En İyi 19 Portföy Tasarım Trendi (2023'te)
Yayınlanan: 2023-06-23En iyi portföy tasarım trendlerini uygulayarak yaratıcı çalışmalarınızın sunumunu bir sonraki seviyeye taşımaya hazır mısınız?
Nasıl bir yaklaşım izleyeceğimizden emin olamadan ortalıkta dolaşmak yerine, kaçırmamanız gereken on dokuz epik örnekten oluşan bir liste derledik.
Bunlar, kişisel dokunuşunuzla birlikte ziyaretçilerinizin dikkatini çekmenize ve kalıcı bir izlenim bırakmanıza yardımcı olacaktır.
Minimalist estetik ve etkileşimli ızgaralardan büyüleyici animasyonlara ve sürükleyici deneyimlere kadar herkes için bir şeyler ekledik.
Kemerlerinizi bağlayın ve bu heyecan verici tasarım gezisinde bize katılın!
Not: Kendiniz için bir tane oluşturuyorsanız (kodlama deneyimi gerekmez) bu kullanıcı dostu portföy web sitesi oluşturucuları ile kendinize yardımcı olun.
En İyi Modern Portföy Tasarım Trendleri
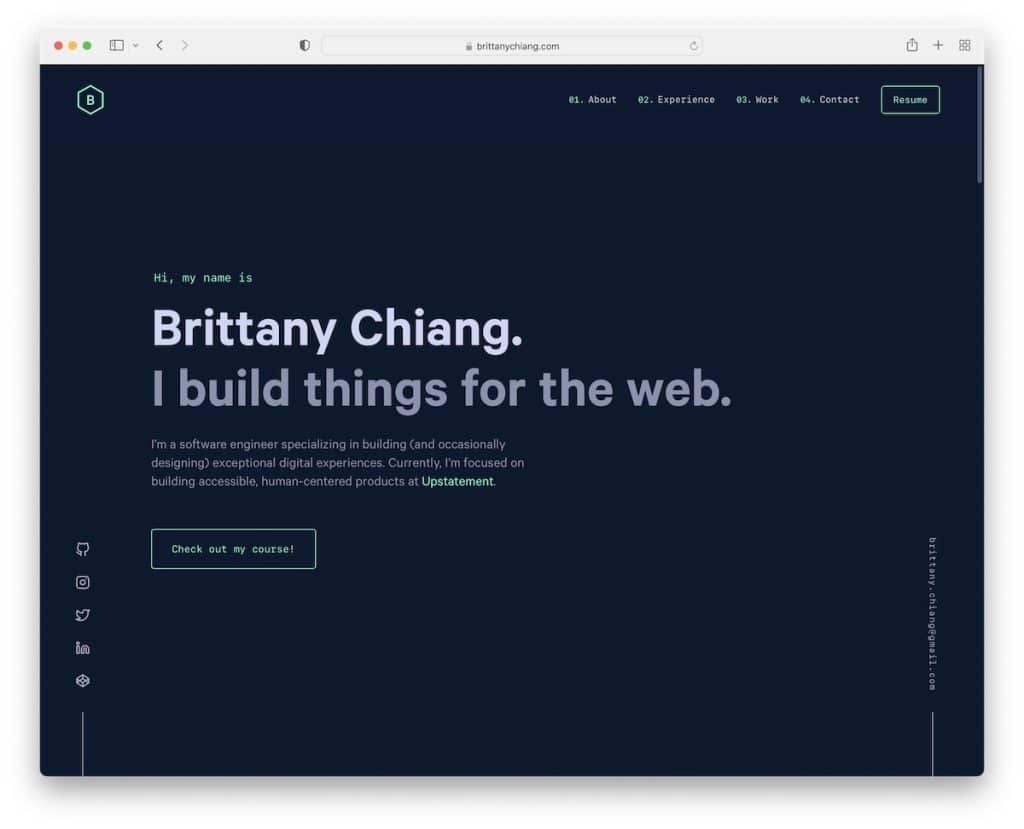
1. Küratörlü Portföy Ana Sayfası

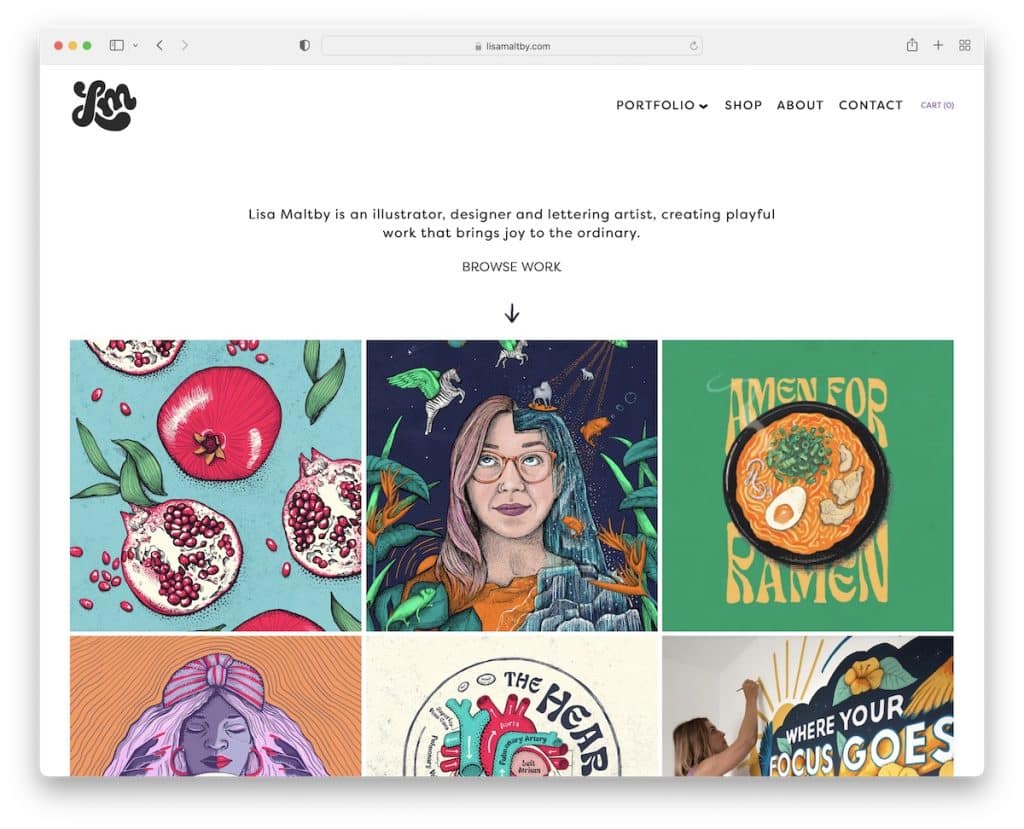
Ziyaretçilerinizin en iyi çalışmalarınıza ve projelerinize ulaşmak için (çok fazla) tıklamalarını sağlayarak zaman ve çabalarını boşa harcamak yerine, derlenmiş bir ana sayfa işinizi görebilir.
En gurur duyduğunuz müşterinizi ve hobi çalışmalarınızı görsel olarak çekici bir şekilde vurgulamanızı sağlar. Ve Lisa örneğinde, projeleri daha da öne çıkaran şey animasyonlardır. Bunlar tamamen isteğe bağlıdır, ancak işleri güzelce renklendirebilir (aşırıya kaçmayın).
Potansiyel bir müşteri, yalnızca birkaç kaydırmada, derlenmiş bir portföy ana sayfası aracılığıyla çalışmanızın tarzı hakkında daha fazla bilgi bulabilir. Çalışmanızın kimsenin kaçırmak istemeyeceği, kullanıcı dostu ancak odaklanmış bir temsilini oluşturur.
Daha fazla tasarım ilhamına mı ihtiyacınız var? O zaman gidip bu harika illüstratör portföylerini inceleyin.
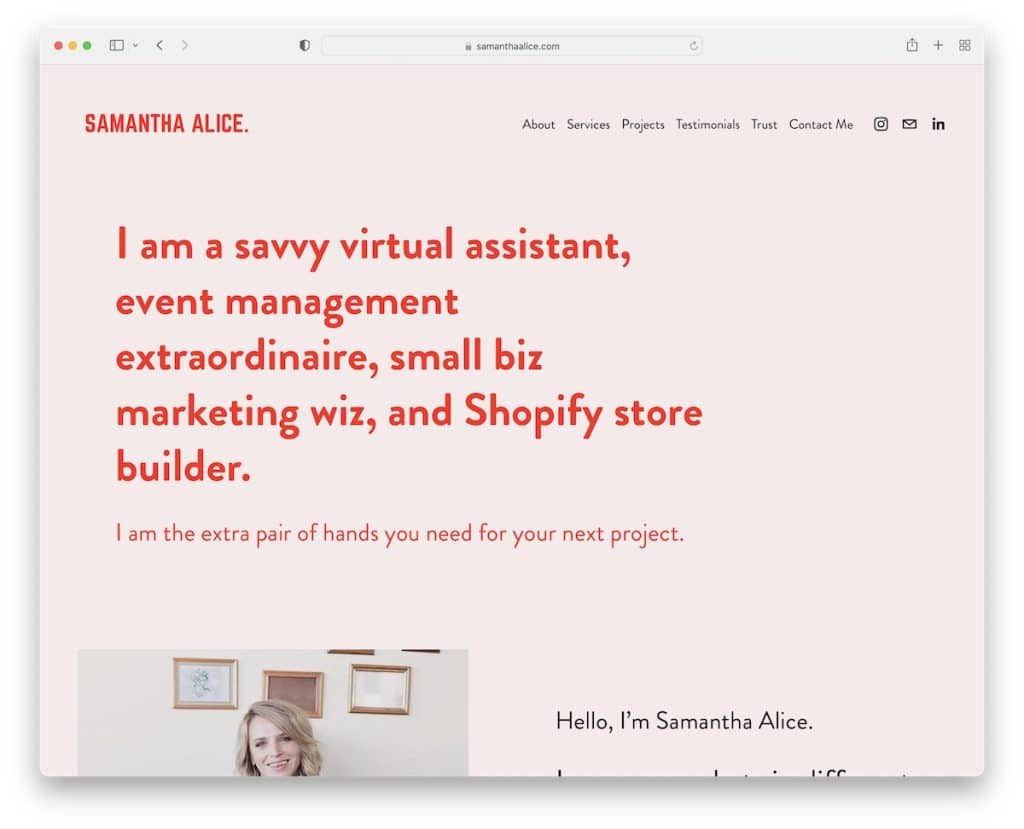
2. Kişiselleştirme

