21 En İyi Kişisel Web Sitesi (Örnekler) 2022
Yayınlanan: 2022-12-22En iyi kişisel web sitelerinden ilham almak ister misiniz?
İşte o zaman bu koleksiyon devreye giriyor.
Basit ve minimalist düzenlerden yaratıcı ve renkli düzenlere kadar herkes için bir şeyler ekledik.
Web sitesinin üzerine inşa edildiği platformu da ekledik, böylece aynısını kendiniz için de kullanabilirsiniz.
Bununla birlikte, başka herhangi bir kişisel web sitesi oluşturucu alternatifi seçebilir veya hatta kişisel bir WordPress temasını seçebilirsiniz.
Mevcut ve kullanıma hazır tüm seçeneklerle, önce bu güzel duyarlı web tasarımlarını inceleyin ve ikinci olarak sitenizi oluşturmak için harekete geçin.
En İyi Kişisel Web Siteleri ve Tasarım Fikirleri
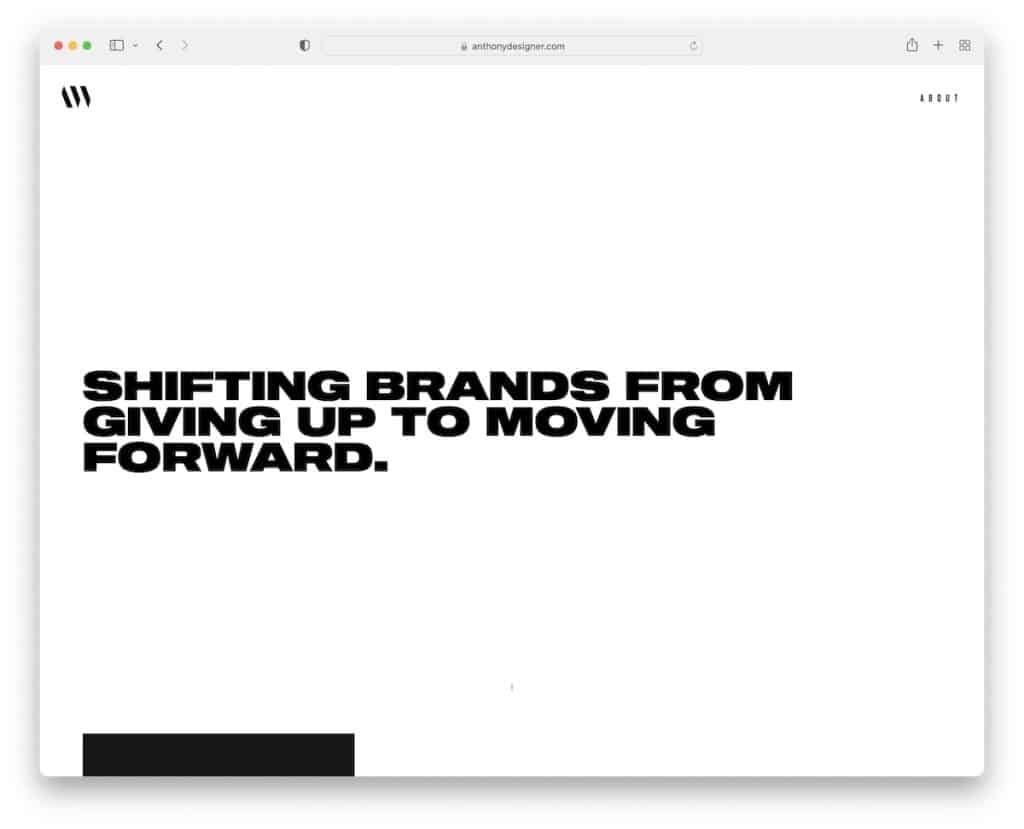
1. Anthony Wiktor
Yapımcı : Gatsby

Anthony Wiktor, hafif başlayıp kaydırmaya başladığınızda kararan minimalist tasarımıyla güçlü ve kalıcı bir ilk izlenim yaratır.
Özgeçmiş sitesi, ikisi arasında yumuşak bir geçişle birlikte, ana sayfa ve hakkında olmak üzere yalnızca iki sayfa içeriyor.
Ayrıca benzersiz olan, yerleşimin rengini değiştiren ve üzerine gelindiğinde ızgara öğesini vurgulayan müşteri profili ızgarasıdır.
Not : Koyu ve sade bir tasarım, daha kaliteli bir his yaratır.
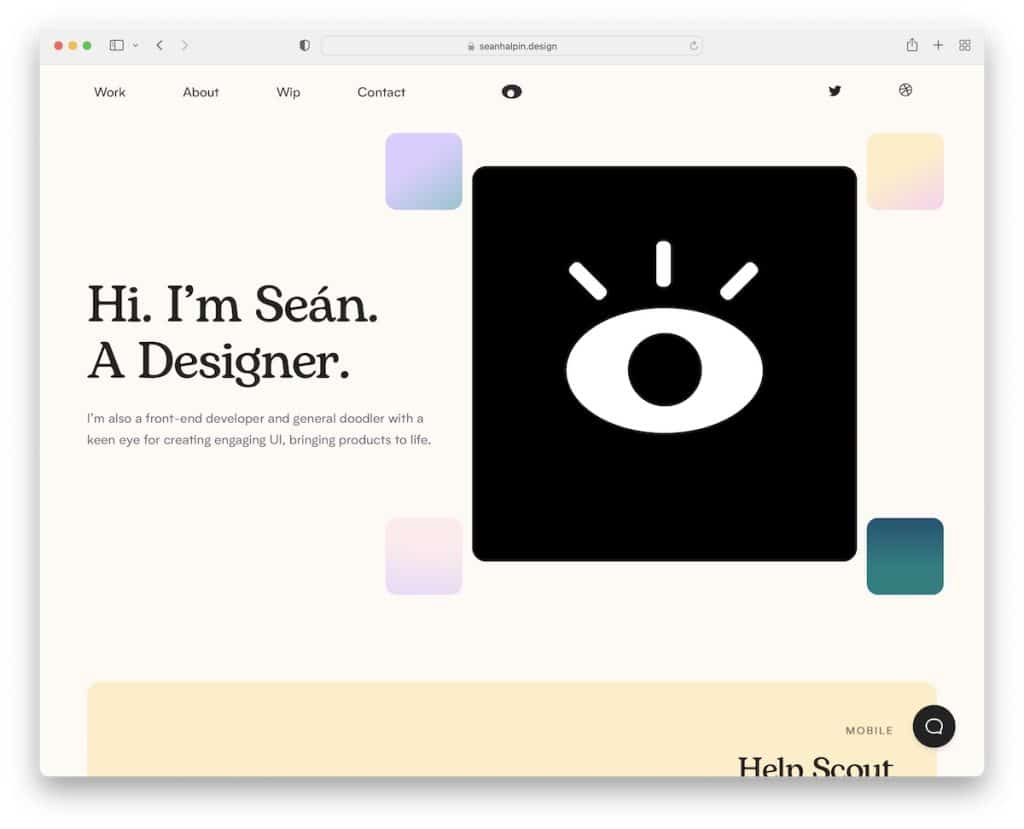
2. Sean Halpin
Şununla oluşturuldu : GitHub Sayfaları

Sean Halpin'in sayfası, temiz bir kompozisyon ve her şeyi renklendirecek yaratıcı unsurlarla havalı ve yaratıcı.
Açılır menüye sahip minimalist bir yapışkan başlığa sahiptir, ancak altbilgi kullanmaz. Ayrıca, bir bot olmasına rağmen yine de harika yanıtlar sağlayan bir canlı sohbet widget'ı var.
Not : Potansiyel müşterilerin sizinle ilgili ek bilgileri hızla bulabilmesi için bir "canlı sohbet" işlevi kullanın.
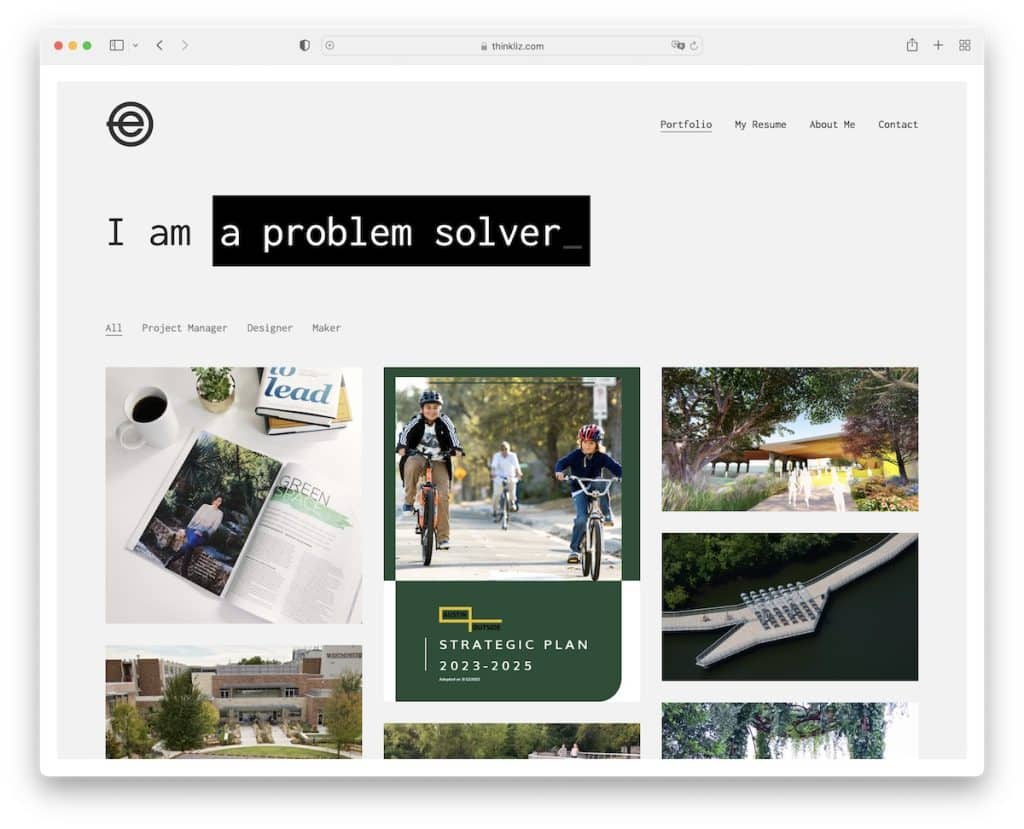
3. Elizabeth Carroll
İle oluşturuldu : Kalium Teması

