Göz Alıcı Bir Gönderi Kaydırıcısı ile Blogunuzu Güçlendirin
Yayınlanan: 2020-05-28Hiç şüphe yok ki, bir gönderi kaydırıcısı, herhangi bir web sitesine gelen ziyaretçilerin dikkatini çekmek için çok kullanışlı ve etkilidir. Çünkü tüm yeni ve trend olan gönderileri ziyaretçilerinize akıllı bir şekilde kolayca sergileyebilirsiniz. Sonuç olarak, web sitenizde daha fazla zaman geçirmeleri için teşvik edilecekler ve bu işiniz için gerçekten faydalıdır. Bu nedenle, akıllı ve profesyonel görünümlü bir gönderi kaydırıcısı, web sitenize her zaman harika bir ektir.
Bununla birlikte, blogunuzu göz alıcı bir yazı kaydırıcısıyla güçlendirmeyi düşünüyorsanız, en iyi kaydırıcı oluşturma eklentilerinden biri olan WordPress Carousel Pro ihtiyaçlarınızı karşılar. Bu yazıda, en kolay şekilde göz alıcı bir gönderi kaydırıcısı oluşturma konusunda adım adım yönergeleri tartışacağım.
Yazı Kaydırıcısı nedir?
Bir gönderi kaydırıcısı, bir gönderinin öne çıkan görsel, meta bilgi, kısa açıklama vb. bazı bölümlerini kayan bir şekilde gösterir. Ayrıca, gönderilerinizi filtreler ve belirli gönderileri görüntülersiniz. Sonuç olarak, ziyaretçiler kolayca gezinebilir ve onları tek tek görebilir.
Bir gönderi kaydırıcısı dinamik olarak güncellenir. İçeriğini manuel olarak değiştirmeniz gerekmez. Sonuç olarak, tek seferlik girişiminiz uzun süreli bir fayda sağlar. Ancak, bir blog sitesinin daha iyi çıktısı için bir gönderi kaydırıcısı şiddetle tavsiye edilir.

WordPress Carousel Pro neden Post Slider oluşturmak için en iyi eklentidir?
WordPress Carousel Pro , resimler, Yazılar, WooCommerce Ürünleri, İçerikler (Resimler, Metin, HTML, Kısa Kodlar), Video vb. İle güzel atlıkarıncalar oluşturmak için en güçlü ve kullanıcı dostu çok amaçlı WordPress Carousel eklentisidir. Ayrıca güncellenir. , iyi kodlanmış ve süper hızlı. Özellikleri etkileyici ve akıllara durgunluk veriyor. Lütfen bazı temel özelliklere bir göz atın-
- Tamamen duyarlı, kaygan, hafif ve süper hızlı.
- Gelişmiş kısa kod üreteci ile sınırsız kaydırıcı.
- Herhangi bir şeyi kaydırın (örneğin Resim, Gönderi, Ürün, İçerik, Video, Metin, HTML, Kısa Kodlar, vb.).
- 840+ Google Yazı Tipi ile Gelişmiş Tipografi
- Resimler için Lightbox işlevi
- Dönen Kontroller ve Özelleştirme seçenekleri
- SEO dostu ve uyumluluk
- Çoklu site desteklenir.
Hiç şüphe yok ki, daha birçok seçeneğe sahip harika bir araçtır. Ayrıca, son derece özelleştirilebilir ve herhangi bir kaydırıcı için eksiksiz bir çözümdür.
Göz Alıcı Bir Gönderi Kaydırıcısı Nasıl Oluşturulur
WordPress Carousel Pro ile bir gönderi kaydırıcısı oluşturmak için bazı adımları izlememiz gerekiyor. Adım adım ilerleyeceğiz. Ancak aşağıdaki adımları tek tek takip etmemiz gerekiyor.
Adım-1: WordPress Carousel Pro Kurulumu ve Aktivasyonu
2. Adım: Bir Gönderi Kaydırıcısı Oluşturun
Adım-3: Gönderi Kaydırıcısının Özelleştirilmesi
Adım-4: Gönderi Kaydırıcısını Yayınlayın ve Görüntüleyin
Adım-1: WP Carousel Pro Kurulumu ve Aktivasyonu
Hepsine benzer bir WordPress eklentisinin kurulumu ve etkinleştirilmesi. Bu nedenle, umarım bu yükleme ve etkinleştirme süreci hakkında iyi bilgi sahibisinizdir. Ayrıca, kurulum ve aktivasyon süreci ile ilgili herhangi bir yardıma ihtiyacınız olursa, süreci anlayabilmeniz için bu kurulum kılavuzuna göz atabilirsiniz.
