WooCommerce Şablonunu Geçersiz Kılmanın 2 Yolu (Kodlamasız)
Yayınlanan: 2022-12-14WooCommerce, WordPress'te çevrimiçi e-Ticaret mağazaları oluşturmak için en iyi seçeneklerden biridir. Özellikle küçük işletme sahipleri için bu ücretsiz WordPress eklentisi bir nimettir. Çünkü WooCommerce ile herkes birkaç dolar harcayarak veya hiç harcamayarak bir çevrimiçi mağaza oluşturabilir.
Ancak, bazı dezavantajları da var. En yaygın dezavantajlardan biri, WooCommerce Şablonlarını geçersiz kılamamamızdır . Evet, bazı özelleştirme seçenekleri mevcuttur. Ancak bunlar kişinin ihtiyaçlarını karşılamak için yeterli değildir. Peki ne yapmalı?
Bir geliştiriciyseniz, birkaç satır kod yazarak şablonları kolayca değiştirebilirsiniz. Peki ya yeni başlayanlar?
Bir geliştirici değilseniz, görevi sizin yerinize yapması için birini kiralayabilirsiniz. Veya şablonu geçersiz kılan özellikler sunan bir WooCommerce uzantısı veya eklentisi de seçebilirsiniz. Blog gönderisinde tartışacağımız şey bu. Tek bir kod satırı yazmadan WooCommerce şablon dosyalarını geçersiz kılmanın ne kadar kolay olduğunu öğrenmek için okumaya devam edin.
WooCommerce Şablonları nedir?
WooCommerce Şablonları, bir WooCommerce mağazasının sayfalarının yapılarını önceden tanımlamak için kodlarla oluşturulan eklenti dosyalarına atıfta bulunur. Ön ucu ziyaret ettiğinizde, ürünleri veya yan yöneticinin eklediği statik içeriği görüntüler. Ancak içerikler, şablonların yapısına göre görüntülenir.
Neden WooCommerce Şablonlarını Geçersiz Kılma?
Her ne kadar WooCommerce'in varsayılan şablonları iyi olsa da. Ancak, bunları değiştirmek isteyebilirsiniz. Neden? Niye? Varsayılan şablonları değiştirmenin birçok nedeni olabilir. En yaygın nedenlerden biri şablonların görünümüdür. WooCommerce, birkaç özelleştirme seçeneğiyle çok basit bir tasarımla gelir. Bu nedenle, herhangi bir e-Ticaret mağazası sahibinin bunları daha iyi şablonlarla değiştirmek isteyeceği açıktır.
Gutenberg için Şimdiye Kadarki İlk WooCommerce Builder ile Tanışın
Buraya kadar geldin. Bu nedenle, WooCommerce mağazanızın varsayılan şablonlarından gerçekten kurtulmak istediğiniz açıktır. Ama soru şu: nasıl? Daha önce de söylediğim gibi, herhangi bir kod yazmadan WooCommerce şablonlarını değiştirme sürecinde size rehberlik edeceğim. Bunun için bir eklenti kullanmamız gerekiyor. Hangisi?
Varsayılan WooCommerce şablonlarını yenileriyle değiştirmek için ProductX doğru seçim olacaktır. Dönüşüm odaklı WooCommerce mağazaları oluşturmak için hepsi bir arada bir çözüm olmasına rağmen, aynı zamanda güçlü bir oluşturucu olarak gelir. Geleneksel bir oluşturucu değil, Gutenberg için özenle hazırlanmış ilk WooCommerce oluşturucusudur.

Gutenberg için şimdiye kadarki ilk WooCommerce Builder'ı edinin . ProductX'i Şimdi Alın .
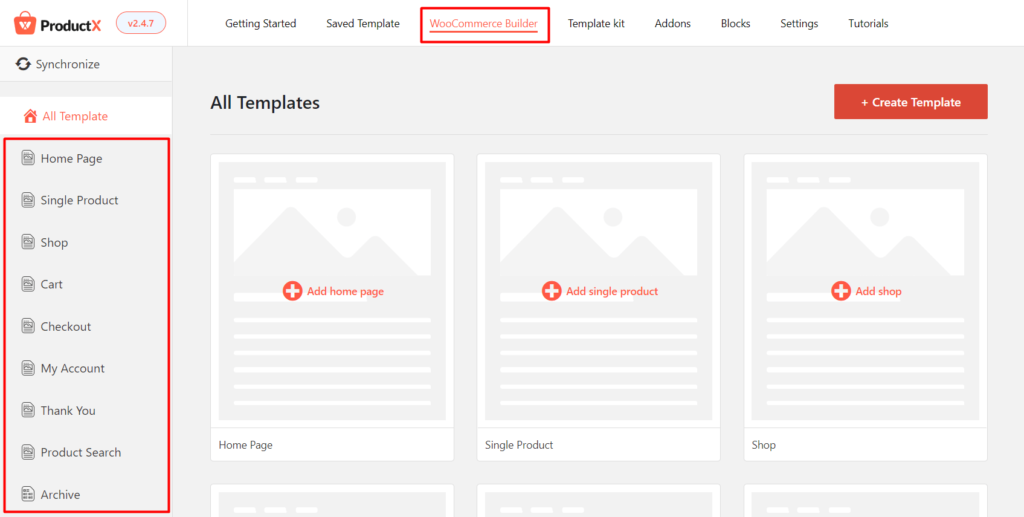
Bu Woo Builder, ProductX'in bir eklentisi olarak çalışır. Tüm eklentiler bölümünden açtıktan sonra, bir oluşturucu bölümü göreceksiniz. Burada WooCommerce mağazasının tüm sayfalarının adlarını görebilirsiniz. Böylece, sonraki sayfaların şablonlarını geçersiz kılabilirsiniz .
- Ev
- Tekil
- Mağaza
- Araba
- Ödeme
- Hesabım
- Teşekkürler
- Ürün Arama
- Arşiv

