SEO'yu Etkileyen Üç Site Performans Ölçümü
Yayınlanan: 2021-09-16Onunla birlikte gitmek için bir web sitesi performans stratejiniz yoksa, bir SEO stratejiniz yoktur. Her geçen Google güncellemesiyle, tutarlı bir şekilde üst sıralarda yer almak için gereken beceri ve dikkat iyileştirilir.
Google artık sıralama faktörlerinden biri olarak 'sayfa deneyimini' sunmaya başlıyor. Sayfa deneyiminin, kullanıcı deneyimiyle ilgili ancak ondan farklı olduğunu unutmayın. Google, arayacakları belirli web sitesi performans ölçümlerini açıklayan çok sayıda belge yayınladı.
Bu güncelleme köklü bir değişiklik olmayacak olsa da, web sitenizin hızdan fazlasını içeren bir sayfa deneyimi sunmasını gerektirecektir. Sayfa hızı önemlidir, ancak aynı zamanda çok yardımcı olamayacak kadar geniş bir metriktir.
Google'ın üç yeni site performans metriği (Önemli Web Verileri olarak adlandırılır), her sayfadaki somut ziyaretçi deneyimini ölçer.
Önemli Web Verileri hakkında bilgi edinmek için zamanınız yok mu? Bize güvenin ve ücretsiz eklentimiz Jetpack Boost'u yükleyin.
Önemli Web Verileri nedir ve neden eski ölçümlerden daha iyidirler?
Google'ın açıkladığı gibi, web vitals, site sahiplerine kullanıcı deneyimini ölçmek için bir yol sunar ve geliştirmek için atabilecekleri belirli adımlar sağlar. Temel web hayati bilgileri, birçok ölçüm aracının insan odaklı değil, teknoloji odaklı olduğu gerçeğini ele alacaktır.
Google'ın önceki web sitesi performans ölçümleri, otomatik komut dosyalarının, botların ve bilgisayarların önemsediği şeyleri ölçtü. Ancak Temel Web Verileri, gerçek ziyaretçilerin gerçek deneyimleriyle ilgilidir. Yani evet, bu metrikler hala web sitesi hızıyla ilgilidir, ancak kullanıcıların gerçek dünyada önemsediği hız.
Kullanıcılar , Önemli Web Verileri düşük performans gösterdiğinde bunu hisseder .
Şu anda Google, şunlarla ilgili üç Temel Web Verisi oluşturmuştur:
- En büyük içerikli boya (LCP) ile ölçülen yükleme performansı
- Etkileşim, ilk giriş gecikmesi (FID) ile ölçülür
- Kümülatif düzen kayması (CLS) ile ölçülen görsel kararlılık
Bu terimler biraz bunaltıcı görünebilir, ancak arama motoru sıralamalarınızla birlikte sayfa deneyiminizi iyileştirmenizi çok daha kolay hale getireceklerdir.
Her birine daha yakından bakalım.
LCP: en büyük içerikli boya
'Web sitesi hızı' gibi terimler yardımcı olmaz çünkü çok geniştirler ve kullanıcının umursadığı şeyi gerçekten yansıtmazlar. Bir web sayfasını açtığınızda, onunla etkileşime geçmeden önce tüm sayfanın yüklenmesine ihtiyacınız yoktur. Görmeniz gereken şey, sayfanın merkezi özellikleridir.
LCP metriği, ilk görünür ekranda görünen en büyük görüntünün veya metin bloğunun oluşturma süresini ölçer. Bu bir fotoğraf, video veya metin bloğu olabilir. Buradaki fikir, kenar çubuğundaki veya sayfanın daha küçük bölümlerindeki tüm çeşitli öğeler tam olarak yüklenmemiş olsa bile, birincil içerik görünür olduğu sürece sayfayla etkileşim kurmaya başlayabilirsiniz.
Google, LCP metriğinde (hem mobil hem de masaüstü cihazlarda) web sitenizin performansını ölçerken, deneyimlerin en az %75'inde 2,5 saniyenin altında bir puan arar. Bu 'iyi' bir puan alır. 'Kötü' bir derecelendirme 4.0 saniyeden daha fazla bir şeydir.
