Sayfa Performansını İzlemek İçin PageSpeed Insights API'sini Kullanma
Yayınlanan: 2023-03-09Sayfa performansını izlemeye ve iyileştirmelerinizi değerlendirmeye yardımcı olacak araçlar vardır. En iyilerinden biri PageSpeed Insights. Bir web uygulaması olarak ve Chrome'un DevTools'unda Lighthouse sekmesi olarak mevcuttur (aynı DevTools, Edge, Opera, Brave ve Vivaldi'de de mevcuttur).
Web sayfası performansı her zamankinden daha önemli. Kullanıcılar, masaüstü uygulamalarına rakip olan kaygan ve duyarlı bir deneyim bekler. Ek olarak, Google'ın Önemli Web Verileri sayfa performansını ölçer – PageRank'i ve Arama Motoru Optimizasyonu çabalarınızı etkiler.
WordPress, tüm web sitelerinin üçte birinden fazlasını çalıştırır, ancak performans, etkisiz barındırma, yavaş temalar ve eklentilere aşırı güvenmeden etkilenir. İyi bir web barındırıcısına geçerek ve en iyi uygulama performans tekniklerini kullanarak çoğu sorunu çözebilirsiniz.
Lighthouse'a Erişim
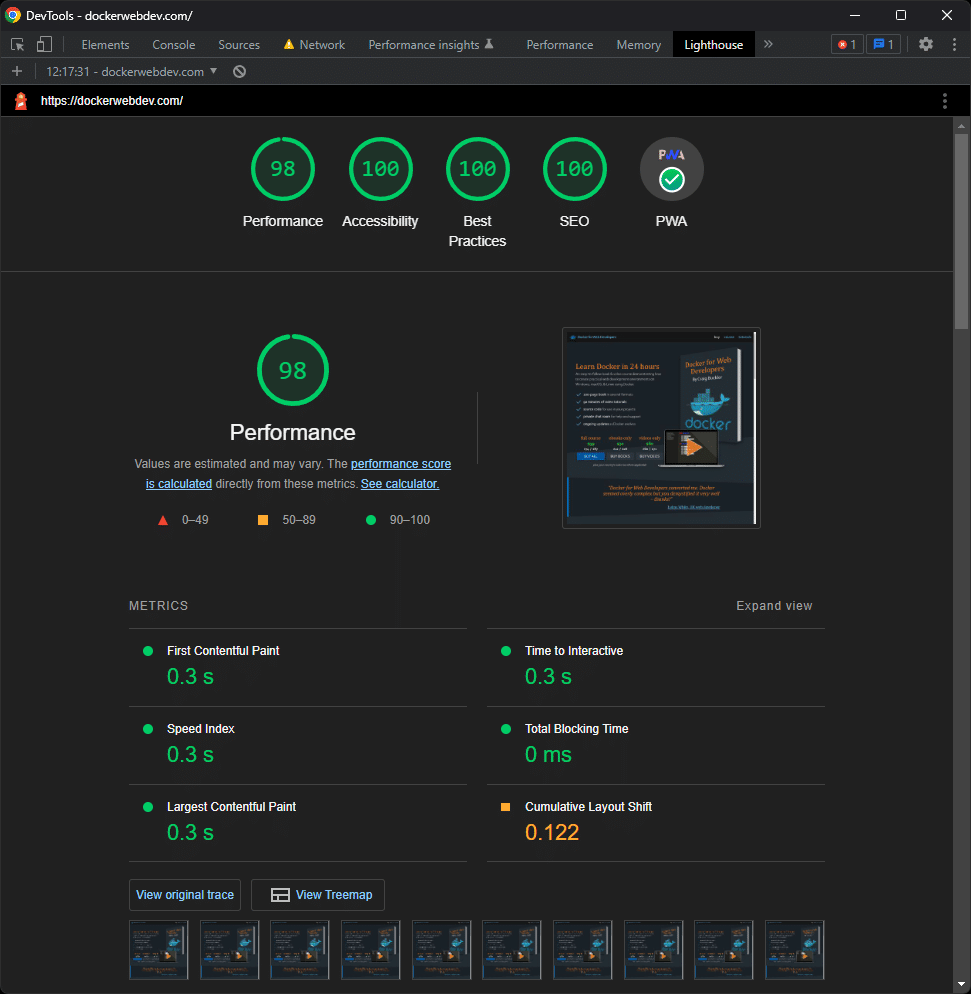
İncelemek istediğiniz sayfayı açıp Ctrl/Cmd + Shift + I tuşlarına basarak veya menüdeki Diğer araçlardan Geliştirici Araçları'nı seçerek Lighthouse'u başlatın. Lighthouse sekmesine geçin ve Sayfa Yükünü Analiz Et düğmesini tıklayın. Sonuçlar birkaç saniye sonra gösterilir:

Bilinen sorunları ele alan daha fazla bilgi ve ipucu keşfetmek için en üst düzey yüzdeleri inceleyebilirsiniz. Araç paha biçilmezdir ancak dezavantajları vardır:
- Test ettiğiniz her sayfa için manuel olarak çalıştırma başlatmanız gerekir.