Yukarıda belirtilen tüm bu sayfaların şablonları değiştirmek için iki seçeneği vardır. Ya hazır bir şablon kullanabilir ya da sıfırdan başlayabilirsiniz. Süreci doğru bir şekilde anlamak için blog yazılarını okumaya devam edin.
Kodlama Olmadan WooCommerce Şablonlarını Nasıl Geçersiz Kılırsınız?
Şimdi, bu blog yazısının WooCommerce şablonlarını geçersiz kılan en önemli kısmı geliyor. Daha önce de söylediğim gibi, şablonları ProductX ile değiştirmenin iki yolu vardır. Her iki yolu da ele alacağım. Böylece, ProductX Builder'ın nasıl çalıştığını anlayabilirsiniz.
Hazır Tasarımlarla WooCommerce Şablonlarını Nasıl Geçersiz Kılırsınız?
Şimdi, şablonları nasıl geçersiz kılabileceğimizi görelim. Ancak buna girmeden önce, sitenizde ProdutX eklentisinin kurulu olduğundan emin olun. Her şeyden önce, önceden hazırlanmış bir şablonun nasıl kullanılacağını göreceğiz ve onu varsayılan şablonla geçersiz kılacağız. Bunun için aşağıdaki adımları izleyin:
1. Adım: WooCommerce Builder Eklentisini Açın
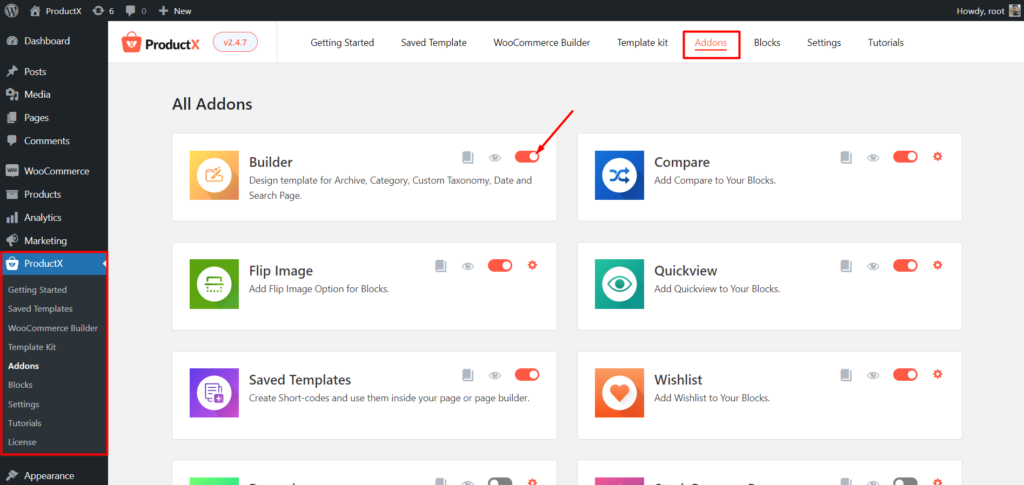
Bildiğiniz gibi, WooCommerce Builder, ProductX'e bir eklenti olarak çalışır. Yani, onu tüm eklentiler bölümünden çevirmemiz gerekiyor. WordPress panonuzdan ProductX bölümüne gidin ve eklentiler bölümüne tıklayın. Şimdi mevcut tüm eklentileri göreceksiniz. Şimdilik, kullanmaya başlamak için WooCommerce Builder eklentisini açın.

