Eklenti İncelemesi: WP Squish WordPress Eklentisi
Yayınlanan: 2019-06-20Depolama alanı ve sayfa yükleme hızı, herhangi bir web sitesi için en önemli şeylerden ikisidir ve resimler en büyük suçlulardan biridir. Görüntü kalitesinden ödün vermeden görüntülerin gerektirdiği alanı azaltmak çok önemlidir. JPEG kullanıyorsanız, mükemmel bir seçenek WP Squish adlı bir eklentidir.
WP Squish, yalnızca WordPress tarafından oluşturulan varyasyonların değil, aynı zamanda WordPress temalarınız tarafından oluşturulan varyasyonların sıkıştırma kalitesi üzerinde tam kontrol sağlarken JPEG'lerinizi sıkıştıracak olan Aspen Grove Studios'un ücretsiz bir eklentisidir.
WP Squish'e bir göz atalım ve neler yapabileceğini görelim.
WP Squish'i Yükleme

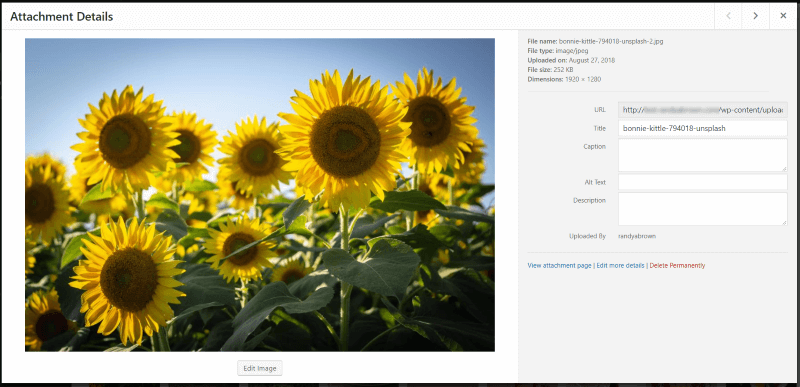
