Perfmatters WordPress Eklentisinden Etkilendiğim En İyi Şeyler
Yayınlanan: 2023-07-07
Son birkaç aydır Perfmatters eklentisini kullanıyorum. Web sitesi olan ve hızla ilgili sorunlar yaşayan herkes için en iyi seçim olduğunu söylemeliyim. Eklenti, web sitemi çok hızlı hale getirdi; en iyi yanı, kullanımının kolay olmasıdır.
Kodlamayı ve zor ayarları sevdiğimi söyleyemem ve Perfmatters eklentisi bu sorunu ömür boyu çözdü. Yalnızca gerekli işlevleri açmanız gereken basit bir ayar panosuna sahiptir ve hazırsınız.
Öyleyse, kılavuzum aracılığıyla aşağıdaki eklenti hakkında daha fazlasını keşfedelim. Bu eklentinin performansı artırmaya nasıl yardımcı olduğuna dair Perfmatters incelemesini paylaşacağım. Bundan sonra, Perfmatters'a ihtiyacınız olup olmadığına karar vermenize yardımcı olacak en iyi özellikleri tartışacağım.
Perfmatters Eklentisi – Hızlı Bir Genel Bakış
Perfmatters, sayfa yükleme sürelerini ve sunucu kaynak kullanımını iyileştirerek ve genel kullanıcı deneyimini geliştirerek web sitesi performansını optimize etmek için tasarlanmış bir WordPress eklentisidir. Core Web Vital puanını artıran ve sonunda web sitesi hızını artıran işlevlerle doludur.
Web sitesini önbelleğe alan, veritabanını ve görüntüleri optimize eden, yerleşik bir komut dosyası yöneticisine sahip, WordPress oturum açma URL'lerini değiştirebilen ve CDN'yi destekleyen hepsi bir arada bir performans optimizasyonu eklentisidir.
Bunun en iyi yanı, kurulumunun ve kurulumunun çok kolay olmasıdır. Fiyatlandırma planı da uygun, ancak yüksek olduğunu düşünüyorsanız buna değer. Zamandan tasarruf edebileceksiniz ve web sitesi daha iyi çalışacak ve iyi bir kullanıcı deneyimi için gerekli olan hızlı yükleme hızına sahip olacak.
Perfmatters Site Hızımı Nasıl Artırdı?
Perfmatters eklentisini kullanmadan önce web sitem yavaştı ve web sayfasının yüklenmesi zaman alıyordu. Veritabanını optimize etmek ve fazladan eklentileri kaldırmak gibi farklı SEO hileleri denedim, ancak her şeyi manuel olarak yapmak zaman alıcıydı.
Sonra Perfmatters ve boom'u seçtim; Problem çözüldü! Veritabanı optimizasyonu, yavaş yükleme, komut dosyalarını düzenleme, JavaScript'i erteleme, kullanılmayan CSS'yi kaldırma vb. işlevleri etkinleştirdim. Bu işlevler çok yardımcı oldu ve web sitem için ezber bozan bir şey oldu.
Yalnızca birkaç tıklama ile web sitemin veritabanını temizleyip optimize edebildim, bu da daha hızlı ve daha verimli sorgular sağladı. Bu yalnızca genel hızı iyileştirmekle kalmadı, aynı zamanda sitemin yanıt verebilirliğini de artırdı.
Bunun dışında, yavaş yükleme, ilk yükleme süresini önemli ölçüde azaltarak ziyaretçilerin siteme gecikmeden göz atmaya başlamalarını sağladı. WordPress giriş URL'sini değiştirmek gibi diğer özellikler web sitemi daha güvenli hale getirdi.
Perfmatters Eklentisinin En İyi Özellikleri
Bu Perfmattes incelemesinde, hız için oluşturulmuş bu WordPress eklentisinin en iyi özelliklerini birleştirmek istiyorum. Bu özellikler, web sitesini kötü bir şekilde etkilemeden herkesin web sitesini hızlı bir şekilde parlatabilir. Özelliklerin yanı sıra, bunları nasıl etkinleştirebileceğinizi de tartışacağım, o yüzden ayrıntılara geçelim!
