4. Bölüm: Elementor ile yeni bir İşletme için bir WordPress Web Sitesi Oluşturun
Yayınlanan: 2020-08-27Web sitesi oluşturma serimize tekrar hoş geldiniz. Bölüm 3'te bir WordPress ana bilgisayarı seçmeye, WordPress'i kurmaya ve alan adımızı yeni WordPress kurulumumuza yönlendirmeye başladık. Bunu yaptıktan sonra, yeni işletme logomuzu ve bazı iletişim bilgilerimizi içeren bir bakım sayfası oluşturduk, böylece biz inşa etmeyi bitirirken web sitesine göz atan tüm müşteriler bizimle nasıl iletişime geçebileceklerini görebilsinler.
Sonraki adımlarımız, sitemizi oluşturmak için kullanacağımız sayfa oluşturucu olan Elementor eklentisini yüklemek ve son olarak WordPress tema geliştiricileri Astra tarafından sağlanan bir başlangıç teması kurduk.
Bu bize, yeni tesisat işimiz için web sitemizi oluşturmaya devam edebileceğimiz sağlam bir temel bıraktı.
Bu serinin 4. Kısmında yeni web sitemizi oluşturmak için bazı önemli ilerlemeler kaydedeceğiz. Başlamak için, site genelinde kullanılan bir renk paleti ve ayrıca yazı tipleri gibi temada bir dizi tasarım değişikliği yapacağız. Siteyi logomuzla güncelleyeceğiz ve ilerleyen sitenin genel düzeni ve stili için tonu ayarlayacak bir ana sayfa oluşturacağız. Bunu yaptıktan sonra, işletme tarafından sunulan farklı hizmetleri tanıtan sayfalar oluşturmak için mükemmel bir konumda olacağız (5. Bölümde). Yapacak çok şey var, hadi sıkışıp kalalım!
WordPress'te web sitemizin adını güncelleme
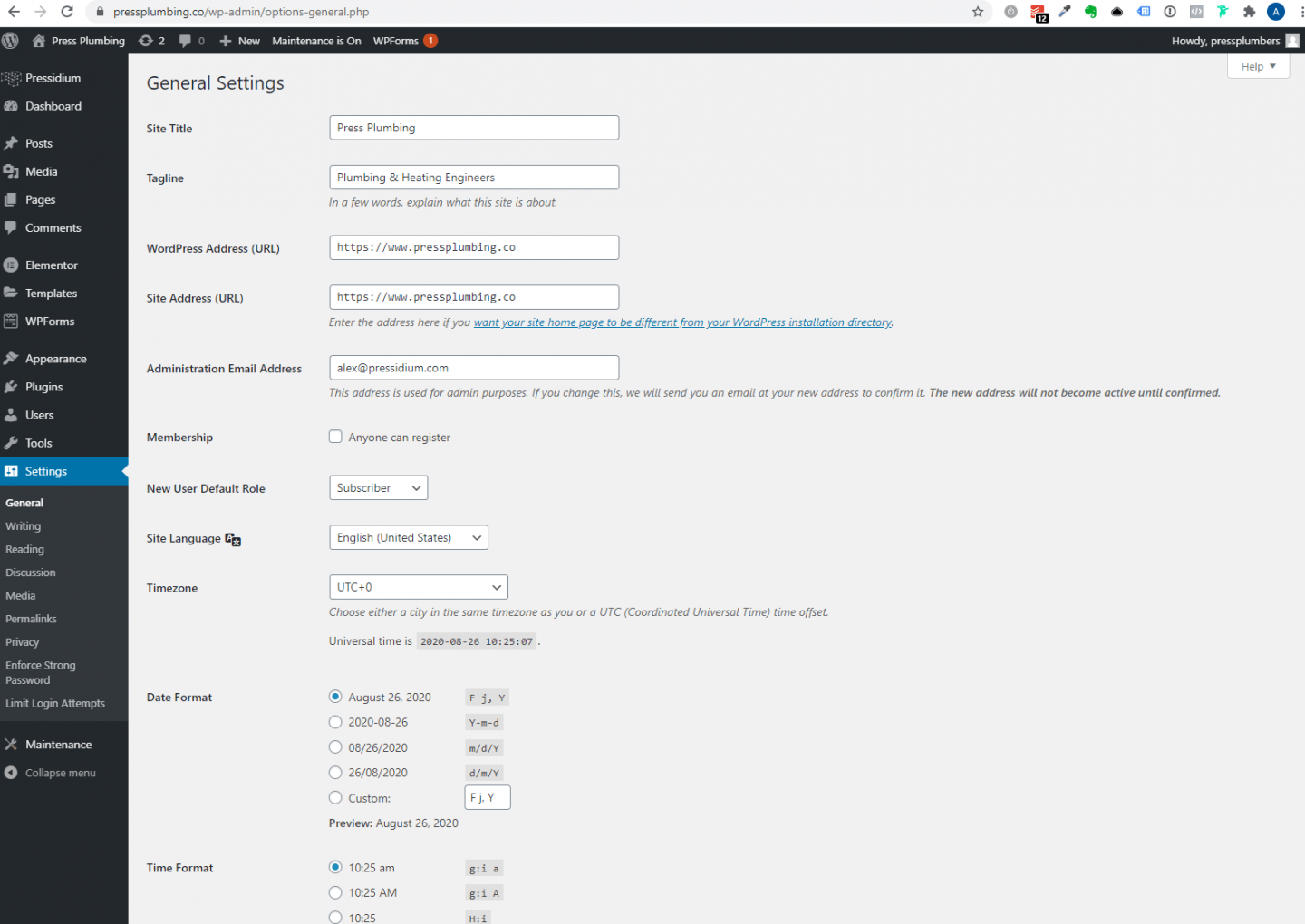
Tarayıcınızdaki sekmeye bakarsanız, yeni web sitenizin 'Yeni süper hızlı WordPress siteniz' yazdığını muhtemelen fark edeceksiniz. Bu, tüm yeni WordPress web sitelerine verilen genel addır ve değiştirmek isteyeceğiniz bir şeydir. Bunu yapmak için yönetici panelinize giriş yapın, ayarlar menüsüne gidin ve 'Genel'e tıklayın. Bu panelde bir site başlığı ve slogan göreceksiniz. Bunları işletmenize uygun bir şekilde güncelleyin.

Güncellemeleri yaptığınızda aşağı kaydırın ve 'Değişiklikleri kaydet'i tıklayın.
Astra başlangıç teması varsayılanlarında değişiklik yapma
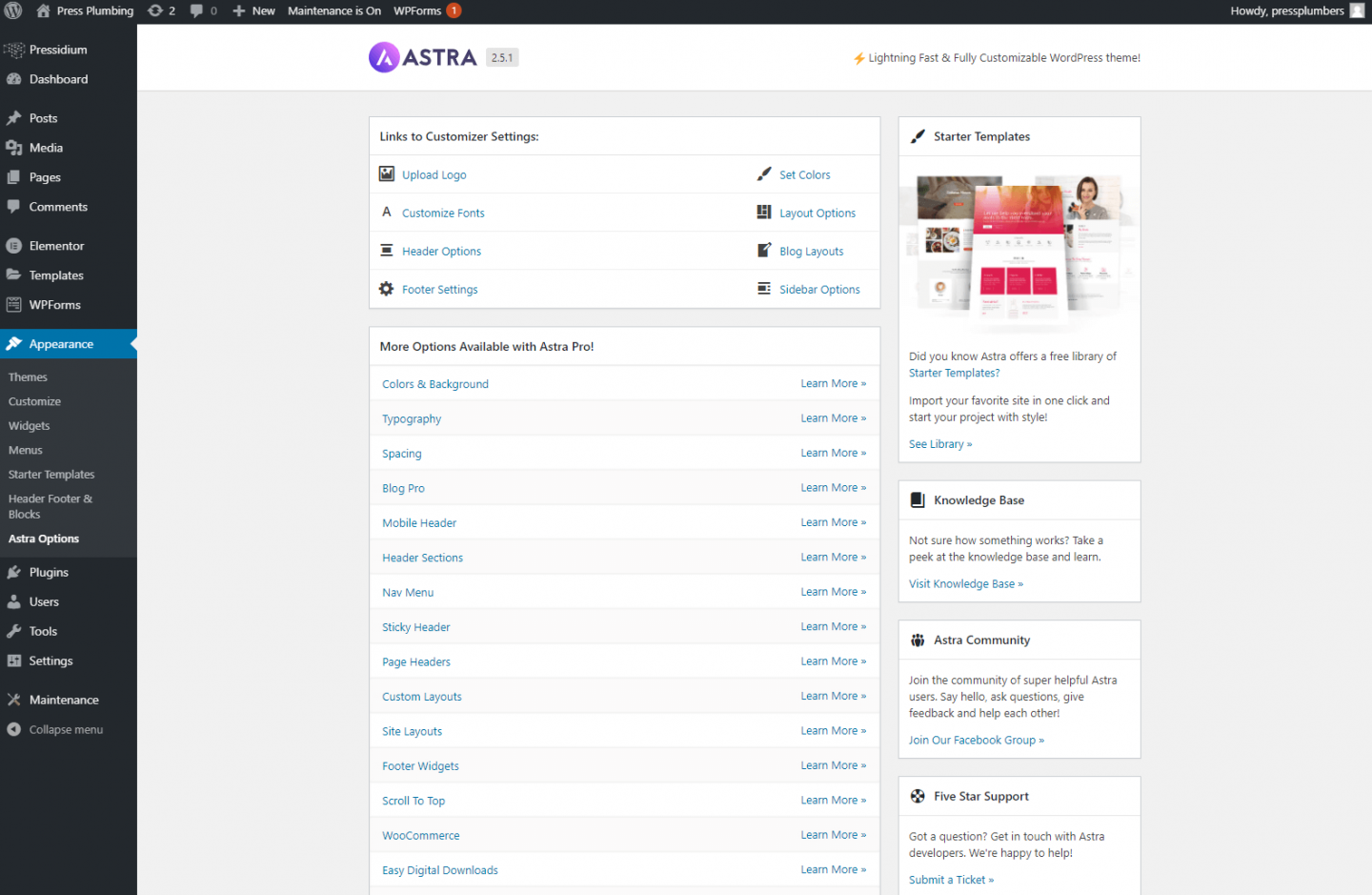
Çoğu WordPress temasında, hem web sitesinin tasarımını hem de nasıl çalıştığını etkileyen bir dizi ayarda değişiklik yapmanıza olanak tanıyan yerleşik bir kontrol paneli veya seçenekler paneli bulunur. Astra başlangıç temamız farklı değil. Bu kontrol panelinin konumu temadan temaya değişebilir. Bu durumda 'Görünüm' menüsü ve ardından 'Astra Seçenekleri' alt menüsü aracılığıyla erişilebilir.

