Bölüm 5: Elementor ile yeni bir İşletme için bir WordPress Web Sitesi Oluşturun
Yayınlanan: 2020-09-02Web sitemiz, bu 'Elementor ile yeni bir İşletme için WordPress Web Sitesi Oluşturma'nın 4. Bölümünde gerçekten şekillenmeye başladı. Bölüm 5'te Hizmet sayfalarımızı oluşturarak tamamlanmış bir web sitesine çok yaklaşacağız.
Bunlar yapıldıktan sonra, yalnızca bir Blog, İletişim ve Hakkımızda sayfası eklemenin yanı sıra, canlı yayına geçmeden önce yapılacak bazı düzenlemelerle baş başa kalacağız. Hadi dalalım ve sonraki bölümleri inşa edelim.
Hizmet Sayfalarımızı Oluşturma
Bu serinin 4. Bölümünde Elementor kullanarak Web sitemizi Ana Sayfa'yı oluşturduk. Bu bize sitenin içerik açısından nasıl düzenleneceğini düşünme fırsatı verdi ve ayrıca sitenin nasıl görüneceğini tanımlamak için mükemmel bir zamandı. Bu birçok açıdan zor kısımdı ve artık bu yapıldı, kalan sayfalarımızı oluşturmak nispeten hızlı bir iş olmalı.
Kurgusal işletmemiz Press Sıhhi Tesisat'ın sunduğu iki ana hizmeti tanıtan iki sayfanın bulunduğu sitede ihtiyacımız olan her şeyin (başlangıçta bu yeni bir işletme olduğu için) olduğuna karar verdik. Bunlar genel sıhhi tesisat hizmetleri (sızıntı yapan boruların onarılması ve banyoların döşenmesi gibi) ve ısıtma hizmetleridir (kazan gibi ısıtma sistemlerinin kurulması ve bu sistemlerin yıllık bakımlarının yapılması).
Oluşturduğunuz herhangi bir web sitesinde, lansmandan önce mükemmelliği hedeflemeniz gerekmediğini hatırlamaya değer. Web sitelerinin güncellenmesi kolaydır (zamanınızın ötesinde, yapmak ücretsizdir) ve bu, onların devam eden sürekli çalışmalar olabileceği (ve bize göre olması gerektiği) anlamına gelir. İşletmeniz aylar/yıllar içinde doğal olarak gelişecektir ve web siteniz bu değişiklikleri ve büyümeyi yansıtabilir. Çoğu zaman, mükemmellik arzusu ve web sitenizin işletmenizin sunduğu HER ŞEYİ tanıtması gerektiğine dair yanlış bir anlayış, birçok insanın sadece web sitelerini açıp başlatmakla kalmayıp bunun yerine küçük ayrıntılar üzerinde aylarca harcayabileceği anlamına gelir. En iyi yaklaşım, web sitenizin makul bir şekilde alabileceğiniz kadar iyi göründüğü noktaya ulaşmaktır. Hizmetleriniz hakkında doğru bilgiler içermeli ve çeşitli cihazlarda düzgün şekilde çalışmalıdır. Bu noktaya ulaştığınızda, devam edin ve canlı hale getirin! Ardından arkanıza yaslanın ve geliştirilebilecek alanlara bakmaya başlayın.
Pressidium ile ev sahipliği yapıyorsanız, bir düğmeye tıklayarak web sitenizin tam bir kopyasını oluşturmanıza izin veren Hazırlama Sunucularımızdan yararlanabilirsiniz. Ardından, bu klonlanmış web sitesini kullanarak, canlı sitenizi etkilemeden daha fazla güncelleme yapabilirsiniz. Bu güncellemelerden memnun kaldığınızda, bunları canlı sitenize sorunsuz bir şekilde dağıtabilirsiniz. Hazırlama Sunucunuzu bu şekilde kullanarak, canlı web sitenizi olumsuz bir şekilde etkilemeden web sitenizi sürekli olarak iyileştirebilirsiniz, çünkü herhangi bir değişiklik yalnızca müşterileriniz tarafından onlardan memnun olduğunuzda görülecektir.
Hizmet Sayfası Bir – Genel Tesisat Hizmetleri
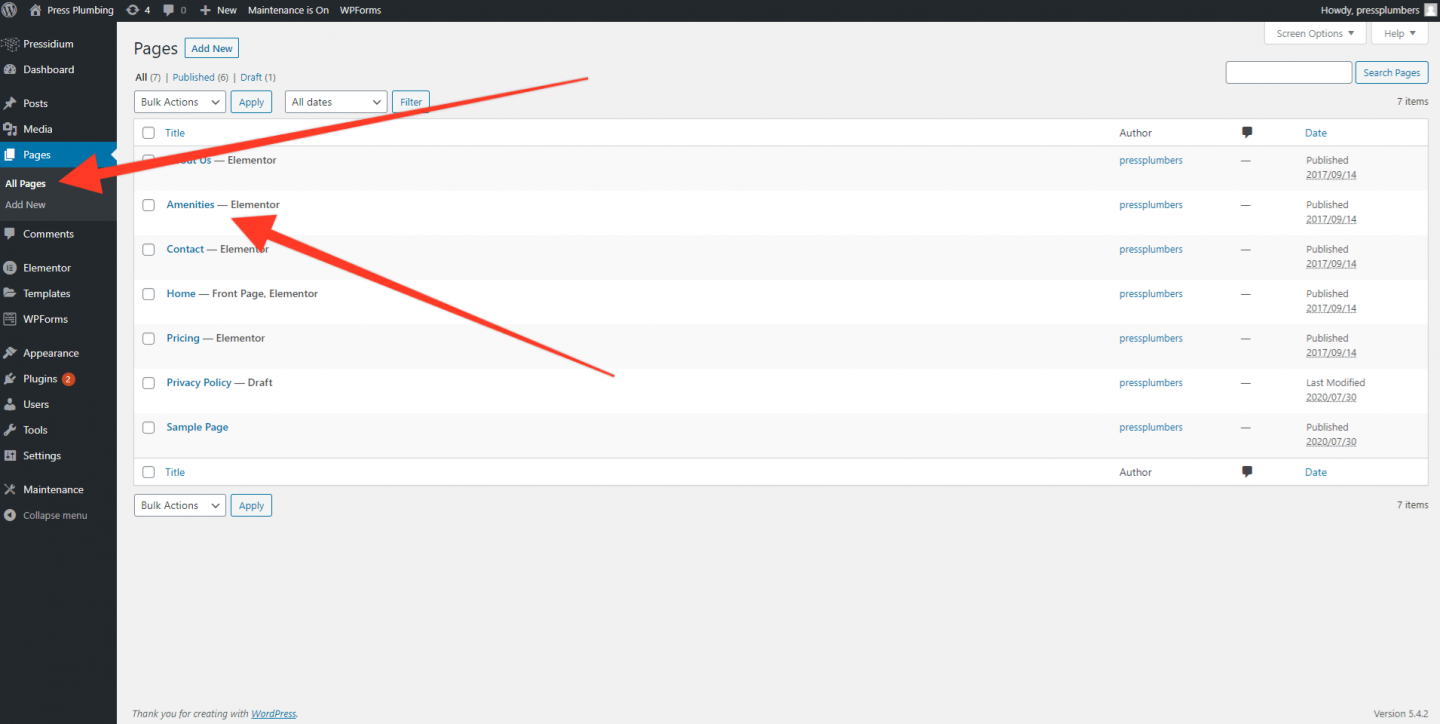
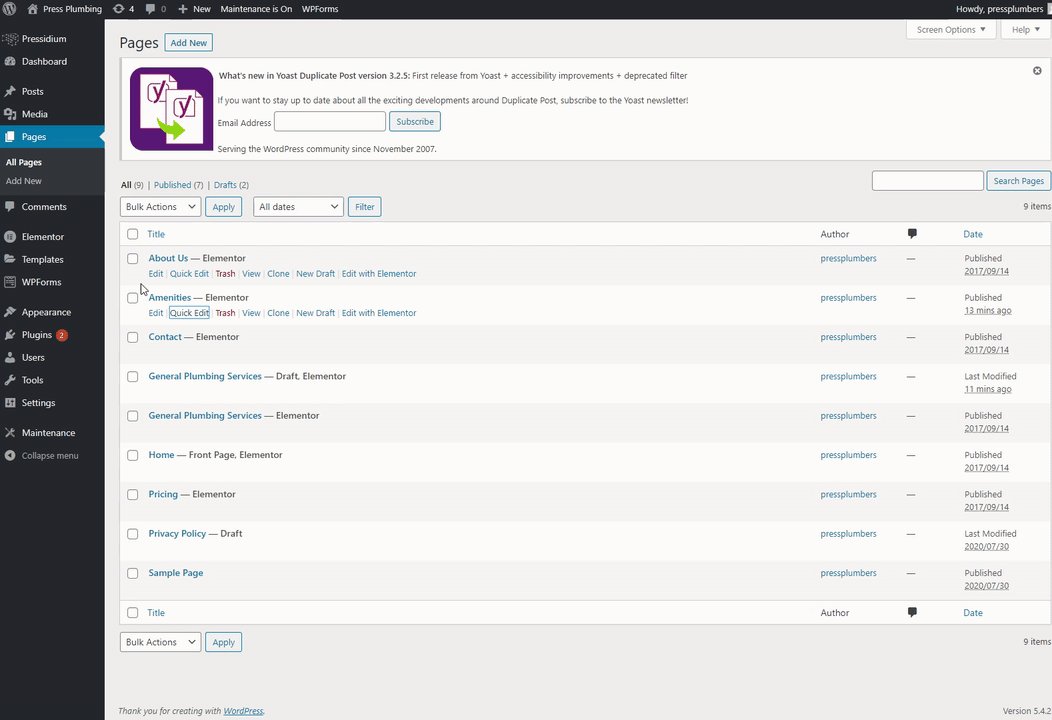
Daha önce olduğu gibi, Başlangıç Temamızı oluşturan ekip tarafından bizim için yapılmış olan bazı tasarım çalışmalarından yararlanacağız. Bunu yapmak için WordPress Dashboard'a gidin ve 'Sayfalar'a tıklayın. Ana Sayfamız da dahil olmak üzere web sitemizde mevcut sayfaların bir listesini göreceksiniz. Bu listede 'Olanaklar' adlı bir sayfa bulunur. Bu sayfanın bir kopyasını oluşturacağız ve bu sayfa daha sonra ilk Hizmetler sayfamız olacak.

