Oksijen Oluşturucuda Paralaks Kaydırma Animasyonu
Yayınlanan: 2022-07-30Bu eğitimde, Oxygen Builder'da benzersiz, çok katmanlı bir paralaks sahnesi oluşturacağız. Hem müşterileri hem de web sitesi ziyaretçilerini şaşırtacak bir şey ve uygulanması çok zor değil.

İlk olarak, görüntü varlıklarını gerçekten oluşturmamız gerekiyor. Bunu yapmanın birkaç yolu vardır ve bu sahneyi nasıl oluşturmayı seçerseniz seçin, dışa aktarabileceğiniz birkaç tam genişlikte bölüm olduğundan emin olun. Her bölüm, görüntü üzerinde belirli bir derinliği temsil etmelidir. Örneğin, ağaçların bir ön planı, sonra bir tepe, sonra başka bir tepe ve nihayet bir güneş olabilir.

Bu öğretici uğruna, Figma topluluğundan aldığım önceden var olan bir gün batımı sahnesini kullanmaya karar verdim. Ancak, Figma'da kendinizinkini oluşturabilir veya Photoshop gibi başka bir program kullanabilirsiniz.
Birkaç yıl önce Elementor'da benzer bir paralaks kaydırma animasyonu yapma hakkında bir makale yayınladık ve gerçek bir görüntü alabileceğiniz ve bu efekt için kolayca ayırıp dışa aktarabileceğiniz bir Photoshop tekniğini özetledik. Burada okuyun:
Figma'yı kullanmanızı öneririm çünkü ücretsiz, kolay ve ayrıca grupların ve katmanların hızlı bir şekilde dışa aktarılmasına izin verir.
İşte kalem aracını kullanarak birkaç saniye içinde bir tepe bileşeni yaptığımız bir demo.

Bunlardan birkaçını bir araya getirin, bir grup oluşturun ve şimdi tartışacağımız gibi kolayca dışa aktarın.

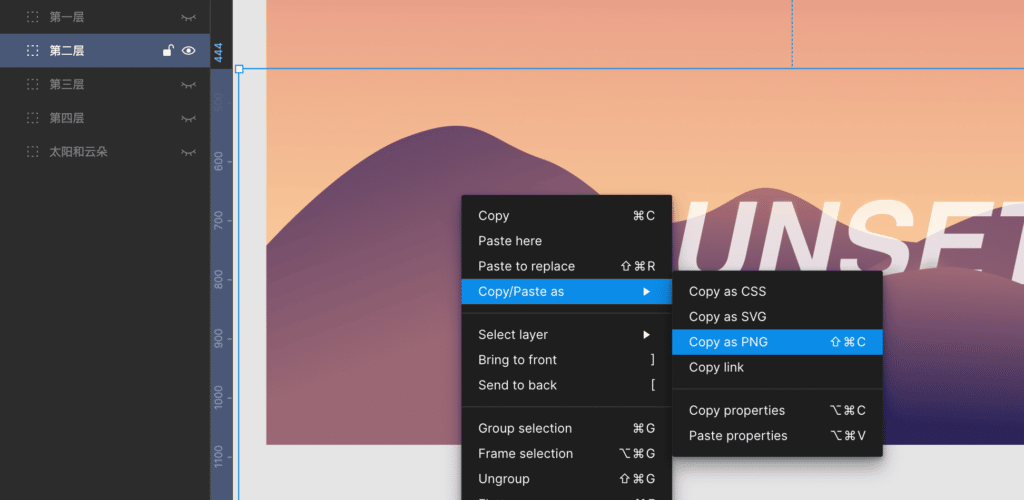
Birkaç grupla ve görüntünün farklı derinlikleriyle sahnenizi oluşturduktan sonra, her grubu ayrı ayrı dışa aktarın. Figma'da bu çok kolaydır. Gruba sağ tıklayın, farklı kopyala/yapıştır'ı seçin ve ardından PNG olarak kopyalayın.
Bunu her element grubu için yapıyorum.