Buna tıkladığınızda, web sitenizin stilini ve işlevini değiştirmek için güncellenebilecek bir dizi seçenek sunulur.
Web sitesi logosu
Seçtiğimiz tema, navigasyon menüsü ve logonun şeffaf bir şekilde yerleştirildiği tam genişlikte başlık resimlerinden yararlanıyor. Bu nedenle PNG dosyası olarak kaydedilmiş ve şeffaf bir arka plana sahip bir logo kullanmanız gerekecektir. Umarım logonuzu oluşturduğunuzda veya bunu sizin için bir tasarımcıya yaptırttığınızda, bunun gibi uygun bir PNG dosyasını indirme seçeneği olurdu veya tasarımcı size bir kopyasını verirdi. Belirtildiği gibi, tasarlanan herhangi bir logonun bir vektör dosyası olarak kaydedilmesi çok önemlidir, çünkü bu size gereken görüntü formatını oluşturmak için çok daha fazla esneklik sağlar. bu durumda, gerekirse bir vektörü PNG'ye dönüştürmek nispeten kolaydır.
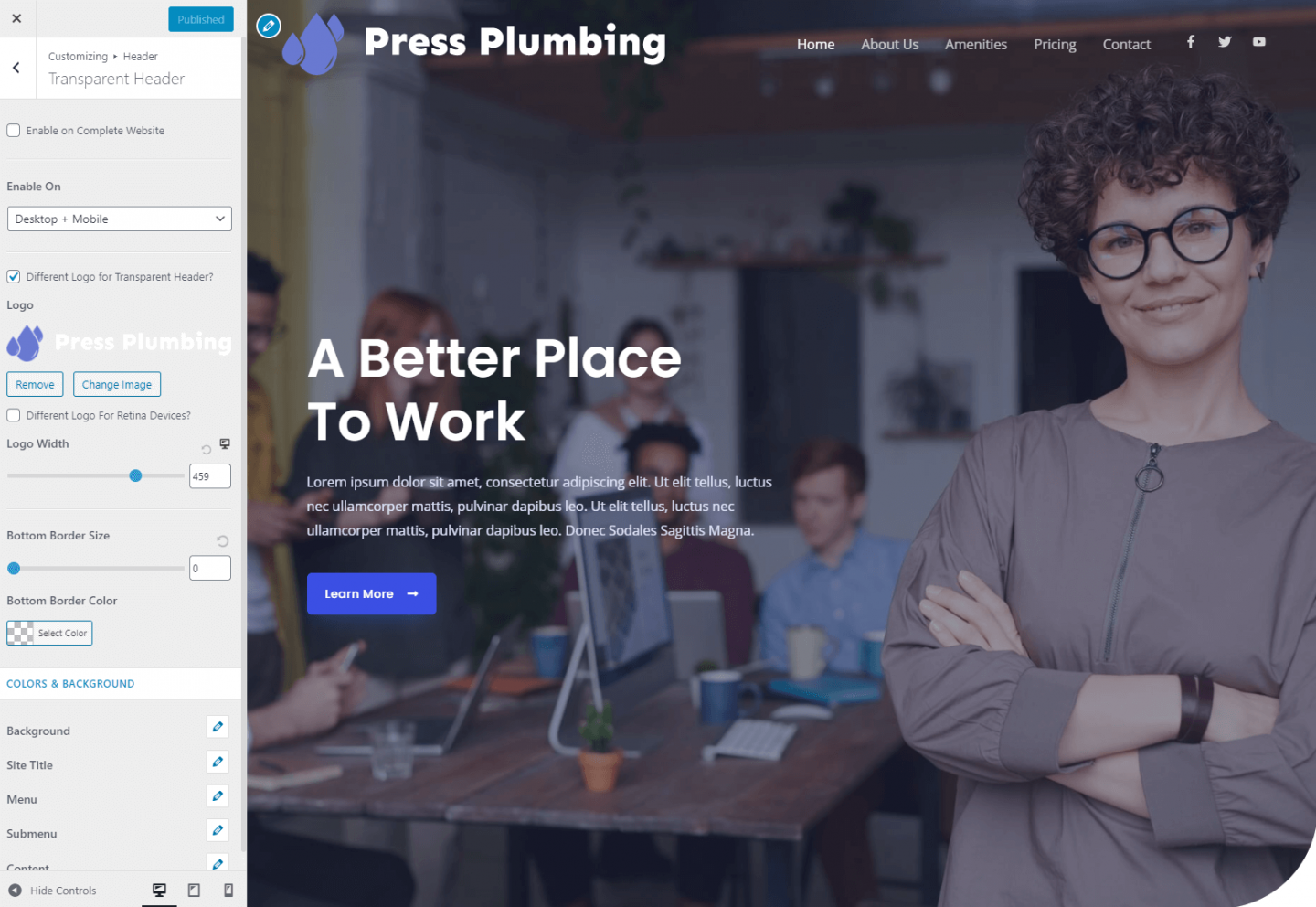
Logonuzu aldıktan sonra (bunu yaklaşık 400 piksel genişliğinde boyutlandırmanızı öneririz), özelleştirici ayarlarındaki logo yükle bağlantısını tıklayın. Logonuzu yükleyebileceğiniz ve boyutunu ayarlayabileceğiniz WordPress özelleştiricisine yönlendirileceksiniz. Bunu yaptığınızda, değişikliklerinizi kaydedecek olan 'Yayınla' düğmesini tıkladığınızdan emin olun.

Şu anda web sitesinde ayarlanmış bir bakım ekranımız olduğundan, bu değişiklikler herkese açık olmayacaktır. Ancak gelecekte bu bakım ekranı kapatıldığında, yayınla düğmesine tıkladığınızda, yaptığınız tüm değişiklikler anında web sitenizde herkesin görebileceği şekilde yayınlanacaktır.
Renk uyumu
Artık logomuzu kurduk, renk şemamızda bazı değişiklikler yapabiliriz. Olduğu gibi, bu tema için varsayılan renk şeması, işimiz için seçtiğimize yakın bir mavi tonudur. Kesinlikle yerinde değil, bu yüzden bunu güncellemeniz gerekecek. Web siteleri 'Hex' adı verilen bir renk sistemi kullanır. Renkler altı haneli bir kodla temsil edilir. Örneğin, beyaz #ffffff olur. İşimiz için seçtiğimiz mavinin tonu #6979D1.
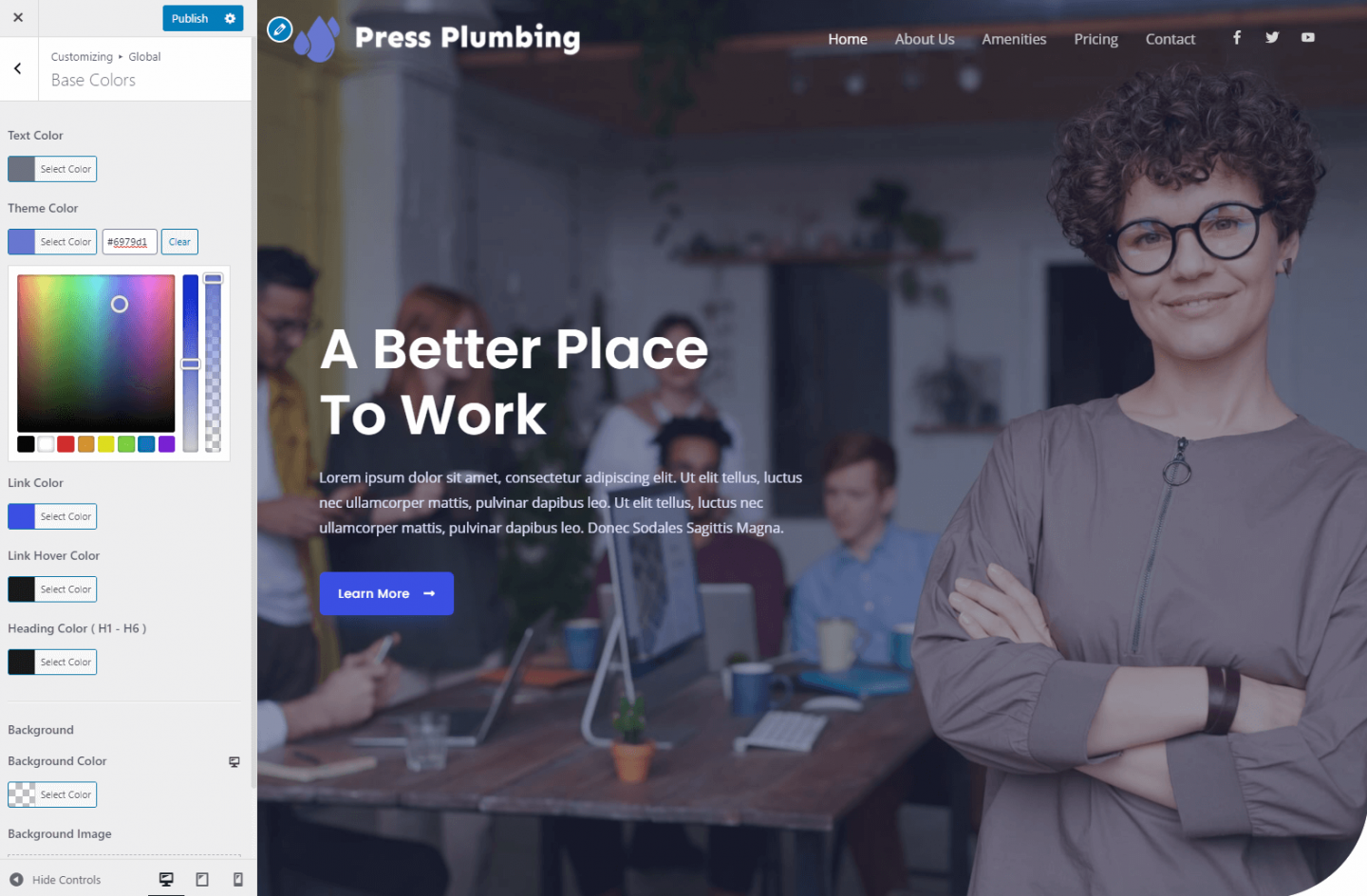
Web sitesinde ayarlanan renklerimizi güncellemek için Astra seçenekler paneline geri dönün ve 'Renkleri ayarla'yı tıklayın. Temel renkleri yazan bir sekme göreceğiniz bir WordPress özelleştiricisine geri götürüleceksiniz. Buna tıkladığınızda beş farklı renk örneği göreceksiniz. metin rengi bağlantı vurgulu rengi ve başlık rengini koruyacağız ancak tema rengini ve bağlantı rengini güncelleyeceğiz iki mavi gölge.

Bu, web sitesinin belirli alanlarındaki renkleri güncelleyecektir, ancak düğmeler gibi diğerleri Elementor eklentisi tarafından kontrol edilir.
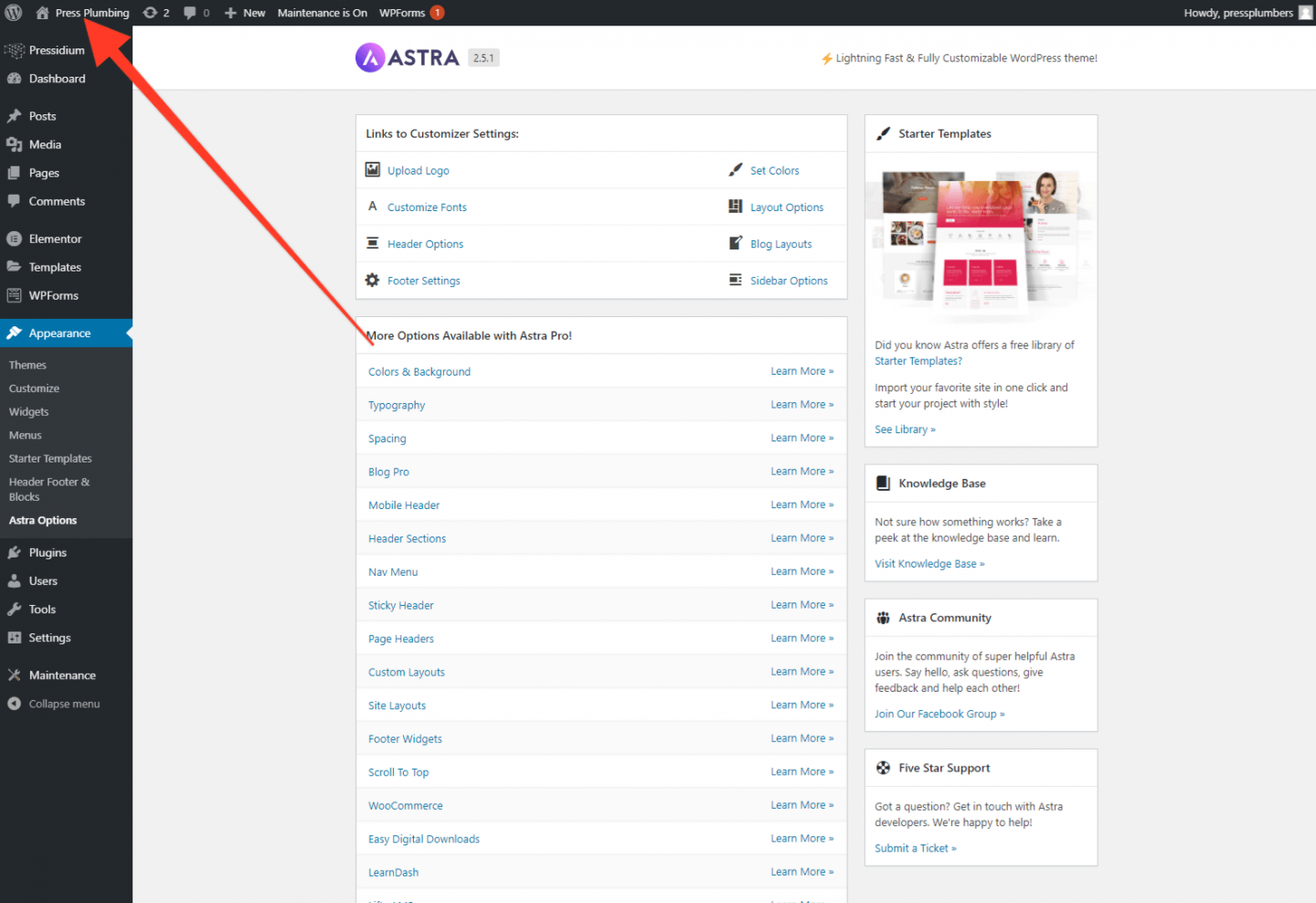
Bu renklerde değişiklik yapmak için özelleştiriciden çıkın ve web sitenizin ana sayfasına gidin. Bunu, WordPress Yönetici panelinde görünen 'Ana Sayfa' simgesine tıklayarak yapabilirsiniz. Aşağıya bakınız:

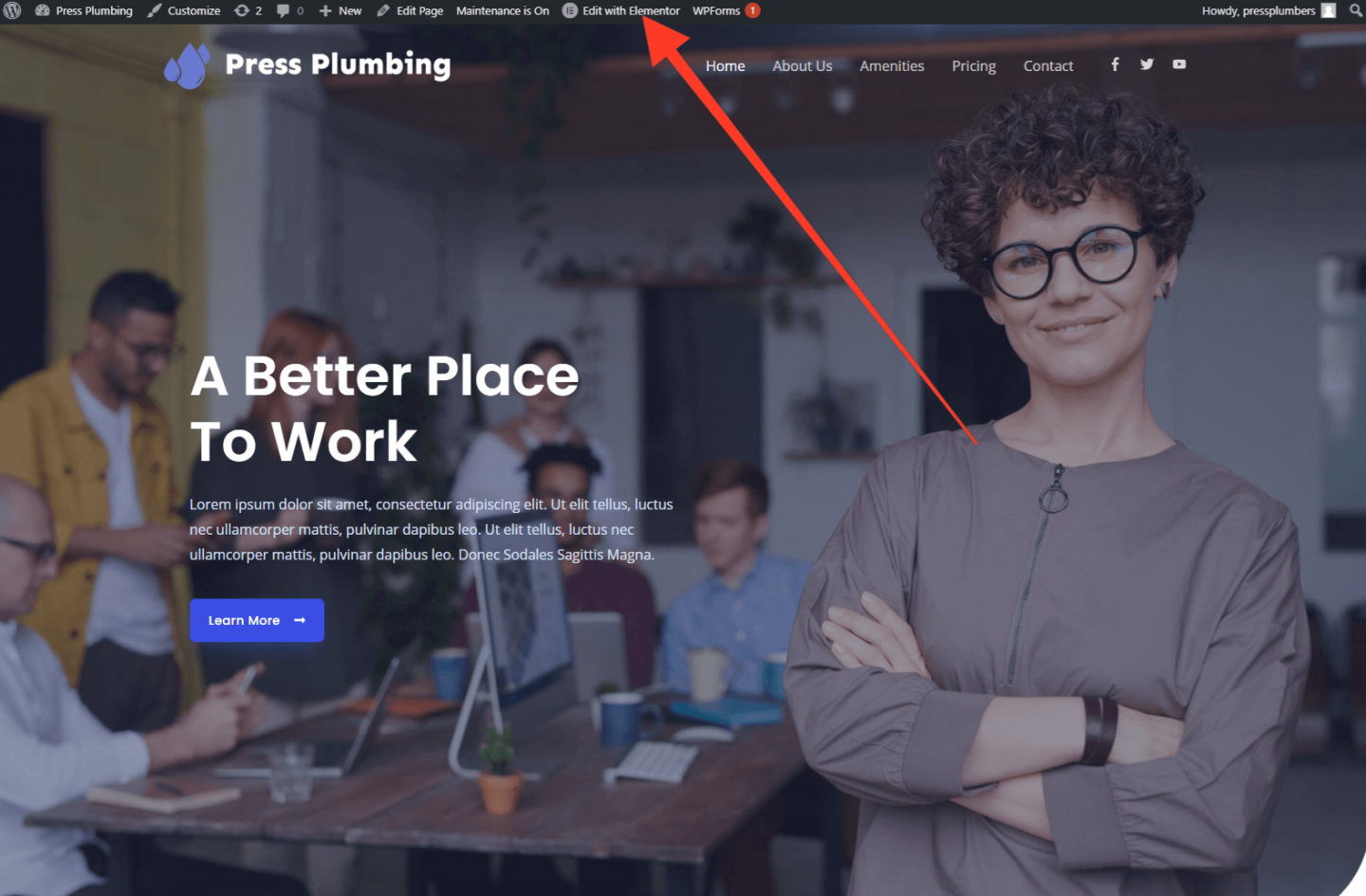
Bunu yaptığınızda 'Elementor ile Düzenle'yi tıklayın:

Bunu yaptıktan sonra ana Elementor düzenleyicisine yönlendirileceksiniz. Bu panelde çok zaman geçireceğiz, bu yüzden bir oyun oynamaya ve bunun nasıl düzenlendiğine alışmaya değer. Elementor'u nasıl kullanacağınız konusunda size yol göstermek için elimizden gelenin en iyisini yapıyor olsak da, bu sayfa oluşturucuda yer alan her küçük öğeyi ve özelliği ele almak bu makalelerin kapsamı dışındadır. Web sitenizi oluşturmak için Elementor'u kullanma konusunda ciddiyseniz, Elementor'un kendileri tarafından sağlanan eğitimlerden bazılarına göz atmak için zaman ayırmaya değer olabilir.
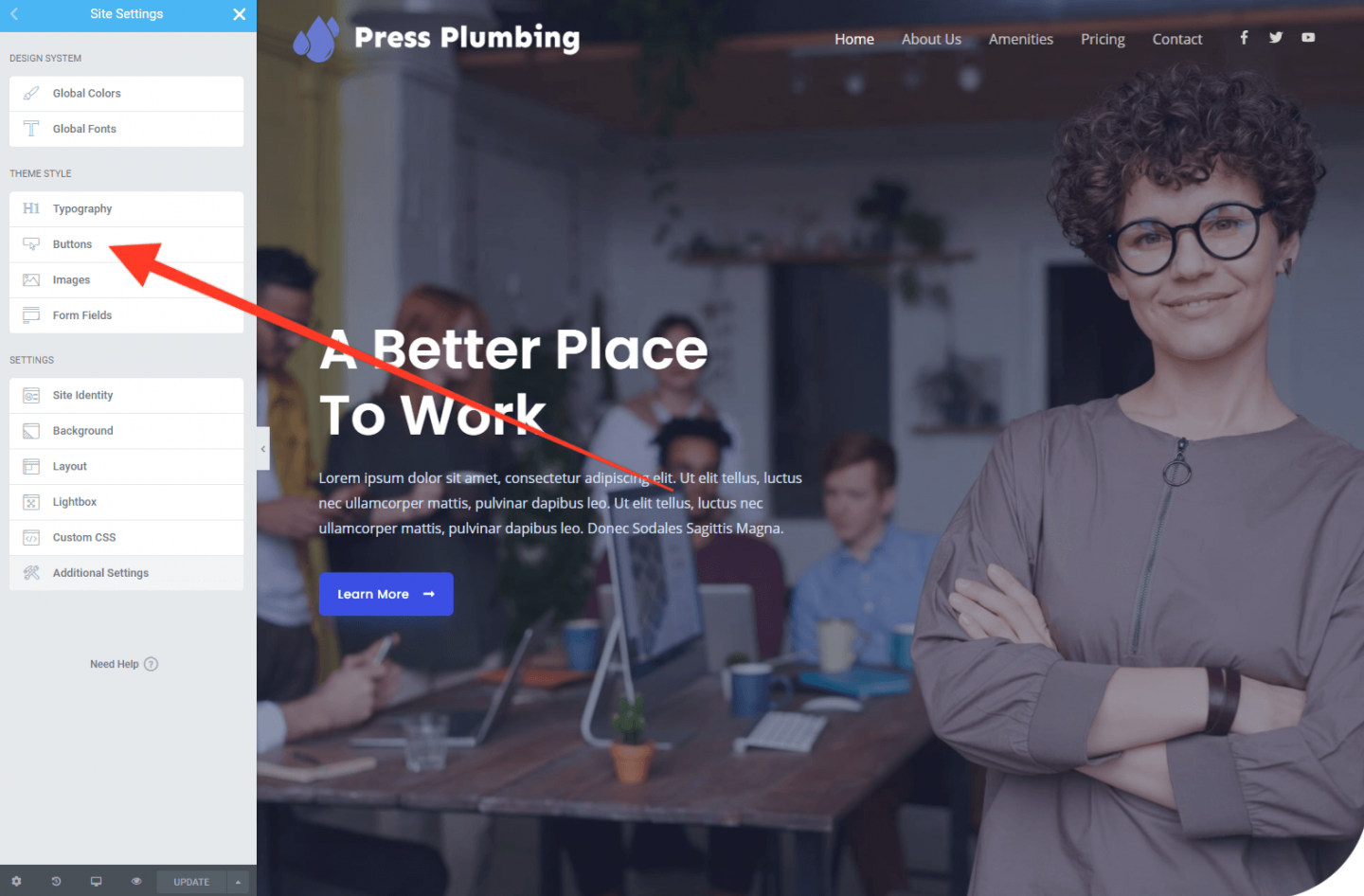
Elementor'da düğmeyi ve arka plan renklerini güncellemek için Elementor panelinin sol üst köşesinde bulunan 3 satırlık 'Hamburger' menüsüne tıklayın. Bu, 'Site Ayarları' bağlantısını içeren bir menü açar. Buna tıklayın. Bu panelden site ayarlarını yapılandırmak için bir sürü seçenek göreceksiniz. Görsel güncellemeler için, Elementor ile ilgili harika şeylerden biri, Elementor panelinde yapılan değişikliklerin web sitesi önizlemesinde hemen görünmesi ve böylece yaptığınız değişikliklerin istenen etkiye sahip olup olmadığını hızlı bir şekilde görebilmenizdir.
Bu durumda, 'Düğmeler'e tıklayarak Düğme rengini güncelleyeceğiz.

