Elementor'da Duyarlı Web Sitesi Oluşturma İş Akışımız
Yayınlanan: 2022-04-10Bu makalede, Elementor ile oluştururken tüm cihaz türleri ve ekran boyutları için yüksek düzeyde yanıt veren web sitelerini nasıl oluşturduğumuzu tartışmak istedik. Bu bizim bireysel ajans iş akışımızdır ve bunu son birkaç yıllık operasyonlarda geliştirdik.
Bunun işinize ve tasarımınıza yardımcı olabileceğini düşünüyorsanız, bunu benimsemekten çekinmeyin. Oluşturduğumuz web sitelerinin çoğunun oldukça karmaşık olduğunu ve basit beş sayfalık kurumsal açılış sayfaları olmadığını unutmayın. Bu adımlardan bazıları, karmaşık e-ticaret mağazaları veya içerik web siteleri oluştururken inanılmaz derecede faydalıdır, ancak daha basit bir site oluştururken zamandan ve paradan tasarruf etmek için gözden kaçabilir.
maketler
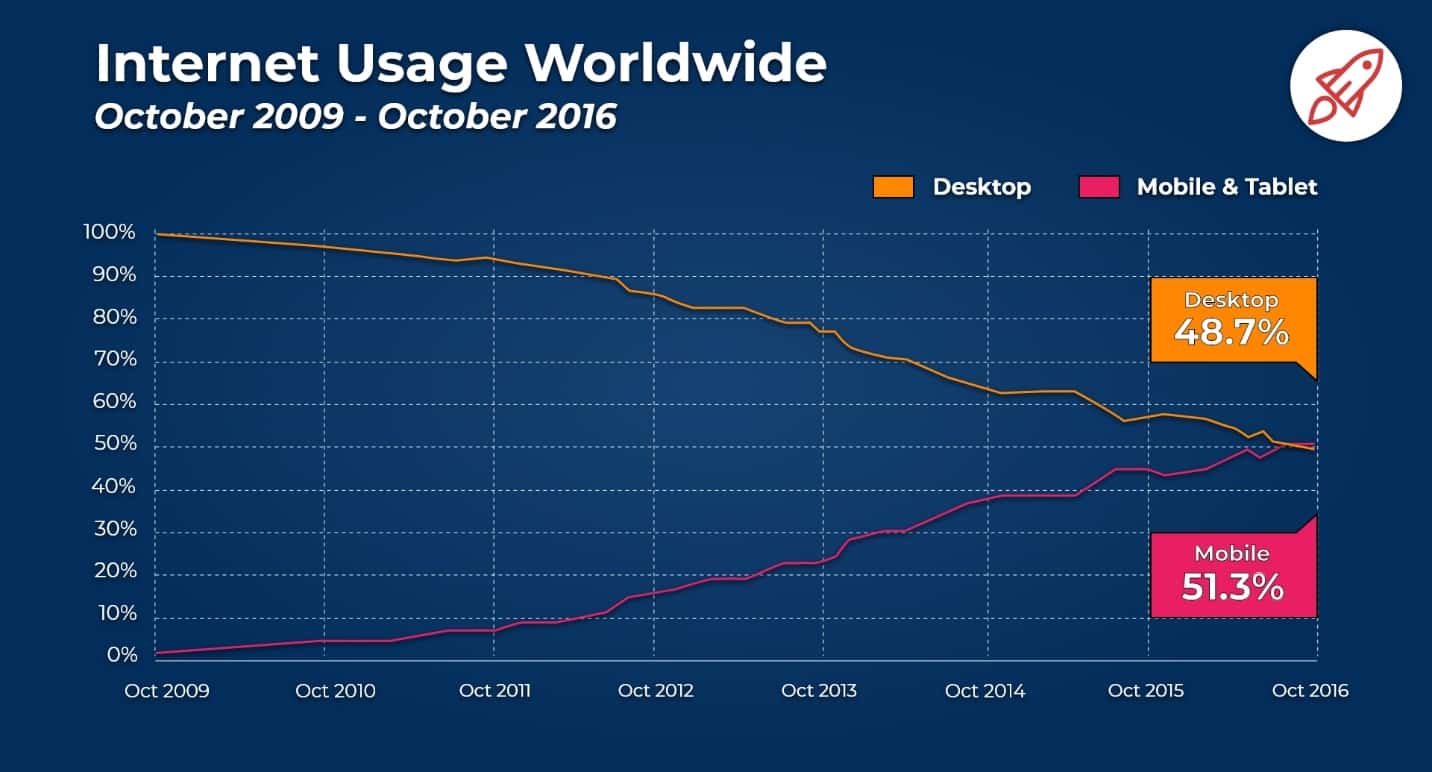
Duyarlı web tasarımımızın ilk adımı onunla alay etmektir. Adobe XD'yi, mobil ilk ideolojiyle tasarlayarak web sitesi maketleri oluşturmak için kullanıyoruz. Bunun anlamı, sitenin masaüstü sürümünü düşünmeden önce devam edip bir mobil maket oluşturacağımızdır. Tüm web sitesi trafiğinin %60'ı mobil tarayıcılardan gelir, bu da bunun masaüstünü doğru kullanmaktan daha önemli olduğu anlamına gelir.