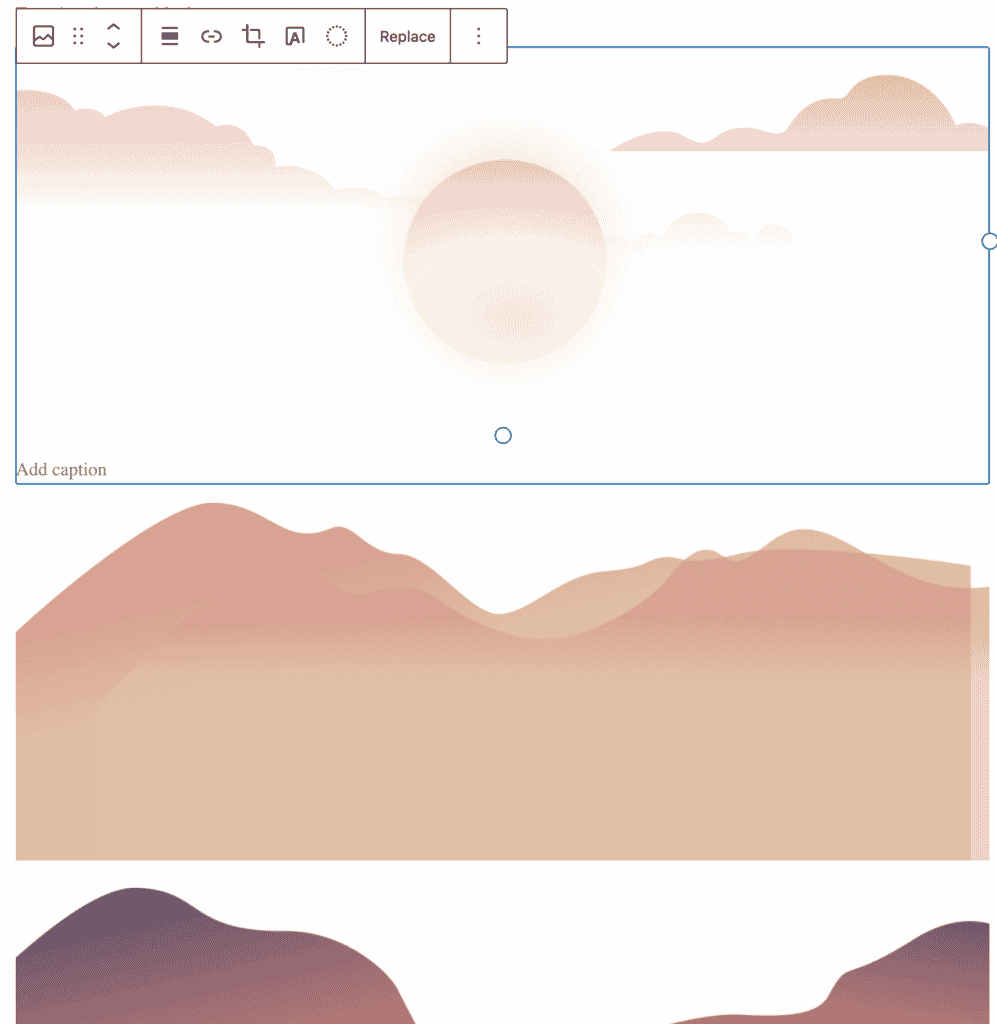
Daha sonra bu PNG'leri doğrudan medya kitaplığına otomatik olarak yükleyen bir Gutenberg editörüne yapıştırdım.

