GTmetrix kullanarak performans testi
Yayınlanan: 2022-03-29genel bakış
Web sitenizdeki ziyaretçilerin genel kullanıcı deneyimini ölçebilecek bir konumda olmanız için web sitenizin performans ölçümlerini bilmek önemlidir. Bu aynı zamanda web sitenizde yapılması gereken iyileştirmeler konusunda sizi aydınlatır.
Genel web sitenizin performansını analiz etmede çok yardımcı olacak bir dizi araç vardır. Bu kılavuzda, GTmetrix aracını ve "Stax" temalı web sitenizde testler yapmak için nasıl kullanılacağını özel olarak ele alacağız.
GTmetrik
GTmetrix, web sitenizin hızını ve performansını analiz etmenizi sağlayan çevrimiçi bir araçtır.

Araç, ücretsiz ve profesyonel bir plan kapsamında da mevcuttur. Buradaki örneğimizde ücretsiz planı kullanacağız. Giriş yaparken ekstra özelliklerden yararlanmak için hesabınız yoksa ücretsiz bir hesap oluşturmanızı öneririz.
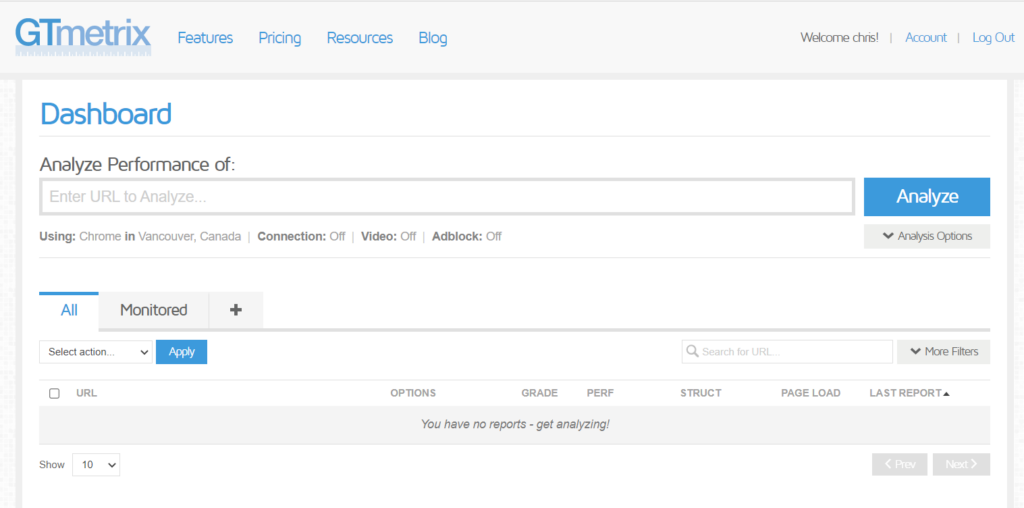
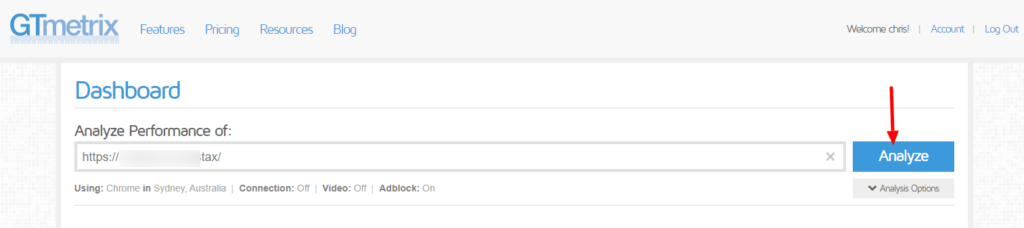
Giriş yaptıktan sonra, aşağıda böyle bir görünümle karşılaşacaksınız:

URL alanında, burada web sitenizin adresini girmeniz gerekecektir.
