Performans ve Sayfa Hızı Her Şeydir
Yayınlanan: 2022-06-30Google'ın sıralama faktörleri etrafında yaptığı değişiklikler hakkında çok fazla tartışma var. Çoğu uzman, arama motoru sonuçları söz konusu olduğunda Google'a dikkat etmeniz ve ayrıca görmezden gelmeniz gerektiği konusunda düzenli olarak hemfikirdir.
Demek istedikleri, sayfalarınızın sıralamaya devam etmesi için algoritmalardaki değişiklikleri anlamanız gerektiğidir. Ancak Google'a odaklanmamanız gerektiği için çok fazla dikkat etmemeye de çalışmalısınız. İnsanlar için yazmaya odaklanmalısınız, çünkü Google da bunu yapmaya çalışıyor.
Sayfa Yükleme Süresi Bir Sıralama Faktörüdür
Temel algoritmalarındaki değişikliklerin ortasında, Google'ın yeni Temel Web Verileri, En Büyük İçerikli Boyama, İlk Giriş Gecikmesi ve Kümülatif Düzen Kayması'na odaklanıyor.
Bu üç faktöre tamamen odaklanmadan önce, Google'ın tonlarca sıralama faktörüne dikkat ettiğini anlamak önemlidir.
Her zaman önemli olan bir faktör, sayfa yükleme süresidir. Ne aradığınızı bilmiyorsanız, FirstPageSage makalesindeki pasta grafiğinde görmezsiniz. Ve aramanız gereken şey, kullanıcı katılımıdır.
Bir sayfanın yüklenmesi çok uzun sürdüğünde, kullanıcı katılımı düşer. Ve kullanıcı katılımı, algoritmanın %5'ini oluşturuyor ve bu da onu 6. en önemli faktör yapıyor.
Web Almanac internet istatistiklerini takip eder ve yıllık bir rapor hazırlar. 2020 raporunda sayfa ağırlığına bakıldığında,
“... mobilde 7 MB, masaüstünde 7,5 MB sayfa ağırlığını 90. yüzdelik dilimde kapatıyoruz. Veriler eski bir trendi takip ediyor: sayfa ağırlığındaki artış yine yukarı yönlü bir yörüngede…”
Web sayfaları büyüdükçe yükleme süreleri yavaşlar ve yavaşlar. Ve sayfa ağırlığını artıran iki faktör, resimler ve JavaScript'tir.
Sayfa Ağırlığı Önemlidir
Sayfa ağırlığı ve yükleme süreleri hakkında neden endişelenmeliyiz? Sadece Google umursadığı için mi? Kesinlikle hayır. Semrush'tan hız, performans ve SEO ile ilgili bir makalede şunları bildiriyorlar:
1 saniyelik gecikme, okunan makalelerde %4,9'luk bir düşüşe neden oldu.
3 saniyelik gecikme %7,9'luk bir düşüşe neden oldu.
Başka bir deyişle, bize zaten bildiğimiz şeyi söylüyorlar: site yeterince hızlı yanıt vermediğinde insanlar sitemizde daha az zaman harcayacaklar.
Aynı makale bize sayfalarımızın ne kadar hızlı olması gerektiğine dair bir değerlendirme listesi veriyor:
Siteniz 5 saniyede yüklenirse, web'in %25'inden daha hızlıdır.
Siteniz 2,9 saniyede yüklenirse, web'in %50'sinden daha hızlıdır.
Siteniz 1,7 saniyede yüklenirse, web'in %75'inden daha hızlıdır.
Siteniz 0,8 saniyede yüklenirse, web'in %94'ünden daha hızlıdır.
Peki, genel olarak web'in ve daha özel olarak sitelerimizin performansının yavaşlamasının arkasında ne var?
Dosya Boyutları, İstek Sayıları ve JavaScript
Cevap hem basit hem de sinir bozucu.
İnternet hızlandığı için (çoğu yerde) web sitesi sayfalarımız büyüyor. Ve internet hızlandığı için, çoğu insan (geliştiriciler dahil) şurada burada birkaç baytın optimizasyonu konusunda daha az endişeleniyor.