- Faktörlerin zaman içinde nasıl iyileştiğini veya kötüleştiğini kaydetmek kolay değildir.
- Kontrol edilecek çok fazla veri var ve bir şeyleri yanlış anlamak çok kolay.
- Teknik ayrıntılar geliştiriciler için sağlanmıştır. İlerlemeyi hızlı bir şekilde gözden geçirmek isteyen müşteriler ve yöneticiler için muhtemelen bunaltıcıdır.
- Deniz feneri çalıştırmaları, yanlış varsayımlara yol açabilecek yerel cihaz ve ağ hızlarından etkilenebilir.
PageSpeed Insights API, testlerin otomatikleştirilmesi, kaydedilmesi ve karşılaştırılabilmesi için bu sorunları çözmenin bir yolunu sunar.
PageSpeed Insights API'si Nedir?
Google, tüm Lighthouse metriklerini ve daha fazlasını içeren verileri JSON biçiminde döndüren ücretsiz bir PageSpeed Insights REST API sağlar. Sayfa çalıştırmalarını otomatikleştirmenize, elde edilen verileri depolamanıza, zaman içindeki değişiklikleri gözden geçirmenize ve ihtiyacınız olan bilgileri tam olarak görüntülemenize olanak tanır.
PageSpeed Insights API, Google'ın sitenizi nasıl gördüğünü taklit eder. Birkaç günde bir veya bir performans güncellemesi yayınladığınızda bir rapor çalıştırabilirsiniz.
Sonuçlar faydalıdır ancak gerçek kullanıcı deneyiminin göstergesi olmayabilir. Kullanıcılarınızın tüm cihazları ve ağlarında gerçek dünya performansını izlemek istediğinizde, tarayıcı Performans API'si daha iyi bir seçenektir.
PageSpeed Insights API Hızlı Başlangıç
Aşağıdaki adresi web tarayıcınıza kopyalayın ve sayfanızın performansını değerlendirmek için url düzenleyin:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://www.yoursite.com/
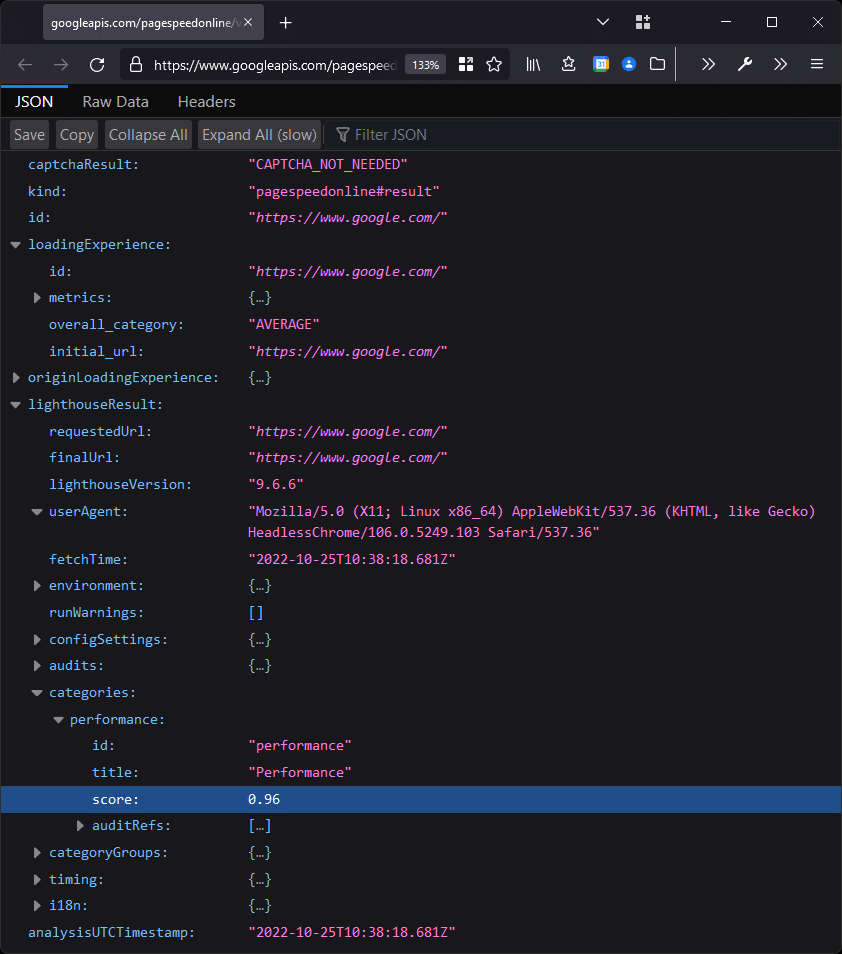
Firefox, yerleşik bir JSON görüntüleyiciye sahip olduğu için idealdir, ancak Chrome aynı işlevselliği sağlayan uzantılara sahiptir. Genel Lighthouse Performans puanı aşağıda vurgulanmıştır:

Kendi sayfalarınız ve tercihleriniz için API URL sorgu dizesini değiştirebilirsiniz. Gereken tek parametre url , örn.