Ek olarak, ön uçta hızlı bir şekilde yüklenmeleri için görüntüleri otomatik olarak yeniden boyutlandıran ve simge durumuna küçülten bir görüntü optimizasyon eklentisi (ShortPixel) kurdum. PNG'leri doğrudan şekilden kopyalayıp yapıştıracaksanız bu önemlidir, çünkü kendi başına optimizasyon yapmaz - dosya boyutları çok büyüktür.
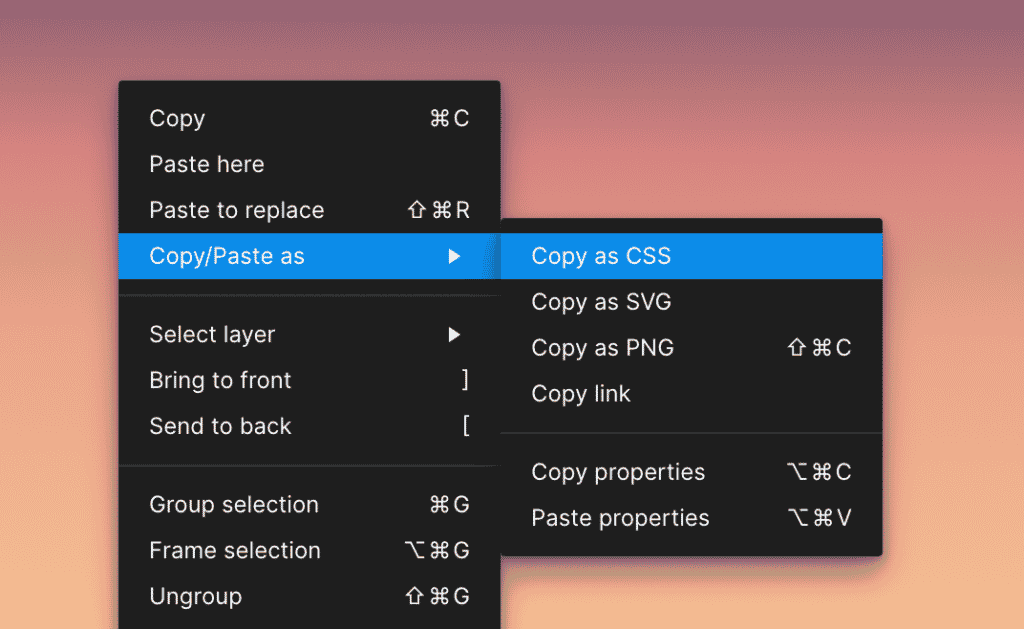
Arka plan için sahneyi doğrusal bir gradyanla doldurdum. Figma, CSS'yi dışa aktarabileceğimiz harika bir özelliğe sahip. Basitçe sağ tıklayın, css'yi kopyalayın ve yalnızca ana çerçevenin arka planını çıkarın.

İşte sonumuz.
Şimdi paralaks sahnemizin tüm katmanlarını içerecek bir bölüm yapıyoruz. Bu bölümde dolgu yoktur ve bölümün sürükleyici olması için tam genişliğe ayarlanmıştır.
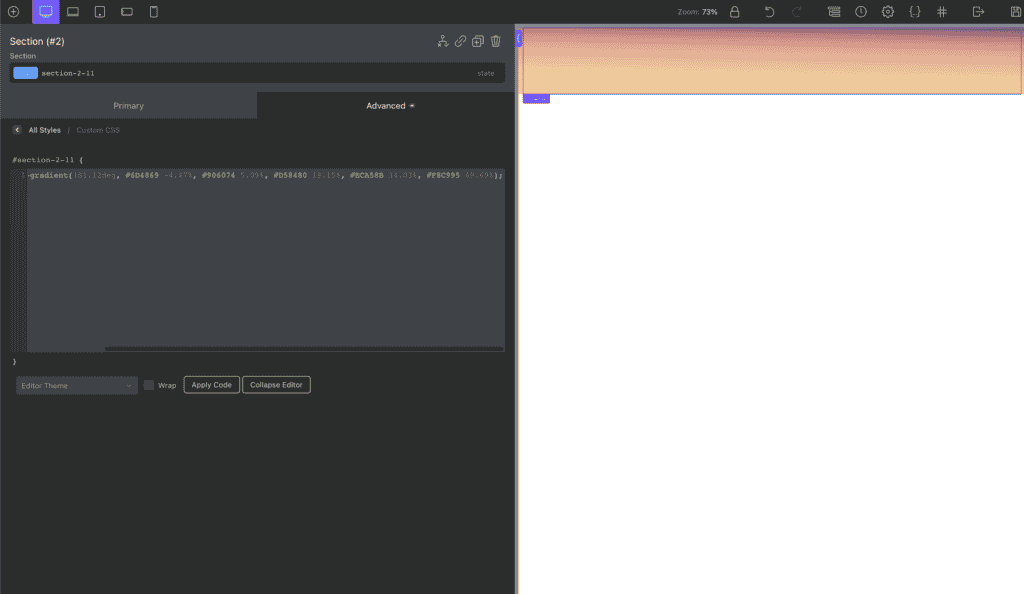
Daha sonra dışa aktardığımız doğrusal gradyan arka planı alıp bölümümüzün özel CSS'sine ekleyebilirim.

