7. Bölüm: Elementor ile yeni bir İşletme için bir WordPress Web Sitesi Oluşturun
Yayınlanan: 2020-09-28Yani, neredeyse bu! Biraz uğraştıktan sonra, artık neredeyse kullanıma hazır, harika görünümlü bir işletme web sitemiz var. Bu makalede üzerinde çalışmamız gereken sadece üç ana alan daha var. Blog, web sitesi menüsü ve web sitesi altbilgisi.
Bu siteyi yayına almaya çok yakınız, o yüzden kalan son görevlerle başlayalım.
İşletme Web Siteniz için Bir Blog
Daha önce hiç ticari web sitesine sahip olmayanlarınız için 'Sitemde neden bir bloga ihtiyacım var?' diye düşünebilir. Birçoğu için bir blog, bir haber sitesine daha çok benzeyen bir şeydir. Makalelerin yayınlandığı bir yer ama o kadar. Kısmen, bu anlayış doğrudur. Bir blog, normalde tarih biçimine göre sıralanmış makaleler etrafında döner. Ve evet, sadece makalelerle dolu ve başka hiçbir şey olmayan birçok web sitesi örneği var.
Bununla birlikte, broşür tarzı bir web sitesini (ürünler ve hizmetler hakkında bilgi sağlayan bir web sitesi) ve bir blog sahibi olmanızı engelleyecek hiçbir şey yoktur. Bunun faydaları oldukça önemli olabilir. Birçok işletme web sitesi, bir işletmenin müşterileriyle iletişim kurduğu ana portaldır. İşletmenizin zaman içinde gelişme olasılığı oldukça yüksektir ve zaman zaman müşterilerinizle iletişim kurmak istediğiniz haberler olacaktır. Bunu her yapmak istediğinizde web sitenizde tamamen yeni bir sayfa kurmak zorunda kalmak yerine, bir blog, web sitenize müşterilerinizi bilgilendirmeye yardımcı olacak güncellemeler eklemek için mükemmel bir nokta sunar.
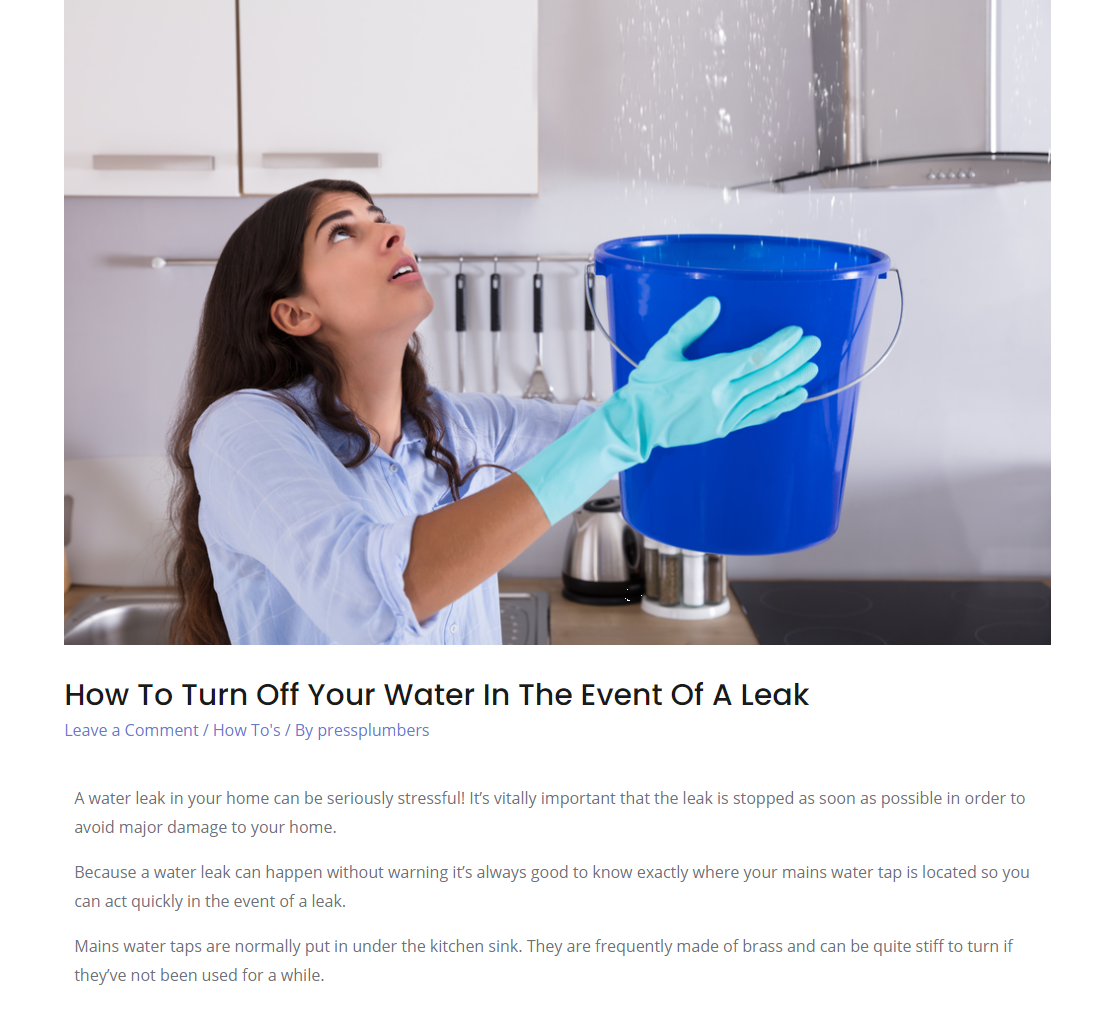
Ek olarak, bir blog, web sitenizde, hedef kitlenizle ilgili konuları tartışan bir dizi makale yayınlayarak sektörünüzdeki uzmanlığınızı gerçekten gösterebileceğiniz bir bölüm haline gelebilir. Bizim kurgusal işimiz olan 'Basın Tesisatı' için bu blogu müşterilerimize faydalı ipuçları ve püf noktaları sağlamak için kullanacağız. Örneğin acil bir durumda evinizdeki suyu nasıl kapatabileceğinizi anlatan bir yazı yazmayı tercih edebiliriz.