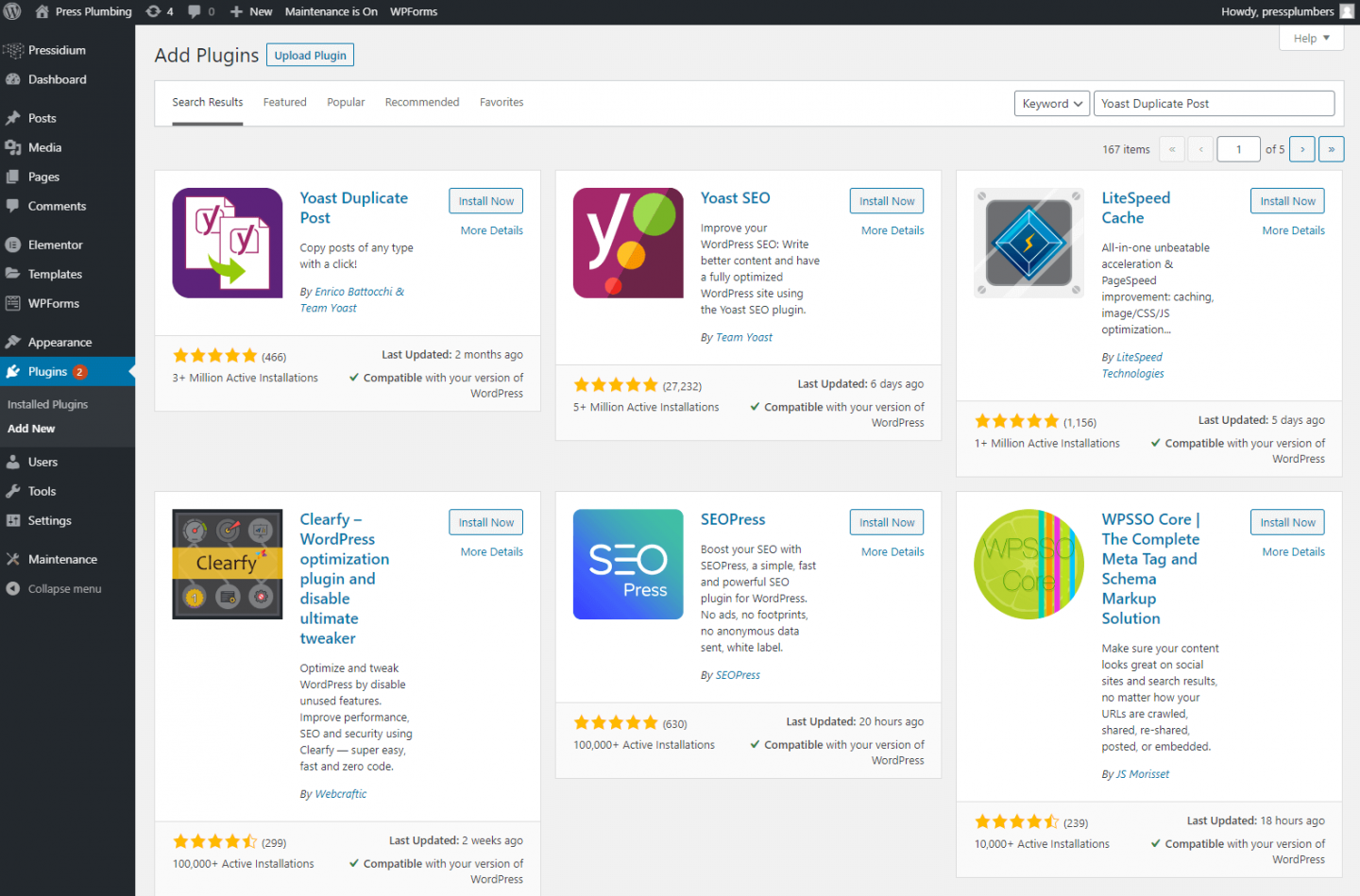
Bir sayfanın kopyasını çıkarmak için öncelikle 'Yoast Duplicate Post' adlı yeni bir eklenti kurmamız gerekecek. Bunu yapmak için eklentiler sayfasına gidin ve bunu arayın. "Şimdi yükle"yi ve ardından "Etkinleştir"i tıklayın.

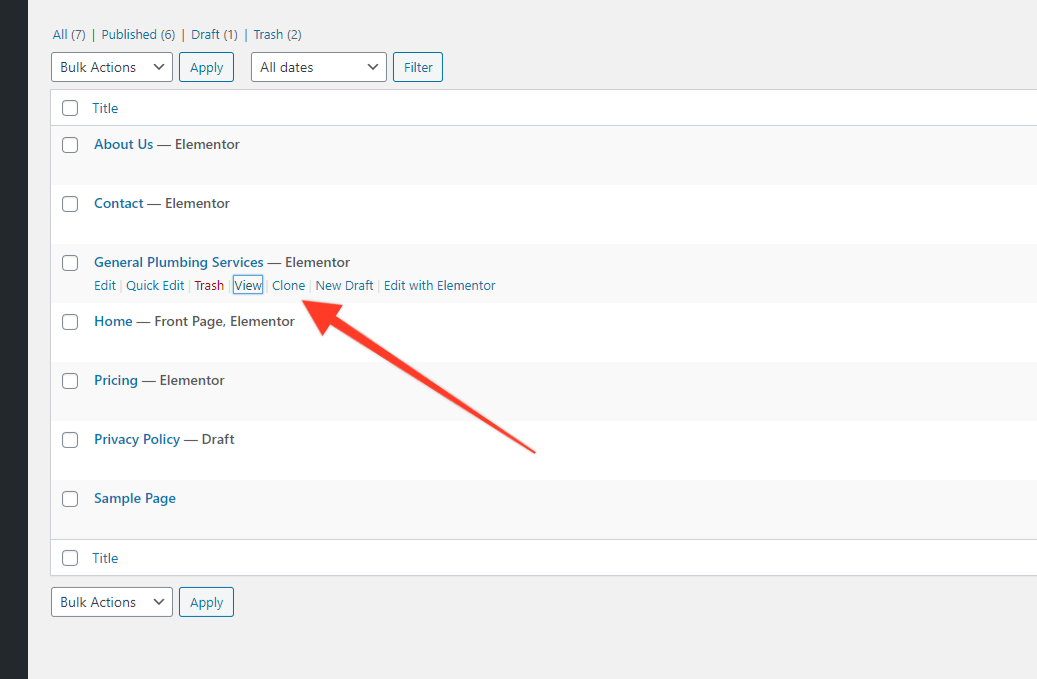
Bunu yaptıktan sonra Sayfalar menüsüne geri dönün ve sayfa başlıklarının üzerine geldiğinizde daha önce orada olmayan bir 'Klonla' alt menüsü görmelisiniz. Buna tıklarsanız, o sayfanın mükemmel bir kopyası oluşturulacaktır.
