Divi Blog Modülünde Öne Çıkan Görselin Üzerine Blog Yazısı Başlığı Nasıl Yerleştirilir
Yayınlanan: 2022-10-14Basit bir modül için Divi's Blog modülü oldukça güçlüdür. Divi'nin Blog modülünü kullanarak blog beslemeleriyle her tür sayfayı oluşturabilirsiniz. Hatta kullanıcıları sitenizde daha uzun süre tutmak için blog gönderi şablonunuzun altına ilgili gönderiler bölümü eklemek isterseniz alt bilgi alanındaki modülü de kullanabilirsiniz. Varsayılan Blog modülünü bir süre kullandıktan sonra, blog beslemelerinin nasıl görüntüleneceğini biçimlendirmek ve özelleştirmek isteyebilirsiniz.
Divi'de, Blog modülü varsayılan olarak aşağıdaki sırayla görüntülenir (yukarıdan aşağıya):
- Öne Çıkan Görsel Gönder
- Yazı başlığı
- Meta Gönder
- Alıntı Gönder
Bu eğitimde, blog başlığını, metayı ve içeriği öne çıkan küçük resmin hemen üzerine nasıl yerleştireceğinizi göstereceğiz. Hadi içeri girelim!
Divi Blog Modülünde Öne Çıkan Görselin Üzerine Blog Yazısı Başlığı, Meta ve İçeriği Yerleştirme
1. Adım: Divi Tema Seçeneklerine Özel Kod Ekleme
İlk olarak Divi → Tema Seçenekleri → Entegrasyonlar'a giderek başlayın, ardından aşağıdaki özel kodu blog kodu alanınızın <head> kısmına kod ekle alanına yerleştirin .
<script>
(işlev($) {
$(belge).hazır(işlev() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
//Ajax için de aynısını yapın
$(belge).bind('hazır ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</script>Ardından Değişiklikleri Kaydet düğmesine tıklayarak değişiklikleri kaydedin.
Yukarıdaki kodun yaptığı, blog modülünün başlık, meta ve içerik olan 3 bölümünü tek bir öğede birleştirmek.
2. Adım: Özel CSS sınıfı ekleme
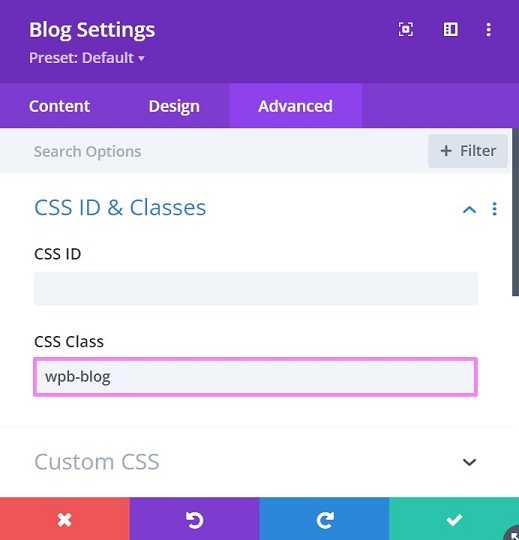
Önceki özel kodu ekledikten ve kaydettikten sonra, ızgara düzenine sahip blog modülünü eklemek için Divi Builder ile bir sayfa oluşturun veya düzenleyin. Modül zaten yerindeyse ve özelleştirmek istiyorsanız, Blog ayarları panelini açmaya devam edebilir, Gelişmiş sekmesine gidebilir ve aşağıdaki özel CSS sınıfını eklemek için CSS Kimliği ve Sınıfları bloğunu açabilirsiniz.
- wpb-blog

3. Adım: Özel CSS Ekleme
Blog modülü için sınıfı ekledikten sonra, şimdi birleştirilmiş öğeyi 1. adımdan öne çıkan görüntünün üzerine taşımak için özel CSS'yi ekleyin. Özel CSS ayrıca kenar boşluğunu ve dolguyu ayarlayacak ve metnin daha fazla öne çıkması için öne çıkan görüntüye bir kaplama ekleyecektir.
