Sayfa Boyutu SEO ve Performans İçin Neden Önemlidir?
Yayınlanan: 2023-03-20Büyük sayfa boyutları SEO'yu ve performansı etkileyebilir ve arama motorlarının web sitenizi daha düşük sıralamasına neden olabilir. Bu nedenle, şimdi sayfa boyutunu anlamaya başlamanın zamanı geldi çünkü dijital dünyada bu önemli. Dolayısıyla, web sitenizin performansını artırmak istiyorsanız, bu gönderi tam size göre.
Esasen, sayfa boyutunuz ne kadar "ağır" ise, tamamen yüklenmesi ve site ziyaretçileri tarafından tüketilmeye hazır hale gelmesi o kadar yavaş olacaktır. Web sayfanız yavaş yanıt süresine sahip olduğunda, sonuçta genel web sitesi performansını ve kullanıcı deneyimini etkiler – en önemli SEO faktörlerinden ikisi.
Bu yazıda, sayfa boyutunun ne olduğunu ve onu etkileyen faktörleri daha derinlemesine inceleyeceğiz. Ayrıca genel SEO stratejinizde oynadığı rolden de bahsedeceğiz. Bunun sonunda, web sitenizin sıralamalarda aşağılara çekilmemesini sağlamak ve en iyi sıralama şansınızı en üstte tutmak için uygulayabileceğiniz yöntemleri öğreneceksiniz.
Sayfa Boyutu Nedir ve Buna Ne Katkı Sağlar?
Bir web sayfasının boyutu, ne kadar veri içerdiğinin bir ölçüsüdür. Bir ziyaretçi bir sayfa istediğinde sunucudan tarayıcıya gönderilen toplam veri miktarıdır. Bu, sayfadaki resimler, metin, komut dosyaları, dahili bağlantılar ve harici bağlantılar gibi tüm öğeleri içerir.
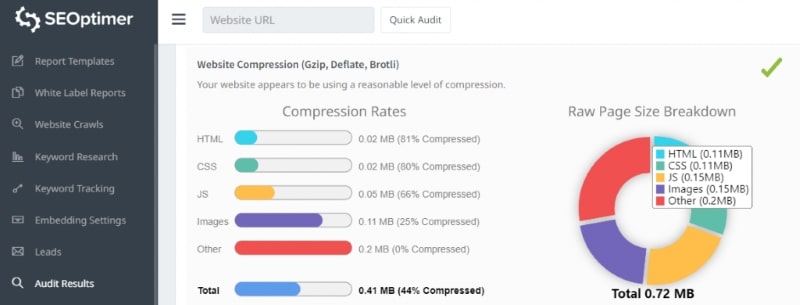
Ölçmek için tarayıcıdaki geliştirici araçlarını veya çevrimiçi web sitesi analiz araçlarını kullanabilirsiniz. Örneğin, Google Chrome ve Mozilla Firefox, yerleşik geliştirici araçlarıyla birlikte gelir. Ayrıca kullanabilirsin:
- Google Sayfa Hızı Analizleri
- Web Sayfası Testi
- GTmetrix
- pingdom
Performans raporlarına bakarken aklınızda bulundurmanız gereken iki şey vardır: her bir öğenin boyutu ve sayfadaki öğe sayısı .

Boyut kilobayt (KB) cinsinden ölçülür ve sayı ne kadar yüksek olursa sayfa o kadar büyük olur. Sitenizi arama motorları için optimize etmek için bu sayıyı olabildiğince düşük tutmalı ve sitenizin hızlı ve verimli bir şekilde yüklenmesini sağlamalısınız.
Bir sayfanın boyutuna katkıda bulunan faktörler şunları içerir:
1. Görseller
Web sitenizde resimler kullanmak, hedef kitlenizin dikkatini çekmeye ve sayfanızı görsel olarak çekici hale getirmeye yardımcı olur. Bahsetmiyorum bile, dahil edilmesi kolaydır. Yalnızca bir Google Görsel araması ve ihtiyacınız olanı elde edersiniz. Ancak görüntü boyutu, yavaş yanıt sürelerinin ve yüksek sayfa boyutlarının nedeni olabilir.
