Oksijen Oluşturucu Arka Plan Gradyanlarıyla Havalı S**t Yapabilirsiniz
Yayınlanan: 2022-05-05CSS'nin en sevdiğim yönlerinden biri, gerçekten harika efektler oluşturmak için CSS arka plan resimlerini (konumlandırma ve döşeme konusunda zaten çılgınca esnek) ve degradeleri nasıl katmanlayabileceğinizdir. Bunları tonlarca projede uyguluyoruz ve bu yazıda, oluşturmak için bu Oksijen Oluşturucu özelliğini kullanabileceğiniz bazı şeyleri ele almak istedim.
Bu içeriği beğendiniz mi? Facebook Grubumuza (IsoGroup) katılın, bültene abone olun ve Oksijen Oluşturucu Kursumuza (yakında) göz atın.
Bölünmüş (ve duyarlı) Renkli ve Fotoğraf Arka Planları
Bunun için kullanma durumumuz, %50 düz renk ve %50 görüntü ile tam genişlikte bölünmüş arka planlar oluşturmaktır. Bunu 3 div ve flexbox ile yapabilirsiniz, ancak sorun, Oxygen'in bölümleri işleme şekli nedeniyle maksimum sayfa genişliğini kolayca (ve sorumlu bir şekilde) koruyamamanızdır.

Bir div'i kesinlikle konumlandırabilir ve bir bölüm olarak ayarlanmış bir div öğesinde .ct-section-inner-wrap sınıfını atayabilirsiniz, ancak CSS gradyanlarını kullanmak genellikle çok daha kolaydır.