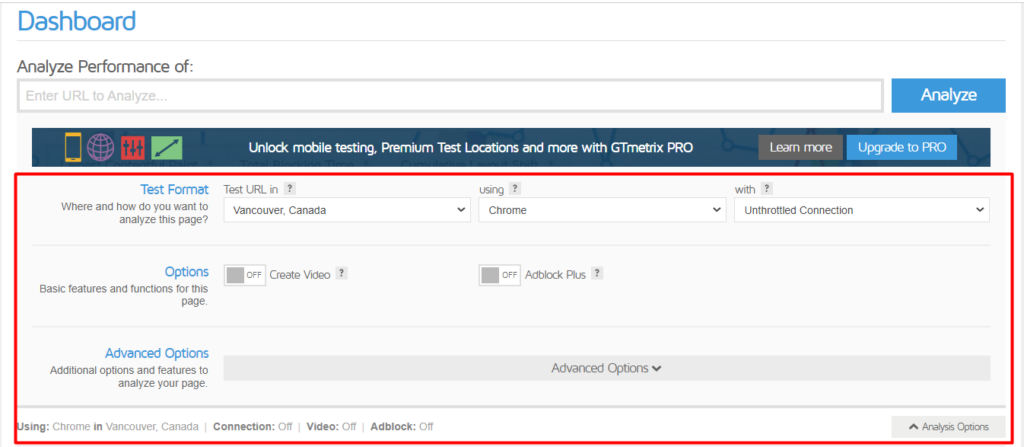
“Analiz Et” düğmesinin hemen altında, “Analiz Seçenekleri” açılır menüsüne sahipsiniz. Üzerine tıklayın ve size aşağıda gösterilen seçenekler sunulmalıdır:

Test Formatı
Test URL'si: Burada, testi gerçekleştirmek için tercih ettiğiniz sunucu konumunu belirtebilirsiniz. “Vancouver, Kanada”, oturum açıldığında genellikle varsayılan bölgedir.
Kullanım: Burada kullanılacak tarayıcıyı belirtebilirsiniz. Varsayılan Tarayıcı genellikle Chrome'dur.
İle: Burada kullanılacak bağlantı türünü belirleyebilirsiniz. Varsayılan "Kısıtlanmamış Bağlantı"dır, ancak açılır menüde sağlanan diğer seçenekleri ayarlayabilirsiniz.
Seçenekler
Video Oluştur: Etkinleştirildiğinde, sayfanın nasıl yüklendiğini gösteren ve sayfa yükleme sorunlarını ayıklamak için kullanabileceğiniz bir video oluşturur.
Adblock Plus: Etkinleştirildiğinde, test sırasında reklamların yüklenmesini devre dışı bırakır.
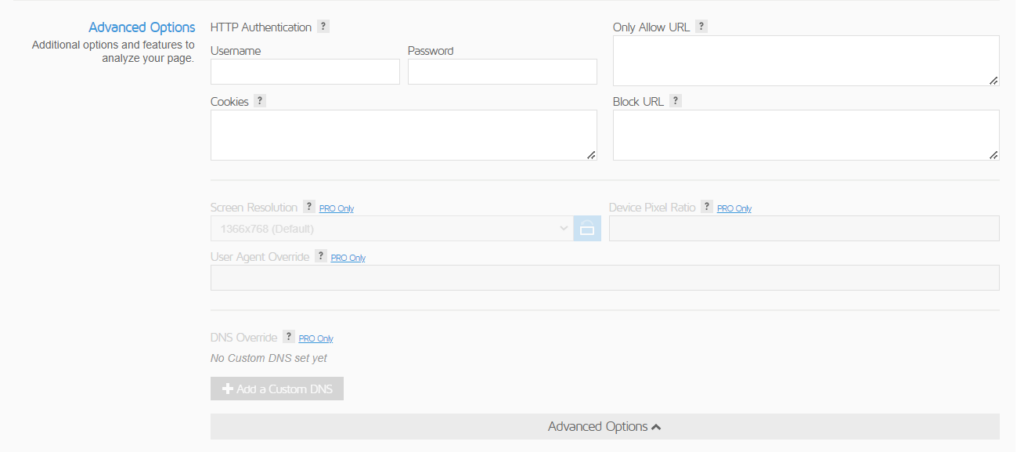
Gelişmiş seçenekler

Bu seçenekler yalnızca HTTP kimlik doğrulaması, tanımlama bilgileri gibi özellikler eklemek veya belirli URL'lere izin vermek veya bunları engellemek istiyorsanız gereklidir.