Öyleyse neden orijinalini düzenlemek yerine önce bu sayfanın bir kopyasını çıkaralım? Bu iyi bir soru. Ana sebep şudur… Başlangıç Temamızı ilk kurduğumuzda, web sitemizi şekillendirmeye yardımcı olmak için şu anda kullandığımız tüm demo içeriğini içe aktarabildik. Tipik olarak, bunun gibi demolar, iyi görünen düzenler oluşturmak için söz konusu temayı kullanarak size sunulan bir dizi özelliği kullanır. Bu örnek düzenler, temayla belirli bir 'görünümün' nasıl elde edildiğine dair anında fikir verdikleri için gerçekten yararlıdır. Bu nedenle, belirli bir efekti nasıl oluşturacağınızı bulmak için saatler harcamak yerine, doğrudan temadan bir göz atabilir ve kopyalayabilirsiniz. Bizim durumumuzda, örnek yerleşimin çoğunu sileceğiz. Ancak daha sonraki bir tarihte tasarımımızı geliştirmek/değiştirmek isteyebiliriz ve bu durumlarda bu demo düzenleri gibi bir referans kaynağına sahip olmak inanılmaz derecede yardımcı olur. Başlamadan önce bu sayfanın bir klonunu oluşturarak, bu bilgiyi sadece silmek yerine koruyoruz ki bu çok daha kullanışlıdır!
Tesisler sayfasını klonladıktan sonra, İmkanlar adlı bir sayfanın iki kopyasını göreceksiniz. Bunlardan biri yayınlanır, diğeri Taslak olarak kaydedilir. Yayınlanan sayfasını açın ve ardından 'Elementor ile Düzenle'yi tıklayın.

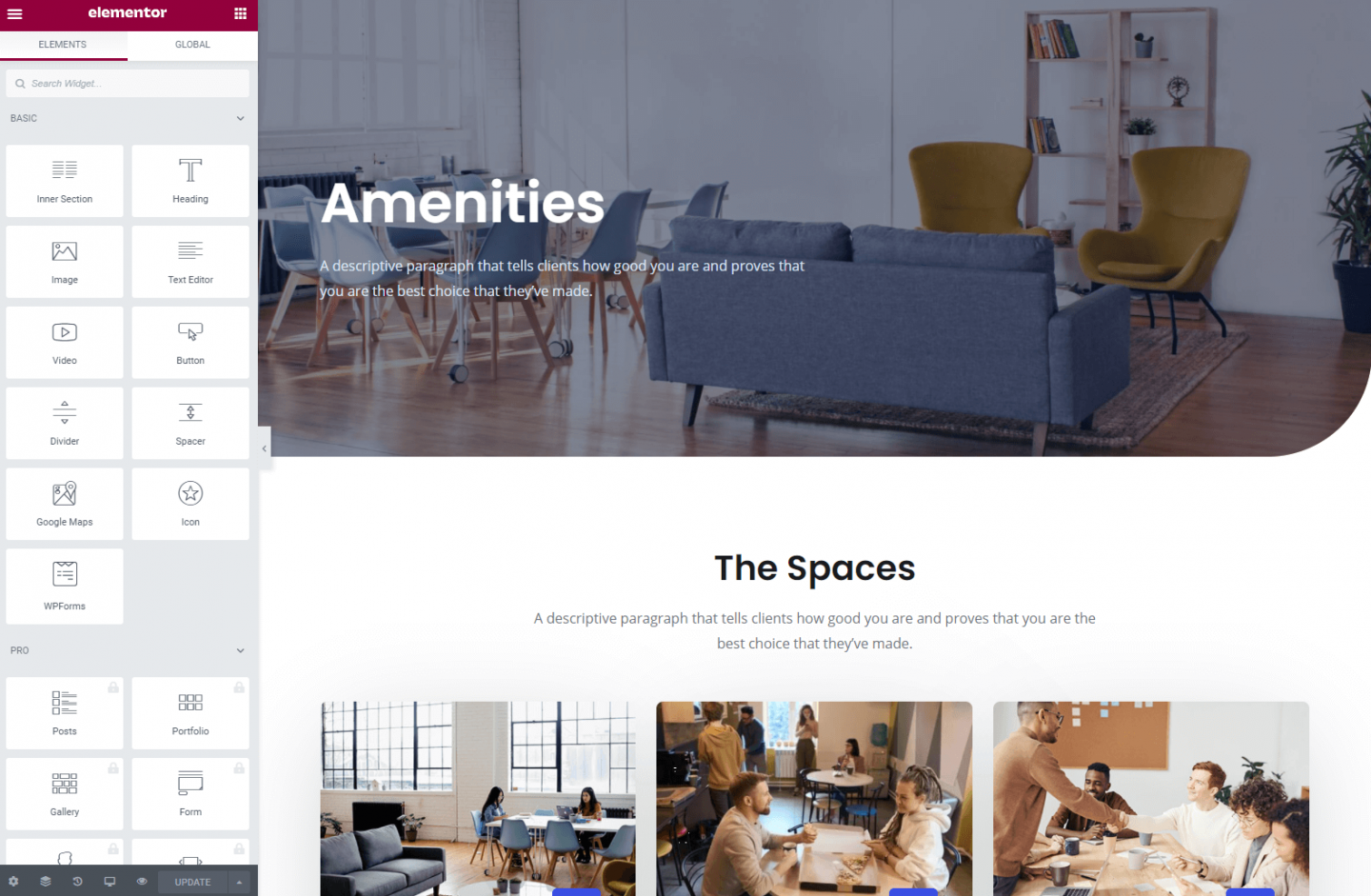
Yapacağımız ilk şey, bu sayfadaki düzenin bir bölümünü silmek. İlk Hero metnini ve 'Boşluklar' yazan metni ve bunun altındaki açıklamayı bırakacağız, ancak 'Sıkça Sorulan Sorular' bölümüne kadar her şeyi sileceğiz. Bunu yapmak için, daha önce olduğu gibi, silmek istediğiniz bölümün üzerine gelin ve içinde 'X' bulunan mavi bir kutu açılır. Bölümü silmek için buna tıklayın. Artık yaklaşık olarak 'boş' bir tuvalimiz var ve sayfayı ihtiyaçlarımıza göre daha fazla şekillendirmeye başlayabiliriz.
Kahraman Bölümü
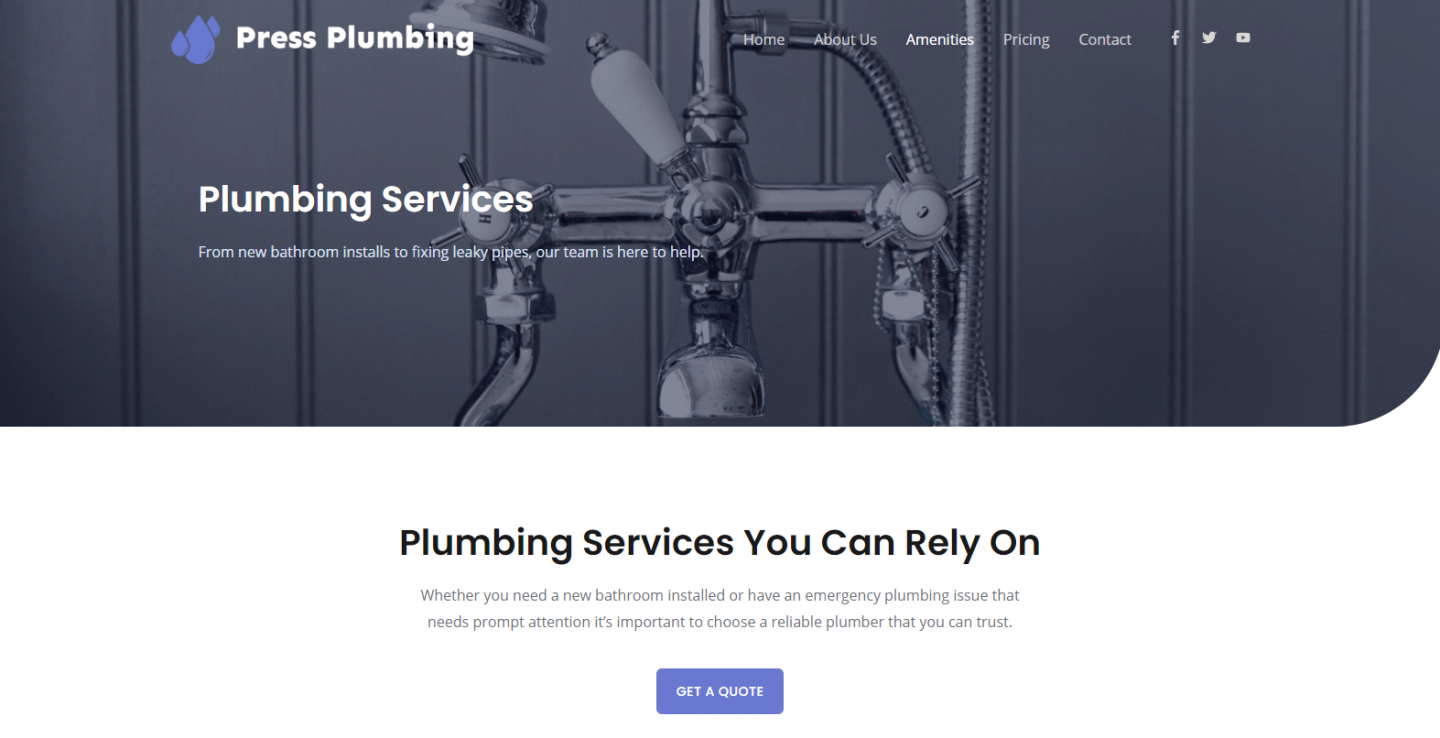
Ana Sayfamızda olduğu gibi bir Kahraman bölümümüz var ancak bu, Ana Sayfamız için sahip olduğumuzdan daha küçük bir yükseklik. Bu, Ana Sayfa kahraman bölümlerinin genellikle tam ekran boyutunda olduğu ve sitedeki diğer sayfaların daha küçük bir başlıkla yetindiği tasarım açısından oldukça tipiktir.