1. Kullanımı Kolay Geçiş Ayarları
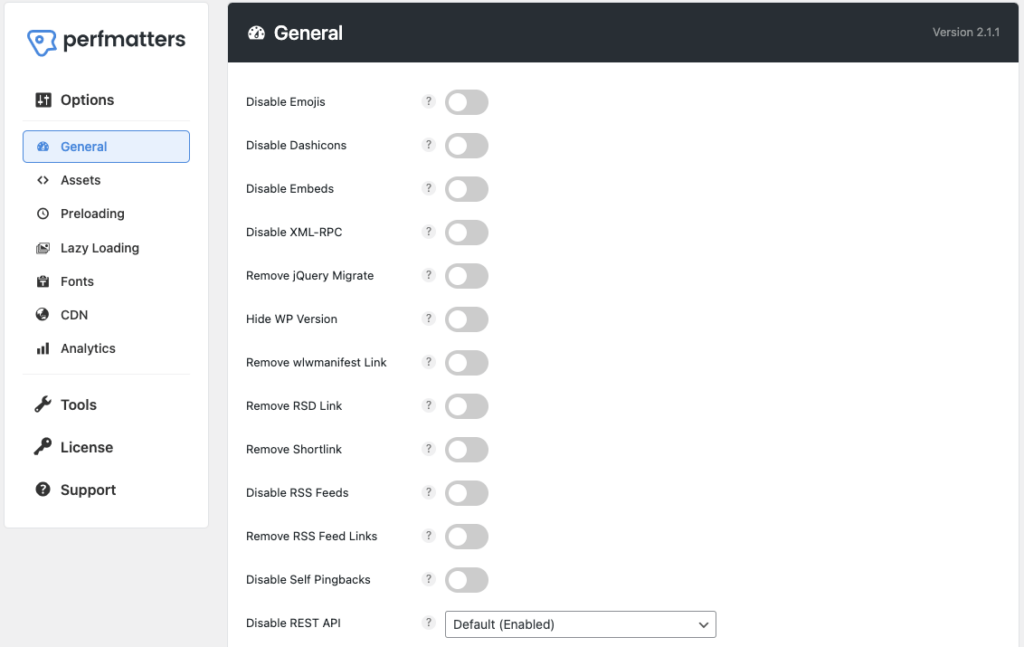
Perfmatters eklentisinin “ Genel ” kısmıyla başlamak istiyorum. WordPress kontrol panelindeki seçenekler arasından “Perfmatters Plugin” seçeneğini seçmelisiniz. Seçtikten sonra aşağıdaki görseldeki gibi fonksiyonları göreceksiniz.

Bu işlevler, ayar değiştirilerek kolayca etkinleştirilebilir veya devre dışı bırakılabilir; bu, kullanımı kolay olduğu için yeni başlayanlar için iyi bir seçenek olmasını sağlar. Unutmayın, tüm ayarları etkinleştirmek önemli değildir, yalnızca sizin için önemli olan işlevleri etkinleştirin.
- İlk dört işlev " Emojileri, kısa çizgi simgelerini, yerleştirmeleri, XML-RPC'yi devre dışı bırak " şeklindedir ve web sitesinin yavaş yüklenmesinin bir nedeni olan emojileri ve kısa çizgi simgelerini kaldırmanıza olanak tanır. Ayrıca gömülü videoların önizlemesini durdurabilir ve XML-RPC'yi devre dışı bırakabilirsiniz.
- “ jQuery Migrate'ı Kaldır ” seçeneği, web sitesini yavaşlatan gereksiz jQuery komut dosyalarını kaldırır. Bir sonraki “ WP Sürümünü Gizle ” özelliği, mevcut WP sürümünü bilgisayar korsanlarından gizlediği için güvenlikle ilgilidir.
- “ RSD linklerinin, kısa linklerin, RSS besleme linklerinin kaldırılması ” da önemlidir. RSD ve RSS besleme bağlantılarını açın. Çoğu web sitesi sahibi, anahtar kelimeleri hedeflemek için bir "ad sonrası" kalıcı bağlantı yapısı kullandığından, "Kısa Bağlantıları Kaldır" işlevleri devre dışı bırakılmalıdır.
