19 En İyi Kişisel Marka (Web Sitesi Örnekleri) 2023
Yayınlanan: 2023-01-06İlham almak için en iyi kişisel markaları ve web sitelerinin örneklerini mi arıyorsunuz?
Bu, en büyük listemizin devreye girdiği zamandır.
Web siteniz veya kişisel markanız için yeni fikirler toplamak istiyorsanız, bunlara göz atın, onlardan öğrenin ve yeni olasılık ufuklarının kilidini açın.
Ama sizi öne çıkaracak olan benzersizliğinizdir. Hep.
Kişisel bir markayı oluşturan şeyler nelerdir?
Kişisel bir marka kurarken, bilginizi ve uzmanlığınızı web sitenize yaymanız çok önemlidir.
İnsanlar sizi bunun için takip ediyor ve bir sayfa, mükemmel içeriği dağıtmak için harika bir ortam.
Ancak web sitesini kişisel hikayenizi paylaşmak, kurs satmak, koçluk yapmak vb. gibi diğer değerli şeyler için de kullanabilirsiniz.
Kendinizi bir ürüne dönüştürün ve onu bir şampiyon gibi çevrimiçi ve çevrimdışı olarak pazarlayın.
Not : Sitenizi oluşturmak için bu en iyi kişisel marka WordPress temalarını rahatlıkla kullanabilirsiniz.
En İyi Kişisel Markalar ve Marka Örnekleri
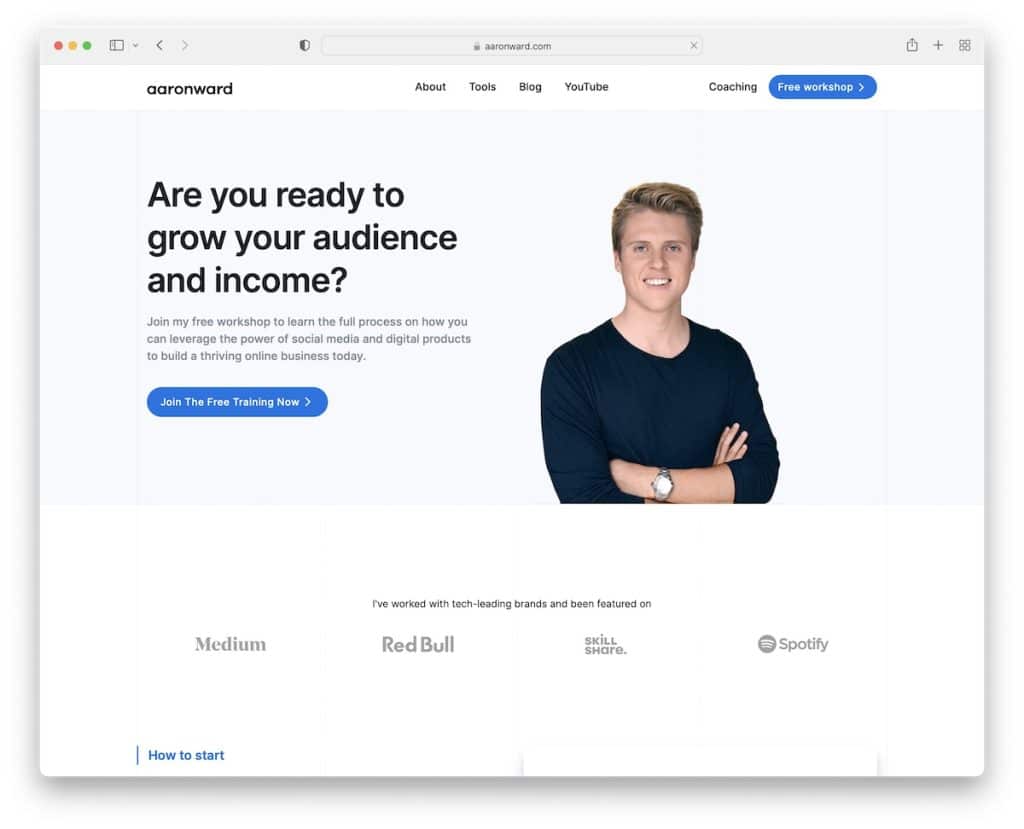
1. Aaron Ward
İle oluşturuldu: Web akışı

Aaron Ward, açık, koyu ve mavi arka plana sahip minimalist, duyarlı bir web tasarımı seçti. Kahraman bölümünde başlık, metin, harekete geçirici mesaj (CTA) düğmesi ve resmi bulunur.
Ayrıca, üst bilgi ve alt bilgi, genel olarak dikkat dağıtmayan bir deneyim için temiz web sitesi görünümünü takip eder.
Not: Ne zaman şüpheye düşerseniz, her zaman basitliği hedefleyin. Neden? Niye? Çünkü her zaman çalışır!
En iyi Webflow web sitelerinden oluşan koleksiyonumuza göz atmayı unutmayın.
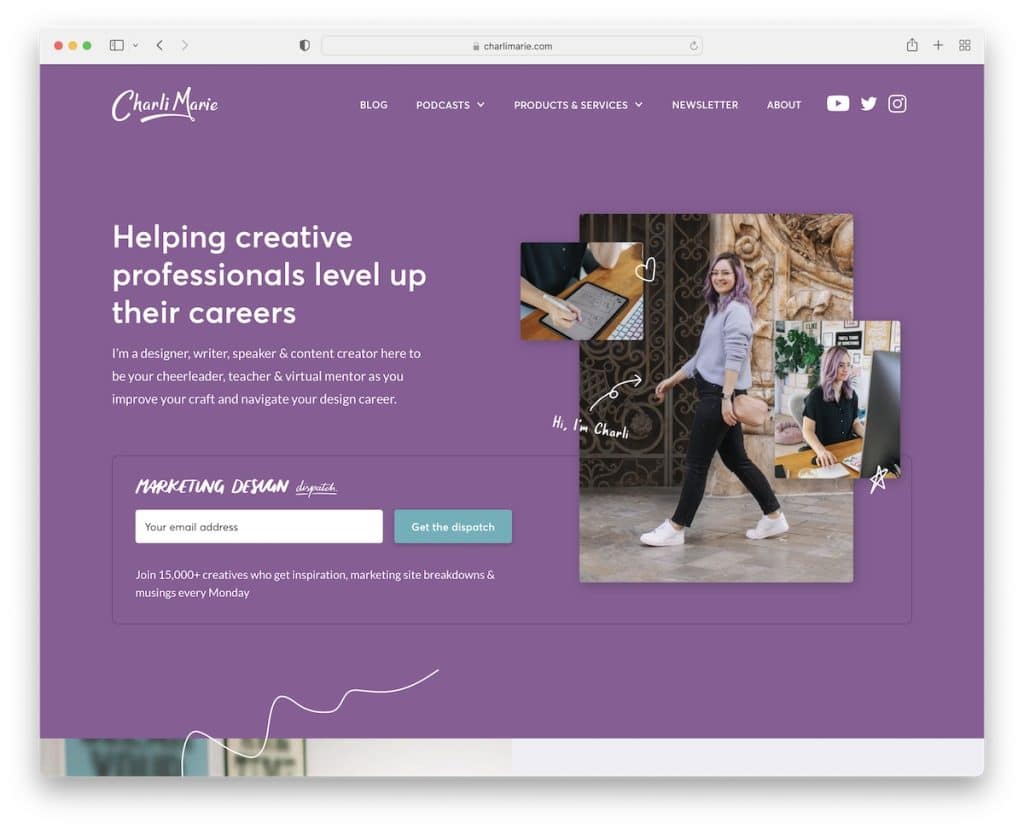
2. Charlie Marie
İle oluşturuldu: Web akışı