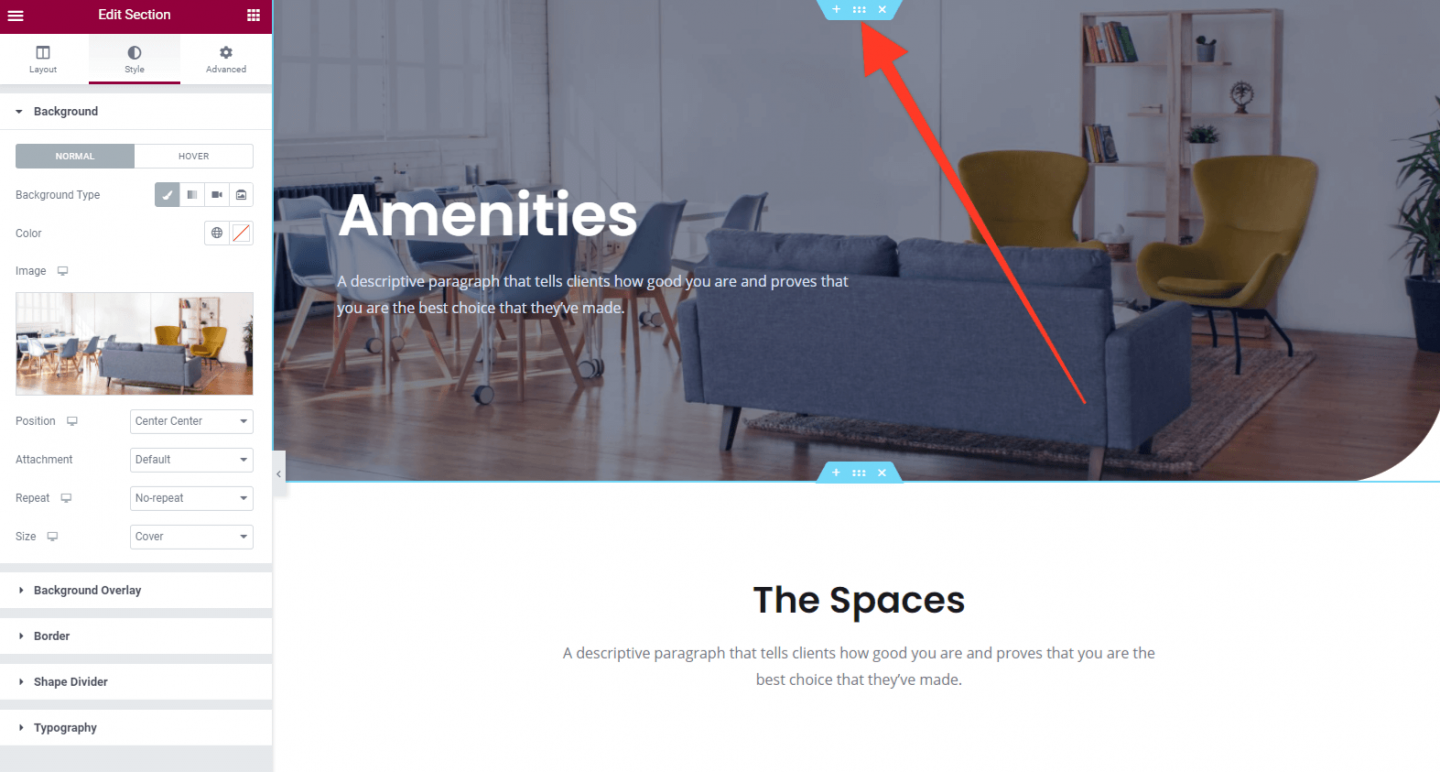
Bunu güncellemek güzel ve kolaydır. Genel Tesisat Hizmetlerimizi temsil etmek için Ana Sayfamızda kullandığımız resmi başlık resmi olarak kullanacağız. Bu, güzel bir tutarlılık düzeyi sağlar. Resmi güncellemek için sayfa başlığının üzerine geldiğinizde görünen 'Bölümü Düzenle' simgesine tıklamanız gerekir. Bu daha sonra bu bölüm için Elementor ayarları sekmesini açar.

Elementor düzenleyicide soldaki resme gidin ve bunun üzerine geldiğinizde görünen küçük sil (çöp kutusu) simgesine tıklayın. Ardından, banyo musluklarının resmini yükleyin (ideal olarak 2.000 piksel genişliğinde). Değişikliklerinizi kaydetmek için Güncelle'ye tıklayın.
Şimdi Kahraman metnini uygun bir şeyle değiştirin. Örneğimizde, bunun boyutunu 'Boyut' açılır menüsü aracılığıyla da küçülteceğiz.
Ardından, kahraman bölümünün altındaki metni güncelleyeceğiz ve değişikliklerimizi kaydetmek için 'Güncelle'yi tıklayacağız.
Ana Sayfa
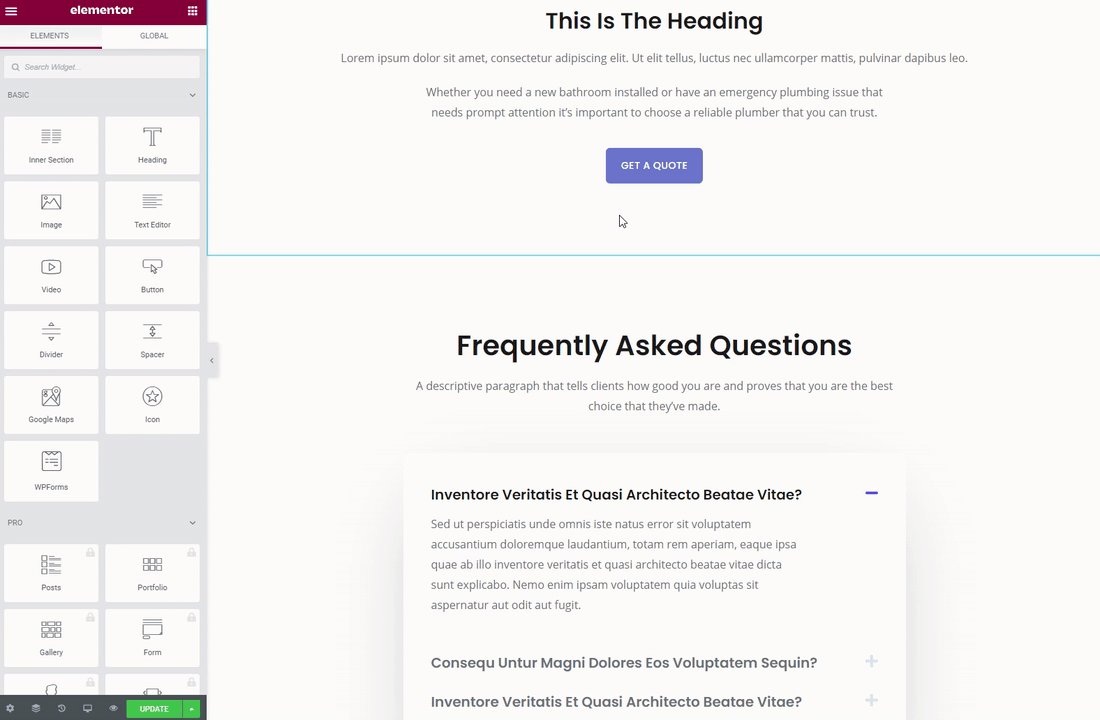
Bunu yaptıktan sonraki adım, kahraman bölümünün hemen altındaki Başlık ve alt paragrafa uygun metni eklemektir. Ayrıca, insanların fiyat teklifi almak için tıklayabilecekleri bir 'Harekete Geçirici Mesaj' düğmesi ekleyeceğiz. Bu adımların sonucu şöyle görünecektir:

Şimdiye kadar iyi görünüyorsun!