Elizabeth Carroll'ın başlığın altındaki akılda kalıcı daktilo efekti hemen merak uyandırıyor.
Filtrelenebilir bir portföy kullanmakta da iyi bir iş çıkarıyor, böylece yalnızca belirli projeleri kontrol edebilir ve hepsinde kaybolmazsınız.
Ayrıca, başlık yapışkan olabilir ancak yarı şeffaftır ve kaydırma deneyimini daha keyifli hale getirir.
Not : Daktilo efekti gibi basit bir animasyon, ziyaretçilerin dikkatini çekebilir (böylece erken ayrılmazlar).
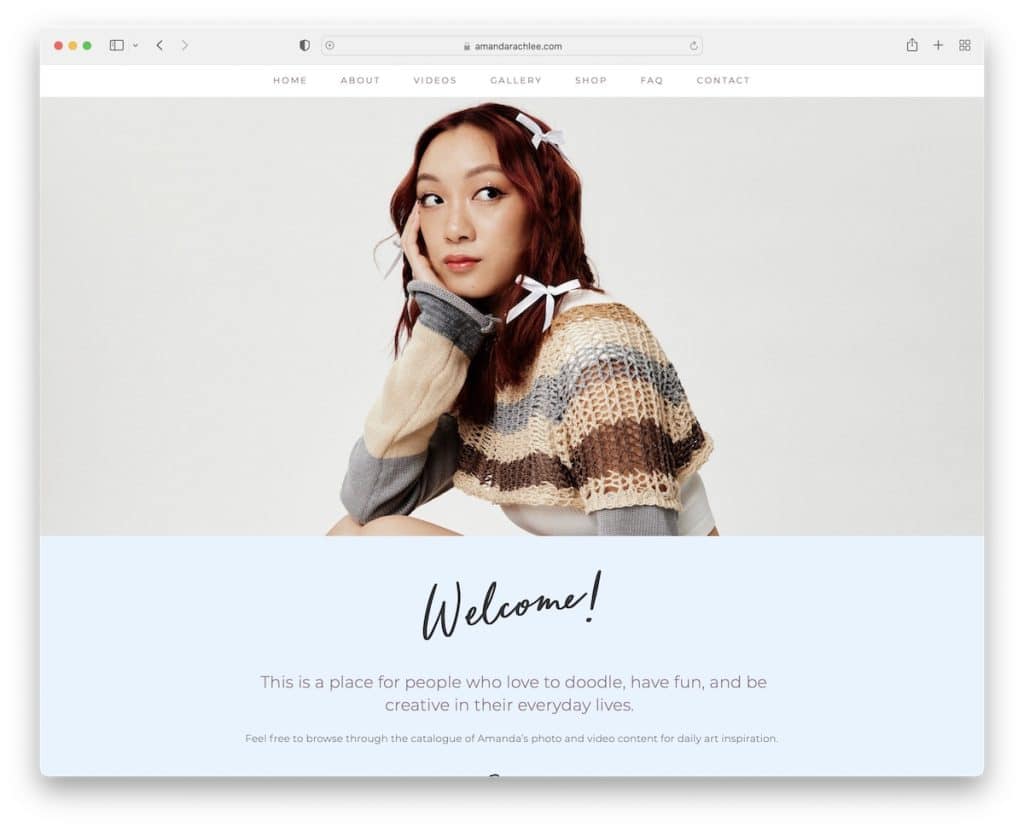
4. Amanda Rache Lee
İle inşa edildi : Squarespace

Amanda Rache Lee, basit bir kayan üstbilgi ve altbilgiye sahip modern ve duyarlı bir kişisel web sitesine sahiptir.
Sosyal bağlantılarını, video içeriğini ve haber bülteni abonelik formunu tanıtmak için farklı bölümler kullanıyor. Ayrıca birlikte çalıştığı bazı büyük müşterileri de sergiliyor ki bu, güven oluşturmak için harika bir strateji.
Not : Müşteri logolarını web sitenize referans olarak ekleyin.
Hey, ayrıca daha çarpıcı sayfaların keyfini çıkarmanız için en iyi Squarespace web sitesi örneklerinin bir listesine sahibiz.
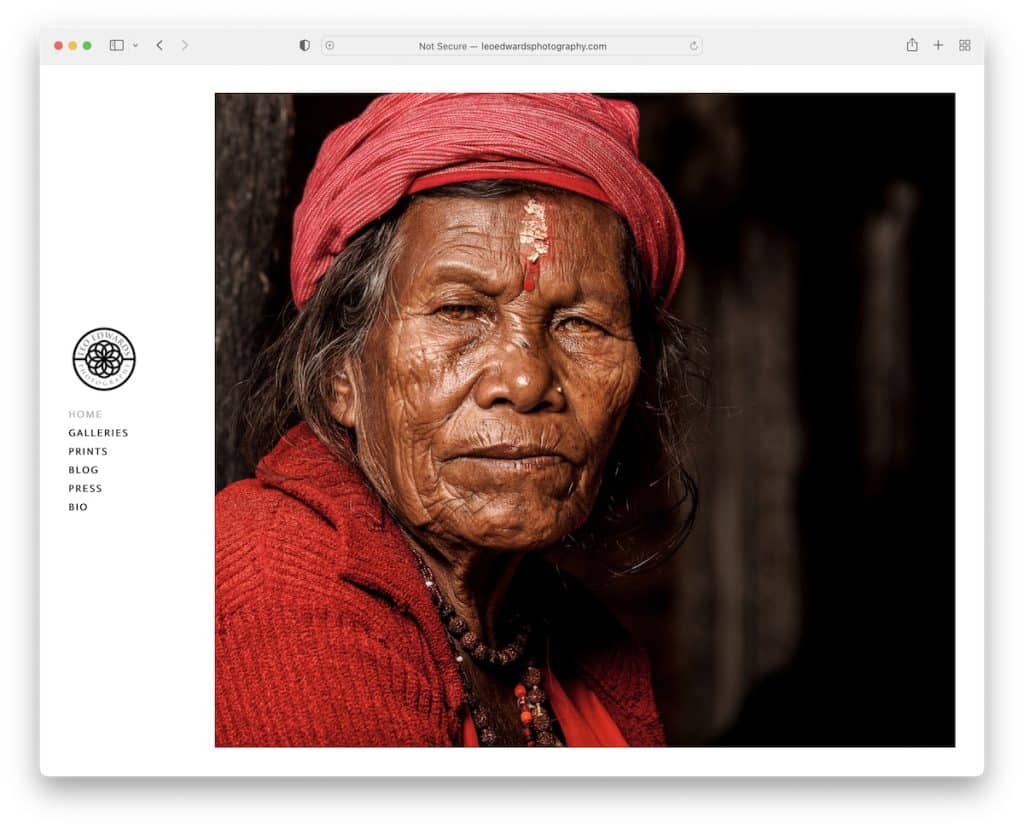
5. Leo Edwards Fotoğrafçılık
İle oluşturuldu : Weebly