Charlie Marie'nin kişisel marka web sitesi, renkli ve animasyonlu öğelerle Aaron'unkinden çok daha yaratıcı.
Şeffaf başlıkta bir mega menü ve sosyal medya simgeleri bulunur, ancak arama çubuğu yoktur.
Charlie ayrıca, bir e-posta listesini büyütmek için harika bir strateji olan ekranın üst kısmında bir e-posta katılımı kullanır.
Not: E-posta pazarlaması sizin için iyi çalışıyorsa, haber bülteni abonelik formunu kahraman bölümüne taşımayı deneyin.
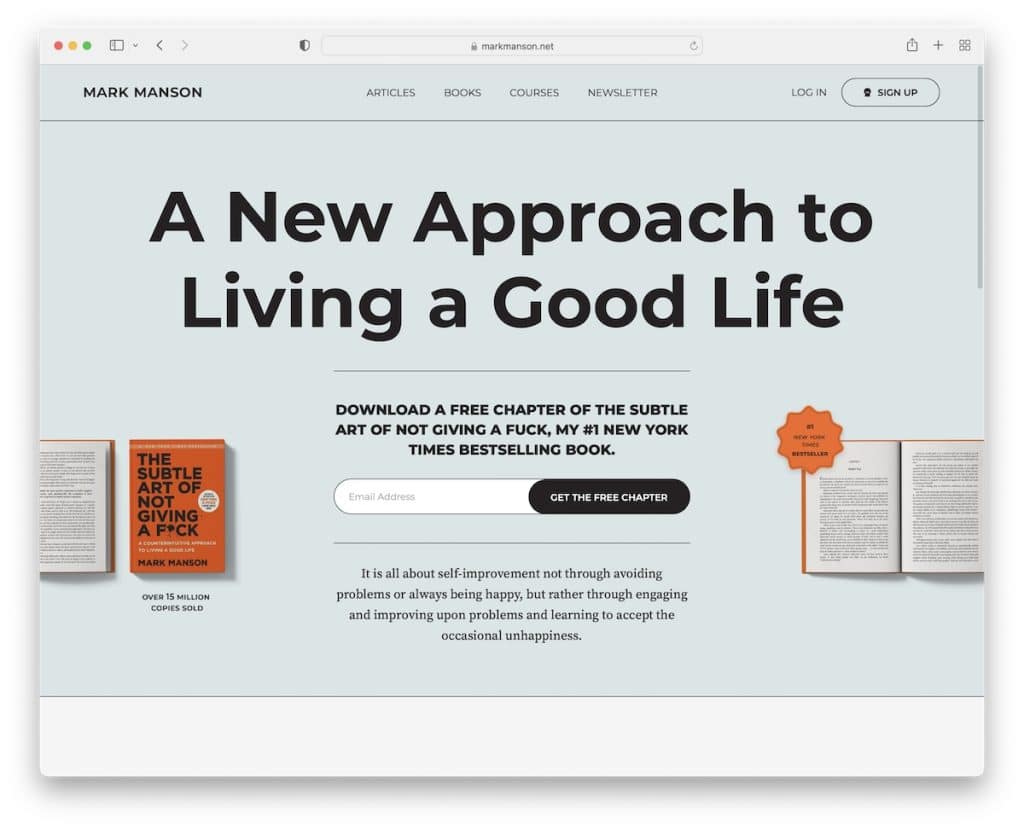
3. Mark Manson
İle oluşturuldu: Özel bir WordPress Teması kullanan WordPress

Mark Manson hakkında sevdiğimiz şey, kitaplarını tanıtmak için çok iyi çalışan, mükemmel okunabilirliğe sahip metin ağırlıklı olmasıdır. Yazar, çok fazla metin var, evet, işin özünü anladınız.
Mark, bir e-posta karşılığında ücretsiz bir bölüm sunarak kişisel markasını oluşturmaya devam ediyor. Etkinleştirme oranını artırmak için ekranın üst kısmında görünür.
Ayrıca, en iyi kullanıcı deneyimini sağlamak için yaratıcılık düşünülerek oluşturulmuş basit bir web sitesidir.
Not: Ücretsiz bir ürünü ekranın üst kısmına itin ve daha fazla e-posta toplayın.
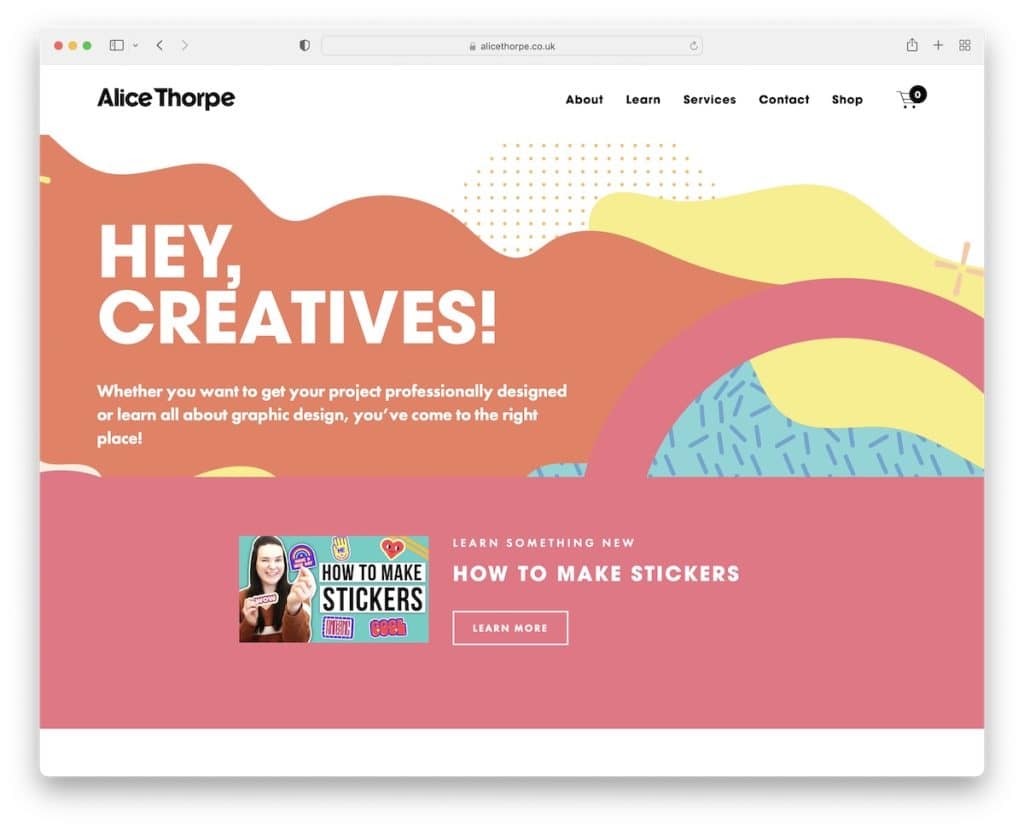
4. Alice Thorpe
İle oluşturuldu: Squarespace

Alice Thorpe'un sayfası renkli ve akılda kalıcı, hemen herkesin merakını uyandırıyor. İlk fark edeceğiniz şey, başlık ve metin içeren yaratıcı bir paralaks arka planıdır. Ancak YouTube'u yeni bir sekmede açan videolarından birini hemen tanıtıyor.
Alice, ana sayfa bölümlerini daha dinamik hale getirmek için farklı arka plan renkleriyle ayırdı. Minimalist alt bilgiden hemen önce, gönderileri yeni sekmelerde açan bir Instagram akışı bulacaksınız.
Not: Web sitenize daha fazla içerik eklemek ve profilinizi büyütmek için bir IG beslemesi kullanabilirsiniz.
Ayrıca bu Squarespace web sitesi örneklerini incelemekten hoşlanacaksınız.
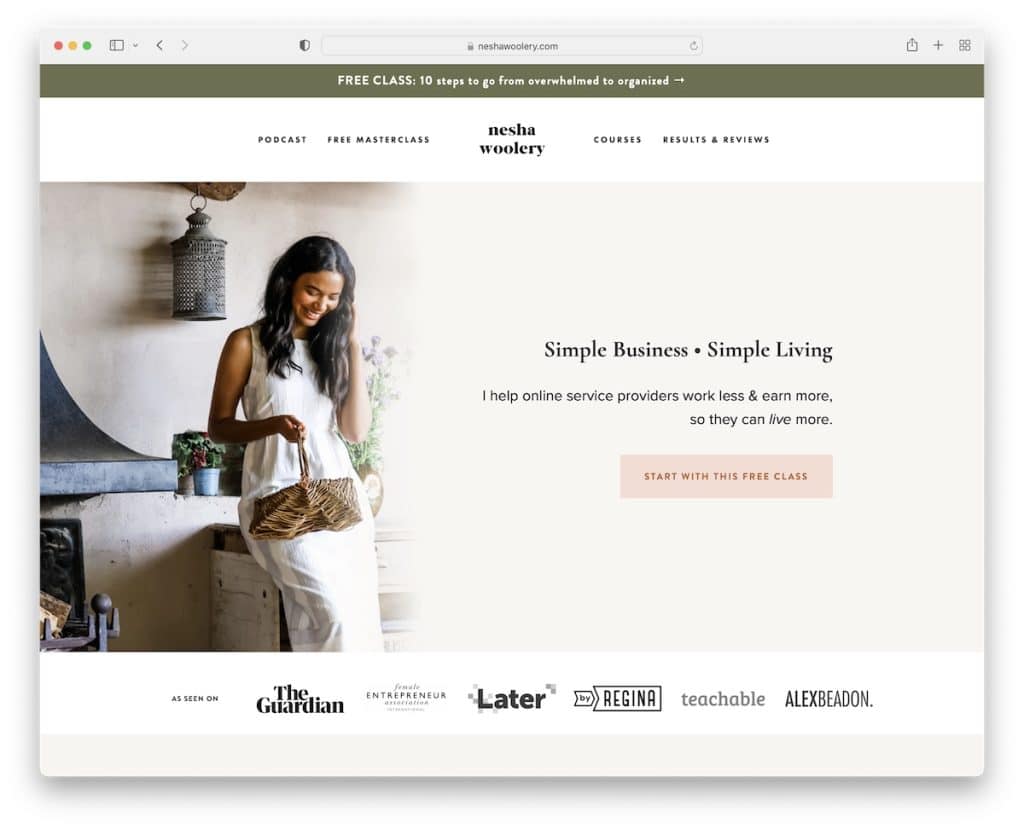
5. Nesha Yünlü
İle oluşturuldu: Squarespace