Bu nedenle, kaliteden ödün vermeden görüntülerin boyutunu küçültmek için görüntü dosyası türlerini, sıkıştırma tekniklerini ve diğer stratejileri anlamanız gerekir. Neyse ki, birkaç görüntü optimizasyonu uygulaması var, ancak daha sonra buna daha fazla değineceğiz.
Resminizin boyutunu veya ağırlığını bilmek istiyorsanız, piksellerine bakmanız gerekir. Genellikle bayt, KB veya MB cinsinden ölçülür. Örneğin, bir Windows sistemi kullanıyorsanız, fotoğrafı seçin, sağ tıklayın ve özellikleri seçin. Görüntü boyutları ve boyutu da dahil olmak üzere, o fotoğrafla ilgili tüm bilgiler gösterilecektir.
Ek olarak, aşağıdaki gibi uygun boyutta resimlere sahip olduğunuzdan emin olmak için fotoğraf boyutunuzu kontrol etmek veya ölçmek için araçlar kullanabilirsiniz:
- Görüntü Ölçümü
- Omni Hesap Makinesi
- poster yazıcı
Bunu kolaylaştırmak için, kullanabileceğiniz araçları araştırmanıza, kiralayabileceğiniz görüntü optimizasyon hizmetlerini aramanıza ve hatta görüntü sıkıştırma tekniklerini uygulamanıza yardımcı olması için bir sanal asistan (VA) edinebilirsiniz. Bu, özellikle normal içeriğiniz çok sayıda resim içeriyorsa yararlıdır. Ayrıca bir VA, içeriğiniz için görsel aramalar yaparken diğer sorumluluklara odaklanmanız için programınızı serbest bırakabilir.
2. Videolar
Video kılavuzları, web sitelerini etkileşimli hale getirmek için harika olsa da, sayfa boyutuna önemli bir katkıda bulunabilir ve web sitesinin yüklenme hızını etkileyebilir. Bunlar, yüklenmesi uzun süren ve özellikle iyi bir internet bağlantısı olmayanlar için sorun yaratan büyük dosyalardır.
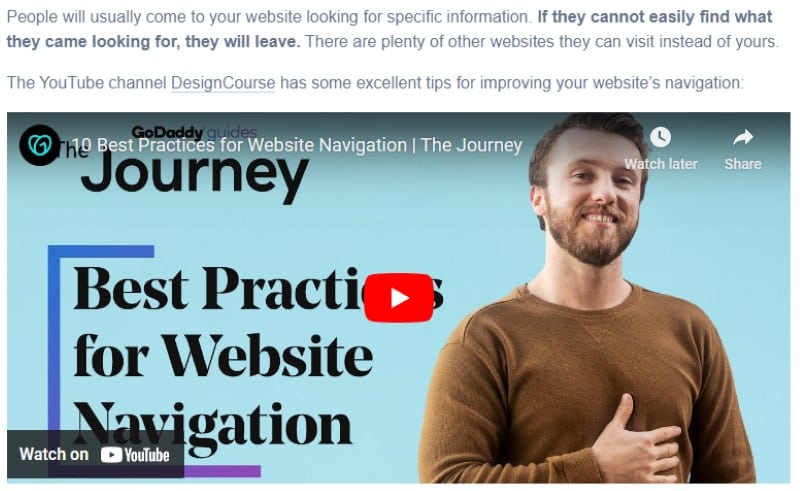
YouTube'dan video gömmek, web sitesi ziyaretçileri için ilgi çekici ve etkileşimli bir deneyim sunarken sayfa boyutunu küçültmenin harika bir yoludur. YouTube'un yerleştirme kodunu kullanarak, videoları sunucunuzda barındırmak zorunda kalmadan kolayca web sitenize ekleyebilirsiniz.

Bunun harika bir örneği, web tasarım ilkeleri hakkında bir blog yazısıdır. Bakarsanız içeriğinde bir sürü video var ama hepsi Youtube'a gömülü. Bu nedenle, görsel ağırlıklı içerik olmasına rağmen, videoların sayfa boyutunu artırmada çok büyük bir etkisi olmayacaktır.
3. JavaScript
JavaScript, web siteleri oluşturmak için oldukça harika bir araçtır. Web sitenizi etkileşimli hale getirmekten istediğiniz şekilde çalışmasına izin vermeye kadar her şeyi yapabilir.