Bu bir demo sitesi olduğu için bu sayfaya çok fazla içerik yüklemeyeceğiz. Çok fazla metin yazmak istemiyorsanız, sunulan hizmetleri listelemenin iyi bir yolu, aşağıda bir hizmeti kısaca özetleyen bir metin içeren bir Simge kullanmaktır. Elementor, tam da bu tür şeyler için bir widget sağlar. Simge Kutusu olarak adlandırılan bu, sitenize hızlı bir şekilde bir Simge, Başlık ve bir miktar metin eklemenize olanak tanır.

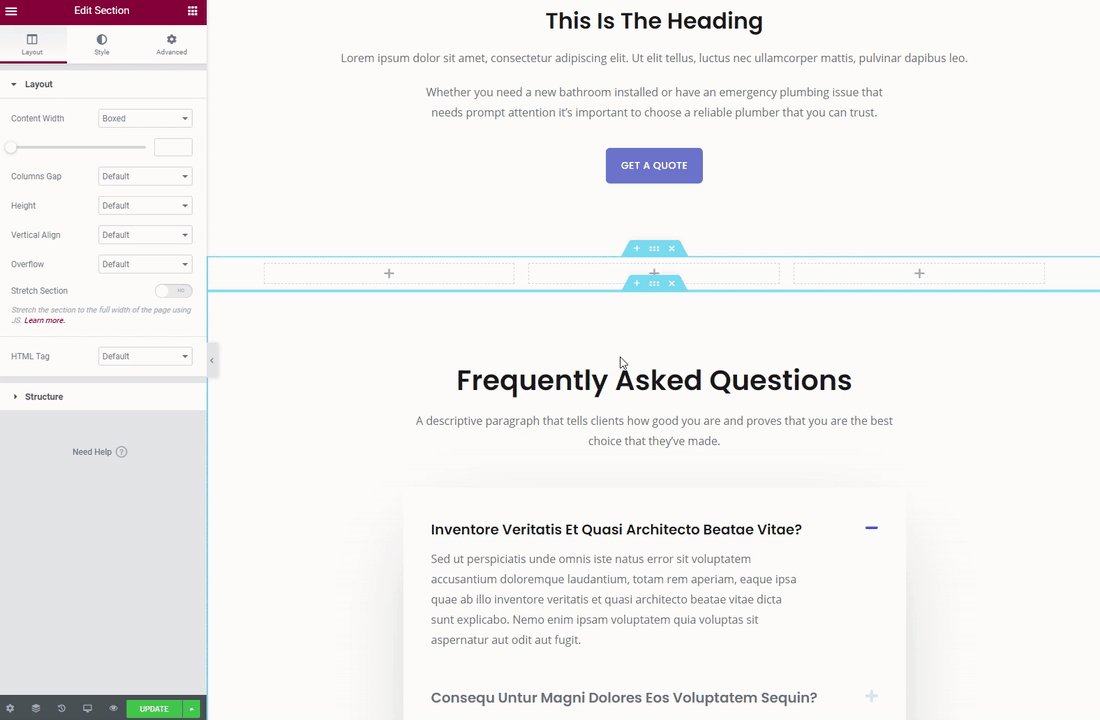
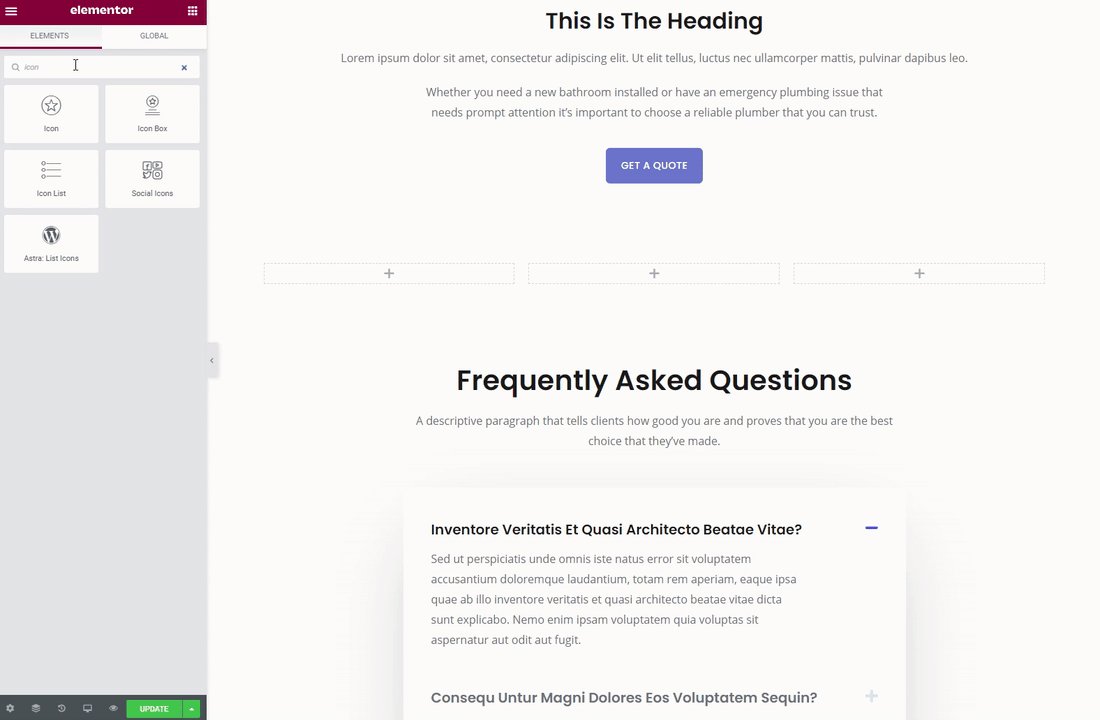
Bunlara başlamak için Elementor düzenleyicisinin sağ üst köşesindeki Izgara düğmesine tıklayın ve ardından Simge Kutusu pencere aracını bulmak için arama çubuğunu kullanın. Sayfanıza 'Teklif Al' düğmesi ile 'SSS'ler bölümü arasına yeni bir bölüm ekleyin (bunu nasıl yapacağınızdan emin değilseniz aşağıdaki animasyona bakın).
Ardından, '+' simgesini tıklayın ve 3 sütunlu bir düzen seçin. Ardından Simge Kutusu widget'ını ilk sütuna ekleyin.