url=https://mysite.com/page1
Varsayılan olarak bir masaüstü testi çalıştırılır, ancak bunu şu şekilde açık bir şekilde isteyebilirsiniz:
strategy=desktop
veya şununla cep telefonuna geçin:
strategy=mobile
Bir veya daha fazla ilgi alanı kategorisi belirtmediğiniz sürece yalnızca performans testleri çalıştırılır:
category=performance
category=accessibility
category=best-practices
category=seo
category=pwa
Belirli bir dil, bir yerel ayar ayarlanarak tanımlanabilir - örneğin Fransızca:
locale=fr-FR
ve Google Analytics kampanya ayrıntıları şu şekilde ayarlanabilir:
utm_campaign=<campaign>
utm_source=<source>
Hizmet, sık olmayan istekler için ücretsizdir ancak aynı IP adresinden kısa bir süre içinde çok sayıda test yapmayı düşünüyorsanız, bir Google API anahtarı için kaydolmanız gerekir. Anahtar şu şekilde URL'ye eklenir:
key=<api-key>
Seçtiğiniz parametreleri "ve" (&) karakterleriyle ayırarak belirterek URL'nin sorgu dizesini oluşturabilirsiniz. Aşağıdaki API URL'si, performans ve erişilebilirlik ölçütlerini değerlendirmek için bir mobil cihaz kullanarak https://mysite.com/ adresindeki sayfayı test eder:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://mysite.com/&strategy=mobile&category=performance&category=accessibility
Daha fazla yardıma ihtiyaç duyarsanız, kendi URL'lerinizi oluşturabilir veya Google PageSpeed API URL oluşturucu aracını kullanabilirsiniz.
PageSpeed Insights API JSON Sonuçları
Testler, seçtiğiniz kategorilere, sayfadaki varlık sayısına ve ekran görüntülerinin karmaşıklığına (base64 biçiminde katıştırılmış) bağlı olarak genellikle yaklaşık 600 Kb JSON verisi döndürür.
Veri miktarı göz korkutucu, bazı yinelemeler var ve sonuç belgeleri her zaman net değil. JSON, aşağıda açıklandığı gibi dört bölüme ayrılmıştır.
yüklemeDeneyim
Bunlar, son kullanıcının sayfa yükleme deneyimi için hesaplanan ölçümlerdir. Önemli Web Verileri CUMULATIVE_LAYOUT_SHIFT_SCORE, FIRST_CONTENTFUL_PAINT_MS ve FIRST_INPUT_DELAY_MS gibi bilgileri içerir. Hiçbir ölçüm yapılmadıysa ayrıntılar ve bir "kategori" değeri HIZLI, ORTALAMA, YAVAŞ veya HİÇBİRİ döndürür. Örnek:
"loadingExperience": { "metrics": { "CUMULATIVE_LAYOUT_SHIFT_SCORE": { "percentile": 0, "distributions": [ { "min": 0, "max": 10, "proportion": 0.970 }, { "min": 10, "max": 25, "proportion": 0.017 }, { "min": 25, "proportion": 0.012 } ], "category": "FAST" },OriginYüklemeDeneyim
Bunlar, tüm kullanıcıların sayfa yükleme deneyimleri için hesaplanan toplu metriklerdir. Bölümler, yukarıdaki loadExperience ile aynıdır ve daha az trafiğe sahip sitelerin rakamlarda herhangi bir farklılık göstermesi olası değildir.