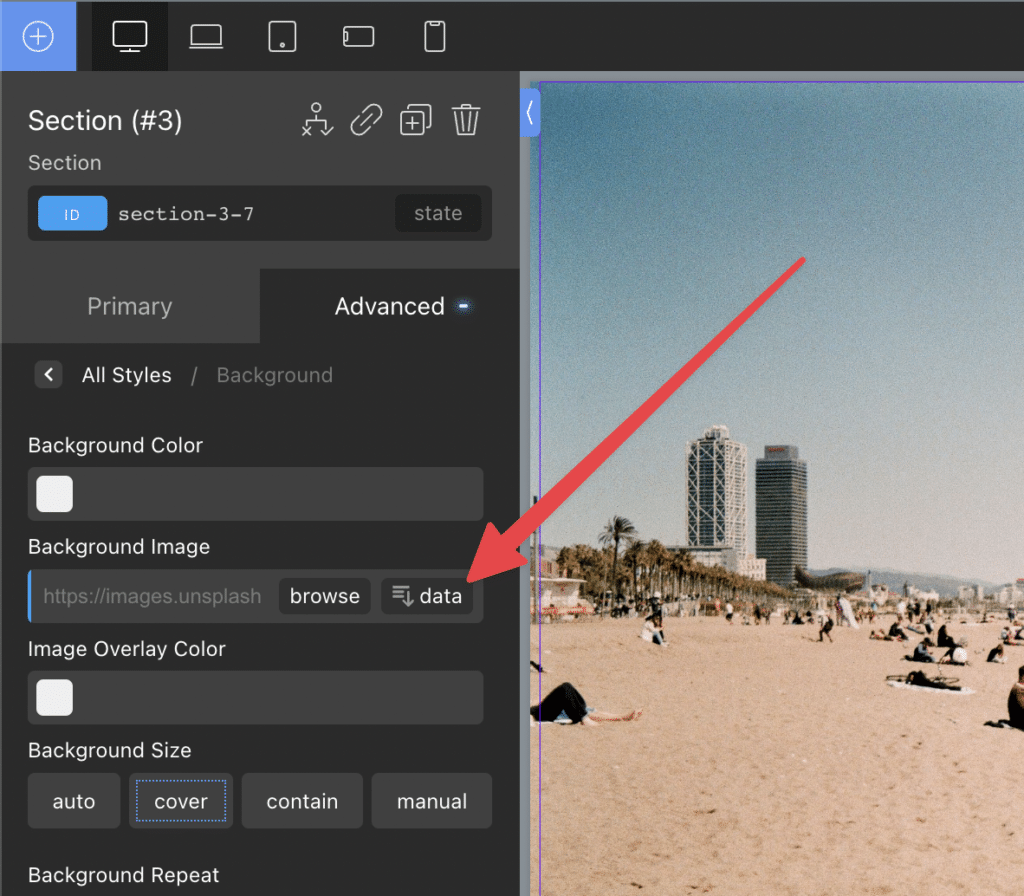
İlk olarak, bir arka plan resmi ekleyin.
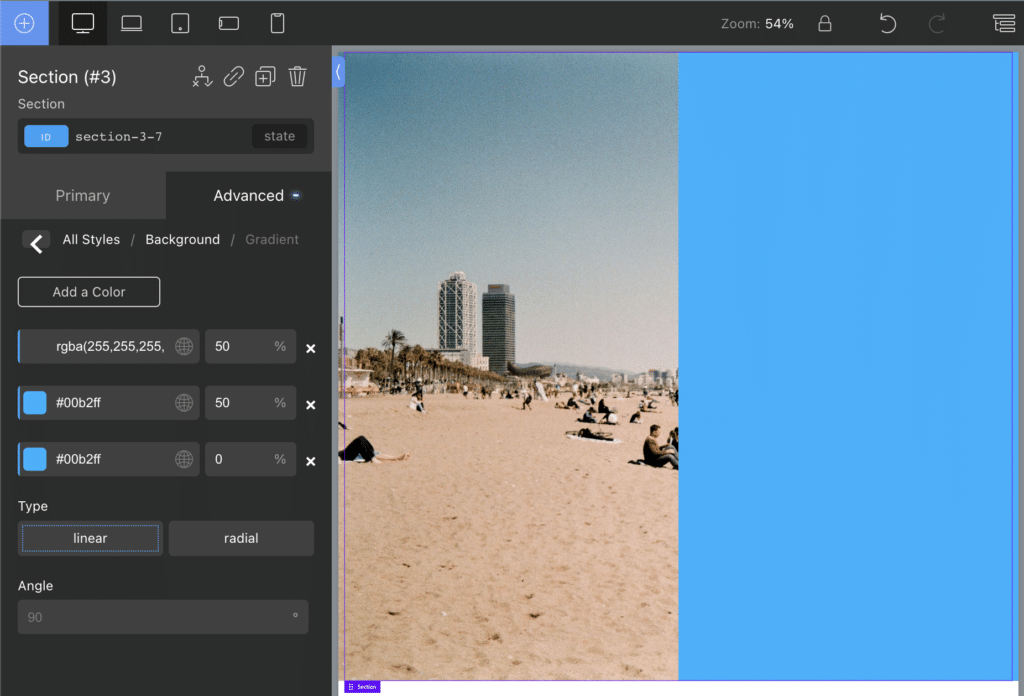
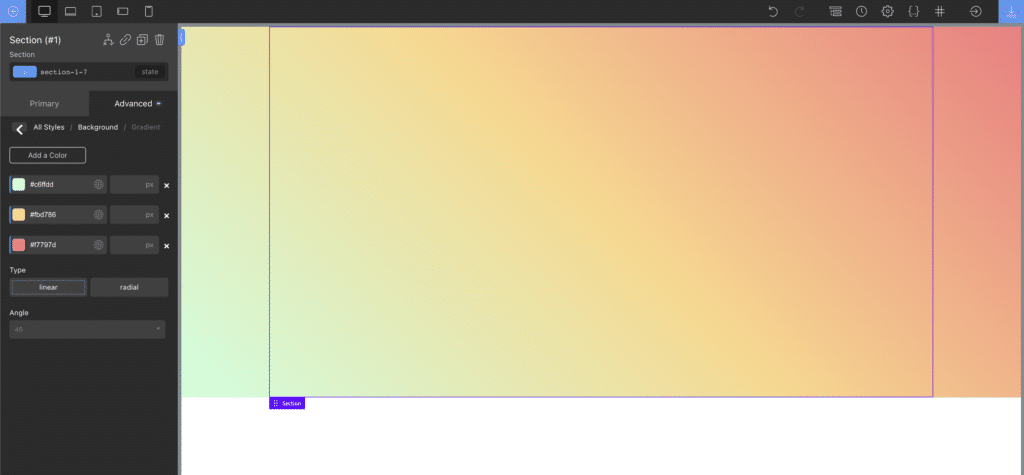
Ardından, üstüne şöyle bir degrade ekleyin:

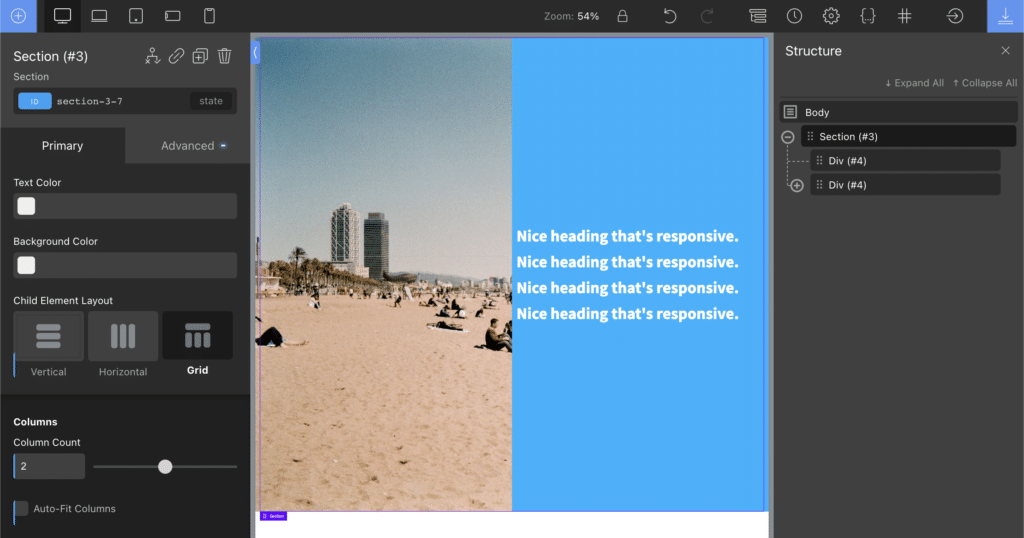
Yüzde kullandığımız için, bu duyarlıdır. Bu, bir CSS ızgarasını üste yerleştirebileceğimiz ve içine bir miktar içerik atabileceğimiz anlamına gelir.
Standart bir dolgu kullanırsak, süslü hale gelebilir ve arka planı dolguyu "birleştirmek" için konumlandırmak için calc(%50 - dolgunuz) kullanabiliriz.

Ekran boyutuna bağlı olarak bu efektin konumunu, renklerini ve şeffaflığını değiştirmek için duyarlı kesme noktalarından da yararlanabiliriz (not: Oxygen 4.0 Beta 2'de bozuk görünüyor).
Bölünmüş Renkli Arka Planlar
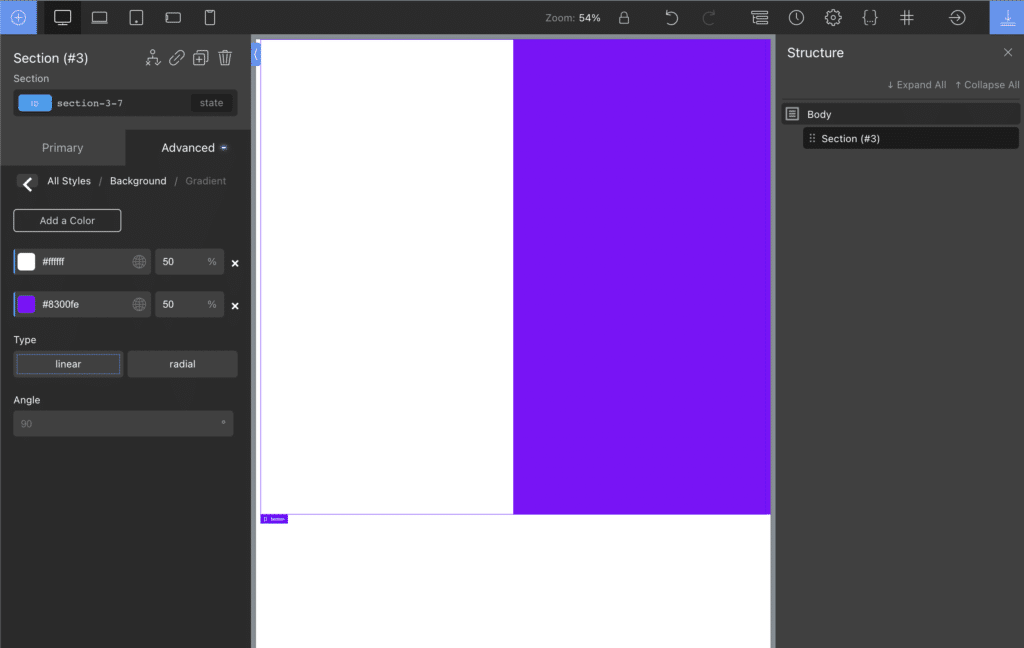
En basit efekt, arka plan görüntüsünü kaldırmak ve bir degradeyi iki renk arasında bölmektir.