Ama işin püf noktası burada. "Şişirilmiş" olarak kötü bir üne sahiptir, yani bir web sitesinin yükleme süresini yavaşlatabilir ve daha fazla bant genişliği tüketebilir.
Bunun olmasının iki ana nedeni vardır: Birincisi, performans için optimize edilmemiş (veya kötü yazılmış) JavaScript kodu kullandığınızda, iyi yazılmış olmasına göre daha yavaş olacaktır.
İkinci neden, tarayıcıların JavaScript dosyalarını işleme biçimidir. Hepsini bir kerede yüklemek yerine sırayla yüklerler (CSS dosyaları gibi), yani indirmeleri ve ekranınızda oluşturmaları daha uzun sürer.
4. Özel Yazı Tipleri
Çok fazla ağırlığa veya kalınlığa sahip yazı tiplerinin sayfa boyutu üzerindeki etkisi, diğerlerine göre piksel olarak daha fazla yer kapladıkları için daha hafif olanlara göre daha büyük bir etkiye sahip olacaktır. Bunun nedeni, özel yazı tiplerinin sunucuya ek istekler gerektirmesi ve bunun sonucunda daha yavaş yanıt süreleri ve daha fazla veri kullanımı olmasıdır.
Sonuç olarak, özel yazı tipleri web sayfalarınızın dosya boyutunu artırır. Daha uzun bir yükleme süresinin, Google Arama veya diğer arama motorları için büyük bir HAYIR olan kötü kullanıcı deneyimine yol açacağından emin olabilirsiniz. Daha iyi performans ve kullanıcı deneyimi sağlamak için mümkün olduğunca özel yazı tiplerini kullanmaktan kaçınmak önemlidir.
5. Reklam
Reklamlar birçok web sitesi için önemli bir gelir kaynağıdır, ancak bir sayfada çok fazla reklam olması sayfa boyutuna ve kullanıcı deneyimine zarar verebilir.
Günümüzde reklamlar yüksek kaliteli fotoğraflar, GIF'ler veya videolar kullanıyor ve bunların tümü o sayfanın yüklenme süresini yavaşlatarak okuyucuları rahatsız edebiliyor. Bahsetmiyorum bile, web sitesinin genel tasarımını da etkileyerek karmaşık ve profesyonellikten uzak görünmesini sağlar.
Ek olarak, çok fazla reklam olması, kullanıcıların aradıkları içeriği bulmasını zorlaştırabilir. Tüm bu faktörler, zayıf bir kullanıcı deneyimine yol açabilir ve sonuçta uzun vadede web sitesinin itibarına zarar verebilir.
Bununla birlikte, sayfa boyutunu en çok etkilediği için web sitesi performansı tartışmasına geçeceğiz.
Sayfa Boyutu SEO ve Performans İçin Neden Önemlidir?
SEO söz konusu olduğunda sayfa boyutu önemlidir, çünkü sitenizin hızını etkiler, bu da kullanıcılarınızın bilgilere erişme hızını etkiler. Ne kadar büyük olursa, kullanıcılarınızın tüm öğelerini (resimler, videolar vb.) indirmesi ve tarayıcılarının bunları okunabilir bir biçime dönüştürmesi o kadar uzun sürer.
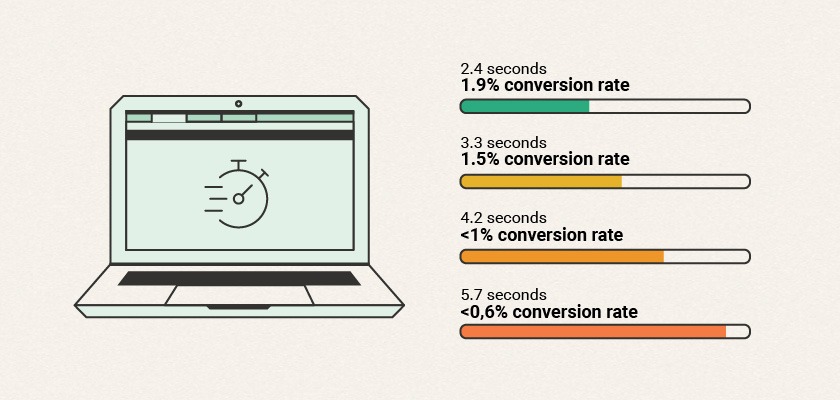
Bir kullanıcı sitenizde iyi bir deneyim yaşadığında, harekete geçme olasılığı daha yüksektir. Bu nedenle, iyi dönüşüm sağlayan SEO dostu bir web sitesi istiyorsanız, yükleme hızını göz önünde bulundurun.