2. Adım: Özel Şablon Oluşturmaya Başlayın
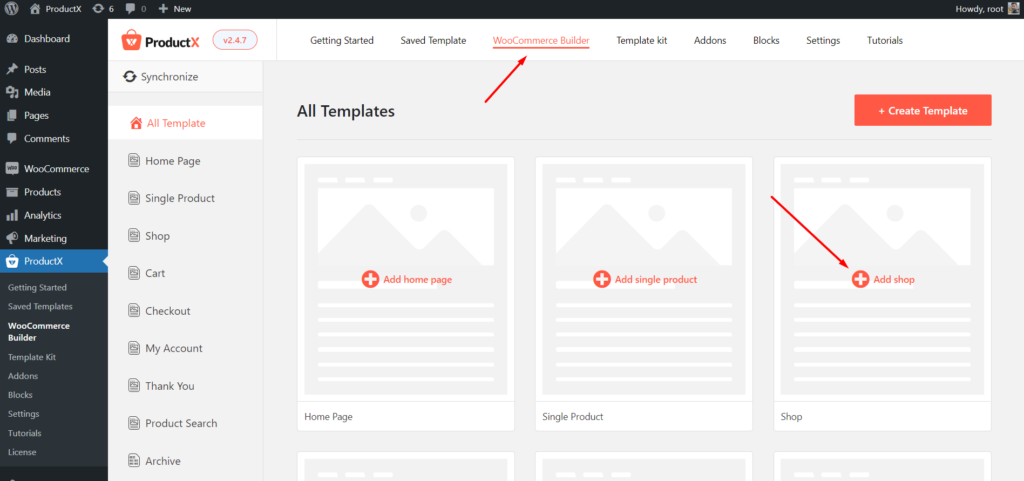
Eklentiyi açtıktan sonra, ProductX'in diğer tüm bölümleriyle birlikte bir Oluşturucu bölümü göreceksiniz. Yeni bir şablon oluşturmaya başlamak için üzerine tıklayın. Şimdi, mevcut tüm seçenekleri göreceksiniz. Şimdilik bir mağaza sayfası şablonu oluşturalım. Bunun için “Shop”a tıklamanız yeterli.

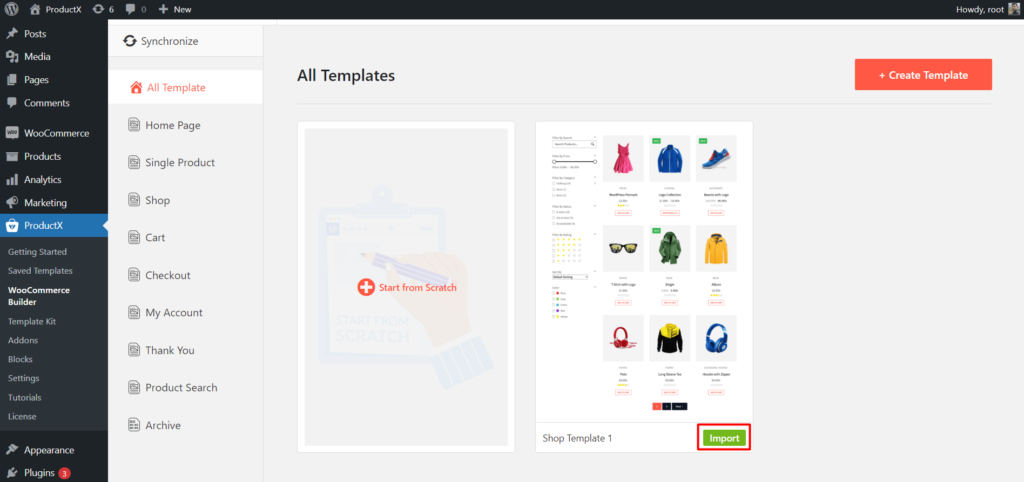
3. Adım: Hazır Şablonu İçe Aktarın
Şimdi iki seçenek göreceksiniz. Biri sıfırdan başlamak için, diğeri ise şablon. Şimdilik şablonu içe aktaralım. Daha sonra sıfırdan başlayarak özel bir şablon oluşturma sürecini de ele alacağım. Bu yüzden daha iyi anlamak için lütfen blogun tamamını okuyun.