Biraz güncel değil, ancak bu değişen eğilimleri gösteriyor
Daha sonra bu maketi alıp bir tablet boyutuna genişleteceğiz ve ardından bir masaüstü boyutuna genişleteceğiz. Sitenin masaüstü sürümü, sitenin mobil sürümünden oldukça farklı görünebilir, ancak DOM öğelerinin sayısını azaltmak ve her şeyi duyarlı tutmak için aynı bölümlere ve yapıya sahiptir.
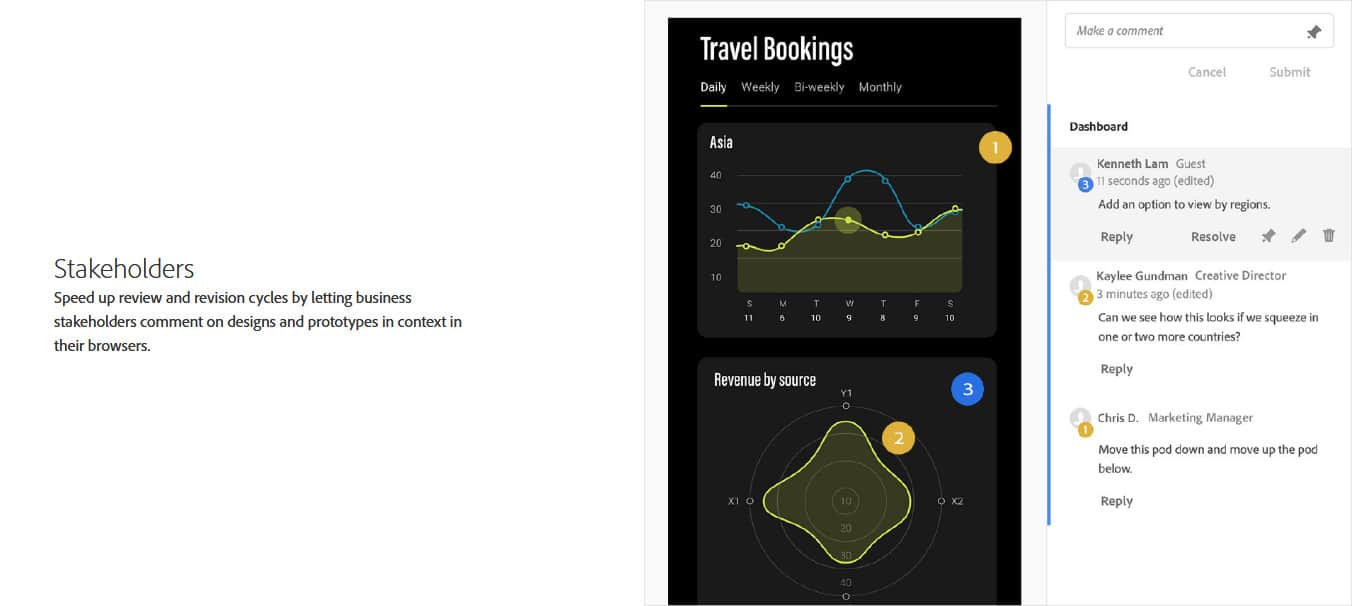
Önce mobil bir zihniyet tasarlayarak, web sitesinin bu yönünün ilk günden itibaren mükemmel olmasını sağlayabiliriz. Ajansımız Adobe XD kullanarak birbirleriyle kolayca işbirliği yapabilir, geri bildirim için örnekler paylaşabilir ve hatta tasarım yaparken bunları kişisel telefonlarda görüntüleyebilir.

