2. Bölüm: Elementor ile yeni bir İşletme için bir WordPress Web Sitesi Oluşturun
Yayınlanan: 2020-07-30Popüler WordPress sayfa oluşturucu Elementor'u kullanarak yeni bir işletme için bir WordPress web sitesi oluşturmak için yapmanız gereken her şeyi içeren sekiz bölümlük serimizin ikinci bölümüne hoş geldiniz.
Bölüm 2'de WordPress'in ne olduğuna ve (kısaca) nasıl çalıştığına bir göz atacağız. Ayrıca, yeni işletme web sitenizi oluşturmak için kullanacağınız sayfa oluşturucu Elementor'a da bakacağız. Ayrıca, yeni web sitesi tasarımımız için temel oluşturacak uygun bir WordPress teması da arayacağız.
Başlayalım!
WordPress'e Giriş
WordPress, CMS veya İçerik Yönetim Sistemi olarak bilinen şeydir. Herhangi bir kodlamaya ihtiyaç duymadan kolayca bir web sitesi oluşturmanıza ve güncellemenize olanak tanıyan bir yazılım parçasıdır. 2003 yılında piyasaya sürüldü ve o zamandan beri bugün piyasadaki en popüler CMS olmaya devam etti ve dünyadaki tüm web sitelerinin% 37'sini şaşırtıcı bir şekilde güçlendirdi. Bu sayı, dünyanın her yerinde CMS'nin tercih ettiği web sitesi tasarımcıları olarak onu sağlam bir şekilde güçlendirmeye devam ediyor.
Çünkü popülaritesinin bir parçası olarak, son derece iyi belgelenmiştir ve bu da onu yeni başlayanlar için bile mükemmel bir seçim haline getirir. Herhangi bir yeni araç veya uygulama gibi, ilk başta kullanımı kafa karıştırıcı görünse de, nasıl çalıştığını çabucak anlayacaksınız. WordPress kullanarak bir sayfayı hızla güncelleyebileceğinizi veya web sitenize bir blog yazısı ekleyebileceğinizi göreceksiniz. Bir fotoğrafı değiştirmek veya bir iletişim formu eklemek gibi görevlerin tümü kolaylıkla yapılabilir. Sebep dahilinde, WordPress ile bir web sitesinde yapmanız gereken hemen hemen her şeyi bir kod satırına dokunmak zorunda kalmadan yapabilirsiniz.
WordPress.org ve WordPress.com karşılaştırması
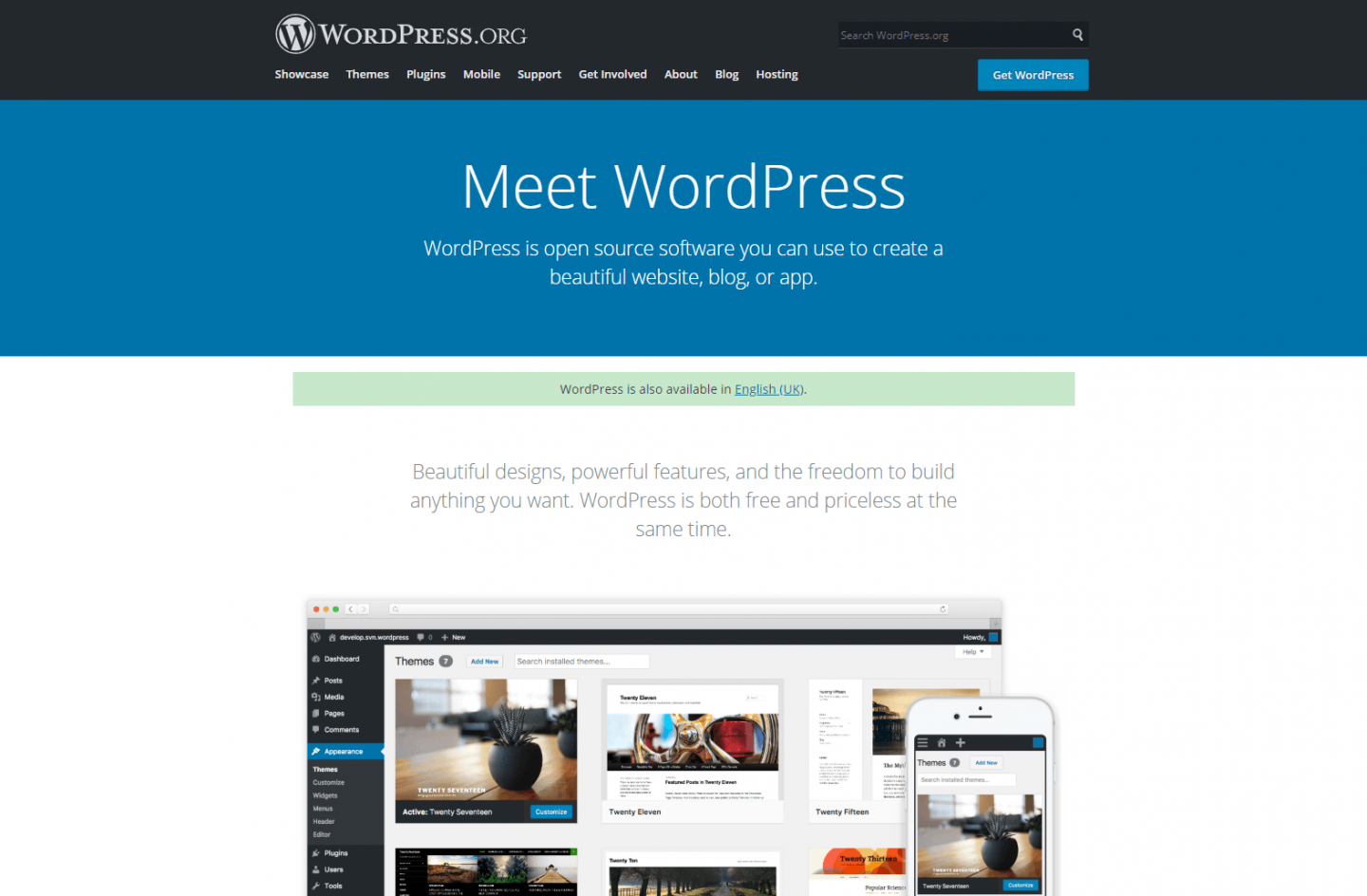
Aslında kullanabileceğiniz iki WordPress sürümü var. İlki (ve bizim kullanacağımız), kendi kendine barındırılan WordPress olarak bilinen şeydir. WordPress kendi web sitenize yüklenir ve kurulur, ardından CMS'yi istediğiniz gibi kullanarak bir web sitesi oluşturmanıza ve oluşturmanıza izin verir. WordPress'in bu sürümü wordpress.org'dan indirilebilir ve kullanımı ücretsizdir. Buna 'Açık Kaynak Yazılımı' denir, bu da temelde onunla istediğinizi yapabileceğiniz anlamına gelir.