İlk olarak, Aspen Grove Studios web sitesinden WP Squish'i indirin. Eklentiyi normal şekilde kurun ve etkinleştirin. Herhangi bir anahtar gerektirmez, bu nedenle eklentiyi etkinleştirdikten sonra varsayılan ayarları kullanarak otomatik olarak çalışacaktır.
WP Squish Ayarları

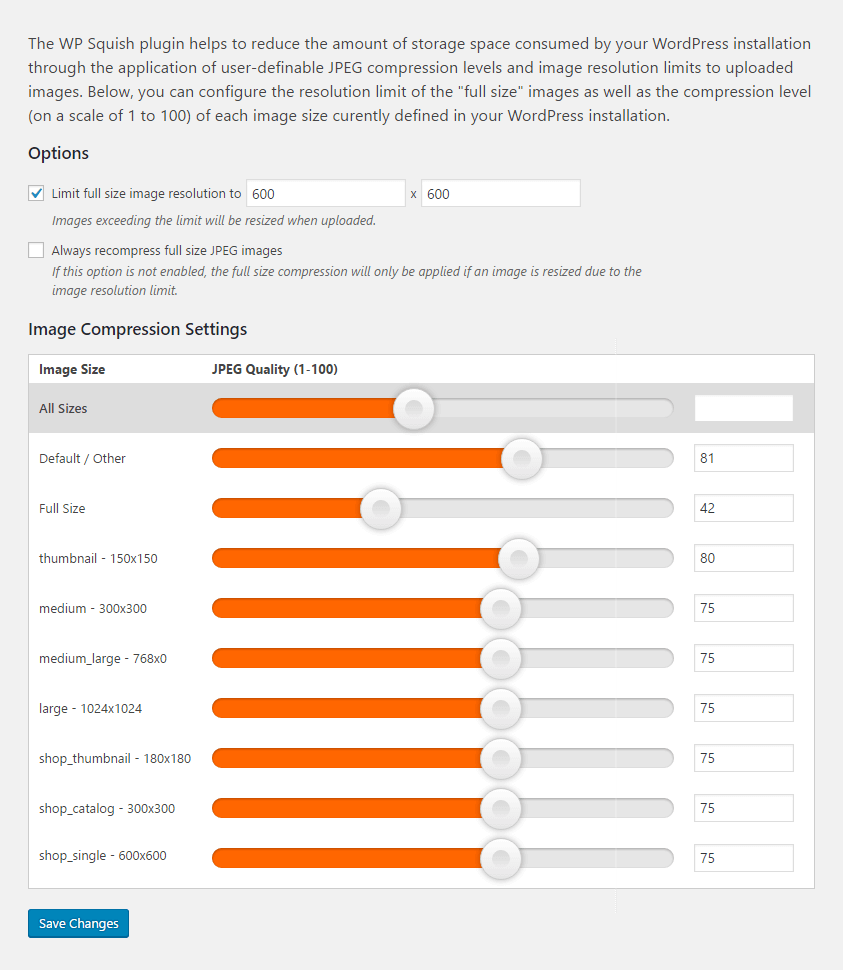
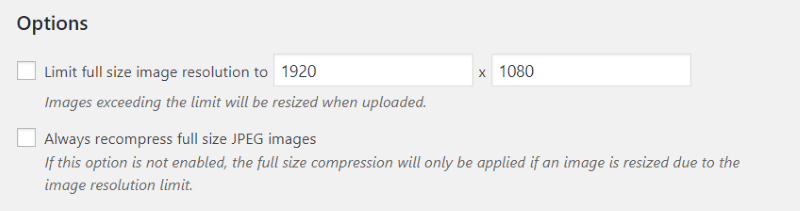
WP Squish Görüntü Seçenekleri

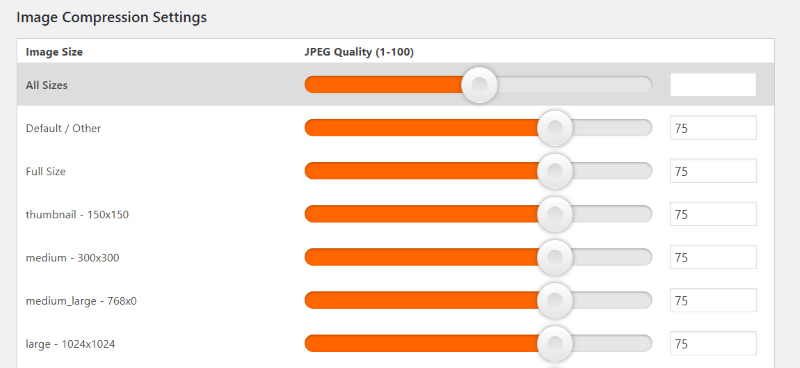
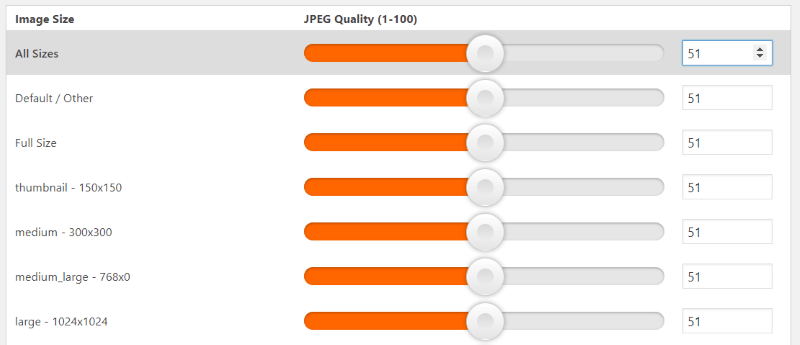
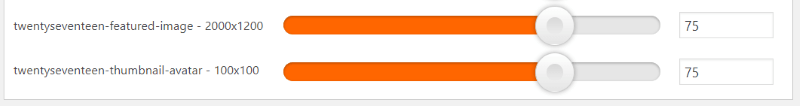
Görüntü Sıkıştırma Ayarları


Tüm Boyutlar için kaydırıcıyı kullanırsanız, miktarı ince ayar yapabilmeniz için kutuda yukarı ve aşağı oklarla birlikte sayının göründüğünü görürsünüz. Ayrıca tüm kaydırıcıların ayarınızı takip ettiğini göreceksiniz. Bu durumda, hepsi 51 kalitesine ayarlanmıştır. Tüm Boyutlar'ı ayarlasanız bile, her birini ayrı ayrı kontrol edebilirsiniz.