Bu tür makalelerin gerçek bonusu, web sitenizin Google gibi arama motorlarının arama sıralamalarında görünürlüğünü artırabilmeleridir. Arama motorları her zaman, arayanların sorularını yanıtlamak için kullanılabilecek yüksek kaliteli bilgiler sağlayan makaleler arar. Bu nedenle, birisi evinde bir sızıntı bulup hemen Google'a 'Suyu nasıl kapatırım' yazabilir. Makaleniz iyi yazılmış ve bilgilendiriciyse, Google bu makaleyi bu sorgu için arama sonuçlarının en üstünde listelemeyi seçebilir. Bu, potansiyel bir müşterinin suyu nasıl kapatacağını öğrenmek için web sitenize yönlendirildiği anlamına gelir. Buna karşılık, sorunu çözmek için hizmetinizi kullanmayı seçebilirler.
Elbette, web sitenizde bir bloga sahip olmanız gerektiğini söyleyen kesin ve hızlı bir kural yoktur, ancak, harika makaleler yazmak için zaman ayırmaya istekliyseniz, işinize gerçek bir fayda sağlayabilirler. İyi haber şu ki, henüz web sitenize bir blog eklemek istemediğinizi düşünüyorsanız, bu sorun değil. Daha sonra kolayca eklenebilir.
Web sitenize bir blog eklemeyi seçtiyseniz, nasıl oluşturacağınıza hızlıca bir göz atalım.
Elementor kullanarak bir blog kurma
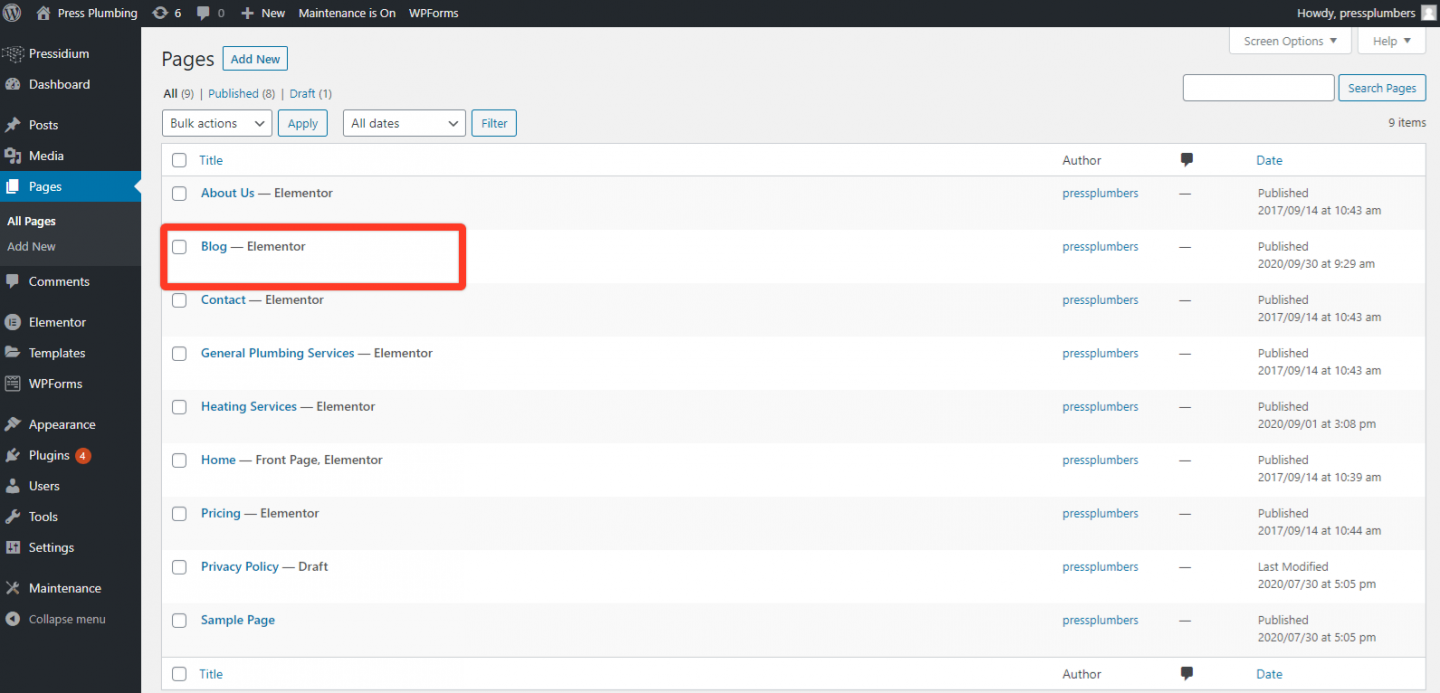
Yapacağımız ilk şey, ana blog sayfamızın şablonunu oluşturacak olan sayfalarımızdan birini klonlamak. Daha önce olduğu gibi, bunu yapmak için Yönetici panelinizden 'Tüm sayfalar' menüsüne gidin, klonlamak istediğiniz sayfanın üzerine gelin ve ardından klonla'yı tıklayın. Sonraki adım, bu yeni sayfanın üzerine gelmek ve ardından 'Hızlı Düzenleme'yi tıklamaktır. Orada sayfanın adını ve sayfa bilgisini değiştirebileceksiniz. Bunların ikisini de 'Blog' olarak değiştirin.

