Bölüm 6: Elementor ile yeni bir İşletme için bir WordPress Web Sitesi Oluşturun
Yayınlanan: 2020-09-11'Elementor ile Yeni Bir İşletme için WordPress Web Sitesi Oluşturun' serimizin 6. Bölümünde, kurgusal işletme web sitemiz 'Press Sıhhi Tesisat' için bir 'Hakkımızda' sayfası ve bir 'İletişim' sayfası oluşturacağız. Bu sayfaları oluşturmak için kullanılan tekniklerin çoğu, hem web sitemizin Ana sayfasını hem de hizmet sayfalarımızı oluşturmak için kullanılanlara çok benzer (aynı değilse de) olacaktır, öyle ki, kaçınmak için bu adımlarda yarışacağız. çok fazla tekrar. Aşağıda ele alınmayan bir şeyi nasıl yapacağınızı iki kez kontrol etmeniz gerekiyorsa, özellikle Elementor kullanarak web sitesi sayfaları oluşturmaya ilişkin ipuçları için bu dizinin 4. ve 5. Bölümlerini kontrol ettiğinizden emin olun.
Haydi gidelim!
'Hakkımızda' sayfamızı oluşturma
'Hakkında' sayfası, bir işletme web sitesinde genellikle gözden kaçan bir sayfadır. Pazarlama uzmanları tarafından bir web sitesinin en önemli sayfalarından biri olduğu kabul edildiğinden bu şaşırtıcıdır. Birçok müşteri, web sitenize göz atarken içgüdüsel olarak Erkenden Hakkında sayfasına gider. Neden? Niye? Oldukça basit çünkü kiminle iş yapacaklarını veya bir ürün veya hizmeti kimden satın alacaklarını bilmek istiyorlar. Sonuç olarak, satışların çoğu, mal veya hizmet (sıhhi tesisat gibi) güven etrafında döner. Bir müşteriden para isteniyor ve karşılığında, ödediği mal veya hizmeti sağlamak için satıcıya güvenebileceklerini bilmek istiyorlar. Bir web sitesindeki Hakkında sayfası, müşterilerinize kim olduğunuzu göstermek için mükemmel bir yerdir. Bir isme tam anlamıyla bir yüz koymak (işletme sahibi/sahiplerinin ve çalışanlarının bir fotoğrafı yoluyla).
İyi bir 'Hakkında' sayfası aşağıdakileri içerecektir:
- Ne zaman kurulduğu ve yıllar içinde nasıl büyüdüğü gibi iş hakkında arka plan.
- İşletmedeki kilit personel hakkında bilgi.
- Herhangi bir profesyonel veya sektörle ilgili üyelik veya niteliklerin ayrıntıları.
- İşletme için bir iletişim sayfasına veya iletişim bilgilerine açık bir bağlantı.
Hakkında sayfasının amacı, müşterinin sizden alışveriş yaptığından emin olması (veya en azından bir soruşturma yapmaya istekli olması) için gereken güven düzeyini oluşturmaya yardımcı olmaktır. Bu gerçekten kritik bir sayfa, bu yüzden onu atlamayın!
Hakkında Sayfamız için Başlangıç Teması şablonumuzu kullanma
Astra tarafından sağlanan başlangıç temamız şimdiye kadar inanılmaz derecede faydalı oldu. Bir sonraki adımımızda, Astra ekibi tarafından oluşturulan önceden oluşturulmuş bir 'Hakkında' sayfasını kullanacağımız için gerçek bir zaman tasarrufu sağlamaya devam edecek.
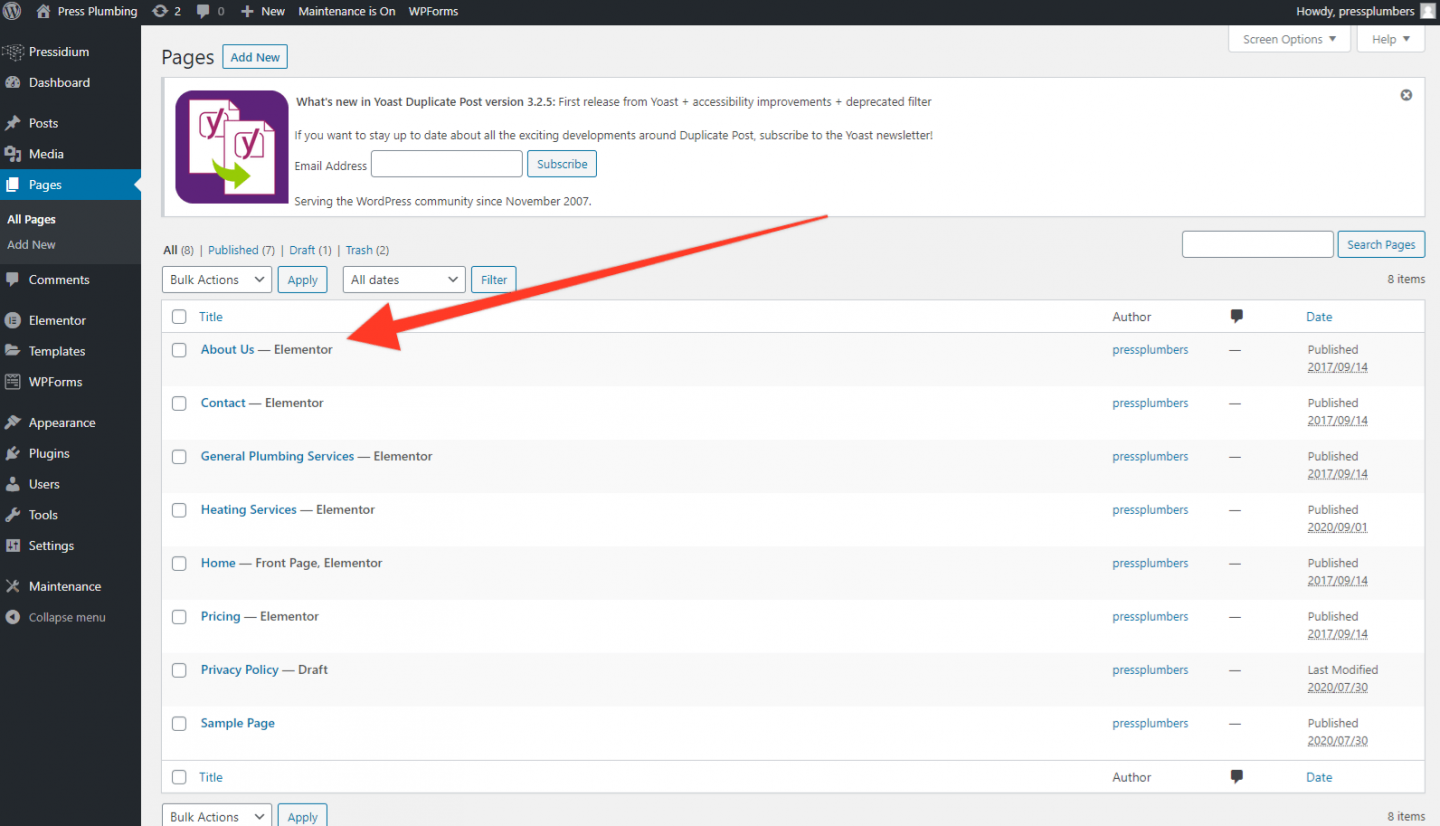
Başlamak için Gösterge Tablosu içinden 'Sayfalar' menüsüne gidin ve bunu açmak için tıklayın. Umarım listelenen bir 'Hakkımızda' sayfası görmelisiniz.