Özellikle, karmaşık projeler için duyarlı web sitesi tasarımı söz konusu olduğunda, web sitesini statik olarak taklit etmek inanılmaz derecede önemlidir. Sitelerle alay etme hakkındaki makalemizi buradan okuyabilirsiniz: https://isotropik.co/is-making-a-website-mockup-worth-it/
Modeller yapıldıktan, kullanıcı giriş grupları, müşteriler ve ajans ekibimiz tarafından test edildikten sonra, onu Elementor'da gerçekten oluşturmanın zamanı geldi.
Bu, duyarlı web sitesi oluşturmanın en önemli yönüdür: aslında onu oluşturmak.
Elementor ile Duyarlı Web Sitesi Oluşturma
Web sitesini kurarken, temel yapıyı önce masaüstü formunda tanımlayacağız. Ancak, içeriği mobilden tablete ve masaüstüne dolduracağız.
Bu şekilde yaparak, bu yapının her boyuttaki ekranda çalışmasını sağlayabiliyoruz ve içeriği mobil öncelikli bir zihniyetle doldurarak, bir cep telefonunda (en baştan) iyi görüneceğini biliyoruz.

Çeşitli ekran boyutlarında her şeyin iyi görünmesini sağlamak için Elementor ile birlikte gelen yerleşik "duyarlı gizleme" özelliğini kullanacağız. Oluşturucunun gelişmiş ayarlar sekmesindedir. Ancak, öğeleri gizlerken dikkatli olmanız gerekir (bu, grafik kullanıcı arabiriminde yalnızca CSS display:none kullanılır), çünkü bu öğelerin tümü yine de yüklenecektir. Web sayfanızın yarısını mobil cihazlarda saklıyorsanız, bu web sitenizin hızını ciddi şekilde etkileyebilir, bu nedenle dikkatli olmanız ve siteyi olabildiğince yalın olacak şekilde oluşturmanız gerekir.
Elementor'un mevcut sürümü, üç duyarlı kesme noktasıyla birlikte gelir. Bazı durumlarda, bu üç kesme noktası, yüksek kaliteli duyarlı bir tasarım elde etmek için fazlasıyla yeterlidir. Ancak, diğer araçlarla tasarım yaparken altı adede kadar ayrı kesme noktası kullanırız. Elementor bunu kutudan çıkarmamıza izin vermiyor, bu yüzden CSS medya sorgularını kullanmak zorunda kaldık.
Bu notta, Elementor geliştiricilerinin yerel bir özellik olarak ek kesme noktaları eklemesi için lütfen oy verin:
Neyse ki, bu şekilde geliştirmemiz bizim için daha hızlı olduğu için bir ton özel CSS kullanıyoruz. Ancak, CSS'ye aşina değilseniz veya kullanmayı sevmiyorsanız, projenize özel kırılma noktaları eklemenize izin veren bir dizi eklenti var. Geçmişte, tonlarca harika üçüncü taraf öğeye sahip oldukları ve araç özel bir kesme noktası yardımcı programı ile birlikte gönderildiği için özellikle Piotnet eklentilerini kullandık (önceki bağlantılı makalede bahsedilmiştir).
Ancak, yalnızca mobil kesme noktaları eklemek için başka bir Piotnet lisansı satın almazdık, CSS medya sorguları bunu yapmanın daha hızlı ve daha ucuz bir yoludur.
Duyarlı tasarım söz konusu olduğunda kullanabileceğiniz başka bir araç da CSSHero adlı bir araçtır. CSSHero, güzel bir grafik kullanıcı arabirimi kullanarak bir ton özel CSS oluşturmanıza olanak tanır. Bunu geçmişte kullandık ve iş akışımız için oldukça faydalı oldu - düşüncelerimizi buradan okuyabilirsiniz.
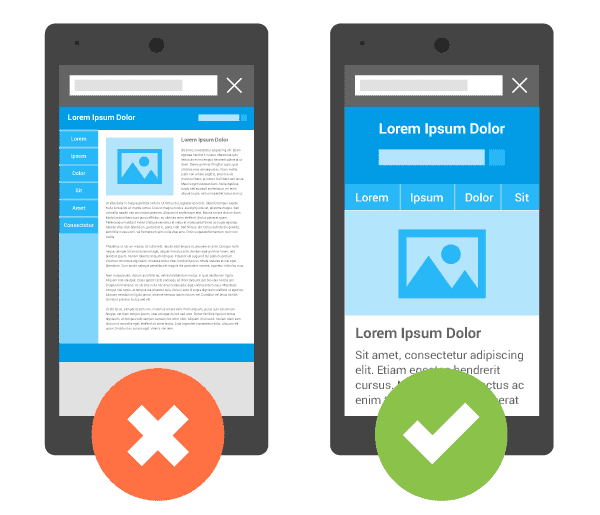
Belirli içerik öğeleri eklerken, tüm duyarlı tasarım en iyi uygulamalarını izlemeye çalışıyoruz.