deniz feneriSonuç
Bu en büyük bölümdür ve tüm Lighthouse metriklerini içerir. Test hakkında bilgi sağlar:
- requestUrl – talep ettiğiniz URL
- finalUrl – tüm yönlendirmeleri takip ettikten sonra test edilen gerçek sayfa
- lighthouseVersion – yazılım versiyonu
- fetchTime – testin çalıştırıldığı saat
- userAgent – test için kullanılan tarayıcının kullanıcı aracısı dizisi
- ortam – genişletilmiş kullanıcı aracısı bilgileri
- configSettings – API'ye iletilen ayarlar
Bunu, kullanılmayan javascript, kullanılmayan css kuralları, toplam bayt ağırlığı, yönlendirmeler, dom boyutu, en büyük içerikli boya öğesi, sunucu yanıt süresi, ağ gibi birçok bölümden oluşan bir "denetimler" bölümü izler. -istekler, kümülatif düzen kaydırma, ilk anlamlı boyama, ekran görüntüsü küçük resimleri ve tam sayfa ekran görüntüsü.
Çoğu denetim ölçütü, bir performans iyileştirmesi uygulamanın faydalarını tahmin eden "overallSavingsBytes" ve "overallSavingsMs" gibi faktörleri içeren bir "ayrıntılar" bölümü sağlar.
Tam sayfa ve küçük resim "ekran görüntüsü" bölümleri, yerleşik base64 görüntü verilerini içerir.
Bir "ölçümler" bölümü, bir "öğeler" dizisindeki tüm metriklerin bir özetini sağlar, örn.
"metrics": { "id": "metrics", "title": "Metrics", "description": "Collects all available metrics.", "score": null, "scoreDisplayMode": "informative", "details": { "type": "debugdata", "items": [{ "observedFirstVisualChange": 234, "observedFirstContentfulPaint": 284, "interactive": 278, "observedFirstPaintTs": 1579728174422, "observedDomContentLoaded": 314, // ... etc ... }] }, "numericValue": 278, "numericUnit": "millisecond" },"Denetimler" bölümünü, API URL'sinde iletilen seçilen kategoriler için genel Lighthouse puanlarını sağlayan "kategoriler" takip eder:
"categories": { "performance": { "id": "performance", "title": "Performance", "score": 0.97, "auditRefs": [ //..."Puan", Lighthouse raporlarında normalde yüzde olarak gösterilen 0 ile 1 arasında bir sayıdır. Genel olarak, bir puan:
- 0,9 ila 1,0 iyidir
- 0,5 ila 0,9'un altı, iyileştirmenin gerekli olduğunu gösterir
- 0,5'in altı zayıftır ve daha acil müdahale gerektirir
"AuditRefs" bölümü, tüm ölçümlerin bir listesini ve her bir puanı hesaplamak için kullanılan ağırlıkları sağlar.
analizUTTCzaman damgası
Son olarak, analiz süresi rapor edilir. Bu, lighthouseResult.fetchTime'da gösterilen zamanla aynı olmalıdır.

Yararlı JSON Sonuç Metrikleri
JSON sonucunu kaydedip bir metin düzenleyicide incelemenizi tavsiye ederim. Bazılarında yerleşik JSON biçimlendiriciler bulunur veya eklenti olarak kullanılabilir. Alternatif olarak, aşağıdakiler gibi ücretsiz çevrimiçi araçları kullanabilirsiniz:
- JSON Formatlayıcı ve Doğrulayıcı
- JSON Biçimlendirici
- jsonformatter.io
Aşağıdaki ölçümlerin yararlı olması muhtemeldir. İlgili kategori seçeneklerini URL'de gerektiği gibi ayarlamayı unutmayın.