LCP puanımı nasıl iyileştiririm
Google'a göre, LCP çoğunlukla yavaş sunucu yanıtı, istemci tarafı oluşturma, kaynak yükleme süreleri ve oluşturmayı engelleyen JavaScript ve CSS'den etkilenir. Bu biraz daha teknik olur, ancak teknik bilginiz varsa veya bir geliştirici kiralayabilirseniz, bu görevlerden bazıları üzerinde çalışmaya başlayabilirler.
Oluşturmayı engelleyen kaynaklar, en büyük içerikli boyanın yüklenmesinin gerekenden daha uzun sürmesine neden olabilir. Kritik olmayan CSS ve JavaScript'i erteleyerek ana içeriğinizin yüklenme süresini hızlandırabilirsiniz.
Videolar ve resimler gibi kaynakların yüklenmesi çok uzun sürdüğünde, bu durum LCP'nizi de etkiler. Resimlerinizi optimize ederek ve sıkıştırarak işleri hızlandırabilirsiniz.
Bu size karmaşık geliyorsa, sizin için bunların çoğunu işleyen bir araç için en alta atlayın.
LCP ve puanınızı nasıl artıracağınız hakkında daha fazla bilgi edinin
FID: ilk giriş gecikmesi
Ziyaretçi belirli bir işlem yaptığında kötü bir kullanıcı deneyimi olur ve ardından sitenizde hiçbir şey olmaz.
Örneğin, bir bağlantıya veya düğmeye tıkladığınızda veya bir resme dokunduğunuzda, işleminizin işlenmesi ne kadar sürer? Orada oturup beklemek zorundaysanız, bu kötü bir sayfa deneyimidir ve web sitenizin performansına zarar verir.
Google'ın yeni sıralama faktörleri, düşük FID puanına sahip siteleri ödüllendirecek. Bu puan, bir kullanıcının bir web sayfasındaki bir şeyle ilk kez etkileşime girdiği andan, tarayıcının bu eyleme yanıt verdiği zamana kadar ölçer.
Bu uzun sürmemeli ve Google, kullanıcı etkileşimlerinin en az %75'inde 100 milisaniyenin altında bir FID puanı için bir siteyi 'iyi' olarak derecelendirir. Zayıf, 300 milisaniyenin üzerindeki herhangi bir şeydir.
FID puanımı nasıl iyileştiririm
FID puanınızı iyileştirme fırsatlarını ortaya çıkaracak bir Lighthouse performans denetimi yaparak başlayın.
Düşük bir FID puanının en yaygın nedeni, çeşitli görevleri yürütmeye çalışan çok fazla JavaScript'tir. Ana iş parçacığı tüm JavaScript görevleriyle meşgulse, kullanıcı etkileşimlerine yanıt vermez.
Uzun görevleri bölerek, sayfanızı kullanıcı etkileşimine hazır olacak şekilde optimize ederek, bir web çalışanı kullanarak ve JavaScript yürütme süresini azaltarak FID puanınızı iyileştirebilirsiniz.
Bu size karmaşık geliyorsa, sizin için bunların çoğunu işleyen bir araç için en alta atlayın.
Burada FID hakkında daha fazla bilgi edinin
CLS: kümülatif düzen kayması
Ziyaretçileriniz bunu çok önemsiyor ve size daha sonra, işin çoğunu sizin için yapan ücretsiz bir araç da dahil olmak üzere, onu iyileştirmenin birkaç yolunu göstereceğiz.
Bir web sayfasındayken bir 'düzen kayması' meydana gelir ve aniden her şey biraz yukarı veya aşağı kayar. Hiç böyle oldu mu? Bir sayfayı okumaya çalışıyorsunuz ve metin etrafta zıplamaya devam ediyor. Bu çok sinir bozucu. Ve bir şeye tıklamaya çalışıyorsanız, bu daha da can sıkıcı olabilir.
Bu kaydırma, sayfadaki diğer öğelerin eklenmesi veya kaldırılması nedeniyle olur, sayfanın görebildiğiniz bölümünün dışında bir yerde. Bu, bir resmi yeniden boyutlandırma, bir video açma, bir yazı tipi boyutunu değiştirme, bir üçüncü taraf reklamı veya bir widget olabilir.