Her ikisinin de konumunu %50'ye ayarlayarak solma olmaz. Bunun yerine iki renk arasında sert bir geçiş.
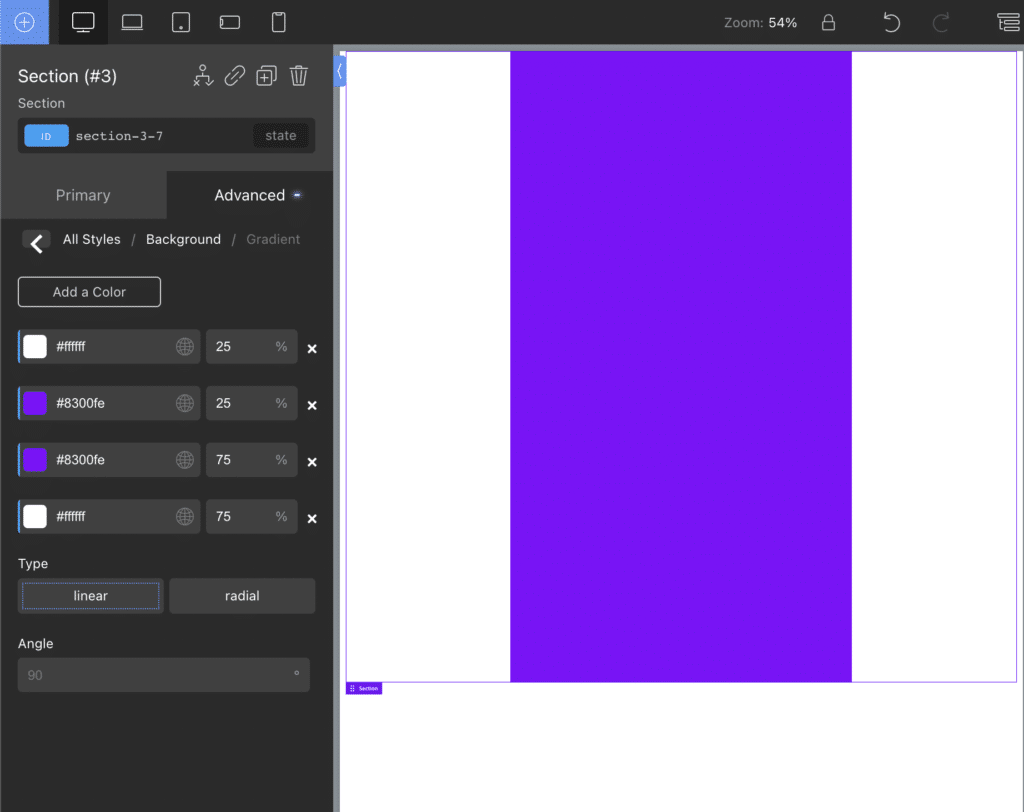
Çizgili bile yapabiliriz. Yüzdeleri kullanırsanız, bunun 100vw'ye tamamen duyarlı olduğunu unutmayın.