Bu alt menü açıldığında, seçtiğiniz renge güncellemek için 'Arka Plan Rengi' sekmesine tıklayın. Bizim durumumuzda logomuzla aynı maviyi kullanacağız (#6979D1). Değişikliklerinizi kaydetmek için 'Güncelle'ye tıklayın (değişiklikleri kaydetmek için DAİMA Güncelle'ye tıklamanız gerekir, bu yüzden unutmayın!).
Web Sitemizin Ana Sayfasını Güncelleme
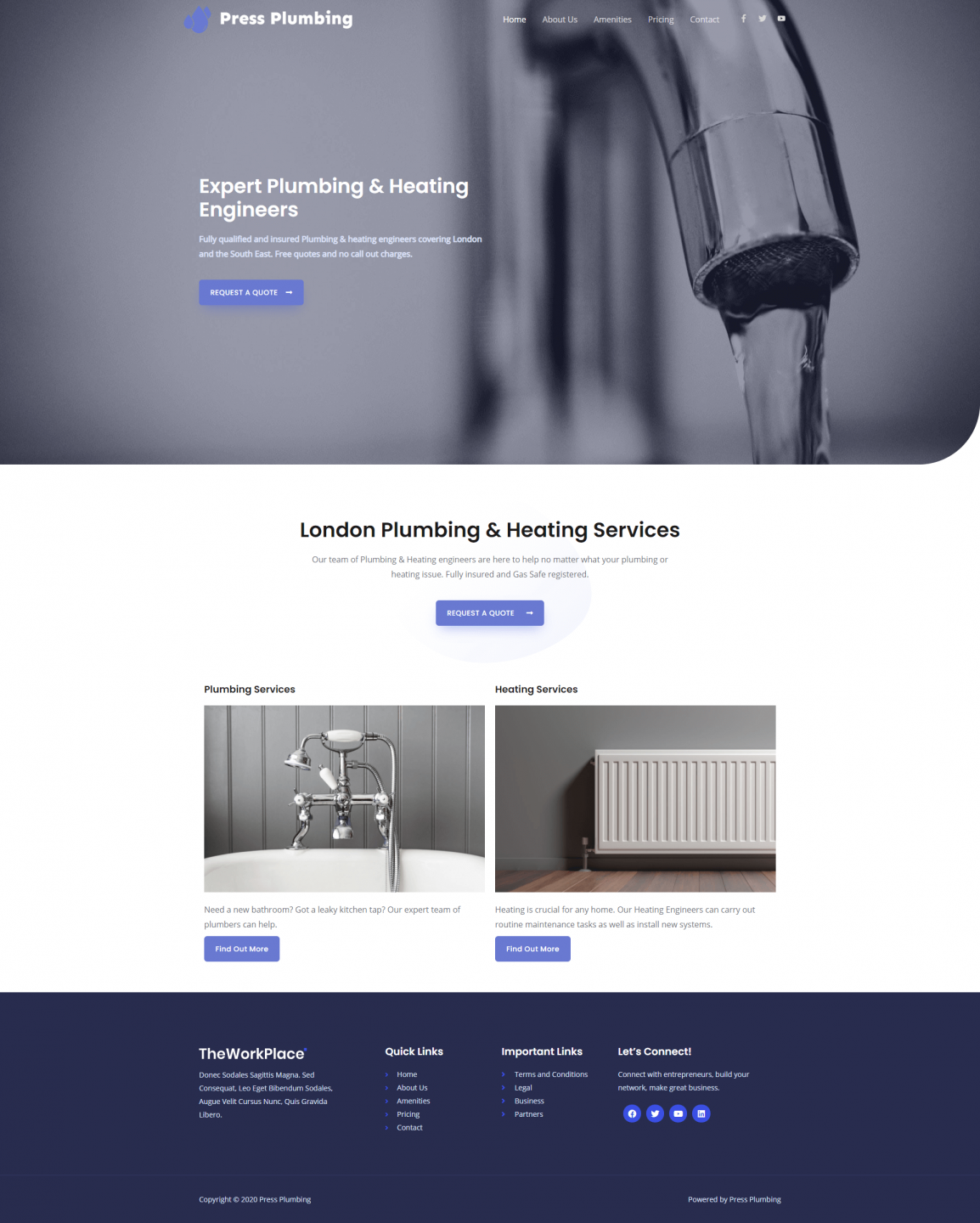
Artık işletme logomuz ve ana sayfamızın düzenini ve tasarımını işimizi yansıtacak şekilde değiştirerek çözebileceğimiz doğru renk şeması kurulumuna sahibiz. Ana sayfa tasarımı sitenin geri kalanı için 'tonu belirleyecektir', bu yüzden bunu doğru yapmak için biraz zaman harcamaya değer. Sitenizdeki diğer sayfalar bu tasarımdan bu şekilde kolayca akacaktır.
Sayfanın üst kısmında görünen 'Kahraman' bölümünü güncelleyerek başlayalım. Bu, şu anda bir arka plan fotoğrafı ve bazı tanıtım metinleri ile bir düğme içermektedir. Başlamak için ana sayfaya gidin ve 'Elementor ile Düzenle' düğmesini tıklayın (henüz yapmadıysanız). Elementor panosu açılacak ve sayfadaki öğeler 'tıklanabilir' hale gelecektir.
Kahraman metnine tıklayın ve bir imlecin göründüğünü ve aynı zamanda soldaki Elementor panelinin bir Başlık kutusu gösterecek şekilde değiştiğini göreceksiniz. Doğrudan sayfaya yeni bir başlık yazabilir ve Elementor paneli aracılığıyla bunun boyutunu ayarlayabilirsiniz.
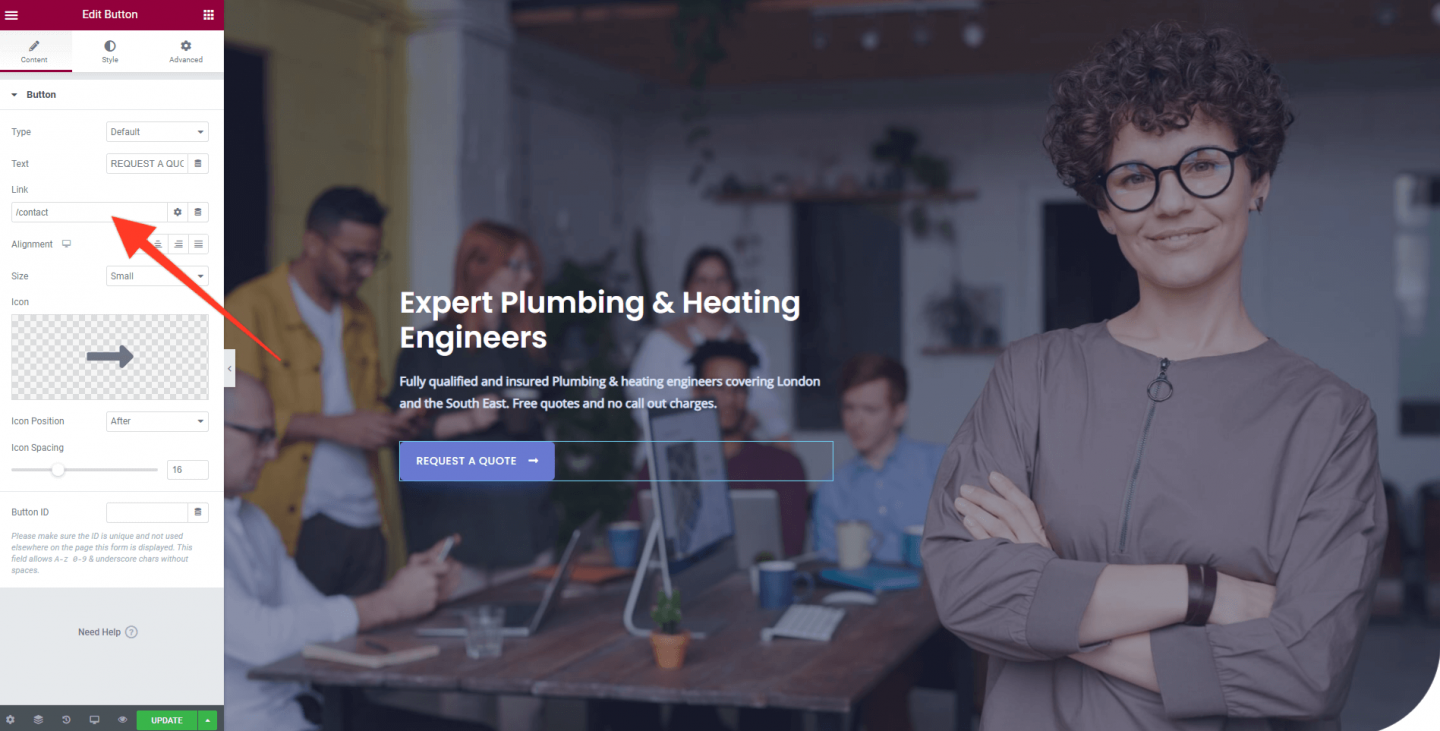
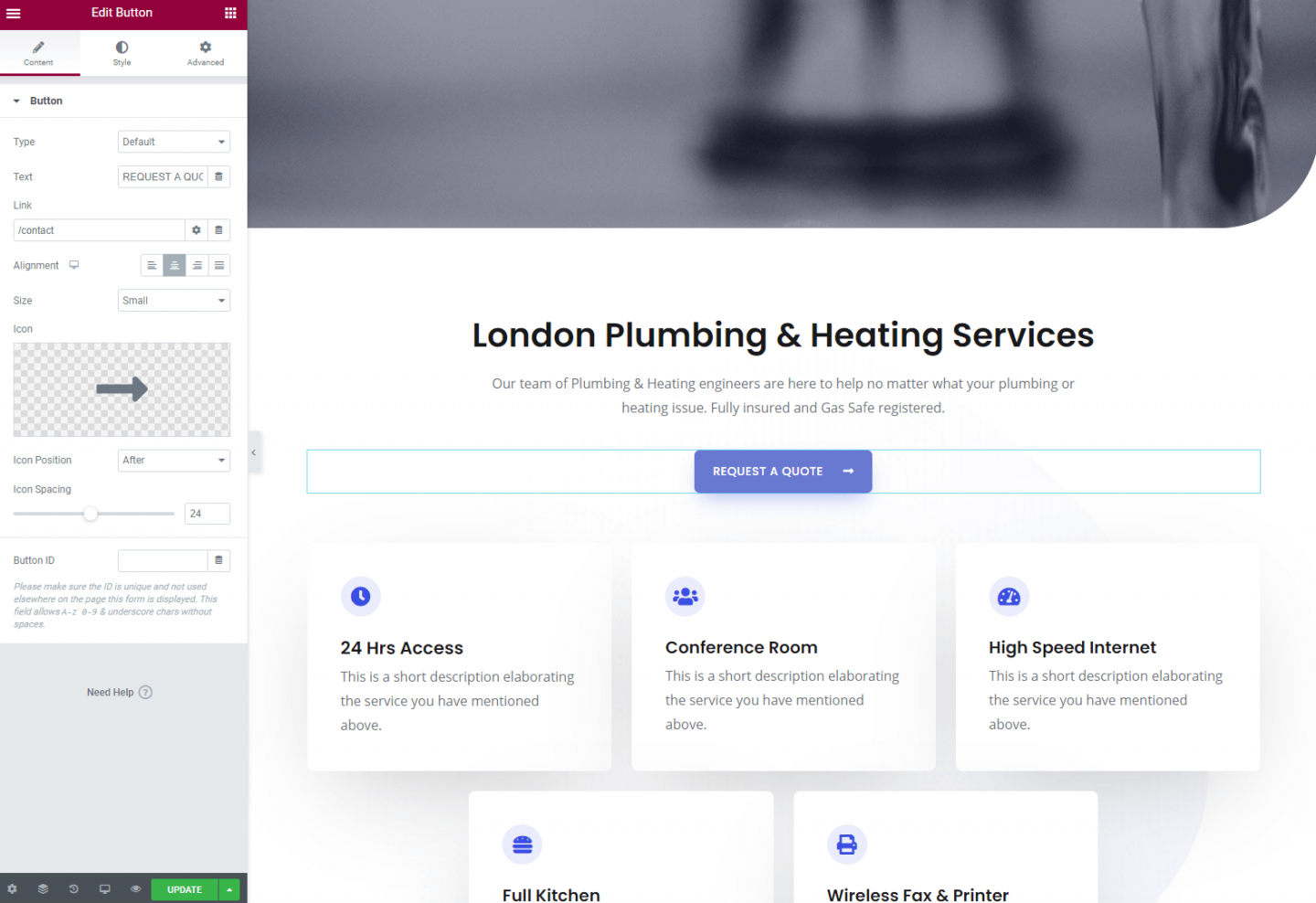
Şimdi aşağıdaki metne tıklayın ve uygun bir şey girin. Ardından düğmeye tıklayın ve bunu değiştirin. Bunun gibi kahraman bölümlerindeki düğmeler, bir 'Harekete Geçirici Mesaj'ı tanıtmanın harika bir yoludur. Başka bir deyişle, potansiyel bir müşteriyi 'bir şeyler yapmaya' teşvik etmek için bunları kullanın. Örneğimizde, düğmedeki metni 'TEKLİF İSTEYİN' olarak değiştireceğiz. Bu onları daha sonra web sitemizdeki bir iletişim sayfasına yönlendirecektir. Butondaki bağlantıyı güncellememiz gerekiyor. Düğmeye tıkladığınızda, Elementor'da düğme panelinin açıldığını göreceksiniz. Bizim durumumuzda insanları İletişim sayfasına götürüyor olacağız. Bu henüz oluşturulmamış olsa da, bunun için https://pressplumbing.co/contact url'sini kullanacağımızı biliyoruz, bu nedenle bağlantı alanına /contact ekleyeceğiz.