Yavaş yüklenen sayfalar, müşterilerin aradıklarını bulmalarını zorlaştırır. İçeriğin görünürlüğü azalır ve müşteriler aradıklarını hızlı bir şekilde bulamazlar.
Ziyaretçiler için sinir bozucu olmasının yanı sıra, bu durum Google'ın gözünde size de zarar verebilir. Dolayısıyla, sizinkinin yeterince hızlı yüklenmesini garanti etmek istersiniz, böylece insanlar herhangi bir içeriği okumadan önce onlardan sekmezler.
Hemen çıkma oranları, kullanıcıların web sitenizle nasıl etkileşim kurduğunu anlamanıza yardımcı olabilir. Ziyaretçilerin sayfadan hızla ayrılmasına neden olabilecek sorunları belirlemenize yardımcı olur. Ek olarak, sahip olduğunuz iyi ve kötü sayfalar hakkında size fikir verebilir.
Genel olarak, hemen çıkma oranını izleyerek, kullanıcı katılımını artırmak ve arama amacını karşılamak için web sitenizin tasarımında ve içeriğinde ayarlamalar yapabilirsiniz. Size daha fazla yardımcı olması için bir iş değerlendirmesi yapabilirsiniz. Bununla, daha iyi web sitesi performansı için daha iyi yapmanız gerekenler hakkında fikir edinebilirsiniz.
Dahası, daha düşük bir arama sıralamasına sahip olmak, sitenizin görünürlüğü üzerinde önemli bir etkiye sahip olabilir. Arama analitiği, web sitenizin performansını ve arama motorlarındaki görünürlüğünü izlemenin ve analiz etmenin harika bir yoludur. Örneğin, web siteniz için iyileştirilecek veya optimize edilecek alanları belirlemek için Google Analytics'i kullanabilirsiniz.
Web Siteniz İçin İdeal Sayfa Boyutu Nedir?
İyi haber şu ki, yanlış cevap yok. Sayfa boyutunu optimize etmenin anahtarı üç faktörü dengelemektir: hız, tasarım ve kullanıcı deneyimi.

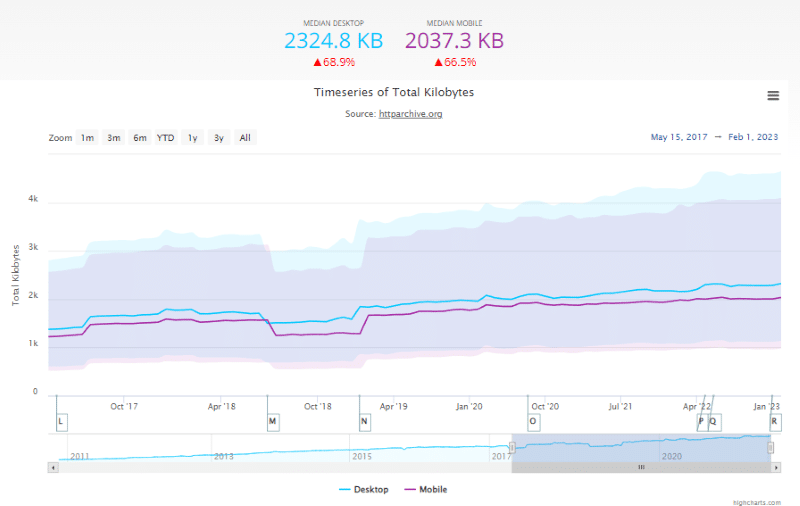
Yukarıdaki resimde, 2017 ile Ocak 2023 arasındaki ortalama sayfa ağırlığının veya boyutunun önemli ölçüde arttığını görebilirsiniz. Mayıs 2017'de ortalama sayfa ağırlığı masaüstü için 1376,2 KB ve mobil için 1223,7 KB oldu. Şubat 2023'e hızlı bir şekilde ilerleyin ve ortalama sayfa ağırlığı masaüstü için 2324,8 KB ve mobil için 2037,3 KB oldu.