Şimdilik, hadi yolumuza geri dönelim. Şablonu import etmek için import butonuna tıklamamız gerekiyor. Ve bir sayfaya aktarılacaktır.
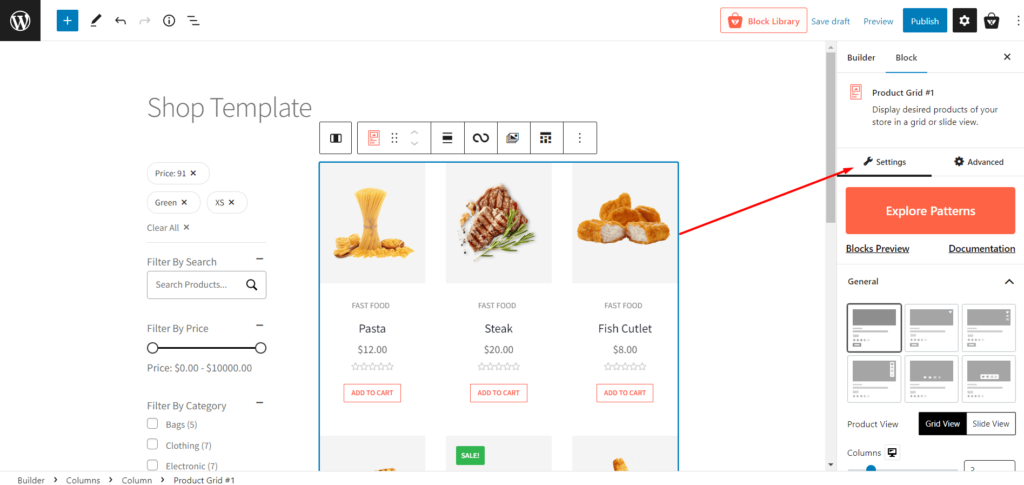
4. Adım: Gerekirse Şablonu Özelleştirin
Gördüğünüz gibi şablon hazır. Böylece olduğu gibi yayınlayabilirsiniz. Ancak, aynı zamanda özelleştirebilirsiniz. Ancak buna girmeden önce, şablonun birden çok ProductX bloğunun bir kombinasyonu olduğunu unutmamalısınız. Böylece bloklardan herhangi birini ayrı ayrı özelleştirebilirsiniz. Bloklardan herhangi birini özelleştirmek için bloğa tıklamanız yeterlidir. Ve sağ tarafta özelleştirme seçeneğini göreceksiniz.