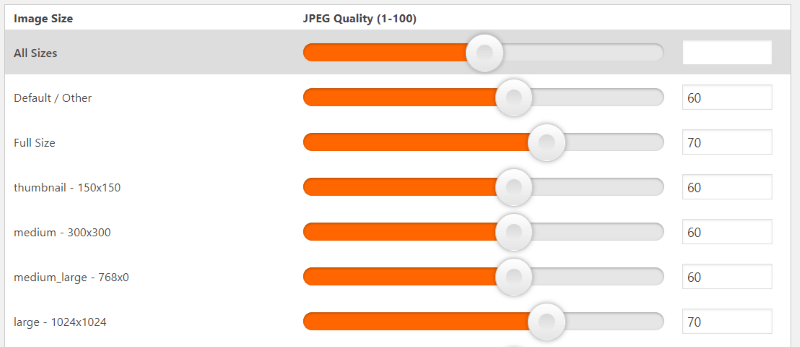
Bu, en çok belirli bir yüzdeye ayarlamak ve ardından birkaçını manuel olarak kontrol etmek istiyorsanız özellikle yararlıdır. Bu örnekte, çoğunluğu 60 kalitesine ve iki görüntü boyutunu manuel olarak 70'e ayarladım.


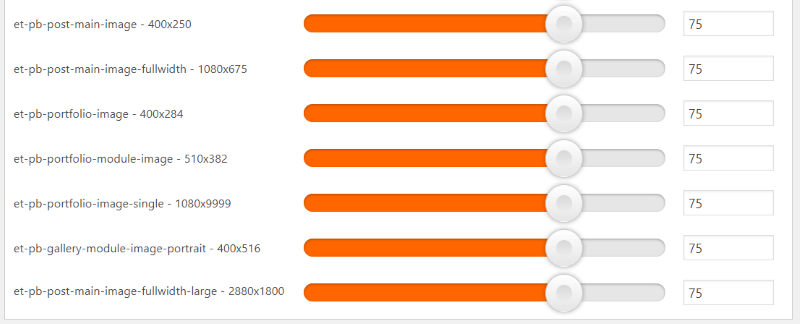
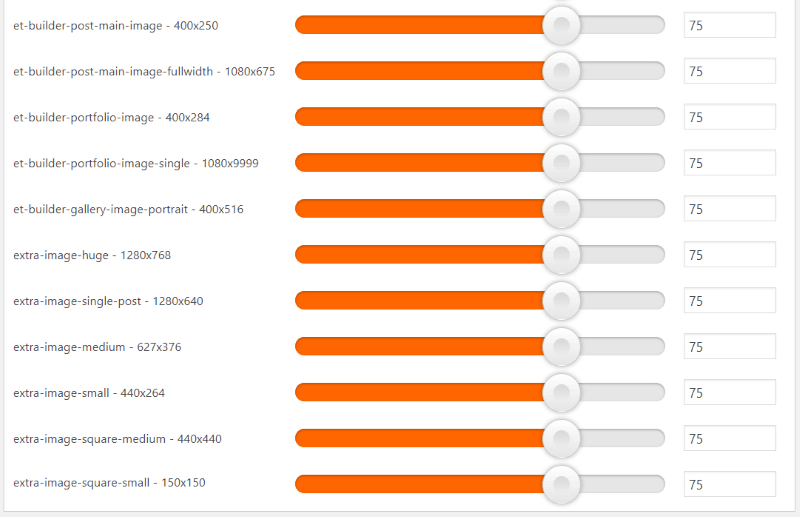
Bunlar Ekstra tarafından eklenir. Dergi tarzı modüller nedeniyle Divi'den daha fazlasını ekler.