Bu veriler size sayfa boyutunun harika bir karşılaştırmasını verir. Ancak, verilerin web sayfalarının genel ortalama boyutu olduğunu hatırlamanız gerekir. Bazı web siteleri daha ağırken, diğerleri daha hafiftir.
Bu nedenle, ideal sayfa boyutundan bahsettiğimizde, sitenize en uygun olanın, insanların oraya geldiklerinde görmelerini istediğiniz şey için en uygun olanı olduğunu söylüyoruz. Ayrıca, sitenize girdikten sonra sitenizle nasıl etkileşim kurmak istedikleri de dikkate alınmalıdır.
Ayrıca, sayfa boyutunuz, yürüttüğünüz işletmeye veya hangi sektörde olduğunuza bağlı olacaktır, çünkü ürettiğiniz içeriğin türü muhtemelen buna bağlıdır.
Örneğin, işiniz logo oluşturmakla ilgiliyse, güven ve otorite oluşturmak için çalışmanızı web sitenizde sergilemeniz gerekir. Bu, sayfanızda bol miktarda yüksek çözünürlüklü resim ve grafik anlamına gelir. Bu nedenle, sayfa boyutunuzu küçültmek için görüntü dosyası boyutlarını küçültmek üzere vektör görüntüleri kullanmak gibi teknikler uygulamanız gerekir.
Aksine, ana sayfanız içeriğin çoğunlukla metin olduğu Career Sidekick gibiyse, sayfa boyutu kesinlikle daha küçük olacaktır. Web sitesine bakarsanız, çok basit grafikler, içeriklerini sunmak için düşük çözünürlüklü küçük resimler ve bazı blog yazısı alıntıları ile tasarım minimalisttir.
Bunu takiben, içerik kalitenizden ödün vermeden web sitenizin performansını artırmak için neler yapabileceğinizi tartışmanın zamanı geldi.
Web Sitenizin Sayfa Boyutunu Küçültmenin 6 Yolu
Doğru strateji ve yöntemlerle web sitenizin performansını artırmak için harekete geçebilir ve web sitenizin sayfa boyutunu azaltabilirsiniz. Bu nedenle, web sitenizi arama motorlarında aşağı sürüklenme riskine sokmamak konusunda içiniz rahat olabilir.
1. Görüntüleri Sıkıştırın
Bir web sitesinde çalışırken yapmak isteyeceğiniz ilk şeylerden biri resimlerinizi sıkıştırmak olacaktır. Sayfa boyutunu düşürmeye ve web sitenizin genel performansını iyileştirmeye yardımcı olabilir. Ek olarak, görüntü teslimini hızlandırmaya yardımcı olur, bant genişliği maliyetlerini düşürür ve yanıt sürelerini azaltır.

Şimdilik, size yardımcı olacak görüntü işleme tekniklerini tartışacağız: kayıpsız ve kayıplı.
İlki, daha büyük görüntülerin boyutunu herhangi bir ayrıntı veya bilgiyi kaybetmeden küçültmek, orijinal çözünürlüklerini korurken boyutlarını küçültmek için kullanılan bir görüntü işleme tekniğidir. Mümkün olan en yüksek görüntü kalitesini korumanın önemli olduğu web tasarımı ve dijital fotoğrafçılık gibi uygulamalar için kullanışlıdır.
İkincisi, boyutunu küçültmek ve depolamayı veya aktarmayı kolaylaştırmak için bir görüntüden bazı verilerin çıkarılmasını içeren başka bir görüntü işleme tekniğidir. En yaygın kayıplı görüntü işleme türü, görsel kalitesini korurken görüntünün dosya boyutunu önemli ölçüde azaltabilen JPEG sıkıştırmadır.
Görüntüleri sıkıştırmak için, çift boyutlu görüntüleri bile optimize etmenize ve sıkıştırmanıza yardımcı olabilecek Imagify dahil birçok araç kullanabilirsiniz. Bu araç, içeriğiniz ağırlıklı olarak görsellere dayanıyorsa özellikle kullanışlıdır.