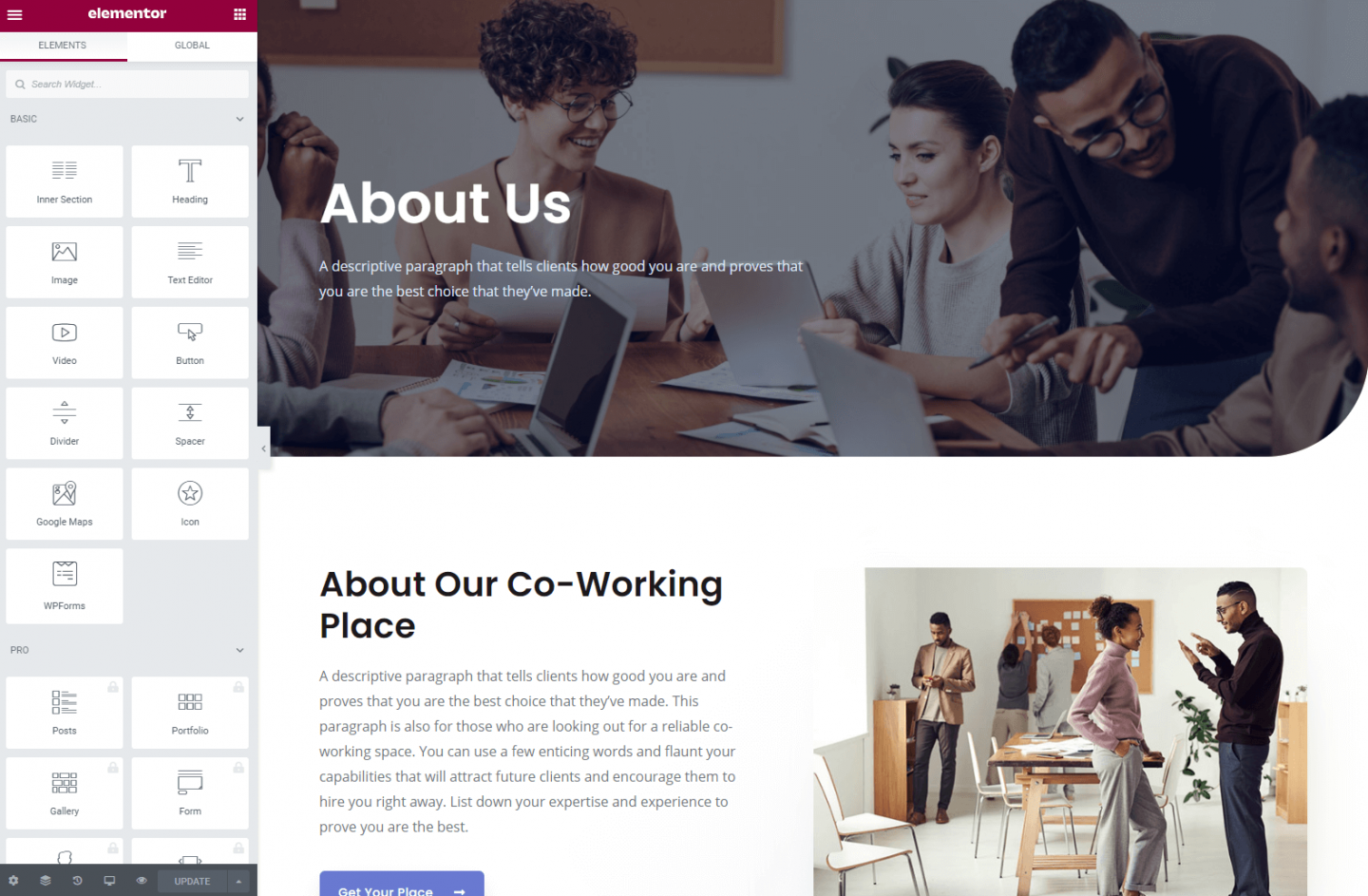
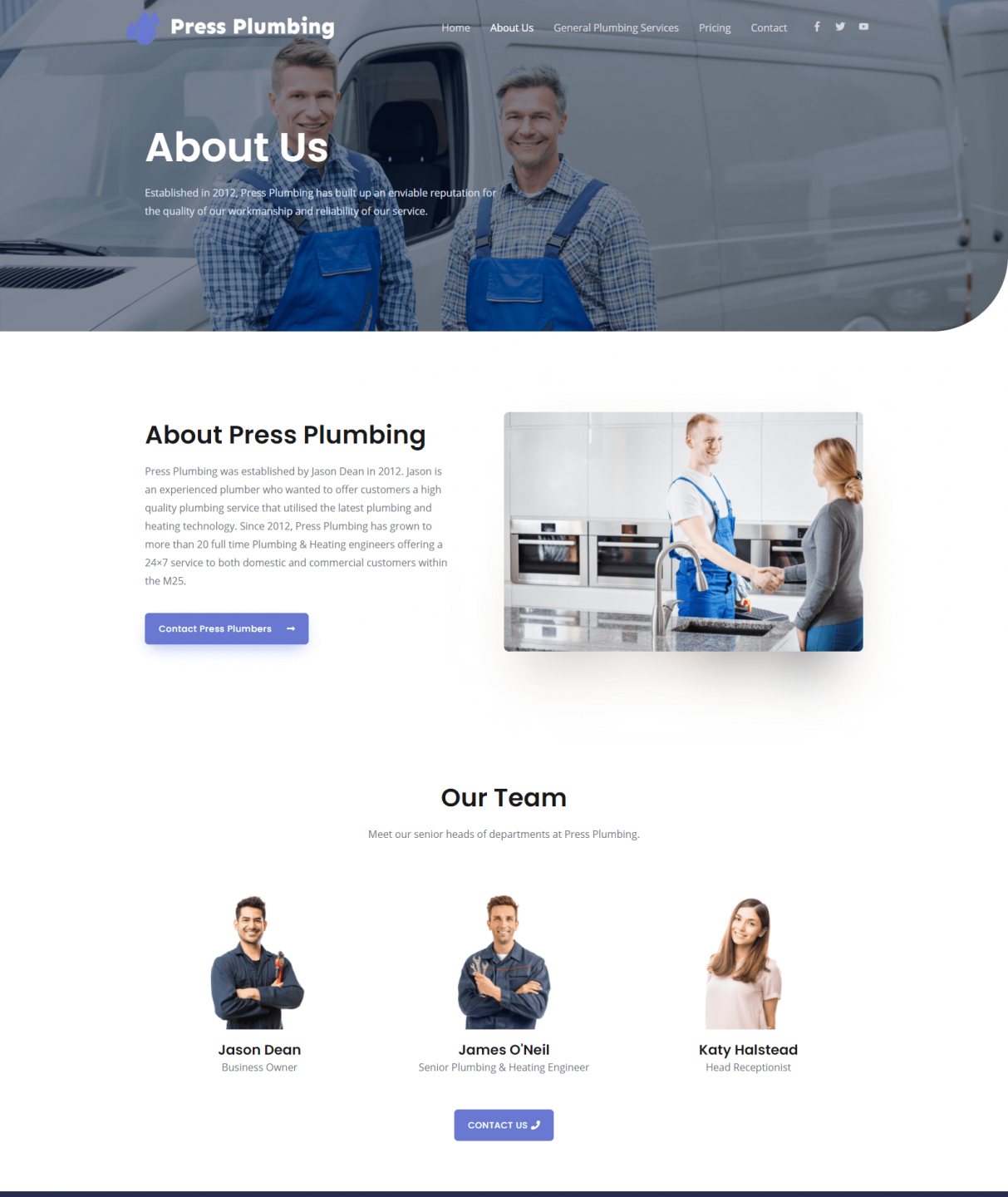
Bu sayfayı açmak için tıklayın ve şöyle bir şey görmelisiniz:

Hızlı bir şekilde bakarsanız, Astra ekibinin oluşturduğu düzenin gerçekten iyi göründüğünü göreceksiniz. Bu düzenin önemli bir bölümünü olduğu gibi tutacağız, bu da çok zaman ve iş tasarrufu sağlayacaktır.
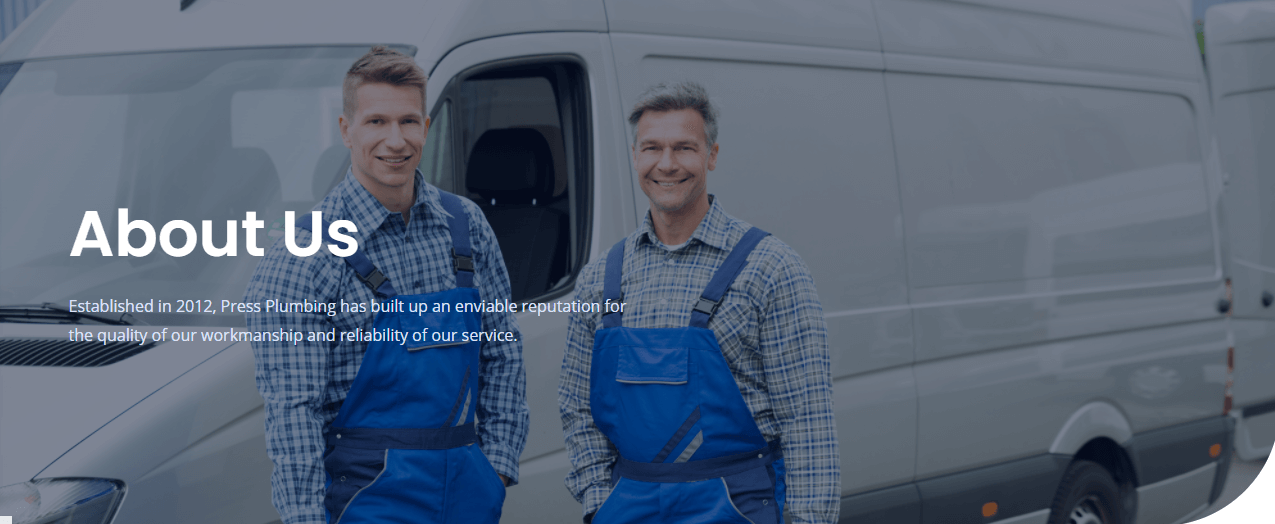
Kahraman Bölümü
Daha önce olduğu gibi, Hero bölümünü 'kendimize ait' hale getirmek için tek yapmamız gereken arka plan resmini değiştirmek ve metni güncellemek. Bir arka plan resmi için, işinizi bir şekilde yansıtan bir