Özet Metrikler
0'dan 1'e genel puanlar:
| Verim | lighthouseResult.categories.performance.score |
| Ulaşılabilirlik | lighthouseResult.categories.accessibility.score |
| en iyi uygulamalar | lighthouseResult.categories.best-practices.score |
| SEO | lighthouseResult.categories.seo.score |
| Aşamalı Web Uygulaması (PWA) | lighthouseResult.categories.pwa.score |
Performans Metrikleri
Bunlar, 0'dan 1'e kadar Önemli Web Verileri puanlarını içerir:
| İlk İçerikli Boya | lighthouseResult.audits.first-contentful-paint.score |
| İlk Anlamlı Boya | lighthouseResult.audits.ilk-anlamlı-paint.score |
| En Büyük İçerikli Boya | lighthouseResult.audits.largest-contentful-paint.score |
| Hız Endeksi | lighthouseResult.audits.speed-index.score |
| Kümülatif Düzen Kayması | lighthouseResult.audits.cumulative-layout-shift.score |
Diğer yararlı performans puanları şunları içerir:
| Sunucu yanıt süresi | lighthouseResult.audits.server-response-time.score |
| taranabilir | lighthouseResult.audits.is-crawlable.score |
| Konsol hataları | lighthouseResult.audits.errors-in-console.score |
| Toplam bayt ağırlığı | lighthouseResult.audits.total-byte-weight.score |
| DOM boyut puanı | lighthouseResult.audits.dom-size.score |
Genellikle aşağıdakiler gibi gerçek rakamlar ve birimler elde edebilirsiniz:
- lighthouseResult.audits.total-byte-weight.numericValue –