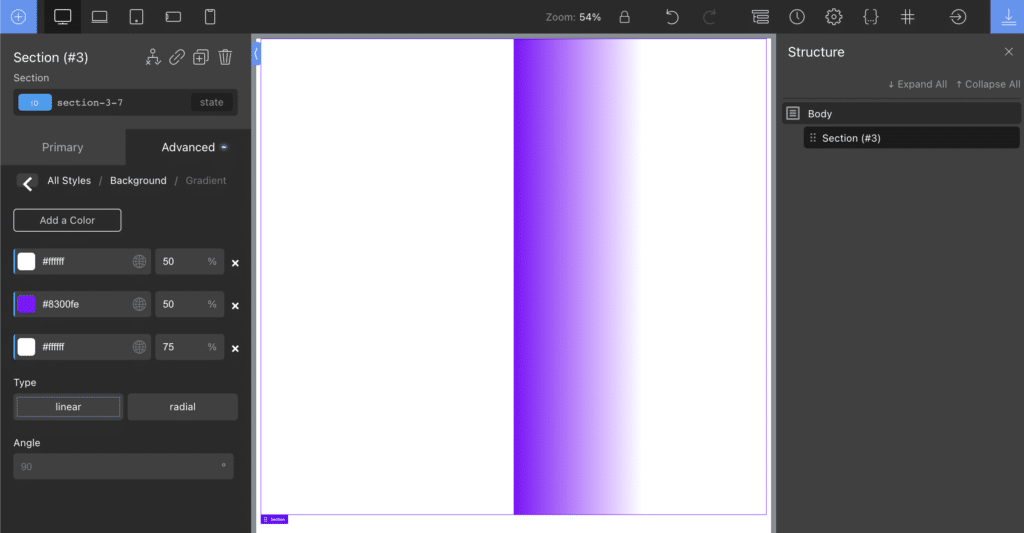
Bu gerçekten esnek. Aynı bölümde sert geçişler ve soldurmalar bile uygulayabiliriz:

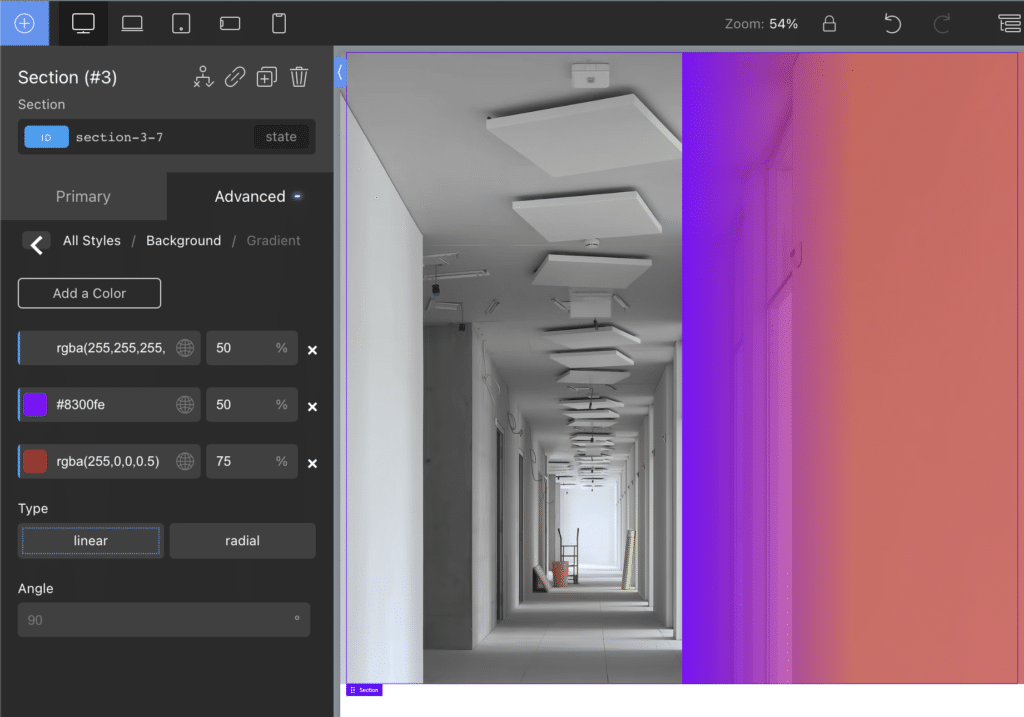
Ve son olarak, bir arka plan görüntüsü eklersek, bu efektleri görüntünün üstüne katmanlayabiliriz.

