Ekipler ve Ajanslar için Oksijen Oluşturucu: Nasıl İşbirliği Yapıyoruz?
Yayınlanan: 2022-04-10Oxygen Builder inanılmaz derecede güçlü bir araçtır, ancak web sitesi oluşturma açısından ekip işbirliği söz konusu olduğunda işler biraz zorlaşabilir. Resmi olarak, sayfa oluşturucunun arkasındaki ekip, aynı anda yalnızca bir kullanıcının düzenleme yapmasını şiddetle tavsiye eder. Ne yazık ki, büyük projeleri olan ajanslar için bu imkansızdır ve bazılarını bu aracı kullanmaktan korkutabilir.

Bize göre, artılar bu eksilerden çok daha ağır basıyor ve bu sınırlamaları aşmanın birkaç yolunu bulduk. Bu yazıda, Oxygen Builder ile web siteleri oluştururken ekibimizin nasıl işbirliği yaptığını tartışacağız. Geçen yıl boyunca, tüm ajans web sitelerimizin ve projelerimizin %100'ünü Oxygen'de oluşturmaya geçtik ve bunu en iyi şekilde nasıl yapacağımıza dair oldukça iyi bir anlayış elde ettik.
Nisan 2022 Güncellemesi: Artık Oxygen Builder'da çok kullanıcılı düzenleme sorununu çözen DPlugins'in İşbirliği Eklentisini kullanıyoruz. İncelememizi buradan okuyun.
İlk olarak, Oluşturucunun Sınırlarını Anlayın
Oxygen Builder'ı kullanarak işbirliğini düşünmeye başlamadan önce, sınırlamaları ve birden çok kullanıcının Oxygen ile etkili bir web sitesi oluşturmasının tam olarak neden zor olduğunu anlamak önemlidir.
İlk olarak, Oxygen ekibi tarafından yayınlanan ve Edit Locking'in tam olarak neden var olduğunu belirten bu makaleyi okumalısınız (bunu aynı anda yalnızca bir kullanıcının düzenleme yapabilmesini sağlayan mekanizma). İşte önemli şeyler:
"Oxygen'in global stilleri, sınıfları ve ayarları kaydetme şekli nedeniyle, Oxygen ile çok kullanıcılı veya çok sekmeli düzenleme kesinlikle önerilmez.
Oxygen ile çalışırken, bir sekmenin diğerinden daha eski verileri kaydettiği ve yeni değişikliklerinizin üzerine yazılmasına neden olan sorunları önlemek için tek bir sekme kullanmanızı öneririz. Aynı senaryo, iki veya daha fazla kullanıcı aynı anda Oxygen'de çalışırken ortaya çıkabilir."
Esasen, her şey merkezi bir yerde saklanır. Sekmeler birbiriyle konuşmaz, bu nedenle bir geliştirici global stil sayfasına özel bir sınıf veya özel css eklerse ve başka bir geliştirici yapmazsa, ilki kaydetse bile, ikinci geliştirici daha sonra kaydederse, sınıflar ve stiller üzerine yazılacak ve kaybolacaktır. İşbirliği için iyi değil.
Bir ekip olarak çalışmanız gerekiyorsa, bunun neden işe yaradığını anlamanız önemlidir, böylece bu sorunu en iyi şekilde çözebilirsiniz. Yine, üzerine yazılacak iki şey: 1) Özel sınıflar eklendi ve 2) genel stil sayfasına CSS eklendi.
Sayfa/şablon kaydında yalnızca bir kullanıcı olduğu sürece, yapı kaydedilir ve ayrıca öğenin bireysel kimliği için ayarlanan stiller iyi olur. Ancak sınıflar eklerseniz (önemli, çünkü bu çok zaman kazandırır), bunların üzerine yazılabilir.
Hepsini aynı anda düzenlemeniz gerekmiyorsa, yapmayın. Ancak bu, şirketiniz veya projeniz için gerekliyse, aşağıda tartışılan tekniklerden bazılarını deneyin.
Yine de Düzenle (Veya Bunu Devre Dışı Bırak)
Unutulmaması gereken ilk şey, teknik olarak Düzenleme Kilitleme'yi geçersiz kılabileceğinizdir, ki bu tam olarak bizim yaptığımız şeydir. Açılacak herhangi bir ayar yok, sadece Yine de Düzenle bağlantısını tıklamanız yeterli. Bu, tüm ekibimizin oluşturucuyu teknik olarak bir kerede başlatabileceği anlamına gelir, ancak bunu nasıl yaptığımızla ilgili daha fazla okuma yapmayı kesinlikle düşünürdüm. Burada hala üzerine yazma konularını dikkate almamız gerekiyor.

Unutulmaması gereken güzel bir şey, Hydrogen Pack (Oxygen için en iyi eklentilerimizden biri, her gün kullanıyoruz) ile “Düzenleme Kilidi” özelliğini kapatabilir ve “Yine de Düzenle”yi hep birlikte gizleyebilirsiniz. Bu sadece estetik açıdan hoştur, ancak iş akışını gerçekten etkilemez.
Bir Çerçeve Kullanın
Çerçeve, Oxygen'de bir web sitesi tasarlama ve oluşturma sürecinin tamamı boyunca dikkate alınması gereken bir zihniyettir. Çerçeve, web sitenizi tutarlı bir şekilde yapılandırmanıza yardımcı olmak için birlikte çalışan bir CSS sınıfları koleksiyonudur. Çerçeveler, web tasarım endüstrisinde çok yaygındır. Örneğin, Bootstrap, Tailwind ve daha fazlası var.