Kişiselleştirme yoluyla çevrimiçi portföyünüzü kim olduğunuzun bir uzantısı haline getirin.
Bu, ekranın üst kısmına bir vesikalık (büyük veya küçük) ekleyerek ve kişiliğinizi en iyi şekilde temsil eden renkleri ve tipografileri kullanarak olabilir.
Sadece bu değil, minimalizmle ilgiliyseniz, portföy tasarımınızın minimalist olmasına izin verin. Veya şen şakrak bir kişiliğe sahipseniz, portföyünüzü harika grafikler ve animasyonlar/efektlerle renkli ve zenginleştirin.
Kısacası, yaratıcılığınızı ve kişiliğinizi - SİZİN nasıl istediğinizi - ifade etmek için kişiselleştirmeyi kullanın!
3. Minimalizm (Her Zaman Çalışır)

Zamansız ve her zaman işe yarayan bir portföy tasarım trendi var: Minimalizm veya basitlik, ne demek isterseniz.
Neden?
Herkese, her nişe, her işe ve her sektöre uygundur. Ressam, web tasarımcısı, düğün fotoğrafçısı, geliştirici veya yazar olmanız fark etmez - inanılmaz çok yönlülüğü ve uyarlanabilirliği nedeniyle minimalist bir portföy herkes içindir.
Çalışmanızı temiz ve modern bir şekilde sergilemek ve tüm portföy öğelerinizi öne ve merkeze koymak için kullanabilirsiniz.
Minimalist portföy tasarımıyla ilgili harika olan şey, hem masaüstü hem de mobil cihazlarda nihai kullanıcı deneyimini sunma olasılığının daha yüksek olmasıdır.
Bu nedenle, şüpheniz varsa minimalist görünümü seçin.
4. Katmanlı Öğeler

Ancak minimalizm tarzınıza uymuyorsa, görsel olarak daha gelişmiş bir görünüm için katmanlı öğeler (resimler, yazı tipleri, grafikler vb.) ekleyebilirsiniz.
Katmanlı öğeler, daha ilgi çekici ve heyecan verici bir sunum için portföy tasarımına derinlik ve boyut katar. Öğeleri üst üste koyarak, çevrimiçi görünümü daha sürükleyici ve dinamik hale getiren bir derinlik duygusu yaratırsınız. (Özellikle bunları paralaks efektiyle birleştirirseniz).
Katmanlı bir yapı, görsel bir hiyerarşi aracılığıyla da size fayda sağlayabilir. Öğeleri stratejik olarak düzenleyerek ve istifleyerek izleyicinin dikkatini yönlendirebilir ve önemli içeriğe öncelik verebilirsiniz. Yani vurgulamak istediğiniz öğeleri yapın, katmanlar aracılığıyla biraz daha vurgulayın.
Katmanlı öğeler içeren bir portföy tasarımında sevdiğim bir şey de, elde edebileceğiniz bağlamsal hikaye anlatımıdır. Bir anlatı akışı oluşturun ve izleyicileri bir hikaye anlatan belirli bir içerik dizisi boyunca yönlendirin.
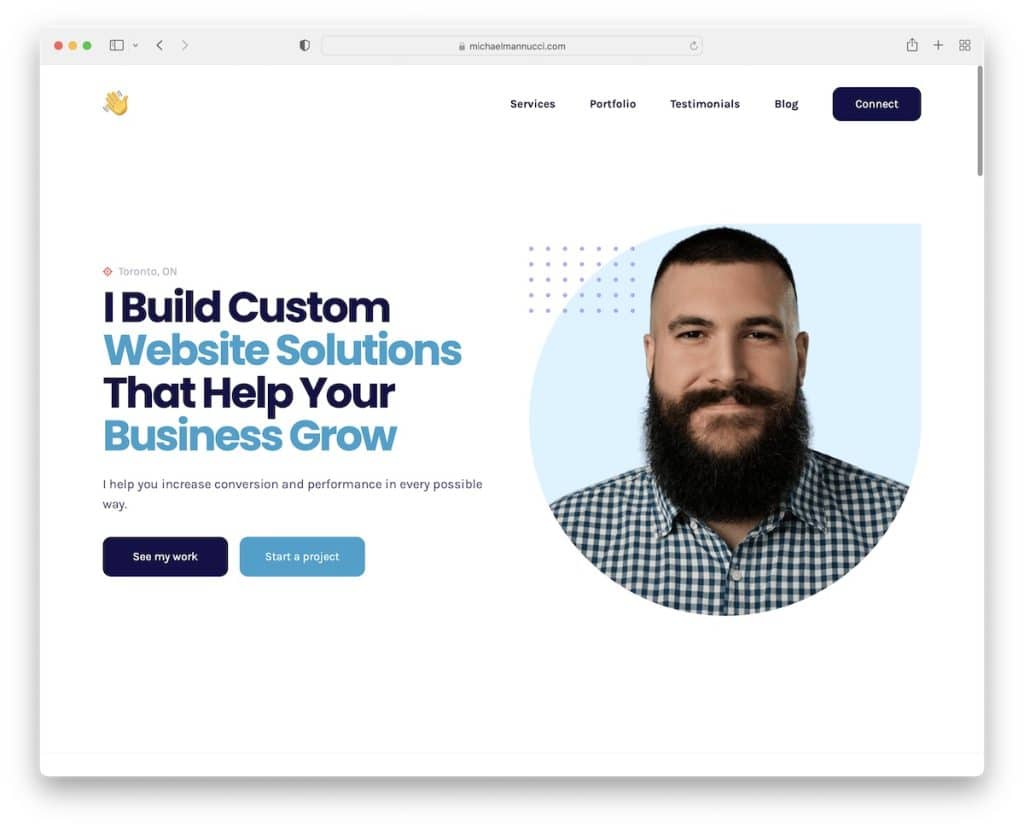
5. CV/Özgeçmiş Stil Düzeni