Sağdaki büyük resim ve sol (yapışkan) kenar çubuğu/başlık menüsü, Leo Edwards Photography'yi daha en başından özel kılıyor.
Bu kişisel web sitesi, herhangi bir üst bilgi ve alt bilgi öğesi olmadan düzeni temiz tutar. Portföy söz konusu olduğunda Leo, görüntüleri geçerli sayfadan ayrılmadan görüntülemek için ışık kutusu efektini kullanır.
Not : Bir ışık kutusu galerisi kullanın, böylece kullanıcının geçerli sayfadan ayrılması gerekmez.
Daha fazla fikre ihtiyacınız varsa, bu en iyi Weebly web sitelerini de kontrol edebilirsiniz.
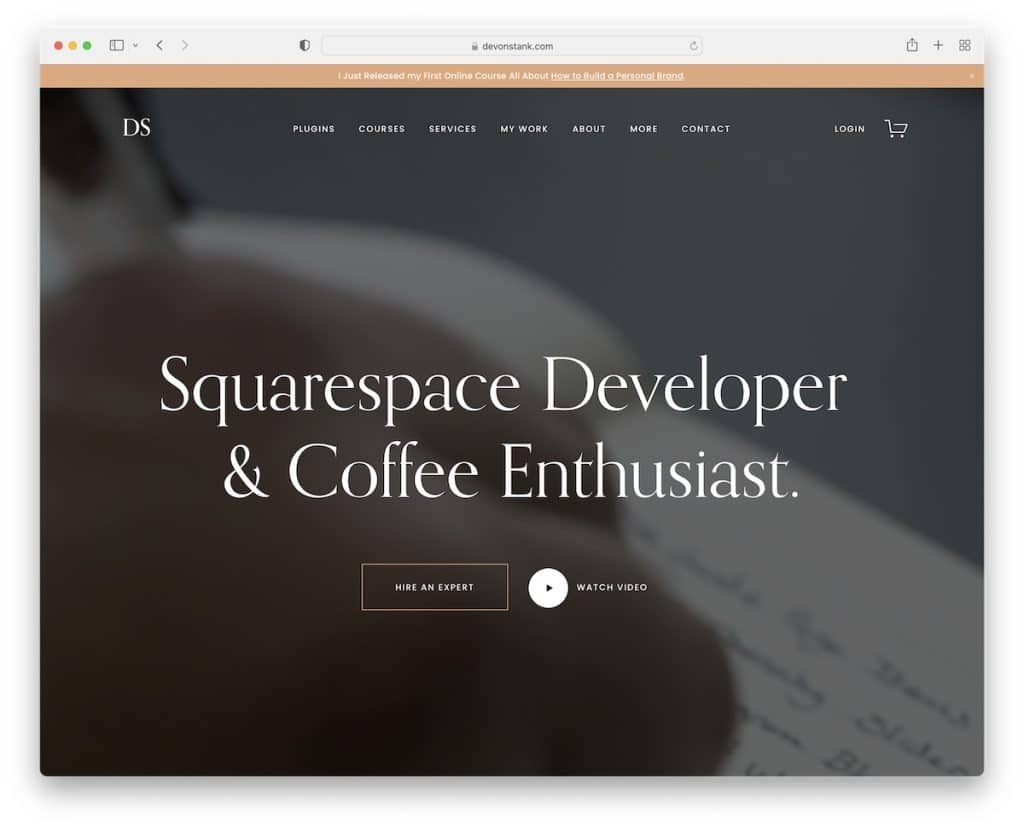
6. Devon Stank
İle inşa edildi : Squarespace

Devon Stank, video arka plan kahramanı bölümüyle güçlü bir ilk izlenim bırakıyor. Başlık şeffaftır ve basit ama etkili başlık metni size Devon hakkında bilmeniz gereken her şeyi anlatır.
Harekete geçirici mesaj (CTA) düğmeleri, sizi doğrudan önce bir sunum videosu kiralamaya veya izlemeye götürür.
Koyu tasarım seçimini de seviyoruz çünkü ona daha kaliteli bir görünüm veriyor.
Not : Bir video arka planı kullanın ve özgeçmiş web sitenize bir etkileşim katmanı ekleyin.
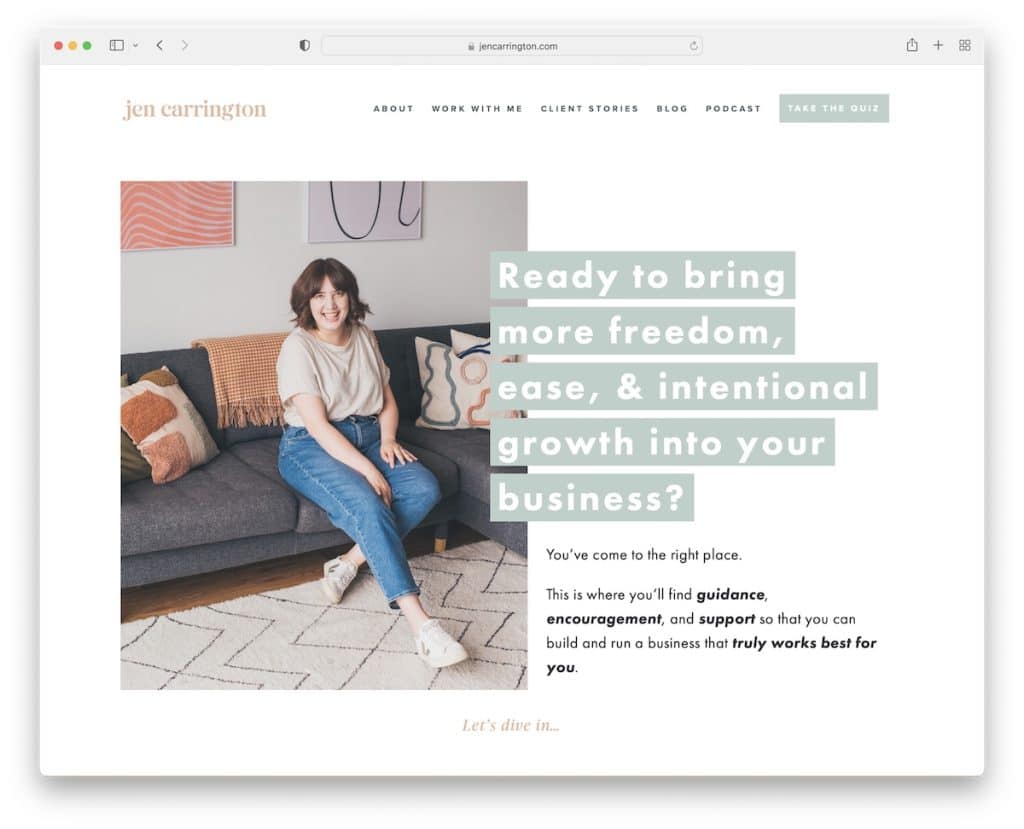
7. Jen Carrington
İle inşa edildi : Squarespace

Jen Carrington'ın sayfası, kadınsı bir dokunuş ve harika bir hikaye anlatımı ile modern. Başlık basittir ve alt bilgi, her şeyi minimalist tutan yalnızca birkaç bağlantı içerir.
Jen, temiz web sitesi aracılığıyla kendini ifade etmede iyi bir iş çıkarıyor ve size onu tanıdığınız hissini veriyor. Diğer bir benzersiz özellik, daha yüksek kaliteli müşteri adaylarını puanlama olasılığını artıran sınavdır.
Not : Basit bir abonelik formu kullanmak yerine, bir sınavla daha ilgi çekici hale getirin.
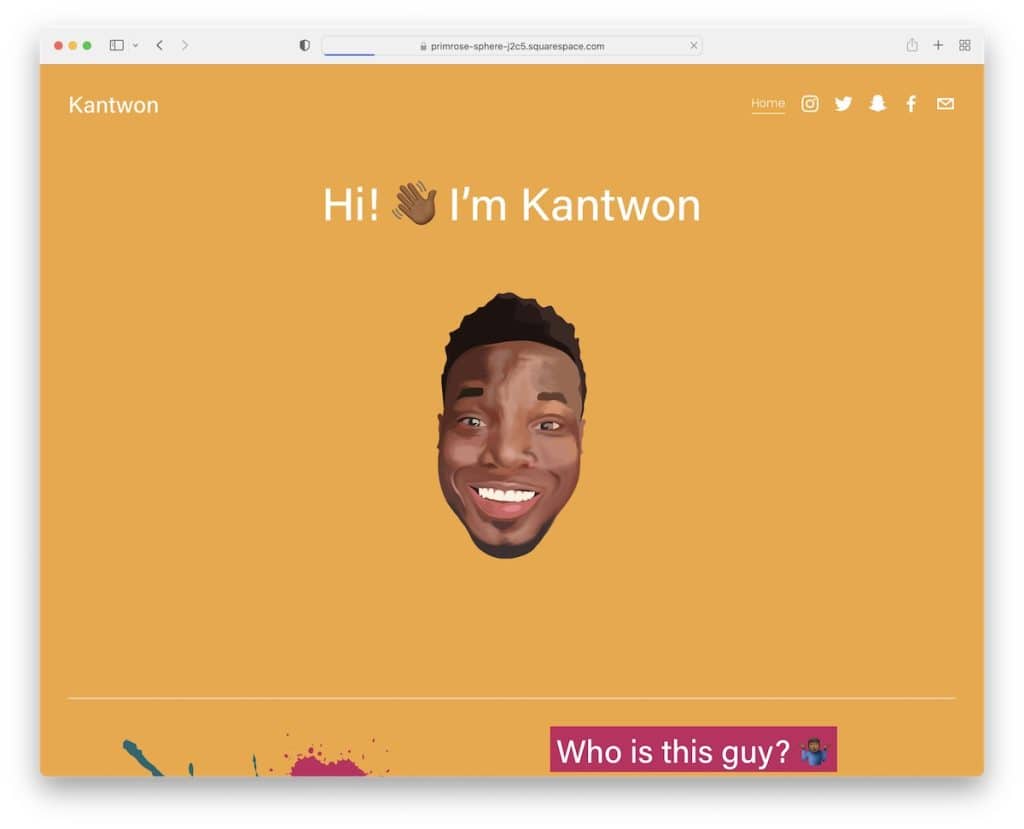
8. Kantwon
İle inşa edildi : Squarespace