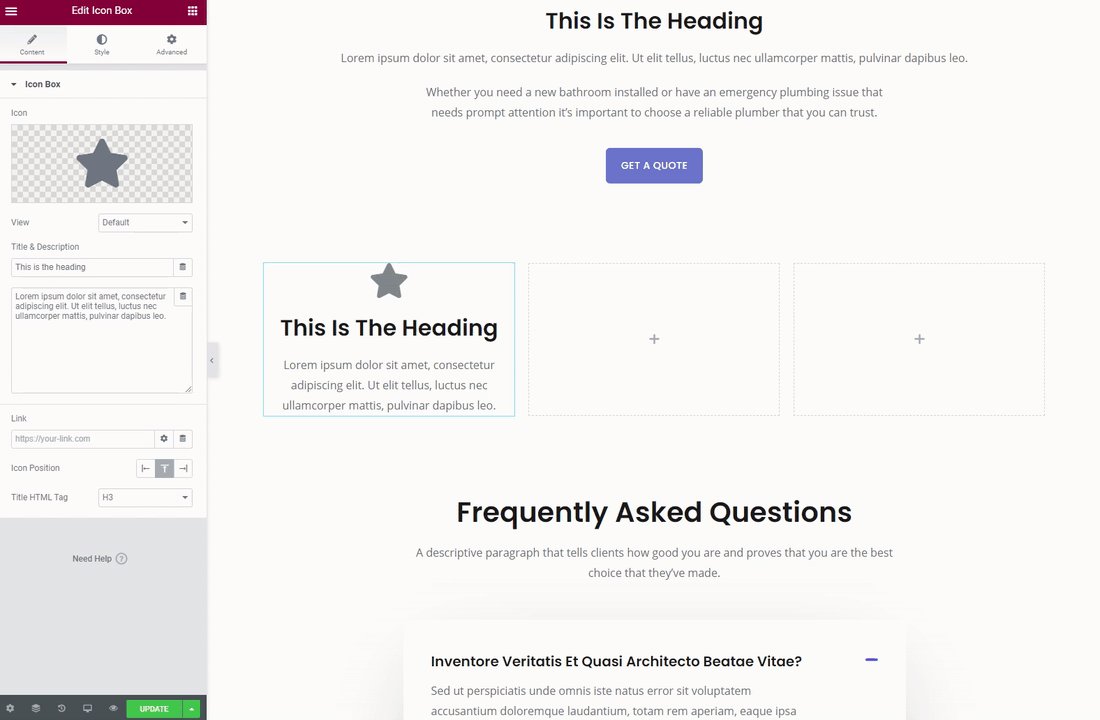
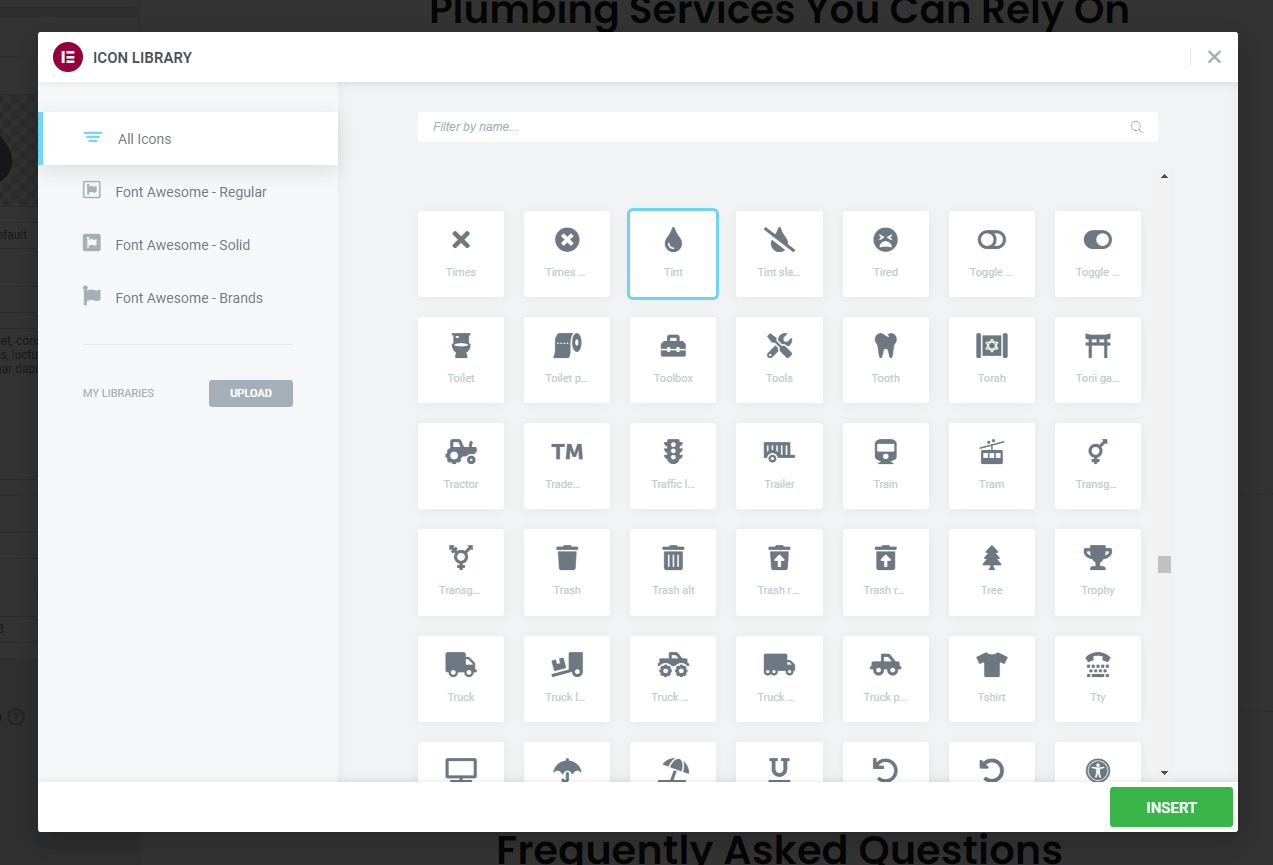
Artık Simge Kutusunu ihtiyaçlarımıza göre özelleştirebiliriz. Elementor panelinde açmak için üzerine tıklayın. Değiştireceğimiz ilk şey simgedir. Varsayılan bir yıldızdır ancak daha alakalı bir şeye ihtiyacımız var. Elementor, devasa bir simge kitaplığıyla 'yüklü' olarak gelir. Elementor panelindeki simgeye tıklayın ve birini seçmenize izin veren bir açılır pencere göreceksiniz. Logomuzda bir su damlası olduğu için 'Tint' adında benzer bir şey bulmayı başardık. Bunu seçtik ve hemen Simge Kutumuzda göründü.

Ardından, bazı ek özelleştirmeler uygulamamız gerekiyor. Bunu Stil sekmesinden yapabilirsiniz. Biz:
- Simgenin rengi #6979D1 olan markamız 'mavi' olarak değiştirildi
- Başlık metninin boyutunu değiştirdi
- Kendi metnimizi ekledik (ve bunu yaparken yer tutucu metni kaldırıyoruz)
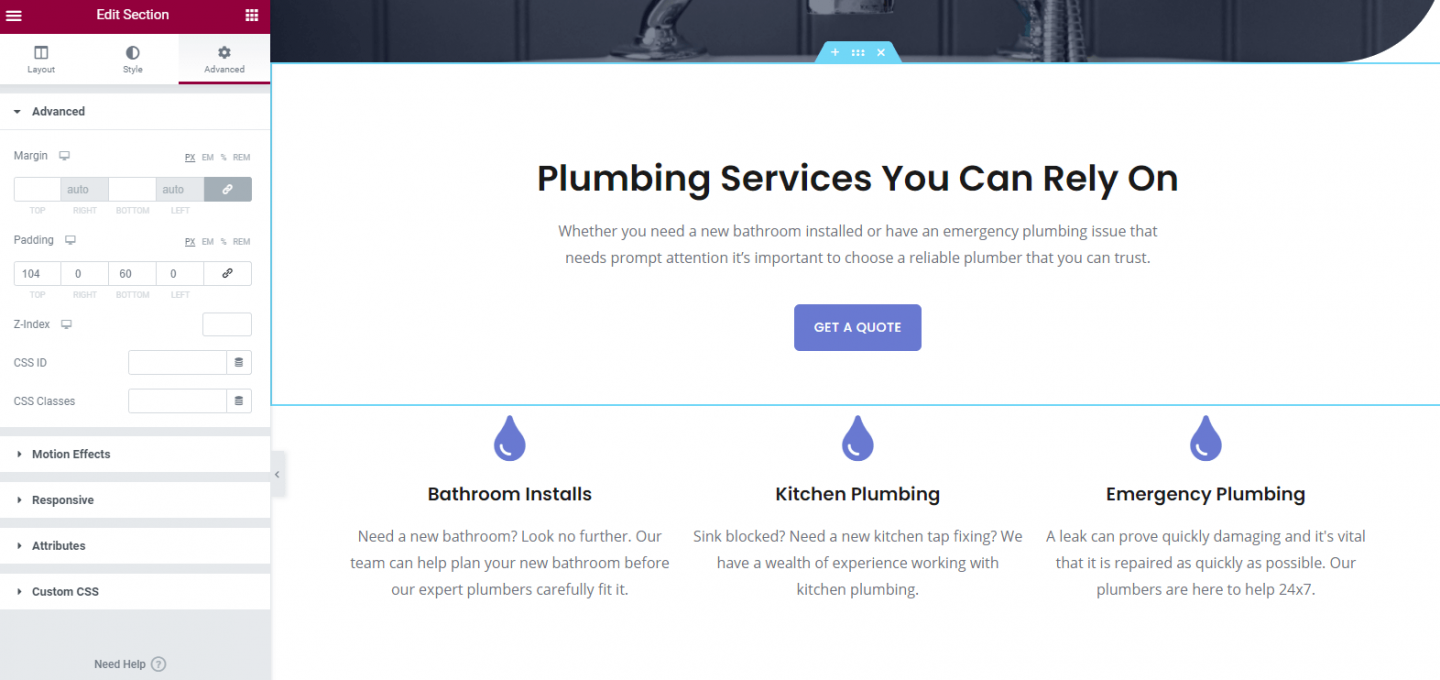
Bunu ilk Simge Kutumuza yaptıktan sonra, diğer tüm ayarları (başlık için yazı tipi boyutu ve simge rengi gibi) yeniden yapmamız gerekmediğinden, bize çok zaman kazandıran bunu çoğaltabiliriz. Elementor ile herhangi bir öğeyi kopyalamak kolaydır. Kopyalamak istediğiniz öğeye sağ tıklayın ve çoğalt düğmesine basın!