- “ RSS beslemesini ve Kendi Kendine Geri Ping'leri devre dışı bırak ” kişisel bir karardır. Web sitenizde blog yoksa ve kullanıcıları en son blog gönderiniz hakkında bilgilendirmek istemiyorsanız açın. Aksi takdirde, devre dışı bırakmak daha iyidir. Aynısı Kendi Kendine Pingback'ler için de geçerli. Yararlı bir özelliktir ancak fazla bir değer katmaz ve hatta yorumlar bölümünüzde gereksiz karışıklık yaratabilir.
- “ REST API'yi Devre Dışı Bırakma ” bölümünde üç seçeneğiniz olacak. Kullanıcı adlarını gizlemek ve güvenliği artırmak için oturumu kapatırken devre dışı bırak'ı seçin. "REST API bağlantıları" seçeneği, REST API tarafından oluşturulan gereksiz kodu kaldırır.
- " Google Haritaları Devre Dışı Bırak " seçeneği de kişisel bir karardır. Bazı web sitelerinin konumu göstermek için bir haritaya ihtiyacı vardır. Bu durumda açmayın, basit bir blogunuz varsa gereksizdir, bu yüzden etkinleştirebilirsiniz.
- Diğer seçenekler, kimsenin yapmak isteyeceğini sanmadığım “ Yorumları Devre Dışı Bırakma ” yorumları ile ilgilidir. Ancak, spam yorumları kaldırmak için "Yorum URL'sini kaldır"ı etkinleştirmelisiniz.
- “ Boş Site Simgesi Ekle ” ayarı, sitelerinde site simgesi olmayanlar için iyidir. Halihazırda bir site simgeniz varsa, bu önemli bir ayar değildir. "Küresel Stilleri Kaldır" ile ek satır içi kodları kaldırabilirsiniz.
- " Heartbeat " özelliği CPU kullanımını büyük ölçüde artırır, bu nedenle "Yalnızca gönderileri/sayfaları düzenlerken izin ver" ile sınırlandırmak daha iyidir. Sınırlama yaptıktan sonra kalp atış frekansını tüm seçenekler arasından 60 saniyeye ayarlayın.
- " Revizyon Sonrasını Sınırla " özelliği, eski gönderilerin yedeklenmesi için iyidir, ancak bunu 4 ila 5 eski blog gönderisi ile sınırlandırır. Bu şekilde, WordPress veritabanınızı optimize edebileceksiniz. Ardından " Otomatik kaydetme aralığını " 5 dakikaya kaydedin.
- Son olarak, onu bilgisayar korsanlarından korumak için özel bir WordPress site URL'si eklemek için " URL Giriş Yap " işlevini kullanabilirsiniz. WordPress URL'sini değiştirdikten sonra, birisinin web sitenize giriş yapması zor olacaktır.
2. Varlık Seçenekleri
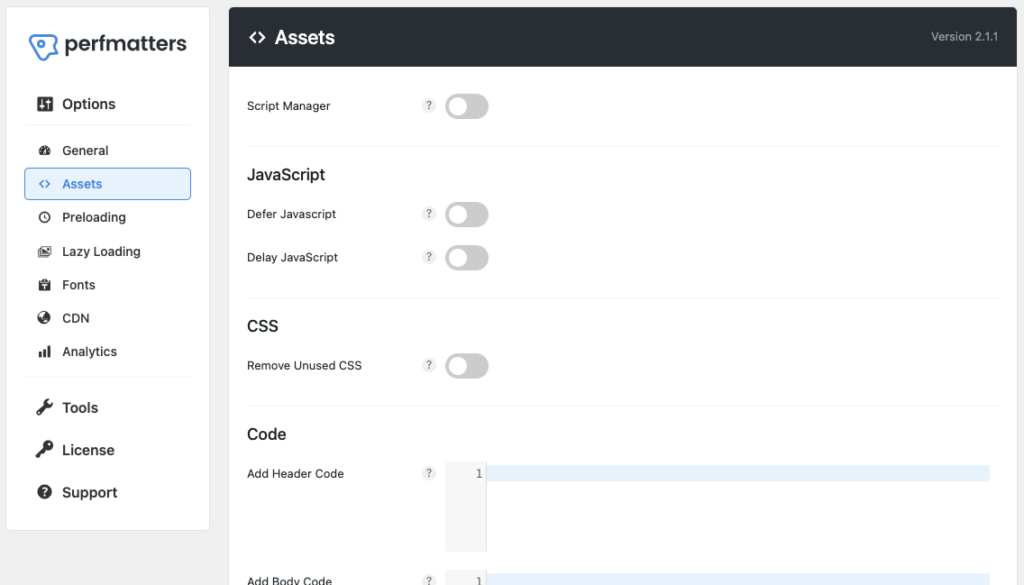
Genel ayarlardan sonra, aşağıda “ Varlıklar ” seçeneğini göreceksiniz. Her şey komut dosyası yöneticisi, Javascript'i erteleme veya geciktirme veya web sitesinin üst bilgi, gövde veya alt bilgi bölümüne ek kod ekleme ile ilgilidir.