resim kullanmakta fayda var… bu, mağazanızın vitrininin bir fotoğrafı veya işletmenizle eş anlamlı olan başka bir özellik olabilir (örneğin, bir bira fabrikası, bazı bira şişelerinin güzel bir fotoğrafını gösterebilir). Bizim durumumuzda, ekibin minibüslerinden birinin dışındaki bir görüntüsünü kullanacağız.

Şimdi bu yapıldı, sayfanın ana gövdesine geçeceğiz.
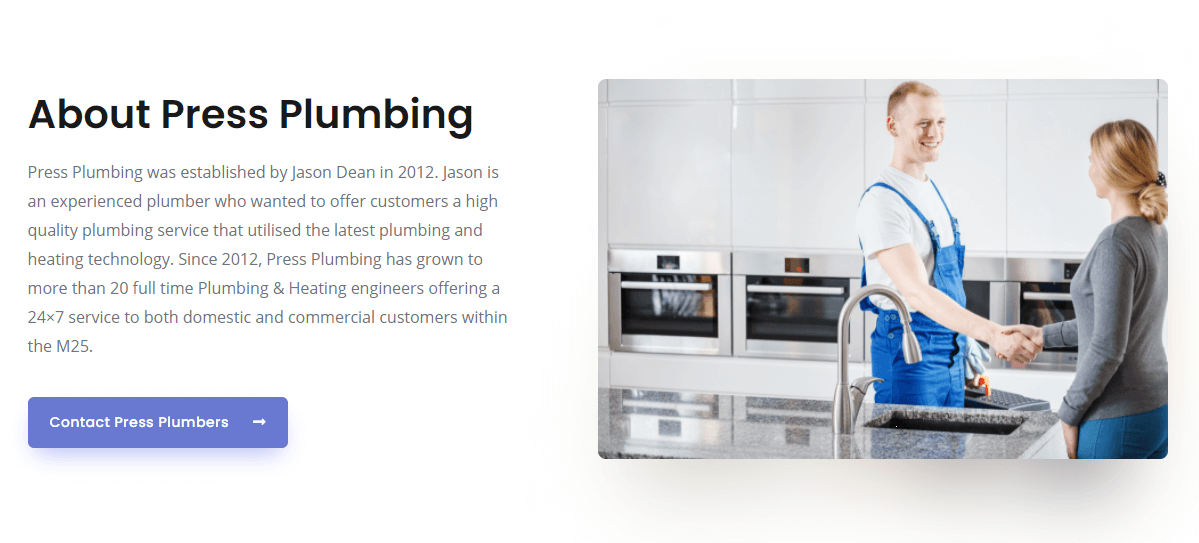
Ana Sayfa İçeriği
Sol tarafta metin ve sağ tarafta bir fotoğraf bulunan ilk sayfa düzenini gerçekten beğendik, bu yüzden bunu tutacağız. Tek yapmamız gereken fotoğrafı güncellemek ve uygun bir metin eklemek.