Değişikliklerinizi kaydetmek için 'Güncelle'yi tıklayın. İleride, bunu yapmanızı söylemeyeceğiz… sadece unutmayın, kaydetmek istediğiniz değişiklikleri yaptığınızda 'Güncelle'yi tıklayın.
Ana Sayfa Resmini Güncelleyin
Şimdi Ana Sayfa resmini değiştirmemiz gerekiyor. Görüntüler söz konusu olduğunda, yüksek kaliteli olanları kullanmak önemlidir. Bir telefonda çekilen düşük çözünürlüklü enstantanelerin işinizin hakkını vermesi pek olası değildir. İşletmenize ve bütçenize bağlı olarak birkaç seçeneğiniz vardır.
- Bir fotoğrafçı kiralayın ve işinizin bazı 'gerçek' fotoğraflarını çekin. Mümkün olduğunda, bu muhtemelen en iyi bahsiniz olacaktır. Fotoğraflarınız benzersiz, yüksek kaliteli olacak ve işinizi tam olarak yansıtacak. Bunu yapmak pahalı olabilir, bu yüzden eğer kendinizi iyi hissediyorsanız, elbette deneyip kendiniz de alabilirsiniz. Fotoğraflar amatörce görünüyorsa işinizin de amatörce görüneceğini unutmayın.
- Stok fotoğrafları kullanın. Normalde ticari amaçlarla kullanılabilecek yüksek kaliteli, 'telif hakkı içermeyen' görüntüler sağlayan çevrimiçi çok sayıda stok fotoğraf kitaplığı vardır. Shutterstock gibi bazıları bunlara erişim için ücret alırken, Unsplash gibi diğerleri bunları ücretsiz olarak indirmenize ve kullanmanıza izin verir. Hangisini seçerseniz seçin, bir fotoğraftaki lisans kısıtlamalarını kontrol etmeniz önemlidir. (Genel anlamda) izin verilmeyen şey, internette bulduğunuz herhangi bir resmi kopyalayıp bunu kullanmanızdır!
Örneğimizde, bir bütçemiz olduğu için, ücretsiz fotoğraf kitaplıklarında uygun resimleri bulmaya çalışacağız. Unsplash'ın yanı sıra Pexels ve Pixabay'a da göz atabilirsiniz.

Kahraman görselimiz için Pixabay'de suyu biten modern bir musluğun harika bir fotoğrafını bulduk. Bunu indirdik ve şimdi web sitemize eklemeye devam edebiliriz.
Not – web sitenize fotoğraf (veya herhangi bir tür resim) eklerken, fotoğrafın boyutunun bilincinde olmak istersiniz. Bu, hem genişlik hem de yükseklik (Piksel cinsinden ölçülür) ve MB cinsinden boyut anlamına gelir. Kahraman resimleri gibi şeyler için yaklaşık 2.000 piksel genişliğinde bir resim kullanmak isteyeceksiniz. Bu, çoğu ekranda net ve net görünmesini sağlar. Buna ek olarak, Megabayt (MB'ler) açısından çok büyük olmadığından emin olmak isteyeceksiniz. Bu neden? Web sitenizdeki tüm içerik, web sitenizin son görüntüleyicisine indirilmelidir. Web sitenizde 30mb boyutunda bir fotoğrafınız varsa, bunun özellikle cep telefonuna indirilmesi biraz zaman alacaktır. İdeal olarak, boyutları MB'nin 3'te biri (333 kb) olan görüntüleri denemek ve saklamak istersiniz. Fazla boyutu çıkarmanın kolay bir yolu, bir görüntü sıkıştırıcı kullanmaktır. En iyilerinden biri TinyPNG olarak adlandırılır . Bir bonus olarak, kullanımı da ücretsizdir. Sitelerine gidin ve görüntünüzü sıkıştırıcıları aracılığıyla çalıştırın ve görüntünün kalitesine zarar vermeden kaç KB'yi tıraş ettiğine şaşıracaksınız.
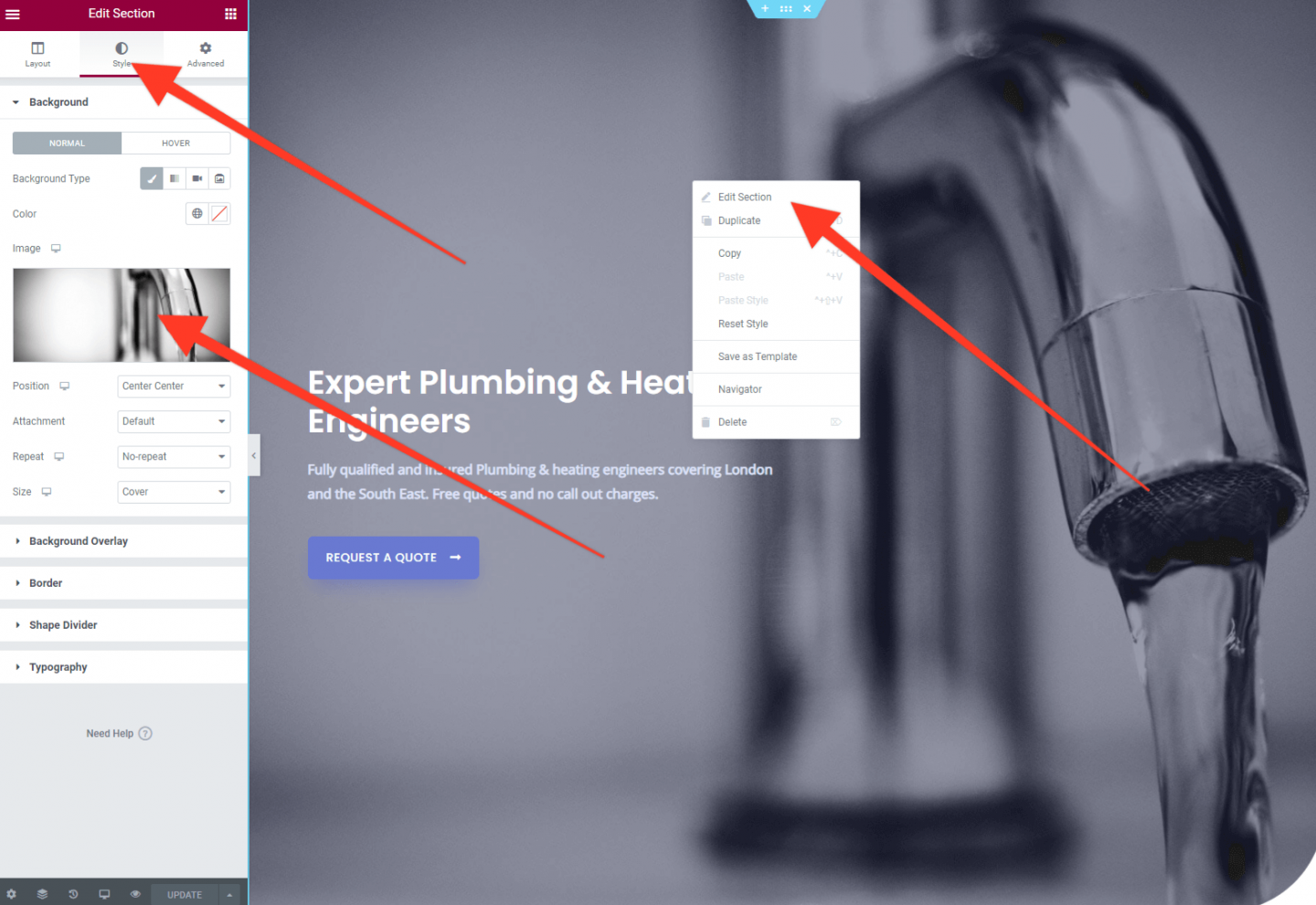
Bunu yaptığınızda web sitenize geri dönün ve mevcut resme sağ tıklayın. Bir menü açılacaktır – bu menüden 'Bölümü Düzenle'yi seçin. Ardından, Elementor panelinde 'Stil'e tıklayın. Mevcut görüntüyü orada göreceksiniz. Bunu tıkladığınızda, seçtiğiniz resmi yükleyebilirsiniz.

Ve bu kadar! Nispeten az çalışmayla artık işimizi temsil eden bir Ana Sayfa kahraman bölümümüz var.
Ekranın altındaki Ana Sayfa Düzenini Düzenleme
Şimdi Kahraman bölümümüzü güncelledik, bunun altındaki bölüm üzerinde çalışabiliriz (aşağı kaydırmaya başladıktan sonra görünen kısım olduğu için genellikle 'ekranın alt kısmı' olarak anılır). Bunu güzel ve basit tutacağız. Sitenizin düzenini düşünürken, müşterilerinize bir yolculukta rehberlik ettiğinizi hayal etmek istersiniz. İstedikleri bilgiyi bulmalarını kolaylaştırmalısınız ve ana sayfa bunun için bir başlangıç noktasıdır.
Kurgusal işimiz olan Basın Tesisatçıları için genel tesisat hizmetleri ve ayrıca Isıtma hizmetleri sunarlar. Bunlar iki farklı hizmet kategorisidir, dolayısıyla Genel Sıhhi Tesisat'a ayrılmış bir sayfa ve Isıtmaya odaklanan bir sayfa oluşturarak bunları bu şekilde böleceğiz.
Ana Sayfa, müşterinizi kendileriyle ilgili hizmete yönlendirebileceğiniz noktadır ve bunu, her bir hizmete bağlanan iki sütunlu bir düzene sahip olarak yapacağız.
Başlangıç teması tarafından sağlanan giriş metni bölümünü beğendik, bu yüzden onu tutacağız. Kahraman bölümünde olduğu gibi, uygun bir şeye güncellemek için metne tıklayın.