Örneğin, belirli öğeleri VH, VW veya yüzdeler kullanarak boyutlandıracağız. Bir web sitesinin benzersiz ekran boyutlarında duyarlı yönünü olumsuz etkileyebileceğinden, mümkün olduğunda piksel boyutlarından kaçınmaya çalışıyoruz.
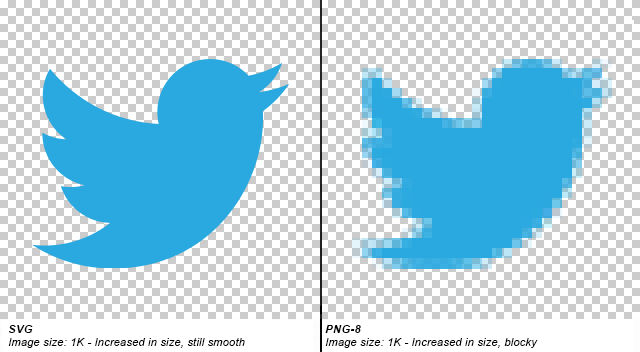
Mümkünse, sitedeki simgelerimiz ve temel grafiklerimiz için SVG'leri kullanmaya çalışıyoruz, çünkü bunlar en duyarlı olanlardır. Görüntüler şişirildiğinde bozulur ve SVG'ler bozulmaz (çoğu görüntüden çok daha küçük olduklarından bahsetmiyorum bile, bu da çok daha hızlı yükleme süresi sağlar).

Tüm tipolojik öğelerimiz için REM kullanmayı gerçekten seviyoruz. REM, yalnızca temel HTML metin değerini alır ve siteyi genişletir veya küçültür. Örneğin, çoğu tarayıcı için tipik temel yazı tipi boyutu 16 pikseldir, dolayısıyla bir REM 16 piksele eşittir.

Elbette bu yazı tipi boyutları tarayıcılar arasında, özellikle de masaüstü ve mobil cihazlar karşılaştırılırken farklılık gösterir. Bizim için bu harika çünkü birden çok ekran boyutunda görünür ve okunabilir olan duyarlı metin boyutları elde etmemize olanak tanıyor.
Google'da duyarlı tasarımla ilgili en iyi uygulamalar hakkında tonlarca makale var, bu nedenle ilgileniyorsanız onları aramanız yeterli. Asıl mesele, ziyaretçilerinize dikkat etmek, mobil cihazlarda işleri basit tutmak ve masaüstü ile mobil cihazlar arasında öğelerin sürekli olmasını sağlamaktır.

Öğelerin ekran boyutu gereksinimlerini karşılayacak şekilde doğru şekilde yukarı ve aşağı ölçeklenmesini sağlamak için yüzdeler ve REM gibi göreli ölçümleri kullanmayı deneyin.
Mobil Hız Optimizasyonu
Web sitemizin genel bir versiyonuna sahip olduktan sonra, sıra onu hız için optimize etmeye gelir. Bir Elementor web sitesinin daha hızlı yüklenmesini sağlamak için tonlarca makalemiz ve kaynağımız var, ancak mobil tarama söz konusu olduğunda kesinlikle odaklanmanız gereken birkaç şey var.
Mobil cihazların daha az gücü ve daha yavaş interneti vardır; bu, bu tür sitelerin genellikle masaüstü web sitelerinden çok daha yavaş yüklendiği anlamına gelir. Bu sadece bilinen bir gerçektir, ancak mümkün olduğu kadar hafifletilmesi gereken bir şeydir, yoksa ziyaretçileriniz web sitenize gelemez. İnsanların yalnızca 6 saniyelik bir dikkat süresi vardır ve siteniz 2'de yüklenmelidir.
Elementor'u mobil cihazlarda hız için optimize etmek söz konusu olduğunda, en önemli iki şey yazı tipleri ve resimlerdir.
Yazı tiplerini kullanırken, her zaman önceden yüklenmiş olmalı ve .woff .woff2 dosya biçimini kullanmalıdır. Bu, çoğu mobil tarayıcıyla uyumluluk sağlar ve bu dosya biçimleri küçüktür ve yüklenmesi hızlıdır. Elementor web sitelerindeki tüm yazı tiplerimizi uygun şekilde optimize etmek için bunları yerel olarak barındırırız veya hızlı bir şekilde önceden yüklemek için WP Rocket kullanırız.