Bu, aktif olarak müşteri veya iş arayan serbest çalışanlar için ideal olabilir. Ayrı bir sayfada (bazıları onu hakkında sayfasına ekler) veya indirilebilir bir dosya olarak bir özgeçmiş veya özgeçmiş bulundurmak yerine, doğrudan ana sayfaya yapıştırın.
Potansiyel müşteri ve işveren, portföyünüze ulaştıktan sonraki ilk birkaç saniye içinde en çok meşgul olur. Ve sizi kontrol etmek için zaman ayırdıkları için, onlara en başından itibaren önemli bilgilerinize erişim izni vermek isteyebilirsiniz.
Profesyonel geçmişinizi görsel olarak akılda kalıcı ve iyi tasarlanmış bir biçimde sunmak için bir CV/özgeçmiş stili ana sayfası oluşturun, böylece ziyaretçiler deneyiminizi ve uzmanlığınızı saniyeler içinde anlayabilir. Bu, onları kazanmak için daha büyük bir şans için geçmiş ve mevcut portföyünüz arasında bağlantı kurmalarına yardımcı olacaktır.
Bu yaklaşımın pratik bir yanı da, belirli bir müşterinin veya işverenin gereksinimleriyle uyumlu ilgili becerileri, deneyimleri ve başarıları vurgulayarak ana sayfayı belirli fırsatlar için uyarlayabilmenizdir.
6. Karanlık Bakış

Koyu görünüm, web sitesi ve uygulama sahipleri arasında giderek daha popüler hale geliyor. Aynı durum portfolyo tasarımları için de geçerlidir.
Bununla birlikte, hala biraz nadir olduğu için, kitlelerin arasından sıyrılmak için harika bir yaklaşım olabilir. Farklılık ve benzersizlik, böyle bir portföyün en önemli özellikleridir.
Koyu bir renk şeması, tüm içeriğinize (metin, resimler ve diğer multimedya) ekstra bir parlaklık katan, görsel olarak etkili bir portföy oluşturabilir.
Koyu görünümün bir başka üstün yararı, sürükleyici ve "atmosferik" bir deneyimle birlikte ek bir zarafet ve incelik katmanıdır.
En iyi uygulama: Bir karanlık portföy oluşturursanız, bir karanlık/açık mod değiştirici entegre etmek akıllıca olacaktır. Ziyaretçilerinize içeriğinizi en çok tercih ettikleri şekilde görüntüleme şansı verin.
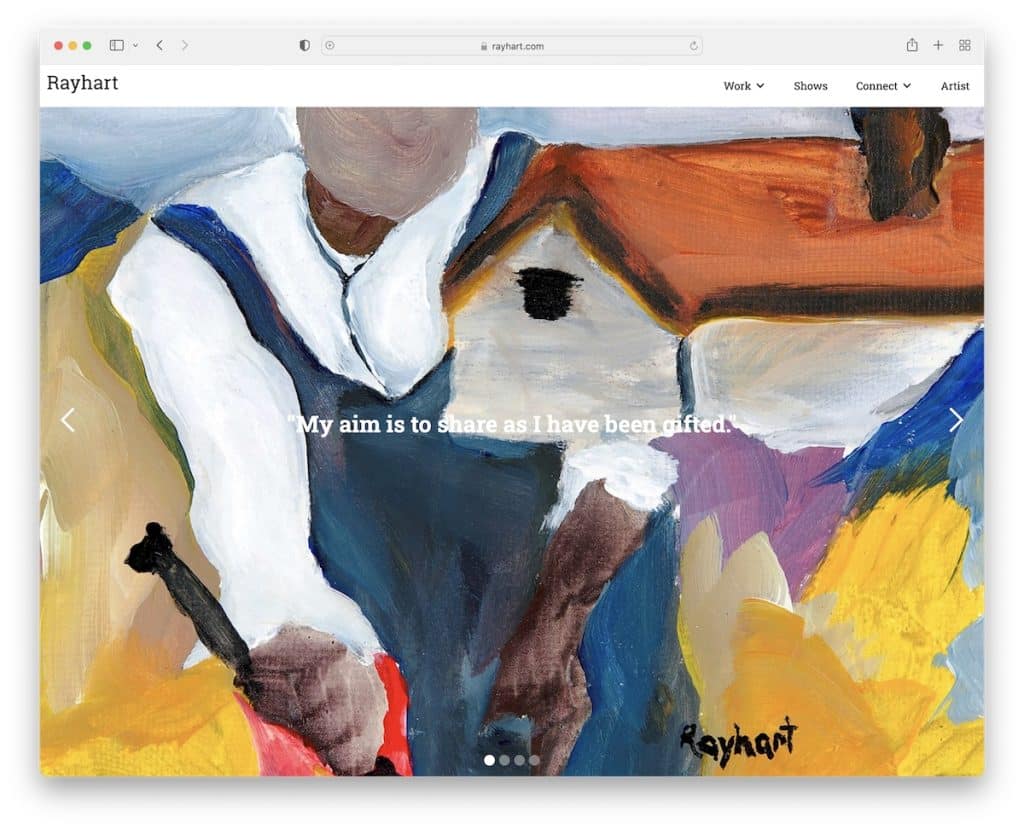
7. Büyük Kaydırıcı

Tam ekran bir kaydırıcı olması gerekmese de, herhangi bir büyük slayt gösterisi, ziyaretçileri anında etkisi altına alan güçlü bir görsel etki yaratır. Hey, ilk izlenim önemlidir!
Kaydırıcı kullanmak, web sitesinin gayrimenkulünden ödün vermeden birden fazla projeyi tutarlı bir biçimde sergilemenize olanak tanır. Bu, ziyaretçinin farklı sayfaları kaydırmak veya gezinmek zorunda kalmadan çalışmalarınıza hızlıca göz atmasını sağlar.
0 tıklama, 0 sayfa yükleme.
Son olarak, tam ekran kaydırıcıda yüksek kaliteli görüntüler kullanırken, daha küçük bir ekranın doğru şekilde gösteremeyeceği tüm küçük ayrıntılar nedeniyle içeriği incelemek daha zevkli hale gelir.
Dostça bir ipucu: Kaydırıcıya çok fazla slayt eklemeyin. Ayrıca, aksi takdirde portföyünüzün performansını yavaşlatabileceklerinden önce resimlerinizi optimize ettiğinizden emin olun.
Ayrıca, yaratıcılığınızı gerçekten harekete geçirecek en iyi sanatçı portföyü web sitelerinin derlenmiş bir listesine sahibiz.
8. Videonun Arka Planı