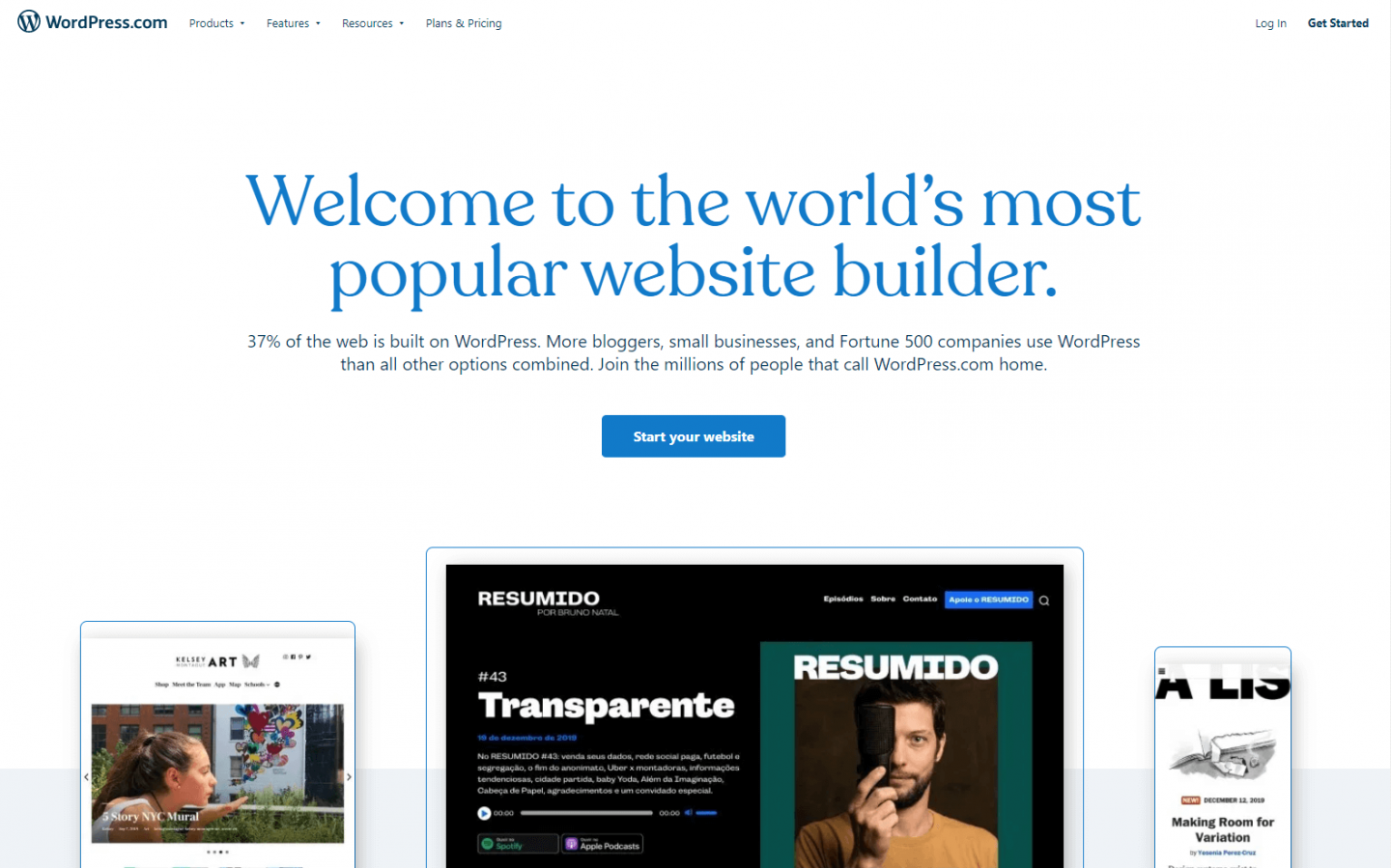
Kullanılabilir WordPress'in ikinci sürümü, wordpress.com'da 'barındırılan' bir sürümdür. Burada ücretsiz bir hesap için kaydolabilir, bir tema yükleyebilir (daha sonra bunlarla ilgili daha fazla bilgi) ve wordpress.com tarafından sağlanan araçları kullanarak bir web sitesi oluşturabilirsiniz. Bu sürüm WordPress tarafından barındırıldığından, sitenizle tasarım açısından yapabileceklerinizin sınırları vardır. Ayrıca, size sunulan işlevsellik açısından da daha sınırlısınız.

