özet olarak, bu yazıda ele aldık:
- Özel sıralama dahil olmak üzere WooCommerce'deki varsayılan sıralama seçenekleri
- Perfect WooCommerce Brands kullanarak markalar nasıl oluşturulur ve atanır?
- WooCommerce ürünlerinin markaya göre nasıl organize edileceğine dair adım adım talimatlar
- Bir WordPress sayfasına veya bir gönderiye kısa kodlar nasıl eklenir
- Perfect Brands for WooCommerce eklentisinden kısa kodlar kullanarak markaları göstermenin altı farklı yolu
- Mağaza sayfanıza filtreler (marka listesi ve açılır menü) nasıl eklenir?
Son olarak, WooCommerce'de AJAX ürün filtrelerinin nasıl ekleneceği hakkında daha fazla bilgi edinmek için kılavuzumuza göz atmanızı öneririz.
WooCommerce mağazanıza marka eklemeyi denediniz mi? Hangi yöntemi kullandın? Aşağıdaki yorumlar bölümünde deneyimlerinizi bize bildirin!