Videonun internetin geleceği olduğunu söylüyorlar. Her ne kadar popüler olsa da portföy tasarım trendlerinden biri, ziyaretçi katılımını artırmak için videoyu arka plan olarak kullanmaktır.
Bu genellikle ekranın üst kısmında gerçekleşir, ancak bunu portföy sitenizin diğer bölümlerine de dahil edebilirsiniz. Ancak unutmayın, çok fazla video arka planı eklemek bunaltıcı olabilir ve ziyaretçileri sitenizden erken ayrılmaya teşvik edebilir.
Zevkle yapın.
Çalışmanızı hareket halinde sergilemek, duyguları uyandırmak ve hikaye anlatmak için videoyu kullanın. Video oluşturma konusunda uzman olmasanız bile, yine de sahne arkasını sergileyebilir, belgesel tarzı kısa bir video oluşturabilir ve hatta projelerinizi video formatında bir kolaj haline getirebilirsiniz.
Video aracılığıyla ziyaretçilerin işinizle daha derin bir düzeyde bağlantı kurmasına yardımcı olun.
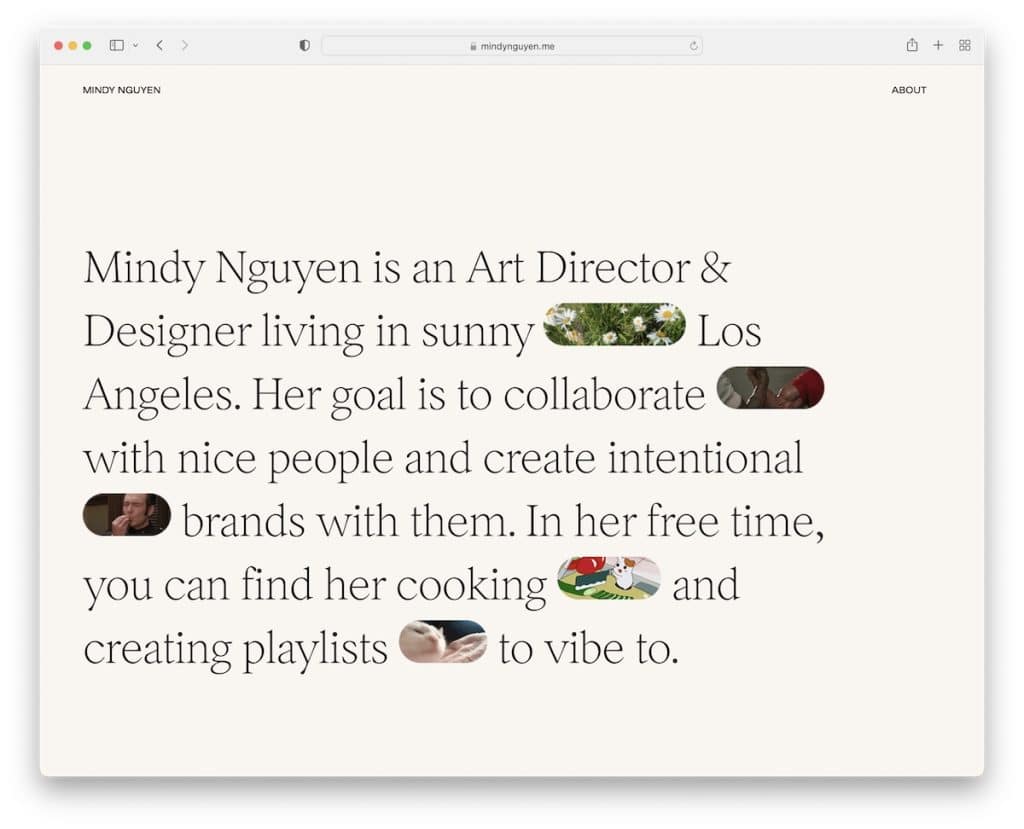
9. Metin Ağır

Herkes görsel içeriğe öncelik veriyorsa, metne öncelik vermeniz özel bir şey olmaz mı?
Bu yeni portföy tasarım trendi, birçok serbest çalışanın ve profesyonelin dikkatini çekiyor.
Elbette, resim 1.000 kelimeye bedel olabilir, ancak metin ağırlıklı bir düzeni seçmek, net iletişim yoluyla bilgilere ve ayrıntılara odaklanmanızı sağlar. Potansiyel müşterinizin veya işvereninizin öncelikli olarak odaklanabileceği profesyonelliğinizi ve ayrıntılara verdiğiniz önemi gösterebilir.
Ve bir web sitesi sahibi olarak, SEO muhtemelen sizin için önemlidir, değil mi? Görsel içerikten çok metne sahip olmak, arama motorunuzun görünürlüğünü artırabilecek alakalı anahtar kelimeleri, kelime öbeklerini ve açıklamaları dahil etmenizi sağlar.
Yazma becerilerinizi vurgulamak istiyorsanız, bu portföy tasarım trendini izlemenizi tavsiye ederim.

Tasarım ilhamı için bu harika yazar portföyü örneklerine de göz atmak isteyebilirsiniz.
10. GIF'ler ve Emojiler

Sohbetlerimiz bir emoji (ve GIF) koleksiyonu haline geliyor çünkü bu, metni yazmaktan çok daha hızlı.
Portföyünüze eğlence ve yaratıcılık katmak için de bu yaklaşımı kullanabilirsiniz.
Kelimeleri grafiklerle değiştirmek için çok fazla değil, emojilerin ve GIF'lerin çevrimiçi varlığınıza katabileceği ifade ve duyguyu geliştirmek için.
Dahası, yalnızca metin yoluyla ifade edilmesi zor olabilecek ek bağlam sağlayabilir veya duyguları iletebilirler. Ayrıca, güçlü bir sosyal medya varlığınız varsa (veya daha genç izleyicilere hitap etmek istiyorsanız), bu küçük eklemeler mantıklıdır ve içeriğinizi daha paylaşılabilir hale getirebilir.
Dengeyi korumayı ve emojilerin ve GIF'lerin genel marka bilinci oluşturma ve profesyonelliğinizle uyumlu olmasını sağlamayı unutmayın.
11. Etkileşimli Izgara

Izgaralar ve portföyler el ele çok iyi gider. Ancak her şeyi statik (ve sıkıcı) tutmak yerine, kullanıcı deneyimini artırmak için ızgaraya biraz etkileşim ekleyin.
Arte Proyecto 70, üzerine gelindiğinde tepki veren üç parçalı ana sayfa ızgarasıyla bunu güzel bir şekilde yapıyor. Her ızgara öğesi, daha verimli keşif için sizi karşılık gelen arka plan rengiyle belirli bir sayfaya götürür.
Portföyünüze (bazı) animasyonlar eklemek harikalar yaratabilir.
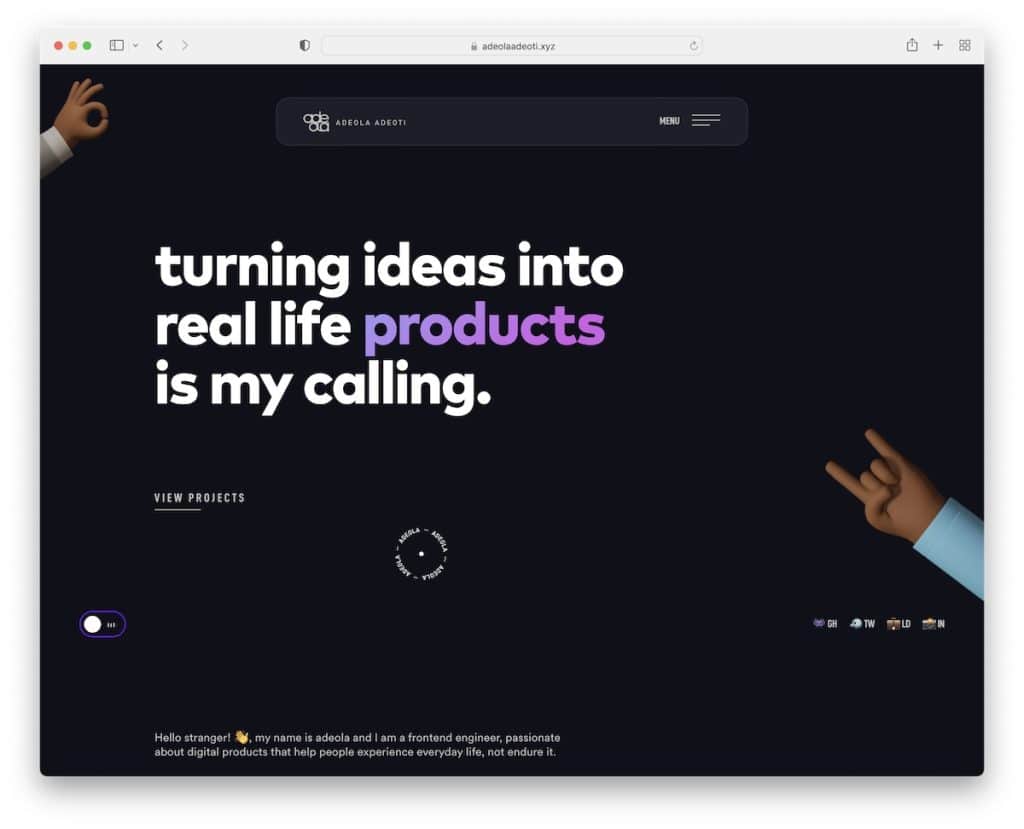
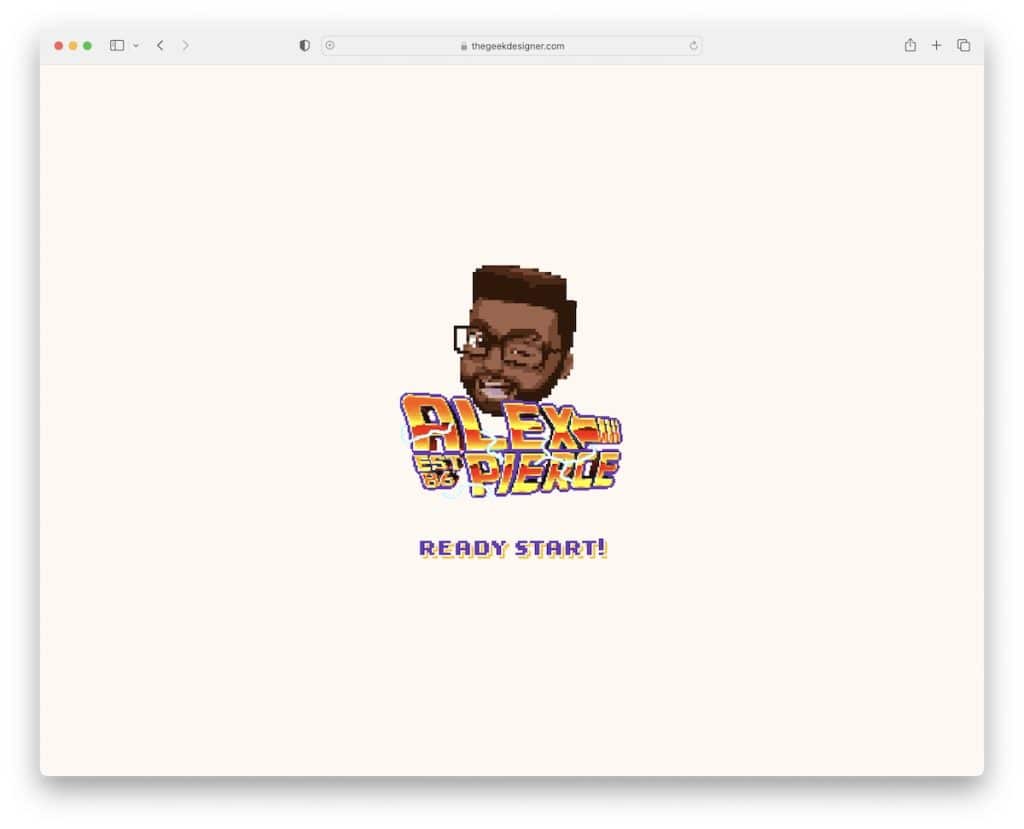
12. Etkileşimli ve Animasyonlu

Şimdiye kadarki tüm portföy tasarım trendleri sizin için çok sıkıcıysa, bu interaktiflik ve animasyon örneği kesinlikle dikkatinizi çekecektir.
Bir dereceye kadar, Alex "gösteriş" konusunda neredeyse abartıyor ama bu onun tarzı, güçlü ve akılda kalıcı bir ilk izlenim yaratıyor. Ciddiye yakın bir şey olmaktan uzak, yaratıcılığını ve kişiliğini ifade etmeye bu şekilde yaklaşıyor.
Etkileşimli ve animasyonlu bir portföyde görsel katılım, hikaye anlatımı ve hatta odaklanma güçlü olsa da, işleri alt üst etmek ve tam bir kaos yaratmak kolaydır.
Bu nedenle, ne kadar animasyon ve özel efekt eklemek istediğinize çok dikkat edin - yavaş başlamak her şeyi yapmaktan daha iyidir.
13. Eşsiz Sonsuz Kaydırma

Sonsuz veya sonsuz kaydırma yeni bir trend değil, ancak birçoğunun bunu çevrimiçi portföy web siteleri için kullanmaya başladığını gördüm.
ANCAK!
Andrew'un yaptığı, kaydırdıkça daha fazla içerik yüklemeye devam eden geleneksel sonsuz kaydırma işleviniz değildi, bu nedenle sayfadan sayfaya atlamak zorunda değilsiniz.
Andrew'un tekrar tekrar "oynayan" yedi bölümü vardır. Bunu zorlaştıran şey, aynı içeriğin tekrarlandığını fark etmeniz biraz zaman alabilecek şekilde değişen üst üste bindirilmiş öğedir - bu benim zamanımı aldı!
Her neyse, sonsuz kaydırma kullanmak, ziyaretçileri portföyünüzde daha uzun süre tutmanıza yardımcı olur çünkü onlar birden çok sayfayı görüntülediklerinin "farkında değildir" ve ilgi çekici içerik, onları biraz daha kaydırmak istemelerine neden olur.
Ya da belki bu sadece benim?
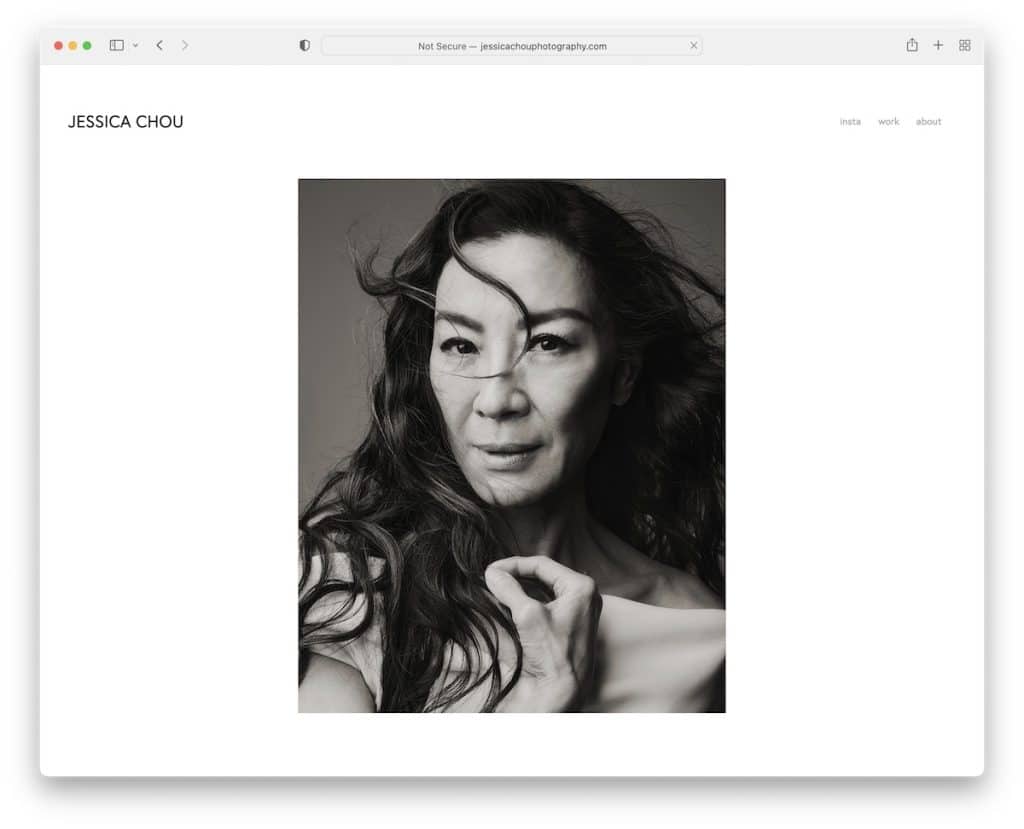
14. Siyah Beyaz