İstediğiniz ayarları yaptıktan sonra, URL alanının yanındaki “Analiz Et” düğmesine tıklayarak, doldurulmuş URL'nizi analiz etmeye devam edebilirsiniz.

Performans Sonuçları
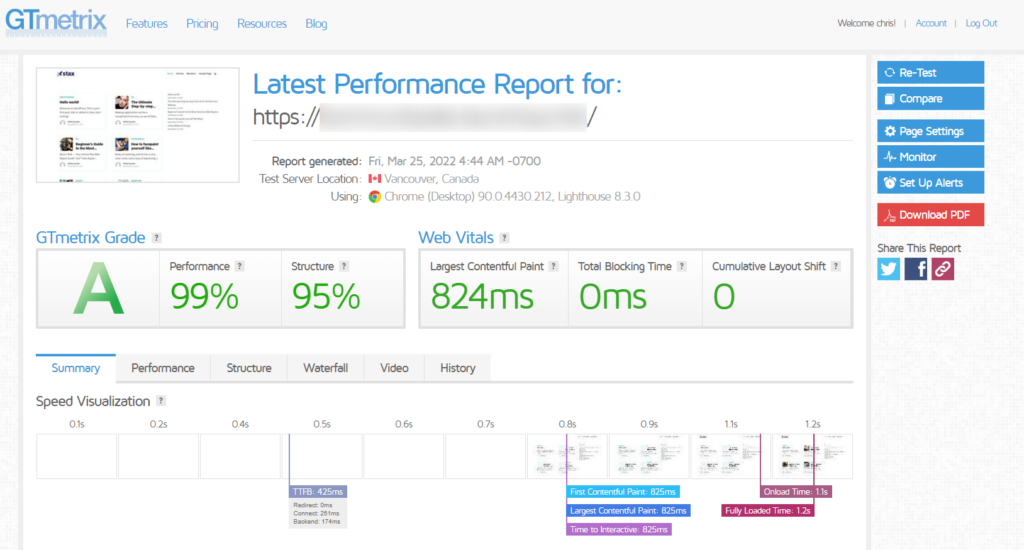
Test tamamlandıktan sonra, web sitenizin performansı hakkında bir rapor sunulacaktır. Aşağıda örnek bir rapor çıktısı bulunmaktadır:

Yukarıdaki raporun gizemini çözmek için:
GTmetrix Sınıfı
Bu, site performansınızın ve yapınızın ortalama derecelendirilmiş puanıdır.
Web Önemlileri
Bu, Google Lighthouse performans metriklerinin performans puanını döndürür.
Yukarıdaki bölümlerin altında, bu puanları daha fazla örneklemek için kullanılan bazı sekmelerimiz var.
Özet

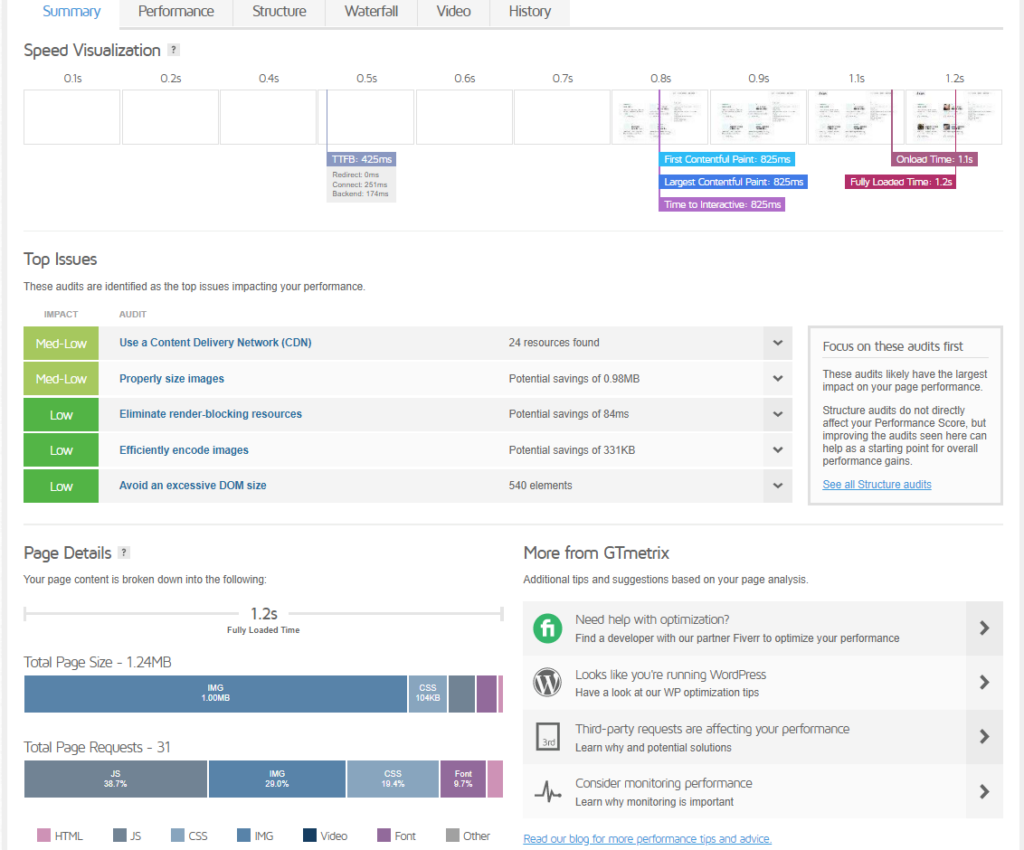
Burada GTmetrix, gerçekleştirilen analizin bazı ana yönlerini göstermektedir.
Hız Görselleştirme segmentinde, burada sayfa içindeki bölümlerin nasıl yüklendiğine dair bir genel bakışa sahibiz.