CLS metriği, bunun ne sıklıkta olduğunu ölçer ve sayfa yükleme ömrü boyunca meydana gelen tüm beklenmedik düzen kaymaları için sitenizi puanlamak için bir formül kullanır. Buradaki anahtar 'beklenmedik'. Kullanıcı bir şeye tıklarsa, bir şey olmasını bekler, bu nedenle bu tür kaymalar bu puanı olumsuz etkilemez.
İyi bir CLS puanı, 0.1'in altındaki herhangi bir şeydir. Kötü bir puan 0.25'in üzerindedir.
Web sitenizdeki kodla nasıl çalışacağınızı biliyorsanız veya bazı temel geliştirme deneyiminiz varsa, kullanıcı deneyimini bozan özellikleri düzelterek CLS puanınızı iyileştirebilirsiniz.
CLS puanımı nasıl iyileştiririm
- Tüm resimler ve videolar için boyutlandırma özelliklerini dahil edin. Veya alanı CSS en boy oranı kutularına benzer bir şeyle ayırın. Bunu yaparak, resim veya video henüz yüklenmemiş olsa bile tarayıcılar doğru miktarda alan ayıracaktır.
- Ziyaretçinin sitenize yaptığı işlemlerle doğrudan ilgili olmadığı sürece, kullanıcının bulunduğu yerin yukarısına yeni içerik ekleyen bir sayfa oluşturmayın.
- Sitenizde kullanıyorsanız animasyonları dikkatli kullanın.
CLS puanınızı nasıl iyileştireceğiniz hakkında daha fazla bilgi edinin