Çok Renkli Gradyanlar
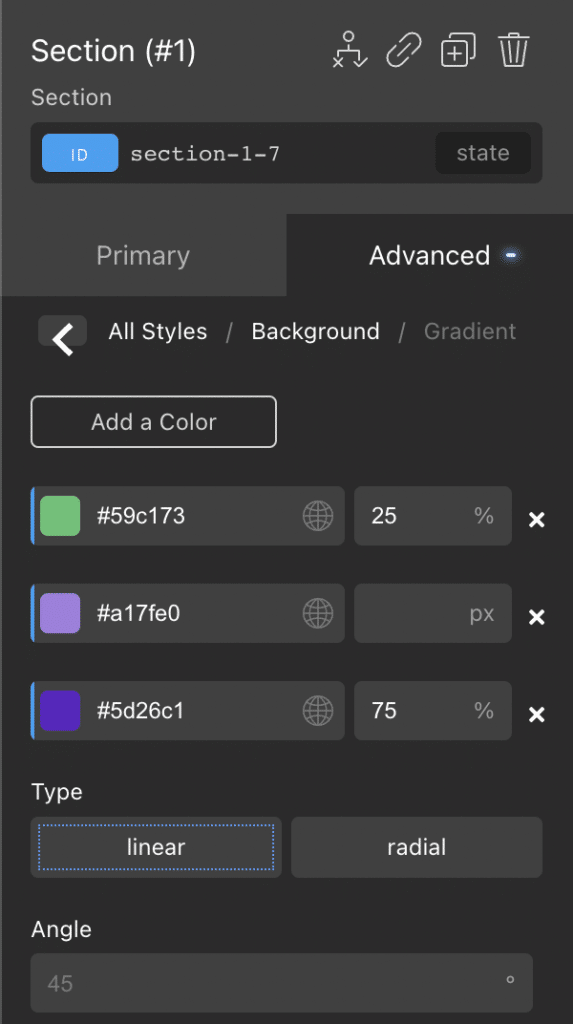
Sabit durdurmayı kaldırabilir ve renkleri şu şekilde birleştirebiliriz:

Dilediğiniz kadar ekleyebilirsiniz. Renkleri bir araya getirirken, genellikle konumlandırmayı boş bırakırım.
Canlandır
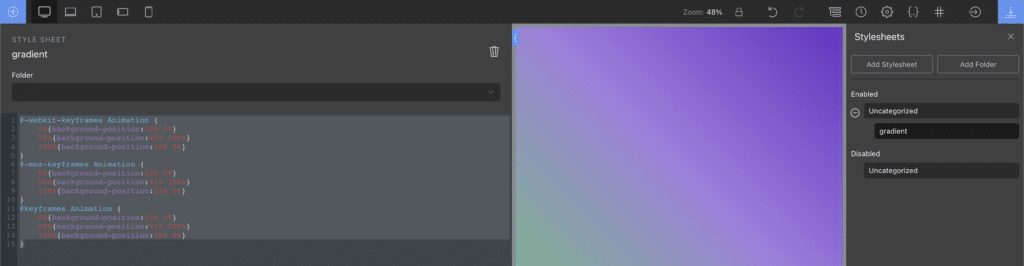
Gerçekten basit bir animasyon, arka planı basitçe hareket ettirmek olabilir. Bunu yapmak için, degradenizin olduğu bölüme aşağıdaki CSS'yi ekleyin:
Ardından, animasyon ana karelerini oluşturun ve Evrensel Stil Sayfanıza ekleyin:


Arka plan degradesinin boyutunu iki katına çıkardığımız için, renkleri bu şekilde merkeze doğru itiyorum.