En önemli sorunlar bölümü, sayfa performansınız üzerinde en yüksek etkiye sahip endişeleri vurgular. Web sitenizin performansını daha da artırmak için bu önemli noktalar üzerinde çalışabilirsiniz. Bir sorun çözülürse, artık listede görüntülenmeyecektir.
Sayfa Ayrıntıları bölümünde, analiz edilen sayfanın sayfa boyutunun yanı sıra sayfadaki toplam istek sayısını oluşturdu.
Sayfa boyutu, sayfa içinde kullanılan dosyalardan oluşur. Bunlara resimler, JS dosyaları, CSS dosyaları ve sayfanızın kullanabileceği daha pek çok dosya dahildir.
İstekler ise temelde yukarıda bahsedildiği gibi sayfayı oluşturan dosyalar gibi tarayıcının sayfa içerisine dahil etmek için ne istediğini ifade eder.
Verim

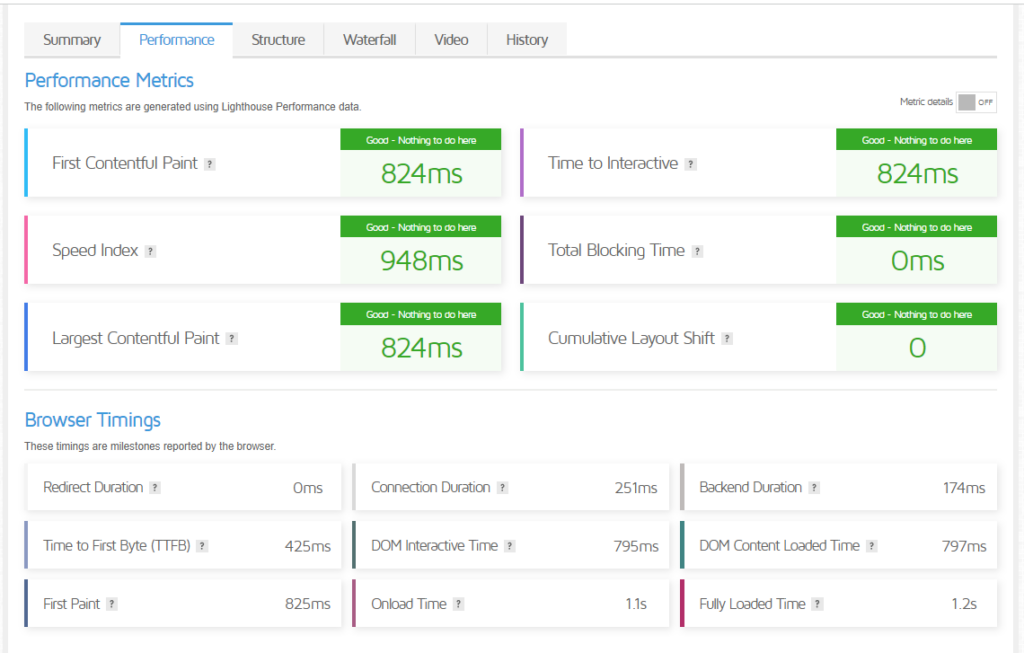
Performans Metrikleri

Burada altı Lighthouse metriğinin nasıl performans gösterdiğini görüyoruz
First Contentful Paint (FCP): Tarayıcının sayfanızdaki ilk içerik parçasını oluşturması için geçen süreyi ölçer. 0 ile 1.8 arasında bir değer yeterince iyi olmalıdır.