Nesha Woolery'nin kişisel marka web sitesinde önce bir üst çubuk bildirimi, ardından kaybolan/yeniden görünen bir başlık/menü bulunur.
Kahraman alanında bir CTA düğmesi ve ardından ondan bahseden birden fazla yetkilinin logolarını kullanıyor.
Altbilgi bölümü, menü bağlantıları, bir haber bülteni abonelik formu, sosyal simgeler ve bir Instagram besleme kaydırıcısıyla oldukça kapsamlıdır.
Not: Güven oluşturmak için otorite logolarını sergileyin (ve içeriğe bağlantılar ekleyin).
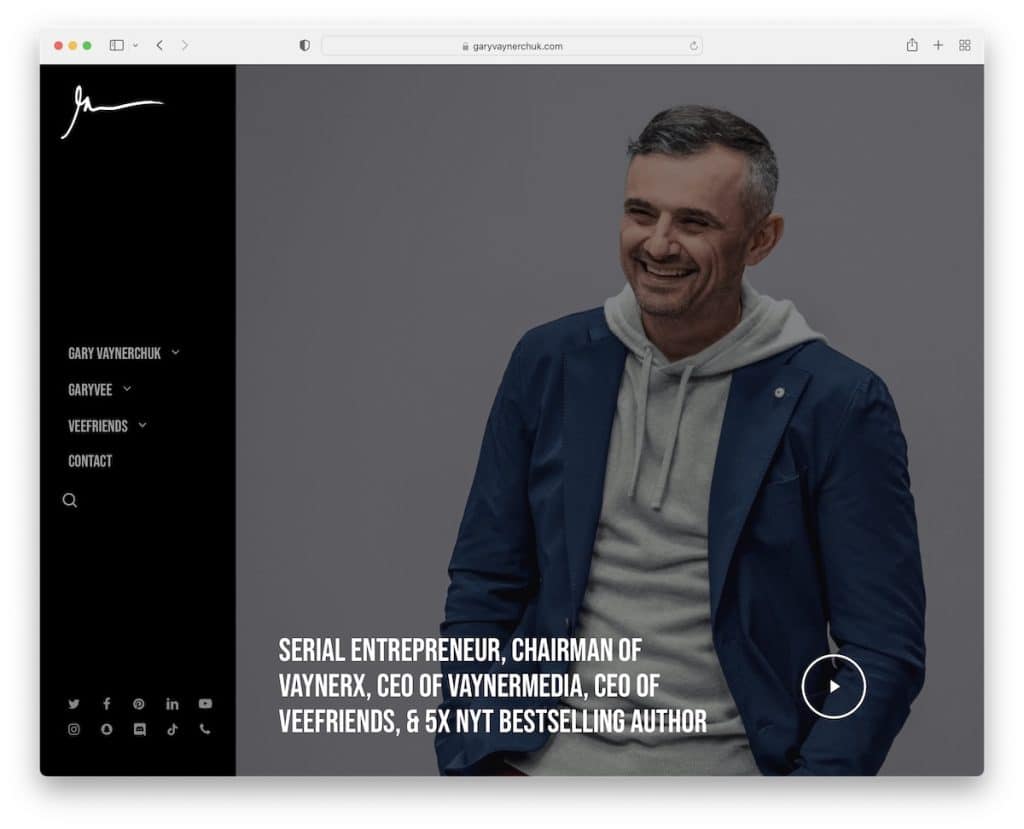
6. Gary Vaynerçuk
İle oluşturuldu: Özel bir WordPress Teması kullanan WordPress

Gary Vaynerchuk'un web sitesi, yapışkan sol kenar çubuğu menüsüyle biraz farklı bir tasarım yaklaşımı kullanıyor. Menü ayrıca bir açılır menü, bir arama çubuğu simgesi ve birden çok sosyal medya düğmesi ile harika bir fareyle üzerine gelme efektine sahiptir.
Ekranın üst kısmındaki görüntü arka planı, bir metin kaplaması ve bir video ışık kutusu açan bir oynatma düğmesi ile bir paralaks efektine sahiptir.
Son olarak, kişisel marka sitesi karanlık bir görünüme sahip ve bu da sitenin daha fazla öne çıkmasını sağlıyor.
Not: Daha kaliteli bir görünüm vermek için karanlık bir web sitesi tasarımı kullanın.
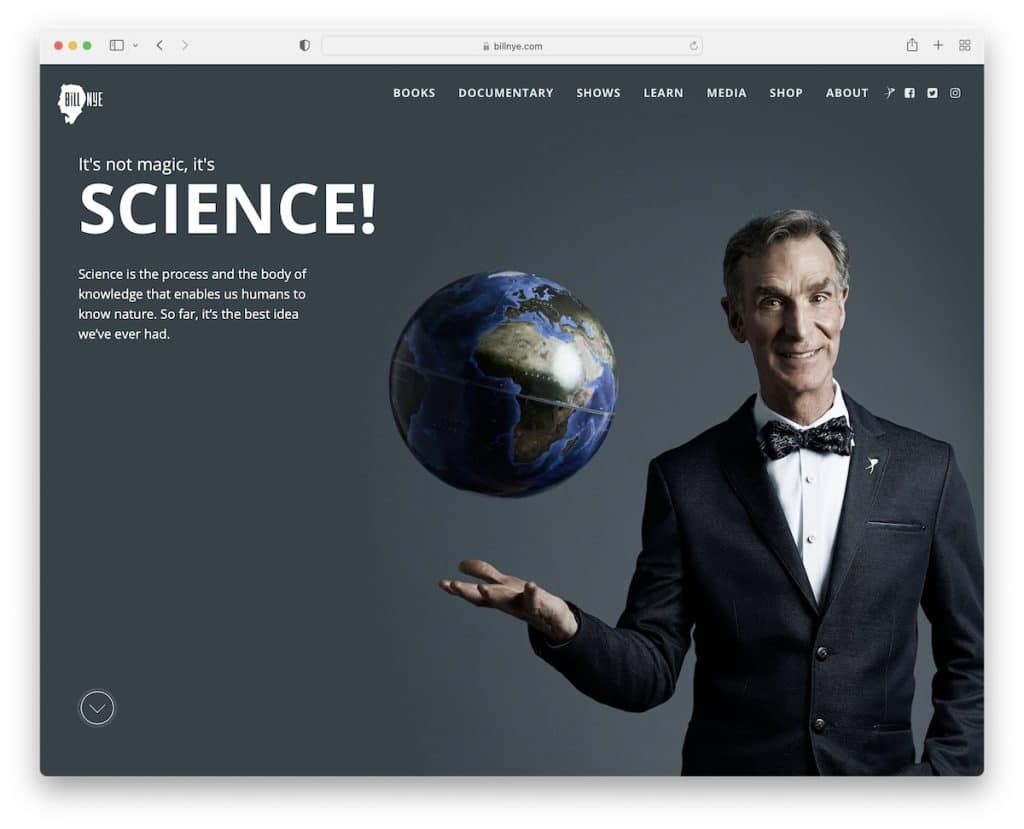
7. Bill Nye
İle oluşturuldu: Craft CMS