Kolayca, bu düzene bir düğme de dahil edilmiştir ve bunu, insanları İletişim sayfasına yönlendiren mini bir CTA olarak kullanacağız. Bu gerçekten sadece 5 dakikalık bir iş ve elimizde şunlar var:

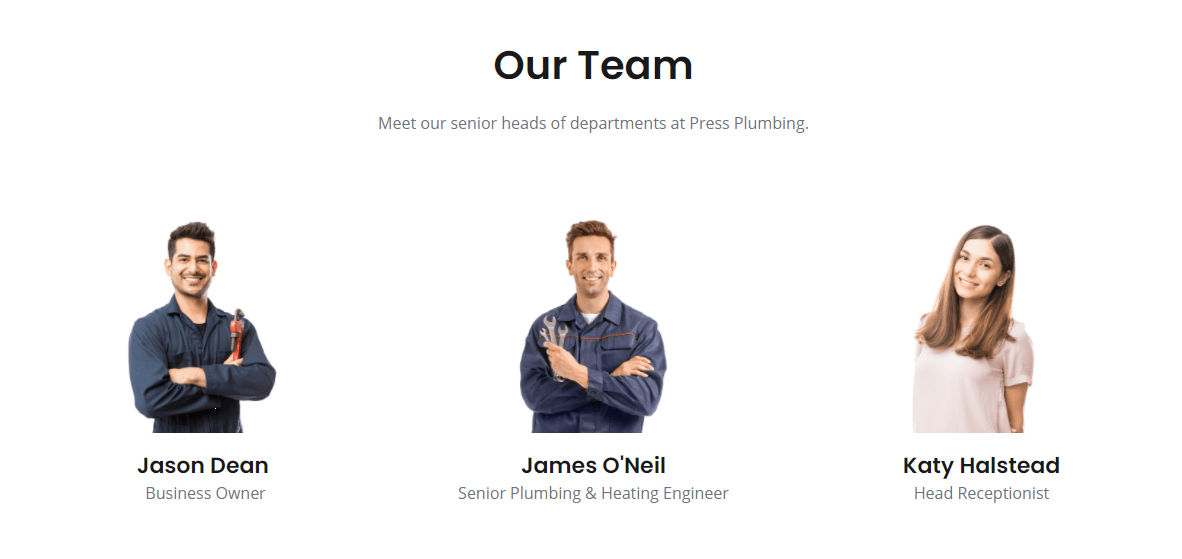
Bir sonraki bölümün adı 'Ekibimiz'. Daha önce de belirtildiği gibi, bir 'Hakkında' sayfasına sahip olmanın nedeni, size işletmeniz ve müşteri arasında güven oluşturmaya yardımcı olma fırsatı vermesidir. Bu nedenle, ekibinizin önemli üyelerinin birkaç biyografisine ve fotoğrafına sahip olmanız faydalı olacaktır. İnsanlar içgüdüsel olarak kiminle iş yaptıklarını bildiklerini hissetmek isterler ve Hakkında sayfanızın bu bölümü tam da bunu yapmak için mükemmel bir fırsat sunar.
Dilerseniz ekibinizin her bir üyesini burada listeleyebilirsiniz, ancak bizim durumumuzda, müşterilerin iletişim kurabileceği işletmenin üç kilit üyesinin ayrıntılarını ekleyeceğiz. İşletme sahibi, kıdemli Tesisat ve Isıtma Mühendisimiz ve son olarak Baş Resepsiyonistimiz.

Web sitemize eklenen kilit ekip üyelerimizle artık Hakkında sayfamızın son bölümlerine geçebiliriz. Mavi Harekete Geçirici Mesaj bölümünü ve logo bölümünü sileceğiz (buraya profesyonel kuruluşlara üyeliği gösterenler gibi sektörle ilgili logolar eklemek isteyebilirsiniz) ve ardından bizim bağlantımıza bağlanan daha büyük bir CTA düğmesi ekleyeceğiz. İletişim sayfası. Sonuç şöyle görünür:

Şimdi bu yapıldı, devam edelim ve İletişim sayfası kurulumunu alalım.
'Bize Ulaşın' sayfamızı oluşturma
'Hakkında' sayfamızda olduğu gibi, Astra temaları bize artık ihtiyaçlarımıza göre düzenleyebileceğimiz harika bir İletişim sayfası görünümü verdi. Adımlar Hakkında sayfası için atılanlara çok benzer olduğundan, İletişim sayfamızı kurarak yarışacağız.
Adım bir
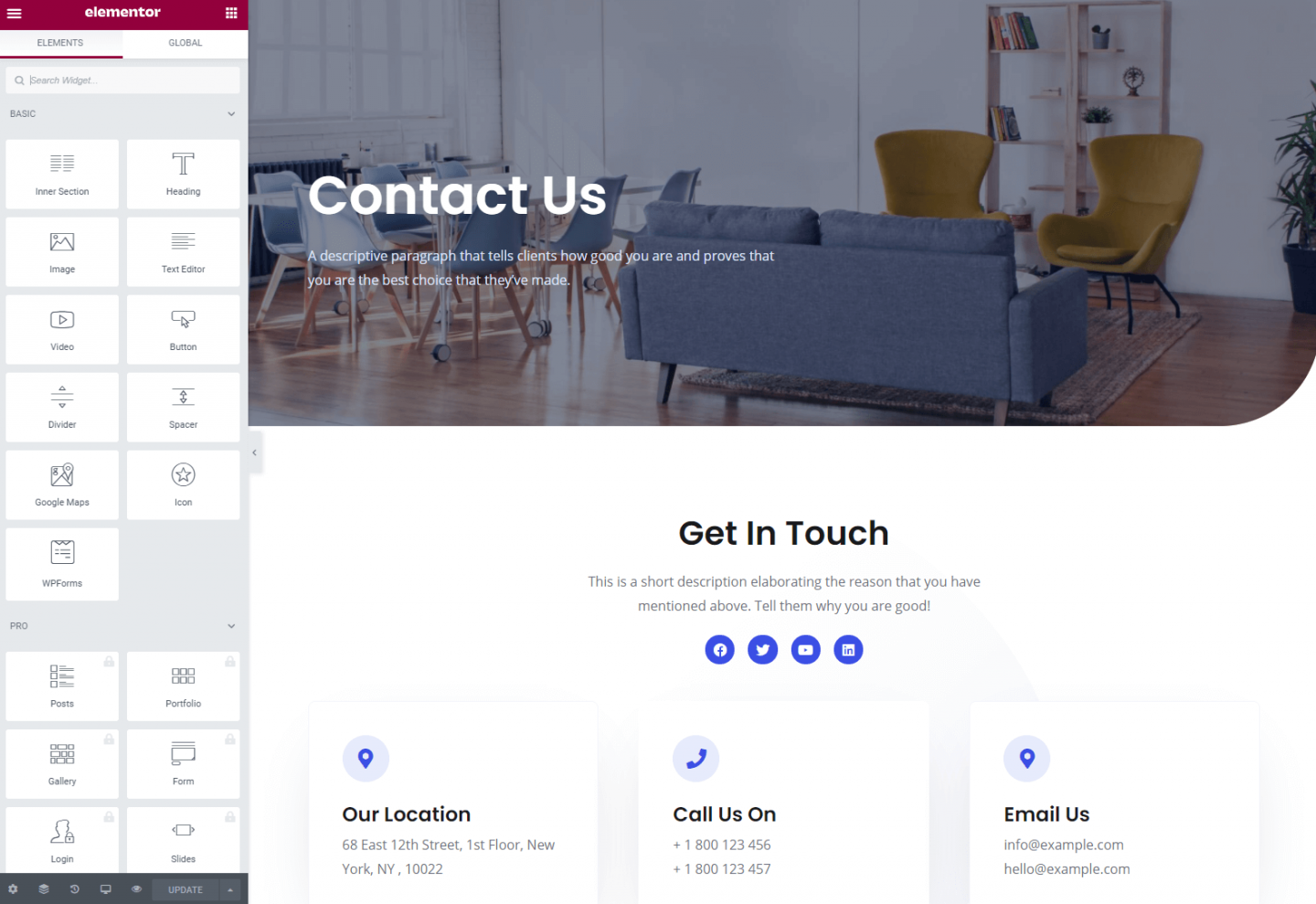
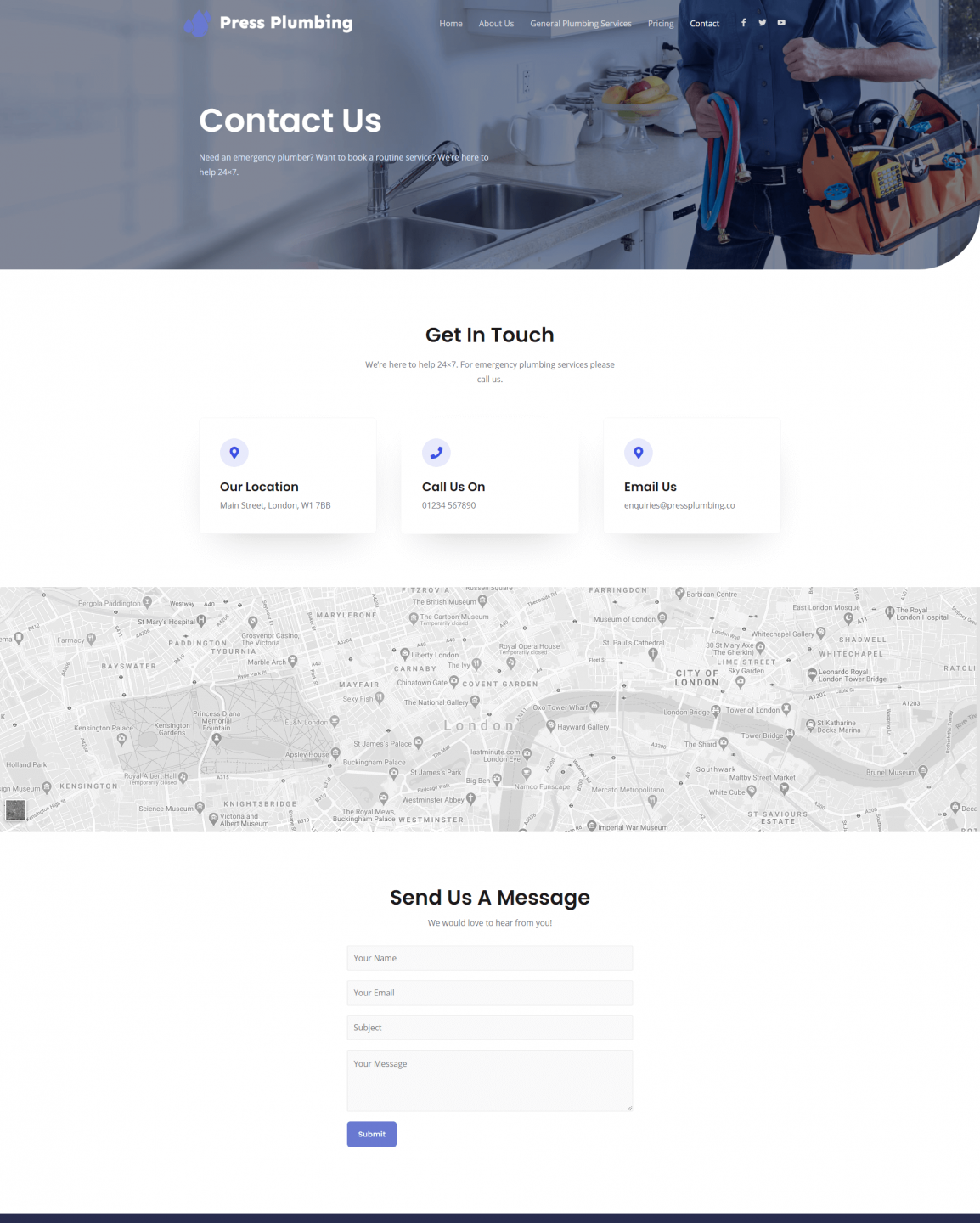
Gösterge Tablosundaki Sayfalar menüsüne gidin ve kullanıma hazır bir İletişim sayfası göreceksiniz. Buna tıklayın ve şöyle bir şey görmelisiniz:


Bu düzen temel olarak yerinde, bu yüzden değiştireceğimiz tek şey Kahraman resmi ve metni ve ardından e-posta ve telefon numarası gibi diğer bölümler bizimki. Henüz herhangi bir sosyal medya kanalı kurulumumuz yok, bu yüzden şimdilik bunları kaldıracağız.