Hız İndeksi (SI): Sayfanızın görünen kısımlarının yüklenmesi ve görüntülenmesi için geçen süreyi verir. 0 ile 1,3 arasında bir değer gitmek için iyi olmalıdır.
En Büyük İçerikli Boyama (LCP): Bu, sayfanızda görünür olan en büyük içeriği oluşturmak için geçen süreyi döndürür. 0 ile 1,2 arasında bir aralık iyi olur.
Etkileşim Süresi (TTI): Bir sayfanın tamamen etkileşimli olarak kabul edilmesinden önce geçen süreyi döndürür. 0 ile 2,4 arasında bir değer yeterli olacaktır.
Toplam Engelleme Süresi (TBT): Bu, bir sayfanın engellendiği zaman aralığıdır. Aksi takdirde bu, TTI ile FCP (TTI – FCP) arasındaki zaman farkı olarak tanımlanabilir. 0 ile 150 ms arasında bir değer harika olurdu.
Kümülatif Düzen Kayması: Bu, sayfa yüklenirken ve görünür hale geldiğinde sayfa içeriği hareketinin bir ölçüsüdür. 0 ile 0,1 arasında bir puan yeterince iyi olmalıdır.
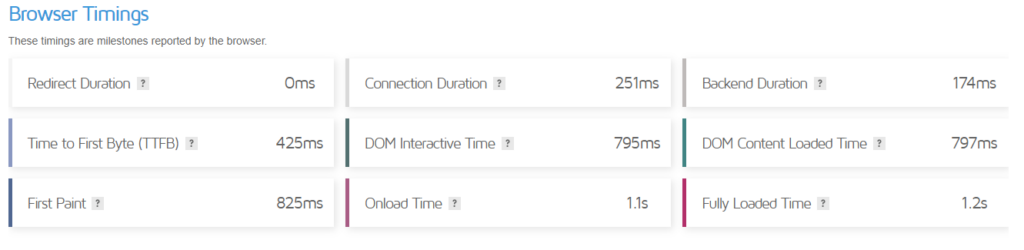
Tarayıcı Zamanlamaları
Burada bir dizi başka metrik bulacağız, ancak performans puanı üzerinde hiçbir etkisi yok.

Yönlendirme Süresi: Bu, yönlendirmelerin son sayfayı yüklemeden önce geçen süredir.
Bağlantı Süresi: Tarayıcının sunucuya bağlanması ve sayfaya erişmesi için geçen süredir.
Arka Uç Süresi: Bu, sunucunun tarayıcıya yanıt oluşturması için geçen süredir.
İlk Bayt Süresi: İsteğin başlatılmasından yanıtın ilk baytının alınmasına kadar geçen toplam süredir. Aksi takdirde bu, (Yönlendirme Süresi + Bağlantı Süresi + Arka Uç Süresi) toplamı olarak algılanabilir.
DOM Etkileşim Süresi: Bu, tarayıcının bir DOM ağacı oluşturması için geçen süreyi temsil eder.
DOM İçerik Yükleme Süresi: Bu, DOM'nin tamamen hazır olması için geçen süreyi ifade eder.
İlk Boyama: Bu, tarayıcının herhangi bir tür oluşturma işlemini gerçekleştirmesi için geçen süredir.