Wordpress.com bir web sitesini çalışır duruma getirmenin hızlı ve kolay bir yolunu sunarken, kendi kendine barındırılan sürümü kullanarak, kısıtlama olmaksızın istediğiniz türde siteyi oluşturmak için daha fazla özgürlüğün tadını çıkaracaksınız ki bu bizim yapacağımız şey. .
WordPress Yöneticisi
Bu dizinin 3. Kısmında WordPress'in nasıl kurulacağını ve kurulacağını inceleyeceğiz. Şimdilik, WordPress web sitenizin Yönetici alanına (veya arka ucuna) giriş yaptığınızda göreceğiniz şeye çok hızlı bir şekilde bakalım.
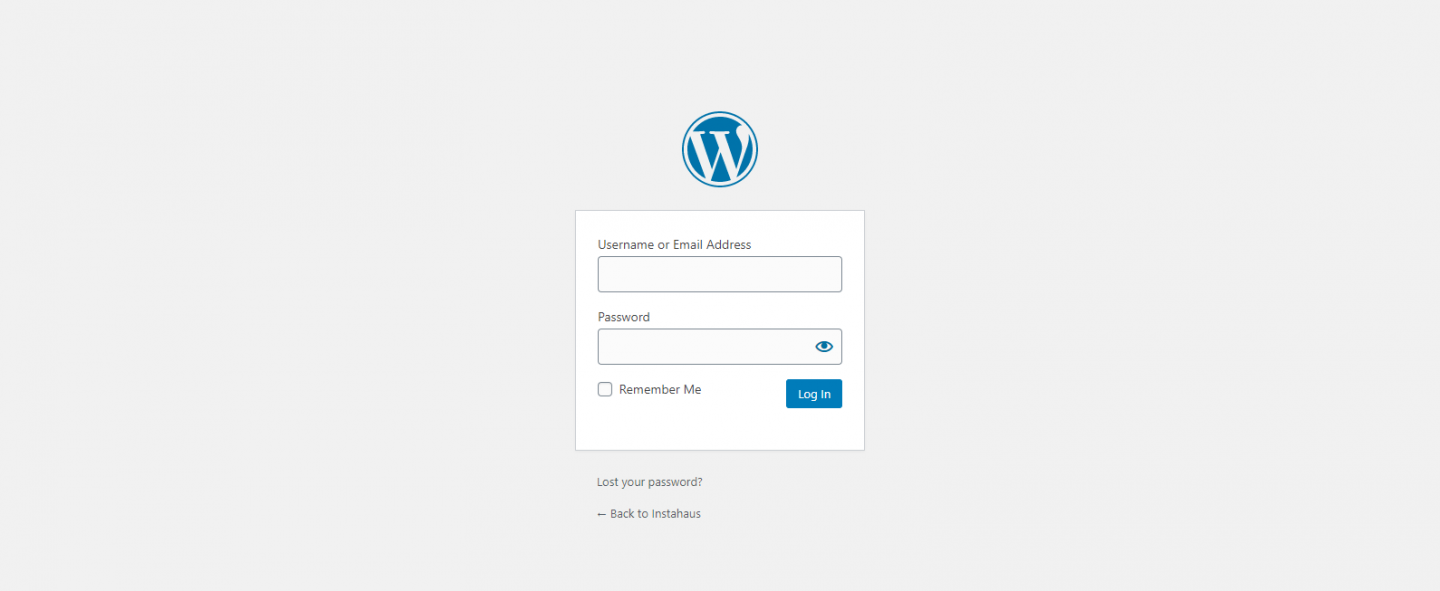
WordPress Admin, web siteniz için 'kontrol merkezi' olarak düşünülebilir. Web tarayıcınız aracılığıyla erişilebilir (bilgisayarınızda herhangi bir araç veya yazılım gerekmez). Bu kontrol panelinin (veya Yönetici alanının) giriş sayfasına ulaşmak için www.websiteniz.com/wp-admin gibi bir şey olacak belirli bir web adresini ziyaret edeceksiniz ('web siteniz.com'u kendi web alan adınızla değiştirerek) ). Bu giriş sayfasına geldiğinizde şunun gibi bir şey göreceksiniz:

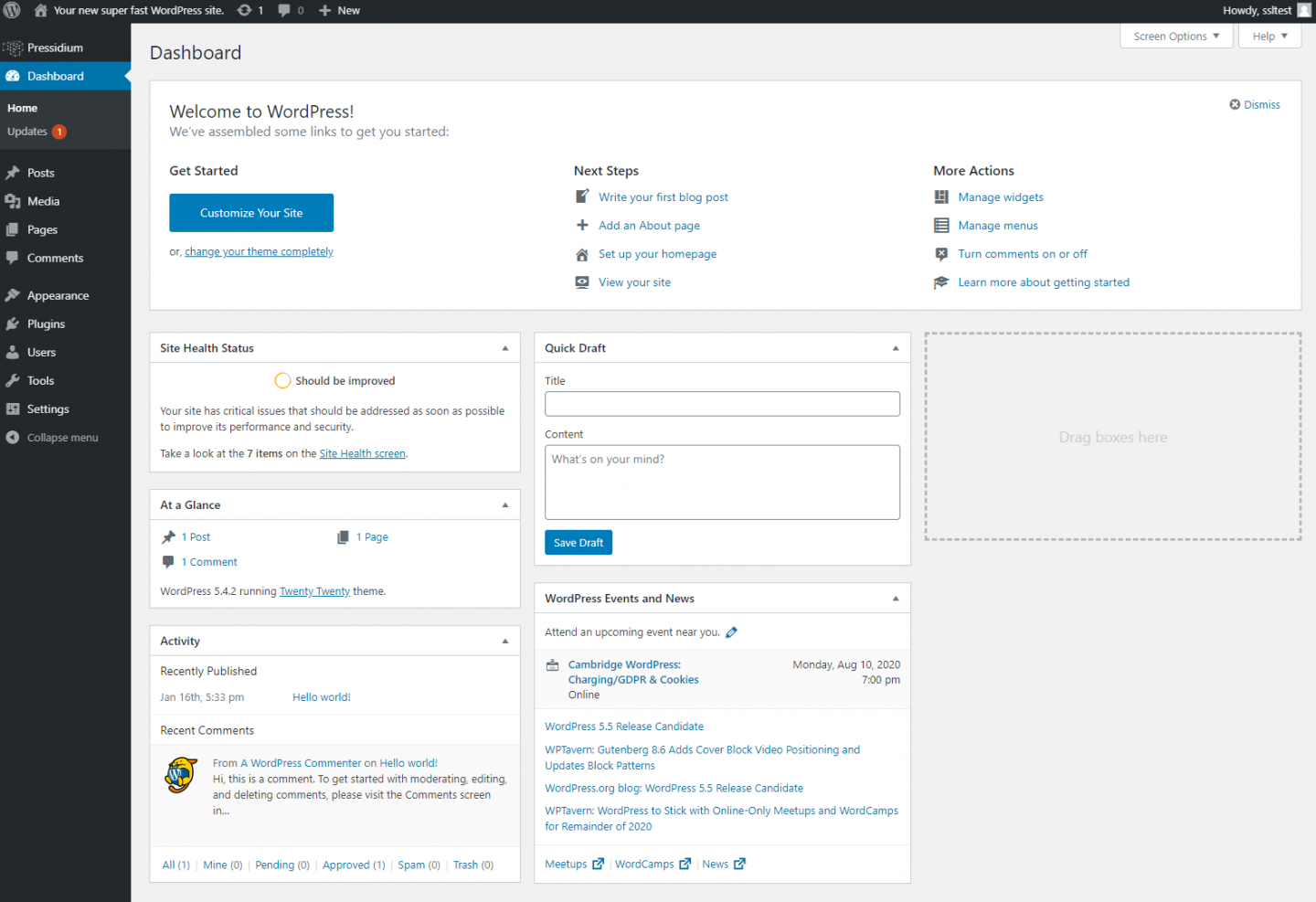
Kullanıcı adınızı ve şifrenizi (WordPress'i ilk kurduğunuzda alacağınız) girmeniz gerekecek. Bunları girdikten sonra şuna benzeyen Yönetici Kontrol Paneline yönlendirileceksiniz:

Yönetici Panosu, web sitenize her giriş yaptığınızda göreceğiniz ilk şeydir. Buradan, sol tarafta, ayarları düzenleme, eklenti ekleme ve daha fazlasının yanı sıra sitenizdeki tüm sayfalara erişmenizi sağlayan bir menü göreceksiniz. Sitenizde yapmanız gereken her şeyin neredeyse %99'u bu Yönetici panelinden yapılabilir.