Devam edin ve uygun bir kahraman resmiyle birlikte iletişim bilgilerinizi eklemek için sayfanızı güncelleyin.
Harita Widget'ı
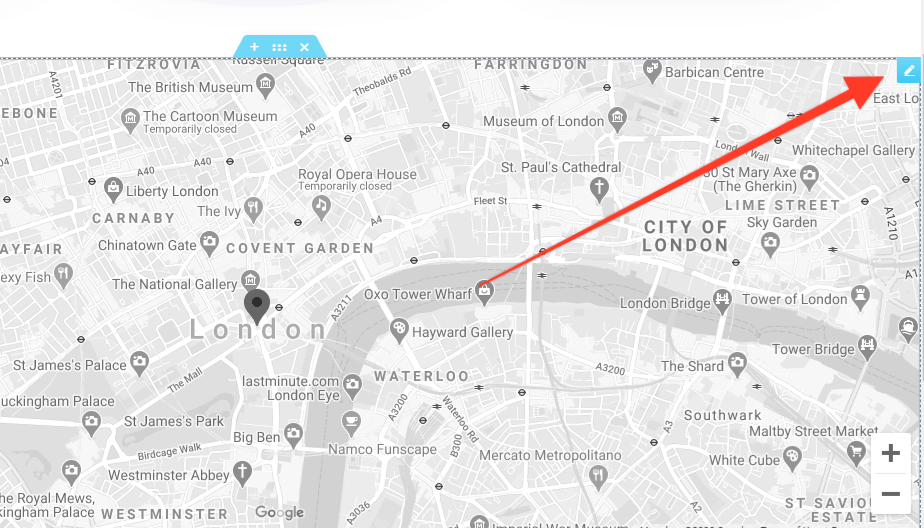
Müşterilerin ziyaret edebileceği fiziksel bir konumunuz varsa, bir harita göstermeye değer. Elementor, bunu harita widget'ıyla yapmayı gerçekten kolaylaştırıyor. Konumu düzenlemek için widget'ın üzerine gelin ve kurşun kalem simgesine tıklayın (aşağıya bakın). Ardından, Elementor düzenleyicisine haritayı otomatik olarak güncelleyecek bir adres girebileceksiniz.

İletişim Formu
Herhangi bir işletme web sitesindeki iletişim sayfası oldukça önemlidir! Sonuçta, müşterilerinizin sizinle kolayca iletişim kurabilmelerini istiyorsunuz. Web sitesinde zaten bir e-posta adresimiz ve telefon numaramız var, bu iyi bir başlangıç. Ancak günümüzde işletmelerin web sitelerinde müşterilerin soru gönderebilecekleri formlar sağlaması çok daha yaygın. Bu, müşteri için genellikle bir e-posta göndermekten (özellikle cep telefonunda) daha kolaydır.
İletişim sayfamıza, bir müşteriden ihtiyaç duyulan temel bilgileri (örn. ad, e-posta ve mesaj) içeren bir form zaten eklenmiştir. Bu form, WPForms adlı üçüncü taraf bir eklenti tarafından oluşturulmuştur. Basit formları hızlı ve kolay bir şekilde oluşturmanıza olanak tanıyan, kullanımı ücretsiz bir eklentidir. Daha gelişmiş özellikler gerekiyorsa, eklentinin premium sürümünü satın alarak kullanılabilirler.
WordPress web sitelerindeki formlar söz konusu olduğunda, seçim yapmakta zorlanıyorsunuz. WP formlarını kullanmak istemiyorsanız, en yaygın kullanılan ücretsiz form eklentilerinden biri olan İletişim Formu 7'yi deneyin (dünya çapındaki web sitelerinde 5+ milyon yükleme ile). Ya da belki Ninja Formları veya Yerçekimi Formları… İş formlara geldiğinde gerçekten seçim yapmakta zorlanıyorsunuz!
Tüm bu form eklentileri çok benzer bir şekilde çalışır. Eklentiyi kurarsınız (diğer herhangi bir WordPress eklentisi için yaptığınız gibi) ve ardından o belirli eklentinin düzenleyicisini kullanarak formunuzu oluşturursunuz (normalde bir sürükle ve bırak oluşturucuyu kullanarak).
Form oluşturulduğunda, form aracılığıyla yapılan gönderimlerle ne yapacağınız konusunda normalde çeşitli seçenekleriniz olacaktır. Bunların en yaygın olanı, bunların bir e-posta adresine gönderilmesidir, ancak bazı eklentiler, daha sonra WordPress panosundan erişilebilen bir veritabanında gönderimlerin bir kopyasını tutacaktır. Diğerleri elektronik tablolar ve diğer sistemlerle entegre olacaktır.
Kısacası, bugünlerde WordPress'te formlarla yapamayacağınız çok az şey var ve bu harika!
Ama bizim amaçlarımız için süslü bir şeye ihtiyacımız yok. Tek istediğimiz, müşterilerin bize mesaj göndermesine olanak tanıyan basit bir form. Bu mesajın bize e-posta ile gönderilmesi de iyidir ve WPForms bu amaç için mükemmel şekilde çalışır.