Tek bir suçlu yok. Ancak toplu olarak, yüklediğimiz eklentiler ve kullandığımız temalar hiç olmadığı kadar büyüyor.
Ancak bu sadece temalar ve eklentiler değil. Aslında, web sayfalarındaki en büyük JavaScript kaynaklarından biri üçüncü taraf komut dosyalarıdır. Başka bir deyişle, reklamlar, kişiselleştirme, A/B testi ve daha fazlası için eklediğimiz komut dosyaları, JavaScript dosyaları için daha fazla harici istek getiriyor.
Sayfa başına daha fazla istek, daha fazla ve daha büyük dosyaları aşağı çekmek, tek bir şeye yol açar: daha yavaş yüklenen daha ağır sayfalar.
Bunun en kötü yanı, Google'ın artık mobil cihazlara ilk girişimlerinde sayfaları ve siteleri mobil cihazlarda nasıl sunduğumuza dikkat ediyor olmasıdır. Ve daha önce bahsedilen Web Almanac raporu, JavaScript ve mobil cihazlar söz konusu olduğunda rahatsız edici bir dinamiğin altını çiziyor.
"%37, medyan mobil sayfanın kullanılmayan JavaScript baytlarının yüzdesidir."
Başka bir deyişle, mobil cihazlara indirilen, JavaScript'i indirmek için çağrı yapan ve o zaman hiç kullanılmayan sayfalar oluşturuyoruz.
Bundan rahatsız olmalıyız. Ancak web sitelerinin sahipleri ve hatta web siteleri oluşturan bazı serbest çalışanlar, yükledikleri eklentiler veya temalar içinde neler olup bittiğinin nüanslarını her zaman bilmezler.
Yeni Eklentiler Eklemenin Etkisi
Yakın zamana kadar, bir web sitesi sahibi veya site oluşturucu yeni bir eklenti yüklediğinde, performansını değerlendirmek için yapabilecekleri çok az şey vardı. Pazar yerlerindeki veya eklenti deposundaki yorumlara veya derecelendirmelere güvenebilirler, ancak bunun dışında bir eklentinin bir siteyi yavaşlatıp yavaşlatmayacağını bilmenin kolay bir yolu yoktu.
Bunun nedeni, bir eklentinin performansını anlamak kadar karmaşıktır. Performans, büyük veya zayıf barındırmanın bir sonucu olabilir. Bir sayfada fark edilmeden gidebilecek hatalara neden olabilecek eklentiler arasında ince çakışmalar olabilir.

Bir eklentinin performansını test etmek, üretim sitesindeki her şeyin tam bir kopyasıyla bir ortam (üretim ortamıyla eşleşen) oluşturmak ve ardından buna karşı testler yapmak anlamına gelir.
Ancak o zaman bile, yavaş olanı izole edebilmeniz gerekir. Eklenti içindeki büyük dosyalar mıydı? Yoksa kötü performans gösteren sitelere giden aramaların sayısı mıydı? Yoksa başka bir eklentiyle mi çakıştı?
Ve bu tür bir izleme, normalde bir site sahibi veya oluşturucusu için mevcut olan beceri ve kaynakların dışındadır.
Sonuç olarak, çoğu sahip ve inşaatçı, eklentileri kurar ve işleri yavaşlatmayacaklarını umar. Ve daha sonra, genellikle çok sonra, bir site yavaş hissettiğinde, gelip sorunu çözmesi için başka birini işe alırlar.
Başka bir deyişle, yeni bir eklenti ve site performansı için neden-sonuç geri bildirim döngüsü mevcut değildi.
Eklenti ve Tema Güncellemeleri
Bu zorluğa neden olan sadece yeni eklentiler değil. Eklenti ve tema güncellemeleri hiçbir şekilde düzenlenmemiştir. Başka bir deyişle, bir eklenti geliştiricisinin eklentisini kökten yeniden yazmasını ve bir güncelleme olarak yayınlamasını engelleyen hiçbir şey yoktur.