Daha da iyisi, sitede değişiklik yapabilmek isteyebilecek başka kullanıcılarınız (örneğin bir iş ortağınız) varsa, onlara da ayrı bir oturum açabilirsiniz. WordPress, girişlere farklı izin seviyeleri atamanıza izin verir. Örneğin, blogunuzu güncelleyecek bir personeliniz olabilir. Onlara bir 'Editör' izni vererek yeni blog makaleleri ekleyebilir ve sayfaları güncelleyebilirler ancak sitenizdeki kritik ayarları değiştiremezler.
Sitemizi oluştururken bu serinin sonraki bölümlerinde her alanı daha ayrıntılı olarak inceleyeceğiz. Bu dizinin 8. Bölümüyle, bu bölümlerin hemen hemen hepsinin ne işe yaradığını iyi anlayacaksınız.
Sayfa Oluşturuculara Giriş
Artık web sitemizi oluşturmaya başlayabileceğimiz noktaya gelmeye başlıyoruz. Bunu yapmadan önce, WordPress'te bir sayfayı gerçekten nasıl tasarlayabileceğinizi anlamakta fayda var.
Bir web sitesi oluşturmak biraz göz korkutucu olabilir. Başlangıçta doldurmanız gereken çok sayıda beyaz ekran alanıyla karşı karşıyasınız. Bunu yapabilmek için HTML ve CSS kodlarını sırayla yazmayı bilmeniz gerekmediği yıllar önceydi. web sitenizde iyi görünen içerik oluşturmak için. Bir acemi için bile bazı temel kodlar yazmak nispeten kolay olsa da, daha karmaşık düzenler tasarlamak zordur (bir profesyonel için bile!).