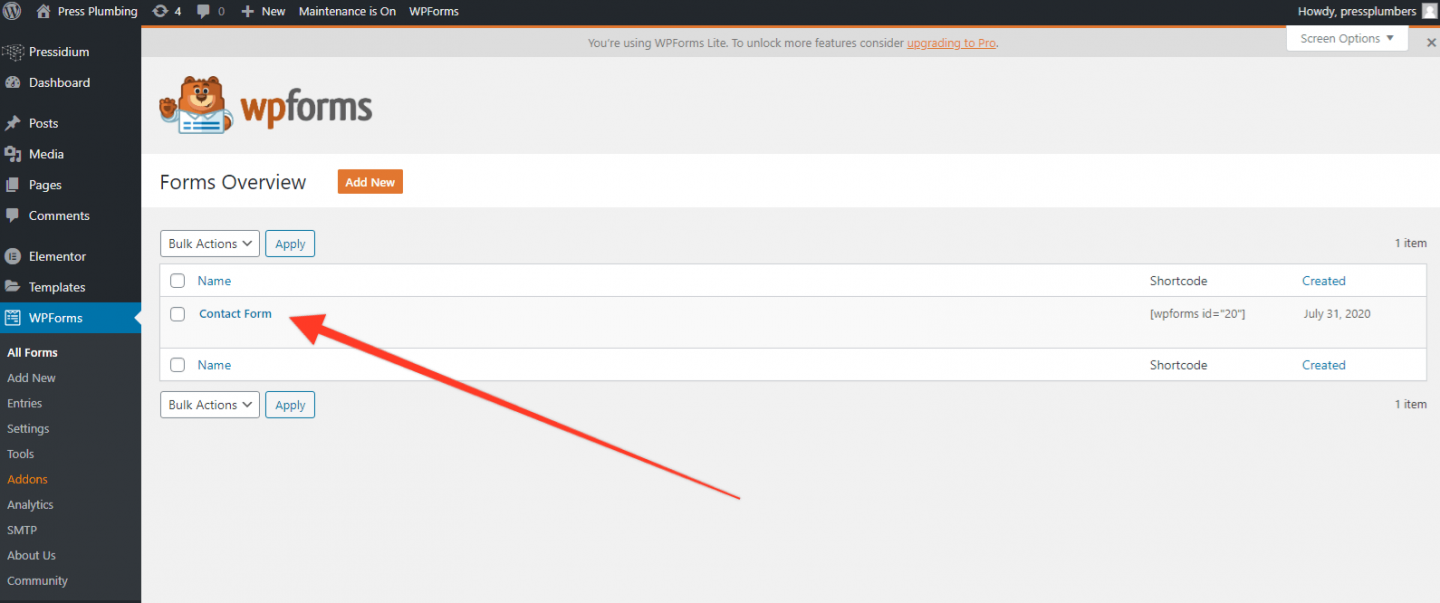
Form ayarlarını kontrol etmek ve herhangi bir alanı düzenlemek için WP Admin/Dashboard'a gitmeniz ve menüde 'WPForms'u bulmanız gerekecek. Açmak için bunu tıklayın ve ardından 'Tüm formlar'ı tıklayın. Listede önceden oluşturulmuş bir İletişim Formu göreceksiniz. Açmak için tıklayın.

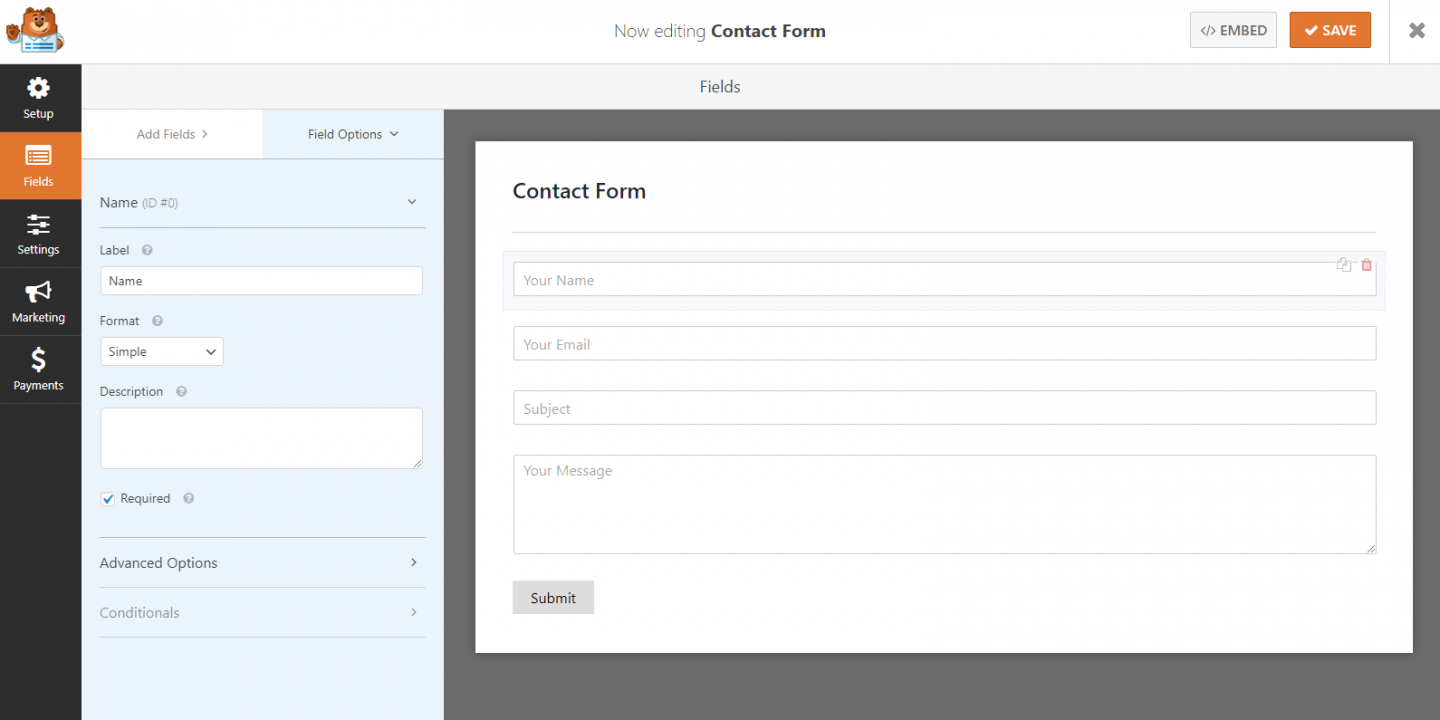
Form düzenleyicide, alanları formunuzun bulunduğu sol taraftan sağ tarafa sürükleme özelliğine sahip Elementor düzenleyicisine benzer bir kurulum olduğunu göreceksiniz. Her alana tıklayarak etiketi ve ayrıca alanın zorunlu olup olmadığını değiştirebilirsiniz (en azından e-posta alanını zorunlu kılmak iyi bir fikirdir).