Örneğin, bu podcast yazılımı kılavuzu gibi en iyi blog gönderisi, ürünleri göstermek için birçok resim eklemek anlamına gelir. Imagify, görüntüleri kaliteden ödün vermeden sıkıştırarak sayfa boyutunun şişmemesini sağlamaya yardımcı olabilir. Bu, çok sayıda podcast yazılımını blogda açıkça görüntüleyerek birinci sınıf içerik üretmeye devam edeceğiniz anlamına gelir.
Başka bir seçenek de CSS Sprite kullanmaktır. Daha sonra içerik sunucusundan sunulan birden çok görüntüyü tek bir görüntüde birleştirerek çalışır. Bu, tarayıcının içeriği almak için yapması gereken isteklerin sayısını azaltır, böylece sayfa boyutunu küçültür ve sayfa yükleme süresini iyileştirir.
2. Kod Temizleme
Sayfadaki kod boyutu, genel web sitenizin performansını etkileyebilir. Ne kadar çok kod varsa, yüklenmesi o kadar uzun sürer. Bunun nedeni, ekranda herhangi bir şey görüntülemeden önce indirilmesi gereken her şeyi işlemek için tarayıcıların ve sunucuların yapması gereken daha fazla iş olmasıdır.
Bu nedenle, web sitenizin sorunsuz ve hızlı çalışmasını sağlamak için kodunuzu temiz ve güncel tutmalısınız. Aşağıdakiler dahil, JavaScript'i küçülterek ve CSS dosyalarını optimize ederek sayfa boyutunu küçültmenize yardımcı olacak performans eklentileri veya araçları kullanabilirsiniz:
- WP Roketi
- Kapatma Derleyicisi
- YUI Kompresörü
Ayrıca, geliştiriciler için Screaming Frog tarafından oluşturulmuş, evrensel analitiği, içerik sunucusunu, bağlantı ölçümlerini, bağlantı türlerini, JavaScript oluşturma modunu ve çok daha fazlasını tartışan mükemmel bir kılavuz var. Teknik bilgisi olanlar için büyük kolaylık.
3. CMS'nizi Güncelleyin
İçerik yönetim sistemi (CMS), WordPress gibi web sitenize güç veren yazılımdır. Sayfalardaki metni değiştirmenize, yeni sayfalar eklemenize ve sitenizin yapısında başka değişiklikler yapmanıza olanak sağlayan şey budur.
Bu nedenle, güncel bir CMS'ye sahip olmak, sayfa boyutunu optimize etmek ve kullanıcı deneyimini geliştirmek için çok önemlidir. Size daha fazla yardımcı olması için, bir sayfadaki en önemli içeriği belirlemek ve gereksiz öğelerin sayısını azaltmak için arama analitiği verilerinden yararlanabilirsiniz.
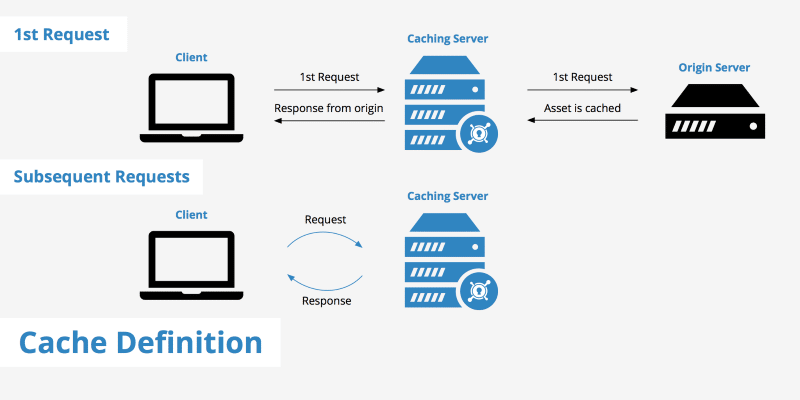
4. Önbelleğe Almayı Etkinleştirin
Önbelleğe alma, sık kullanılan verileri siteye her baktığınızda yeniden yüklenmesi gerekmeyecek şekilde depolamanın bir yoludur. Bu, bir sayfa oluşturmak için gereken işlem miktarını önemli ölçüde azaltabilir, bu da saniyede daha fazla sayfa sunabileceğiniz ve daha az bant genişliği kullanabileceğiniz anlamına gelir.