Astra'dan seçtiğimiz gibi bir başlangıç teması kullanmanın en güzel yanlarından biri, sayfadaki öğelerin çoğunun istediğiniz görünüme çok yakın görünmesidir - bu, onları yeniden kullanmak zorunda kalmadan yeniden kullanabileceğiniz anlamına gelir. sıfırdan bir şey inşa et. Bu başlangıç temasının ana sayfasında yapılanları sevsek de, ihtiyaçlarımız için biraz karmaşık, bu yüzden aslında burada olanların çoğunu silip kendi işimizi yapacağız. Tabii ki, bu bileşenlerden birkaçını kullanmak isteyebilirsiniz ve durum buysa, bunun için gidin.
Başlamak için ihtiyacımız olmayan bileşenleri sileceğiz. Bunu yapmak için kurtulmak istediğiniz öğenin üzerine gelin ve mavi kutuda bir 'x' göreceksiniz. Buna tıkla.
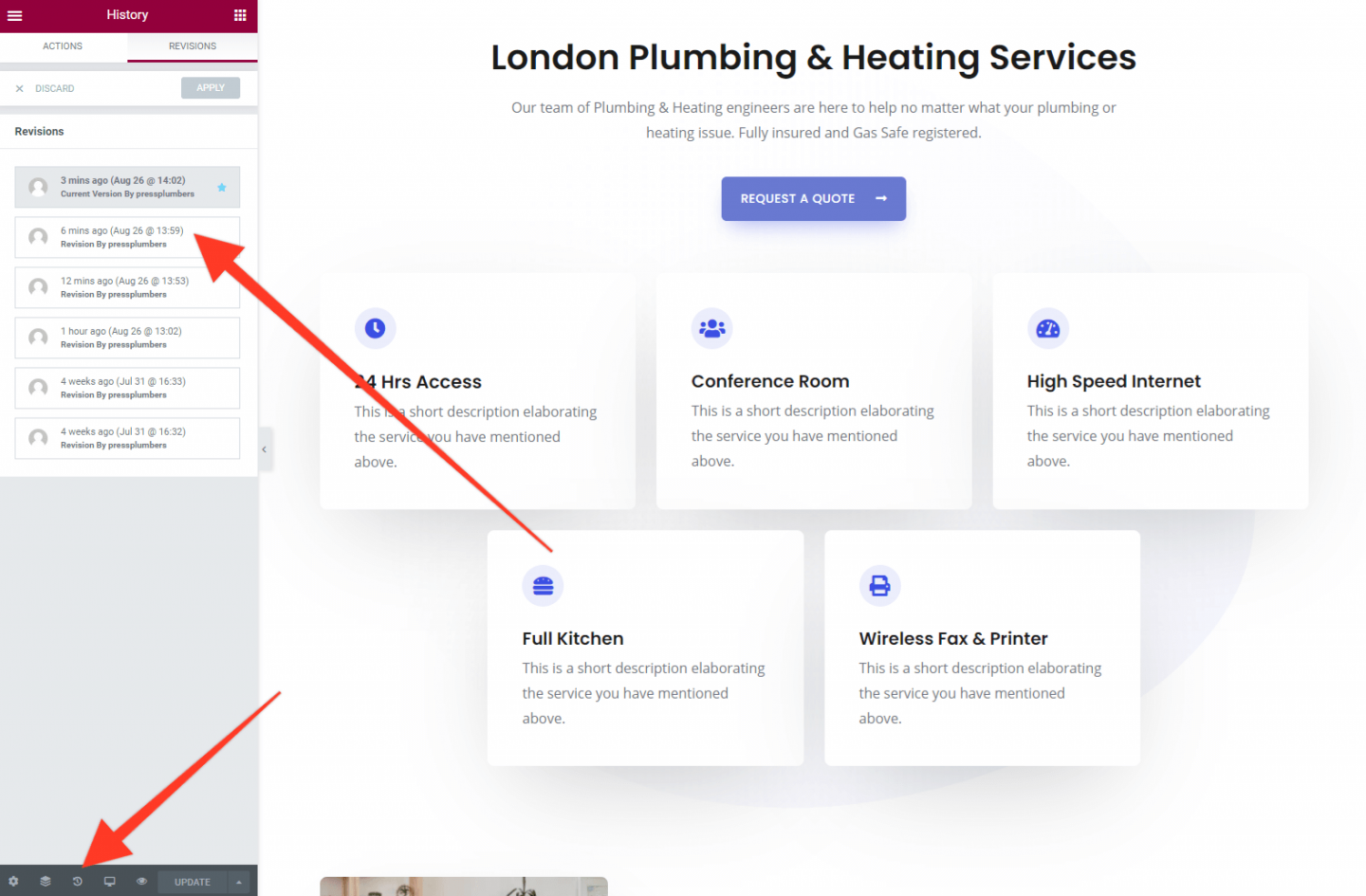
Not: Hata yapar ve yapmamanız gereken bir şeyi silerseniz, Elementor yönetici panelindeki 'Geçmiş' simgesine tıklayarak geri adım atabilir ve silinen bileşenleri kurtarabilirsiniz. Ek olarak, sitenizde herhangi bir büyük değişiklik yapmadan önce bir yedekleme yapmak isteyebilirsiniz. Pressidium ile ev sahipliği yapıyorsanız, bunu web sitenizin Yönetici alanından Pressidium Menüsü aracılığıyla yapmak hızlı ve kolaydır.

Devam ettik ve ana sayfada en alttaki 'Teklif iste' düğmesinin altındaki her şeyi sildik ve artık ihtiyacımız olan bilgileri ekleyebileceğimiz hoş bir boş tuvalle baş başa kaldık.
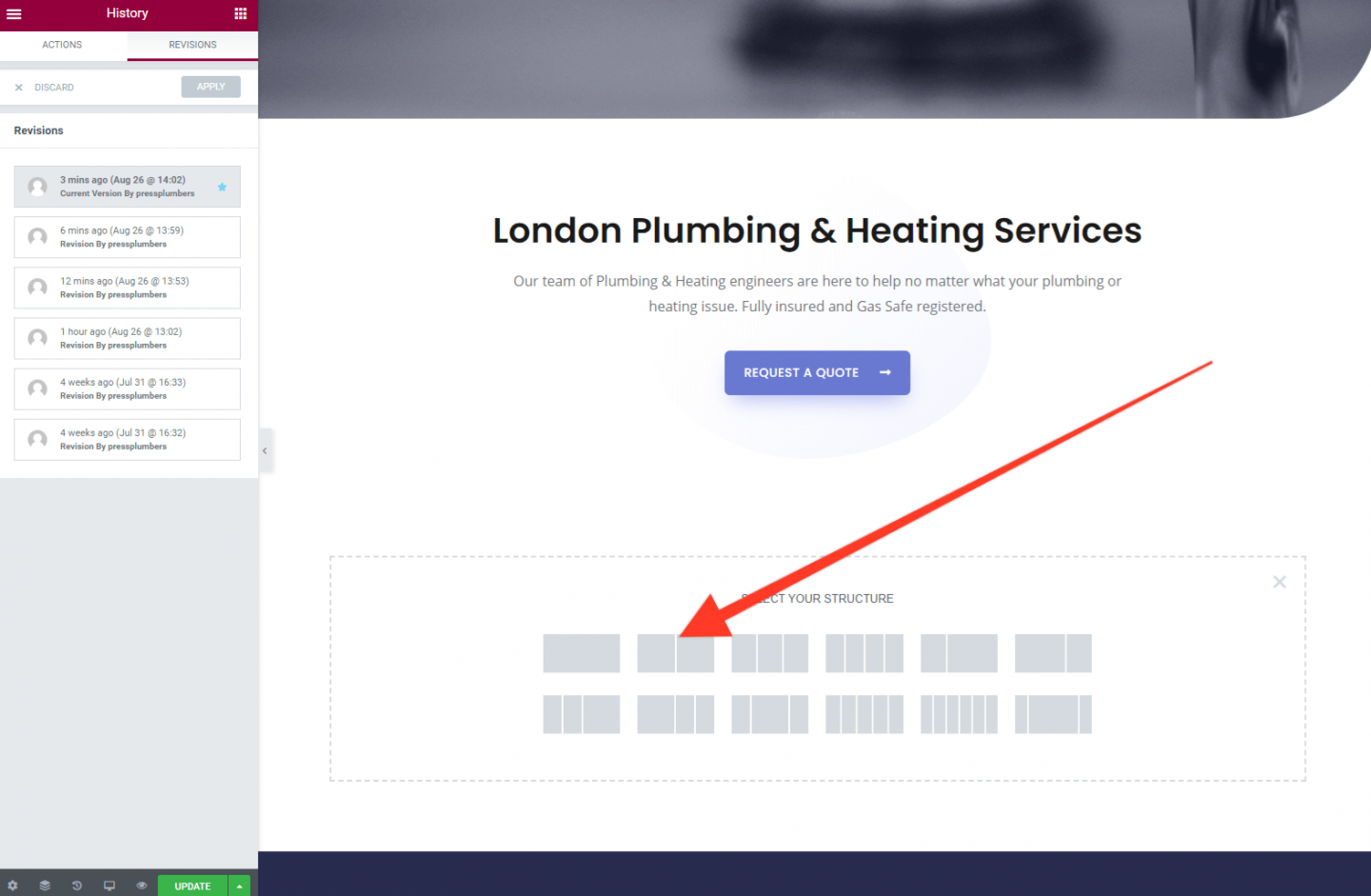
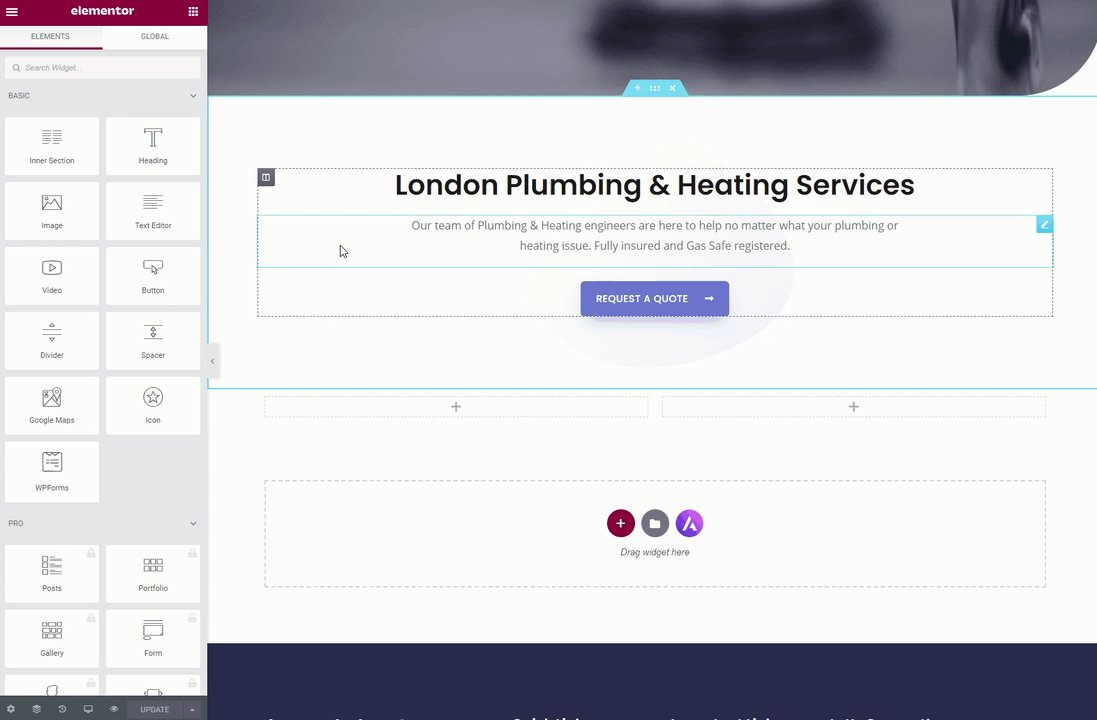
İçinde üç simge bulunan noktalı bir kutu göreceksiniz. + simgesine tıklayın ve iki sütunlu bir düzen seçin.

