WordPress'te Eklenti Çakışması Nasıl Kontrol Edilir (İki Kolay Yol)
Yayınlanan: 2022-10-06Bu blog sayfasına ulaştıysanız, muhtemelen WordPress sitenizde eklenti çakışması yaşıyorsunuz ve bir çözüm arıyorsunuz. Eklenti çakışması, WordPress eko sisteminde yeni bir şey değil. Uyumsuz eklentiler, hatalı eklentiler, güncellenmemiş uzantılar ve daha fazlası için olabilir.
Ömrünüzün bir noktasında WordPress sitenizle en azından büyük bir eklenti çakışmasıyla karşılaşacağınız neredeyse açıktır. Endişelenme. Çok az zaman ve çabayla, eklenti çakışmanızın nedenlerini kolayca bulabilir ve çözebilirsiniz. Ancak bunun için doğru yolu bilmeniz gerekir.
Bu makale, WordPress'teki eklenti çakışmasını nasıl kontrol edeceğiniz ve bunları uygun yaklaşımlarla nasıl düzelteceğiniz konusunda size nihai bir kılavuz sunacaktır. Ayrıca, gelecekte eklenti çakışmasını önleyebileceğiniz bazı en iyi uygulamaları da açıklayacağız. Ondan önce, bazı temel soruları cevaplayacağız.
Daha fazla vakit kaybetmeden tartışmaya geçelim.
Eklenti Çakışması Türü
Bugün itibariyle, biz bu blogu yazarken, WordPress'te 60.000'den fazla eklenti mevcut. Farklı ilgi alanlarına hizmet etmek amacıyla çok sayıda geliştirici tarafından geliştirilmiştir. Bu nedenle, her birinin diğerleriyle uyumlu olacağını ve hiçbir çatışma olmayacağını hiçbir şekilde garanti edemeyiz.
Bir eklenti sınıf, dil, çerçeve vb. bazında diğerleriyle uyumsuzsa, çakışmalar açıktır. WordPress'te temel olarak üç tür eklenti çakışması vardır. Bunlar:
- İki veya daha fazla eklenti arasındaki çakışmalar.
- Yüklü tema ve eklenti(ler) arasındaki çakışmalar.
- Eklenti(ler) ile mevcut WordPress sürümü arasındaki çakışmalar.
WordPress'te Çakışan Eklentilerin Belirtileri Nelerdir?
Eklentiler bir WordPress sitesini güçlendirir ve işlevsel hale getirir. Ancak WordPress'e yüklenen eklentiler arasında bir çakışma olursa, web işlevselliğiniz tıkanır ve aşağıdaki belirti(ler) ile karşılaşırsınız.
- WordPress siteniz aniden çalışmayı durdurabilir ve kontrol paneline erişemezsiniz.
- WordPress blok düzenleyiciniz çalışmayı durdurabileceği gibi, web öğelerinizden bazıları kaybolacak.
- Web hızı haksız yere düşebilir ve bazen takılabilir.
- Eklentilerinizi güncelleyemeyebilir ve sorunsuz bir şekilde çalıştıramayabilirsiniz.
Böyle bir sorunla karşılaşırsanız, öncelikle sitenizle çakışan herhangi bir eklenti olup olmadığını kontrol etmelisiniz. Bir sonraki bölüm bu konuyu ele alacaktır.
WordPress'te Eklenti Çakışması Nasıl Kontrol Edilir
WordPress'te eklenti çakışmasını kontrol etmenin iki yolu vardır: manuel olarak veya bir eklenti kullanarak. Her ikisi de basit ve etkilidir. Burada, tercihlerinize göre doğru olanı seçebilmeniz için bu yöntemleri açıklayacağız. Başlayalım.
Yöntem 01: WordPress ve Düzeltme Teması'nda Eklenti Çakışması Nasıl Kontrol Edilir
Eklenti çakışmasını kontrol etmenin manuel yönteminde yer alan birkaç adım vardır. Biraz daha zaman alabilir, ancak sonunda sorunu tanımlamanıza ve çözmenize yardımcı olacaktır. Aşağıda açıklanan adımları izleyin.
Adım 01: Tarayıcı Önbelleğinizi Temizleyin
WordPress sitenizde bir sorunla karşılaştığınızda önce tarayıcınızın önbelleğini temizlemelisiniz. Çünkü tarayıcının önbelleği ve çerezleri genellikle web sitesinin düzgün çalışmasına izin vermez. Google Chrome tarayıcınızın önbelleğini temizlemek için:
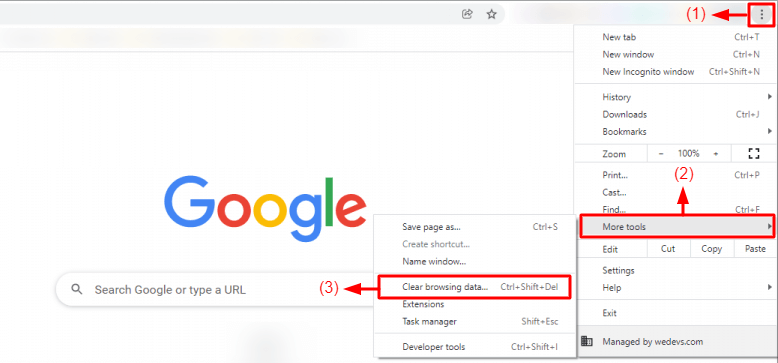
- Google Chrome pencerenizin sağ üst köşesindeki üç noktalı simgeye tıklayın.
- Ardından, Diğer Araçlar > Tarayıcı Verilerini Temizle seçeneğine gidin.
Kısayol tuşu: Ctrl+Shift+Del (Windows) / Shift+Cmd+Geri (Mac)

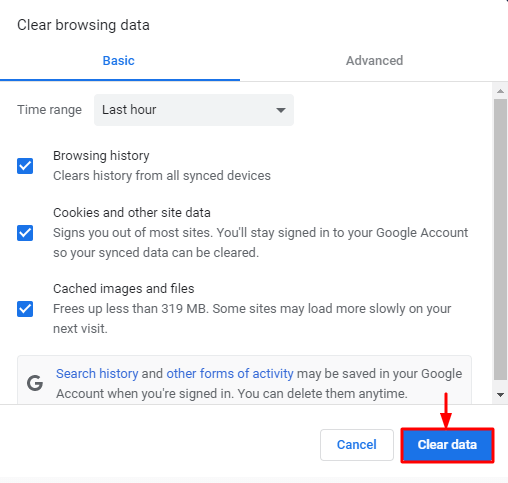
- Silmek istediğiniz şeyleri işaretleyin.
- Verileri Temizle düğmesine tıklayın.