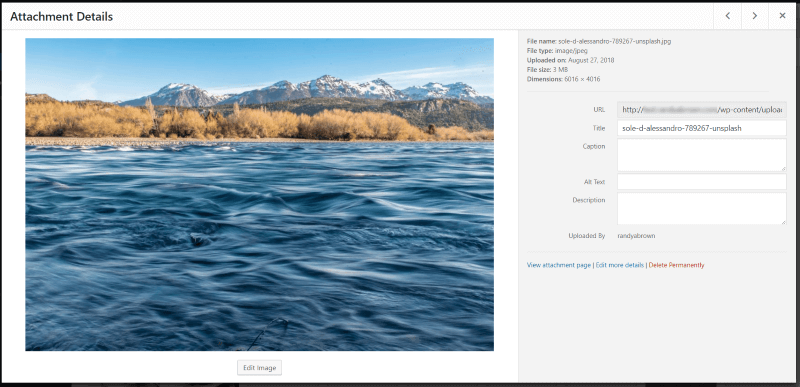
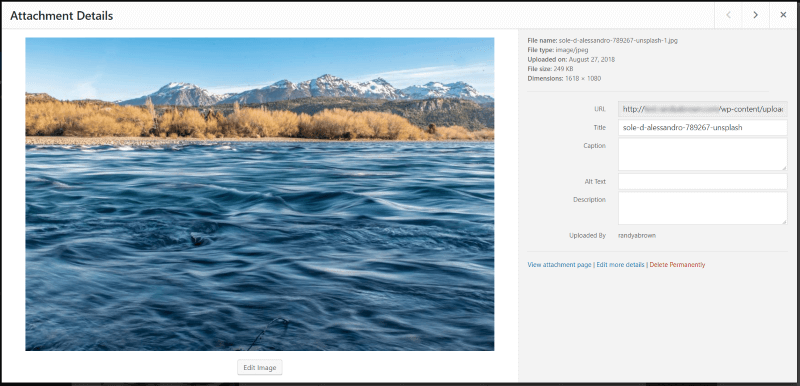
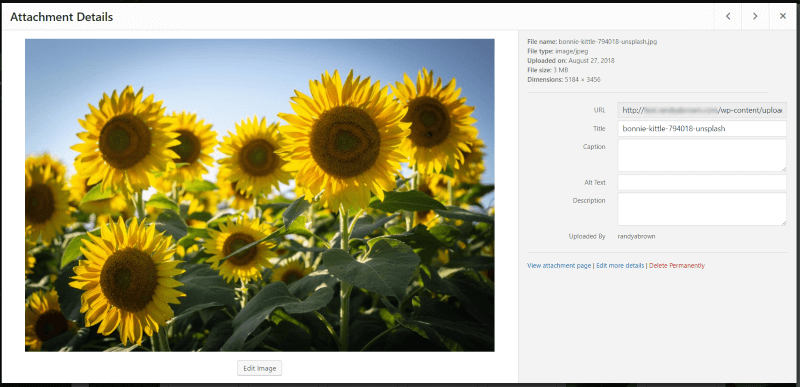
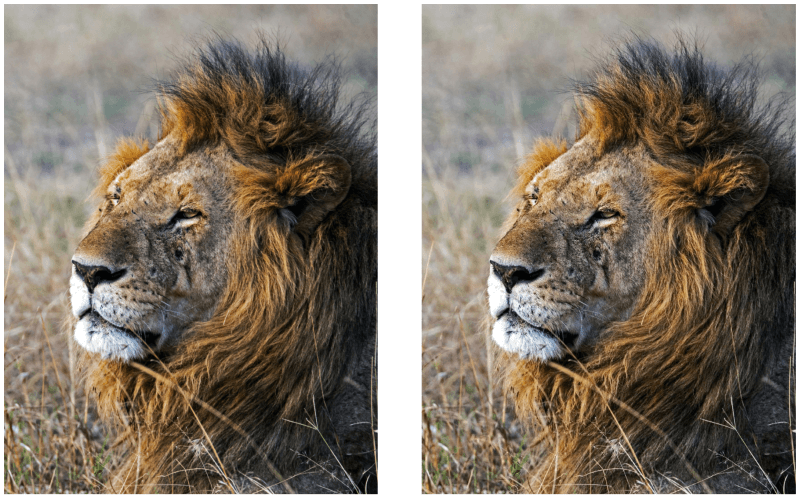
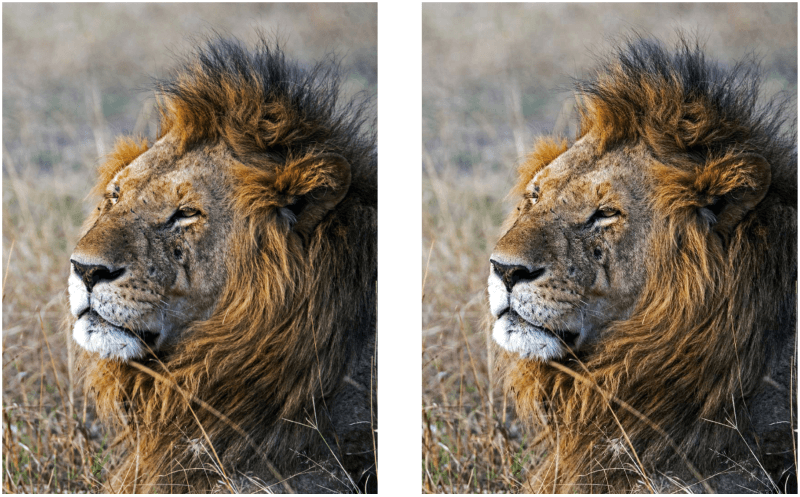
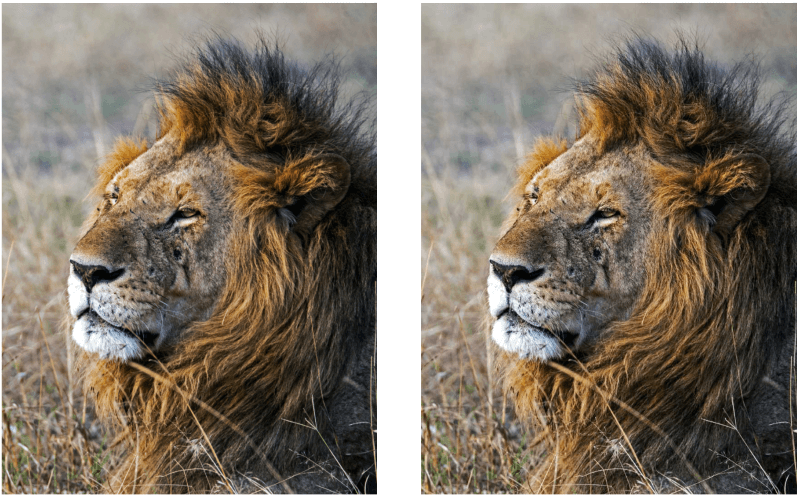
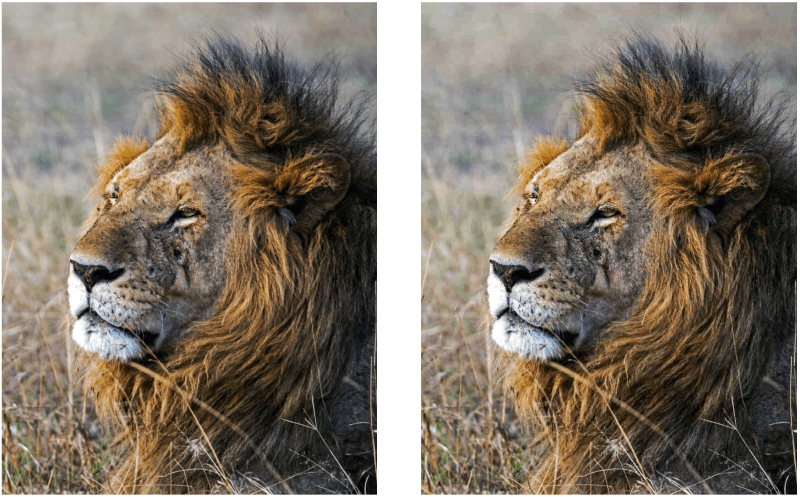
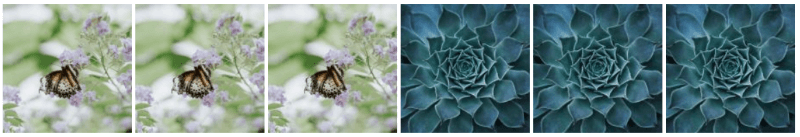
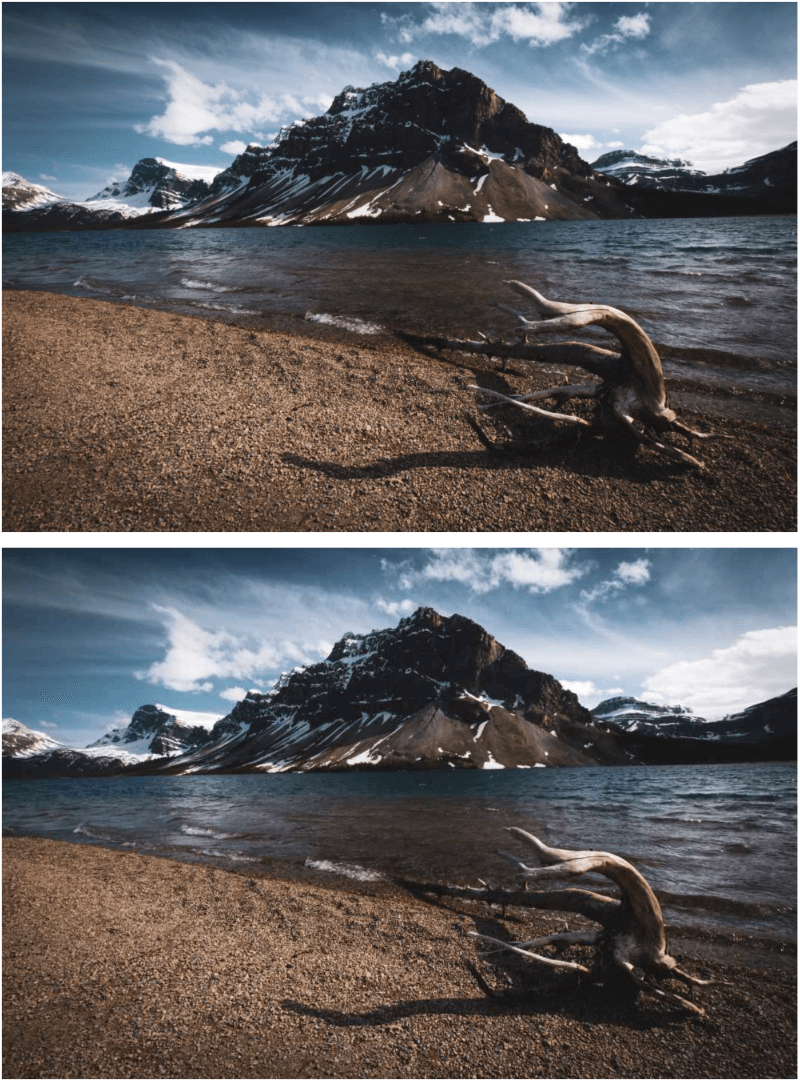
WP Squish Örnekleri



















Biten Düşünceler
WP Squish yalnızca kullanımı kolay olmakla kalmaz, aynı zamanda WordPress sunucunuzda tonlarca alan