Önbelleğinden önceden depolanan sürümü yükleyebildiği için web sitenizin yükleme hızını artırmaya yardımcı olur. Ayrıca önbelleğe alma, sayfa boyutunu küçültmek için harikadır, çünkü bu, sitenizin her sayfasına her şeyi dahil etmeniz gerekmediği anlamına gelir.
Bu stratejiyi kullanmak için kullanabileceğiniz araçlar var. Örneğin, WP Rocket'i bir WordPress önbellek performansı eklentisi olarak kullanabilirsiniz. Kurulumu ve etkinleştirilmesi kolay olduğu için yapılandırma seçeneği hakkında endişelenmenize gerek kalmayacak. Önbelleğe alma dahil, etkinleştirmenin hemen ardından otomatik olarak etkinleştirilen güçlü seçenekleri sayesinde sayfanızı anında optimize edebilir.
5. GZIP Sıkıştırma
WP Rocket, web sitenizin verilerinin boyutunu azaltmak için aktivasyondan sonra GZIP sıkıştırmasını otomatik olarak etkinleştirir. Bu, web sitenizin verilerinin boyutunun küçültüldüğü bir süreçtir. İnternet üzerinden daha hızlı aktarım için dosyaları sıkıştırmak için kullanılan bir tekniktir. Sıkıştırılmamış bir dosyayı alır ve gereksiz bilgileri kaldırarak boyutunu küçültür, indirmeyi ve depolamayı kolaylaştırır.
Bu, sitenizin yükleme hızını artırmanın yanı sıra bant genişliği kullanımınızı ve sayfa boyutunu azaltmanıza yardımcı olur. Bunun nedeni, sunucu içeriğinizi tarayıcıya gönderdiğinde, onu kablo üzerinden göndermeden önce sıkıştıracaktır.
6. İçeriğinizi Mobil Cihazlar İçin Optimize Edin
Günümüzde mevcut olan tüm farklı telefon türleri, işletim sistemleri ve ekran boyutlarıyla, tüm cihazlarda iyi çalışan bir web sitesi geliştirmek zor olabilir. Ancak akıllı telefonlar norm olduğu için şirketlerin başka seçeneği yok. Bu nedenle, içeriğinizi mobil uyumlu hale getirmek bir zorunluluktur.
Bu, hangi cihazda görüntüleniyor olursa olsun içeriğinizin iyi görünmesini sağlamak için duyarlı tasarım teknikleri kullanmak anlamına gelir. Ayrıca, cihazları ne olursa olsun kullanıcıların harika bir deneyim yaşamasını sağlamaya yardımcı olur.

Bu strateji SEO dünyasında giderek daha önemli hale geliyor. Arama motorları, web sitelerini arama sonuçlarında sıralarken bir sitenin mobil cihazlar için ne kadar iyi optimize edildiğini dikkate alır. Google'ın yukarıdaki görseldeki duruşuna bir göz atmanız yeterli. Mobil cihazlar için optimize edilmiş içeriğe sahip olanları ödüllendirir.
Mobil uyumlu olması gereken bir blog gönderisine harika bir örnek, en iyi dijital pazarlama web siteleri hakkındaki bu makaledir. 100'den fazla listesini barındıracak çok sayıda tablosu var ve bazı akıllı telefonlarda iyi çalışmıyorlar. Bu, kullanıcı deneyimini etkileyebilir ve markanın mobil SEO'sunu etkileyebilir.
Sarma
SEO'nun başarısına birçok faktör katkıda bulunur ve bunlardan biri sayfa boyutudur. Web sitenizin genel performansını etkiler ve bu da kullanıcı deneyimi gibi diğer unsurları etkiler. Nihayetinde, web sitenizin arama sıralamasında yukarı veya aşağı gitmesine ilişkin faktörlerden biri olabilir. Özellikle bir web sitesinde yüzlerce web sayfası varsa, sayfa boyutunu veya web sitesi performansını izlemek kolay olur mu?
Bu değişir. Size yardımcı olan uzman bir performans optimizasyon hizmetiniz varsa, verileri analiz etme, içeriğinizi optimize etme ve hız fırsatlarını belirleme süreci sorunsuz hale gelir.
WP Rocket ile elde edeceğiniz altın standarttır. Bunu WordPress destekli web sitenize entegre edebilirsiniz ve web sitenizin sayfa boyutunu küçültmek ve performansı artırmak için ağır işi yapar.