Her zaman " Komut Dosyası Yöneticisi " işlevlerini açın. Web sayfalarının içerdiği kullanılmayan CSS veya Javascript dosyalarını kaldırır. Web sitesinin daha hızlı yüklenmesini sağlar çünkü ne kadar çok kodunuz varsa, tarayıcı o kadar fazla zaman alır.
Komut Dosyası yöneticilerinin altında, " Javascript'i Ertele " ve " Javascript'i Geciktir " seçeneklerini göreceksiniz. Her ikisi de önemlidir ve bunları etkinleştirmelisiniz; sayfanın kritik içeriğinin önce yüklenmesine izin vererek genel performansı artırırlar.
" Kullanılmayan CSS'yi kaldır ", web sitesi yükleme hızını artırır. CSS dosyaları, özellikle kullanılmayan veya gereksiz stiller içeriyorsa büyük olabilir. Bunları kaldırmak, dosya boyutunu azaltabilir ve web sayfalarınız için daha hızlı yükleme süreleri sağlar.
Son olarak, “Kod” ayarlarını kullanarak kod ekleyebilirsiniz. Başlığa daha fazla kod eklemek istiyorsanız, bunu başlık kodu bölümüne ekleyin. Gövde ve altbilgi için ise, “ Gövde veya altbilgi kodu ekle ” seçeneğine kod ekleyin.
3. Ön Yükleme
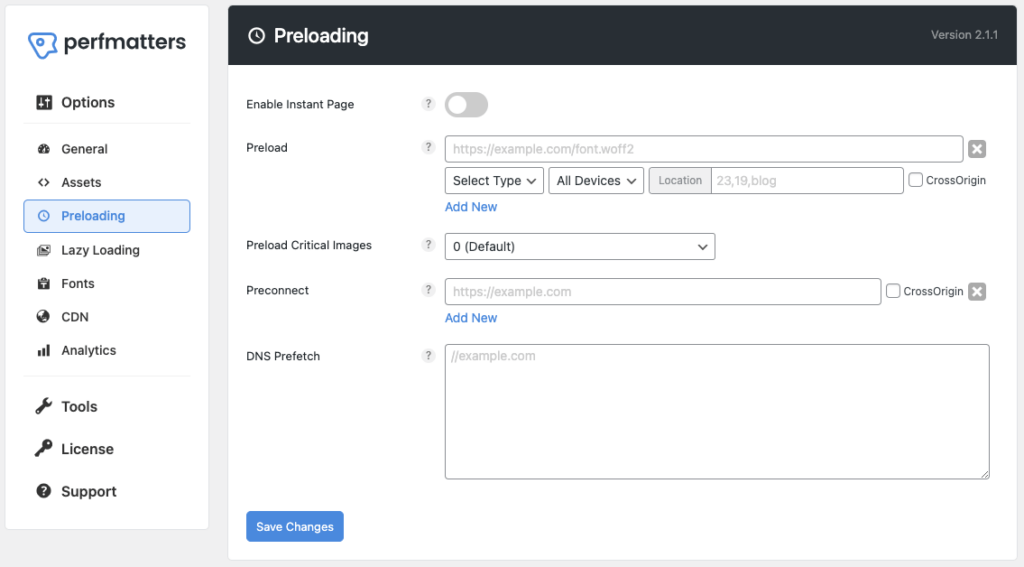
Ayarlardaki üçüncü kategori " Önyükleme " dir. Burada " Anında Sayfaları Etkinleştir ", " Önceden Yükle ", " Önceden Yüklenen Kritik Görüntüler " gibi ayarlar bulacaksınız. Bu özelliklerle, web sayfalarını önceden yükleyerek web sitenizin yükleme hızını otomatik olarak artırabileceksiniz.