Onload Time: Bu, tam sayfa işlendiğinde ve kaynaklar indirildiğinde gerçekleşir.
Tam Yüklenme Süresi: Bu, Onload'un ne zaman tetiklendiğini ve ağın 2 saniye süreyle boşta kaldığını gösteren bir ölçüdür.
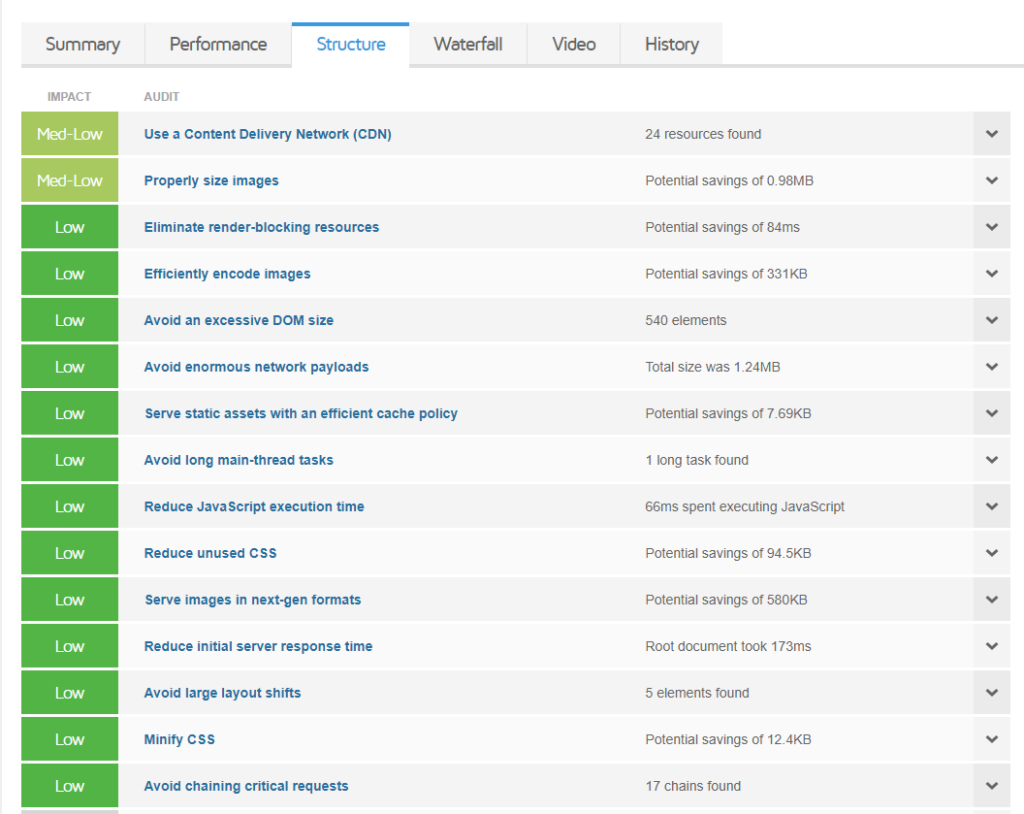
Yapı

Burada sitenin performansını iyileştirmek için gerçekleştirilebilecek önerilerimiz var. Etkilenen öğeleri veya kaynakları görmek için her birinin içindeki açılır menüyü tıklayabilirsiniz.
Bunlar, yüksek öncelikli olanlardan başlayarak gerçekleştirmeye istekli olmanız gereken optimizasyonlardır. Önerilen optimizasyonların yapılması sitenize daha yüksek bir performans puanı sağlamalıdır.