Tarayıcı önbelleğini temizlemek, web sitenizi normal durumuna geri getirebilir. Web sitenizi yeniden yükleyin ve mevcut durumunu kontrol edin. Normale dönmezse, bir sonraki yaklaşımı deneyin.
Adım 02: Tüm Uzantıları Devre Dışı Bırakın
WordPress kullanıcıları, web ile ilgili görevleri kolaylaştırmak için tarayıcılarında çeşitli uzantılar kullanır. Genellikle bu uzantılar, WordPress sitenizde eklenti çakışmasına neden olabilir. Bu nedenle, tüm bu uzantıları kaldırın/devre dışı bırakın ve çakışanları bulmak için bunları tek tek kurun/etkinleştirin. Uzantıları kaldırmak için:
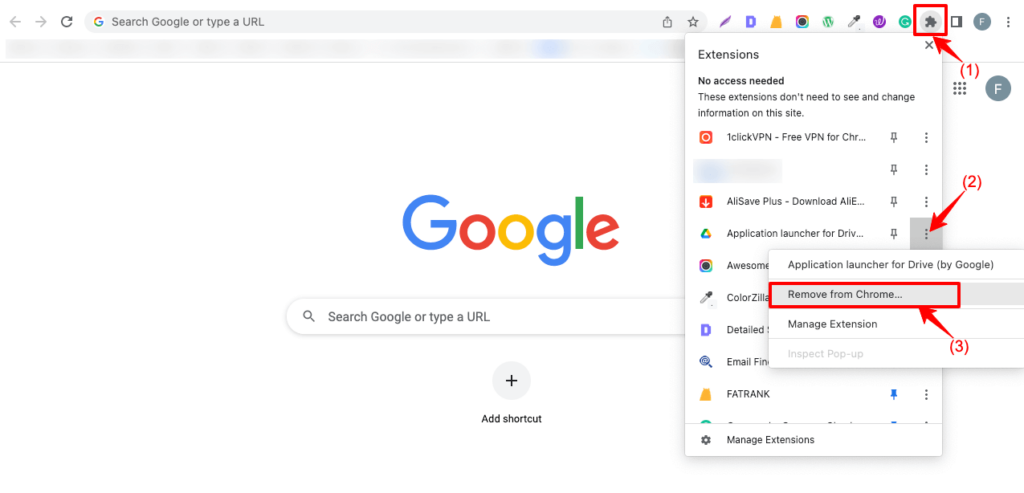
- Tarayıcı pencerenizdeki uzantı simgesine tıklayın.
- Kaldırmak istediğiniz uzantının yanındaki üç noktalı simgeye tıklayın.
- Chrome'dan Kaldır seçeneğine ilerleyin ve tıklayın.

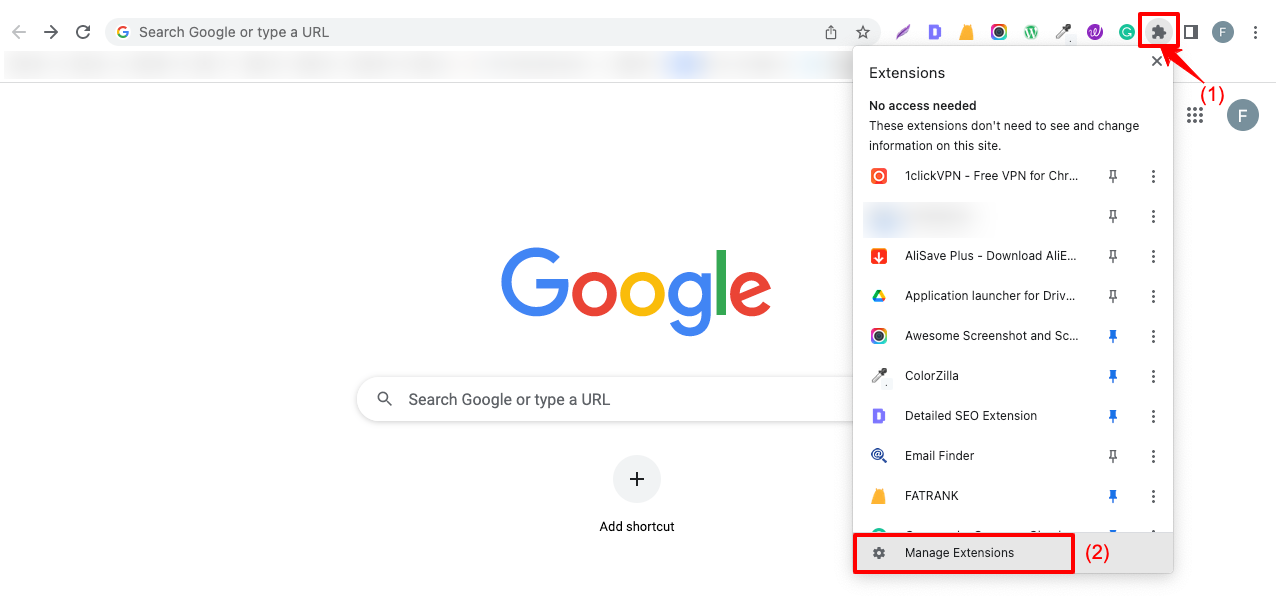
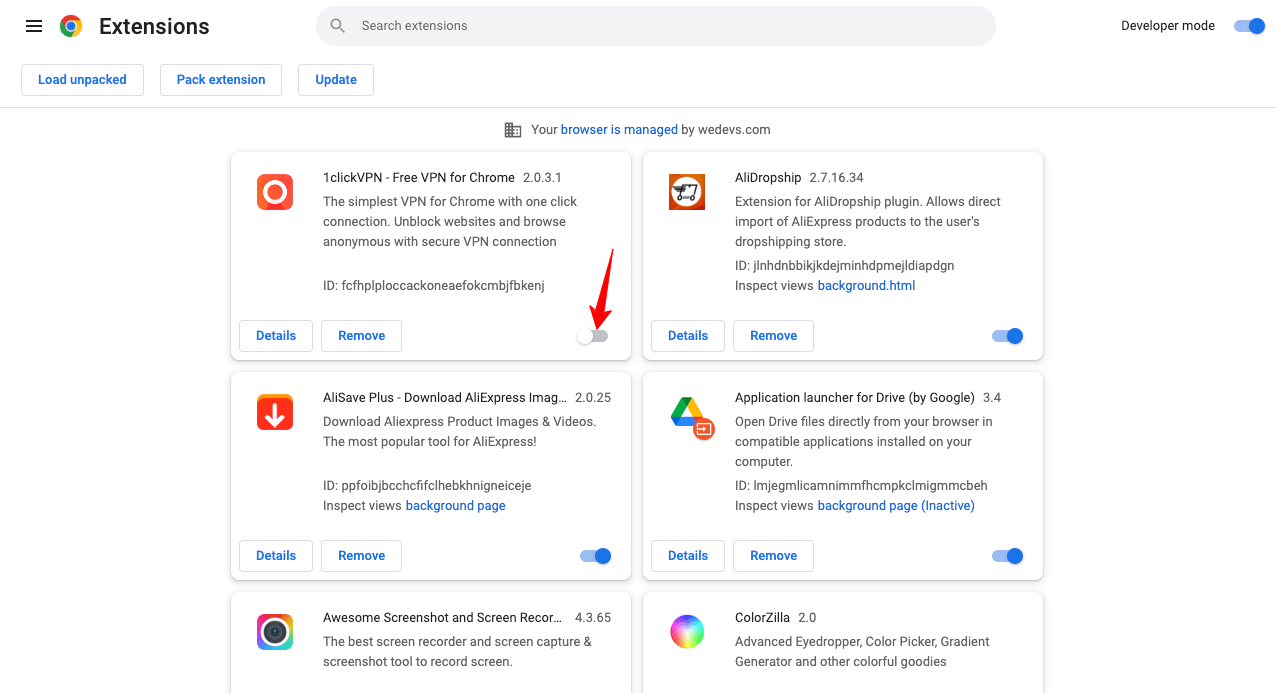
- Uzantıları devre dışı bırakmak için tarayıcınızdaki uzantı simgesine tıklayın.
- Sonuna kadar aşağı kaydırın ve Uzantıları Yönet 'i tıklayın.

- Tüm uzantıları kapatın .

Şimdi, tüm uzantıları tek tek açın veya yükleyin. Çakışmaya neden olan herhangi bir uzantı varsa, onu bu şekilde bulacaksınız. Uzantılarınız temizse ve herhangi bir sorun tanımlanmadıysa sonraki yaklaşımı deneyin.
Adım 03: WordPress'in En Son Sürümüne Güncelleyin
WordPress eko sistemini hatasız tutmak için geliştiriciler, düzenli olarak eklentilerin ve uzantıların güncellenmiş sürümlerini bulmaya çalışır. Yine, çoğu eklenti sorunsuz çalışması için WordPress'in en son sürümünü gerektirir. En son WordPress sürümüne sahip değilseniz, eklentilerinizden bazıları çakışabilir.
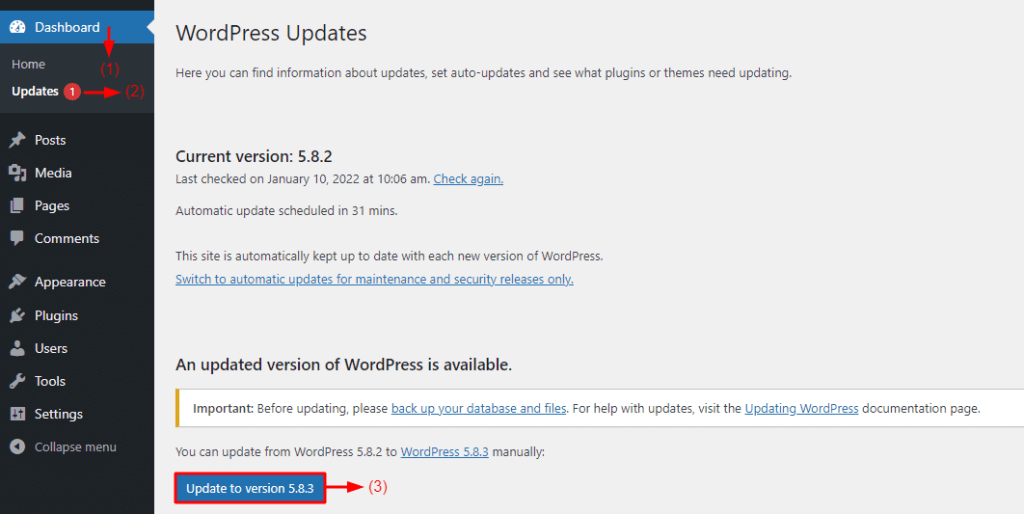
Aşağıdaki şekilde, WordPress'in en son sürümüne güncelleme yapabilirsiniz.
- Gösterge Tablosu > Güncellemeler'e gidin.
- Sürüme güncelle düğmesine tıklayın.

Adım 04: Tüm Eklentileri Devre Dışı Bırakın
Zaten birçok WordPress eklentisinin birbiriyle uyumlu olmadığını söylemiştik. Örneğin, AliDropship harika bir dropshipping eklentisidir. Ancak WooCommerce ile uyumlu değil. Bunlardan ikisini yüklemek sitenizde ciddi çakışmalara neden olabilir. Benzer şekilde, hem Yoast hem de Rank Math SEO'yu yüklerseniz hiçbiri çalışmaz.
İnternette bu tür eklentilerin sayısız örneğini bulacaksınız. Ayrıca, bir eklentideki hata(lar) tüm web sitesini etkileyebilir. Çoğunlukla boş sürümleri kullanırsanız ve geliştiriciler eklentiyi üç aydan fazla güncellemezseniz olur.
Hatalı eklentiyi belirlemek için kurulu tüm eklentileri devre dışı bırakın ve daha sonra bunları ayrı ayrı yeniden etkinleştirin.
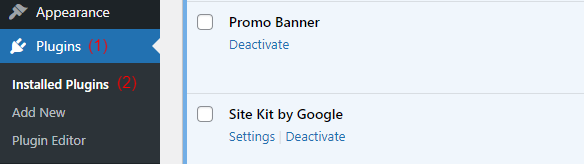
- WordPress kontrol panelinize gidin.
- Eklentiler > Yüklü Eklentiler'e gidin.

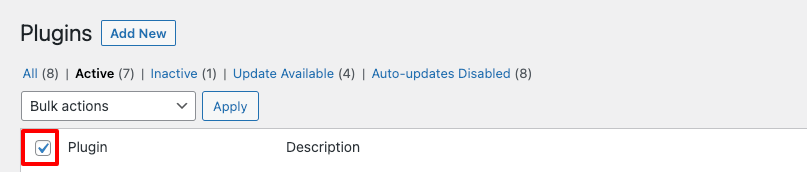
- Eklenti onay kutusunu üstten veya alttan işaretleyin.
- Yüklü tüm eklentileri otomatik olarak seçecektir.

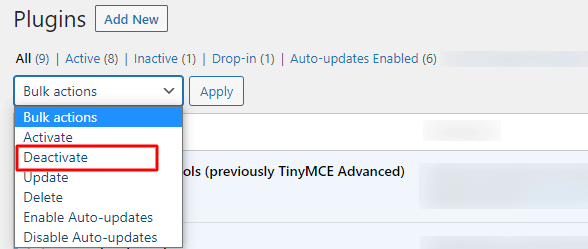
- Toplu işlemler'e tıklayın. Bir açılır menü açacaktır.
- Açılır menüden Devre Dışı Bırak seçeneğini seçin.
- Uygula düğmesine tıklayın.

Yüklü tüm eklentileri bir kerede devre dışı bırakacaktır. Ardından, eklentileri tek tek etkinleştirmeye başlayın. Belirli bir eklentiyi yükledikten sonra WordPress sitenizin sorun yaşadığını fark ettiğinizde, bunu ana çakışan eklenti olarak kabul edebilirsiniz.
Sitenizin mevcut öğeleriyle uyumlu alternatif bir eklenti bulmalısınız. WP Hive, en iyi alternatifi bulabileceğiniz harika bir WordPress deposudur. WP Hive, birden fazla eklenti arasındaki özellikleri ve uyumluluğu yan yana karşılaştırmanıza yardımcı olur.
Bu nedenle, siteniz için doğru olanı seçmek kolay olacaktır. Şimdiye kadar hala herhangi bir çakışma bulamadıysanız, son çare olarak varsayılan WordPress temasını denemelisiniz.
Adım 05: Varsayılan WordPress Temasını Etkinleştirin
Temalar ve eklentiler arasındaki çatışmalar, WordPress ekosisteminde yeni bir şey değil. Belirli eklentiler için oluşturulmuş birçok WordPress teması vardır. Örneğin, AliDropship orijinal eklentiniz kuruluysa, Astra, Divi, Generate-Press vb. sitenizde popüler temalar çalışmayacaktır.
Çünkü bu temalar yalnızca WooCommerce destekli eklentilerle uyumludur. Yüklü temanızın çakışmaya neden olup olmadığını tespit etmek için varsayılan WordPress temasını etkinleştirmeniz gerekir. Bugün itibariyle, biz bu blogu yazarken, Twenty Twenty Two , WordPress'in resmi varsayılan temasıdır.
Siteniz için varsayılan temayı nasıl ayarlayacağınız aşağıda açıklanmıştır.
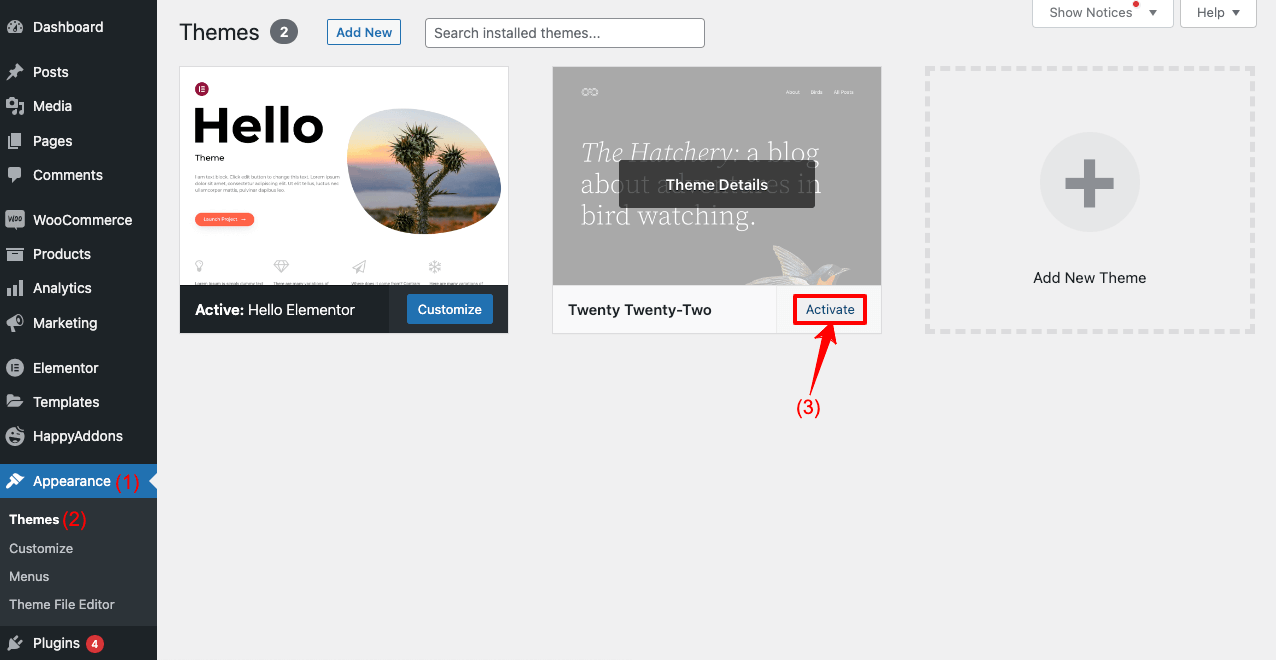
- Görünüm > Temalar'a gidin.
- Varsayılan temanızın Etkin düğmesine tıklayın.

Web siteniz normal durumuna dönerse, web temanız ve eklenti(ler)iniz arasında bir çakışma olduğundan emin olun. Ardından, temanızı veya eklentinizi değiştirmeniz ve birbiriyle uyumlu olanları seçmeniz gerekir. Ardından, web siteniz için doğru temayı bulmak için WP Hive'ı ziyaret edebilirsiniz.

Yöntem 02: Bir Eklenti Kullanarak WordPress Eklenti Çakışması Nasıl Kontrol Edilir ve Düzeltilir
Eklenti çakışma testlerini manuel olarak yapmak, zamanınızın çoğunu öldürebilecek uzun bir süreçtir. Çakışan sorunları belirleyebileceğiniz ve sitenizin sağlık durumunu değerlendirebileceğiniz bazı site sağlığı denetleyicisi eklentileri vardır. Sağlık Kontrolü ve Sorun Giderme, kullanabileceğiniz harika bir eklentidir.
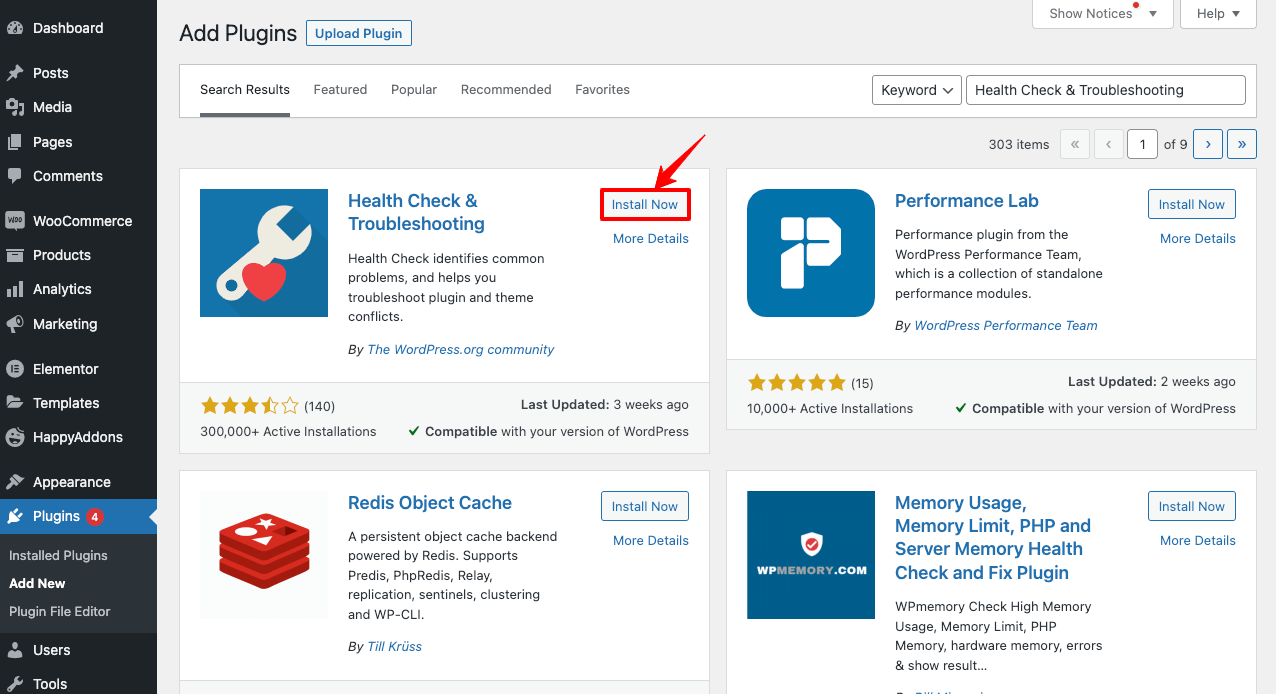
- Sağlık Kontrolü ve Sorun Giderme eklentisini kurun ve etkinleştirin.

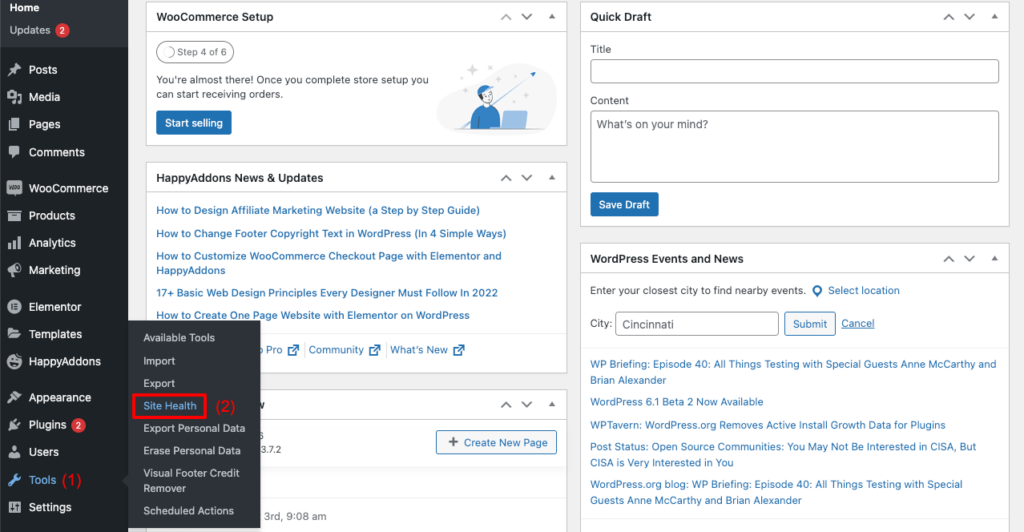
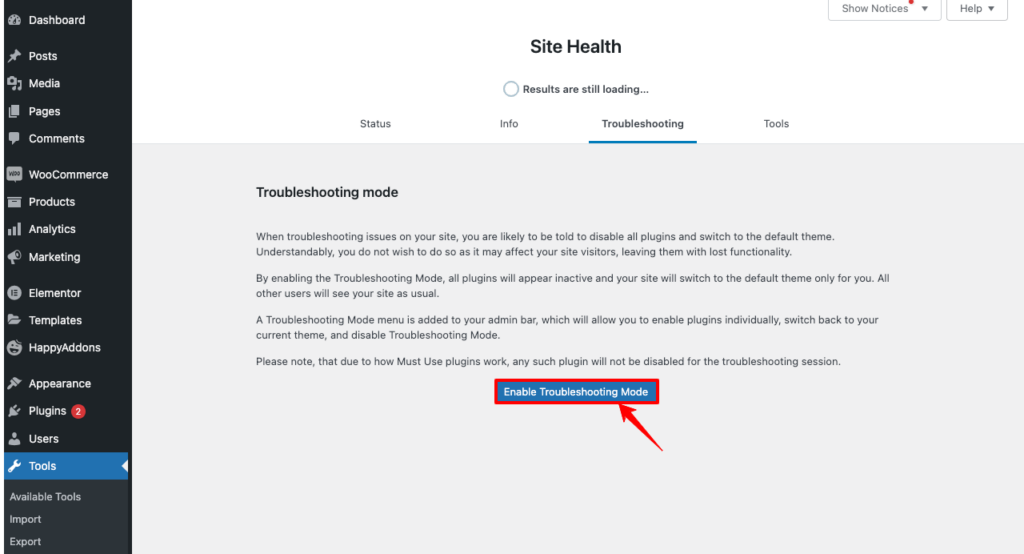
- Araçlar > Site Sağlığı'na gidin.

- Sorun Giderme Modunu Etkinleştir'e tıklayın.

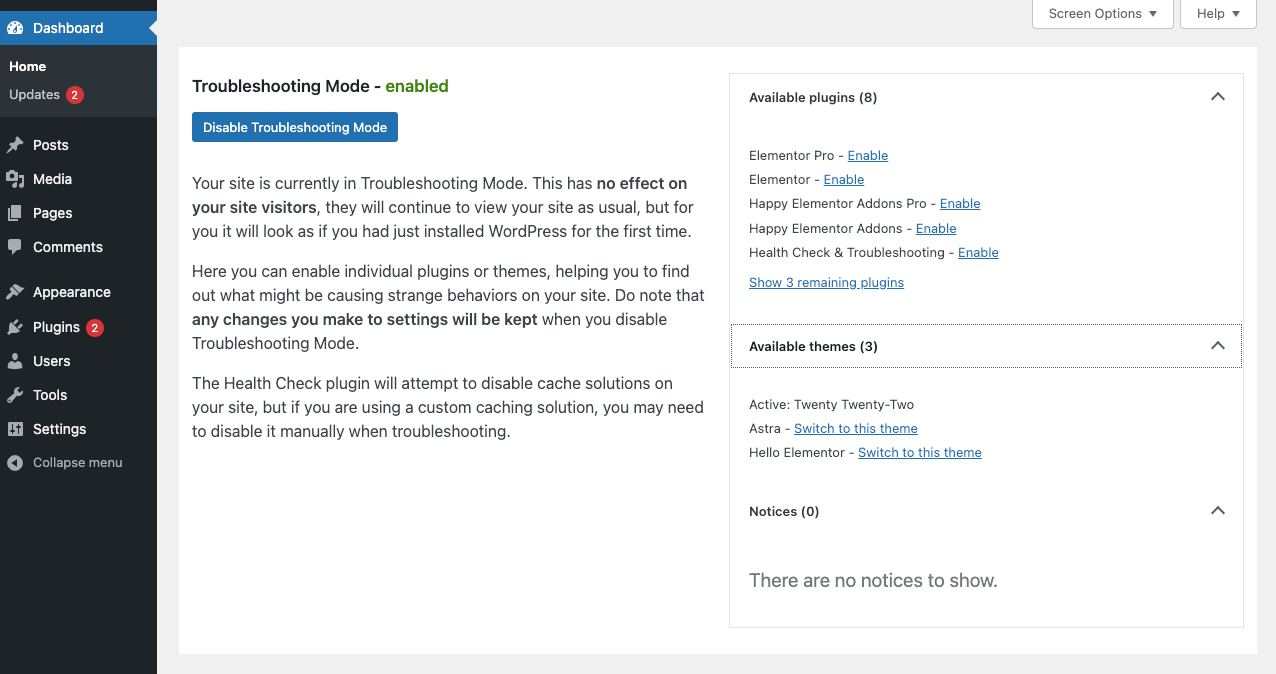
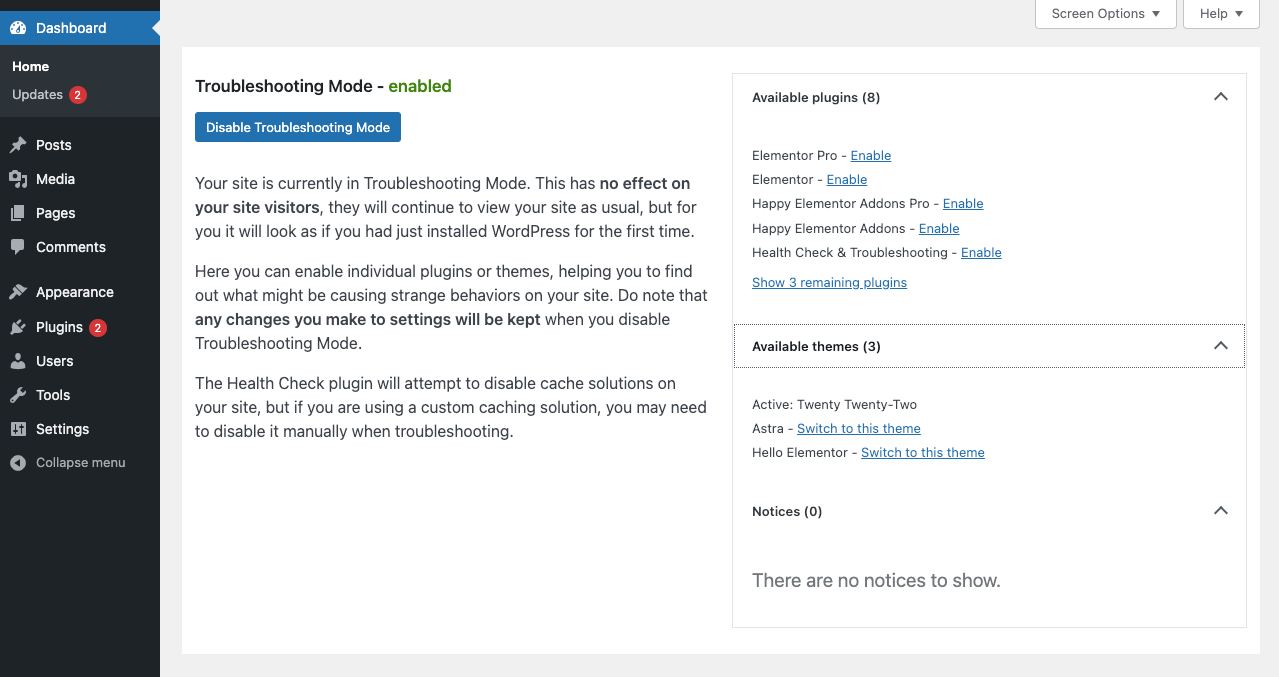
- Tüm eklentilerin devre dışı bırakıldığını ve sitenize varsayılan temanın ayarlandığını göreceksiniz.
Merak etme. Bu olayı gören sadece sizsiniz. Ancak siteniz ziyaretçiler tarafında iyi çalışıyor. Gizli moddan kontrol edebilirsiniz.

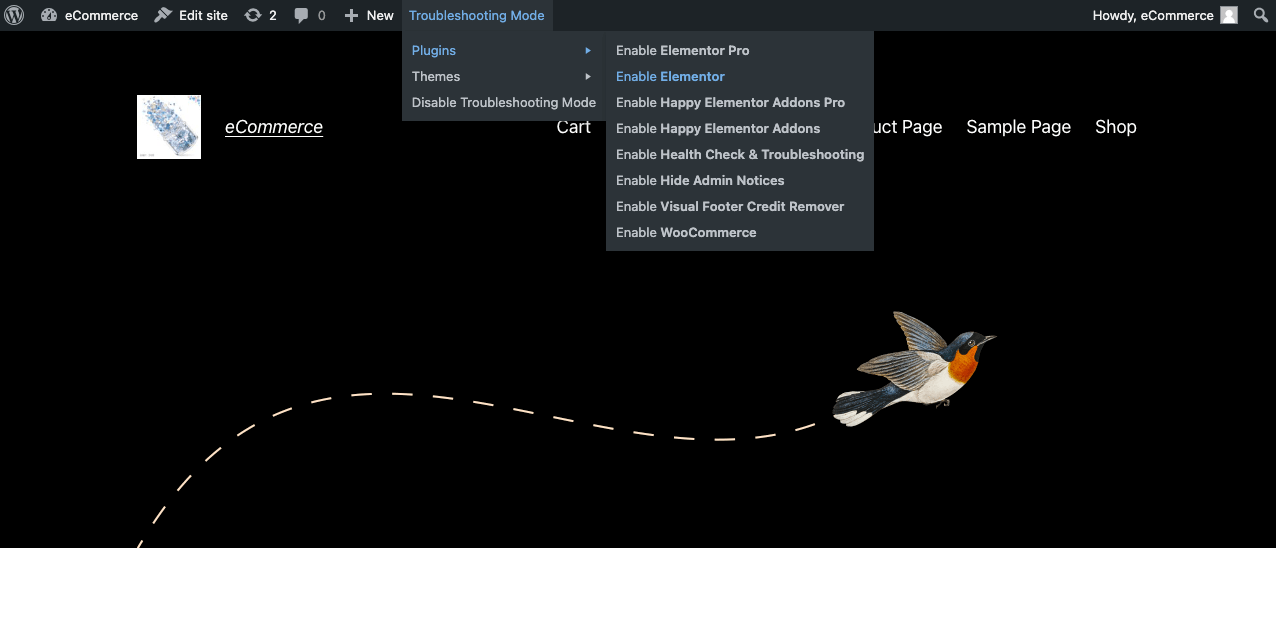
- Temayı ve tüm eklentileri ön ucunuzdan yükleyin.
- Çakışan bir sorun varsa ekranınızda bir mesaj alacaksınız.

Böylece WordPress sitenizdeki hatalı eklentiyi veya temayı bulabilirsiniz. Sorun giderme işlemi tamamlandıktan sonra, Sorun Giderme Modunu Devre Dışı Bırak seçeneğine tıklayın. Siteniz önceki durumuna dönecektir.

Bonus Puan: Gelecekte WordPress Eklenti Çatışmasından Nasıl Kaçınılır?

WordPress eklenti çakışması tüm web sitenizi çökertebilir. Her gün binlerce trafik alan popüler bir işletme web sitesiyse, web kesintisi işletmenizde ciddi hasara neden olabilir. Örneğin, Amazon, web kesinti süresinin dakika başına 60.000 dolardan fazlasını kaybeder.
Bu nedenle, gelecekte olası WordPress eklenti çakışmalarını önlemek için bazı önleyici stratejiler benimsemeniz daha iyi olur. Bunu yapmanıza yardımcı olabilecek aşağıdaki ipuçlarına göz atın.
1. Yüklemeden Önce Eklentileri Akıllıca Seçin
Bir eklenti kurmadan önce özelliklerini ve açıklamasını okumayı unutmayın. Hangi araçların ve uzantıların eklentilerinizle uyumlu olacağını ve hangilerinin çakışabileceğini bilmenize yardımcı olur. Buna göre, tercih ettiğiniz eklentileri kısa listeye alabilir ve onlar için bir bütçe oluşturabilirsiniz.
2. Null Eklentileri Kullanmaktan Kaçının
Boş eklentilerin fiyatı ucuz veya ücretsiz olsa da, genellikle buggy öğeleriyle doldurulurlar. Bilgisayar korsanları, kullanıcıların web sitelerinden değerli bilgileri çalmak için genellikle casusluk hataları ekler. Ayrıca, boş eklentiler kullanırsanız geliştiricilerden premium destek alamazsınız. Bu nedenle, boş eklentileri her bulduğunuzda atlayın.
3. Eklentileri Güvenilir Kaynaklardan İndirin
Eklentileri güvenilir kaynaklardan indirmenin en büyük avantajı, herhangi bir ihtiyaç durumunda uzmandan destek almanızdır. WordPress.org, eklentilerin en büyük WordPress deposudur. Herhangi bir eklentiyle ilgili bir sorunla karşılaşırsanız, bunu toplulukta yayınlamanız yeterlidir. Geliştiriciler ve kullanıcılar kesinlikle buna er ya da geç yanıt verecektir.

4. Eklentilerinizi Güncel Tutun
Eklentileri uzun süre güncellememek, eklentilerin çekirdek dosyalarında hatalara neden olabilir. Eklentilerinizi WordPress sitenizin çalışan sürümüyle uyumlu hale getirebilir. Bu nedenle eklentilerinizin düzenli olarak güncellenip güncellenmediğini kontrol etmelisiniz.
5. Aynı Anda Birden Fazla Eklentiyi Güncellemeyin
Kullanıcılar zaman kazanmak için genellikle birden çok eklentiyi aynı anda güncellemeye çalışırlar. Ama bu iyi bir uygulama değil. Her eklenti belirli programlar, komutlar ve çerçevelerle oluşturulmuştur. Bunları bir kerede güncelleme komutu vermek, hassas kodlamada bozulmaya neden olabilir. Bu nedenle, eklentilerinizi bir kerede değil, her zaman tek tek güncelleyin.
Umarım, bu taktikler sitenizi gelecekte birçok olası eklenti çatışmasından kurtarabilir. Listede olmayan başka önerileriniz varsa lütfen yorum bölümünden bize bildirin. Bir sonraki güncellememize dahil edeceğiz.
Not: Tema dosyası düzenleyicinizde bazı kodları değiştirmeyi düşünürseniz, bir alt tema oluşturun ve üzerinde değişiklik yapın. Bu, tema içeriğinizi daha güvenli tutacaktır.
WordPress'te Eklenti Çakışması Nasıl Kontrol Edilir Hakkında SSS
Şimdi, genellikle çevrimiçi olarak bulunan WordPress'te eklenti çakışmasının nasıl kontrol edileceğine ilişkin en sık sorulan sorulardan bazılarını ele alacağız.
WordPress'i hızlandırmak için en iyi eklentiler nelerdir?
WordPress sitenizin hızını optimize etmek için aşağıdaki eklentileri düşünebilirsiniz.
1. LiteSpeed Önbellek
2. Otomatik Optimize Et
3. SG Optimize Edici
4. WebP Ekspres
5. WP En Hızlı Önbellek
6. WP Sörfçü Küçült
İşte kontrol edebileceğiniz bu hız optimize edici eklentilerin hızlı bir incelemesi.
WordPress sitelerinin site sağlığını kontrol etmek için en iyi eklentiler nelerdir?
WordPress sitelerinizin site sağlığını kontrol etmek için aşağıdaki eklentilerden herhangi birini kullanabilirsiniz.
1. Sağlık Kontrolü ve Sorun Giderme
2. Site Sağlığı Araç Yöneticisi
3. Site Sağlık Müdürü
4. WP Sağlık Kontrolü
5. WebFacing
WordPress sitenizi kapalı kalma süresinden nasıl geri alabilirsiniz?
Temalar ve eklentiler çakışmasının yanı sıra, bir web sitesi birçok nedenden dolayı kesintiye uğrayabilir. Düşerse aşağıdaki şekillerde geri alabilirsiniz.
1. Barındırma sunucunuzun kapalı olup olmadığını kontrol edin
2. WordPress'inizin en son sürümle güncellenip güncellenmediğini kontrol edin.
3. Etki alanı durumunuzun etkin olup olmadığını kontrol edin.
4. Bant genişliği sınırını ve tüketim oranını kontrol edin.
5. Web sitenizin bir DDoS saldırısı altında olup olmadığını kontrol edin.
Daha fazla bilgi için, WordPress siteniz kapalıysa ne yapacağınızla ilgili bu blog gönderisini ziyaret edin.
Belirli bir web sitesinin hangi eklentileri kullandığını nasıl bilebilirim?
Belirli bir web sitesinin kullandığı eklentileri kontrol etmek için önce www.sitechecker.com adresine gidin. Ekranda bir arama kutusu göreceksiniz. Hakkında bilgi almak istediğiniz web sitesinin adını yazın. Ardından, arama düğmesine tıklayın. Birkaç saniye içinde, web sitesinin eklentilerinin listesini alacaksınız.
Bir eklentinin performansı ve güvenliği nasıl kontrol edilir?
Pingdom ve GTmetrix, eklentilerin WordPress sitenizi yavaşlatıp yavaşlatmadığını kontrol edebileceğiniz iki harika test platformudur. Ancak bu yavaşlamaya hangi eklentinin neden olduğunu size göstermezler.
Bu düşüğe neden olan sorunları bulmak için CSS/JS'yi ziyaret etmeniz gerekir. Web ön uç ekranınıza gidin. Farenizin sağ düğmesine tıklayın ve İncele seçeneğini seçin. Ekranınızda CSS/JS dosyalarını alacaksınız.
WordPress'te Eklenti Çakışmasının Nasıl Kontrol Edileceğine İlişkin Son Çıkarımlar
Eklentiler, bir WordPress sitesinin işlevselliğini artıran kod ve program parçacıklarıdır. Her eklenti belirli işlevler, sınıflar ve çerçevelerle oluşturulmuştur. Bu nedenle, bir eklentinin eko-sistemi diğeriyle uyuşmazsa, çakışmaları gerçekten çok yaygındır.
Sitenizde herhangi bir çakışma olursa sitenizi geri almak için bazı dikkatli önlemler ve stratejik hamleler yeterlidir. Umarız bu makale ihtiyaçlarınızı karşılayabilmiştir. WordPress sitelerinde eklenti çakışmasının nasıl düzeltileceğini de ele almaya çalıştık.
Bunun gibi daha ilginç makaleler için bize abone olun ve Facebook ve Twitter kanallarımızı takip edin. Konunuzla ilgili herhangi bir makaleye yer vermemizi istiyorsanız, yorum bölümünden bize bildirmenizi rica ederiz.