Şimdi, bölümü position:relative olacak ve dolgusuz olacak şekilde ayarlayın. Tam genişlik ve height:100vh yapın ve sahnenin içerilmesi için taşmayı gizli yapın.
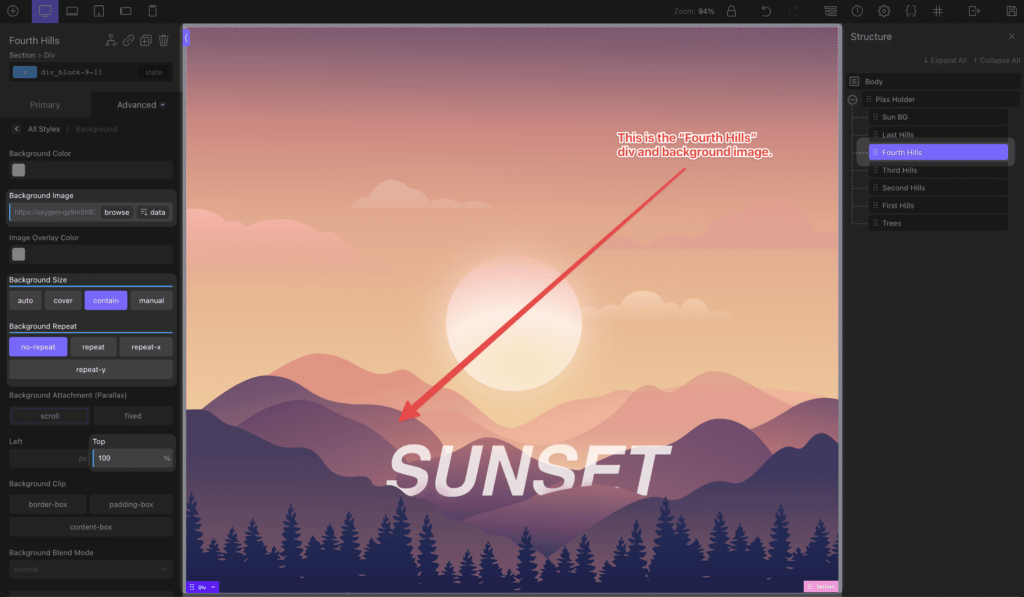
Her katmanı sahneye yerleştirmenin iki ana yolu vardır: arka plan resimleri veya <img> öğeleri olarak.
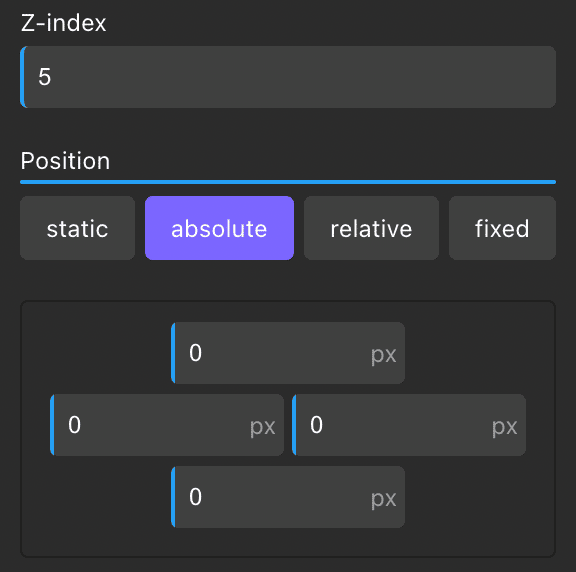
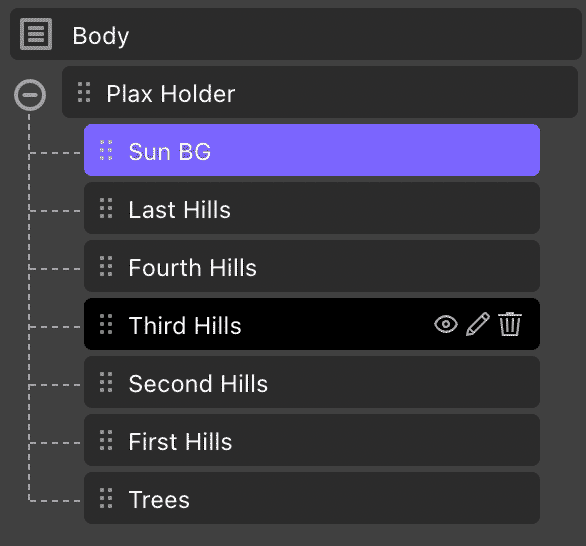
Daha hızlı olduğu için div'leri ve arka plan resimlerini kullanıyorum. Bölümümüz, her öğe grubu için 1 div içerir. Div kesinlikle üst, alt, sol ve sağ 0'a ayarlı olacak şekilde konumlandırılmıştır. Bu, bölümün tamamını doldurmasını sağlarken, paralaks etkimiz için çeviri yoluyla hareket ettirilmesine izin verir.