Bu, geçmişte, eklentiler satın alındığında ve ardından yeni sahipler tarafından değiştirildiğinde zorluklar yarattı.
Ancak performans ve PageSpeed puanları söz konusu olduğunda dikkate alınması gereken başka bir dinamik daha var.
Bir eklenti yazarı mimarisini değiştirmeye veya yeni bir özellik eklemeye karar verdiğinde, eklentisine yeni kod ekler. Ve bu küçük güncelleme, yüksek performanslı bir eklenti alabilir ve onu kimsenin bilmeden bir site performansı kabusuna dönüştürebilir.
Eklenti Performans İzleyicisi
İçinde bulunduğumuz dünyanın durumundan memnun olan tek bir site sahibi veya site oluşturucu yoktur. Her biri, performansın ve PageSpeed puanlarının her şey olduğunu bilir. Ancak bilmek ve bu konuda bir şey yapabilmek iki farklı şeydir.
Tüm WordPress ve WooCommerce müşterilerimiz için bu sorunu Nexcess'te çözmek için yola çıktık. Onlara, yaptıkları eylemlerin sitelerinin performans puanlarını nasıl etkilediğini gösterecek bir geri bildirim döngüsü oluşturmak istedik.
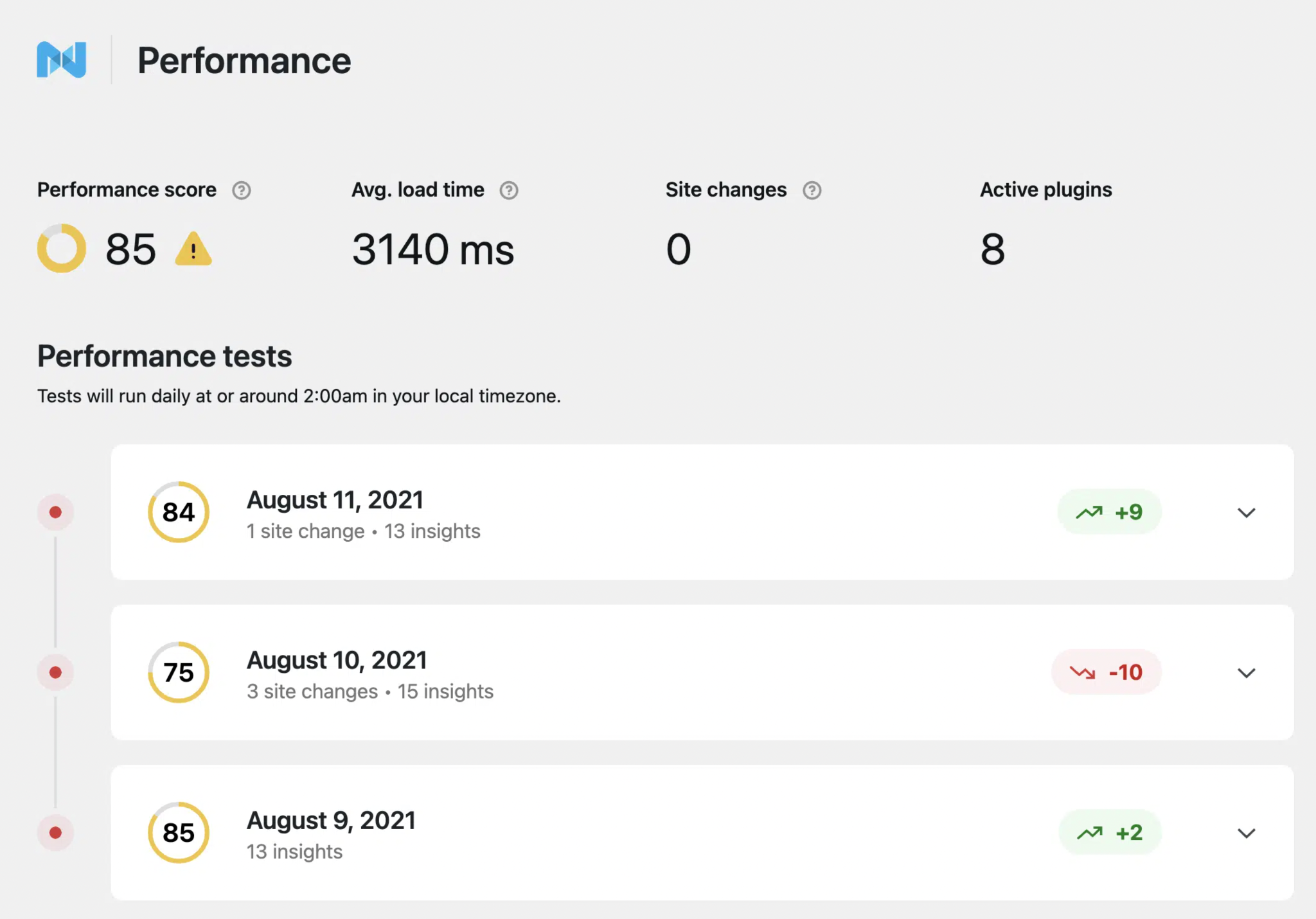
Bunu yapmak için, her gece bu PageSpeed puanlarını toplayarak başlamamız gerekiyordu. Ama mesele sadece skorlarla ilgili değildi. Google'ın sağladığı tüm geri bildirimleri deşifre etmemiz ve performansta herhangi bir değişikliğe neyin neden olduğunu belirlememiz gerekiyordu.
Daha sonra, bir kullanıcının büyük fotoğraflar yüklemesinden, bir site sahibinin yeni bir eklenti eklemesine veya bir temayı değiştirmesine kadar, performans düşüşünü veya iyileştirmesini sitede yapılan değişikliklerle eşleştirmemiz gerekir.

Son olarak, herkesin istediği zaman bakabilmesi ve kullanıcı etkileşimi veya eklenti güncellemesi yoluyla yapılan değişikliklerin performans puanlarını nasıl etkilediğini görebilmesi için tüm bunları basitleştirmemiz gerekecekti.

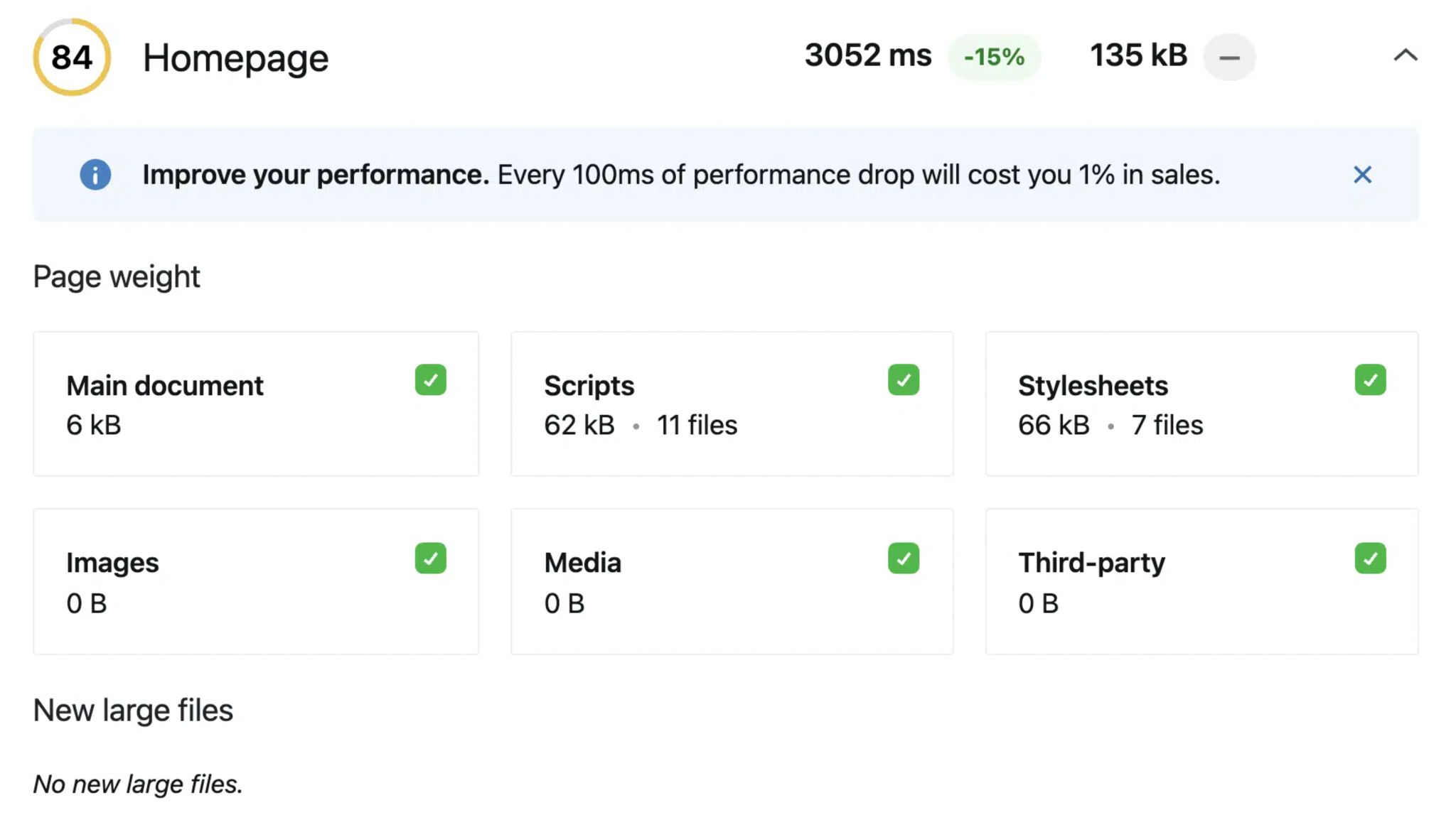