Siyah ve beyaz, asla modası geçmeyecek zamansız bir portföy tasarım trendidir. Geliştirilmiş kontrast ve netlik yoluyla görsel etkiyi, basitliği ve odağı geliştirebilir.
S&B portföy görünümü, farklı unsurları ayırt etmeyi kolaylaştırır, böylece ziyaretçiler bilgileri kolayca özümseyebilir ve muhteşem çalışmanızın ince ayrıntılarını takdir edebilir.
Siyah beyaz veya diğer gri tonlamalı öğelerin akıllıca kullanılması, renk şemasının sadeliği ve zarafetinden ödün vermeden derinlik ve görsel ilgi katabilir.
Siyah beyaz bir portföy oluştururken, pratik bir düzen ve etkili bir kullanıcı deneyimi sağlamak için tipografi, boşluk ve görsel hiyerarşiyi göz önünde bulundurmak çok önemlidir.
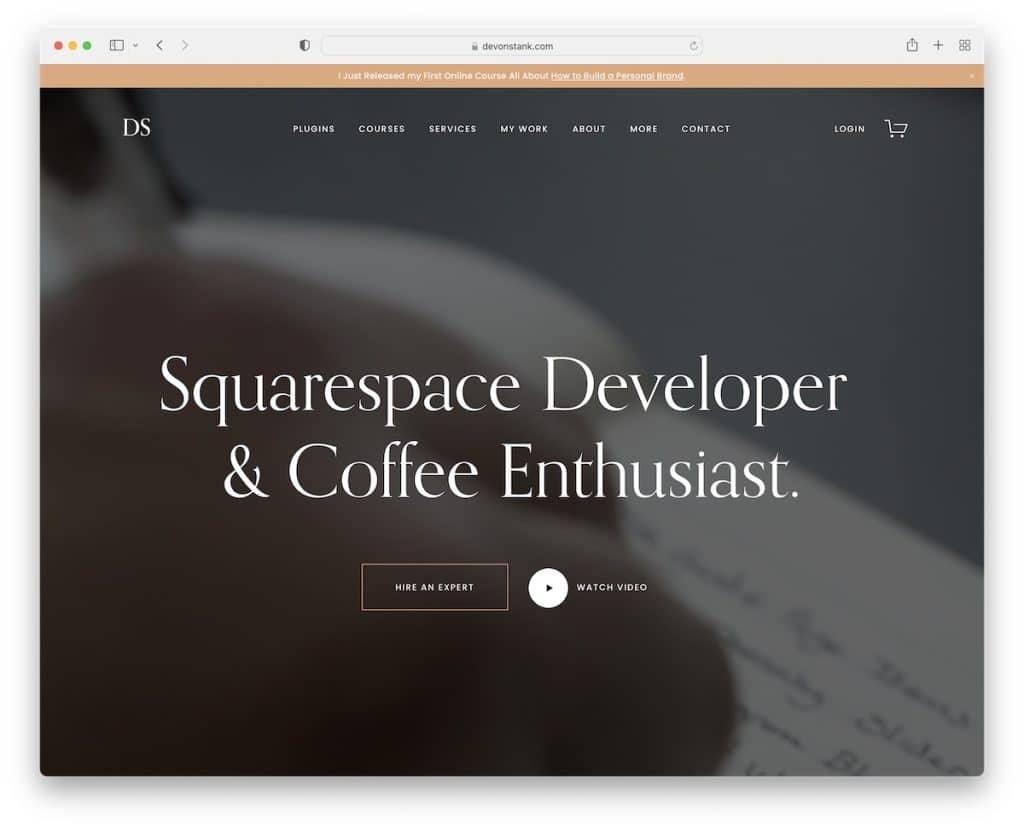
15. Büyük Tipografi

Portföyünüze çok fazla metin eklemek istemiyorsanız, ilginç bir tasarım stratejisi büyük tipografi kullanmaktır.
Anında dikkat çekmenin ve net bir görsel portföy sıralaması oluşturmanın test edilmiş ve kanıtlanmış bir yoludur. Sadece bu değil, aynı zamanda daha büyük yazı tipleri de web sitenizi daha okunabilir ve erişilebilir hale getirerek herkesin bundan en iyi şekilde yararlanabilmesini sağlar.
Daha büyük tipografi kullanırken, önemli mesajlarınıza ve ifadelerinize dikkat çekmek amacıyla (açıkça) daha az metne sahip olacaksınız. Ayrıca, ziyaretçilerinizi belirli eylemlere (harekete geçirici mesajlar) yönlendirmek istiyorsanız, daha büyük tipografi ve düğmeler ziyaretçi katılımını teşvik eder - tıklamalarını sağlayın.
Büyük tipografiyi (okunabilir yazı tiplerini seçin), görsel içeriği ve boşlukları birleştirmek, unutulmaz bir portföy deneyimi için çağrıda bulunabilir.
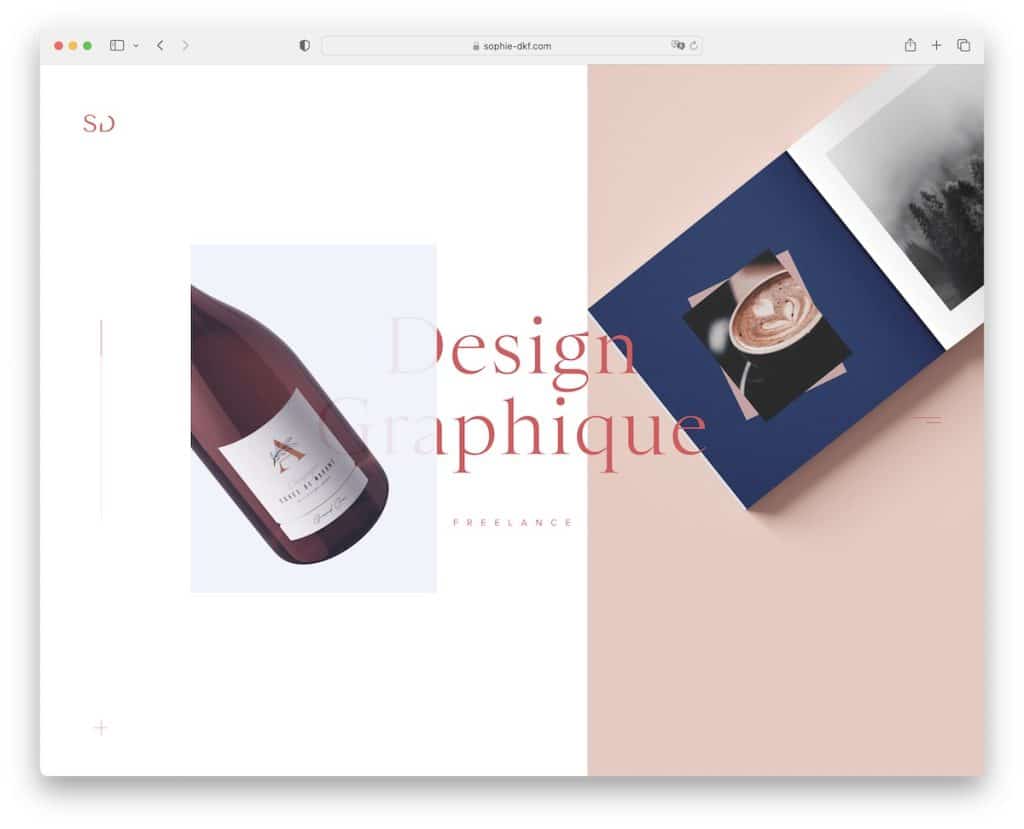
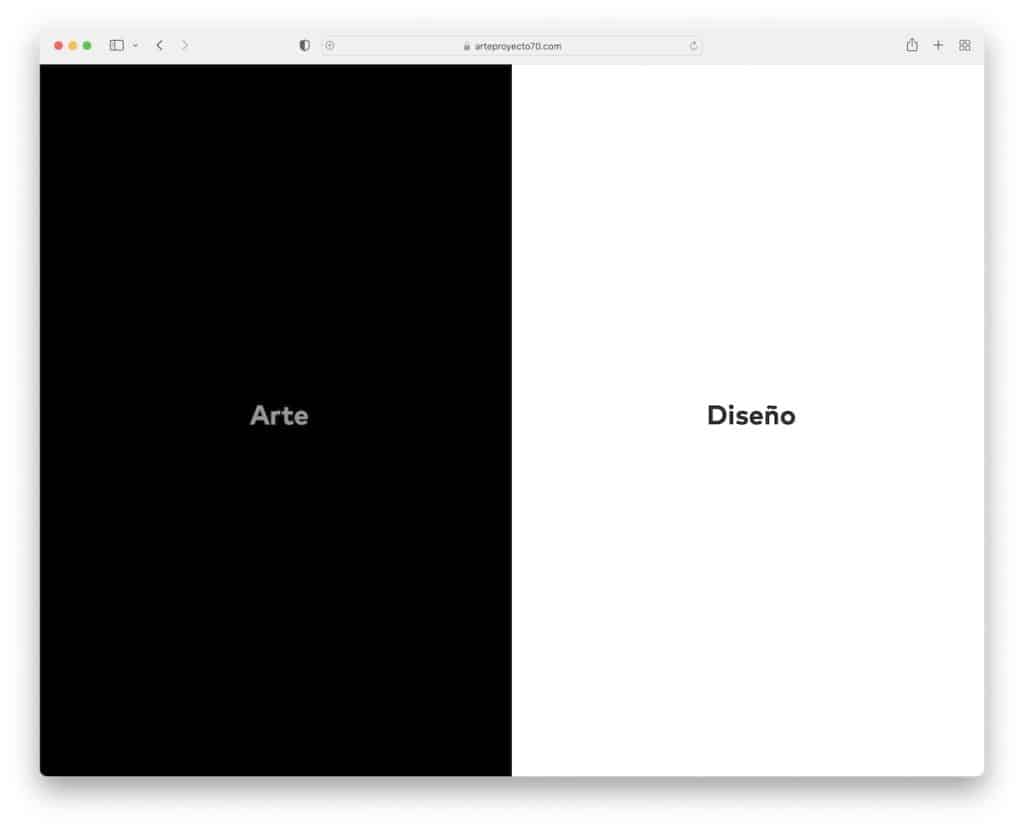
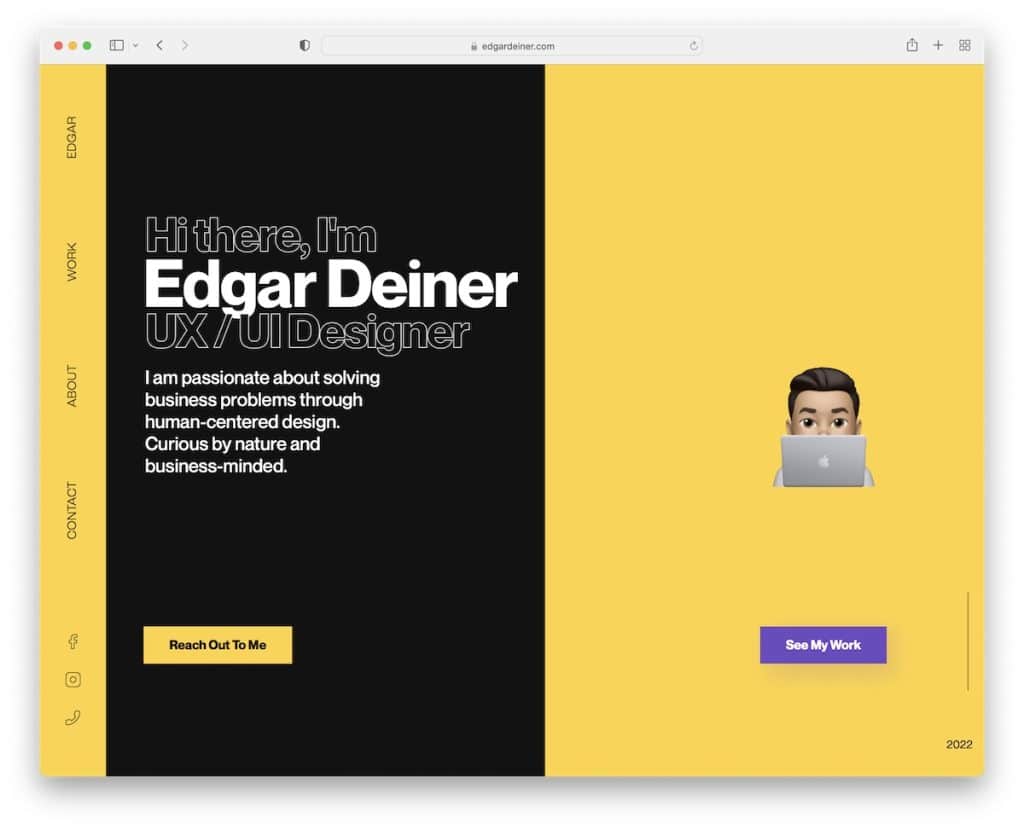
16. Bölünmüş Ekran Tasarımı