WordPress başlangıçta bir web sitesi kurma ve ona sayfa ekleme sürecini nispeten kolaylaştırmış olsa da, kodlamayı bilmeden uygun bir tasarımın sıralanması yine de zordu.
WordPress, paragrafları biçimlendirmenize, belirli metinleri kalın veya italik yapmanıza vb. izin veren temel bir WSYWIG düzenleyicisi (Ne Görüyorsanız Onu Alırsınız) sağladı. Bu, şuna benzeyen bir sayfaya içerik koyabileceğiniz anlamına geliyordu:

Yani evet, 'bir web sitesi kurabilirsiniz' ama çok iyi görünmeyecekti. Metni iki sütuna yerleştirmek gibi görünüşte basit bir görev bile kodlama gerektiriyordu.
İhtiyaç duyulan şey, metin sütunları gibi sayfa düzeni görevlerini başarmanın daha basit bir yoluydu ve mümkünse, web sayfanızın bugün daha sık gördüğünüz gibi görünmesini sağlayacak düğmeler ve diğer 'zengin' içerik eklemek gibi daha karmaşık görevlerdi.
Sayfa Oluşturucu'ya girin. Sayfa Oluşturucular, kutuda söylediklerini tam olarak yapar ve 'bir sayfa oluşturmanıza' izin verir. Son olarak, kodlamayı bilmenize gerek kalmadan harika görünen sayfalar oluşturmanın kolay bir yolu vardı.
Gutenberg
Kullanabileceğiniz birkaç sayfa oluşturucu vardır. Elementor bunlardan biri (kısaca daha fazlası). WordPress, Aralık 2018'de kendi sayfa oluşturucusunu yayınladı. Gutenberg olarak adlandırılan bu, özellikle kodlama geçmişi olmayanlar için web sitesi oluşturma deneyimini iyileştirmede önemli bir adımdı.
Gutenberg 'bloklar' etrafında inşa edilmiştir. Bu bloklar, bir sayfanın düzenini oluşturmak için biraz tuğla gibi kullanılır. Şimdi, bu blokları kullanmak, metninizi iki sütun halinde düzenlemek veya bir resmi metninizin yanına hizalamak nispeten basit bir işlemdir. Düğmeleri ve sosyal düğmeler ve hatta bir takvim gibi diğer 'zengin' öğeleri ekleyebilirsiniz. Bu öğeler önceden oluşturulmuştur, yani bunları seçmeniz yeterlidir ve kutudan çıkar çıkmaz çalışırlar.
Gutenberg, yerleşik WordPress araçlarını kullanarak bir sayfa oluşturma açısından ileriye doğru büyük bir adımdır. Ve heyecan verici bir şekilde, Gutenberg piyasaya sürüldüğünde WordPress'in temel yapısı güncellendi ve WordPress'in oradaki en iyi CMS'lerden biri olarak ilerlemeye devam etmesine izin verdi.

Alternatif Sayfa Oluşturucular – Elementor ile Tanışın
WordPress'in en güçlü yönlerinden biri, diğer geliştiricilerin WordPress içinde kullanılabilecek araçlar, temalar ve eklentiler oluşturma yeteneğidir. WordPress Açık Kaynak olduğundan, başkalarının platformdan farklı şekillerde yararlanmasına izin veren 'kilitli' değildir.
İyi bir benzetme, bir iPhone ile Android destekli bir telefona bakmaktır. iPhone'lar "kilitlendi". Donanım (fiziksel telefon) ve yazılım (iOS işletim sistemi) tamamen Apple tarafından kontrol edilir. Samsung Galaxy gibi rakip telefonlar, Android adlı bir işletim sistemi kullanıyor. Bu, geliştiricilerin onu farklı şekillerde çalışacak şekilde uyarlamasına olanak tanıyan açık kaynaklı bir işletim sistemidir (WordPress gibi).
Bu nedenle, WordPress'te Gutenberg sayfa oluşturucuyu kullanabilmenize rağmen, bununla sınırlı değilsiniz. Bu web sitesi kurulumu için Elementor adında bir üçüncü taraf sayfa oluşturucu kullanacağız.
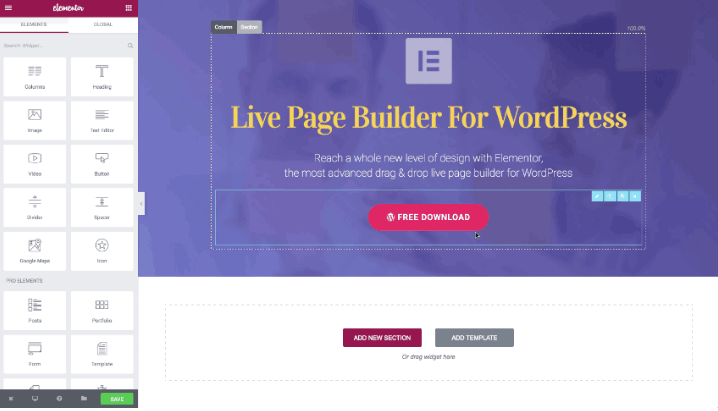
Elementor, bir 'arka uç' sayfa oluşturucusu olan Gutenberg'in aksine bir 'ön uç' sayfa oluşturucusudur. Bu, binanın web sitesinin 'arka ucunda' yapıldığı Gutenberg'den farklı olarak web sitenizde görsel olarak bir sayfa oluşturabileceğiniz ve değişikliklerinizi yalnızca sayfanızı yayınladığınızda görebileceğiniz anlamına gelir.