Bill Nye'nin ana sayfası, kaydırmaya başladığınızda katı ve yapışkan hale gelen şeffaf bir başlığa sahip tam ekran bir görüntüye sahiptir.
Şaşırtıcı bir şekilde, kahraman görselinin bir CTA düğmesi yok, ancak kitabını ekranın alt kısmındaki ikinci bölümde tanıtıyor.
Altbilgi, parçacık efektli bir arka planla oldukça havalı ancak sosyal medya simgeleriyle temiz bir genel görünüme sahip.
Not: Ekranın üst kısmında tam ekran görüntü ile güçlü ve kalıcı bir ilk izlenim yaratın.
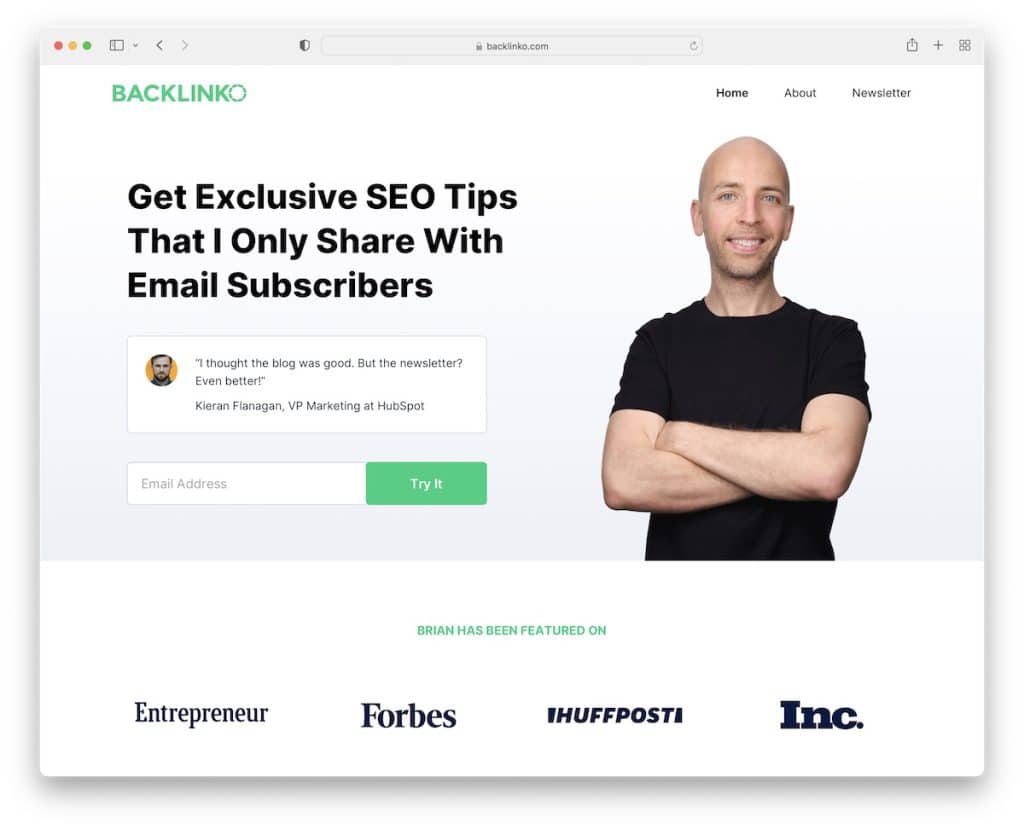
8. Backlink
İle oluşturuldu: Next.js

Backlinko'nun, özel ipuçları, yetki bağlantıları ve müşteri referansları için kaydolmak üzere e-postayla kaydolma seçeneği içeren hafif ve temiz bir ön sayfası vardır.
Ayrıca Brian, koyu arka plana sahip nispeten basit alt bilgiden önce ücretsiz bir kılavuz için başka bir katılım formu kullanıyor.
Not: Ana sayfanıza çok fazla içerik eklemeyi planlamıyorsanız, eklediğiniz içeriğin öne çıkmasına izin verin. E-posta için ücretsiz ürünler, ipuçları ve kılavuzlar sunmak da harika çalışıyor!
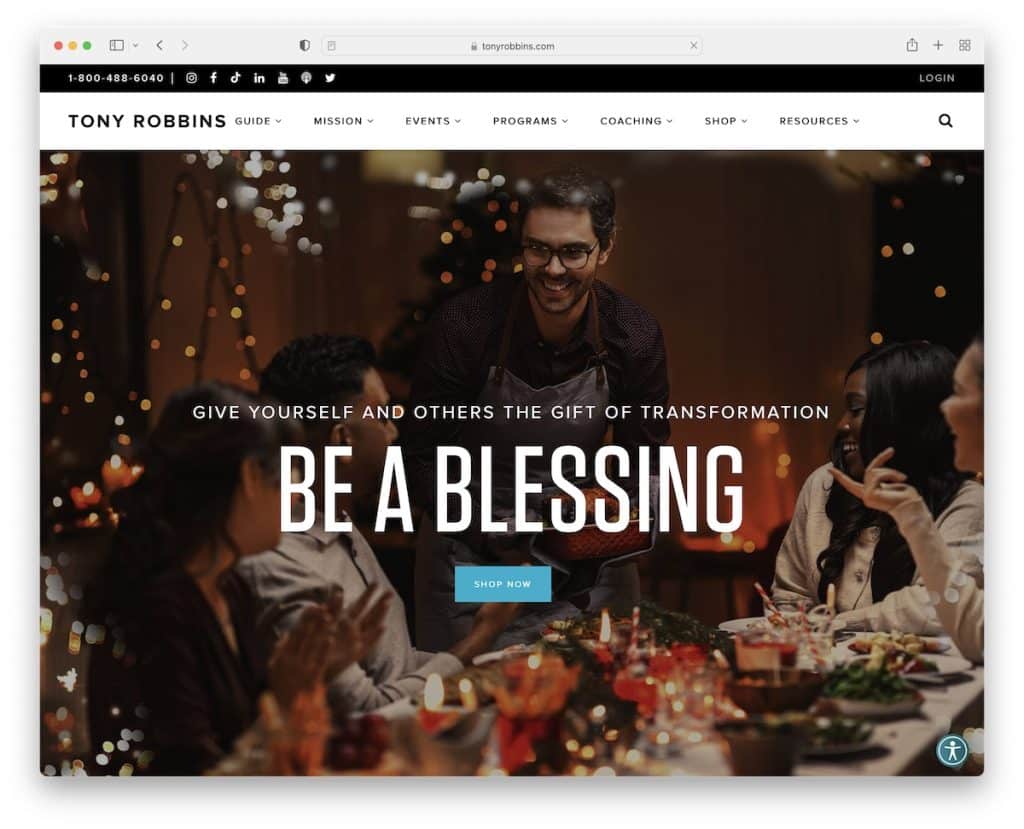
9. Tony Robbins
İle oluşturuldu: Özel bir WordPress Teması kullanan WordPress