Mevcut Önemli Web Verileri performans metrik puanlarımı nasıl kontrol edebilirim?
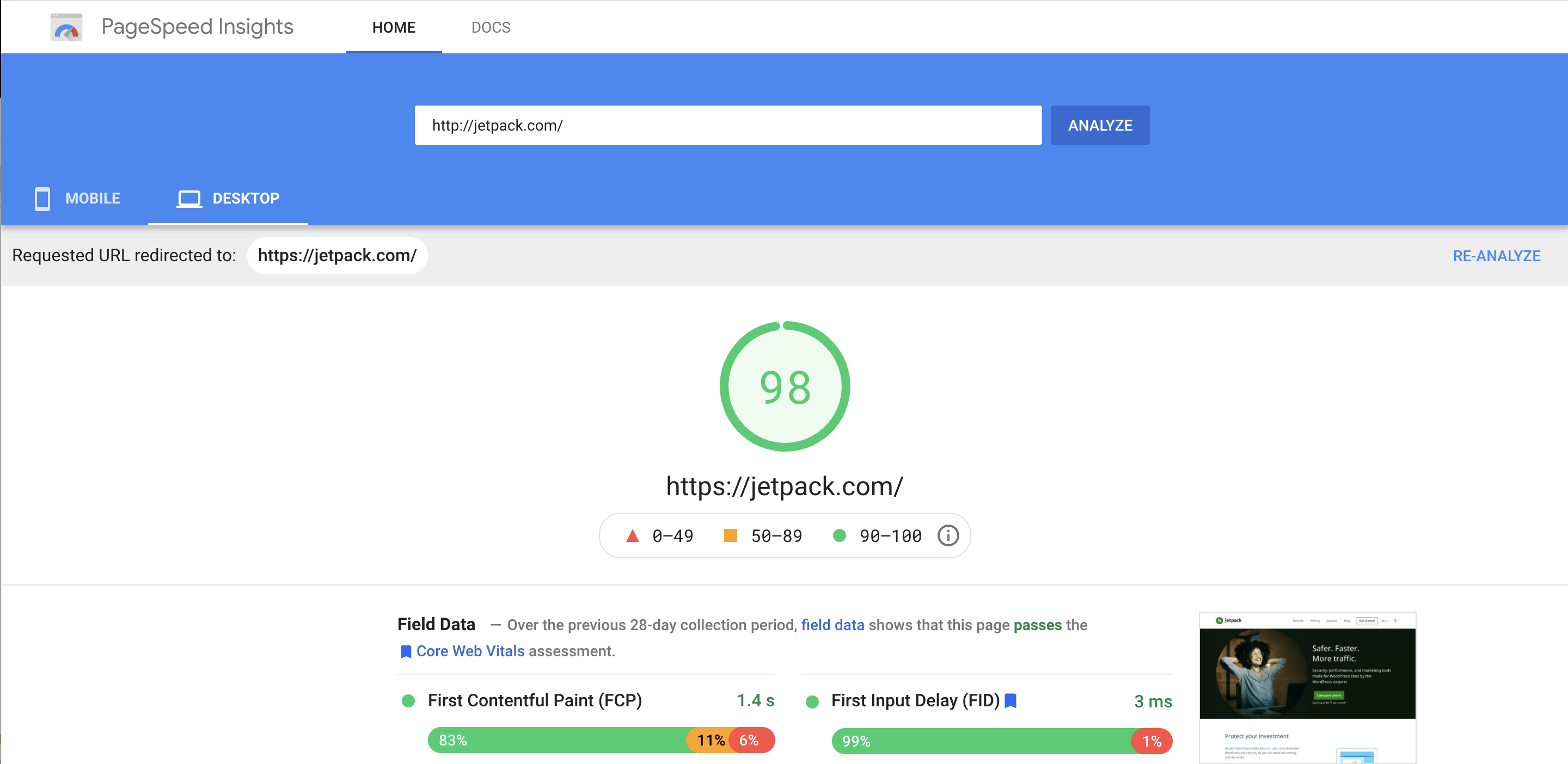
Bu yeni metriklere göre web sitenizin ne kadar iyi performans gösterdiğini öğrenmenin en basit yolu Google PageSpeed Insights kullanmaktır. Bu ücretsiz araç, sitenizi puanlar ve geliştirmek için kullanabileceğiniz pratik adımlar sağlar.
PageSpeed Insights, çeşitli metrikler için puanlar verir ve bunları 0 ile 100 arasında bir toplam puanda birleştirir. 50'nin altı zayıf olarak kabul edilir, 50 ila 89 arası iyileştirmeye ihtiyacınız var ve 90 ila 100 arası iyidir.
Ana puan raporunun nasıl göründüğünü gösteren bir ekran görüntüsü:

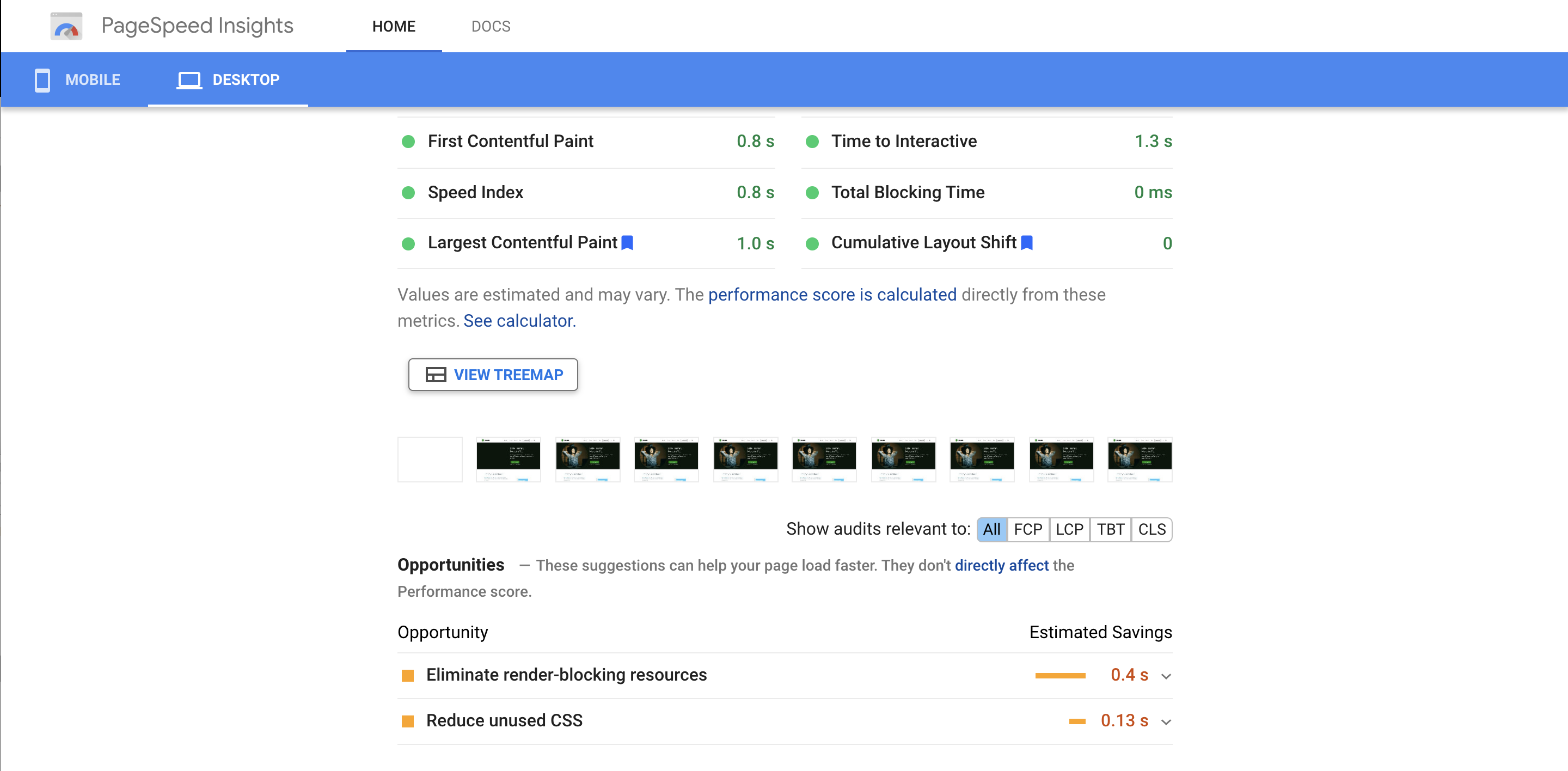
Puan raporunuzun altında, puanınızı nasıl iyileştireceğiniz konusunda size fırsatlar sunacaktır. Öneriler bazı durumlarda çok spesifiktir. Örneğin, belirli bir sorunu çözmek için sitenize yükleyebileceğiniz ve kullanabileceğiniz belirli eklentiler önerecektir. Ve her bir iyileştirmeden bekleyebileceğiniz zaman tasarrufunu tahmin edecektir.
İşte Fırsatlar bölümünün ekran görüntüsü.

Her bir öğenin sağındaki açılır oku tıkladığınızda, söz konusu metriğin nasıl iyileştirileceğine ilişkin tüm önerileri göreceksiniz.