Hazır olduğunuzda, aşağıdaki kodu kopyalayın ve ardından Divi → Tema Seçenekleri → Genel (ilk sekme) → Özel CSS'ye yerleştirin.
/*sarılmış başlığı, metayı ve metni resmin üzerine taşı*/
.wpb-blog-metin {
pozisyon: mutlak;
üst: %50;
sol: %50;
dönüştür: çevir(-50%, -50%);
genişlik: %100;
dolgu: 30 piksel;
z-endeksi: 1;
}
/*taşınan öğeleri üst öğeleriyle birlikte konumlandırın*/
.et_pb_blog_grid makalesi {
pozisyon: göreceli;
}
/*tüm blog gönderisinin etrafındaki boşluğu kaldır*/
.et_pb_blog_grid .et_pb_post {
dolgu: 0 piksel;
}
/*blog özellikli görseldeki negatif kenar boşluklarını kaldır*/
.et_pb_image_container {
kenar boşluğu: 0;
}
/*öne çıkan resim çerçevesinin altındaki kenar boşluğunu kaldır*/
.et_pb_post .entry-featured-image-url {
kenar boşluğu: 0;
}
.et_pb_blog_grid .entry-featured-image-url::önce {
içerik: '';
pozisyon: mutlak;
genişlik: %100;
yükseklik: %100;
arka plan rengi: rgba(0, 0, 0, 0.5);
}
Değişikliklerinizi kaydetmek için Değişiklikleri Kaydet düğmesini tıklayarak devam edin.

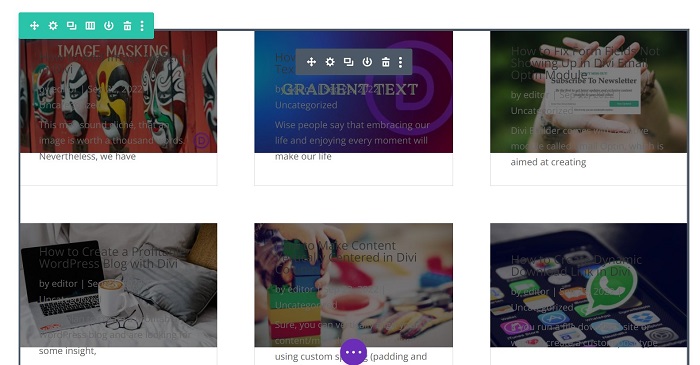
Şimdiye kadar, blog modülünüz resmin üzerinde başlık, meta ve içeriğe sahip olacak. Ancak, blog beslemelerini aşağıdaki resimden daha çekici hale getirmek için bazı ayarları yapmak isteyebilirsiniz.

Adım 4: Blog Modülünde Bazı Düzenlemeler Yapın
Blog Modülü İçin İstediğiniz Öğeyi Seçin
Blog modülünüz için göstermek istediğiniz öğeyi her zaman seçebilirsiniz. Yalnızca öne çıkan resim, başlık ve metadan oluşan blog beslemelerine sahip olmak istiyorsanız, İçerik sekmesi → Öğeler'deki Alıntıyı Göster seçeneğini devre dışı bırakarak bunu yapabilirsiniz . Ayrıca, Devamını Oku düğmesi veya Yorum Sayısını Göster gibi gösterdiği öğeyi de artırabilirsiniz.
Metni Aydınlat
Yukarıdaki resimde görebileceğiniz gibi, metin neredeyse okunamıyor. Yazının rengini beyaz veya istediğiniz herhangi bir açık renk olarak değiştirelim. Blog stilimizi takip etmek istiyorsanız, Blog Ayarları → Tasarım'ı açın ve aşağıdaki gibi ayarlamaları yapın:
- Başlık Metni
Başlık Metni Rengini beyaza ayarlıyoruz ve koyu renk parlama efekti ile Başlık Metin Gölgesi kullanıyoruz.