Elementor, iyi görünen bir site tasarlamayı hiç olmadığı kadar kolay hale getiren özelliklerle doludur. Web sitenizi oluşturmak için kelimenin tam anlamıyla metni, resimleri, düğmeleri ve daha fazlasını sayfanın etrafına sürükleyip bırakabilirsiniz. Bu sayfa yayınlandığında nasıl görüneceğini anında görebileceksiniz. Kodlamanıza gerek yok ve en iyisi ücretsiz!
Oldukça popüler bir sayfa oluşturucu. Neden? Niye? Çünkü yaptığı işte gerçekten çok ama çok iyi. Bu seride, kendi web sitenizi oluşturmak için atmanız gereken süreçleri adım adım anlatacağız.
Oldukça esnek olduğu için çekip gidebilir ve nasıl görünmesini istediğinize benzeyen bir web sitesi tasarlayabilirsiniz. Bir düğmenin konumunu beğenmediniz mi? Onu hareket ettirebileceksiniz. Başlık yazı tipinin daha büyük olmasını ister misiniz? Bu kolay. Sonuçları çok hızlı bir şekilde alabileceğiniz için kullanımı eğlencelidir.
Temaları kullanmaya başlama
WordPress ile ilgili herhangi bir okuma yaptıysanız, muhtemelen insanların 'temalar' hakkında konuştuğunu görmüşsünüzdür. Doğrusu biz bunları zaten bir veya iki defa zikrettik. Peki, tema nedir?
Bir web sitesini ilk kurduğunuzda, bir sürü beyaz, boş ekran alanıyla karşı karşıya kalırsınız… söylemek istediğiniz çok şey var ve web sitenizin nasıl görünmesini istediğinize dair kafanızda bir vizyon var, ancak bunun arasındaki sıçrama. ve önünüzdeki boş ekran engin hissedebilirsiniz.
Kurtarmak için temalar! Diğer geliştiriciler, web sitenizi büyük ölçüde zaman alıcı olabilecek tamamen sıfırdan oluşturmak yerine, çoğu durumda ücretsiz olarak yaygın olarak bulunan önceden tasarlanmış 'temaları' oluşturdular. Temalar, web sitenizi oluşturmaya gelince size o kadar hızlı bir başlangıç sağlar ki, çoğu WordPress geliştiricisi, bir müşteri için bir web sitesi oluştururken bir biçimde bir tema kullanır. Gerçekten ısmarlama web siteleri aslında çok az sayıdadır (birçok web tasarımcısının samimi olabileceğine rağmen). Neden? Niye? Eh, oldukça basit, zaman. Vakit nakittir ve ısmarlama bir web sitesi oluşturmak zaman alır… çoğu zaman! Ve karşılığında bu çok paraya mal oluyor.
Bu nedenle, önceden var olan bir tasarımı bir tema biçiminde almak ve ardından onu tasarım gereksinimlerinize uyarlamak çok daha kolaydır. Bunu biraz araba yapmak gibi düşünün. Bunu sıfırdan yapabilirsiniz, ancak şasi, tekerlekler, gövde panelleri vb. gibi bazı temel bileşenleri satın almanız ve ardından bunların renk, koltuk stili, iç yerleşim düzeni vb. gibi özelliklerini değiştirmeniz daha iyi olur. Sonunda 'ısmarlama' bir araba elde edersiniz, ancak her son bileşeni sıfırdan üretmenizden çok daha hızlı (ve ucuza).
Tema Seçme
Milyonlarca diğer WordPress kullanıcısı gibi, yeni web sitemizin temeli olarak kullanmak üzere bir tema seçeceğiz. Dışarıda sayısız tema sağlayıcı var ve ihtimaller yüksek, vizyonunuza en yakın tasarımı bulabileceksiniz. Bazı unsurların işletmeniz için mükemmel olmamasının bir önemi olmadığını unutmayın. Elementor'u kullanarak, özünde işletmeniz için ısmarlama bir web sitesi olacak olanı oluşturmak için resimleri, renkleri, logoları, metinleri, sayfa düzenlerini ve çok daha fazlasını değiştireceğiz.
Bir tema seçerken dikkate alınması gereken birkaç şey vardır:
- Maliyet: Birçoğu oldukça iyi olan ücretsiz sayısız tema var. Bazıları sözde 'premium' temalardır ve bir fiyat etiketi ile gelirler. Yüksek kaliteli temalar genellikle 60 $ civarında perakende satış yapar, bu nedenle bankaların fiyat etiketlerini kırmaktan bahsetmiyoruz (ve bir tema kesinlikle bir tasarımcıdan daha ucuzdur).
- Kalite: Arabalara çok benzer, iyi temalar ve kötü temalar vardır. İncelemelere bakın (varsa) ve bir temanın tasarımcı tarafından ne kadar iyi desteklendiğini düşünün. Arabaları tekrar Analojimiz olarak kullanırsak, bir Mercedes'in showroomdan çıkar çıkmaz iyi çalışmasını beklerdik ve bir şeyler ters giderse düzeleceğine dair kendimize güvenirdik. Ancak ucuz ve neşeli bir otomobil markası aynı kaliteyi ya da pazar sonrası desteği sunmayabilir.