Backlinko'nun ana sayfasında pek bir şey yokken, Tony Robbins'inki tam tersi.
Yapışkan bir üst çubuk ve başlıktan (açılır menü ile), kayan animasyonlara, video ışık kutularına, başarı öykülerine ve yaklaşan etkinlikleri tanıtan bir kaydırıcıya kadar hepsini ve hatta bazılarını alırsınız.
Sağ alt köşedeki web sitesi deneyimini ayarlamak için bir menü açan erişilebilirlik düğmesi de kullanışlıdır.
Not: Erişilebilirlik menüsü ile ziyaretçilerinizin web sitesi deneyimlerini ihtiyaçlarına göre özelleştirmesine izin verin.
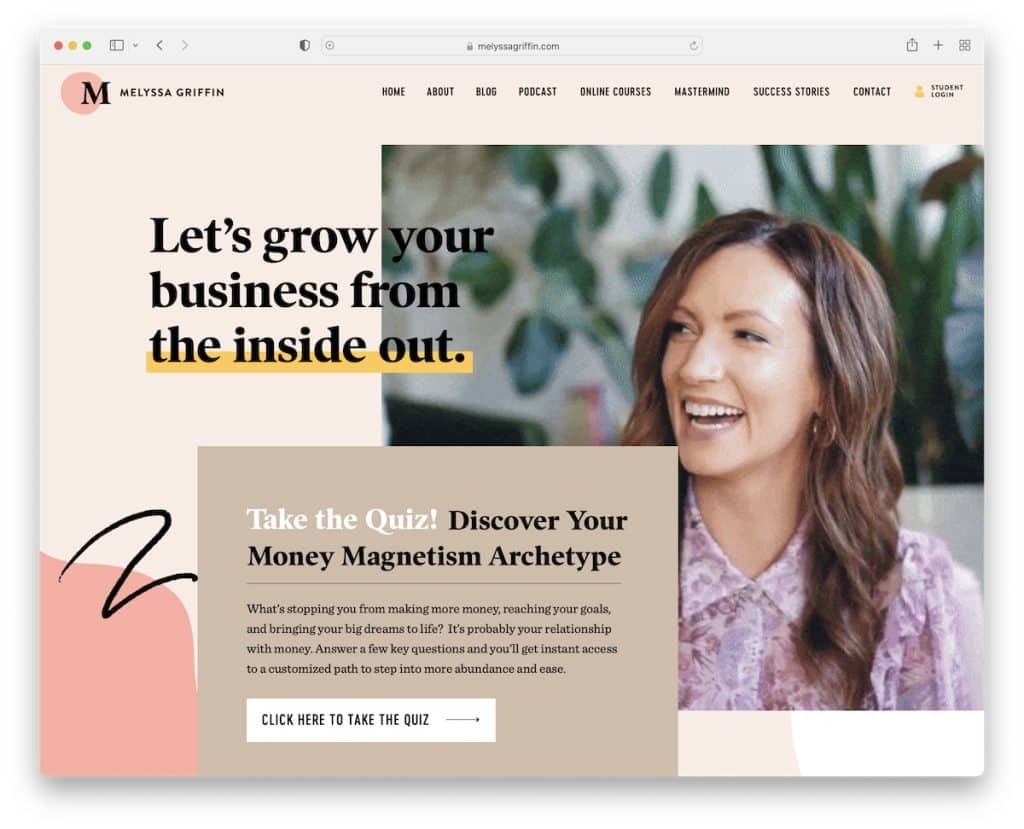
10. Melyssa Griffin
İle inşa edildi: Showit

Melyssa Griffin, bir arka plan videosu/GIF ile ziyaretçilerin dikkatini nasıl çekeceğini biliyor. Web sitesi de deneyimi renklendiren birçok ayrıntı ve animasyonla çok yaratıcı.

Melyssa Griffin'in sayfasının benzersiz yanı, on soruluk bir kısa sınav penceresiyle e-posta toplama yaklaşımıdır. Bu, tek bir katılım formundan daha kaliteli olası satışlar elde etmesine olanak tanır.
Not: Daha kaliteli müşteri adayları oluşturmak için çok adımlı bir katılım formu veya sınav ekleyin.
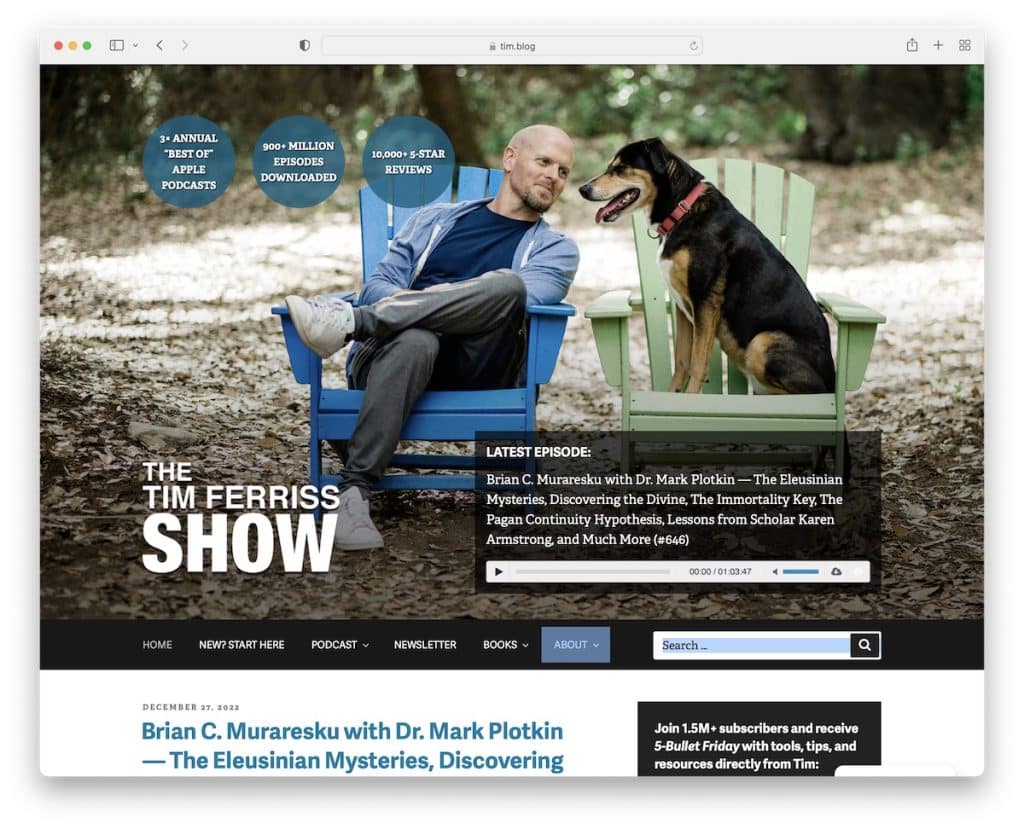
11. Tim Ferriss
İle oluşturuldu: Özel bir WordPress Teması kullanan WordPress

Tim Ferriss'in arka plan görüntüsü, bazı bilgiler ve önce bir podcast oynatıcı, ardından bir başlık, menü ve arama çubuğu içeren çok ilginç bir ekranın üst kısmı bölümü var.
Tim Ferriss'in sayfasının bir başka harika yanı da, sağ kenar çubuğu olan ve özel bir ana sayfası olmayan bir blog olmasıdır.
Not: Bir blogu resmi web siteniz olarak kullanmaktan çekinmeyin.
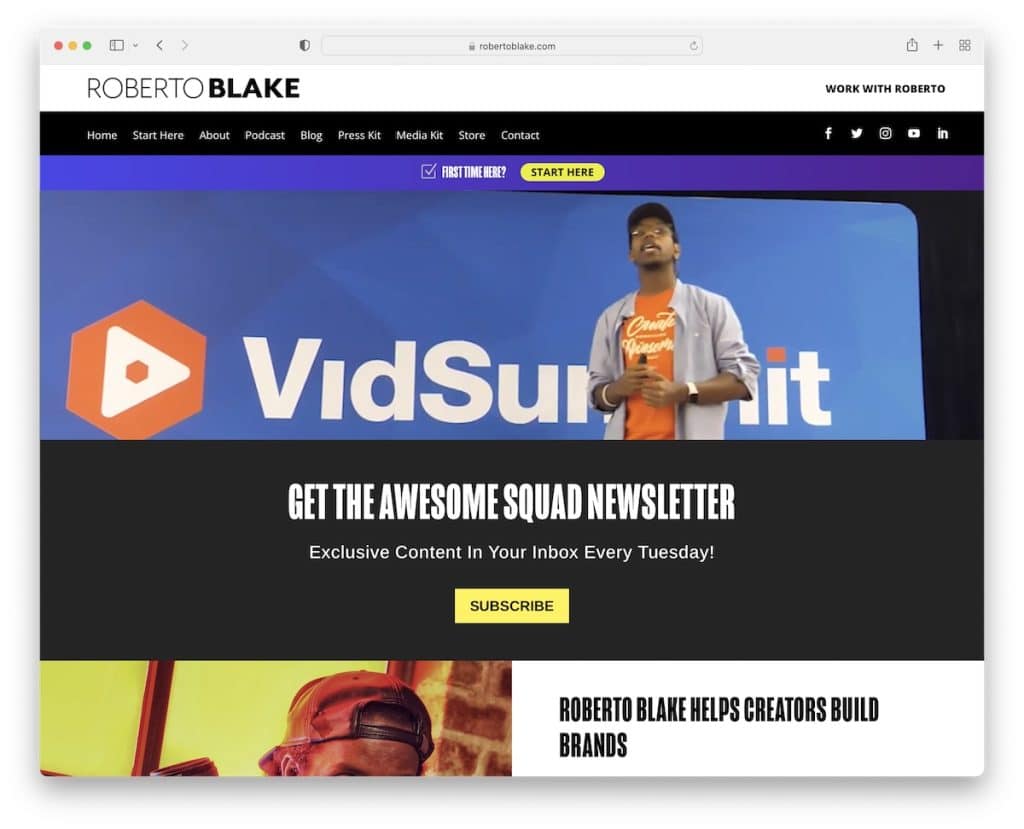
12. Roberto Blake
İle oluşturuldu: Divi Teması