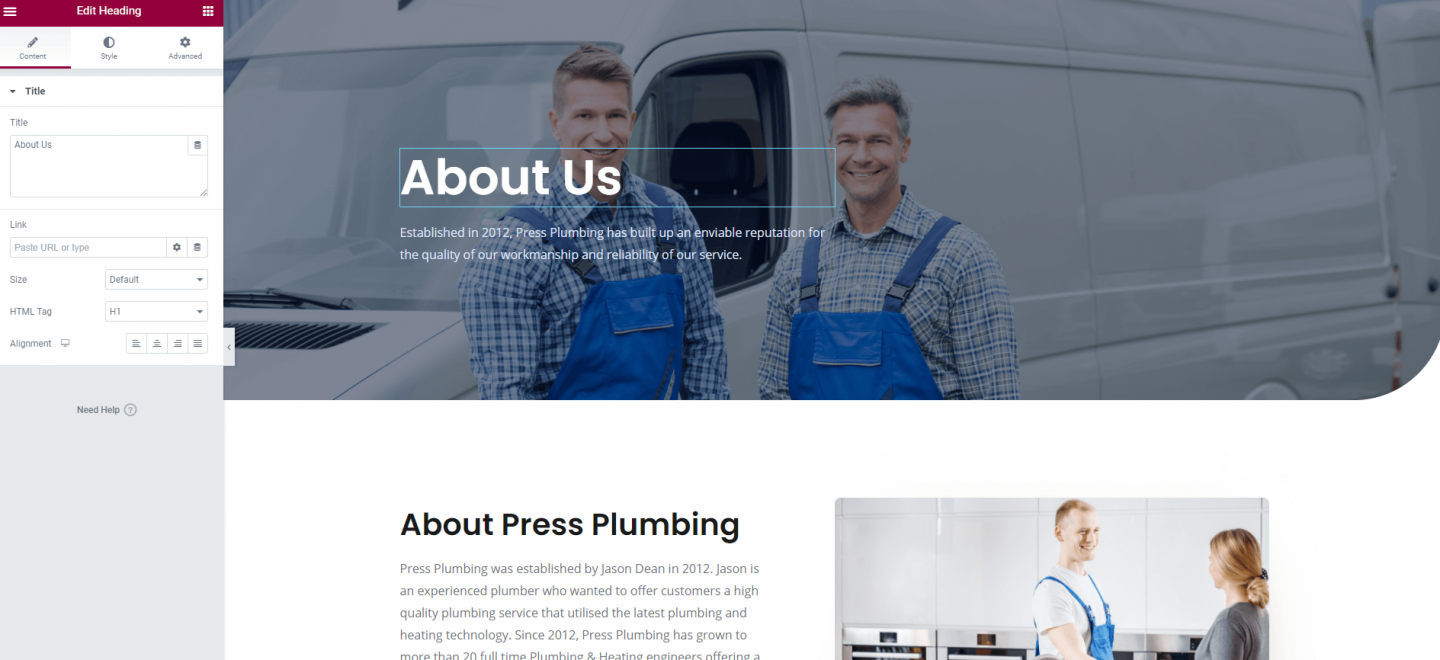
Bu yapıldıktan sonra, sayfayı Elementor'da açın. 'Hakkında' sayfasını bir klon olarak kullandığımız için şunu göreceğiz:

Bir sonraki adım, bunu blogumuza dönüştürmek! Çoğu blogun, web sitesinde bulunan tüm makaleleri listeleyen mini bir 'ana sayfası' vardır (normalde en yenisi önce olacak şekilde tarih sırasına göre görüntülenir). Bir okuyucu bir makale başlığına tıkladığında, WordPress'te 'gönderi' olarak bilinen şey olarak görüntülenen tam makaleye yönlendirilir. Bu biraz kafa karıştırıcı olabilir… gönderiler ve sayfalar genel olarak aynıdır ancak gönderiler tarih odaklıdır ve bir blogla ilişkilendirilir. Sayfalar diğer her şey için kullanılır.
Blogu kurmak oldukça hızlı bir işlemdir. Şimdi klonlanmış sayfamız var, devam edin ve diğer sayfalar için daha önce birkaç kez yaptığınız gibi başlığı düzenleyin. Her şeyi taze tutmak ve metni değiştirmek için kahraman bölümündeki arka plan resmini güncelliyoruz. Bununla kaldık:

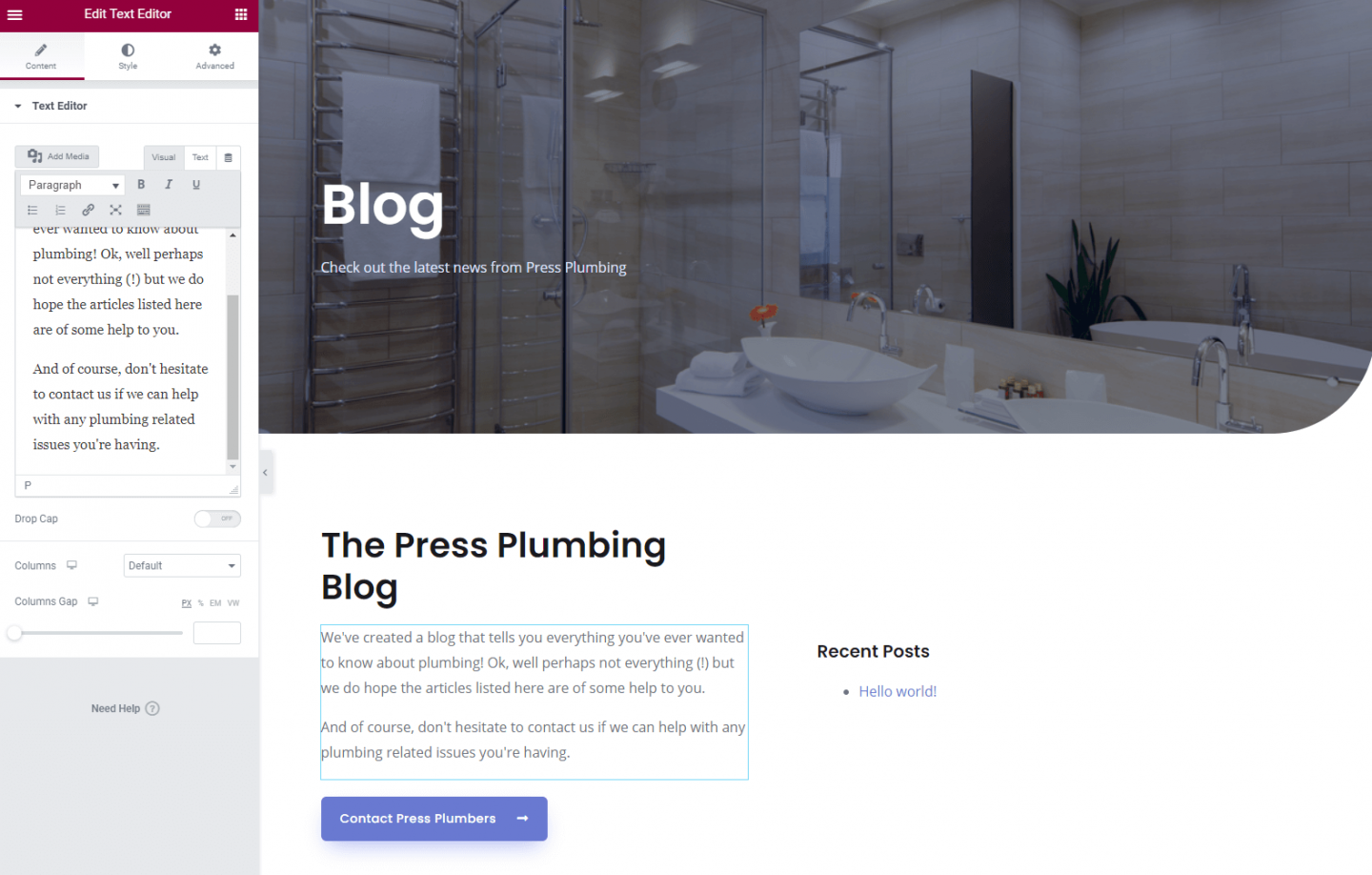
Bir sonraki adımımız, sayfanın gövdesinde bazı değişiklikler yapmaktır. Umarım şimdi bunu nasıl yapacağınızı çok iyi biliyorsunuzdur. Yeni Elementor yeteneklerinizin çılgına dönmesine izin vermekten çekinmeyin ve devam edin ve beğendiğiniz bir düzen oluşturun! Bizim durumumuzda, 'Hakkında' sayfa düzeninin bir kısmını kullanıyoruz. Başlık değiştiriliyor ve aşağıdaki metin blogdan bahsedecek şekilde güncelleniyor. İnsanların sizinle iletişim kurmasını kolaylaştırmak her zaman iyidir, bu nedenle iletişim düğmesini olduğu yerde bırakacağız.