Bölünmüş ekran tasarımı, 1) bir sayfayı "ikiye" çevirebilen ve 2) zıt dikey bölümler nedeniyle izleyicinin daha fazla içerik almasını sağlayan bir portföy trendidir.
Edgar, siyah-sarı bir renk şeması seçerek harika bir iş çıkardı, sol ve sağ tarafların daha fazla öne çıkmasını sağlarken, her şeyin kolayca sindirilebilmesi için yeterli beyaz alanı kullanmaya devam etti.
Bölünmüş ekran düzeni, birden çok projeyi veya stili sergilemek için "daha fazla" alan sağlar. Veya bir tarafa metin, diğer tarafa görsel içerik ekleyerek tek bir projeyi vurgulayın.
İçeriği farklı bölümler halinde düzenleyerek daha şeffaf bir bilgi mimarisi oluşturur.
Profesyonel ipucu: En iyi görüntüleme deneyimi için bölünmüş ekran tasarımının mobil ve masaüstünde doğru göründüğünü bir kez daha kontrol edin.
Neyin mümkün olduğunu görmek için diğer harika geliştirici portföylerini de kontrol etmek isteyebilirsiniz.
17. Havalı ve Akılda kalıcı Animasyonlu Navigasyon

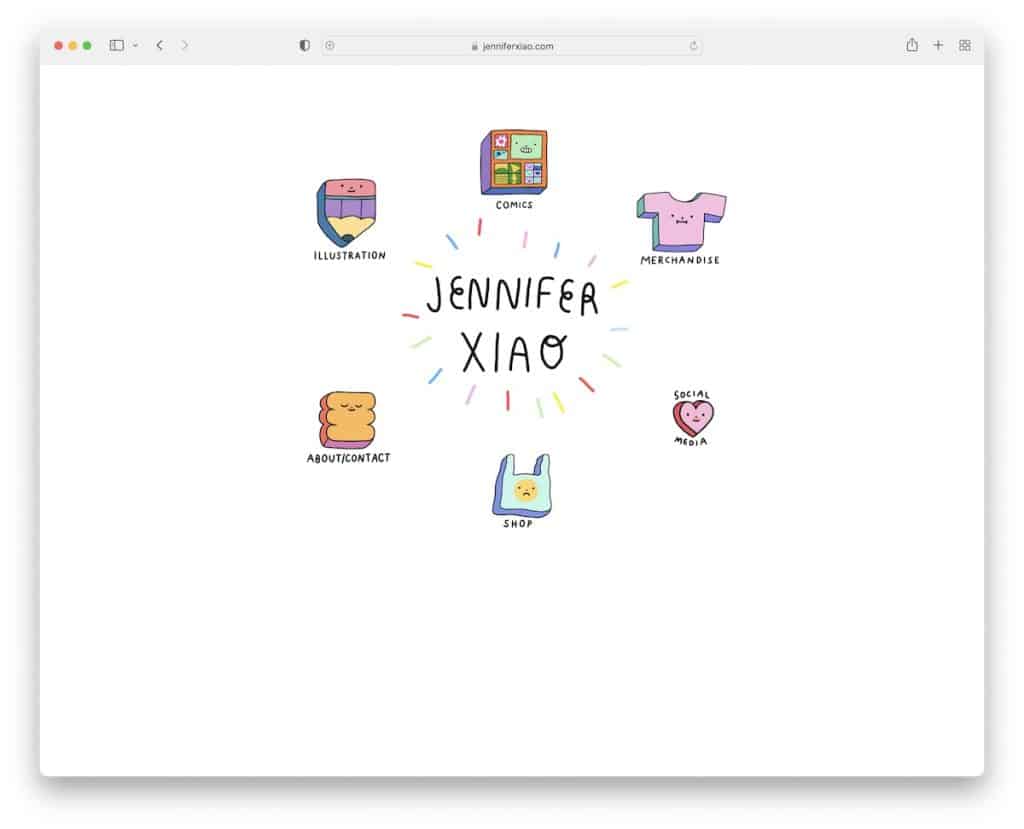
Gezinme, harika bir kullanıcı deneyiminin, hatta çevrimiçi bir portföyün temel unsurlarından biridir. Jennifer'ın yaptığı gibi neden kişiliğinizi navigasyon aracılığıyla söylemiyorsunuz?
Harika ve akılda kalıcı (ve animasyonlu) gezinmeyi kullanmak, öğeleri kolayca görünür ve daha fazla tıklanabilir hale getirerek keyifli bir kullanıcı deneyimine katkıda bulunur.
Animasyonlu gezinme, siteye hoş ve gösterişli bir his katan fareyle üzerine gelme efektleri, tıklama animasyonları veya yükleme döndürücüler gibi mikro etkileşimleri içerebilir.
Animasyonlu navigasyon ile navigasyon görünürlüğünü artırın ve portföyünüzde daha sezgisel ve eğlenceli bir yolculuk sağlayın.
18. Hover Efektli Izgara Düzeni