Roberto Blake'in sayfası yoğun içeriklidir ancak mükemmel bir görüntülenebilirlik elde edecek şekilde yürütülür. Başlık, ilk kez gelen ve geri dönen ziyaretçiler için gerekli tüm bağlantıları koyduğu üç bölümden oluşur.
Dar video başlığı/arka planı otomatik olarak oynatılır ve bu, ziyaretçiyi daha uzun süre etrafta tutmak için harikadır.
Ayrıca, sarı arka planlı alıntı bölümleri, kaydırmayı bırakıp bunun hakkında düşünmenizi sağlar.
Not: Video içerik oluşturucuysanız, sayfanızın kahraman bölümüne bir tanıtım videosu eklemek isteyebilirsiniz.
Artı, Divi temasını kullanan en iyi web siteleri listemizi kaçırmayın.
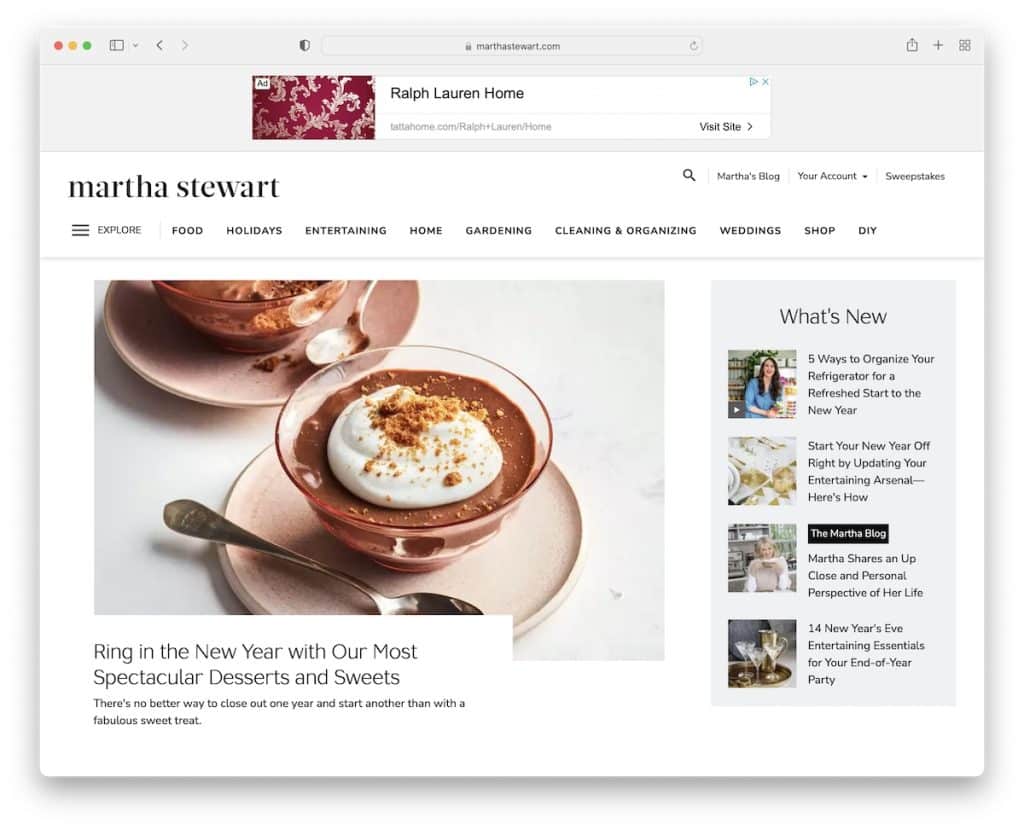
13. Martha Stewart
İle oluşturuldu: Drupal

Tim Ferriss bir blog kullanırken, Martha Stewart dergi tarzı bir web sitesi kullanıyor. Ana sayfa ÇOK FAZLA içerik yüklüyor ancak beyaz arka plan, daha büyük metin ve beyaz boşluk sayesinde gerçekten bunaltıcı gelmiyor.
Martha Stewart web sitesinin daha benzersiz özelliklerinden biri, bir web sitesi içinde bir web sitesi gibi hissettiren bir açılır pencerede bir "mega menü" açmaktır.
Not: Çok fazla içerik görüntülerken beyaz boşluk ve daha büyük metin (ve resimler) sağlayın.
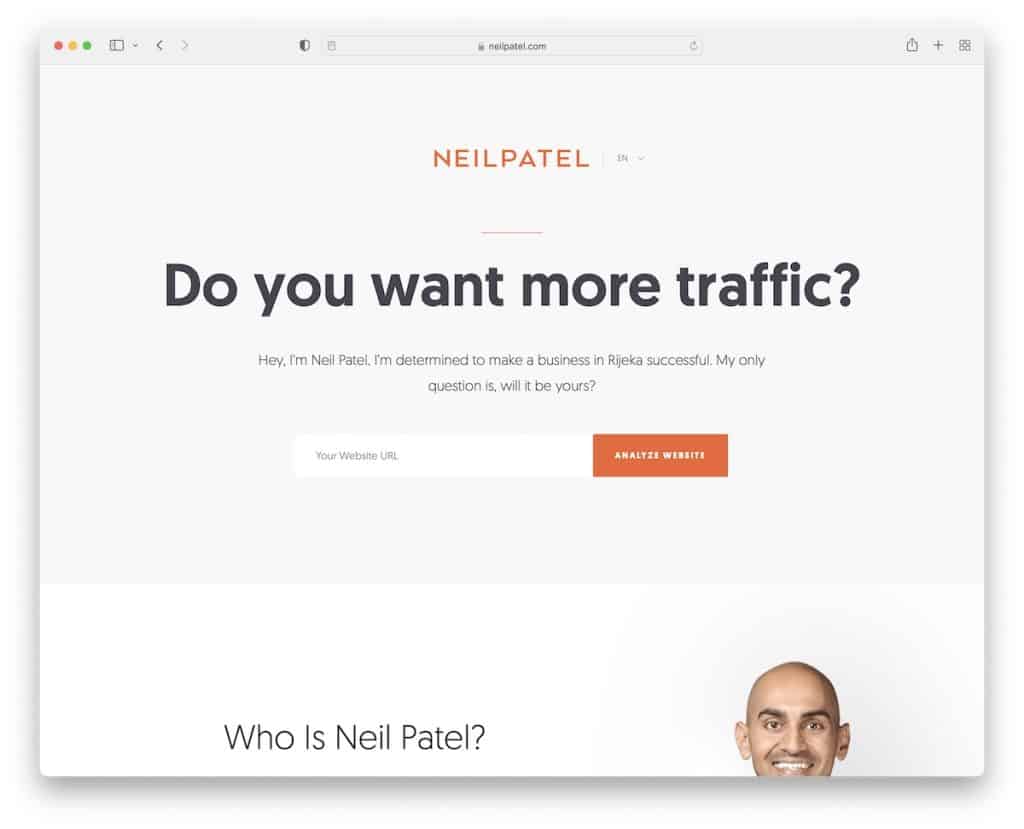
14. Neil Patel
İle oluşturuldu: Özel bir WordPress Teması kullanan WordPress