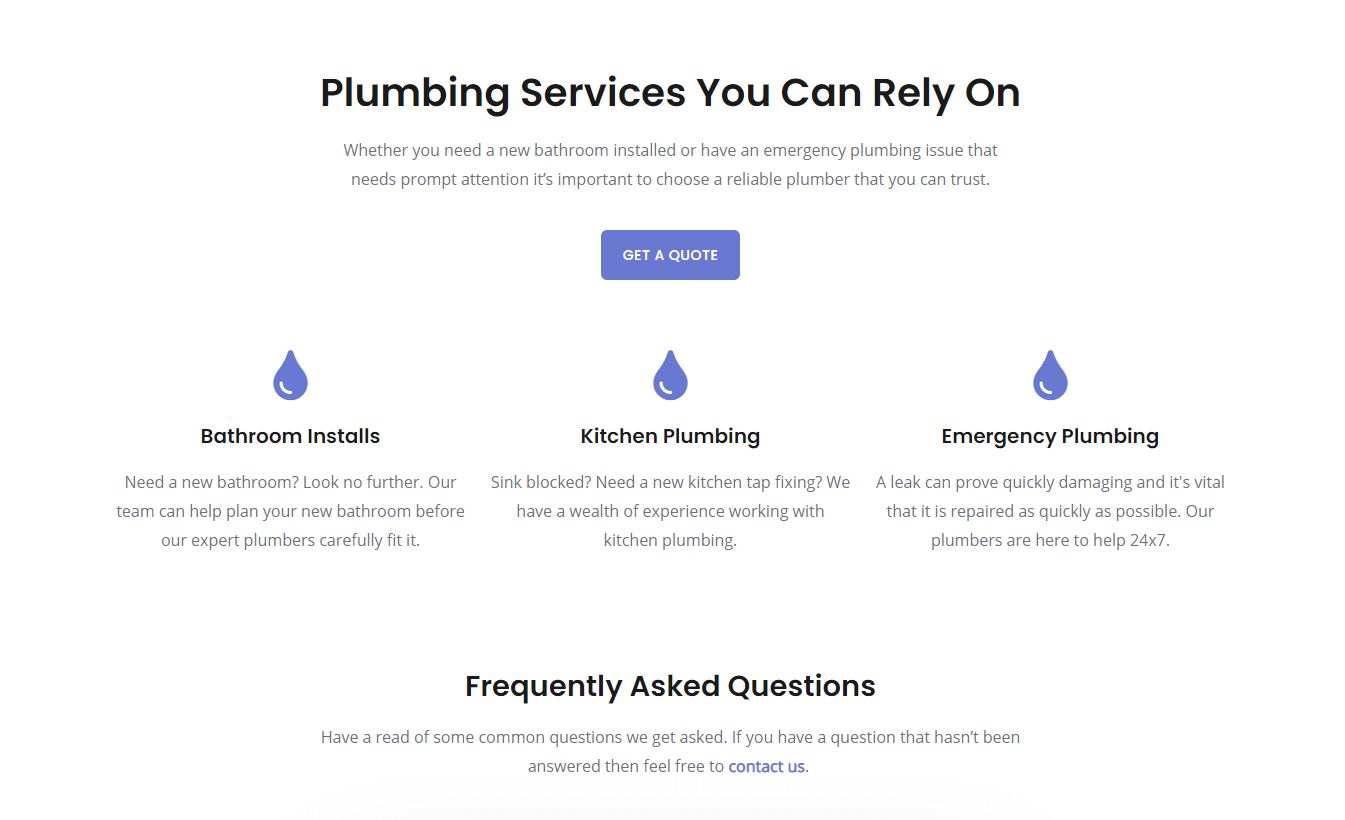
Daha sonra hizmetlerimiz için uygun metni eklememiz gerekiyor ve şuna benzeyen bir şeyle sonuçlanıyoruz:

Sayfayı aşağı kaydırdığınızda, Sıkça Sorulan Sorular (SSS) bölümünü göreceksiniz. Bu, başlangıç temamızda önceden oluşturuldu ve harika görünüyor, bu yüzden onu koruyacağız. Bir SSS bölümü müşteriler için son derece yararlıdır ve size, sizinle iletişim kurmalarını ummak yerine sorularını önceden yanıtlayarak potansiyel müşterilerin zihnini rahatlatma fırsatı verir.
Her zaman olduğu gibi, bölüme tıklayın ve Elementor panelinde uygun sekme açılacaktır. Devam edin ve bu soruları düzenleyin (ve isterseniz daha fazlasını ekleyin). Umarım şimdiye kadar Elementor'u kullanmaya alışmaya başlarsınız ve web sitenize widget ekleme ve şekillendirme sürecinin ne kadar tutarlı olduğunu görebilirsiniz.

İlk hizmetler sayfamız iyi görünüyor ama belki biraz sıkıcı. 'Cazzete' yardımcı olmanın hızlı ve kolay bir yolu, birkaç fotoğraf eklemektir. Kurgusal tesisatçılarımız için yapılmış işlerin resimlerini kullanmak mantıklıdır, böylece sadece sayfanın daha ilginç görünmesini sağlamakla kalmaz, aynı zamanda işçiliğimizin yüksek standartlarını da gösterebiliriz.
Sayfaya büyük bir fotoğraf ekleseydik, harika görünmezdi. Bunun yerine Elementor Resim Galerisi widget'ını kullanarak bir Resim Galerisi ekleyeceğiz.
Başlamak için yeni bir bölüm ekleyin ve ardından Elementor 'Temel Galeri' widget'ını ekleyin. Bu yapıldıktan sonra, gösterilen sütun sayısını özelleştirebileceğinizi ve bunu yaparken galeri ızgarasının nasıl görüntüleneceğini kontrol edebileceğinizi göreceksiniz.
Fotoğraflarınızı bu galeriye yükleyin. Estetik uğruna, bu galeriyi sayfa düzenini bozmaya ve görünümünü iyileştirmeye yardımcı olacak dört resimle sınırlayacağız. Sergilemek istediğiniz çok daha fazla görseliniz varsa, çalışmanızı veya ürünlerinizi sergilemeye ayrılmış bir 'Portföy' sayfası eklemeyi düşünebilirsiniz.
Ve işte bizde! İlk hizmetler sayfamız kullanıma hazır.

Şimdi sayfa oluşturuldu, tek yapmamız gereken onu uygun bir şekilde yeniden adlandırmak. Hatırlayabileceğiniz gibi, orijinal adı 'Olanaklar' olan bir sayfa kullandık. Açıkçası bu, bu sayfa olarak adlandırmak istediğimiz şey değil ama neyse ki değiştirmek çok kolay.
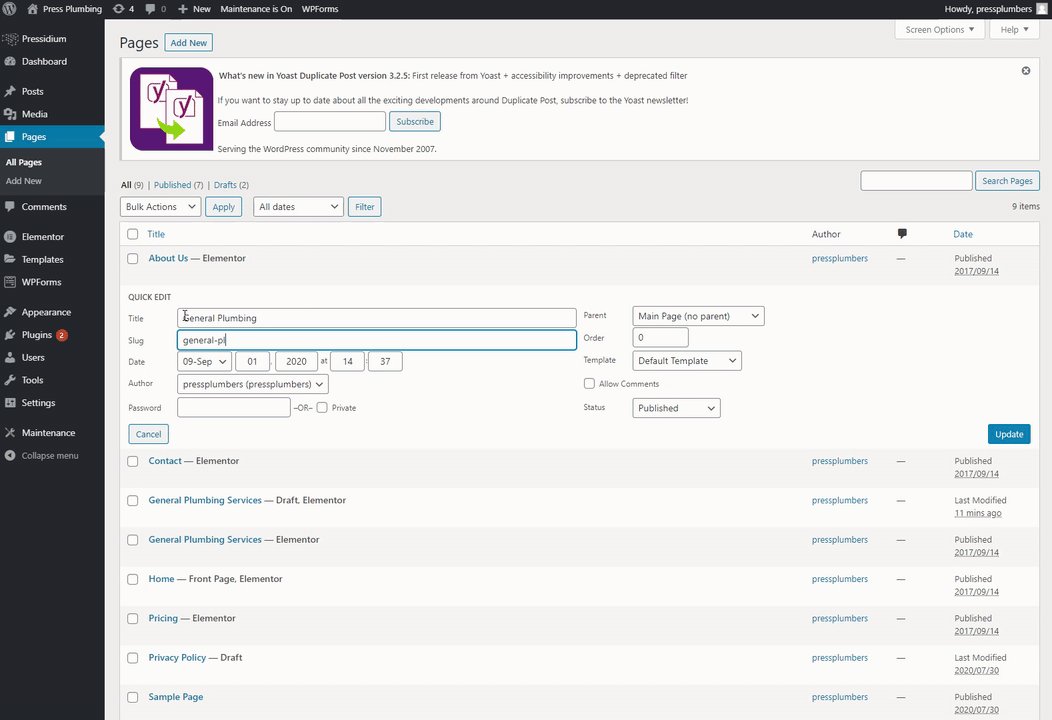
Güncellenmesi gereken iki şey var. Birincisi sayfa başlığıdır. İkincisi, sayfanın 'slug' veya url'sidir. Şu anda sayfanın başlığı 'Olanaklar' ve bilgi bölümü /amenities'dir (yani pressplumbing.co/amenities).