İlk seçenek "Anlık Sayfayı Etkinleştir "dir. Bu işlev, tarayıcının web sayfalarını arka planda önceden getirmesine ve önceden oluşturmasına olanak tanır, böylece bir kullanıcı bir bağlantıya tıkladığında sayfa anında yükleniyormuş gibi görünür.

İkinci seçenek " Önyükleme " dir. İlk önce yüklemek istediğiniz kaynakları belirtmenizi sağlar. Örneğin “ Select type ” seçeneğine tıkladığınızda görsel, yazı tipi, video vb. seçimlerini yapabilirsiniz. Bunun yanı sıra cihaz tipini de seçebilirsiniz.
Ardından “ Önceden Yükle Kritik Görüntüler ” ayarı gelir. Bir web sayfasında önemli veya kritik görsellerin yüklenmesine öncelik veren bir tekniktir. 0 – 5 arasında herhangi bir sayı seçebilirsiniz, ancak ben 2 ila 3 ayarını öneriyorum.
" Ön bağlantı " ayarları, web sitesiyle erken etkileşim kurmanıza olanak tanır. Bir kullanıcı eklentiyle bir sayfayı ziyaret ettiğinde, tarayıcı bağlantı öncesi talimatları algılar ve belirtilen alan adlarına erken bağlantılar kurar.
WordPress Perfmatters eklentisinde “ DNS Prefetch ” uygulayarak, DNS aramalarının neden olduğu gecikmeyi azaltabilirsiniz. Geliştirilmiş web sitesi performansı ve harici kaynakların daha hızlı yüklenmesi ile sonuçlanacaktır.
4. Görsel İçerik İçin Geç Yükleme
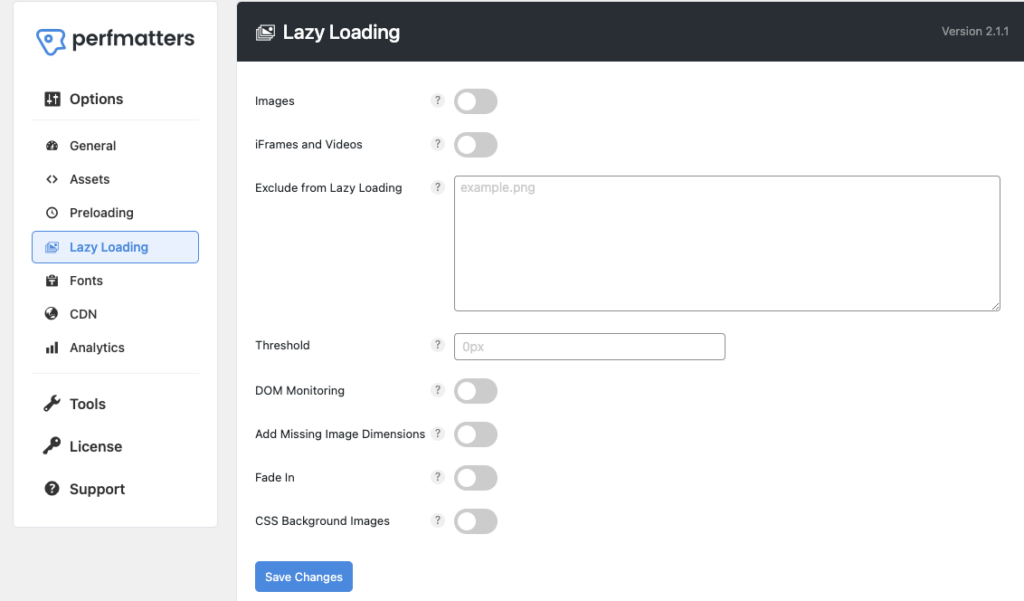
Yavaş yükleme, görsel içeriği optimize etmenin önemli bir parçasıdır. Özellikle çok sayıda resim, video veya diğer medya öğelerini içeren içerik ağırlıklı web siteleriyle uğraşırken yükleme hızını ve performansını optimize etmeye yardımcı olur.