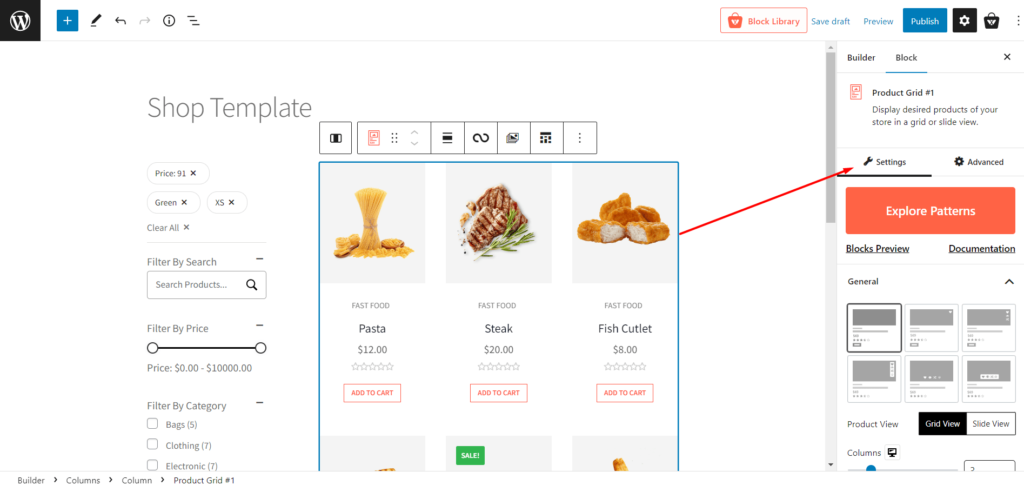
5. Adım: Yeni Şablonu Yayınlayın

Şablonu özelleştirmeyi tamamladığınızda, yayınla düğmesine tıklayın. Hepsi bu kadar, yeni özel mağaza sayfası şablonunuz hazır. Şimdi, mağaza sayfasını ziyaret ettiğinizde, varsayılan mağaza sayfası şablonunun varsayılan şablonla değiştirildiğini göreceksiniz.
WooCommerce Şablonlarını Sıfırdan Nasıl Geçersiz Kılırsınız?
Artık önceden hazırlanmış tasarımları kullanarak şablon oluşturma süreciyle tanıştınız. Sıfırdan şablon oluşturma sürecini keşfetmenin zamanı geldi. Bunun için tek bir ürün sayfası şablonu oluşturalım ve varsayılan şablon ile geçersiz kılalım. Bu nedenle, sıfırdan bir şablon oluşturmak için aşağıdaki adımları izleyin:
1. Adım: Sıfırdan Bir Şablon Oluşturmaya Başlayın
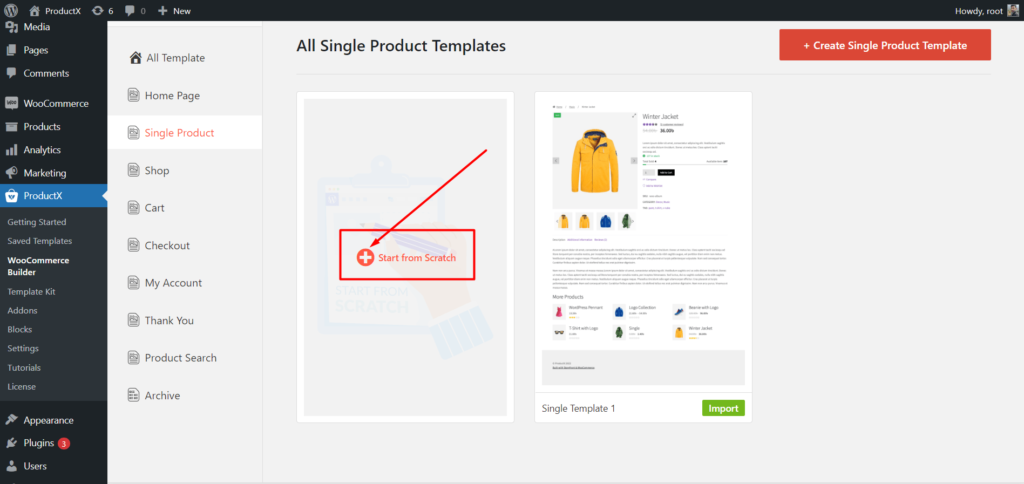
Her şeyden önce, ProductX'in WooCommerce Builder bölümüne gidin. Ardından, tek bir ürün sayfası şablonu oluşturmak istediğimiz için “Tek Ürün” seçeneğine tıklayın.

Şimdi şablonu içe aktarmak yerine “Sıfırdan Başla” seçeneğine tıklayın. Üzerine tıkladığınızda boş bir sayfaya yönlendirileceksiniz.

2. Adım: Düzeninizi Tek Ürün Sayfası için ayarlayın
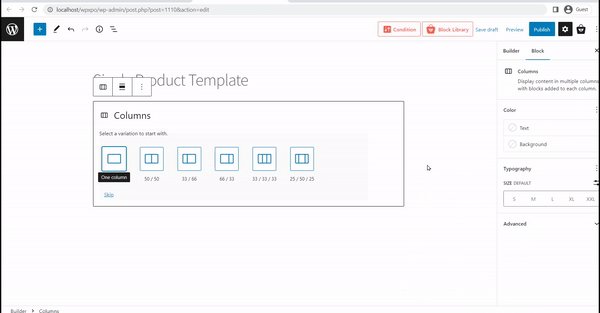
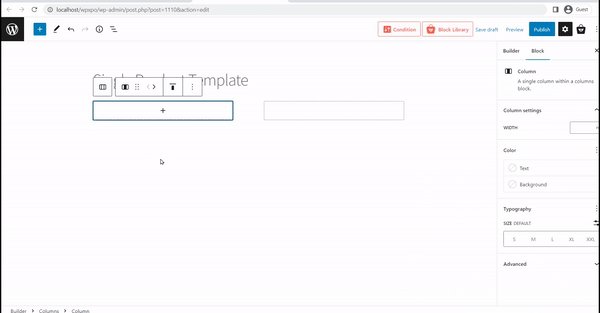
Şimdi, ProductX'in tek ürün sayfası yapı taşlarını kullanarak boş şablonu doldurmanız gerekiyor. Ancak buna girmeden önce, sol tarafta ürün resmini ve sağ tarafta ürün detaylarını görüntülemek istediğimiz için yerleşim düzenimizi ayarlamamız gerekiyor. Bunun için 50'ye 50 oranlı Gutenberg sütun bloklarını kullanmamız gerekiyor.