Sitenize puan vermek için PageSpeed Insights'ı ziyaret edin
Analizler sayfasına ulaştığınızda, üst kısımdaki çubuğa URL'nizi girin, sitenizi analiz etmesini bekleyin ve sonuçlarınızı görün.
Kullanabileceğiniz diğer bir araç ise Search Console içinden erişebileceğiniz Önemli Web Verileri raporudur. İşte bu raporu nasıl alacağınız ve anlayacağınız.
Temel web hayati değerlerinde yapılan değişiklikler nasıl doğrulanır?
Sitenizdeki kullanıcı deneyimini ve hızı iyileştirdikten sonra, Google'ın bu iyileştirmeleri mümkün olan en kısa sürede hesaba katmasını istersiniz. Değişiklikleri doğrulamak için:
- Google Arama Konsolu hesabınıza giriş yapın ve web sitenizin mülkünü seçin.
- Soldaki menüden Önemli Web Verileri'ni seçin.
- Mobil veya masaüstü için grafiğin yanındaki Raporu Aç'a tıklayın.
- Düzelttiğiniz Sorun Türünü seçin. Örneğin, bu "LCP sorunu" olabilir.
- Düzeltmeyi Doğrula düğmesini tıklayın.
Bu, sitenizde 28 günlük bir izleme oturumu başlatacaktır. Google, sorunla ilgili herhangi bir kanıt göremezse, sorunu "düzeltildi" olarak işaretler. Ayrıca, doğrulama ilerlemesini kontrol etmek ve nihai sonucu görmek için aynı sayfaya dönebilirsiniz.