Sayfa ilk yüklendiğinde hepsini bir kerede yüklemek yerine, kritik olmayan kaynakların (gereksiz resimler, videolar) yüklenmesini gerekene kadar erteleyen basit bir tekniktir.
“ Görüntüler ” Yavaş yükün ilk ayarıdır. Bu özelliği etkinleştirerek, web sitenizdeki tüm resimler gerektiğinde yüklenecektir.
Görüntülerden sonra bir sonraki seçenek “ iFrame'ler ve Videolar ”dır. görüntülere benzer bir işlevdir; tek fark, videoları ve iFrame'leri yavaş yüklemesidir.
Üçüncü seçenek " Geç yüklemeden çıkar " dır. Geç yükleme dışında bırakmak istediğiniz resimlerin ve videoların URL'lerini ekleyebilirsiniz.
Yavaş yüklemenin bir parçası olarak, " Eşik " seçeneği, yavaş yüklenen içeriğin yüklenmesinin ne zaman tetikleneceğini belirleyen bir parametredir. Daha iyi sonuçlar için 0 pikselin üzerine çıkarma seçeneğiniz vardır.
Sonraki iki seçenek " DOM izleme " ve " Eksik görüntü boyutlarını ekle " şeklindedir. sonsuz kaydırma kullanıyorsanız DOM izlemeyi açın. Görüntülere boyut eklemek istiyorsanız ikinci seçenek önemlidir. Bu özelliği istemiyorsanız devre dışı bırakın.
" Fade in " seçeneği, bir fade-in efekti verir ve son " CSS arka plan resimleri " ayarları, web sitenizin arka plan resimlerinin geç yüklenmesini sağlar. Her iki seçeneği, özellikle de "CSS arka plan resimleri"ni etkinleştirmenizi öneririm.
5. Yazı Tipi Ayarları
Perfmatters'ın yazı tipi ayarları, Google yazı tiplerini yerel olarak barındırmanıza, takas görüntülemenize ve Google yazı tiplerini web sitenizden devre dışı bırakmanıza veya etkinleştirmenize olanak tanır. Hangi seçeneği etkinleştirmeniz gerektiğine karar vermekte özgürsünüz, ancak işte benim önerilerim:

“ Yerel Google Yazı Tipleri ” ayarlarını açın, ancak bunu yapmadan önce Google yazı tiplerini indirdiğinizden emin olun.
" Ekran takası ", web yazı tiplerini kullanırken kullanıcı deneyimini geliştirmek için Google Yazı Tipleri tarafından sunulan bir yazı tipi yükleme stratejisidir. Bu yüzden her zaman bu işlevi etkinleştiriyorum.
Üçüncü işlev " Google yazı tiplerini devre dışı bırak " tır. Bu seçeneği yalnızca Google yazı tiplerini sitenizden tamamen kaldırmanız gerekiyorsa etkinleştirin.
6. CDN'yi destekler
Perfmatters incelememde CDN hizmeti hakkında bir şeyler söylemeliyim! Bu hizmet sayesinde, coğrafi olarak dağıtılmış sunucular hızlı içerik teslimi sağladığından, dünyanın herhangi bir köşesinden içeriğe hızla erişebiliyoruz. Perfmatters hakkında sevdiğim şey, CDN hizmetini desteklemesi.

" CDN Yeniden Yazmayı Etkinleştir " seçeneği, varlıklarınızın sunucunuz yerine CDN ağından yüklenmesini sağlamak için site URL'nizi CDN URL'si olarak değiştirir ve web sitesini daha hızlı hale getirir.
Sonraki " CDN URL " ayarlarında, CDN'nizin URL'sini ekleyebilirsiniz.
CDN'nize herhangi bir ek dizin eklemek istiyorsanız, bunları " Dahil Edilen Dizinler " ayarlarından ekleyin.
“ CDN İstisnaları ” seçeneği, belirli dosyaları veya dizinleri CDN yeniden yazımından hariç tutar.