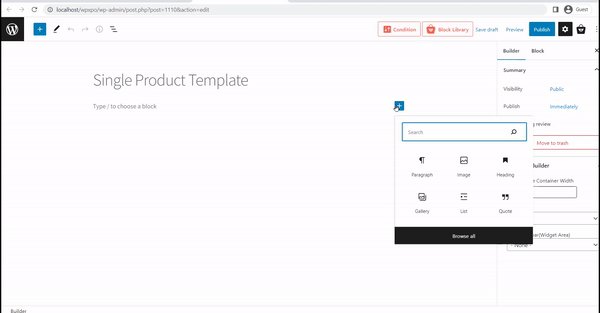
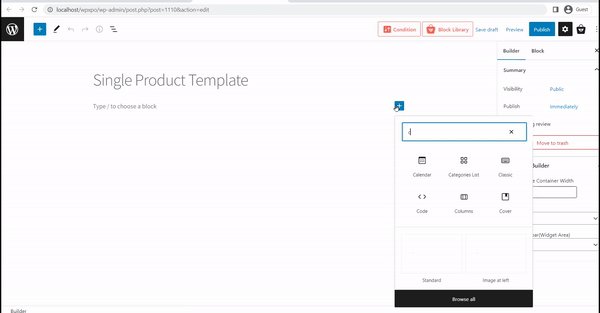
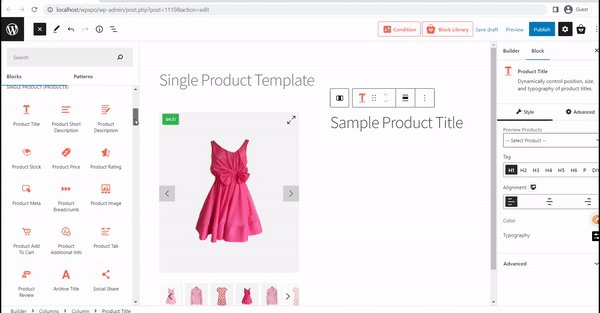
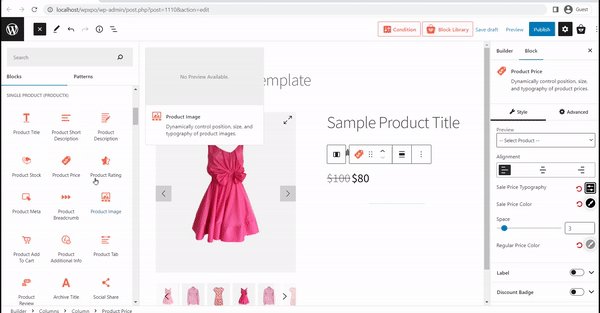
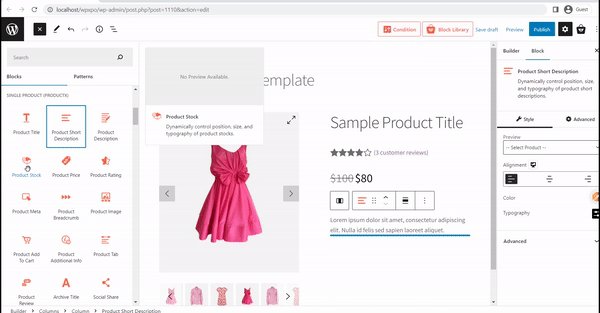
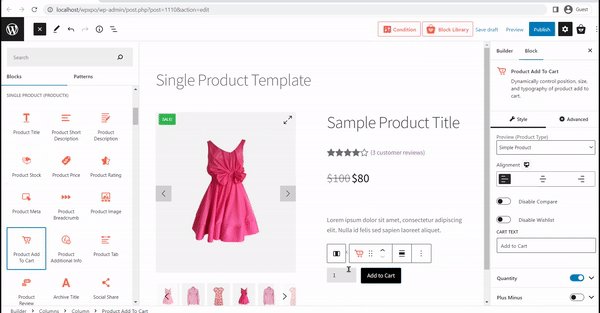
3. Adım: Tek Ürün Sayfası Yapı Taşlarını Sürükleyip Bırakın
ProductX, tek ürün sayfası şablonları oluşturmak için 18'den fazla blok sunar. Sütunu ekledikten sonra, ürün sayfası bloklarını istediğimiz konuma sürükleyip bırakmamız yeterli. Sol taraftaki artı simgesine tıklayarak blokları bulabilirsiniz.

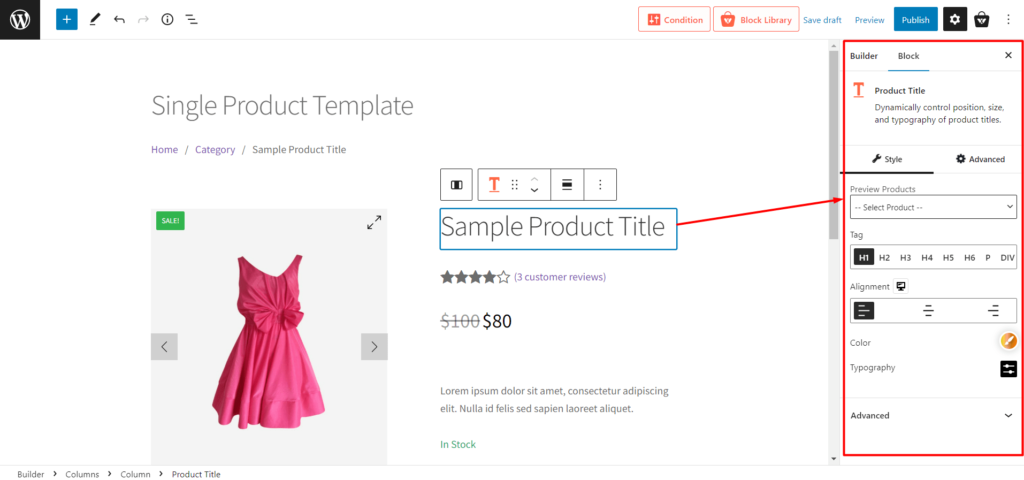
4. Adım: Ürün Sayfası Şablonunu Özelleştirin
Blokları istenen konuma ekledikten sonra şablon iyi durumda olmalıdır. Ancak, daha da iyi hale getirmek için özelleştirmek de isteyebilirsiniz. Daha önce de söylediğim gibi, tüm blokları ayrı ayrı özelleştirebilirsiniz. Bloklardan herhangi birini özelleştirmek için üzerine tıklamanız yeterli ve sağ tarafta özelleştirme seçeneklerini göreceksiniz.