Yakın tarihli bir Swiss Knife güncellemesiyle, sınıfları oluşturucuya toplu olarak yükleyebilir, çerçeve stil sayfasını çağırabilir ve sınıf listesine sahip olduğunuz hemen hemen her şeyi kullanabilirsiniz.
Bizim için Core CSS adlı Oksijene özel bir çerçeve kullanıyoruz. Bu, bu çerçeve nedeniyle favori eklentilerimizden biri olan OxyNinja Core'a dahildir. İşte web sitesinden satış teklifi:
"Bir siteyi mükemmel bir şekilde tutarlı hale getirmek, Core yardımcı program sınıfları ve Oxygen Builder'ın kombinasyonuyla hiç bu kadar kolay olmamıştı. CSS ızgara sütunları, kartlar, tipografi, boyutlandırma ve aralık, renkler ve çok daha fazlası zaten ayarlandı!”

Çerçeve ile, yeni CSS sınıfları eklemeye gerek kalmadan ve merkezi bir dijital stil kılavuzuna bile ihtiyaç duymadan tutarlılığı koruyarak Yazı Tipi Boyutlarını, dolguyu ve daha fazlasını kolayca uygulayabiliriz. Sınıflar geliştirme başlangıcından itibaren siteye yüklendiğinden, yeni sınıfların eklenmesine gerek yoktur, yani hiçbir şeyin üzerine yazılmaz.
Oluşturucunun Dışına CSS Yaz
Bir ajans olarak, benzersiz etkileşimler ve fareyle üzerine gelme efektleri oluşturmak için CSS kullanmayı seviyoruz. Bu nedenle, genellikle geliştiricilerimizin her birinin kendi yazdığı bir ton özel CSS'ye sahibiz. Web sitesinde aynı anda yalnızca bir kullanıcı olsaydı, bunu global stil sayfasına eklemek iyi olurdu, ancak genellikle birden fazla geliştirici çalışıyor, bu nedenle üzerine yazma sorununu aşmak için bir yola ihtiyacımız var.

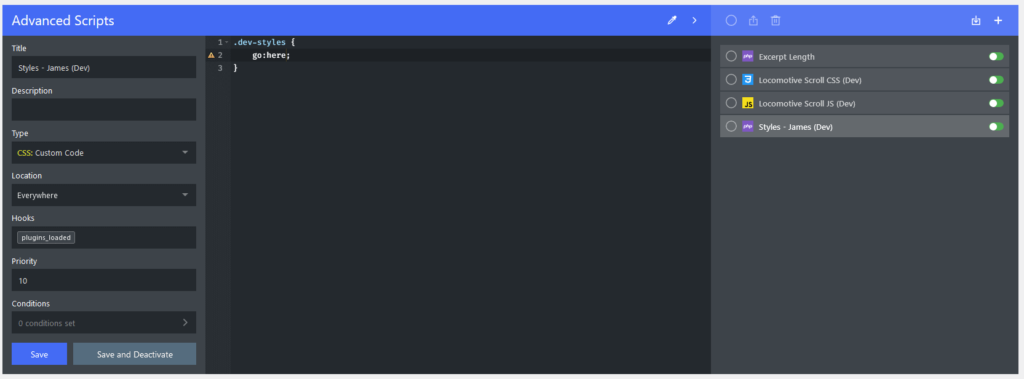
Bunu yapmak için, CSS'yi Advanced Scripts adlı üçüncü taraf bir eklentiye yazmamız yeterlidir. Bu, hidrojen paketinin arkasındaki aynı geliştirici tarafından yaratılmıştır ve oradaki en sevdiğimiz eklentilerden biridir. Her geliştiricinin kendi CSS'sini yazdığı kendi stil sayfası vardır. Kaydedildikten sonra stiller web sitesine global olarak uygulanır. Projenin sonunda, tüm stiller tek bir ana stil sayfasında birleştirilir.
Sürekli İletişim Kurun
Bina içindeki bireysel öğelere belirli CSS sınıfları eklememiz gereken birçok durum vardır. Ekip olarak çalışırken, işlerin üzerine yazıldığı sorunlar nedeniyle bu risklidir. Doğru yapmak ve herhangi bir işi kaybetmemek için, Hepimiz bolluk kullanarak işbirliği yapıyoruz, günün bir noktasında gerekli olan tüm stillerde tek bir geliştiriciniz var. Bu, bu oluşturucunun belki de en büyük sıkıntısıdır, ancak doğru yönetilirse tüm veriler kaydedilecektir.

Sınıflarla ilişkili tüm CSS'ler stil sayfalarında olduğundan, tek yapmamız gereken sınıfları eklemek ve stiller buna göre uygulanacaktır.
Ayrıca birkaç konseptle denemeler yapıyoruz. Örneğin, merkezi bir CSS stil sayfası içeren bir Github deposu oluşturabilir ve birlikte stilleri yazabilmek için VS Code'daki Live Share özelliğini kullanabiliriz. Ardından, stilleri web sitemize sunmak için Gelişmiş Komut Dosyalarını ve Statik olarak kullanabiliriz. Ayrıca yakın zamanda Swiss Knife ile birlikte gelen toplu sınıf yüklemesini de benimsedik.
Oxygen üzerinde daha da iyi bir işbirlikçi iş akışıyla sonuçlanan şeyleri farklı mı yapıyorsunuz? Buradaki yorumlarda bize bildirin!