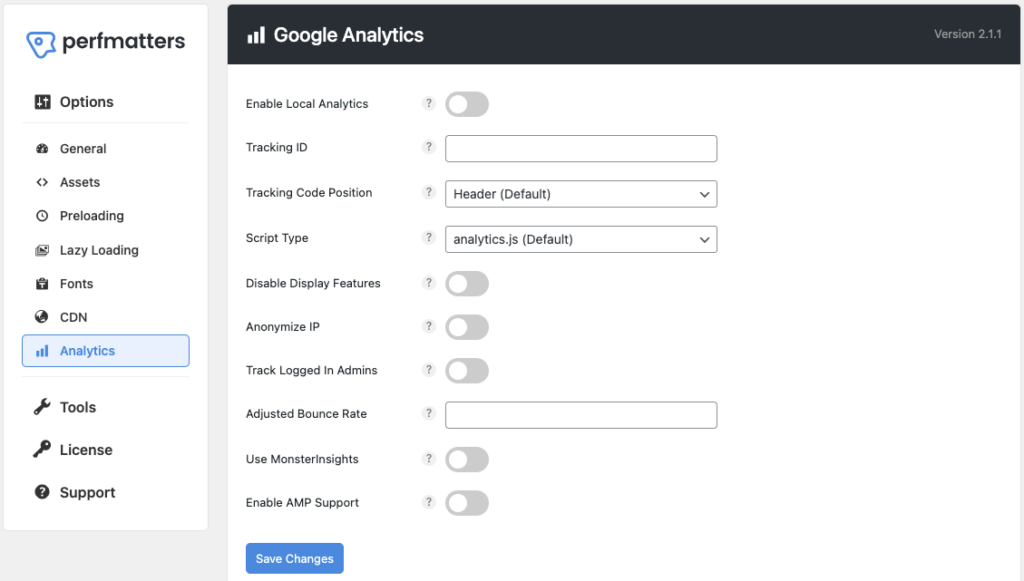
7. Google Analytics'i Yerel Olarak Barındırın
Google tarafından sağlanan harici sunuculara güvenmek yerine analiz izleme komut dosyasını veya kodunu sunucunuzda barındırmak iyi bir uygulamadır. Yalnızca performansı iyileştirmekle kalmadı, aynı zamanda web sitesi verilerini daha güvenli hale getirdi.

" Yerel Analitiği Etkinleştir " seçeneği, web sitesi bilgilerimizi barındırarak gizli tutmamıza yardımcı olur.
" İzleme Kimliği", burada Google Analytics izleme kimliğinizi eklemeniz gerekir.
" İzleme Kodu Konumu " seçeneği, analiz kodunu üstbilgiye veya altbilgiye yüklemenizi sağlar.
" Komut dosyası türü " ayarlarında, komut dosyası türünü seçmek için birden fazla seçenek elde edeceksiniz. Bence analytics.js veya minimum, diğerlerinden daha küçük oldukları için en iyisidir.
Yalnızca yöneticinizin Google Analytics verilerine erişmesini istiyorsanız " Giriş Yapan Yöneticiyi İzle "yi etkinleştirin.