Mobil web sitenizin yüklenme hızı üzerinde en büyük olumsuz etkiye genellikle görseller sahiptir. Bunların düzgün bir şekilde optimize edildiğinden ve WebP gibi yeni nesil biçimlerde sunulduğundan emin olmanız gerekir. Bu gerçekten manuel olarak yapabileceğiniz bir şey değil, ancak neyse ki görüntüleri otomatik olarak optimize etmeye ve dönüştürmeye adanmış tonlarca hizmet var.
Görsellerin mobil web sitelerinde hızlı bir şekilde yüklenmesini sağlayan gitme aracımızın adı ShortPixel'dir. Tek yapmanız gereken onu yüklemeniz, büyük kırmızı optimize düğmesine tıklamanız ve tüm resimlerinizi sıkıştırıp dönüştürecek ve mobil Elementor web siteniz için mümkün olan en hızlı yükleme süresini sağlamak için bunları bir CDN üzerinden sunacaktır.
Siteyi Test Etme
Şimdiye kadar web sitemizi oluşturduk, mobilde iyi görünmesini sağladık ve hız için optimize ettik. Elementor için mobil Geliştirme iş akışımızın son adımı test etmektir. Bu, her tür ekran boyutunda iyi görünen duyarlı tasarımı test etmeniz gerektiğinden, herhangi bir duyarlı web sitesi projesinin açık ara en önemli parçasıdır.
Geçmişte, zar zor standartlaştırılmış ekran boyutları vardı. Büyük dizüstü bilgisayarlarınız, küçük dizüstü bilgisayarlarınız, tabletleriniz ve mobil cihazlarınız olurdu. Her dizüstü bilgisayar kendi ekran boyutu ve en-boy oranı ile gelir, mobil cihazlar inanılmaz uzun ve uzun ekran boyutlarından kısa ve kalın ekran boyutlarına kadar çeşitlilik gösterir. Orada çok şey var ve mobil tasarımınızın her tür ekran boyutunda iyi çalışmasını sağlamak sizin işiniz.
Elementor web sitemizde mobil uyumlu tasarımımızı test etmek için birkaç farklı araç kullanıyoruz.
Firefox geliştirici sürümü
Firefox geliştirici sürümüyle birlikte gelen geliştirici araçları inanılmaz derecede güçlüdür ve kullanımı kolaydır. Duyarlı tasarım söz konusu olduğunda, belirli görüntü alanı boyutlarını taklit etmek için Firefox geliştirici araçlarını kullanıyoruz.

Bu yöntemle herhangi bir önemli sorunu tespit edersek, belirli öğeye uygulanan CSS'yi kolayca düzenleyebilir ve hızlı bir düzeltme yapıp yapamayacağımızı görebiliriz.
Tarayıcı Yığını

Browserstack daha çok ajanslara ve kurumsal kullanıma yöneliktir ve geliştirme sitemizi 2000'e kadar gerçek cihaz ve tarayıcı arasında test etmemize olanak tanır. gerçek cihazlar ve düzinelerce tarayıcı üzerinden çalışarak, eski cihazlarda veya tarayıcılarda meydana gelebilecek sorunları tespit edebiliyoruz. Aylık 29,00 ABD Doları tutarındadır ve ayrıca ücretsiz denemeleri vardır. Bunun gibi bir araç kullanabileceğini düşündüğünüz belirli bir proje üzerinde çalışıyorsanız, kesinlikle o denemeye bir göz atmanızı tavsiye ederim.

Aynı zamanda daha küçük bir ajans veya serbest çalışan iseniz, 100 dakikalık test için ayda 12,00 ABD dolarından indirimli fiyatlara erişebilirsiniz. Son olarak, açık kaynaklı bir projeniz varsa, ki bu muhtemelen Elementor kullanıyorsanız durum böyle değildir, ücretsiz testlere erişebilirsiniz.