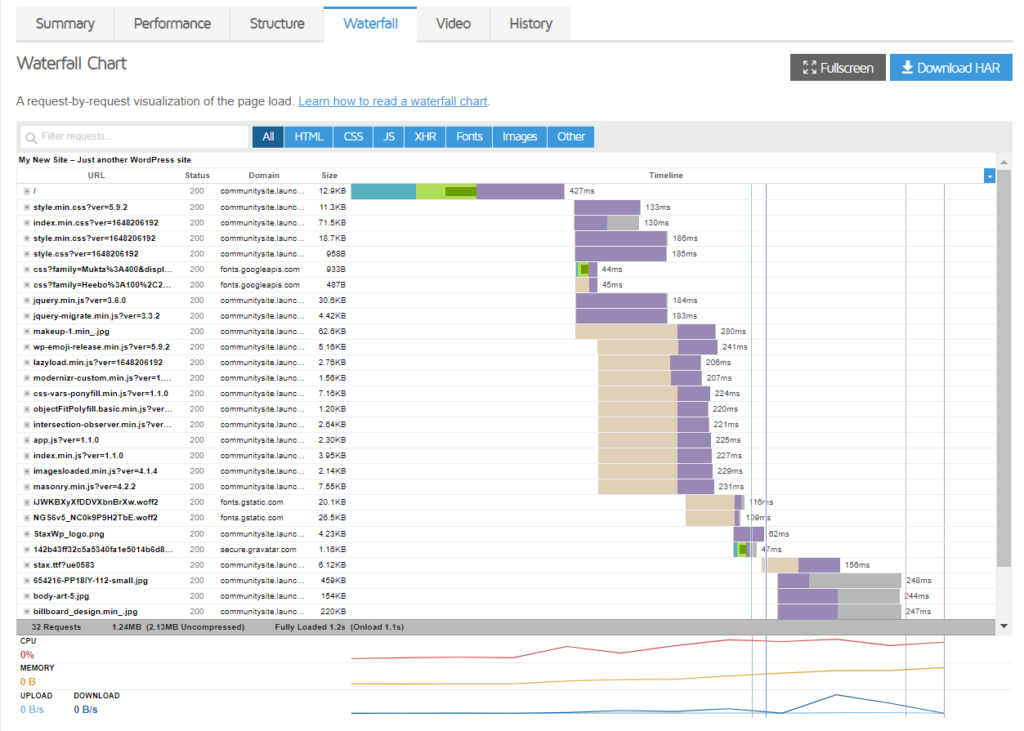
Şelale

Bu bölüm, sayfaya yüklenen tüm istekleri ve bunların yüklenme sırasını görüntüler.
Bu bölümde, hangi dosyaların büyük olduğu ve aldıkları tam yükleme süresi ile sunucu tarafından döndürülen durum kodları gibi ilgili alan URL istekleri gibi bilgileri çıkarabiliriz.
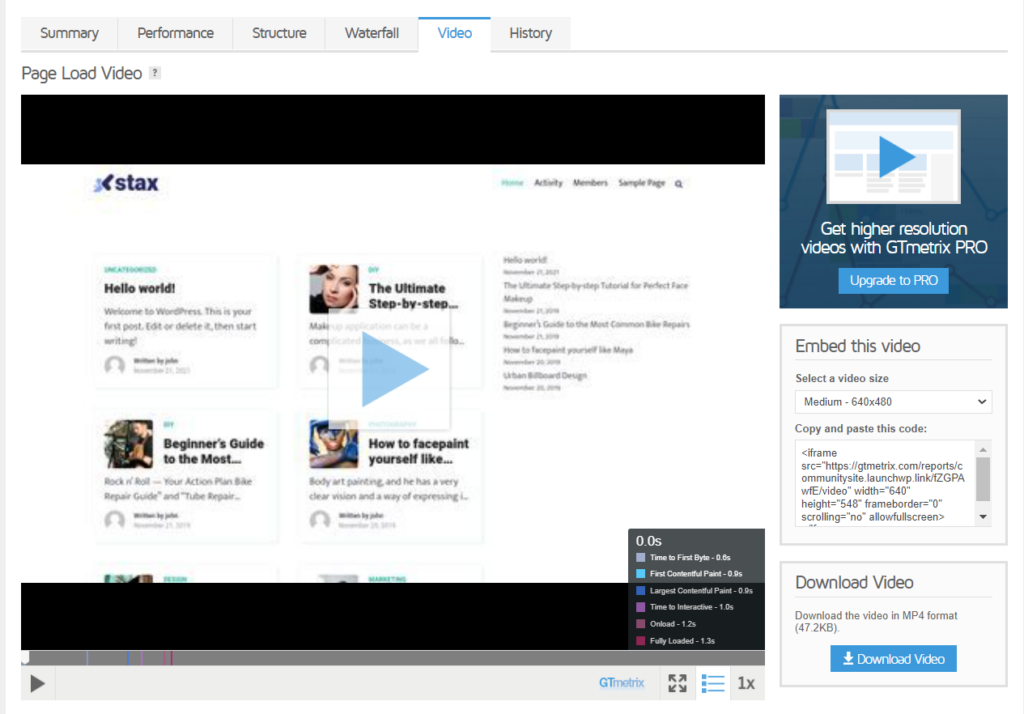
Video

Test yapılmadan önce “Analiz seçenekleri” içerisinden “Video Oluştur” seçeneğinin etkinleştirilmesi durumunda, sayfanın nasıl yüklendiğini gösteren bir video kaydedilecektir. Bu video, buradaki "Video" sekmesinde oluşturulacak olan şeydir.