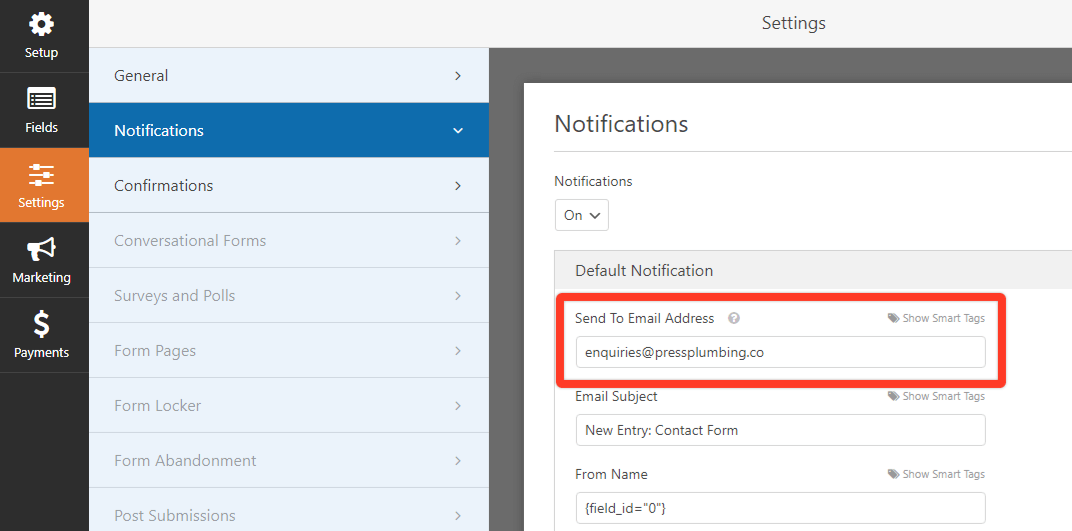
Formunuzu oluşturduktan sonra Kaydet düğmesine tıklayın (sağ üst). Şimdi sol taraftaki menüden Ayarlar'a tıklayarak 'Ayarlar' bölümüne gidin. Ardından Bildirimler'e tıklayın. Açık olan bir varsayılan bildirim göreceksiniz. Bu bildirimin gönderilmesini istediğiniz e-posta adresini güncellemeniz gerekecektir. Bizim durumumuzda bunu '[email protected]' olarak değiştireceğiz. Kaydet'e tekrar basın ve ardından 'X'i (kaydet düğmesinin yanında) tıklayarak form oluşturucudan çıkın.

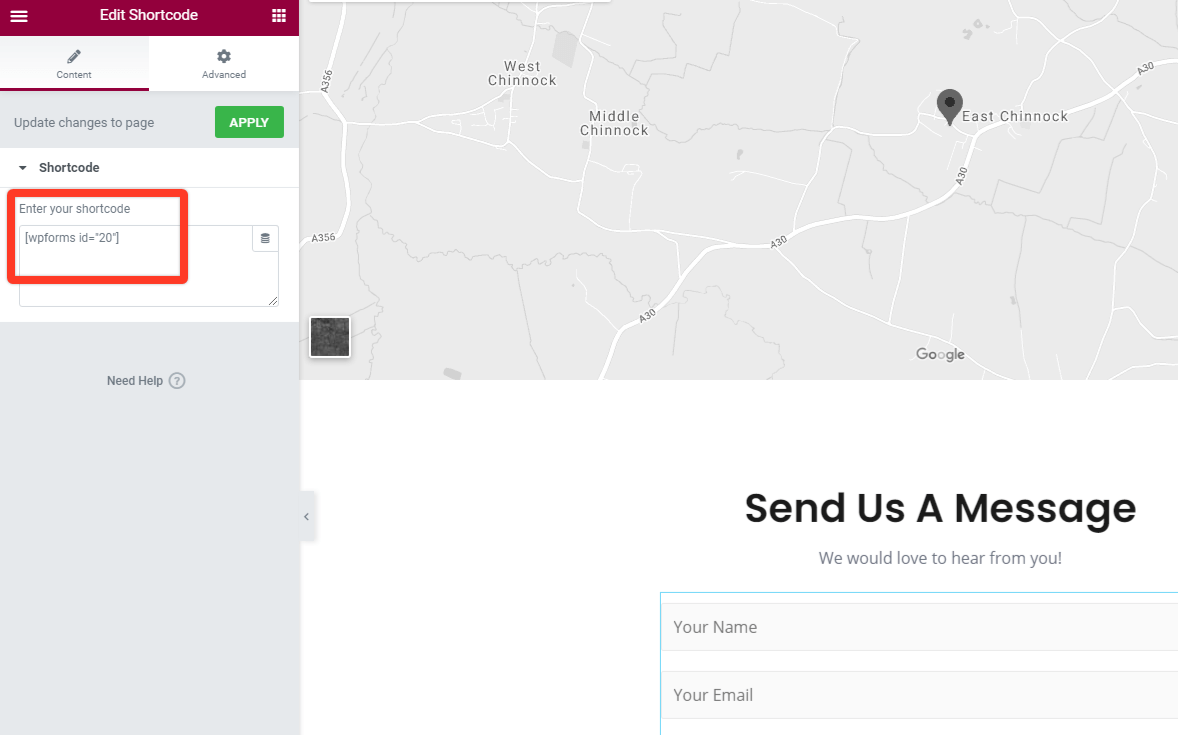
Form listesine geri döneceksiniz. Sağ tarafta bir 'Kısa Kod' alanı göreceksiniz. Kısa Kod, web sitenizdeki bir sayfaya form gibi bir şeyi hızlı bir şekilde yerleştirmenize olanak tanıyan bir kod parçasıdır. Bu, formumuzdaki [wpforms id=”20″] şeklindedir.
Bu kodu kopyalayın ve ardından iletişim sayfanıza geri dönün. Forma ilerleyin ve tıklayın. Elementor düzenleyicisi açılacak ve bir Kısa Kod bloğunu ortaya çıkaracaktır. Bu sayfa önceden yapılandırıldığından, kopyaladığımız kısa kodu oraya yapıştırılmış olarak göreceksiniz. Kısa kodunuz farklıysa, web sitenizde doğru formun görünmesi için bunun yerine bunu eklemeniz gerekir. Herhangi bir değişikliği kaydetmek için 'Uygula'yı tıklayın.

Ve bu kadar! Sayfanızı kaydedin ve oluşturucudan çıkın. Sayfayı ziyaret ederseniz, formu test edebilir ve girdiğiniz e-posta adresine gönderilen mesajın bir kopyasının gelip gelmediğini kontrol edebilirsiniz. Bitmiş sayfamız şöyle görünür:

Web sitemiz neredeyse bitti!! Artık tüm ana sayfalarımız hazır ve çalışır durumda. Olağanüstü işler, ana menüde ince ayarlar ve ardından altbilgide değişir. Ayrıca bir blog ekleyeceğiz ve ardından optimum işlevsellik için birkaç eklenti yapılandıracağız ve yayına girmeye hazır olacağız.
Bu son rötuşlarla çatırdamaya başlarken Bölüm 7 için bize katılın.