Kantwon'u bu listedeki diğer kişisel web sitelerinden farklı kılan bir ana şey var: EĞLENCELİ!
Kantwon'un sayfasında, ekranın üst kısmındaki vesikalık fotoğraftan çok sayıda emoji, harika görüntüler ve canlı renkler kullanmaya kadar çok fazla hayat var.
Ve sayfa çok uzun olmasına rağmen kaydırdığınızda hiç sıkıcı gelmiyor. Ayrıca, üst bilgi ve alt bilgide yalnızca sosyal medya simgeleri bulunur, bağlantı yoktur, menü yoktur, arama çubuğu yoktur.
Not : Eğlenceli, heyecan verici ve kaydırılabilir tek sayfalık bir web sitesi yapın.
Çevrimiçi varlığınızı oluşturmak için bu en iyi tek sayfalık web sitesi oluşturucularından herhangi birini de kullanabilirsiniz.
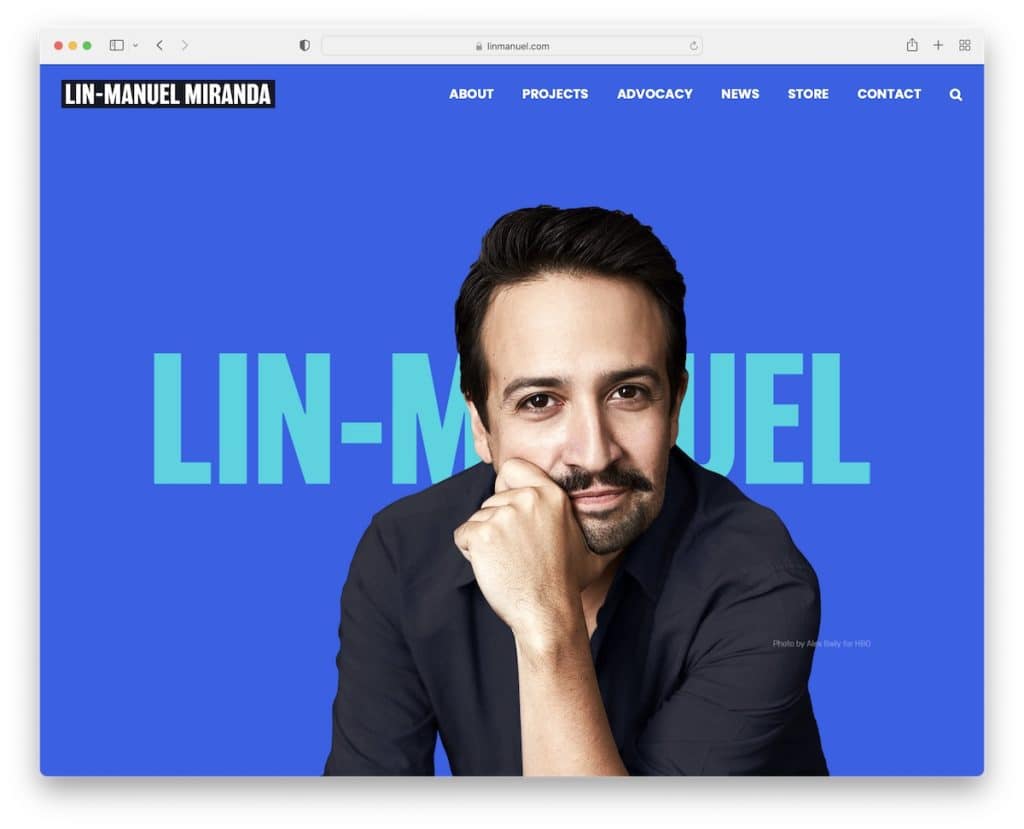
9. Lin-Manuel Miranda
İle oluşturuldu : Avada Teması

Lin-Manuel Miranda'nın sitesinde, kendisinin tam ekran bir kahraman resmi olan birçok resim içeriği var.
Bu özgeçmiş sayfası, harika bir kullanıcı deneyimi sağlamak için bir kaydırıcı, fareyle üzerine gelme efektleri, animasyonlar ve başa dön düğmesi kullanır.
Not : Başa dön düğmesiyle ziyaretçilerin zamanından tasarruf edin, böylece kaydırma yapmasına gerek kalmaz.
Bu temanın gücünü anlamak için bu Avada teması örneklerinin de keyfine varacaksınız.
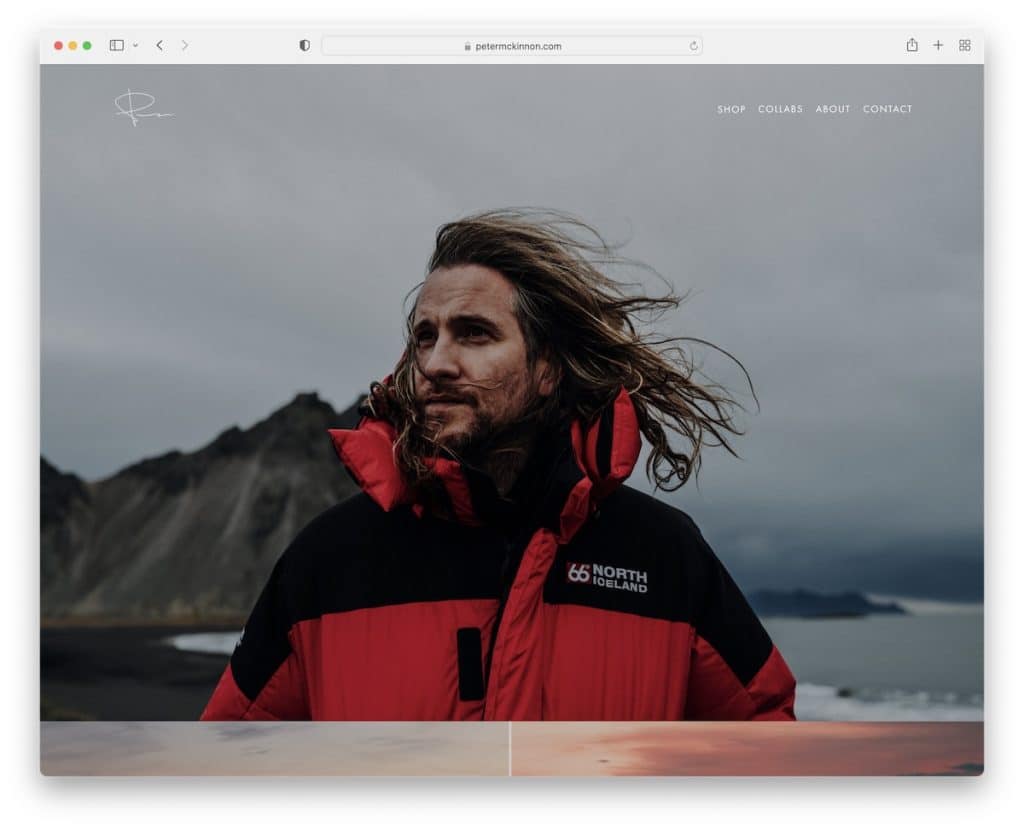
10.Peter McKinnon
İle inşa edildi : Squarespace

Lin-Manuel gibi, Peter McKinnon da kendisinin bir görüntüsünü ekranın üst kısmında kullanıyor ama her şeyi daha da minimalist tutuyor.
Ana sayfasının tamamı, görüntüleme deneyimini geliştiren paralaks efektli güzel bir resim kolajıdır.
Son olarak, temiz alt bilgi, minimalist biçimlendirmeye bağlı kalmak için yalnızca sosyal simgeler içerir.
Not : Bir içerik oluşturucuysanız, çalışmalarınızdan bazılarını sergilemek için web sitenizi kullanın.
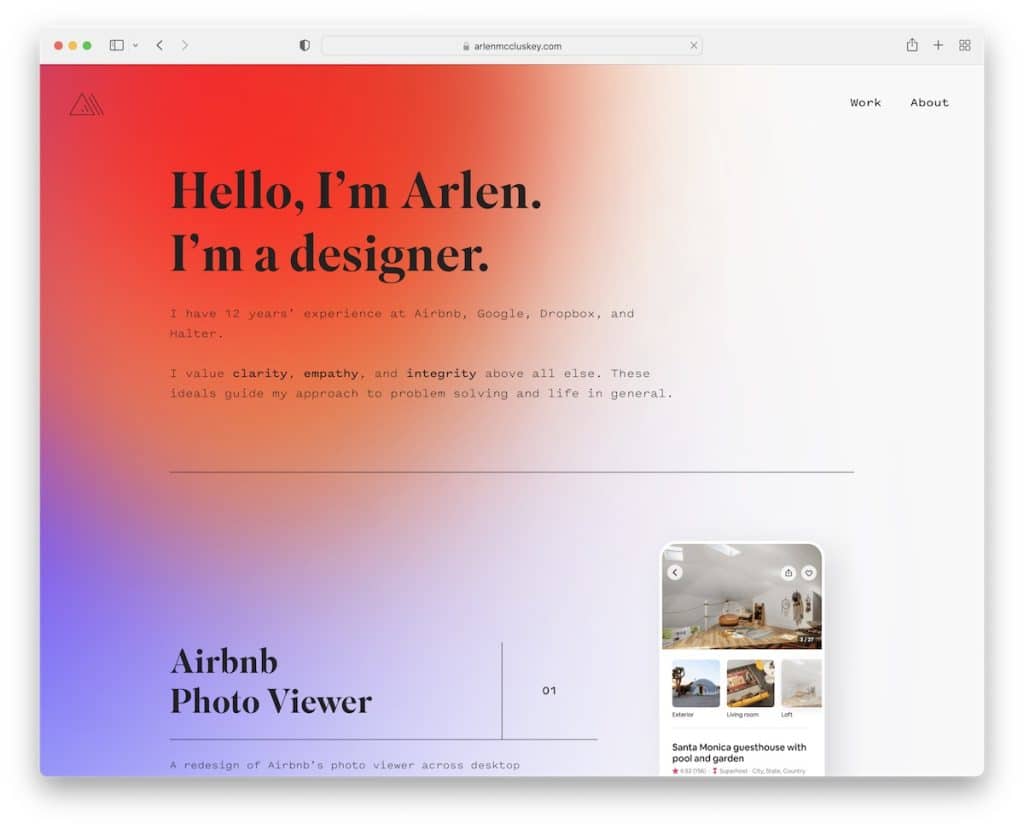
11. Arlen McCluskey
İle oluşturuldu : Web akışı