Sağ altta, vurgulanan bazı performans metriklerinin bir görünümüne sahip olacaksınız.
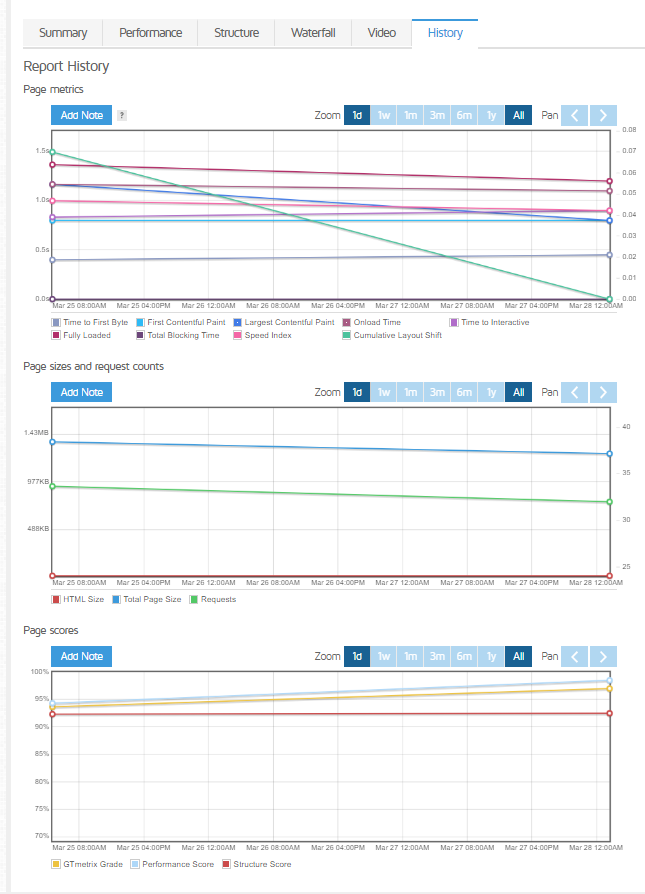
Tarih

Geçmiş sekmesi, gerçekleştirilen en az iki test arasında bir karşılaştırma sağlayan bir grafik arayüz oluşturur.
Burada üç grafik işlenmiştir. Bunlar şunları içerir:
Sayfa Metrikleri : İki rapor arasında çeşitli performans metriklerinin karşılaştırmasını sağlar. Bu metriklerden bazıları İlk Bayt Süresi, İlk İçerikli Boyama, En Büyük İçerikli Boyama, Yükleme Süresi, Etkileşim Süresi ve daha fazlasını içerir.
Sayfa boyutları ve istek sayıları : Farklı test raporları içinde sayfanın boyutu ile yapılan istek sayısı arasında bir karşılaştırma oluşturur.
Sayfa puanları : Puanların farklı raporlarla karşılaştırmasını sağlar. Bunlar GTmetrix Derecesi, Performans Puanı ve Yapı Puanından oluşur.
Çözüm
Diğer Performans test araçlarıyla karşılaştırıldığında GTmetrix, web sitenize kapsamlı bir analiz yapmanıza yardımcı olacak çok net bir arayüz sağlar. Puanların diğer araçlara kıyasla farklı şekilde hesaplandığını da belirtmek önemlidir.