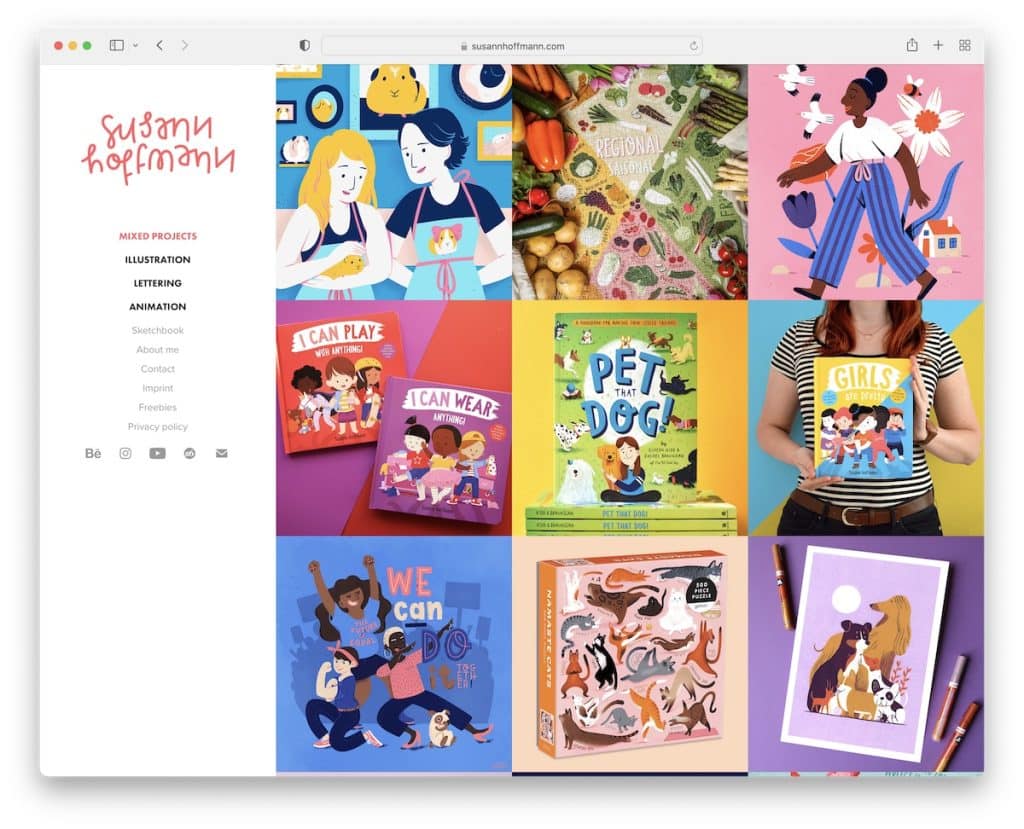
Izgara düzeni ve fareyle üzerine gelme efektlerinin birleşimi, portföyünüzün görsel etkisini ve genel UX'i yükseltebilecek bir yaratıcılık ve etkileşim dokunuşu ekler.
Susann'ın durumunda olduğu gibi, fareyle üzerine gelindiğinde ek bilgileri (bir önizleme, kısa bir açıklama, önemli ayrıntılar, ek bir resim, vb.) ortaya koyarken birçok projeyi temiz ve düzenli bir şekilde sergilemek harika bir stratejidir.
Bu portföy tasarım trendi, yukarıda belirtilen seçilmiş ana sayfa stiline biraz benzer, ancak daha fazla bağlam içerir.
Portföy ızgaranıza fareyle üzerine gelme efektleri uygulayarak, ziyaretçilerinizi portföyünüzle daha dinamik bir şekilde bağlantı kurmaya davet edersiniz.
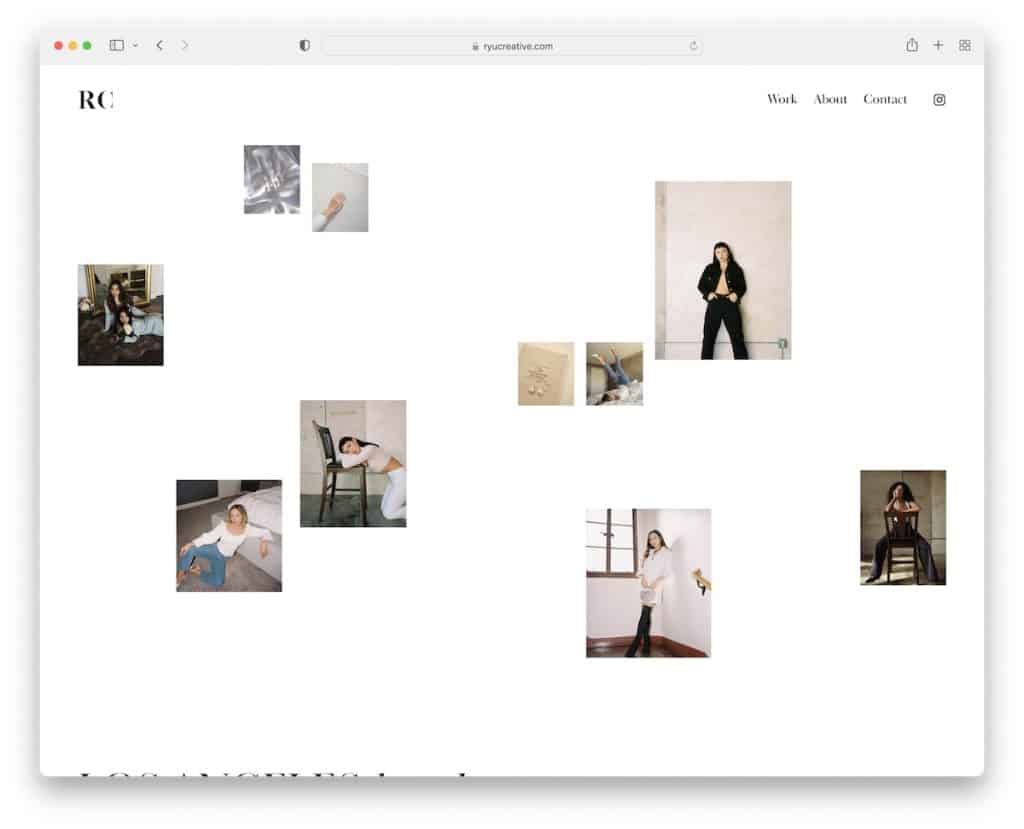
19. Beyaz Boşluk

Beyaz alanı kullanmak, bir süredir ortalıkta dolaşan ve yakın zamanda hiçbir yere varmayacak olan yaygın bir portföy tasarım trendidir.
Beyaz veya negatif alan, içeriğe daha fazla odaklanarak web sitesini daha okunabilir hale getirerek görüntüleyene birçok yönden fayda sağlar.
Şişkinliği kaldırarak, ziyaretçilerin yanlışlıkla kritik ayrıntıları gözden kaçırmaması için önemli içeriğinizi öne çıkarmak için yer açarsınız.
İster temiz ve minimalist bir yaklaşımı tercih edin, ister bir lüks ve seçkinlik duygusu yaratmak isteyin, beyaz alan istediğiniz sonuca oldukça kolay bir şekilde ulaşmanızı sağlar.
Çözüm
Portföy tasarım trendleri dünyası, yaratıcı çalışmalarınızı ve projelerinizi sergilemek için sonsuz olanaklar sunar.
Bu trendleri benimseyin, benzersiz tarzınızı onlara aşılayın ve dikkat çeken ve kişiliğinizi yansıtan bir portföy oluşturun.
İster serbest çalışan, ister iş arayan, hatta bir ajans olun, yeni fırsatların kapılarını açan sohbeti ateşleyen bir portföy oluşturun.
Geleceği şekillendirmek sizin elinizde (bu portföy tasarım trendlerinin yardımıyla)!