Neil Patel, web tasarımına Backlinko'ya benzer bir yaklaşıma sahiptir. Harekete geçirilebilir bir ekranın üst kısmı bölümüyle her şeyi çok temiz ve basit tutuyor.
Üstbilgide yalnızca bir web sitesi logosu ve bir dil değiştirici bulunurken, altbilgide menü bağlantıları, bir CTA düğmesi ve sosyal medya simgeleri bulunur.
Ayrıca beyaz ve turuncu markalamalar büyük bir özenle yapılmıştır.
Not: Markanızı web sitenizde stratejik olarak kullanın.
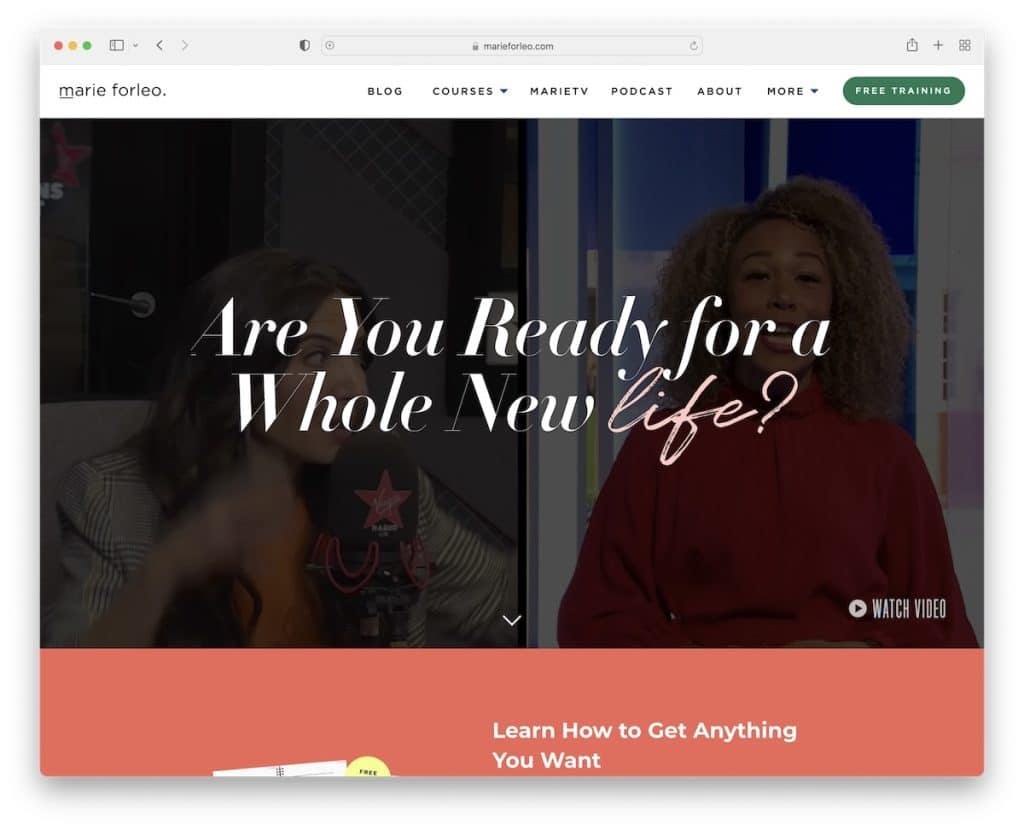
15. Marie Forleo
İle oluşturuldu: Web akışı

Marie Forleo'nun sitesi, bir video arka planı ve kontrol etmek isteyeceğiniz pek çok içerikle başlayarak canlı ve ilgi çekici.
Kişisel markasının çok popüler olduğunu gösteren büyük otoritelerin logolarının yer aldığı harika bir “Beni görmüş olabilirsiniz” bölümü var.
Röportaj yaptığı ünlü şahsiyetlerin ve diğer içeriklerin portföy benzeri bir tarzda sunumu, hızlı bir gözden geçirmeye olanak tanır. Yine de mega menüyü daha özel bir şey için kullanabilirsiniz.
Not: Daha fazla içeriği hoş bir şekilde dağıtmak için bir portföy ızgara düzeni kullanın.
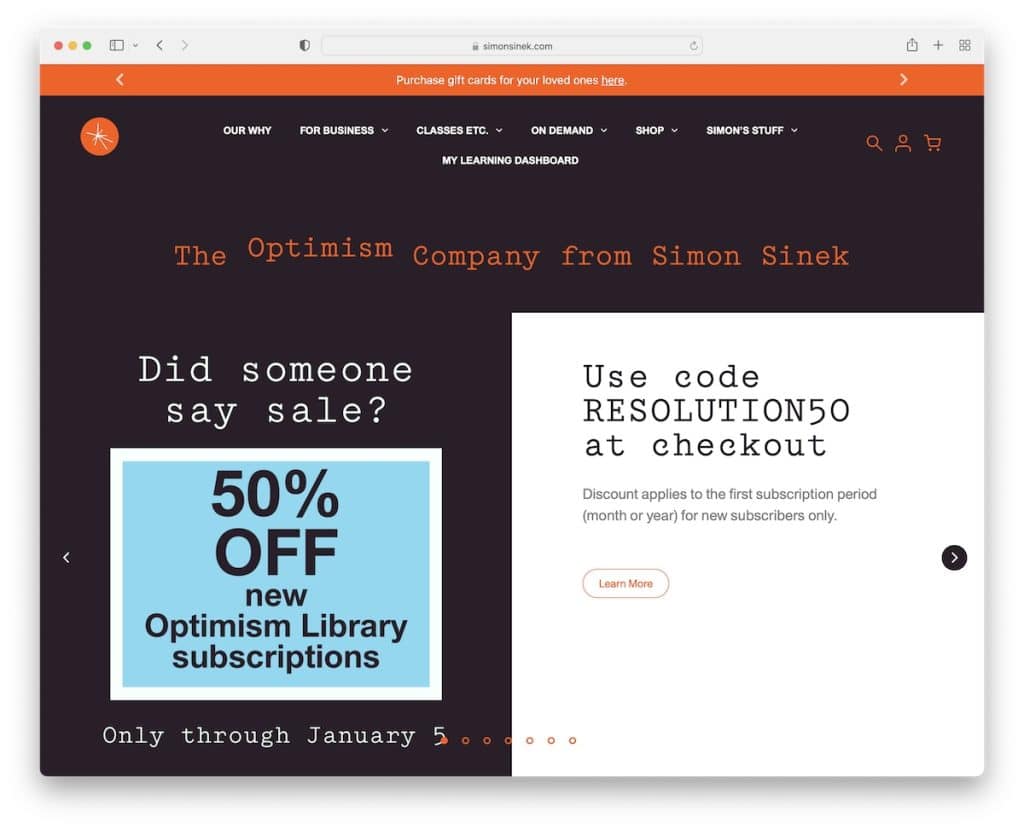
16. Simon Sinek
Şununla oluşturulmuştur: Alt Çizgiler ve Elementor

Simon Sinek'in kişisel marka sitesi, kayan metin içeren bir üst çubuk, bir açılır menü ve bölünmüş ekran tasarımına sahip tam genişlikte bir kaydırıcı içeren basit ama modaya uygun.
Sayfanın harika renk ve yazı tipi seçimi, ona her küçük öğeyi kontrol etme isteği uyandıran farklı bir görünüm verir.
Bahsetmeye değer, ne tür haberler almak istediğinizi seçmek için işaretlemeniz gereken iki kutu bulunan haber bülteni abonelik formudur.
Not: Çok sayıda e-posta göndermeyi planlıyorsanız, gelen kutularını doldurmamak (ve abonelikten çıkmalarını sağlamak) için aboneye ilgilendiklerini seçme şansı vermeye değer.
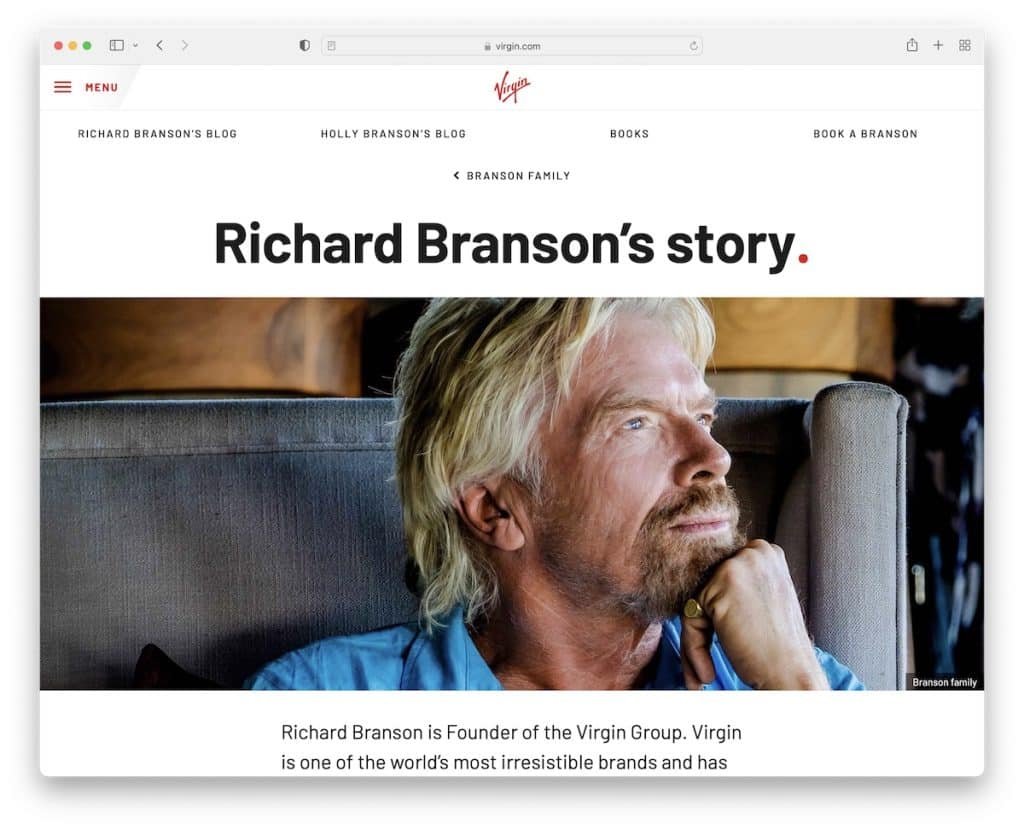
17.Richard Branson
İle oluşturuldu: İçerikli