- Tasarım ve İşlev: Bir tema normalde yoğun şekilde özelleştirilebilse de, tasarım ve işlevsellik açısından mümkün olduğunca çok sayıda kutuyu işaretleyen birini seçmek mantıklıdır, çünkü bu, yapacak daha az işiniz olacağı anlamına gelir! Yine araba benzetmemizi kullanarak, 4 kapılı bir sedan ihtiyacınız olduğunu bildiğiniz halde 2 kapılı bir roadster almazsınız.
- Elementor Uyumlu: Elementor, hemen hemen her temayla çalışacak şekilde tasarlanmıştır, ancak Elementor düşünülerek oluşturulmuş bir temayla birlikte kullanıldığında en iyi sonuçları alırsınız. Mümkünse, Elementor uyumlu olduğunu belirten bir tema seçin.
Tema nereden alınır
Belirtildiği gibi, orada birçok farklı tema sağlayıcı var. WordPress'in kendileri, hem WordPress hem de üçüncü taraf tasarımcılar tarafından oluşturulan temalardan oluşan bir tema kitaplığına sahiptir. Buradan kontrol edin.
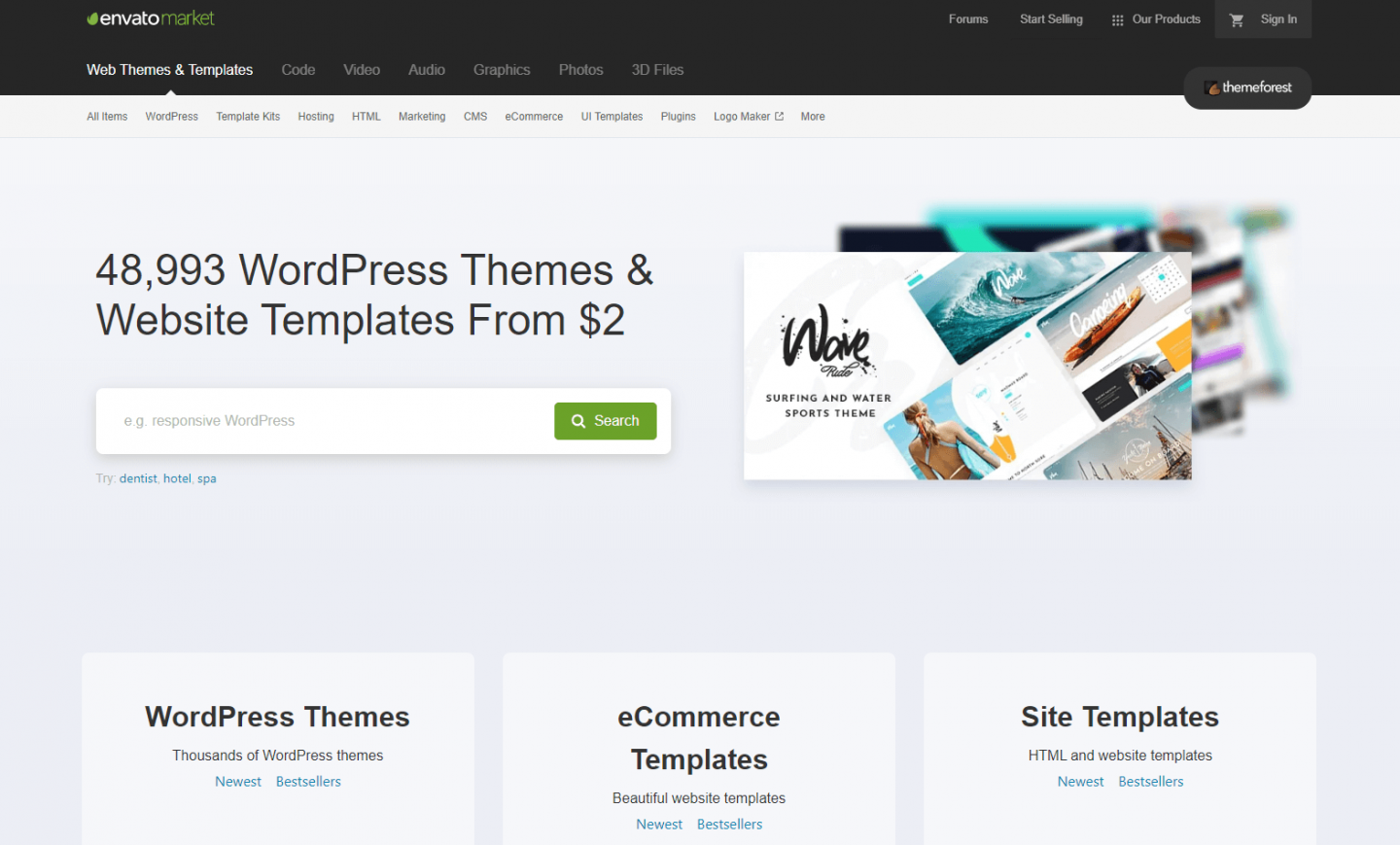
Popüler bir bağımsız tema mağazası Theme Forest'tır. Aralarından seçim yapabileceğiniz binlerce yüksek kaliteli tema bulacaksınız (çoğu 'premium'dur ve maliyeti yaklaşık 40 - 60 $ arasındadır). Elementor uyumlu bir tane seçtiğinizden emin olun (başka bir sayfa oluşturucu kullanmak istemiyorsanız).