Ardından, sol sütundaki + simgesine tıklayın ve Elementor düzenleyicide bir dizi seçeneğin göründüğünü göreceksiniz. Bu sütunlarda iki hizmetimizi metin, resim ve düğmeler kullanarak tanıtacağız. Bu öğelerin tümü, Elementor panelinden sütun(lar)a sürüklenip bırakılabilir ve gerektiği gibi yeniden düzenlenebilir. Metin boyutu gibi öğeler, Elementor panelinde sunulan seçenekler aracılığıyla bunu yaparken özelleştirilebilir.
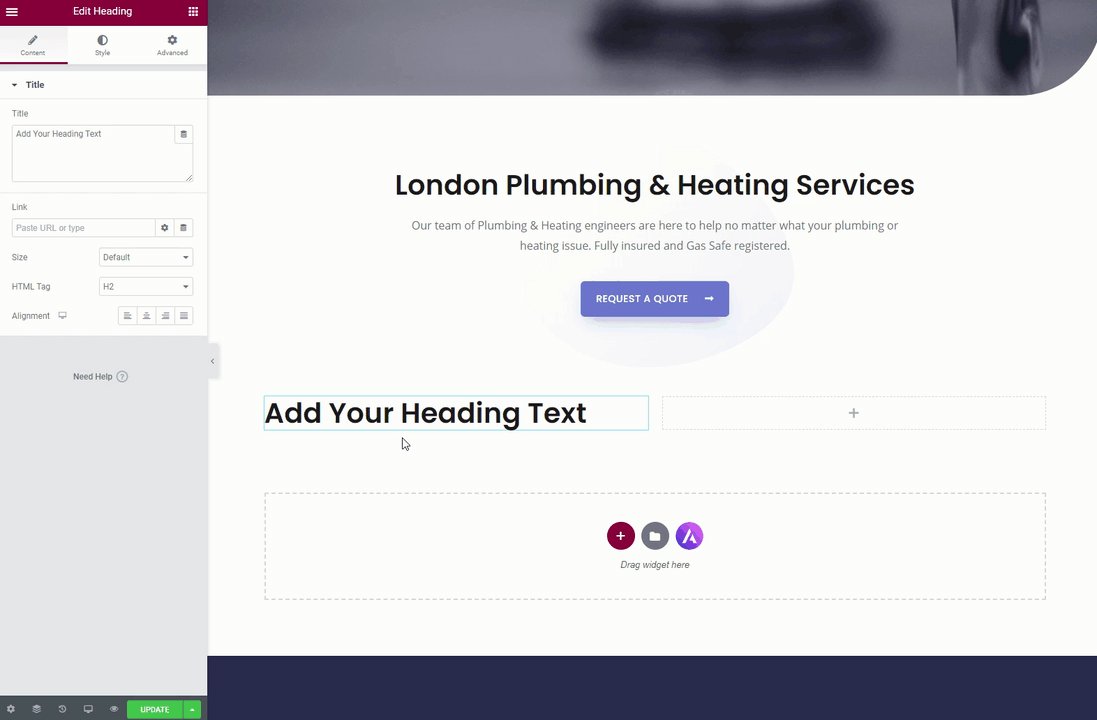
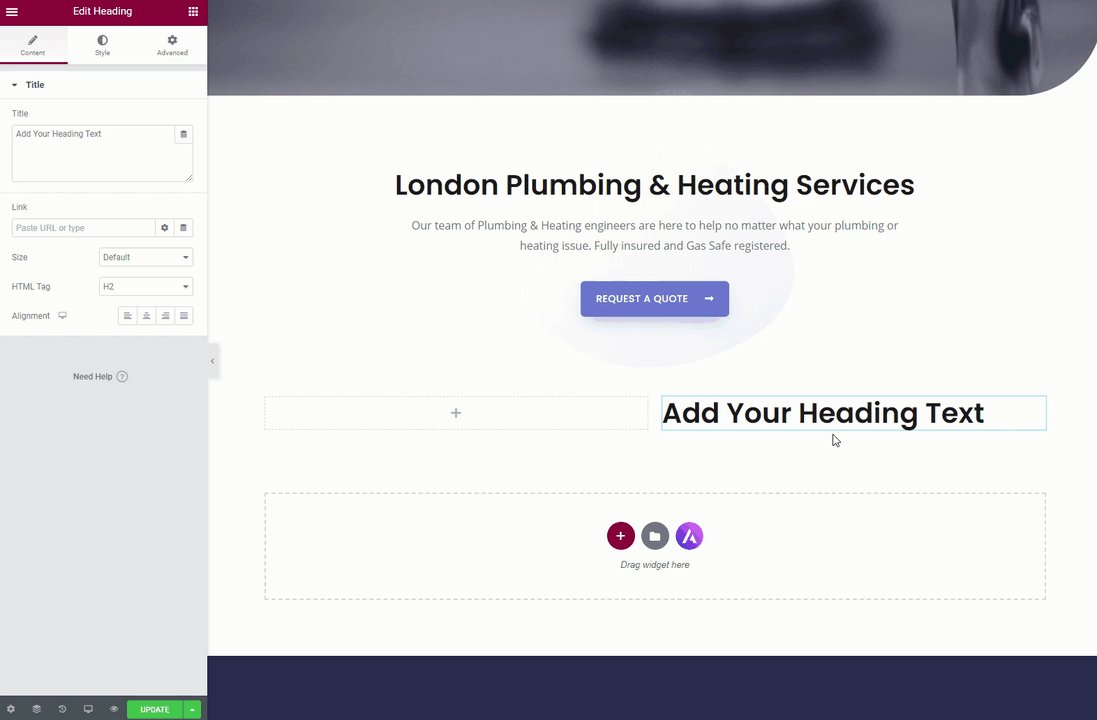
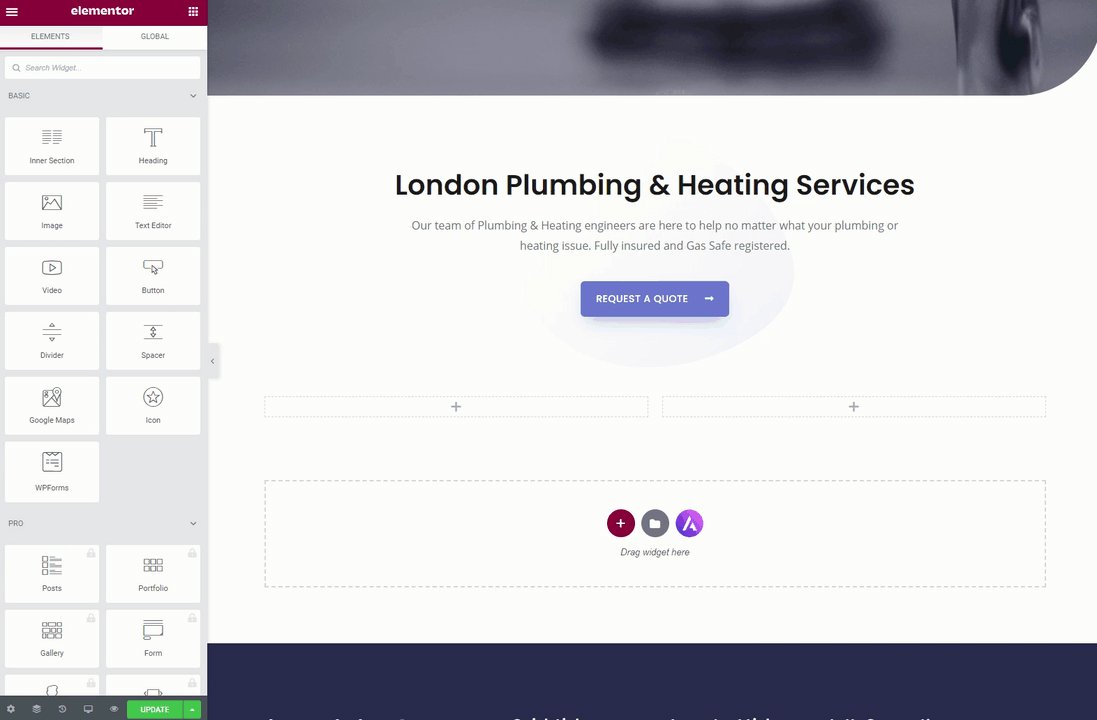
Bu sürecin aslında oldukça açıklayıcı olduğunu umuyoruz. Bunun nasıl çalıştığına dair bir fikir edinmek için 'Başlık' modülünü kutulardan birine sürüklemeyi deneyin. Sol sütundan sağa ve tekrar geriye sürükleyebileceğinizi fark edeceksiniz.

Elementor, sayfanızda içerik oluşturmanıza yardımcı olan önceden oluşturulmuş birçok 'widget'a sahiptir. Bunların iyi bir kısmı ücretsizdir ancak bazılarının yanında küçük bir asma kilit simgesi olduğunu fark edeceksiniz. Bunlar yalnızca premium kullanıcılar tarafından kullanılabilir. Elementor'un yalnızca ücretsiz sürümünü kullanarak (bizim yaptığımız gibi) harika görünümlü bir web sitesi oluşturmak tamamen mümkün olsa da (diğer bazı premium özelliklerle birlikte) bu ekstra widget'lara erişmek istiyorsanız bir premium lisans satın almayı düşünebilirsiniz. Fiyatlandırma, 1 site lisansı için yılda yalnızca 49 ABD dolarından başlar.
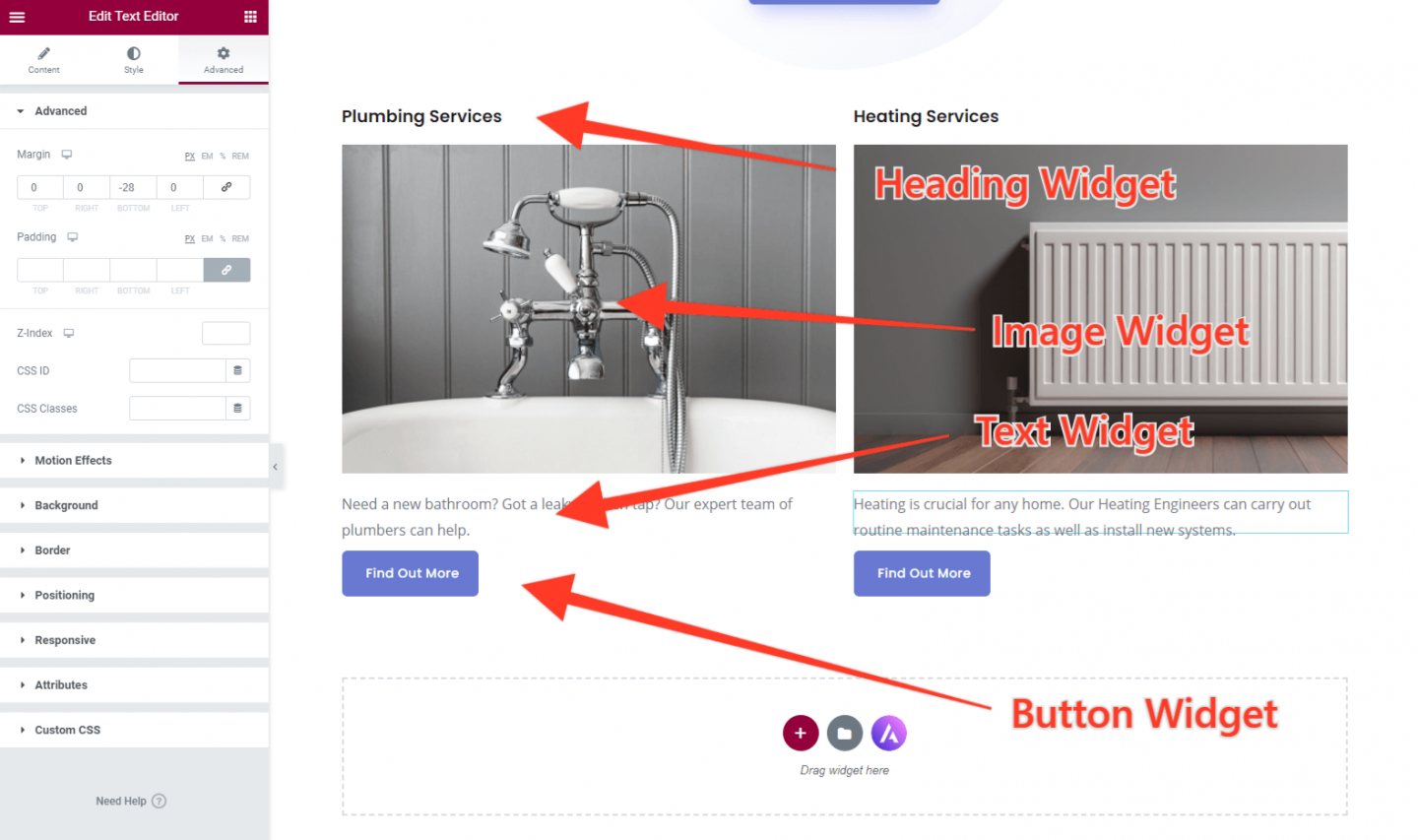
Ana sayfamız için ihtiyacımız olan düzeni oluşturmak için ücretsiz widget'lardan 4'ünü kullanacağız. 'Başlık' gereci, 'Görüntü' gereci, 'Metin Düzenleyici' gereci ve 'Düğme' gereci.
Bunların nasıl kullanıldığına aşağıda bir göz atın:

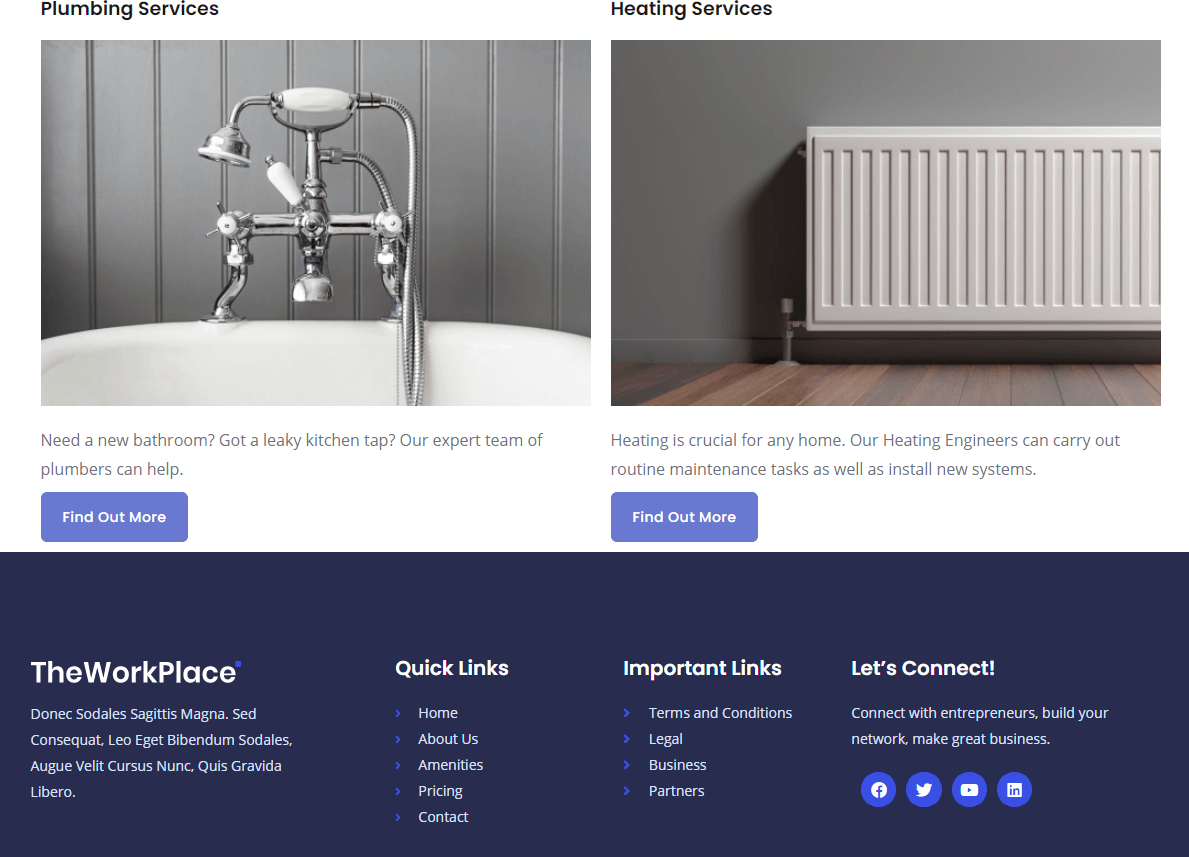
Ana sayfamız artık gerçekten iyi görünmeye başladı. Yapmamız gereken son şey, bu bölümün altındaki boşlukları değiştirmek. Aşağıdaki resimden de görebileceğiniz gibi, şu anda web sitesinin altbilgisinde sıkı bir şekilde oturuyor (zamanı geldiğinde altbilgi üzerinde çalışacağız) ve bu harika görünmüyor.

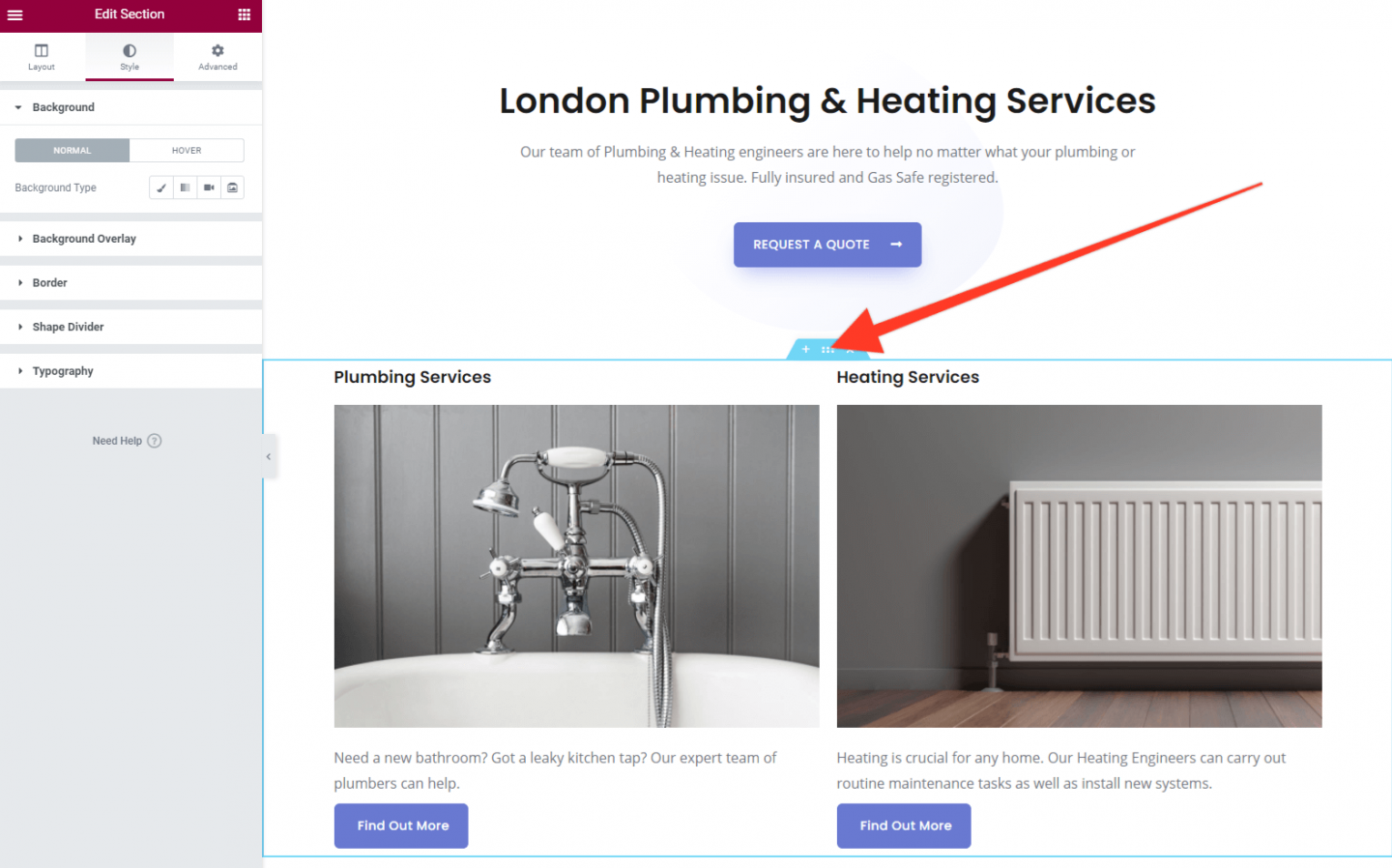
Neyse ki Elementor'da biraz boşluk (veya kenar boşluğu) eklemek çok kolaydır. Bölüm menüsü simgesine tıklamanız yeterlidir; Elementor'da bir ayarlar paneli açılır.

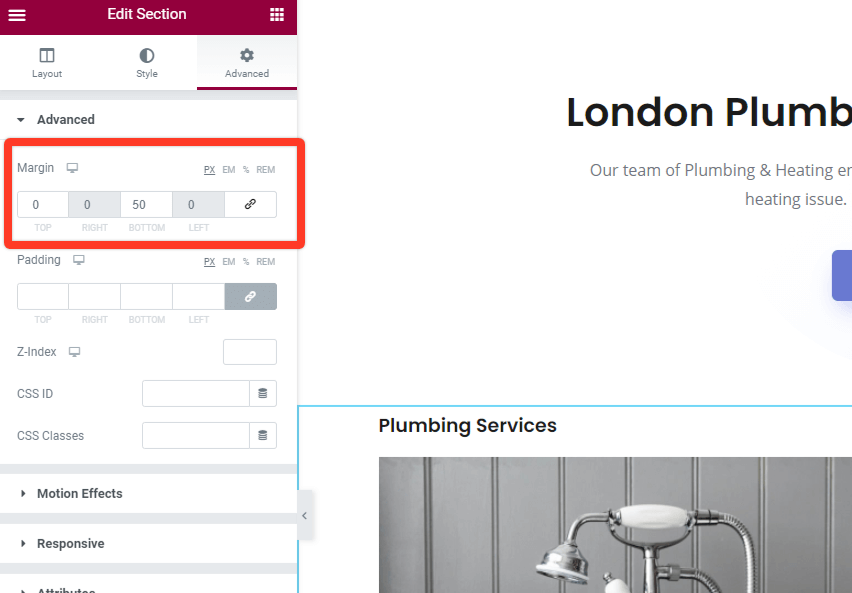
'Gelişmiş' sekmesine ve ardından Kenar Boşluğu bölümüne gidin. Numaraların eklenebileceği birkaç kutu göreceksiniz. İlk olarak, sağdaki biraz ataç gibi görünen simgeye tıklayın. Bu, her bölümün bağımsız olarak düzenlenebileceği anlamına gelir. Ardından, Alt kutuya 50 girin. Şöyle görünmelidir:

Bu değişikliğin sonucu, artık Ana Sayfa içeriğimiz ile altbilgi arasında güzel bir boşluk kalmasıdır. Çok daha iyi görünüyor!

Boşluğu değiştirmek için web sitenizdeki her türlü öğeye kenar boşluğu ekleyebilirsiniz (ana sayfanızdaki düğmeler ve metin arasındaki boşluk gibi). Bir oyun oynayın ve neyin en iyi göründüğünü görün.
Bu serinin 4. Bölümü için bu kadar. Uzun bir yol kat ettik ve şimdi web sitesinin genel stilini belirleyen bir Ana Sayfamız var, gelecekteki sayfaların oluşturulması oldukça hızlı olacak. İşler iyi görünüyor!

Bölüm 5'te Sıhhi Tesisat ve Isıtma için iki hizmet sayfamızı ayarlayacağız. Orada görüşürüz!