toplam sayfa boyutu, örneğin 450123 - lighthouseResult.audits.total-byte-weight.numericUnit –
toplam sayfa boyutu için kullanılan birimler, örneğin "bayt"
Alternatif olarak, "displayValue" genellikle hem rakam hem de birim ile birlikte okunabilir bir mesaj içerir:
- lighthouseResult.audits.server-response-time.displayValue –
yanıt süresi hakkında bir mesaj, örneğin "Kök belge 170 ms sürdü" - lighthouseResult.audits.dom-size.displayValue –
DOM'daki öğe sayısı hakkında bir mesaj, örneğin "543 öğe"
Kodsuz Performans Panosu Oluşturma
Canlı API akışları, Microsoft Excel dahil birçok sistemde okunabilir ve işlenebilir. (Biraz garip bir şekilde, Google E-Tablolar, başka eklentiler veya makro kodlar olmadan JSON beslemelerini desteklemez. XML'i destekler.)
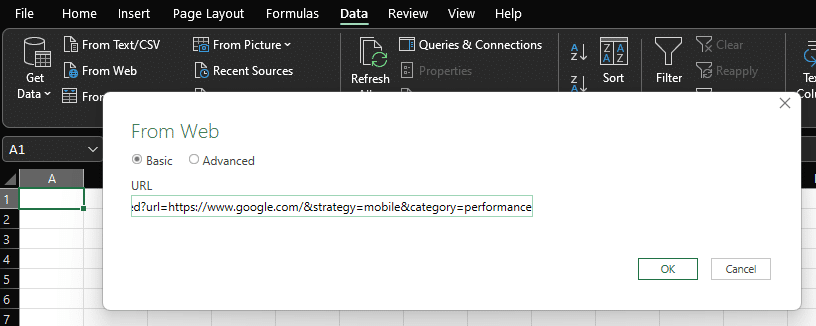
Canlı genel performans puanını Excel'e aktarmak için yeni bir elektronik tablo başlatın, Veri sekmesine geçin ve Web'den öğesini tıklayın. PageSpeed Insights API URL'nizi girin ve Tamam'a basın:

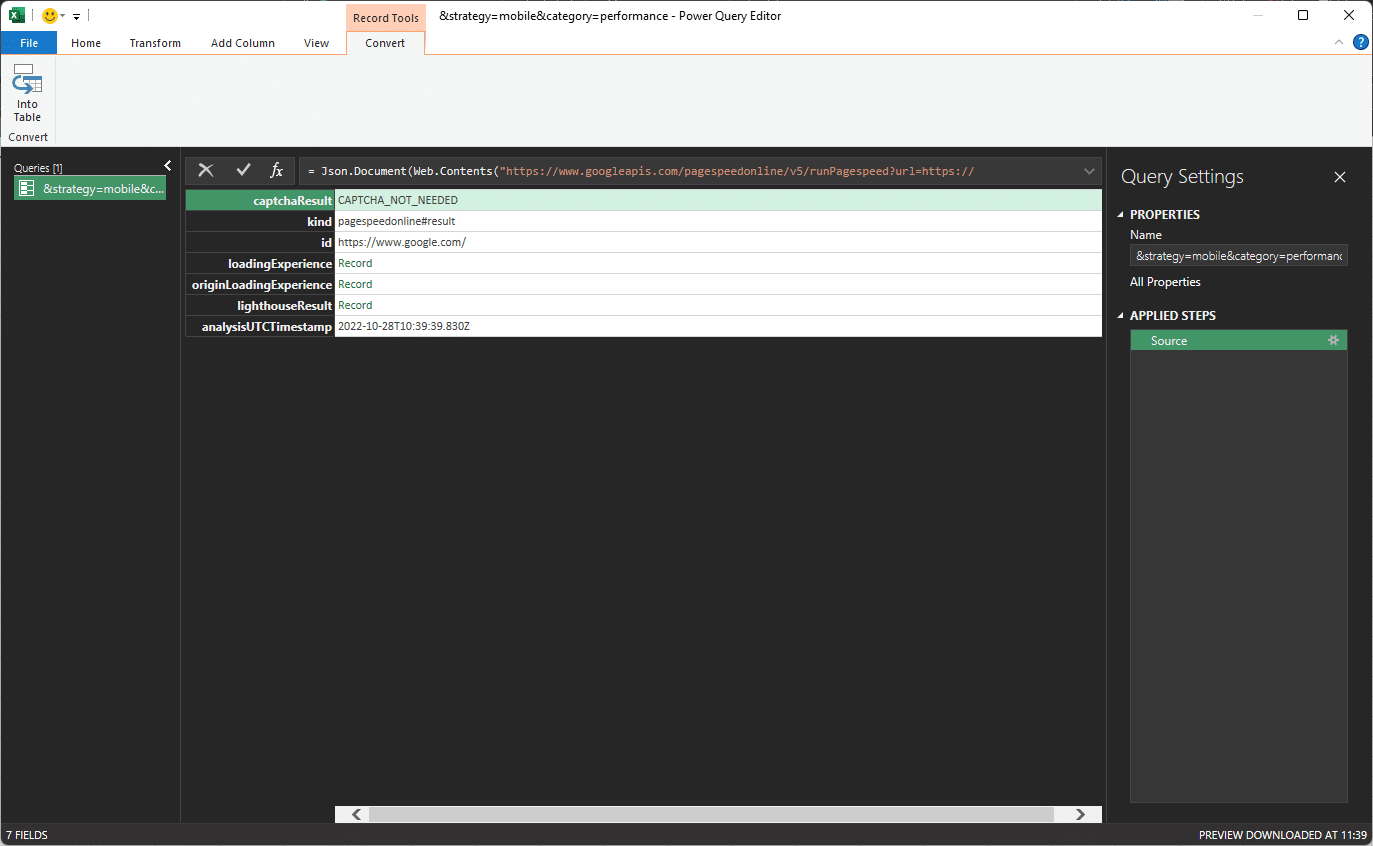
Bir sonraki iletişim kutusunda Bağlan'a tıklayın ve varsayılan (Anonim) ayarı koruyun. Sorgu Ayarları aracına ilerleyeceksiniz:

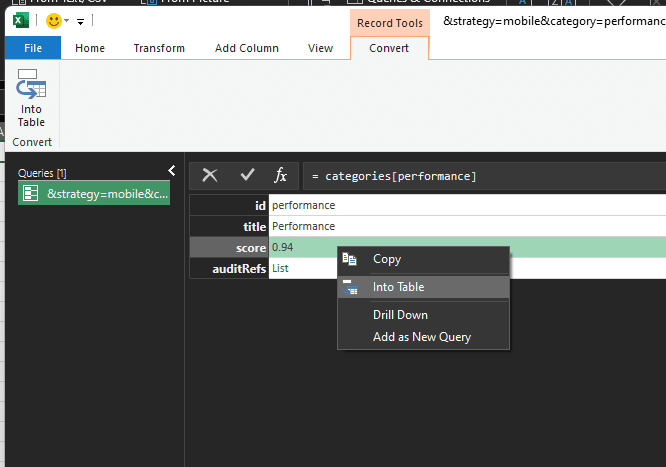
Lighthouse sonuç metriğinin sağındaki Kayıt'a tıklayın. Ardından, JSON nesne hiyerarşisini detaylandırmak için kategorilerde ve performansta aynısına tıklayın:

Sağ tıklama menüsü seçeneklerinden üstteki Tabloya simgesini tıklayın.
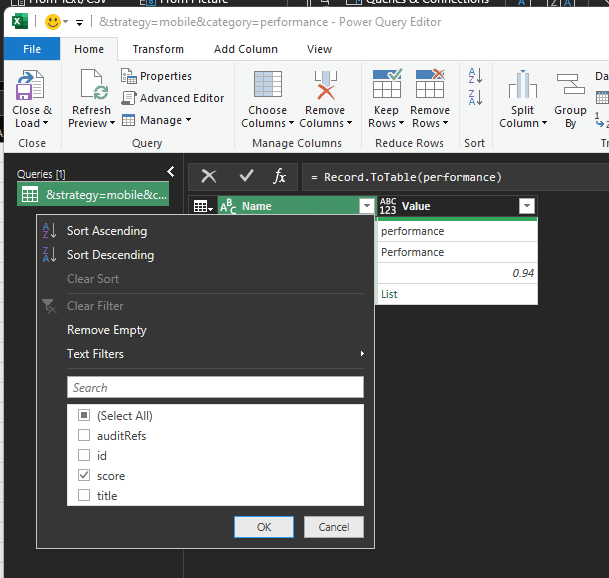
Ardından, Tamam'ı tıklamadan önce puan dışındaki her şeyi kaldırmak için tablo başlığındaki filtre okunu tıklayabilirsiniz:

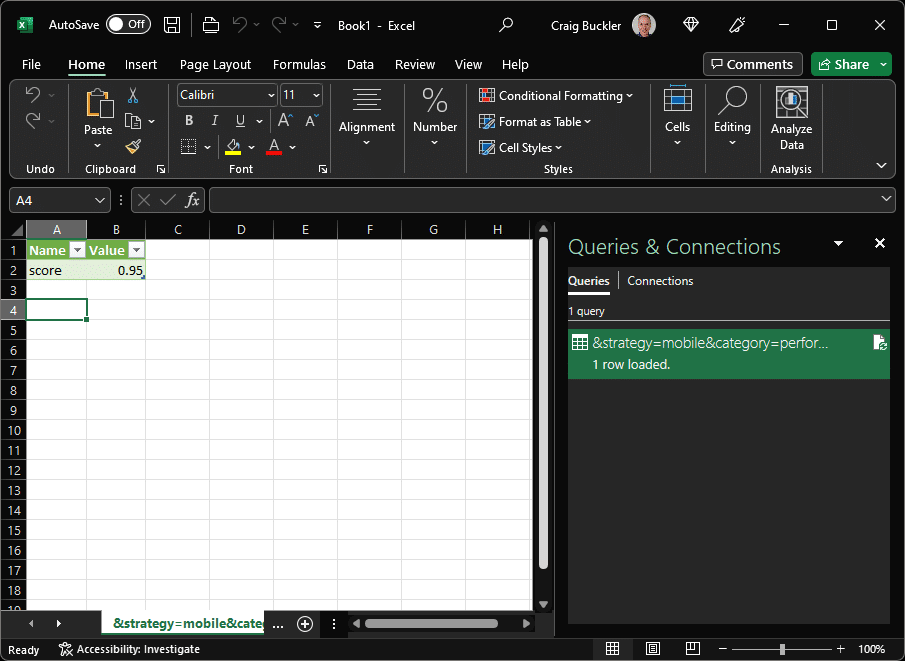
Son olarak, e-tablonuzda canlı performans skorunu göstermek için Kapat ve Yükle'ye tıklayın:

Diğer ilgilenilen metrikler için de aynı süreci takip edebilirsiniz.
Bir Web Performans Panosu Oluşturun
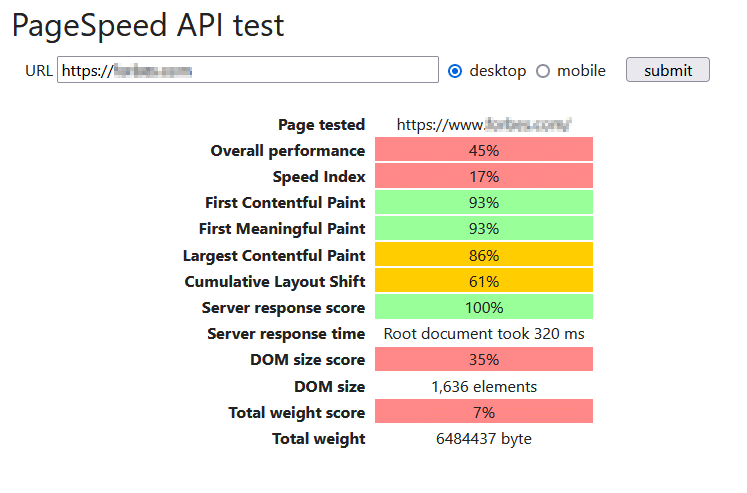
Bu Codepen gösterimi, bir URL girebileceğiniz ve sonuçları elde etmek için masaüstü veya mobil analizi seçebileceğiniz bir form sağlar.