Sitemi temel web hayati bilgileri için optimize etmezsem ne olur?
Temel web hayati bilgilerinin kullanıma sunulması, Google'ın kullanıcı deneyimine odaklanmasında genel bir değişimi temsil ediyor. Arama motorları, site ziyaretçilerinin sitenizi kolayca kullanıp kullanamayacaklarına, aradıklarını bulup memnun bırakamayacaklarına giderek daha fazla ağırlık vermeye devam edecek. Ve yeni standartlara ayak uyduramazsanız, web sitenizin sıralamada düştüğünü görebilirsiniz.
Elbette, sıralamalardaki düşüş aynı zamanda site trafiğinde ve dolayısıyla satışlarda, reklam gelirlerinde veya takipçilerde düşüş anlamına gelir. Ancak temel web hayati bilgileri de kullanıcı deneyimini doğrudan etkilediğinden, aynı zamanda çok daha fazlası hakkındadır.
İster bir blog yazarı, ister mağaza sahibi veya hizmet sağlayıcı olun, site ziyaretçilerinizin deneyimi başarınız için kritik öneme sahiptir. Siteniz hızlı yüklenir ve harika bir kullanıcı deneyimi sağlarsa, gönderilerinizi okuma, ürünlerinizi satın alma, e-posta listenize kaydolma veya satış ekibinizle iletişim kurma olasılıkları çok daha yüksek olacaktır. Olmazsa, muhtemelen ayrılacak ve aradıklarını başka bir yerde bulacaklardır.
Sonuç olarak, sitenizi temel web hayati değerleri için optimize etmeniz çok faydalı olacaktır.
Önerilen iyileştirmelerle uğraşmak istemiyorsam ne olur?
Google'ın yeni yaklaşımı, web sitenizin performans ölçümlerini iyileştirmenizi çok daha kolaylaştırmış olsa da, yine de biraz çalışma gerektirecektir.
Daha kolay bir yolu yok mu? Ya zamanınız veya teknik deneyiminiz yoksa?
İyi haber şu ki - evet! – daha kolay bir yol var.
Adı Jetpack Boost .
Her gün web sitesi performans istatistiklerine bakmak ve kesintisiz optimizasyon görevlerini yönetmek istemiyorsanız, ancak bir web geliştirme uzmanı kiralamak da istemiyorsanız, Jetpack Boost tam olarak istediğiniz şeydir.
En iyisi de bedava olması.
Diğer araçların çoğu, genellikle sahip olmadığınız teknik bilgi gerektiren çok sayıda seçenekle sizi rahatsız eder. İşaretleyebileceğiniz veya işaretini kaldırabileceğiniz tüm kutular kafa karıştırıcı olabilir ve etkinleştirme özelliklerinin sitenizi nasıl etkileyeceği genellikle belirsizdir. Her bir ayarı neden değiştirmek isteyip istemediğiniz nadiren netleşir. Yanlış düğmeye basın veya yanlış ayarı yapın; sitenizi bozabilir veya diğer risklere ve tehditlere açabilirsiniz.
Jetpack Boost, tüm bunların üstesinden gelmek için yeterli zamana veya uzmanlığa sahip olmayan ancak yine de web sitesi performans ölçümlerini iyileştirmek ve olumlu bir sayfa deneyimi sunmak isteyen site sahipleri için oluşturuldu.