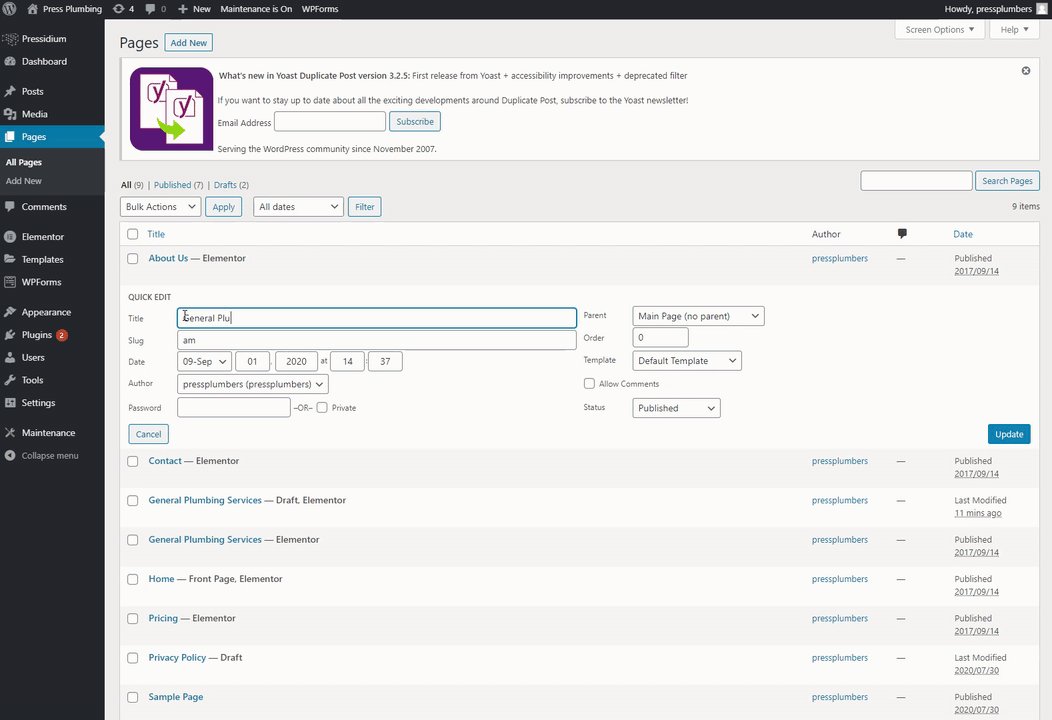
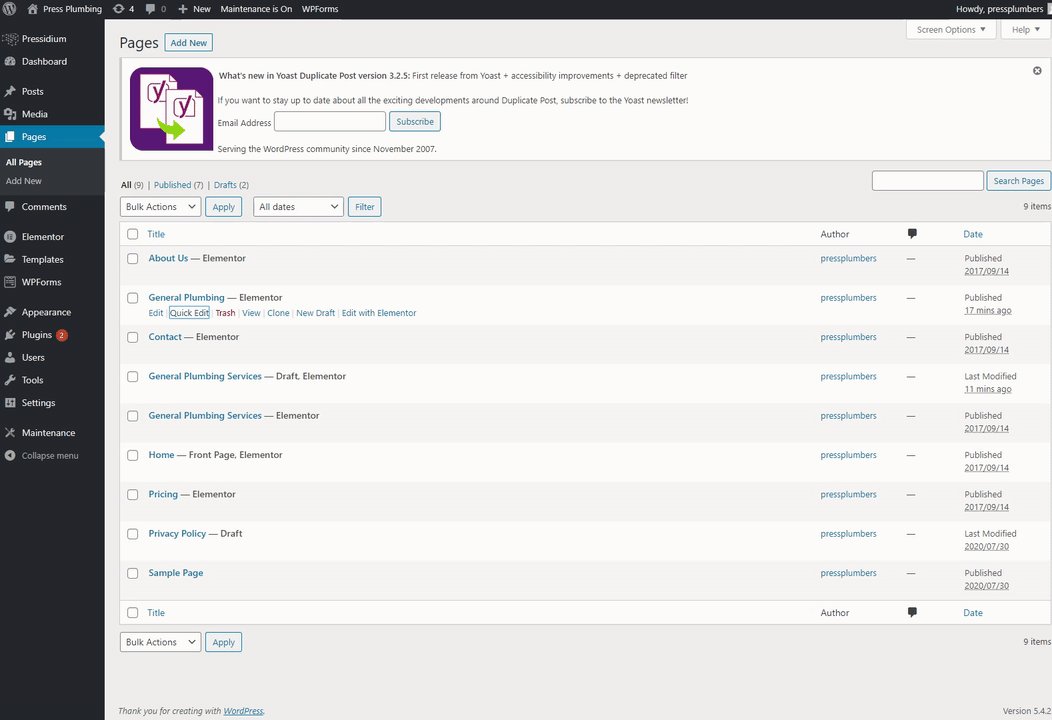
Şu anda oradaysanız, Elementor sayfa düzenleyicisinden çıkın ve WordPress panosundan Sayfalar menüsüne gidin. Orada, adını değiştirmek istediğiniz sayfanın üzerine gelin ve altında bir 'Hızlı Düzenleme' seçeneği göreceksiniz. Buna tıklayın ve ardından hem adı hem de sümüklüböceği değiştirin. 'Güncelle' üzerine tıklayın ve bitirdiniz.

Bu kadar. Artık bir 'gitmeye hazır' hizmetler sayfamız var. Unutmayın, bu sadece yapabileceklerinize bir örnek. Gerçekte, gerçek bir işletme için, muhtemelen hizmetiniz hakkında sağlanan ayrıntıları genişletmek isteyeceksiniz. Bunu, bunun gibi bir hizmet sayfasına daha fazla bilgi ekleyerek yapabilir veya alternatif olarak, sunduğunuz her belirli hizmetle daha ayrıntılı ilgilenen bazı alt hizmet sayfaları oluşturabilirsiniz. Yine de tartışıldığı gibi, ilk seferde 'nihai' web sitesini yaratmaya çalışırken kendinizi çıkmaza sokmayın. Web siteleri sürekli olarak devam etmelidir ve yayınlanması aylar süren ve ardından aylarca güncellenmeyen 'mükemmel' bir web sitesi için çekim yapmak yerine, her hafta kendinizinkini iyileştirmeye ve iyileştirmeye devam etmek kabul edilebilirden daha fazlasıdır.
Servis Sayfası İki – Isıtma Servisleri
İnanırsanız, web sitemiz için tüm zor işleri şimdi yaptık. Evet, oluşturmamız gereken başka sayfalar var ama artık sağlam bir sayfa düzeni oluşturduğumuz için, kalan sayfaları döndürmek ÇOK daha hızlı bir süreç. Isıtma Hizmetleri sayfamız buna bir örnektir.
WordPress Kontrol Paneli içinden tekrar Sayfalar menüsüne gidelim. Şimdi Genel Tesisat sayfamızı, bu makalenin başındaki Olanaklar sayfasını ilk başta kopyaladığımız gibi çoğaltacağız.
Genel Tesisat sayfasının üzerine gelin ve 'Klonla'yı tıklayın.

Bu kopyalandığında (yaklaşık bir saniye sürer), DRAFT sürümüne (kopyalanan sürümdür) gidin ve fareyle başlığın üzerine gelin. 'Hızlı Düzenle'yi tıklayın ve sayfanın adını sizin için uygun olanı değiştirin. Bizim durumumuzda bu, 'Isıtma Hizmetleri'dir.
Sayfayı Elementor'da açın ve ardından yapmanız gereken değişiklikleri yapın. Bizim durumumuzda başlığı, arka plan resmini, diğer metinleri, galeri resimlerini ve SSS'leri değiştireceğiz. Sayfayı sıfırdan oluşturmaktan çok daha hızlı hale getirmek için makul miktarda güncelleme olsa da. Bu bittiğinde, 'Güncelle'ye bastığınızdan emin olun ve hepsi bu kadar. Artık aşağıdaki gibi kullanıma hazır ikinci bir hizmetler sayfanız var:

Şimdilik bu kadar. Bölüm 6'da bugün öğrendiklerimizi alıp bir 'Hakkında' sayfası ve bir 'İletişim' sayfası oluşturacağız. Bizi izlemeye devam edin!