Richard Branson'ın resmi bir web sitesi yok ama Virgin'in resmi web sitesinin bir parçası olarak harika bir kişisel sayfası var.
Sayfa düzeni, Richard'ın hikayesini diğer aile üyelerinin profillerine ve sosyal medyasına bağlantılarla sergileyen bir şekilde zaman çizelgesi hissine sahiptir.
Son olarak, tasarım hem mobil hem de masaüstünde harika bir okuma deneyimi ile çok minimalist.
Not: Basit, tek sayfalık bir düzen, kişisel bir marka web sitesi için harika olabilir.
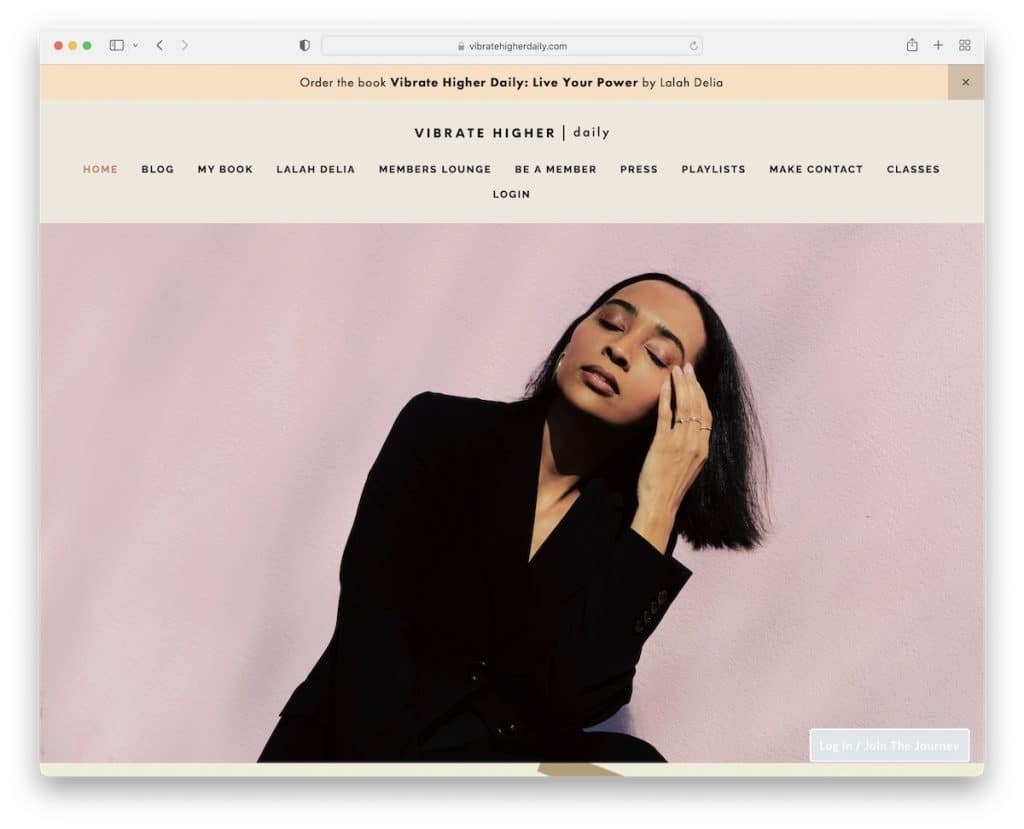
18. Lala Delia
İle inşa edildi: Squarespace

Lalah Delia'nın web sitesi, göz ardı edebileceğiniz bir haber bülteni aboneliği açılır penceresiyle başlar. Aynısını "x"e basarak üst çubuk bildirimi için de yapabilirsiniz.
Ana sayfa çok uzun olduğu için, kayan bir başlığın kullanılması, izleyicinin en başa kadar kaydırmaya gerek kalmadan diğer bölümleri görmesini sağlar.
Ayrıca, sağ alt köşedeki kayan düğme, oturum açmanız veya "yolculuğa" katılmanız için sürekli bir hatırlatmadır.
Not: Bir e-posta listesi oluşturmak için bir açılır pencere kullanın.
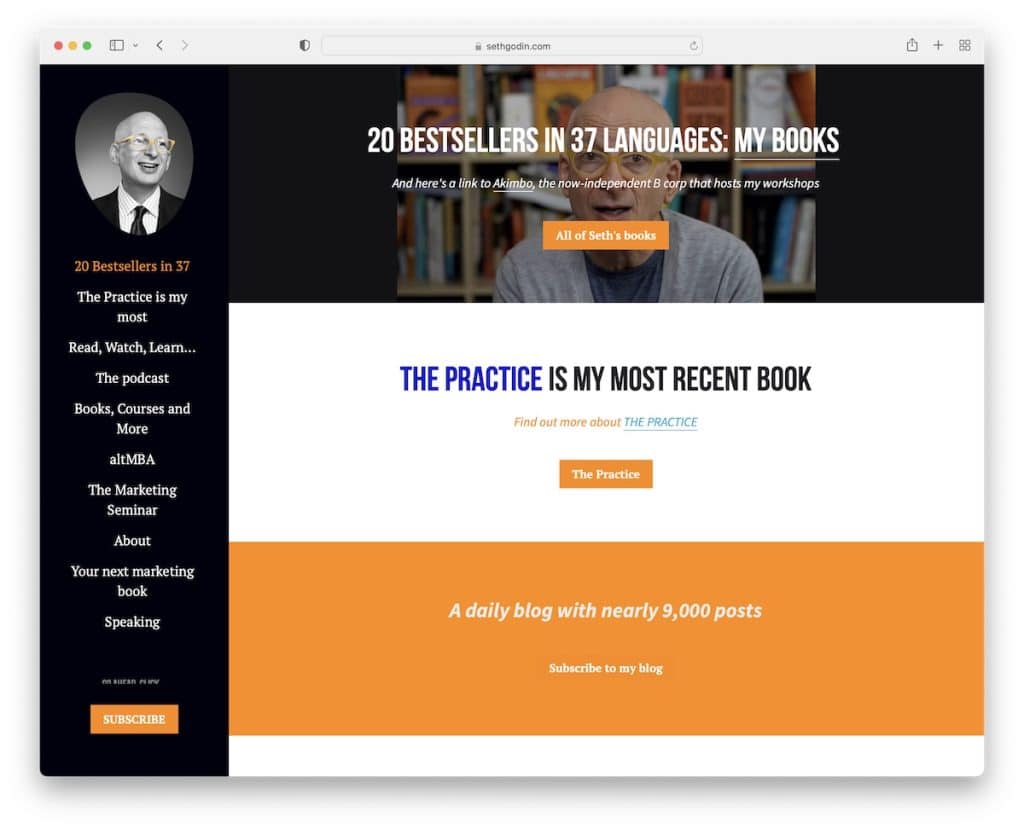
19. Seth Godin
İle oluşturuldu: Çarpıcı

Seth Godin, bu listede yapışkan kenar çubuğu başlığına/menüsüne sahip ikinci kişisel marka web sitesidir, sadece bunun altbilgisi yoktur. Bu aynı zamanda abonelik CTA'sının her zaman görünür olmasını sağlar.
Unutulmaması gereken önemli nokta, Seth'in, görüntülemekte olduğunuz bölümü vurgulayan menü ile tek sayfalık bir düzen çalıştırmasıdır.
Not: Daha iyi bir kullanıcı deneyimi için tek sayfalık bir web sitesi kullanın.