Sağdaki fotoğraf siliniyor ve bu bölümde 'Son Gönderiler' adlı yeni bir Elementor widget'ı kullanıyoruz. Bu, blogumuzdaki en son gönderilerin bir listesini görüntüler. Sonunda, Hakkında sayfamızdan kalan içeriği sileceğiz. Nihai sonuç şöyle görünecek:

WordPress Yazıları
Yani, muhtemelen bu 'Merhaba dünya!'nın ne halt olduğunu merak ediyorsunuzdur. gönderi, son gönderiler listemizde göründü. Bunu anlamak için şimdi WordPress'teki Gönder işlevine hızlı bir şekilde bakmamız gerekiyor.
Daha önce açıkladığımız gibi, sayfalar statik içerik (o kadar sık güncellenmeyecek içerik) için kullanılırken, gönderiler bloglar düşünülerek tasarlanır ve yayınlandıkları tarihe göre görüntülenir. Gerçekte, bir sayfaya içerik eklemek söz konusu olduğunda, bir gönderi ile bir gönderi arasında çok fazla fark yoktur, ancak bunlara farklı şekillerde erişilir.

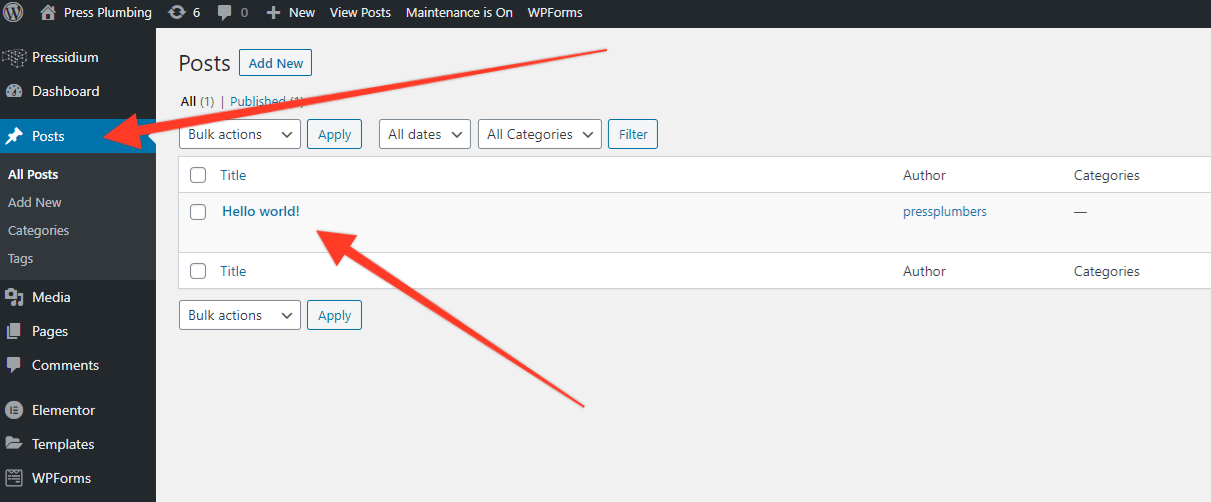
WordPress Yöneticisine giderseniz ve soldaki siyah menü çubuğuna bakarsanız, bir 'Mesajlar' menü öğesini görürsünüz. Buna tıklayın ve şunu göreceksiniz:

Bir şey mi gördün? Evet, 'Merhaba dünya!' adında bir yazımız var. Garip bir şekilde adlandırılan bu gönderi, WordPress ilk kurulduğunda oluşturulan varsayılan bir gönderidir. Bunu açarsanız, temel bir gönderi göreceksiniz. Devam edip bu gönderiyi silebilirsiniz.
Yeni bir sayfa oluşturmak için, tıpkı yeni bir sayfada yaptığınız gibi, ana Yazılar menüsünün altındaki 'Yeni Ekle' menü bağlantısını tıklayın. Makale için bir başlık oluşturun, onu Elementor'da açın ve ardından içeriğinizi tam olarak normal bir sayfada yaptığınız gibi ekleyin. Yayınla'ya basın ve bu sayfa blogunuzda yayına girecek. Ardından, ana blog sayfanızdaki 'Son Gönderiler' widget'ınızda görünecektir.

Şimdiye kadar Elementor'un ücretsiz sürümü bize oldukça cömert davrandı. Web sitemizle yapamadığımız pek çok şey olmadı ve umarız, sonucun oldukça iyi göründüğü konusunda hemfikirsinizdir. Ne yazık ki, iş bloga gelince şansımız tükendi! 'Son Gönderiler' widget'ı gerekeni yapıp blogunuzda sahip olduğunuz en son gönderileri görüntülese de, tasarım açısından tam olarak çığır açıcı değildir.
Bir blog muhtemelen web sitenizin önemli bir parçası olacaksa, kullanılabilecek bir dizi ek widget içeren Elementor'un premium sürümüne (yazma sırasında bir web sitesi için 49 $) başlamak muhtemelen mantıklı olacaktır. harika görünümlü bir blog oluşturun. Gelecekteki bir makalede bir blog oluşturmayı çok daha ayrıntılı olarak ele alacağız, ancak şimdilik, yukarıda verilen bilgilerin başlamanız için yeterli olduğunu umuyoruz.
Web Sitesi Menüsü
Şimdi sizin için güzel ve kolay bir iş!
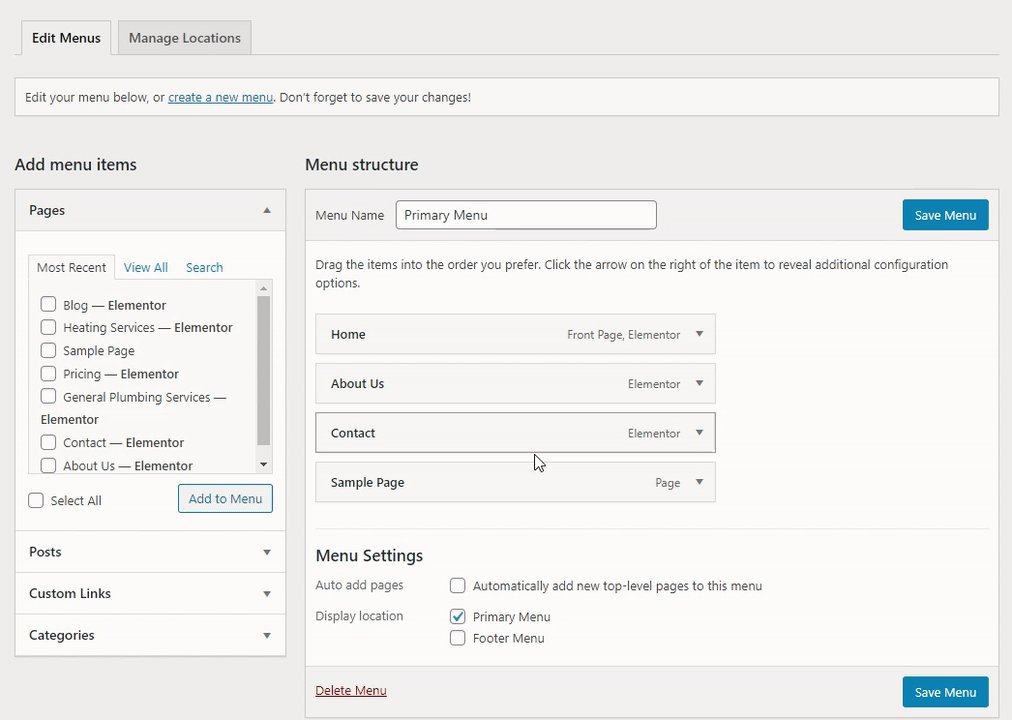
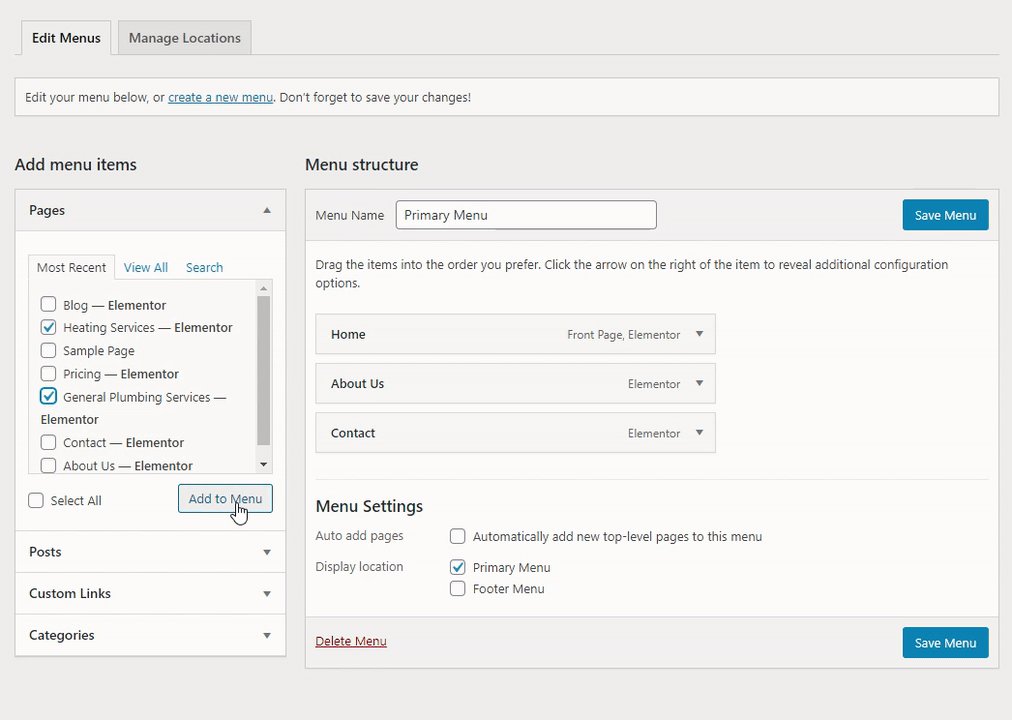
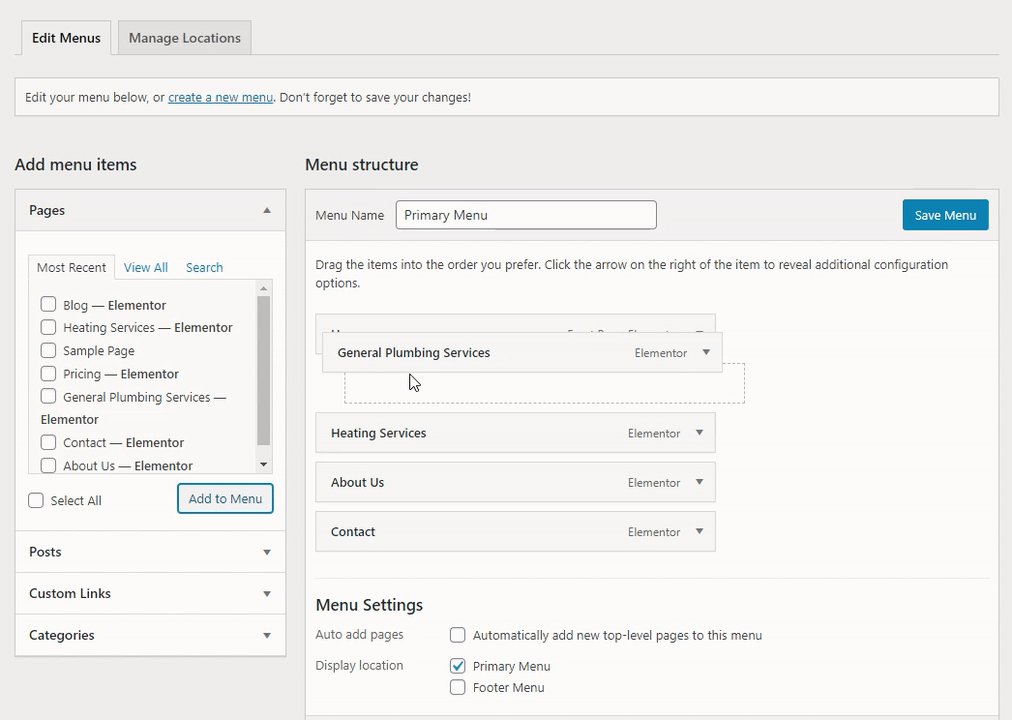
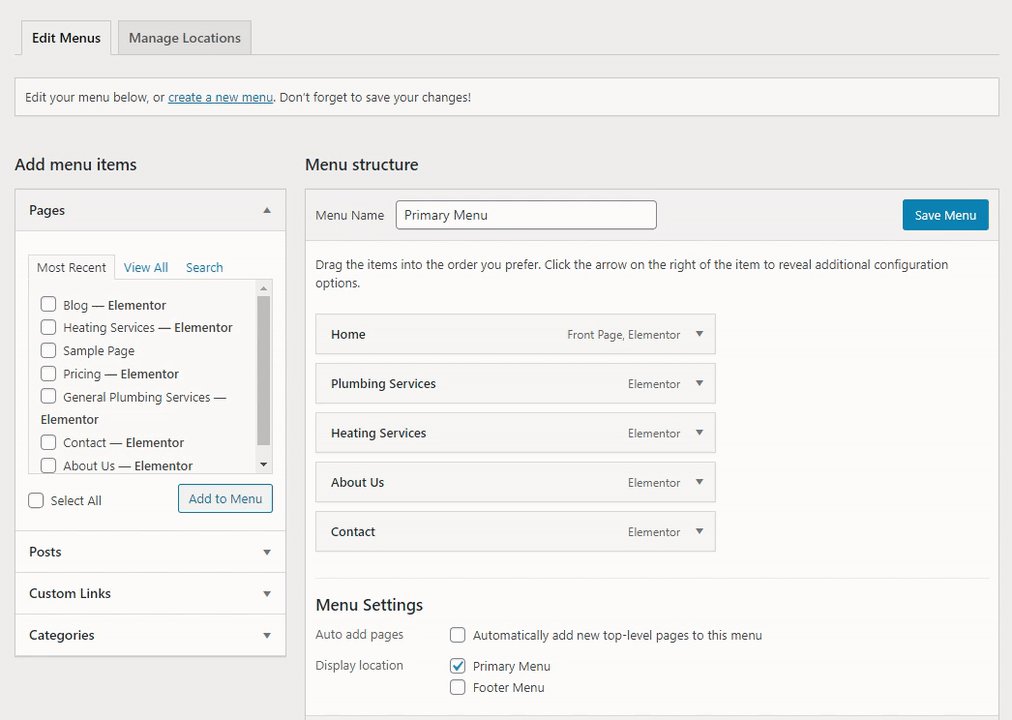
Tüm sayfalarımız ayarlandığından, şimdi bunları makul bir sırayla web sitemizin gezinmesine (veya menü çubuğuna) eklememiz gerekiyor. WordPrses bunu yapmak için süper hızlı bir işlem yapar. Başlamak için WordPress Yöneticisine gidin ve ardından > Görünüm > Menüler'e tıklayın. Menüye zaten eklenmiş olan sayfaların bir listesini ve ardından menüye dahil edilebilecek mevcut sayfaların bir listesini göreceksiniz. Web sitenizdeki menünün görünümünü yeniden sıralamak için bunları sürükleyebilirsiniz.

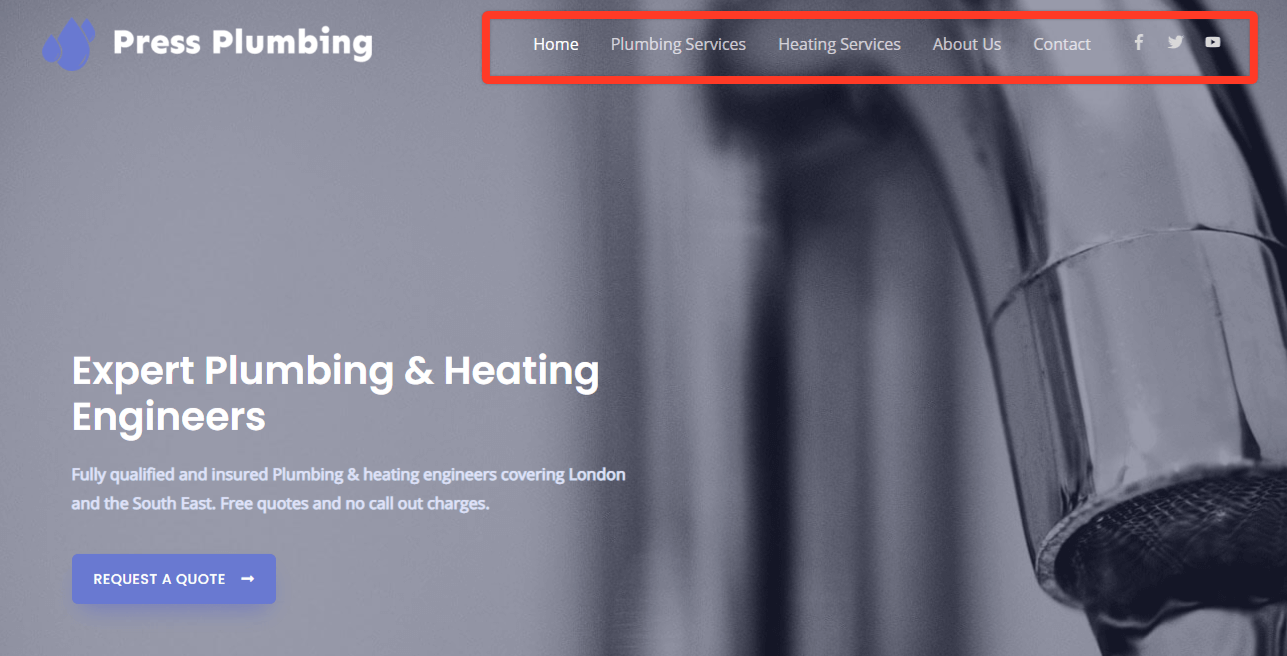
Menünüzü güncelledikten sonra 'Menüyü Kaydet'i tıklamayı unutmayın. Yeni menünüz biraz şöyle görünmelidir:

Web Sitesi Altbilgisi
Budur. Şimdi sadece web sitemizin alt bilgisini yeniden tasarlamamız gerekiyor ve hemen hemen yayına hazır bir web sitemiz olacak!
Bir web sitesi altbilgisi, web sitesi tasarımınızı tamamlamanıza ve profesyonel bir görüntü sunmanıza gerçekten yardımcı olabilir. Ayrıca sitenizdeki sayfalara faydalı bağlantılar sağlamak için harika bir yerdir ve iletişim bilgileri gibi şeyleri güçlendirmek için iyi bir yerdir. Normalde aynı web sitesi altbilgisi web sitenizdeki her sayfanın altında görünür, bu nedenle içerdiği bilgilerin web sitesinin hangi bölümünde göründüğüne bakılmaksızın alakalı olduğundan emin olmanız yeterlidir.
Geleneksel olarak, WordPress'teki web sitesi altbilgileri, neyin düzenlenebileceği ve düzenlenemeyeceği konusunda nispeten kısıtlayıcı olmuştur. Bazı temalar, web sitesi tasarımcılarına altbilgide daha önemli değişiklikler yapma şansı vererek bu alanda iyileştirmeler yapmış olsa da, web sitesi altbilgileri genellikle sinir bozucu bir şekilde 'düzenlenemez'.
Elementor, diğer sayfalarda kullanılan aynı blokları ve widget'ları kullanan gerçekten düzenlenebilir bir altbilgi sağlayarak tüm bunları değiştirdi. Bu, tam istediğiniz gibi görünen bir altbilgi oluşturma konusunda size gerçek bir esneklik sağlar.