5. Adım: Koşulu Ayarlayın ve Şablonu Yayınlayın
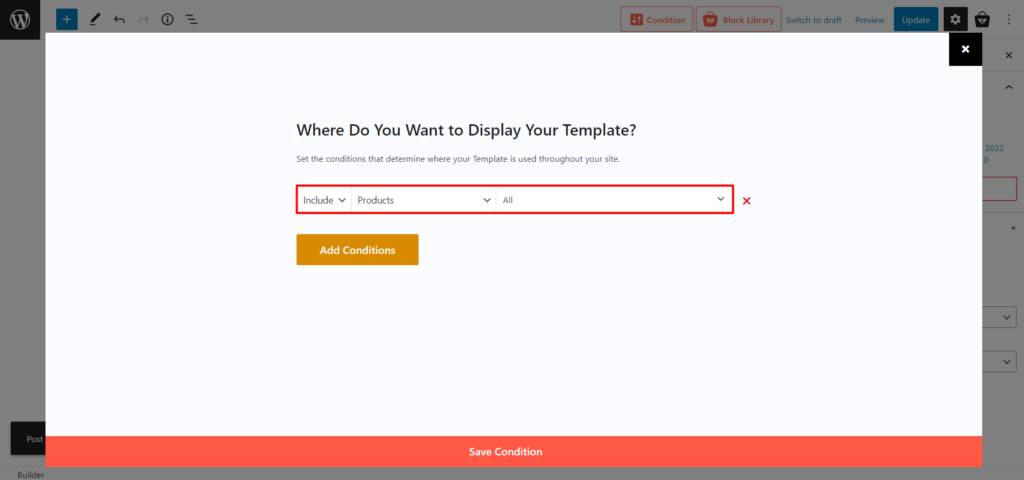
Şablonun görünümüne ikna olduktan sonra, yayınla düğmesine tıklamanız yeterlidir. Ve koşulu ayarlamayı unutmayın. Yayınla düğmesine tıkladıktan sonra seçenekleri göreceksiniz.

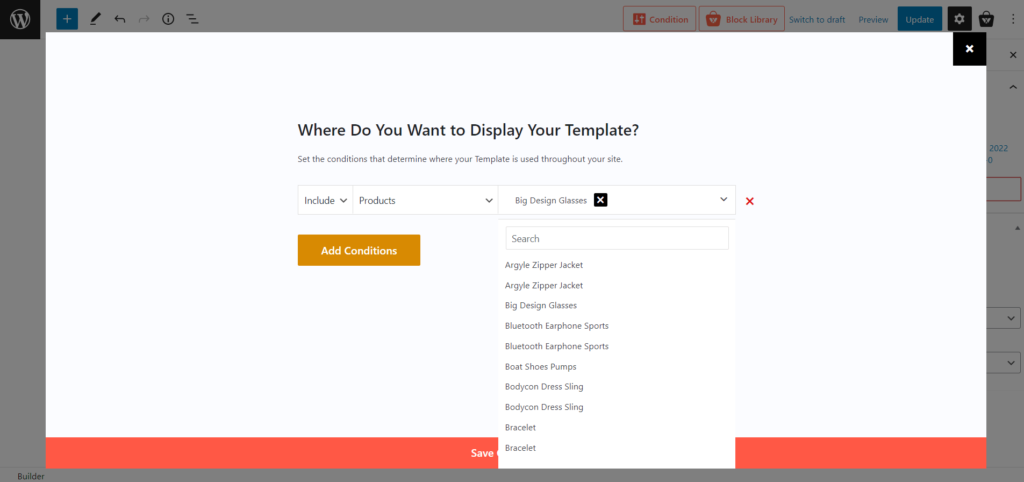
Varsayılan olarak, koşul tüm ürünler için ayarlanmıştır. Yani olduğu gibi bırakırsak mağazamızın tüm ürünlerinde bu şablon kullanılacaktır. Ancak, ürün adını yazarak belirli ürünler için farklı şablonlar da oluşturabiliriz.