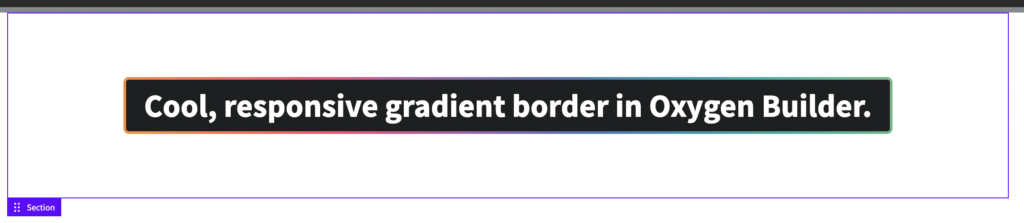
Oxygen Builder'da Gradyan Kenarlığı

Bu yöntemi izleyerek Oxygen Builder'daki bir öğeye degrade kenarlığı da ekleyebilirsiniz. İlk önce, div'inizi ekleyin.
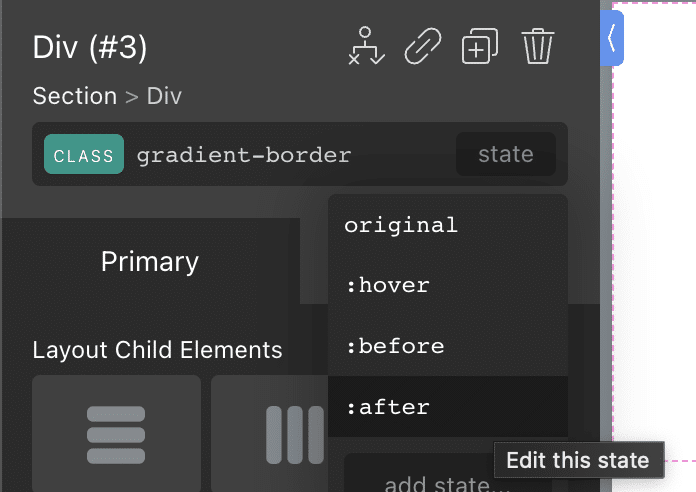
Buna bir .gradient-border sınıfı ekleyin. Bu kodu özel CSS'ye yapıştırın:
Şimdi, bu sınıfın :after durumuna gidin.

Aşağıdaki özel CSS'ye yapıştırın:
Arka plan gradyanını normal gibi ayarlayın veya bunu .gradient-border:after'ın özel CSS'sine yapıştırın:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); Kod dili: CSS ( css )Şimdi, .gradient-border sınıfını bir div veya öğeye her uyguladığınızda, efekt uygulanacaktır.
Canlandır
Şunları ekleyerek canlandırabilirsiniz:
.gradient-border:after , ve
evrensel CSS'nize.
Hepsi Bu CSS'dir
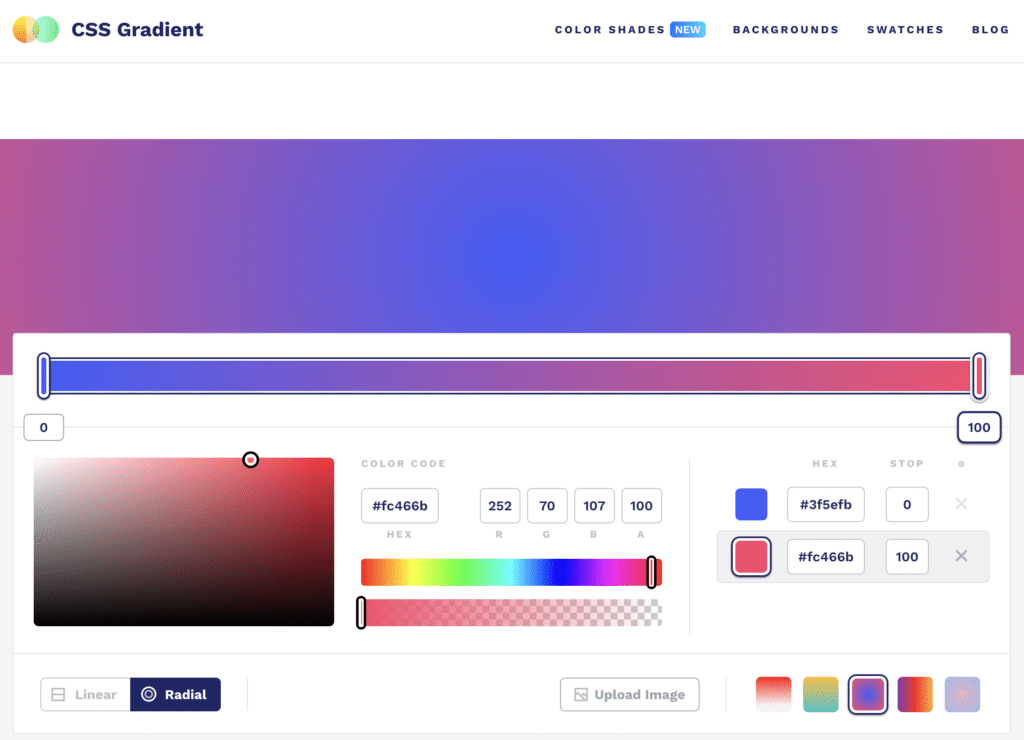
Bunu saf CSS ile yapmak için https://cssgradient.io/ gibi bir araç kullanabilirsiniz. Bu araç, degradeler için gereken CSS doğrusal gradyanını oluşturur. Tek yapmanız gereken, Oksijen'deki belirli bir öğenin özel CSS alanına kopyalamak/yapıştırmak.

Şunları da okumak hoşunuza gidebilir:
