PageSpeed Insights vs Lighthouse: İzleme için Hangisi Daha İyi?
Yayınlanan: 2022-10-29Sitenizin performansını izlemek çok önemlidir. Zayıf alanları belirlemenize ve bunları geliştirmek için gerekli adımları atmanıza yardımcı olabilir. Ancak, iki popüler performans izleme aracı arasında kalmış hissedebilirsiniz: PageSpeed Insights ve Lighthouse .
Neyse ki, karar vermenize yardımcı olacak bir rehber hazırladık. Bu iki aracın farklı alanlarda nasıl çalıştığına bakarak, ihtiyaçlarınıza en uygun olanı seçebilmelisiniz.
Genel olarak, araçlar birçok benzerliği paylaşıyor. Bunun nedeni, PageSpeed Insights'ın performans test motorunun Lighthouse'a dayalı olmasıdır.
Bununla birlikte, araçlar arasında bazı önemli farklılıklar da vardır ve performans kısmı aynı motora dayalı olmasına rağmen her biri farklı bilgilere erişmenizi sağlar.
Kısacası, PageSpeed Insights, Lighthouse verilerini farklı bir şekilde sunar. Ayrıca, Chrome Kullanıcı Deneyimi Raporundaki gerçek kullanıcı verileri gibi Lighthouse analizinin ötesindeki verilere erişmenizi sağlar. Aynı zamanda Lighthouse, SEO ve erişilebilirlik raporları gibi PageSpeed Insights'ın içermediği bazı verileri de sunar.
Bu gönderide, PageSpeed Insights ile Lighthouse'u üç temel özellik açısından karşılaştıracağız. Web siteniz için doğru aracı seçmenize yardımcı olacak bazı ipuçlarını da paylaşacağız. Başlayalım!
İçindekiler:
- Bir testi nasıl çalıştırırsınız? Kullanım kolaylığı
- Veriler nereden geliyor?
- Hangi raporlara ve metriklere erişebilirsiniz?
PageSpeed Insights vs Lighthouse: Karşılaştırılan üç temel özellik
Başlamadan önce, hem PageSpeed Insights (PSI) hem de Lighthouse'un ücretsiz olduğunu belirtmekte fayda var.
Lighthouse, Google tarafından oluşturulan ve Chrome'da ve diğer Chromium tabanlı tarayıcıların çoğunda yerleşik olarak gelen açık kaynaklı bir denetim aracıdır. PageSpeed Insights aynı zamanda bir Google aracıdır ve herhangi bir tarayıcıdan erişilebilir.
Bu iki çevrimiçi araca ve farklı alanlarda nasıl karşılaştırıldığına daha yakından bakalım:
1. Bir testi nasıl çalıştırırsınız? Kullanım kolaylığı
Düzenli hız testleri yapmayı planlıyorsanız, sezgisel bir arayüze sahip kullanıcı dostu bir araç ️ isteyeceksiniz. Bu bölümde, kullanım kolaylığı açısından PageSpeed Insights ile Lighthouse'u karşılaştıracağız:
Sayfa Hızı Analizleri
PageSpeed Insights'ın kullanımı nispeten kolaydır. Başlamak için, URL'nizi kutuya girin ve Analiz et düğmesine basın:

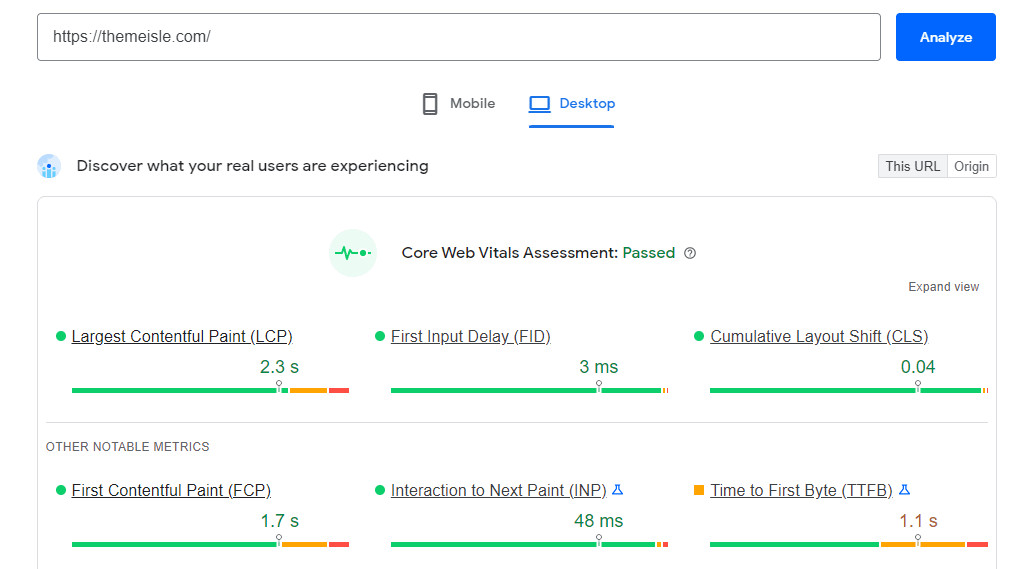
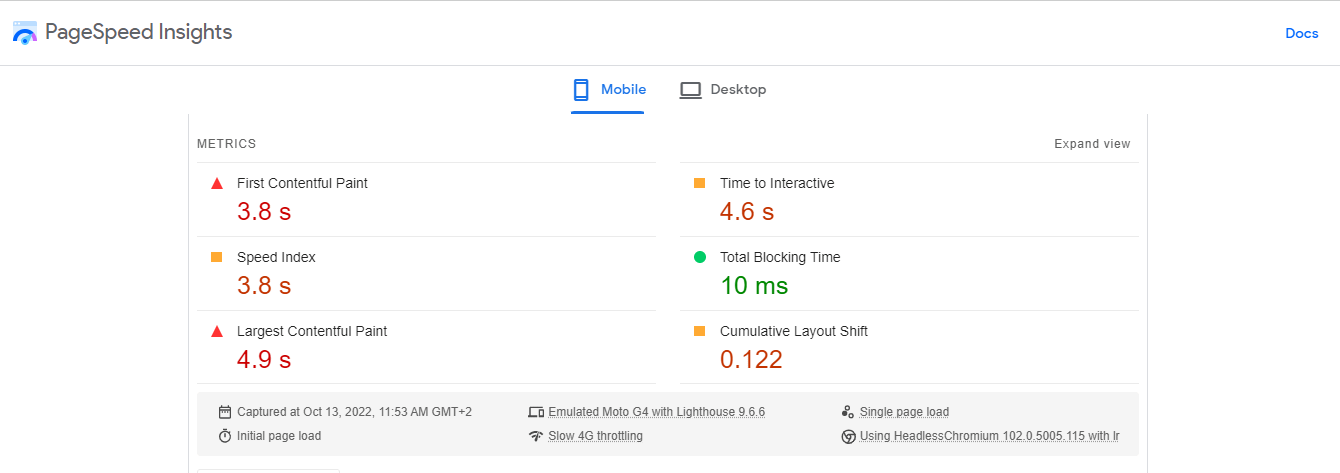
Ardından iki rapor oluşturacaktır: biri masaüstü siteniz için, diğeri mobil sürüm için. Bu cihazlarda performansınızı görüntülemek için herhangi bir sekmeye tıklayabilirsiniz:

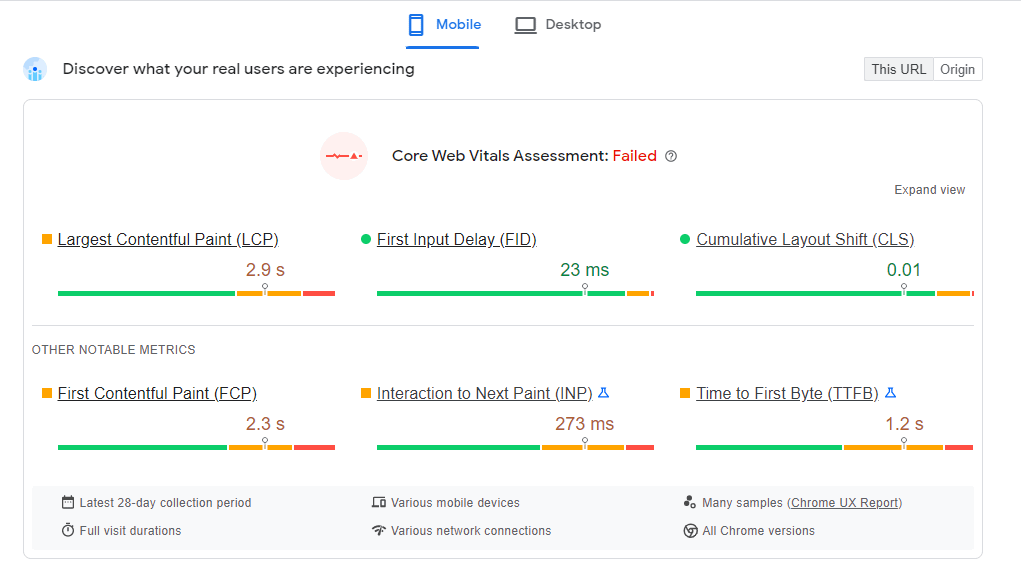
Araç, Önemli Web Verileri testinizi geçip geçmediğinizi anında size söyleyecektir ( sitenizin Chrome Kullanıcı Deneyimi Raporuna dahil edilmek için yeterli trafik aldığını varsayarak – daha fazlası bir saniyede ).
PSI, sitenizin belirli alanlarda nasıl performans gösterdiğini göstermek için her bir ölçümü de parçalara ayırır. Bu metriklere ve ne anlama geldiklerine yazının ilerleyen bölümlerinde daha yakından bakacağız.
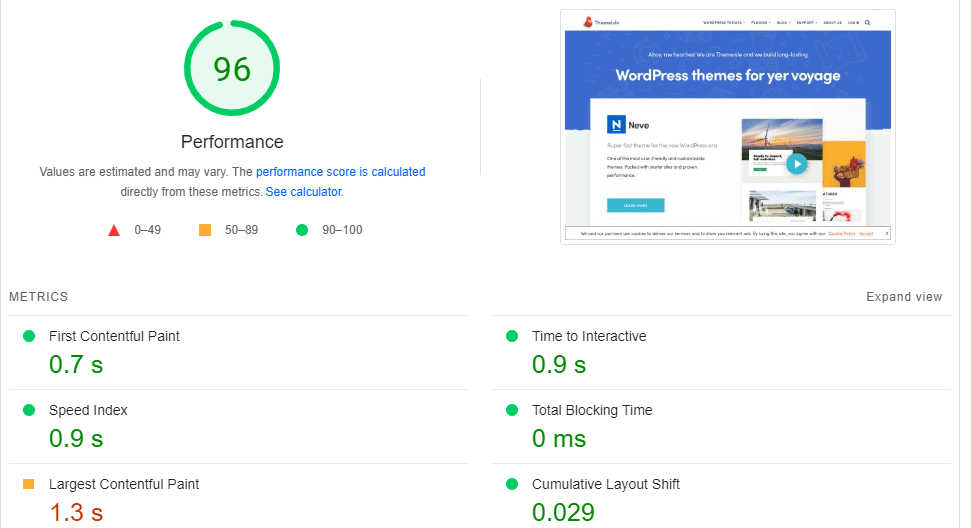
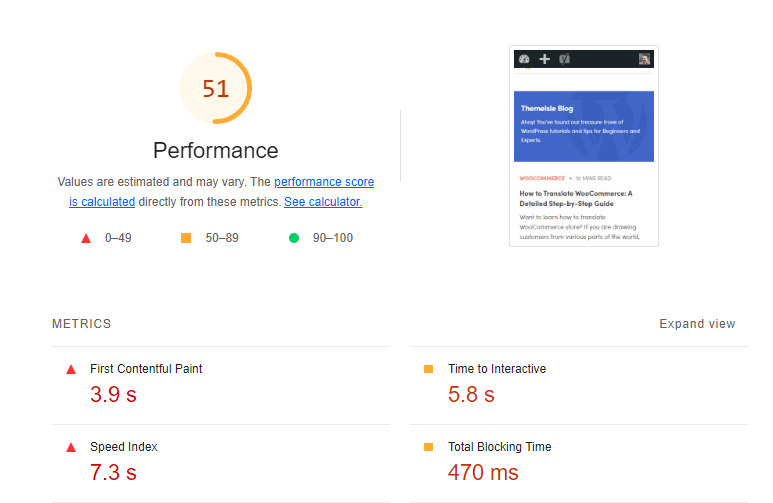
Aşağı kaydırırsanız, genel bir performans puanı görmelisiniz:

90'ın üzerindeki herhangi bir şey, hızlı yüklenen bir siteyi gösterir. Turuncu bir puan (50-89), sayfanızın nispeten iyi yükleme sürelerine sahip olduğu anlamına gelir, ancak performansını artırmak için ayarlamalar yapmanız gerekebilir. Son olarak, kırmızı puan (49'un altındaki herhangi bir değer), sitenizin bu cihaza yüklenmesinin uzun zaman alacağı ve biraz daha çalışmanız gerekeceği anlamına gelir.
Bir kez daha, performans puanının dayandığı metriklerin bir dökümünü alacaksınız. Ayrıca her bir metriği iyileştirmeye yönelik teşhis ve önerilere de kolayca erişebileceksiniz (bunlar hakkında daha sonra konuşacağız).
deniz feneri
Şimdi Deniz Feneri'ne dönelim. Daha önce de belirtildiği gibi, bu araç da Google tarafından oluşturuldu, bu nedenle bazı benzerlikler fark edebilirsiniz.
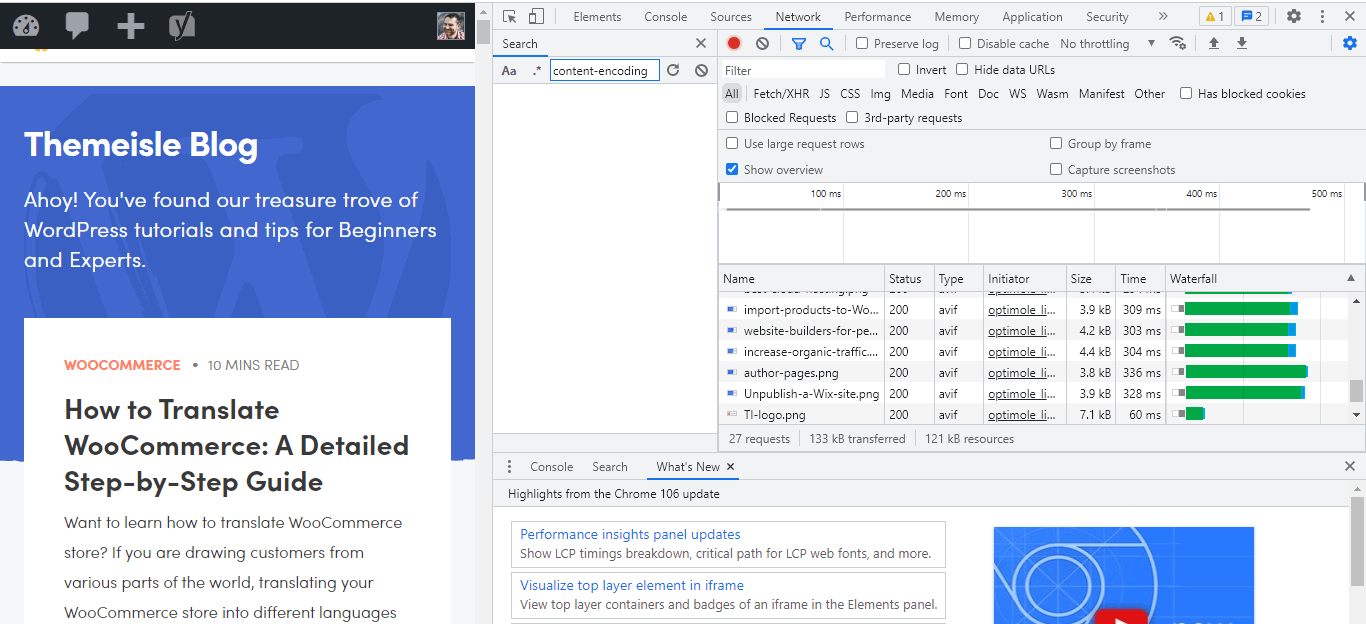
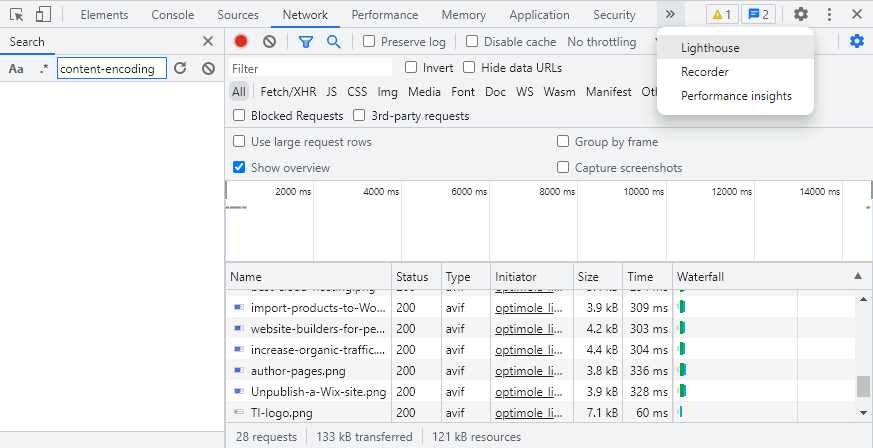
Lighthouse'a erişmek için Chrome'u açın ve Geliştirici araçlarını başlatmak için F12 tuşuna basın:

Ardından, iki oklu sekmeye tıklayın ve Deniz Feneri'ni seçin:

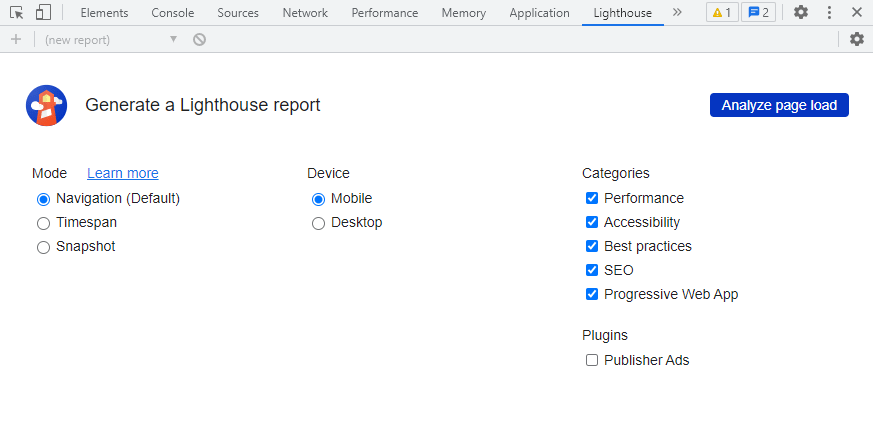
Ardından, raporunuz için bazı seçenekler belirlemeniz istenecektir:

Örneğin, sitenizin erişilebilirliğini veya yalnızca arama motoru optimizasyonunu (SEO) kontrol etmeyi seçebilirsiniz. Sitenizi test etmek istediğiniz cihazı da seçebilirsiniz. Hazır olduğunuzda, Sayfa yükünü analiz et seçeneğine tıklayın.
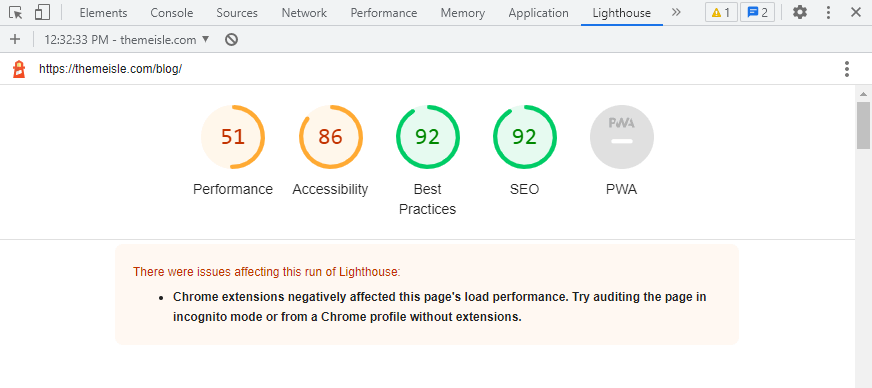
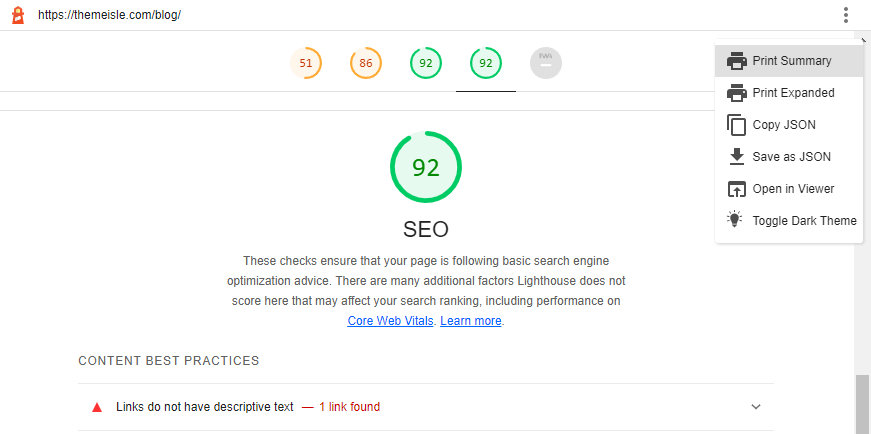
Lighthouse, seçtiğiniz kategorilere göre bir rapor oluşturacaktır. Her alan için bir puan göreceksiniz:

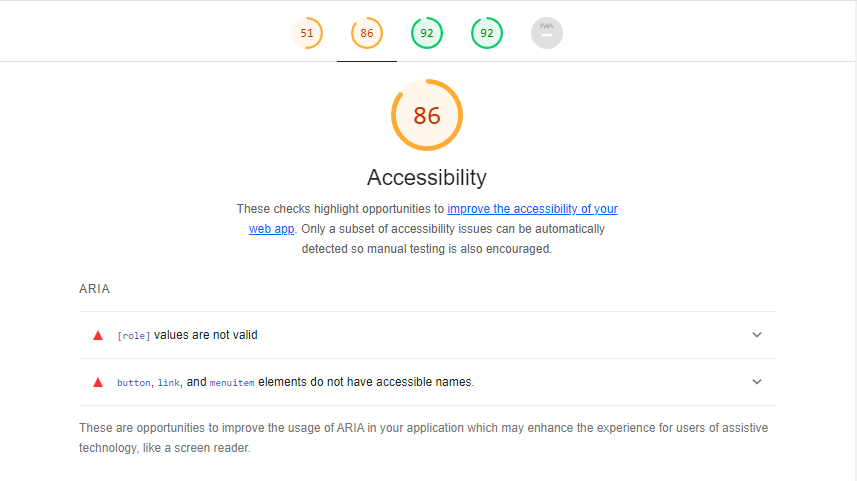
Daha ayrıntılı bir rapor için herhangi bir kategoriye tıklayabilirsiniz:

Performans 'ı seçerseniz, raporun PageSpeed Insights tarafından oluşturulana benzer olduğunu fark edeceksiniz. Yine bunun nedeni, PSI'ın analiz motoru olarak Lighthouse'u kullanmasıdır:

Her Temel Web Verisi metriği için bir puan ve ayrıca iyileştirme önerilerinin bir listesini alırsınız. Performansınıza bağlı olarak, SEO ve En İyi Uygulamalar dahil olmak üzere diğer kategoriler için de ipuçları bulacaksınız.
Lighthouse, raporunuzun bir kopyasını kaydetmenizi sağlar. Bunu yapmak için üst kısımdaki üç noktayı tıklayın ve tercihinizi seçin:

Fark etmiş olabileceğiniz gibi, Lighthouse biraz daha fazla kullanıcı girişi gerektiriyor. Ayrıca, masaüstü ve mobil siteleriniz için ayrı testler çalıştırmanız gerekirken PageSpeed Insights, her iki raporu da minimum çabayla karşılaştırmanıza olanak tanır.
2. Veriler nereden geliyor?
Mevcut veri kaynakları, PageSpeed Insights ile Lighthouse arasındaki en büyük farklardan biridir.
PageSpeed Insights iki tür veri sunar:
- Saha verileri – bu, sitenizin gerçek insan ziyaretçilerinden toplanan gerçek verilerdir. Chrome Kullanıcı Deneyimi Raporuna dayanmaktadır. Not – bu veriler yalnızca sitenizin rapora dahil edilecek kadar trafiği varsa kullanılabilir. Sitenizi yeni başlattıysanız, muhtemelen herhangi bir alan verisi göremezsiniz.
- Laboratuvar verileri – bu, Lighthouse'a dayalı simüle edilmiş verilerdir. Belirli bir bağlantı hızı, ziyaret yeri ve cihaz gibi simüle edilmiş test koşullarını kullanır.
Laboratuvar verileri kontrollü bir ortamda toplanır ve bu nedenle performans sorunlarını gidermede yardımcı olabilir:


PageSpeed Insights'ın laboratuvar verilerinin bir dezavantajı, bağlantı hızlarını/kısıtlamayı ayarlayamamanızdır – Google'ın yapılandırmasını kullanmanız gerekir. Lighthouse'u kendiniz çalıştırırsanız, yapılandırma hızlarını özelleştirebilirsiniz .
Bu arada, saha verileri gerçek dünya performans ölçümlerini kullanır. Bu, son 28 gün içinde sitenizi ziyaret eden kullanıcıların deneyimlerine dayandığı anlamına gelir:

Bu gerçek dünya verileri, Chrome Kullanıcı Deneyimi Raporuna dayanmaktadır ve laboratuvar verilerinden farklı sonuçlar sağlayabilir. Ayrıca, saha verileri tarafından sağlanan puanlar, gerçek dünya koşullarıyla hesaplandığından sitenizin performansını daha iyi temsil edebilir.
Lighthouse ile yalnızca laboratuvar veri sonuçlarına erişebilirsiniz. PSI, Lighthouse'a dayandığından, bu, laboratuvar verileri söz konusu olduğunda her iki araçtan da benzer performans sonuçları almanız gerektiği anlamına gelir.
Ancak, laboratuvar verileri için Lighthouse kullanmanın bir avantajı, bağlantı hızları ve kısıtlama üzerinde daha fazla kontrole sahip olmanızdır. Bu nedenle, farklı bağlantı hızı senaryolarında sitenizin performansıyla oynamak istiyorsanız, bu Lighthouse'u daha iyi bir seçenek haline getirebilir.
3. Hangi raporlara ve metriklere erişebilirsiniz?
Son olarak, her bir araç tarafından oluşturulan raporlara göre PageSpeed Insights ve Lighthouse karşılaştırmasını değerlendireceğiz. Sonuçta bu bilgiler, web sitenizi optimize etmek için her aracın kullanışlılığını gösterir:
Sayfa Hızı Analizleri
PageSpeed Insights ile sitenizin Temel Web Verilerini analiz edebilirsiniz. Bunlar, Google'ın sitenizin performansını ve kullanıcı deneyimini değerlendirmek için kullandığı bir dizi ölçümdür.
Temel ️ metriklerinden bazıları şunları içerir:
- En Büyük İçerikli Boyama (LCP) : Bir sayfanın ekrandaki en büyük öğeyi tam olarak yüklemesi için geçen süre.
- İlk Giriş Gecikmesi (FID) : Bir kullanıcı siteyle etkileşime girdikten sonra sitenizin yanıt vermesi için geçen süre.
- Kümülatif Mizanpaj Kayması (CLS) : Sayfadaki öğelerin yüklendikçe ne derece kaydığı.
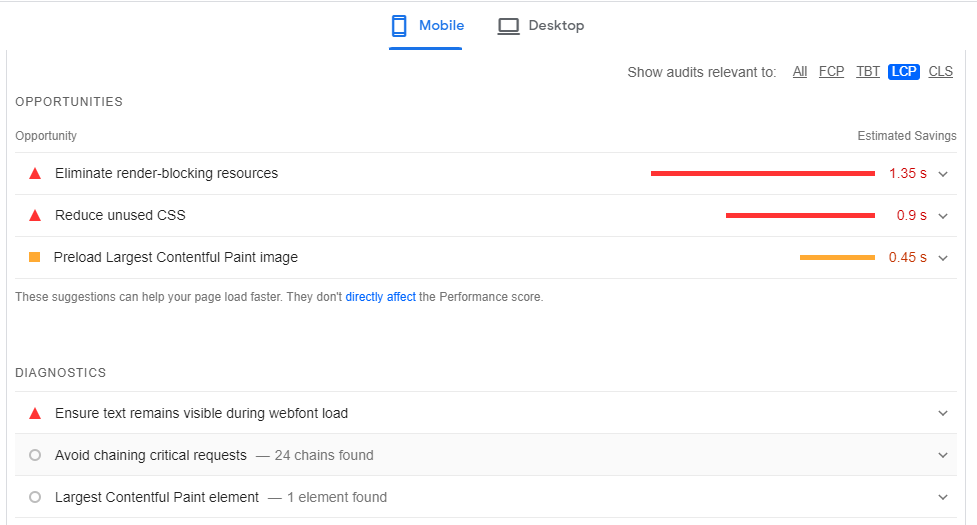
Her ölçüm için, bir teşhis listesi ve iyileştirme fırsatları (o alandaki puanınıza bağlı olarak) alırsınız:

Örneğin, LCP puanınız düşükse PSI, gereksiz CSS yükleyen eklentilerin kaldırılmasını önerebilir. Bu denetimlerin Lighthouse'dan alındığını unutmayın.
deniz feneri
Daha önce görüldüğü gibi Lighthouse, Performans , Erişilebilirlik ve SEO dahil olmak üzere sitenizin farklı yönlerini test etmenizi sağlar. Performans raporu, Önemli Web Verileri puanınızı temel alır ve PSI raporuyla aynıdır.
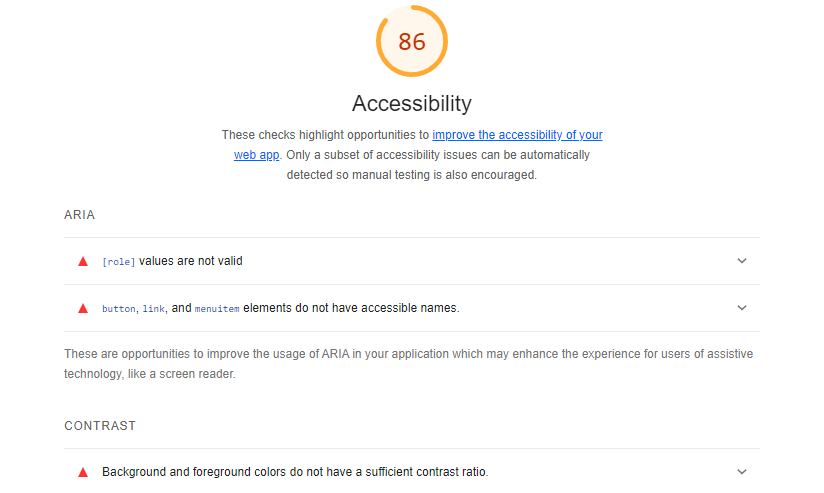
Bu arada Erişilebilirlik raporu, sitenizi daha erişilebilir hale getirmenize yardımcı olabilir. Örneğin, alternatif metni olmayan resimleriniz varsa veya arka plan ve ön plan öğeleriniz arasında yeterli kontrast yoksa size haber verir:

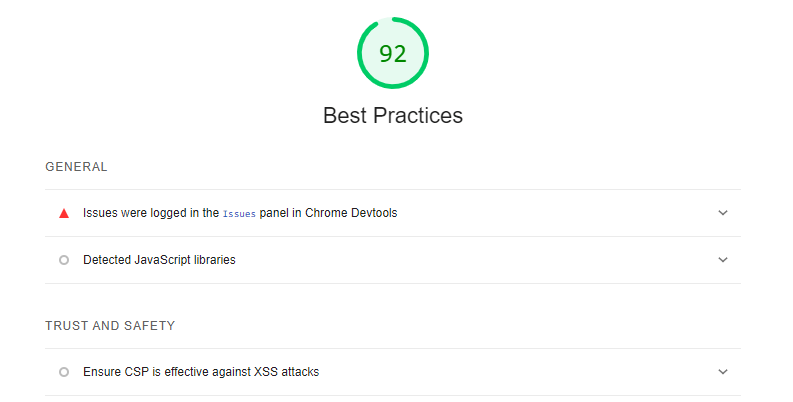
En İyi Uygulamalar raporu, sitenizin kodunun genel durumunu kontrol eder. Kullanıcı deneyimini etkileyen güvenlik açıklarını ve diğer sorunları belirleyebilir:

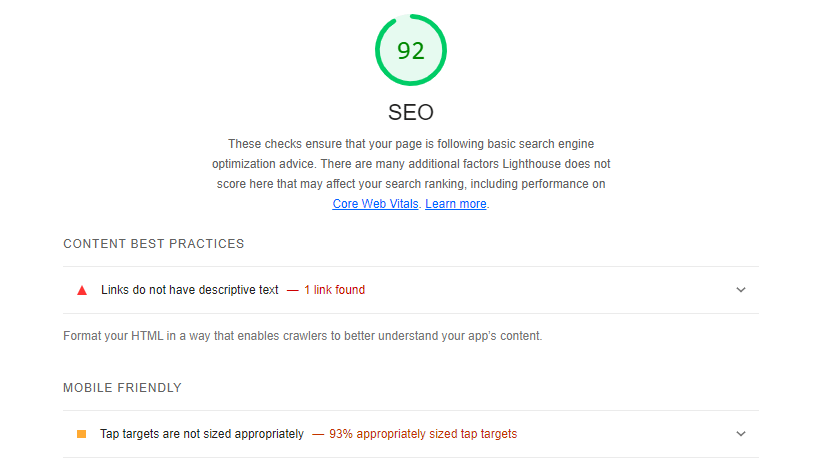
Lighthouse ile sitenizin SEO en iyi uygulama uygulamasını da test edebilirsiniz:

Araç, eksik meta açıklamalar, geçersiz bir robots.txt dosyası ve okunaksız yazı tipi boyutları gibi kritik sorunları vurgulayacaktır. Lighthouse, açıklayıcı metin olmadan sitenizdeki tüm bağlantıları da listeler.
Bu SEO ipuçlarını takip ederek sitenizi daha mobil uyumlu hale getirebilir ve arama motorlarının sayfalarınızı tarayıp dizine eklemesini sağlayabilirsiniz.
İhtiyaçlarınız için doğru aracı nasıl seçersiniz
Gördüğümüz gibi, PageSpeed Insights ve Lighthouse, sitenizin performansına ilişkin yararlı bilgiler sağlayan benzer iki araçtır. Bu nedenle, web siteniz için hangisini kullanacağınıza karar vermek zor olabilir.
Genel olarak, PageSpeed Insights daha kullanıcı dostu bir araçtır. Google sıralama faktörleri olan Önemli Web Verileri puanlarınıza odaklanır. Ayrıca site hızınızı ve kullanıcı deneyiminizi test etmek için PSI'yı kullanabilir ve genel performansınızı (ve umarım sıralamalarınızı da) iyileştirmek için aracın önerilerini takip edebilirsiniz.
Bu arada Lighthouse, sitenizin yapısına ilişkin ek bilgiler sağlar ve bağlantı hızlarını özelleştirmenize olanak tanır. Bu ekstra veriler, kodla ilgili sorunları belirlemelerine yardımcı olabileceğinden, web geliştiricileri arasında popüler bir seçenek haline getirir.
Duyarlı bir WordPress teması veya sayfa oluşturucu kullanıyorsanız, sitenizin performansını test etmek için muhtemelen Deniz Feneri gibi gelişmiş bir araca ihtiyacınız olmayacaktır.
Ancak, kendi web sitenizi kodladıysanız veya temada birçok özelleştirme yaptıysanız, Lighthouse, gözden kaçırmış olabileceğiniz erişilebilirlik veya SEO sorunlarını belirlemenize yardımcı olabilir.
Çözüm
Sitenizin performansını izlemek, kullanıcı deneyimini iyileştirmenize ve daha fazla trafik almanıza yardımcı olabilir. PageSpeed Insights ve Lighthouse, En Büyük İçerikli Boyama ve İlk Giriş Gecikmesi gibi ölçümleri izlemek için kullanabileceğiniz iki popüler araçtır.
PSI, sitenizin performansını hızlı bir şekilde kontrol etmenize ve sonuçları masaüstü ve mobil cihazlarda karşılaştırmanıza olanak tanıyan, kullanıcı dostu, web tabanlı bir araçtır. Lighthouse'a dayalı simüle edilmiş laboratuvar testlerine ek olarak, Chrome kullanıcılarından gerçek dünya performans verilerini görmenizi de sağlar (sitenizin yeterli trafiği olduğu varsayılarak).
Ancak, daha derin içgörüler arıyorsanız, Deniz Feneri daha iyi bir seçenektir. Bu araç öncelikle web geliştiricileri tarafından kullanılır ve ayrıca sitenizin erişilebilirliği, SEO ve diğer en iyi uygulamalar hakkında bilgi sağlar.
PageSpeed Insights ve Lighthouse hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