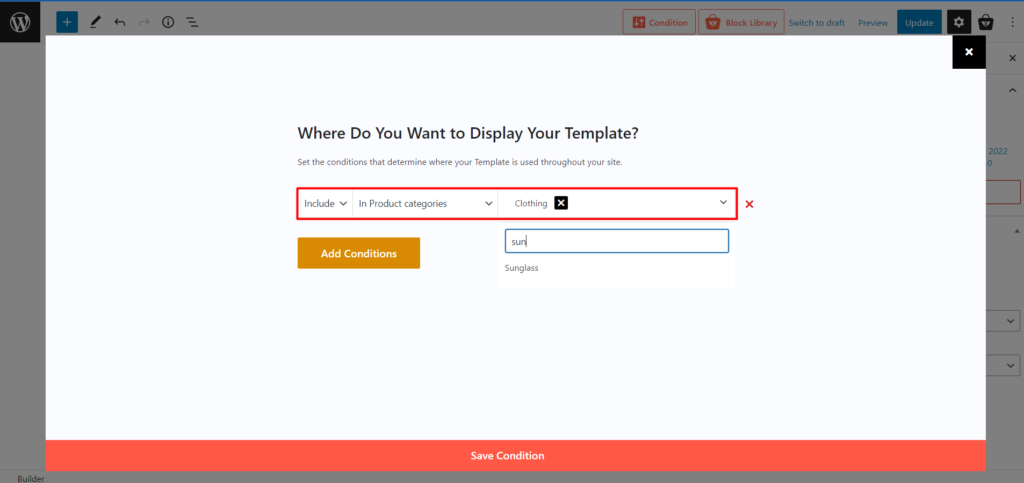
Ayrıca ürün kategorilerine göre farklı şablonlar da oluşturabiliyoruz. Dolayısıyla, o kategorideki tüm ürünler bu şablonu izleyecektir.

İstenen koşulu seçtikten sonra kaydet düğmesine tıklayın. Ve ön uçta nasıl göründüğüne bakın.
Ürün sayfalarını ziyaret ettiğinizde, yeni şablonların varsayılan WooCommerce şablonuyla değiştirildiğini göreceksiniz.
Blog yazısı uzunluğunu olabildiğince kısa tutmak için, ProductX'in tüm şablon geçersiz kılma işlemlerini açıklamayacağız. Ancak, mevcut tüm sayfalarda özel blog gönderilerimiz var. Dolayısıyla, WooCoommerce mağazanızın herhangi bir sayfası için şablon oluştururken ve özelleştirirken zorluklarla karşılaşırsanız aşağıdaki blog gönderilerini okursunuz.
Şunları da okumak isteyebilirsiniz:
WooCommerce Mağaza Sayfası Şablonu Oluşturun ve Özelleştirin
WooCommerce Ürün Sayfası Şablonu Oluşturun ve Özelleştirin
WooCommerce Kategori Sayfası Şablonu Oluşturun ve Özelleştirin
WooCommerce Sepet Sayfası Şablonu Oluşturun ve Özelleştirin
WooCommerce Hesabım Sayfa Şablonu Oluşturma ve Özelleştirme Sayfa Şablonu
WooCommerce Teşekkür Sayfası Şablonunu Oluşturun ve Özelleştirin
Çözüm
Bu blogdan bu kadar, umarım artık ProductX'in WooCommerce Builder'ını kullanarak WooCommerce şablonlarını geçersiz kılabilirsiniz. Sitenizi görsel olarak çekici ve dönüşüm odaklı hale getirmek için bugün ProductX'i kullanmaya başlayın. Ve yorum bölümünde düşüncelerinizi, geri bildirimlerinizi ve sorunlarınızı paylaşmayı unutmayın.
Gutenberg için şimdiye kadarki ilk WooCommerce Builder'ı edinin . ProductX'i Şimdi Alın .

WooCommerce Satışlarını Artırmak İçin Harika İpuçları ve Püf Noktaları

İndirimli Ürünlerde WooCommerce Nasıl Görüntülenir ve Özelleştirilir
![WordPress Yazı Listesi Stili Nasıl Oluşturulur? [Demo Kılavuzu] 18 WordPress_Post_List_Style](/uploads/article/44804/CcbMjvq1oTDGvAmT.jpg)
WordPress Yazı Listesi Stili Nasıl Oluşturulur? [Demo Kılavuzu]

Gutenberg Bloklarını Kısa Kodlara Dönüştürme