- Gövde Metni
Izgara düzeninde bunun için yeterli alan olmadığından gövde metni genellikle görüntünün altından taşar. Belki İçerik sekmesi → Alıntı Uzunluğu'na gidip ihtiyacınız olan harf sayısını girerek içeriği kısaltabilirsiniz.
Gövde Metni Rengi için biraz grimsi bir renk (#D6D6D6) seçiyoruz ve koyu renk parlama efekti ile Gövde Metni Gölgesi kullanıyoruz. Daha fazla oku metni varsayılan olarak bu rengi takip eder. Ancak, Daha Fazla Metni Oku bloğu → Daha Fazla Metin Rengi Oku bölümünde değiştirebilirsiniz.
- Meta Metin
Meta Metin Rengini açık maviye (#88D9DD) ayarladık ve koyu renk parlama efektiyle Başlık Metin Gölgesi kullanıyoruz.
Blog Beslemeleri Kenarlığını Kaldır
Varsayılan olarak Divi, blog modülünü her kullandığınızda gri renkli 1 piksel kenarlık ekler. Bunu, Tasarım sekmesi → Kenarlık'a giderek ve ardından Izgara Düzeni Kenarlık Genişliğini 0 piksel olarak ayarlayarak kaldırmak isteyebilirsiniz.
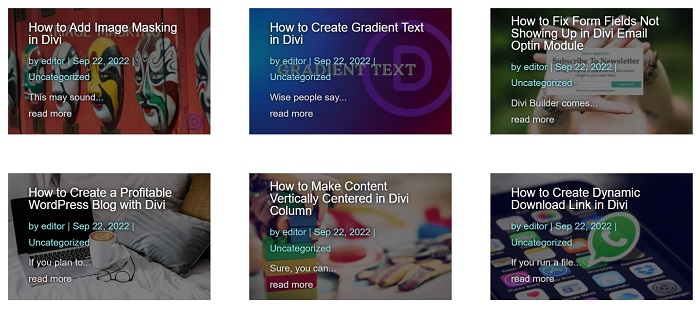
Adım 5: Ön Uçtaki Sonucu da Görün
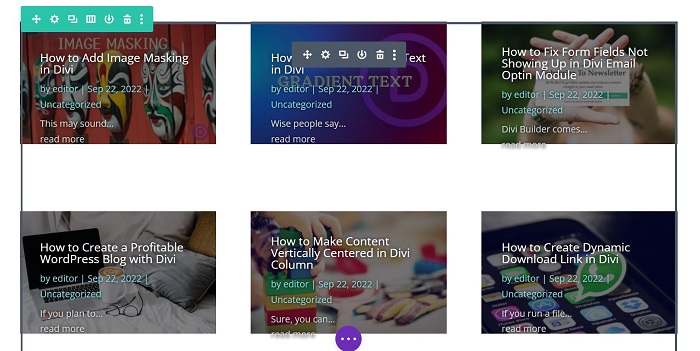
Divi öğelerini özelleştirmek için özel kodlar kullandığımızda, bazen oluşturucu ile ön uç sonucu arasında tutarsızlıklar olabilir.


Yukarıdaki görsellerden de görebileceğiniz gibi Divi editöründe içerik, öne çıkan görselin ortasında doğru şekilde konumlandırılmamıştır. Ön uçtan içerik, istediğimiz gibi mükemmel bir şekilde görüntülenir.
Alt çizgi
Varsayılan blog gönderisi modülünü bir süre kullandıktan sonra, blog beslemelerinin nasıl görüntüleneceğini biçimlendirmek ve özelleştirmek isteyebilirsiniz. Bu eğitici, blog modülünüz için kullanabileceğiniz özelleştirmelerden birini gösterir, böylece içeriğiyle öne çıkan görseli olan bir blog modülünüz olur.