kazandırır. Bu aynı zamanda sayfalarınızın daha hızlı yüklendiği ve ziyaretçilerinizin sayfalarınız tarayıcılarında yüklenene kadar takılma ihtimalinin daha yüksek olduğu anlamına gelir. Kaliteye kıyasla sıkıştırma seviyesi şaşırtıcı. Bu makalede daha da sıkıştırılmışlar, ancak görüntüler yine de hikayeyi anlatmalıdır.

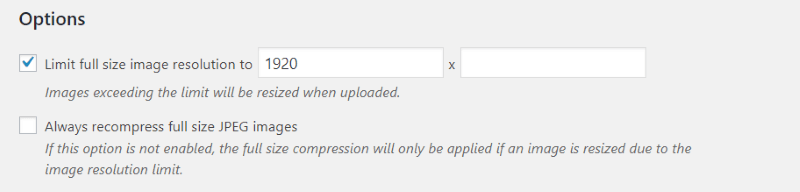
Her görüntü türünü ayrı ayrı ayarlayabilmenizi seviyorum. Ayrıca, genel boyutları sınırlayabilmenizi ve sınırınızdan daha büyük olan resimlerin bu sınıra otomatik olarak yeniden boyutlandırılmasını sağlamanızı da seviyorum. Bu, her bir şey yüklemek istediğinizde (ki bu benim unutmaya meyilli olduğum bir şey) fotoğraflarınızı yeniden boyutlandırmak zorunda kalmanıza engel olur.
WP Squish, JPEG sıkıştırması için mükemmel bir eklentidir ve tavsiye etmesi kolay bir eklentidir. JPEG'leri sıkıştırmak ve WordPress'e yüklenirken boyutlarını sınırlamak için ücretsiz bir eklentiye ihtiyacınız varsa, WP Squish denemeye değer.
WP Squish'i denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