Kod, bir PageSpeed Insights URL'si oluşturur, API'yi çağırır ve ardından çeşitli sonuçları, standart bir Lighthouse raporundan daha hızlı görüntülenmesi için bir özet tablosuna dönüştürür:

Asenkron startCheck() işlevi, form gönderildiğinde çağrılır. Gönderme olayını iptal eder ve önceki sonuçları gizler:
// make API request async function startCheck(e) { e.preventDefault(); show(resultTable, false); show(status); show(error, false); Daha sonra form verilerinden apiURL oluşturur ve alanları devre dışı bırakır:
const form = e.target, fields = form.firstElementChild, data = new FormData(form), qs = decodeURIComponent( new URLSearchParams(data).toString() ), apiURL = form.action + '?' + qs; fields.disabled = true;Fetch API, PageSpeed URL'sini çağırmak, yanıtı almak ve JSON dizesini kullanılabilir bir JavaScript nesnesine ayrıştırmak için kullanılır. Try/catch bloğu, hataların yakalanmasını sağlar:
try { // call API and get result const response = await fetch(apiURL), result = await response.json(); Sonuç nesnesi bir showResult() işlevine iletilir. Bu, özellikleri ayıklar ve sonuç tablosuna veya veri noktası özniteliği bir PageSpeed API özelliğine ayarlanmış başka herhangi bir HTML öğesine yerleştirir, örn.
<td data-point="lighthouseResult.categories.performance.score"></td>
try bloğunun sonu:
// output result showResult(result); show(status, false); show(resultTable); }Son olarak, bir catch bloğu hataları işler ve form alanları yeniden etkinleştirilir, böylece daha fazla test çalıştırılabilir:
catch(err) { // API error console.log(err); show(status, false); show(error); } fields.disabled = false; }Daha Fazla Geliştirme Seçenekleri
Yukarıdaki örnek kod, talep ettiğinizde PageSpeed Insights API'sinden bir sonuç getirir. Rapor, Lighthouse'a göre daha fazla yapılandırılabilir ancak yürütme manuel bir süreç olmaya devam ediyor.
Kendi kontrol panelinizi geliştirmeyi düşünüyorsanız, PageSpeed Insights API'yi çağıran ve elde edilen JSON'u test edilen URL'ye ve geçerli tarih/saate göre yeni bir veritabanı kaydında depolayan küçük bir uygulama oluşturmak pratik olabilir. Çoğu veritabanı JSON desteğine sahiptir, ancak MongoDB bu görev için idealdir. Bir cron işi, uygulamanızı belirli aralıklarla, belki de sabahın erken saatlerinde günde bir kez arayabilir.
Bir sunucu tarafı uygulaması daha sonra kendi REST API'sini raporlama gereksinimlerinize göre uygulayabilir, örneğin, iki tarih arasındaki belirli performans ölçümlerindeki değişiklikleri döndürebilir. Zaman içinde performans iyileştirmelerini gösteren tabloları veya grafikleri görüntülemek için istemci tarafı JavaScript tarafından çağrılabilir.
Önemli miktarda veri içeren karmaşık raporlar oluşturmak istiyorsanız, yeni Sayfa Hızı verilerinin mevcut olduğu noktada rakamları günde bir kez önceden hesaplamanız tercih edilir. Ne de olsa, oluşturulması dakikalar süren bir raporda performansın nasıl geliştiğini göstermek istemezsiniz!
Özet
Chrome'un Deniz Feneri aracı harikadır, ancak birçok sayfayı sık sık değerlendirmek bir angaryadır. PageSpeed Insights API, programatik teknikler kullanarak site performansını değerlendirmenize olanak tanır. Faydalar:
- Performans testleri otomatikleştirilebilir. Bir test yapmayı unutamazsınız.
- Sonuçlar Google sunucularında toplanır, böylece yerel cihaz ve ağ hızı faktörlerinin etkisi daha az olur.
- Metrikler, genellikle Lighthouse'ta bulunmayan bilgileri içerir.
- Sayfa performansının her güncellemede iyileşmesini sağlamak için önemli ölçümler zaman içinde kaydedilebilir ve izlenebilir.
- Performans, erişilebilirlik ve SEO bilgileri, geliştiricilerin, yöneticilerin ve müşterilerin bir bakışta görebilmesi için basitleştirilmiş raporlarda gösterilebilir.