Arlen McCluskey, aynı zamanda temiz ve yaratıcı olan benzersiz bir Webflow web sitesi düzenine sahiptir. Sayfa, mobil ekran animasyonlu ve animasyonsuz çalışma örneklerini gösteren sekiz "bölüm"e bölünmüştür.

Başlık gibi, alt bilgi de sadece temel bağlantılarla çok basittir.
Not : Arlen McCluskey, işleri farklı şekilde yapmak için ilham almak için harika bir özgeçmiş web sitesi örneğidir.
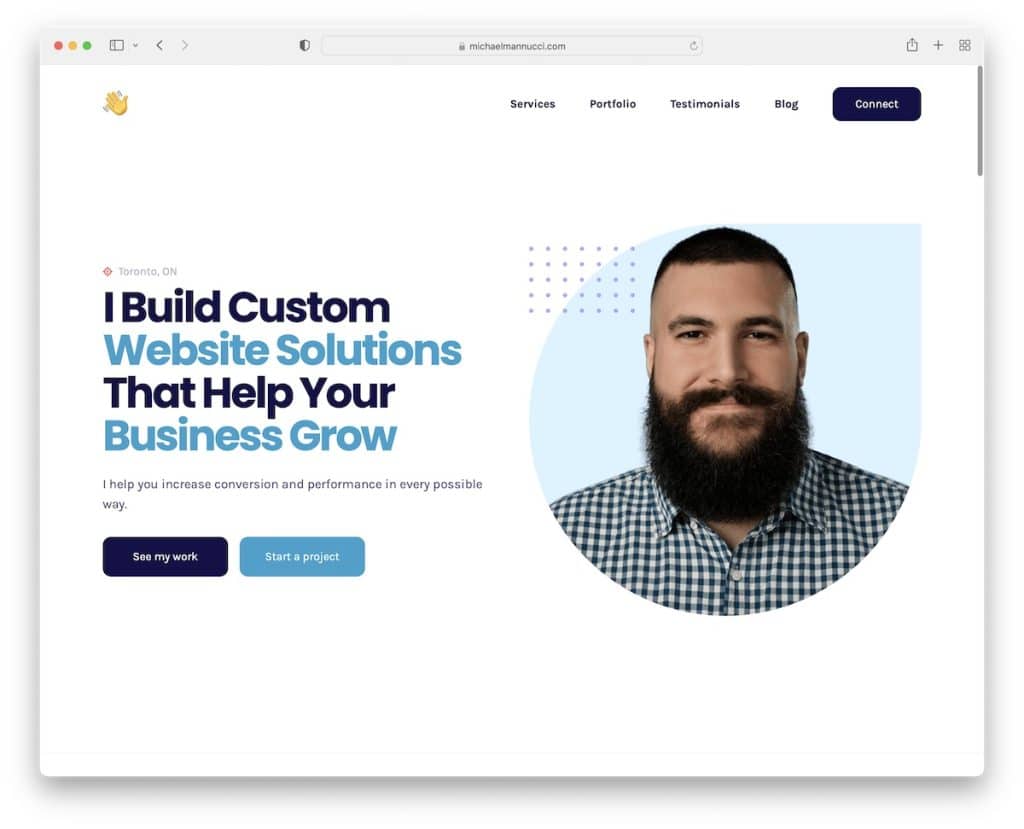
12.Michael Mannucci
İle oluşturuldu : Web akışı

Michael Mannucci'nin, kaydırmaya gerek kalmadan sizi istenen bölüme götüren bir navigasyona sahip açılış sayfası tarzı bir özgeçmiş web sitesi vardır.
Kaydırdığınızda içerik sorunsuz bir şekilde yüklenir ve bu da görüntülemeyi çok daha keyifli hale getirir. Trustpilot incelemeleri ayrıca sosyal kanıt için mükemmel bir ektir.
Not : Referanslar/incelemeler ile güven oluşturun ve potansiyelinizi yükseltin.
13. Scott Dantelli
İle inşa edildi : Squarespace

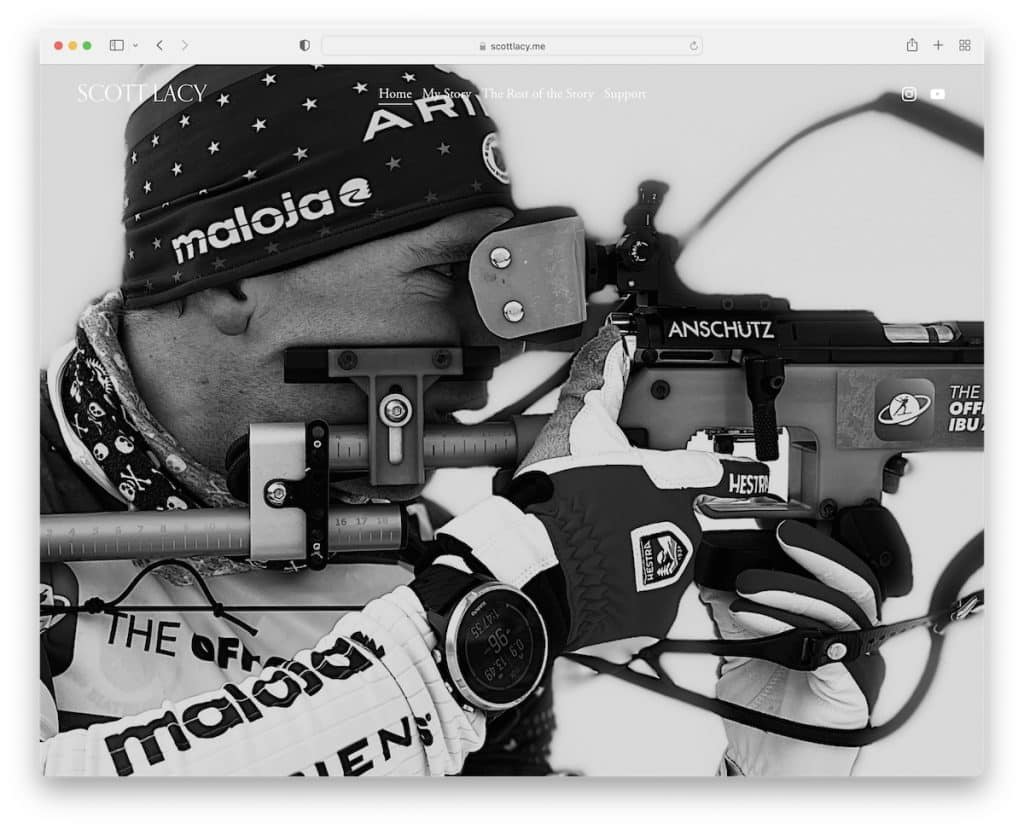
Scott Lacy, bir blogu olan birinci sınıf bir kişisel web sitesi işletiyor, sponsorlarına sevgi gösteriyor ve hayranlarına hayatında ve antrenmanlarında neler olup bittiği hakkında bilgi veriyor.
Başlık saydamdır ve kaydırmada kaybolur, ancak geri kaydırmada (siyah bir arka planla) yeniden görünür.
Öte yandan, altbilgide gerçekten hiçbir şey yok, yalnızca "Made with Squarespace" var. (İyileştirme için yer.)
Not : Çok aktif bir yaşam tarzınız varsa sayfanıza bir blog ekleyin.
14. RyuCreative
İle oluşturuldu: Squarespace

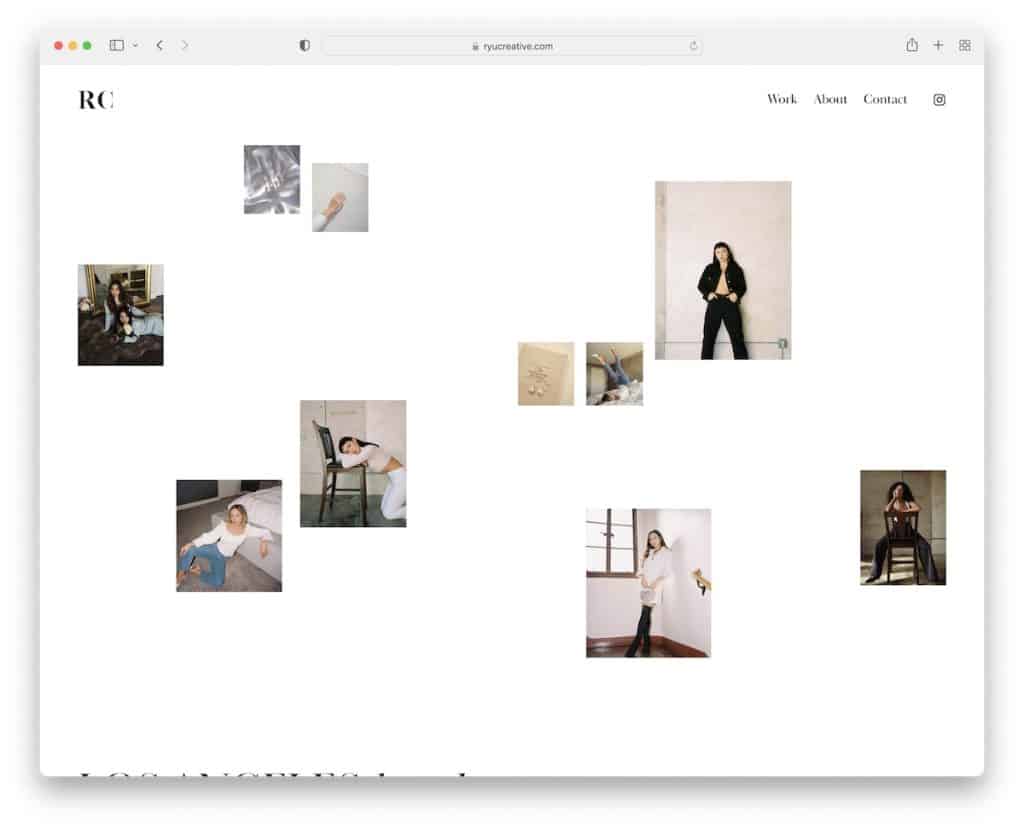
Bazıları kahraman bölümünde büyük resimler, kaydırıcı veya video arka planı kullanırken, RyuCreative çok fazla beyaz alan içeren bir resim/küçük resim kolajı kullanır.
Başlık basittir, solda bir logo ve sağda üç menü bağlantısı ve bir IG simgesi vardır. Sitenin son unsuru, gönderileri yeni bir sayfada açan bir Instagram beslemesidir.
Not : Yalnızca Instagram profilinize bağlantı vermek yerine, üzerinde daha fazla dikkat çekmek için bir akış entegre edin.
15. Samantha Alice
İle oluşturuldu: Squarespace

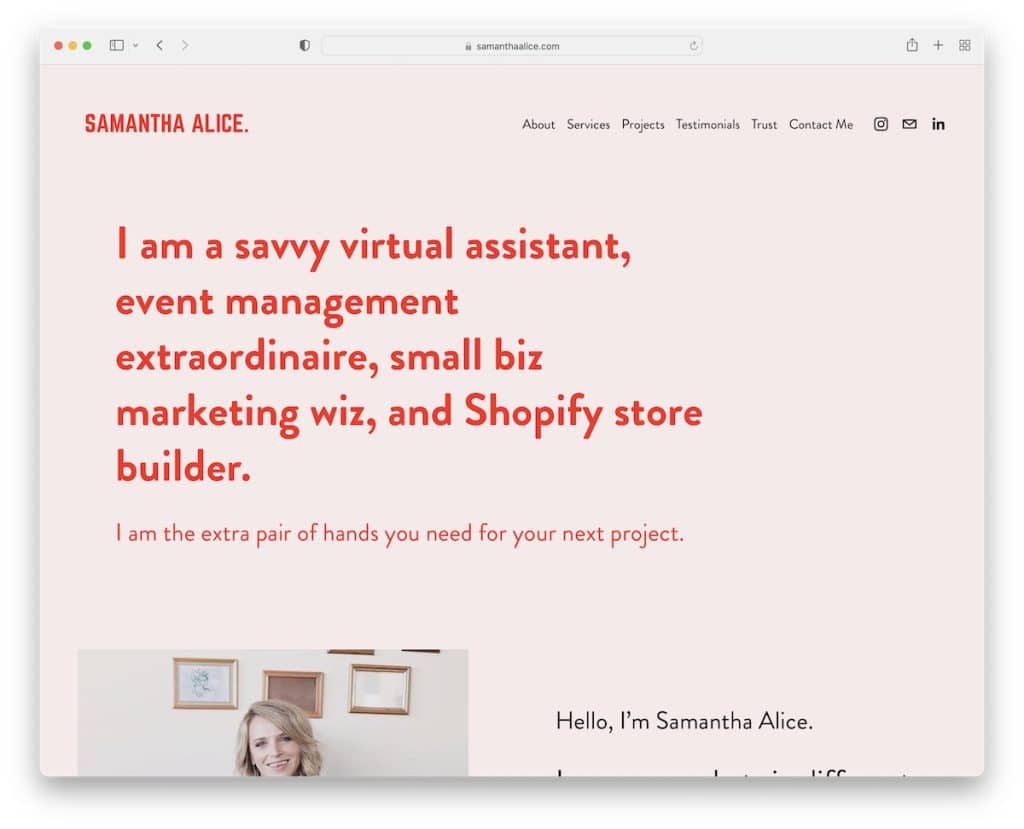
Samantha Alice, okunabilirliği göz önünde bulundurarak temiz ve duyarlı bir web tasarımının nasıl oluşturulacağını biliyor. Bu özgeçmiş web sitesinin harika yanı, sağlam bir arka plan üzerinde metinle başlamasıdır; resim içeriği ikinci sırada gelir.
Ayrıca, bazı metinler ve CTA düğmeleri için kırmızı renk seçimi harika ayrıntılar gerektirir.
Not : Herkes görsel içerik için kahraman bölümünü kullanıyorsa, yalnızca metinle örüntünün dışına çıkın.
16. Kelsey O'Halloran
İle oluşturuldu: Squarespace

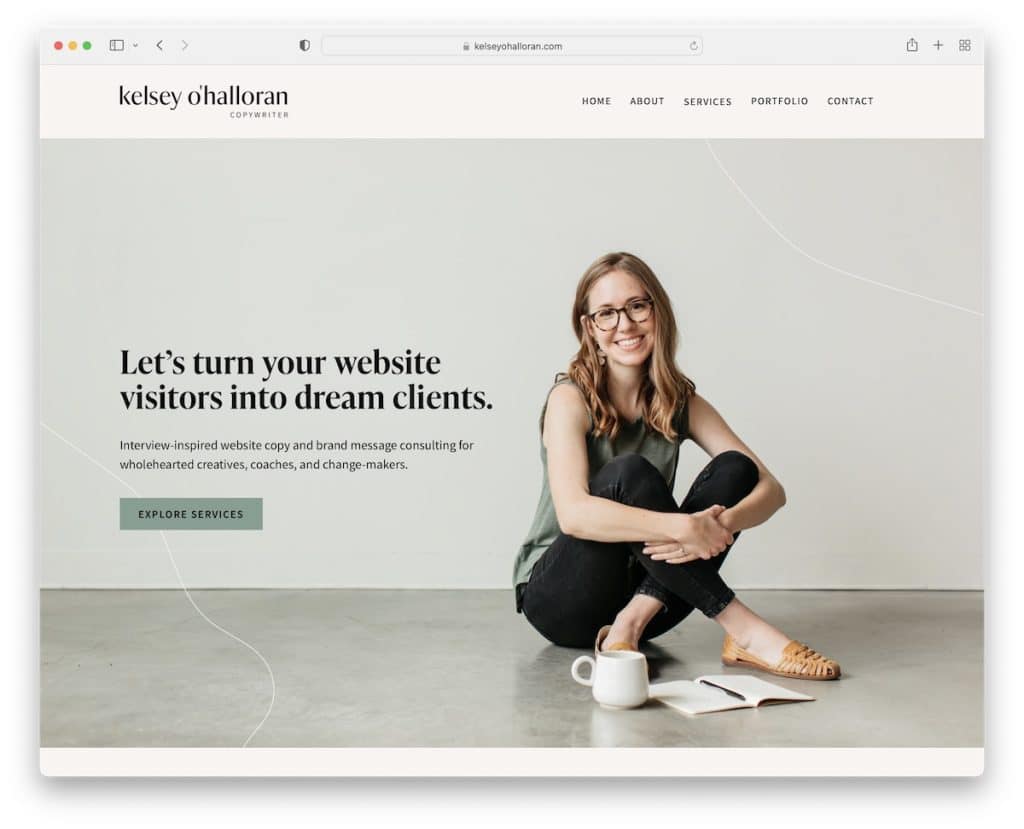
Kelsey O'Halloran'ın sayfası, göz atmayı eğlenceli bir deneyim haline getiren küçük ayrıntılarla birlikte harika bir düzene ve keyifli bir renk düzenine sahip.
Hizmetleriyle ve kim olduğuna dair kısa bir biyografiyle stratejik olarak müşteri referanslarını dahil etti.
Ayrıca, Kelsey'nin sayfasında bağlantılar, CTA'lar ve bir IG akışı içeren iki parçalı bir alt bilgi bölümü olduğunu söyleyebiliriz.
Not : Görüntüleri ve site renklerini akıllıca seçin, böylece birlikte çalışırlar, kavga etmezler.
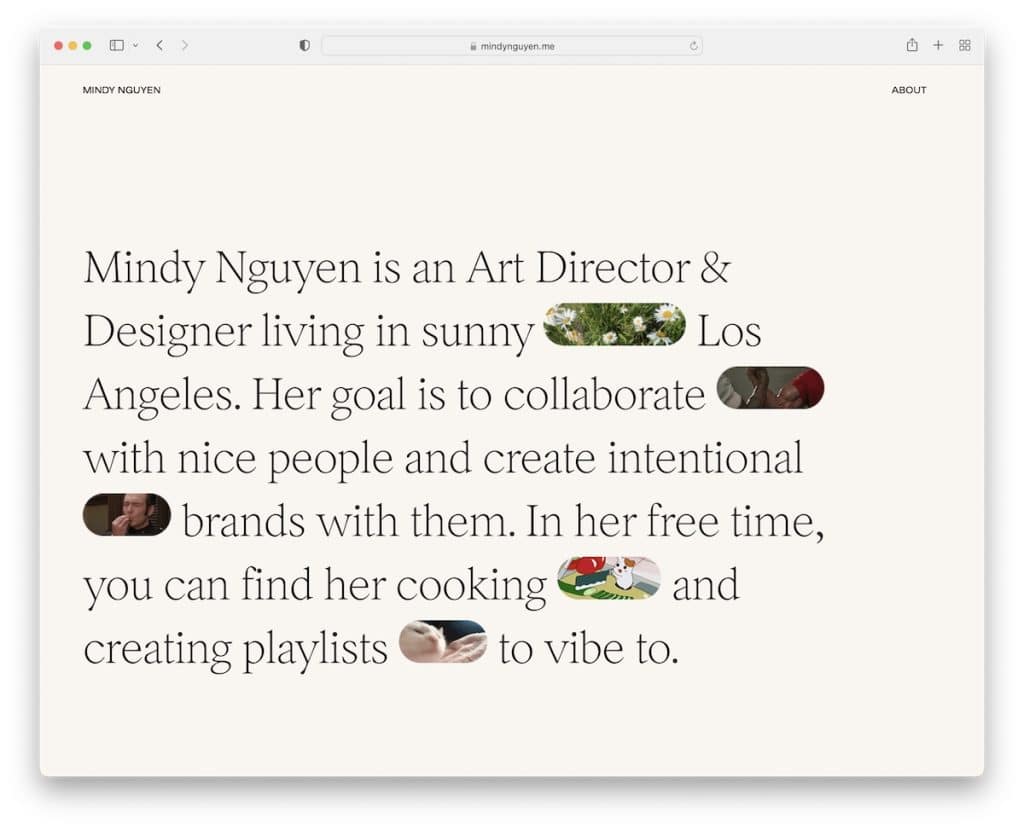
17. Mindy Nguyen
İle oluşturuldu: Squarespace

Samantha'nın metin ağırlıklı ekranın üst kısmındaki bölümünün sıkıcı olduğunu düşünüyorsanız, Mindy Nguyen gibi akılda kalıcı GIF'ler ve resimlerle bu bölümü geliştirin.
Metin bölümünden sonra, Mindy'nin web sitesi doğrudan bazı çalışmaları canlı projelere bağlantılarla sergilemeye gidiyor.
Diğer tek sayfa, Mindy, hizmetler, deneyim vb. hakkında biraz daha fazla bilgi paylaşan Hakkında sayfasıdır.
Not : Potansiyel müşterilerin çalışmalarınızı ilk elden inceleyebilmesi için portföy projelerinize bağlantılar ekleyin.
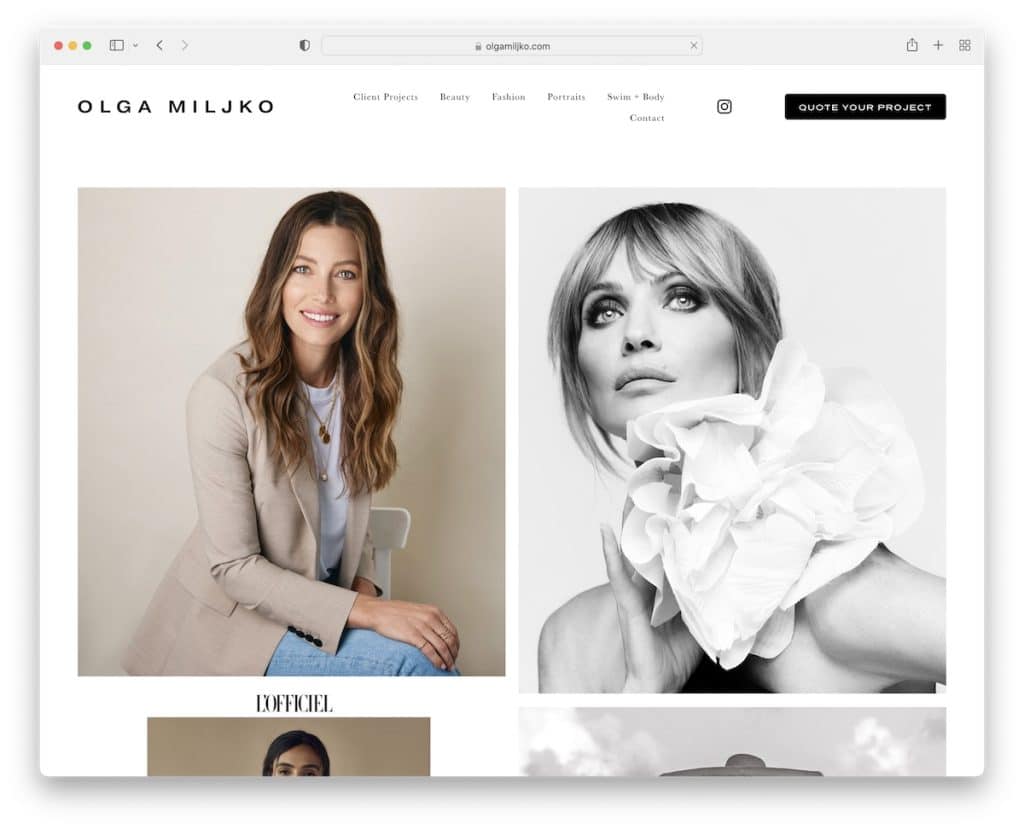
18. Olga Miljko
İle oluşturuldu: Squarespace

Olga Miljko'nun ana sayfası, kaydırıldığında yüklenen ancak tıklanabilir olmayan, çarpıcı görüntülerden oluşan uzun bir portföydür. Sayfayı kaydırmaya başladığınızda başlık kaybolur, ancak başa dönmek istediğinizde yeniden görünür.
Olga, fiyat teklifi için kendisiyle temasa geçmek için menü bağlantıları, IG ve bir CTA düğmesi için başlığı kullanıyor.
Oldukça ilginç olan, tam konumuyla birlikte Google Haritalar'ı da kullanması.
Not : Konumunuzu göstermek için Google Haritalar'ı kullanın, böylece müşteriler sizi daha kolay bulabilir.
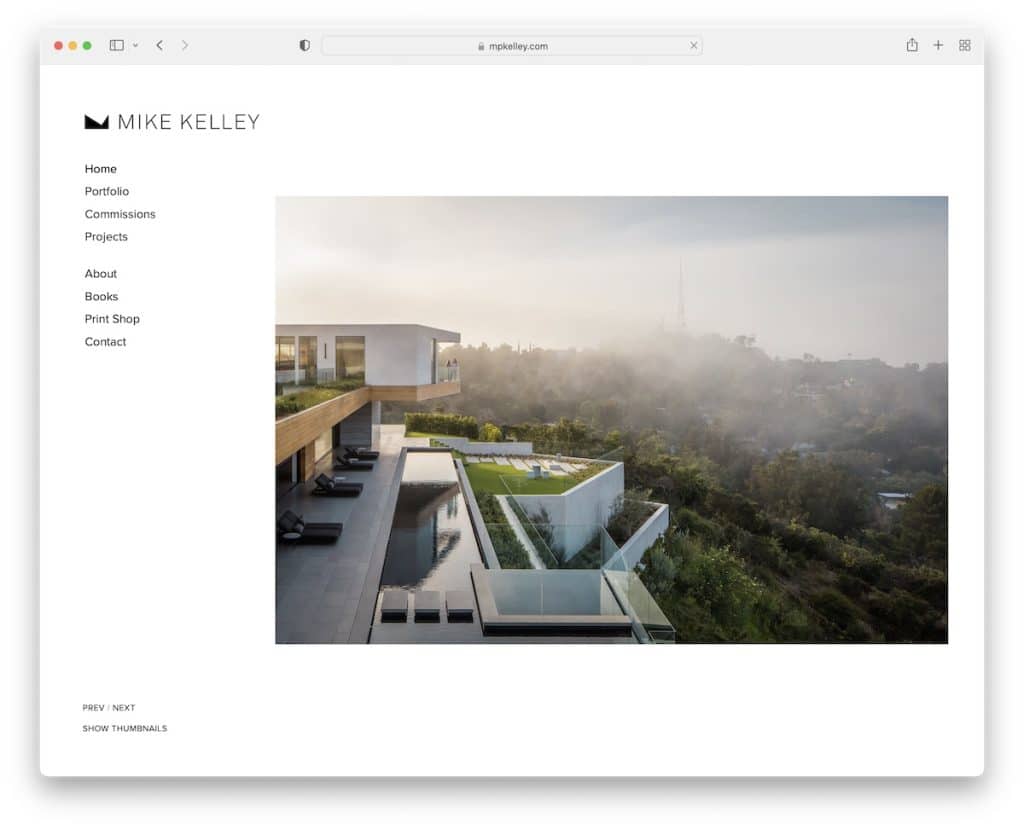
19. Mike Kelley
İle inşa edildi : Squarespace