Elementor, aralarından seçim yapabileceğiniz çeşitli temalara sahiptir, Buraya bir göz atın.
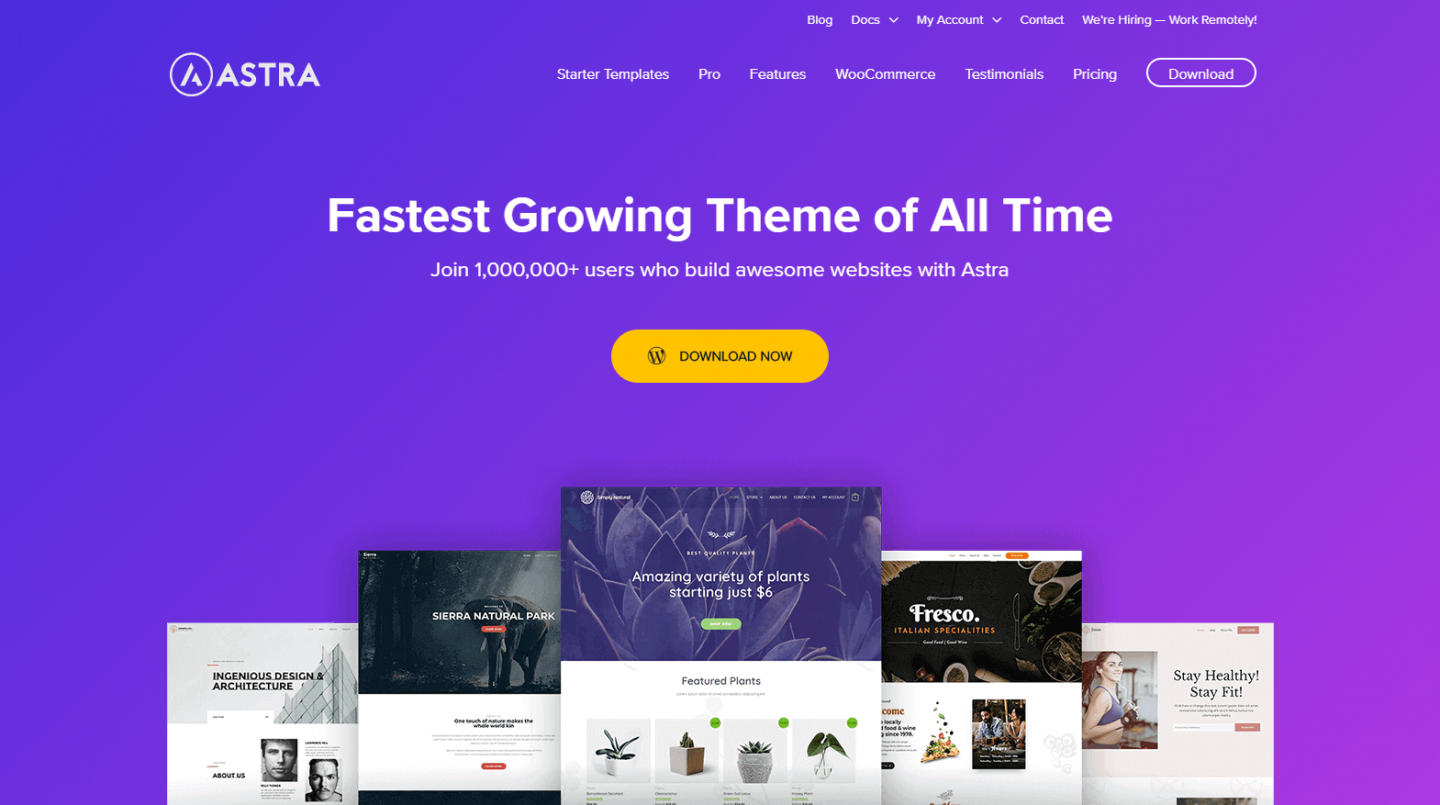
Son olarak, Elementor ile kullanım için özenle hazırlanmış birkaç tema sunan bağımsız tema tasarımcıları var. Böyle bir sağlayıcıya Astra denir. Astra, uzun süredir Elementor ile mükemmel bir şekilde çalışacak şekilde tasarlanmış, özenle kodlanmış WordPress temalarının sağlayıcıları olarak tanınmaktadır. Hem ücretsiz hem de ücretli temalar sunarlar. Ve web sitemizi oluşturmak için kullanacağımız ücretsiz temalarından biri!

Tasarladıkları tema kataloğuna bakmak için biraz zaman ayırdıktan sonra (Astra bunlara 'Başlangıç Şablonları' diyor) 'Ortak Çalışma Alanı' adlı bir tane seçtik. Bu tema kullanılarak oluşturulan demo sitesi bir Ofis Sağlayıcı içindir (tesisatçı değil!). Ancak, bu site hakkında sevdiğimiz ve sıhhi tesisat web sitemiz için çalıştığını görebildiğimiz birçok tasarım öğesi var.

Bu dizinin 3. Kısmında WordPress'i nasıl kurduğumuzu, sayfa oluşturucumuz Elementor'u nasıl yüklediğimizi ve gerçekten sitemizi tasarlamaya başladığımızı göreceksiniz!