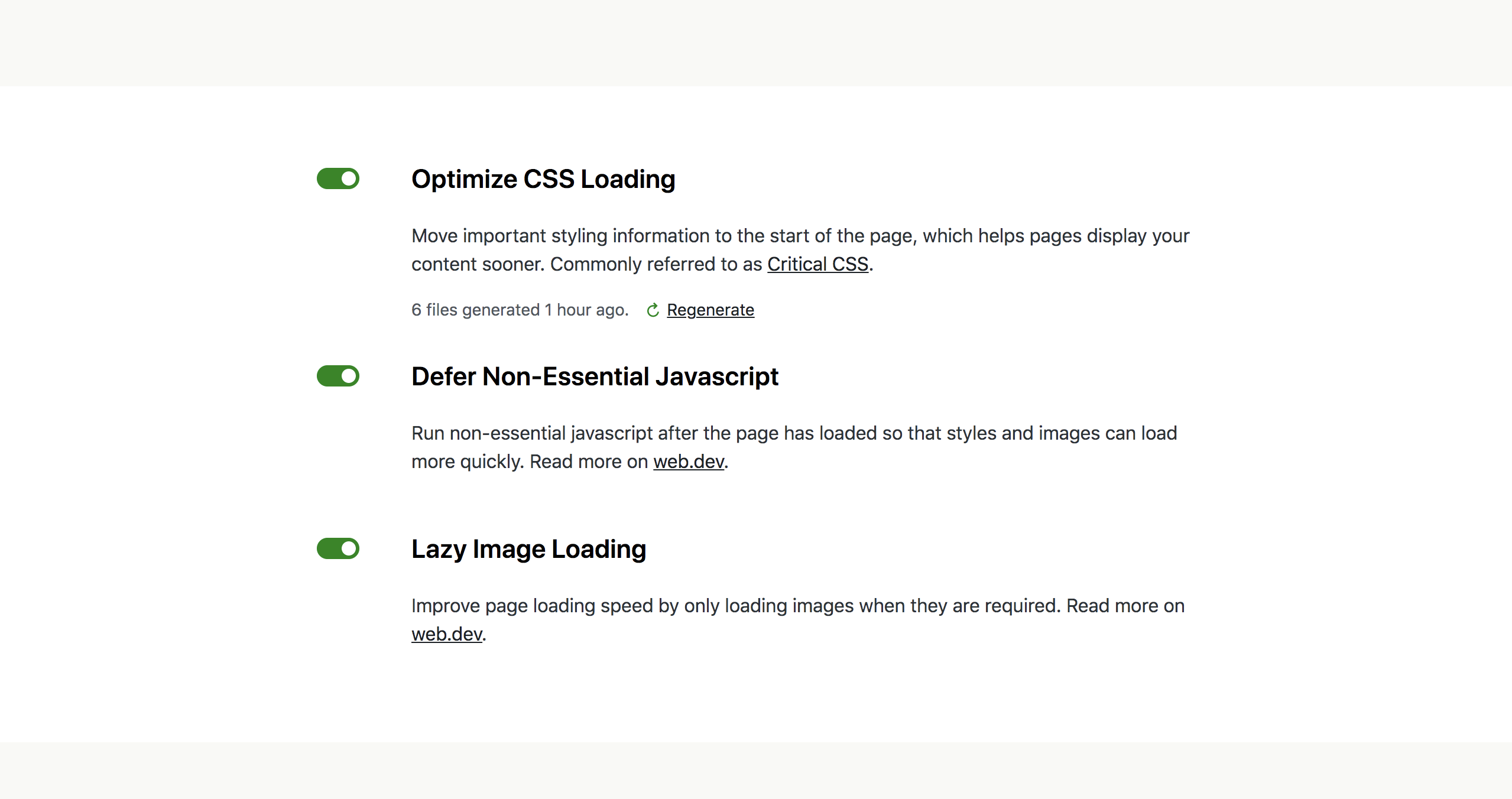
Jetpack Boost ile onu açarsınız ve her şeyi sizin için halletmesine izin verirsiniz. Sitenizin ne kadar iyi performans gösterdiğini görmek için bir test yapın ve tek bir geçişle iyileştirmeleri açın.
Jetpack Boost hakkında daha fazla bilgi edinin
Yine, arama motoru sıralamalarınız, web sitenizin olumlu bir deneyim sunma becerisiyle doğrudan bağlantılıdır. Google, en büyük içerikli boyama, ilk giriş gecikmesi ve kümülatif düzen değişikliği olan bu üç Önemli Web Verisini site sıralama faktörlerinden biri olarak kullanıyor.
Jetpack Boost ile Google'dan yüksek puanlar alabilir ve aynı zamanda ziyaretçilerinize daha iyi bir deneyim sunabilirsiniz.
Sorularınız varsa ve Jetpack Boost hakkında daha fazla ayrıntı görmek istiyorsanız, buradan başlayın.