Mike Kelley, yapışkan bir sol başlık/gezinti ve solda bir portföy kaydırıcı kullanıyor. Bu özgeçmiş web sitesinin görünümü, içeriği daha fazla vurgulamak için minimalisttir.
Ayrıca menü, bazı öğelerin belirli işleri ve bilgileri daha hızlı bulması için açılır bir işleve sahiptir.
Mike'ın sitesinin harika yanı, "hakkımda" versiyonunun ticari ve eğlenceli olmasıdır. Ancak ikincisini kötü web siteleri listesine atmamız gerektiğini düşünüyorum. (Git kendin kontrol et.)
Not : Herkes bir üst başlık kullanıyor mu? Sol kenar çubuğuna eklemeyi deneyin.
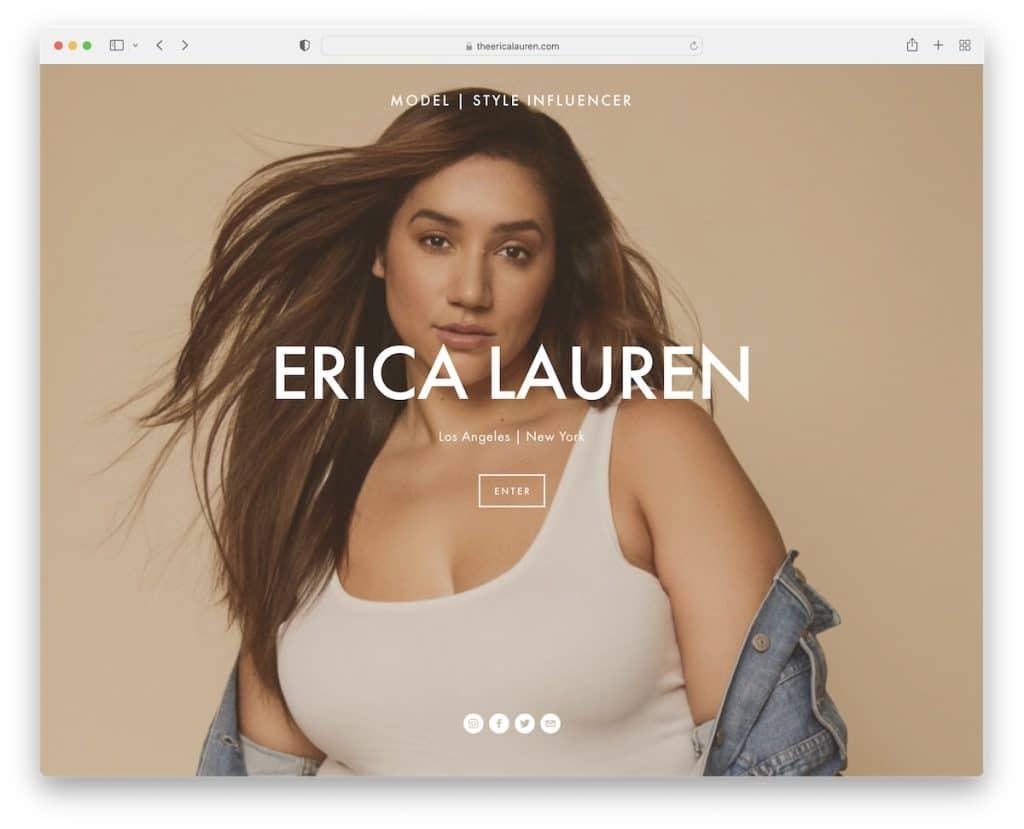
20. Erica Lauren
İle inşa edildi : Squarespace

Erica Lauren'in sayfası, tam ekran bir arka plan kaydırıcısı, metin ve siteye girmek için bir CTA düğmesiyle başlar.
Sayfa basit bir şema tutar ve özgeçmiş web siteleri arasında çok yaygın olmayan bir haber bülteni açılır penceresi kullanır.
Üstbilgi ve altbilgi, bağlantılar ve sosyal medya simgeleriyle sadedir.
Not : Bir blog yazarsanız veya başka bir şekilde web sitenizi düzenli olarak güncellerseniz, hayranlarınızı ve müşterilerinizi "bilgilendirmek" için açılır pencereli bir e-posta listesi oluşturun.
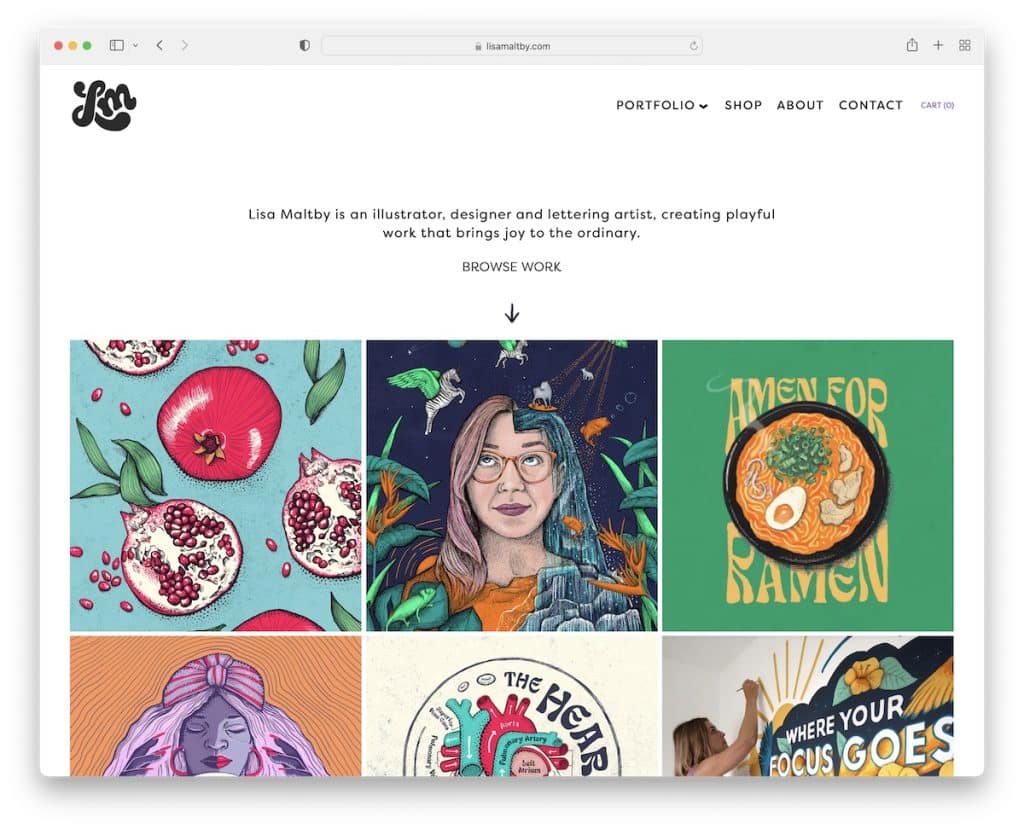
21. Lisa Maltby
İle inşa edildi : Squarespace

Lisa Maltby'nin portföy ızgarası, çalışmalarını görüntülemeyi ve incelemeyi çok daha heyecanlı hale getiren statik ve animasyonlu öğelerden oluşuyor (tıklanabilir olmamaları çok kötü).
Başlıkta solda animasyonlu bir logo (çok havalı!) ve sağda alışveriş sepeti içeren bir açılır menü bulunur. Ve altbilgi, sizi ek iletişim bilgileri ve onun çalışmalarına ait kategori bağlantıları ile donatır.
Not : Izgara stili bir portföye hayat katmak için animasyonlu öğeleri kullanın.