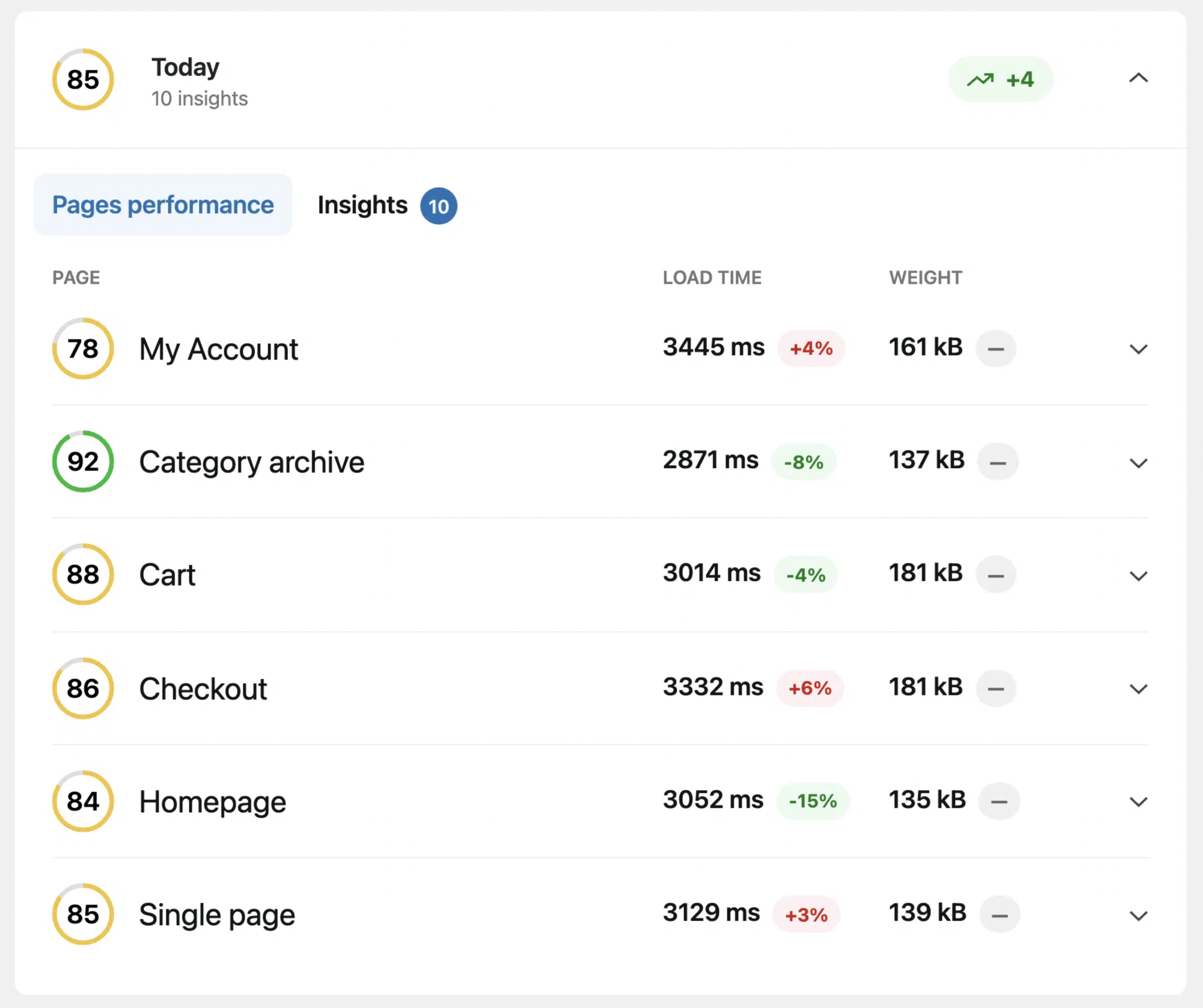
Bunun en iyi yanı, Plugin Performance Monitor'ün hangi sayfaları izlemesini istediğinizi ayarlayabilmenizdir. WooCommerce mağazaları için, sepetiniz, hesabım ve ödeme sayfalarınız gibi sayfalara dikkat etmesini isteyebilirsiniz.

Bu, mağazanızı hızlandırmaya yardımcı olması beklenen eklentileri yüklerken mükemmel geri bildirim sağlar ve bunların reklamı yapılan gibi çalışmadığını anlarsınız.
Yalnızca Nexcess Barındırma Planlarında Kullanılabilir
İyi haber şu ki, yeni müşteriler sitelerinde dağıtılan Eklenti Performans İzleyicisi'ni zaten görüyorlar. Mevcut müşteriler, önümüzdeki birkaç gün içinde tüm sitelerinde kullanıma sunulacağını görecek.
Her WordPress ve WooCommerce barındırma müşterisi, sitelerinin nasıl performans gösterdiğini ve sitelerinde nerede değişiklik yapmak (veya önceki değişiklikleri geri almak) isteyebileceklerini bilmek için artık doğrudan ve anında bir yola sahip olacak.
Nexcess'te performansın her şey olduğunu anlıyoruz. Yönetilen WordPress barındırma hizmetine görüntü sıkıştırmayı herkesten önce getirdik. WooCommerce sipariş verilerine ve WooCommerce incelemelerine herkesten önce performans değişiklikleri getirdik.
Ve şimdi size herkesten önce en iyi performans izlemeyi sunuyoruz - çünkü performansın kullanıcı etkileşimi ile eş anlamlı olduğunu bildiğinizi ve en önemli şeyin bu olduğunu biliyoruz.
Kendin dene
Nexcess ile daha iyi yerleşik .
Tam olarak yönetilen WordPress veya WooCommerce barındırma için iki haftalık ücretsiz deneme ile kendiniz görün.
alakalı kaynaklar
- WordPress Eklentileri için Temel Kılavuz
- Nexcess, Satış Performansı İzleyicisini Tanıtıyor
- WordPress Performans Optimizasyonu için Başlangıç Kılavuzu
- WooCommerce Mağazanızı Hızlandırmanın 12 Kolay Yolu
- WordPress Sitenizi Hızlandırmak için 5 Gelişmiş Teknik