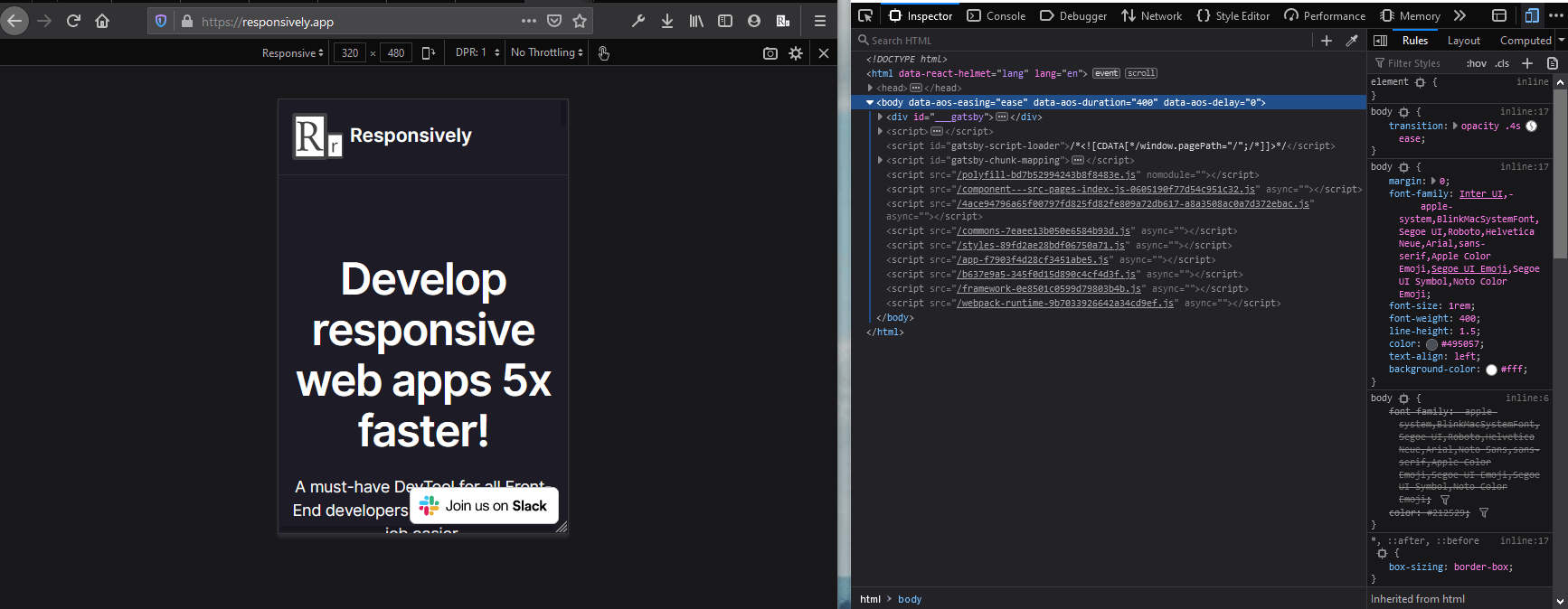
duyarlı
Bu son test aracı, araç kutumuza yeni eklenen bir araçtır, ancak duyarlı Elementor web tasarımı iş akışımızın en önemli yönlerinden biridir. Responsively 30 adede kadar önceden ayarlanmış cihaz ekran boyutunu kolayca önizlemenize ve geliştirme araçlarını doğrudan tarayıcıda kullanmanıza olanak tanıyan açık kaynaklı bir projedir. Tüm ekran boyutları arasında yansıtılmış etkileşimler, özelleştirilebilir bir düzen ve bir sürü cihaz gibi bir sürü benzersiz ve gelişmiş özellik vardır. Ayrıca bir krom geliştirici araçları konsolu da edinirsiniz, böylece CSS'yi bu şekilde kolayca düzenleyebilirsiniz.
Bu, Elementor web sitelerimizin duyarlı sürümüyle ilgili olası sorunları belirlemek için kullandığımız son araçtır ve kesinlikle göz atmanız gereken bir şeydir. Araç, bir tarayıcı uzantısı ve bağımsız uygulama olarak indirilir. Tarayıcı uzantısına tıklarsınız ve uygulamadaki web sitesini açar.
Çözüm
Son olarak, Elementor ile oluşturulan duyarlı tasarımımızı düzinelerce cihaz, görünüm alanı ve tarayıcı aracılığıyla test ettikten sonra, değişiklikleri canlı olarak yayınlayacak kadar kendimize nihayet güveniyoruz.
Bu, Elementor söz konusu olduğunda duyarlı tasarım için iş akışımızı tamamlar. Bunu ilginç bulduysanız, kendi rutininize uyarlamaktan çekinmeyin. Kendi iş akışınız varsa, öğe kapısını kullanan diğer içerik oluşturuculara yardımcı olabileceğinden, aşağıdaki yorumlar bölümünde yayınlamaktan çekinmeyin.