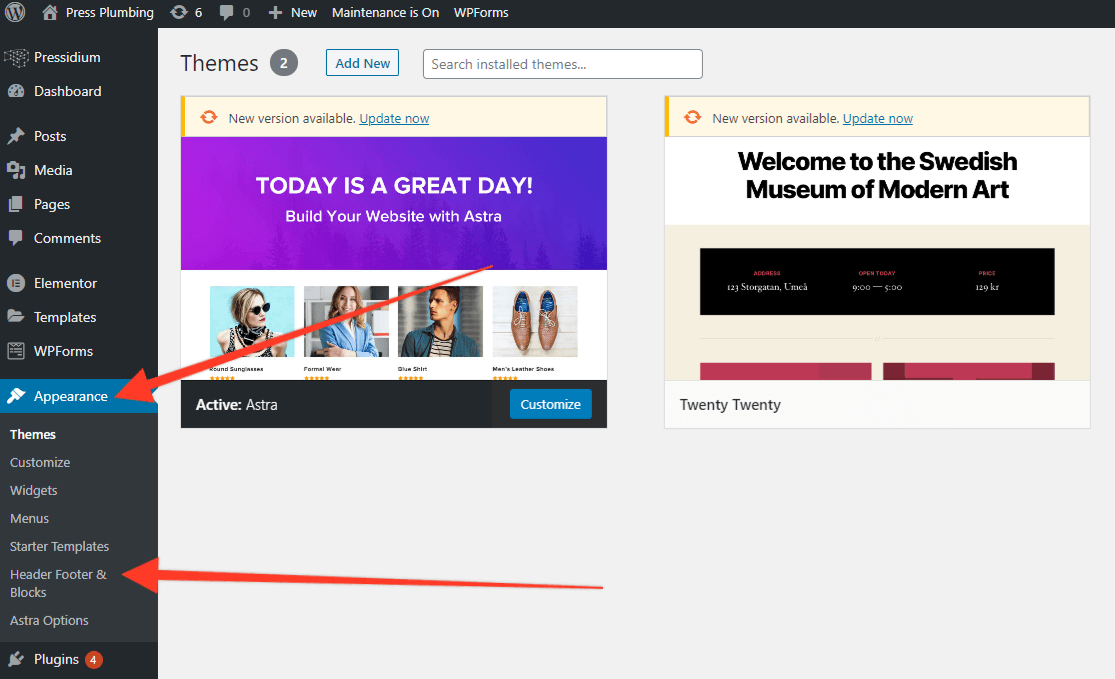
Altbilginizi düzenlemeye başlamak için WordPress Yöneticisine gidin ve > Görünüm > Üstbilgi Altbilgisi ve Blokları'na tıklayın.

Üstbilgi Altbilgisi ve Bloklar bölümünde, Astra Starter temasından içe aktarılan önceden oluşturulmuş menümüzü göreceksiniz. Açmak için buna tıklayın ve tanıdık Elementor düzenleyicisine yönlendirileceksiniz.
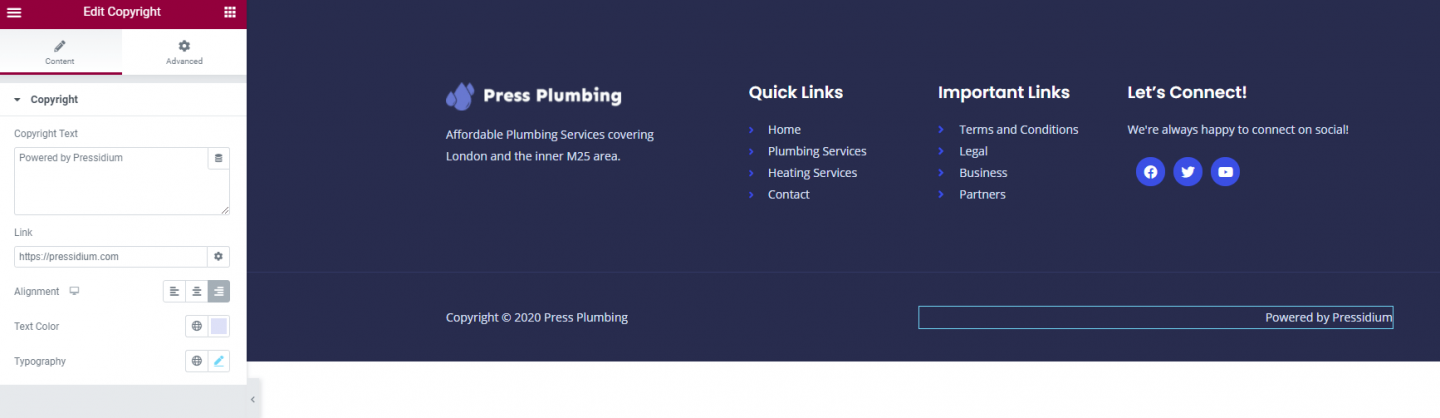
Hayır, devam edin ve bu alt bilgiyi istediğiniz gibi görünecek şekilde düzenleyin. Altbilginin Global Varlık olarak adlandırıldığını ve web sitenizin her sayfasında görüneceğini unutmayın, bu nedenle içerik eklerken bunu aklınızda bulundurun.
Press Sıhhi Tesisat web sitemiz için temel düzeni koruyacağız ancak logoyu ve Hızlı / Önemli bağlantıları değiştireceğiz. Ayrıca, kullandığımız sosyal hesapları yansıtmak için sosyal medya simgelerini de güncelleyeceğiz. Birkaç ince ayardan sonra bununla kaldık:

Ve bu kadar! Şampanyayı kırarak açın. Yepyeni işletme web siteniz hemen hemen kullanıma hazır.
Düğmeye basıp canlı yayına geçmeden önce, Yoast adlı bir SEO optimizasyon eklentisi yüklemek ve Google Analytics'i kurmak da dahil olmak üzere üzerinden geçeceğimiz birkaç hızlı ekstra var, böylece sitenizi kaç kişinin ziyaret ettiğini takip edebilirsiniz. İnternet sitesi. Sonunda canlı yayına geçmeden önce bu şeyleri hazırlarken Bölüm 8'de bize katılın!