Ön plan, arka plan ve aradaki her şey, CSS arka plan görüntüsü kullanılarak sahneye eklenir.
- arka plan konumu tipik olarak %100'e ayarlanır, bu da her şeyi sahnenin altına iterek alta hizalar. Gerekirse, bu özelliği kullanarak konumlandırmayı kolayca değiştirebiliriz.
- arka plan görüntüsü içerecek şekilde ayarlanmıştır; bu, div'i içinde tam genişlikte olacağı anlamına gelir.
- Tekrar yok olarak ayarlandı
- Ayrıca, ilgili efekti uygularken tanımlamayı kolaylaştırmak için
.plax_hill-1gibi bir sınıf ekleyin.

Bu, dışa aktardığımız her grup için yapılır ve z-index kullanılarak üst üste katmanlanacak şekilde konumlandırılır.

Ekranın yataydan dikey yönelime geçişine uyum sağlamak için farklı kesme noktalarında arka plan görüntüsünü değiştirerek yine de makul ölçüde duyarlı olabiliriz (bunu bu öğreticide yapmıyorum, ancak bu efekt üretime geçseydi, esasen farklı olurdu). en boy oranı uzadıkça daha fazla gayrimenkul almak için her bölümü değiştireceğimiz için her kesme noktası için sahne).

*Görüntü yöntemiyle SRCSET kullanın.

Oksijen Oluşturucu Kursu - Çok Yakında!
Oxygen Builder Mastery kursu sizi acemiden profesyonele getirecek - ACF, MetaBox ve WooCommerce modülleri dahil.
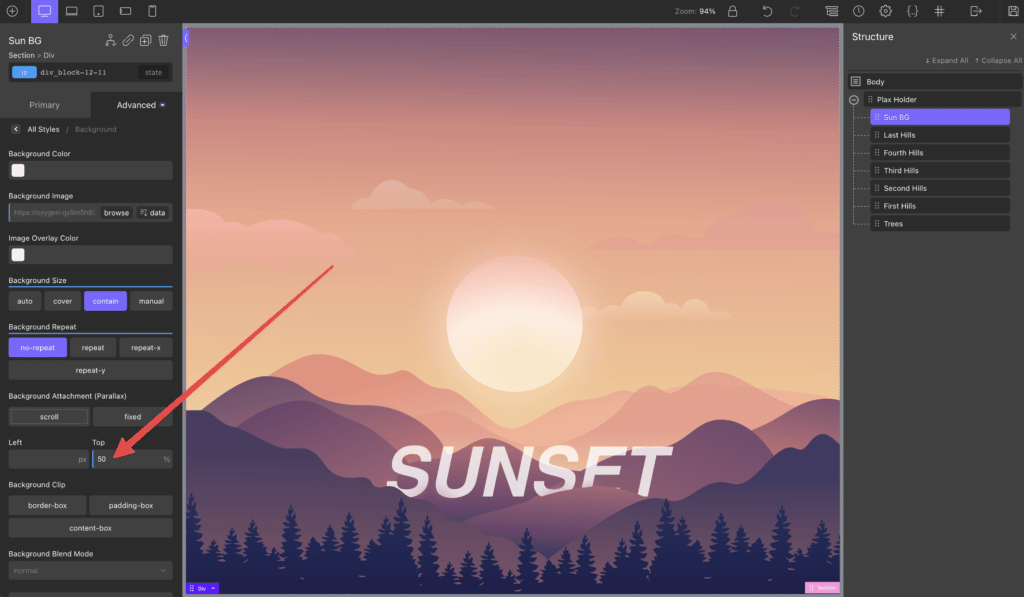
Güneş görüntüsü için, arka planın üst kısmını %50'ye konumlandırmam gerekiyordu, bu da onu dibe hizalamak için sonuna kadar itmek yerine div'in ortasına yerleştirdi:

Artık Figma'da oluşturduğumuz, PNG olarak dışa aktardığımız, WordPress'e yüklediğimiz ve Oxygen üzerine inşa ettiğimiz tüm sahne tamamlandı. Tasarımımızla neredeyse aynı görünüyor ve ekran boyutundaki değişikliklere duyarlı. Henüz paralaks yok, şimdi devam edip ekleyeceğiz.
İstediğimiz paralaks kitaplığını kullanabiliriz - hepsi aynı şeyi yapar. Bu eğitim için lax.js adında daha yeni bir tane kullanıyorum.
Ancak, her ikisi de bu blogda Oxygen Builder için özel olarak yayınlanmış eğitimleri olan Rellax.js ve Paroller.js'ye göz atın.
Rellax için:
Paroller için:
Lax paralaks yapabilir, ancak bir sürü başka şey de yapabilir, bu da onu inanılmaz derecede güçlü bir etkileşim animasyonu kütüphanesi haline getirir. Burada onu vurgulamak ve neler yapabileceğini göstermek için basit bir örnek vermek istedim.

Esasen, bir sürücünüz var ve sonra etkiniz var. Efekt, sürücüye göre uygulanır. Bu örnekte, sürücümüz dikey kaydırma ve konumudur. Efektler, CSS'nin sunduğu herhangi bir şey olabilir. Paralaks için transformY kullanacağız. Ancak opaklığı, ölçeği, renkleri ve daha fazlasını da değiştirebiliriz!
Burada lax.js hakkında daha fazla bilgi edinin: https://github.com/alexfoxy/lax.js
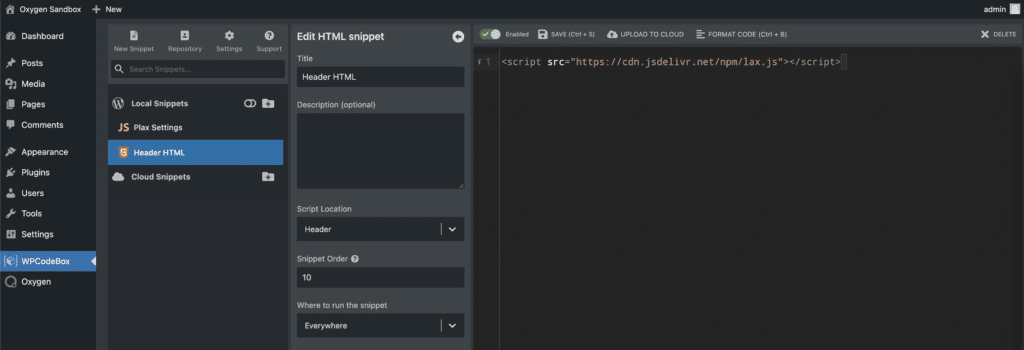
İlk olarak, wp_head'imize bir CDN'den betiği ekleyerek dahil ediyoruz. Bunun için WPCodeBox kullandım:

Daha sonra altbilgiye eklenen bir JS dosyasında efekti başlatıyoruz, ekranın kaydırma konumuna bakan bir sürücü ekliyoruz ve ardından her öğeye çeşitli efektler ekliyoruz. Güneş dışındaki tüm bölümler için, div'in konumunu neden dikey kaydırma konumuna göre değiştireceğimizi tercüme ederdik.
Güneş için, tetikleyici/sürücü olarak hala dikey kaydırma konumunu kullanıyoruz, ancak konumu değiştirmek yerine kaydırmadaki ölçeği değiştirdik.
Efekti uyguladıktan sonra genel konumlandırma bölümlerine dayanarak, her şeyin doğru göründüğünden emin olmak için geri dönüp öğelerin arka plan konumlandırmasını değiştirmem gerekiyordu. Ayrıca kenar boşluklarını veya dönüşümleri kullanarak dengelemeyi de deneyebilirsiniz. Her şey aynı ölçekte olduğu sürece, bu durumda ekran yüksekliği, duyarlı kalmalıdır.
Ve son olarak, kaydırdığınızda değişen, görülen katmanlı bir paralaksın nihai sonucuna ulaşıyoruz. Bu gerçekten benzersiz ve hem müşterileri hem de ziyaretçileri şaşırtacak bunun gibi birçok farklı görünüm yaratabilirsiniz.

Oksijen Oluşturucu Kursu - Çok Yakında!
Oxygen Builder Mastery kursu sizi acemiden profesyonele getirecek - ACF, MetaBox ve WooCommerce modülleri dahil.