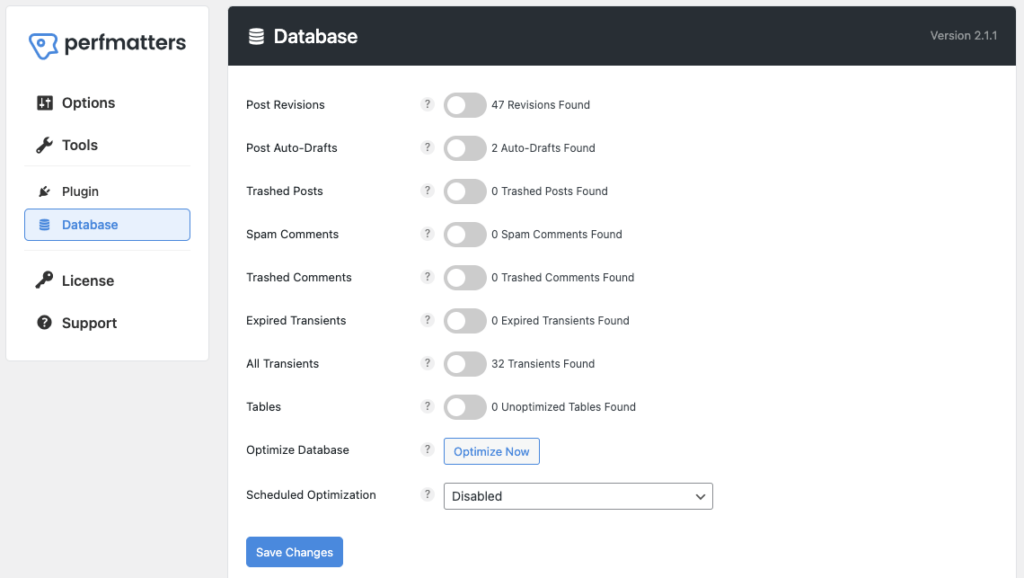
8. Veritabanı Optimizasyonu
İşte Perfmatter ayarlarının son kategorisi olan "Veritabanı Optimizasyonu" geliyor. Aynı işi yaparsak, veritabanının manuel olarak optimizasyonu çok zaman alacaktır, ancak Perfmatters ile sadece birkaç dakikanızı alır ve siz de planlayabilirsiniz.

Gördüğünüz gibi, " Revizyon Gönder , " " Otomatik Güncelleme Gönder , " " Çöpe Atılan Gönderiler " gibi seçenekler var . Geçiş düğmesinin yanında 47 "Revizyon gönder" gösteriliyor. Bu revizyon sonrası ayarı etkinleştirir ve " Şimdi Optimize Et " i tıklarsam , veriler silinecektir.
Kısacası, “veritabanı optimizasyonu”na neleri dahil etmek istediğinizi kontrol etmelisiniz. "Sonrası otomatik taslaklar", "Çöpe atılan Yorumlar", "Süresi Dolmuş Geçiciler" ve benzerlerini etkinleştirebilirsiniz. Seçeneği etkinleştirdikten sonra, şimdi mi yoksa planlayarak mı optimize edeceğinize karar verin.
WordPress veritabanınızı optimize etmek istiyorsanız, “ Şimdi Optimize Et ” seçeneğini tıklayın. Aksi takdirde, " Planlanmış Optimizasyon " ayarlarını görebilir ve planlama için günlük, haftalık veya aylık olarak seçebilirsiniz.
Perfmatters Eklentisi – Sıkça Sorulan Sorular (SSS)
Perfmatters Eklentisi ücretsiz mi?
Hayır, Perfmatters ücretsiz bir eklenti değildir; ödendi. Üç ücretli planla birlikte gelir: Bir web sitesi için yıllık 24,95 ABD doları olan Kişisel; iş planının maliyeti yıllık 54,95 ABD dolarıdır; üç web sitesi için uygundur. Son olarak, sınırsız siteler için Sınırsız planlar yıllık 124,95 ABD dolarıdır.
Perfmatters eklentisi nasıl kurulur?
İşte Perfmatters eklentisini kurma adımları.
- İlk önce “ Perfmatters ” eklentisini satın alın.
- İndirme bağlantısı içeren bir e-posta alacaksınız.
- Eklentinin zip dosyasını indirin.
- WordPress panosuna gidin ve bu eklenti dosyasını ekleyin.
- "Perfmatters" eklenti ayarına gidin ve lisans anahtarını ekleyin.
- Tebrikler, Perfmatters eklentisini başarıyla etkinleştirdiniz.
Çözüm
İşte Perfmatters incelemem! Bu WordPress performans eklentisi, olağanüstü özellikleri ve optimizasyonları ile beni etkiledi. Veritabanı optimizasyonu gibi görevleri otomatikleştirerek blog yazma yolculuğumu basitleştiren hepsi bir arada bir performans eklentisidir.
Size kalan tek şey etkinleştirmek istediğiniz özellikleri seçmek. Yukarıda önerdiğim tüm işlevlerin etkinleştirilmesinin önemli olmadığını unutmayın. Web sitenize uygun olanı deneyerek kendi kararınızı verebilirsiniz.