2. Adım: Bir Gönderi Kaydırıcısı Oluşturun
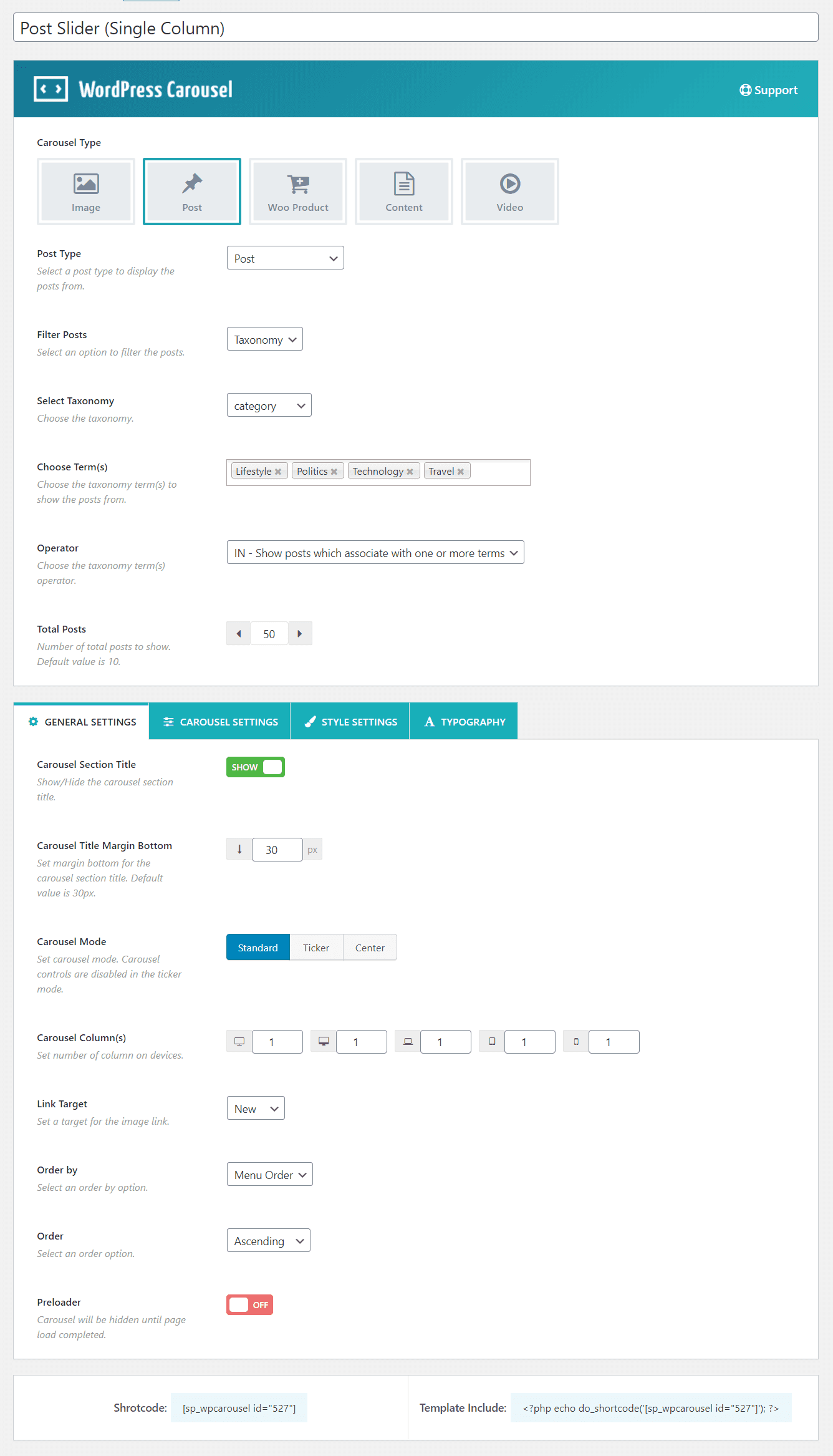
WordPress Carousel Pro eklentisinin kurulumunu ve aktivasyonunu tamamladığınızda, WP Carousel Pro menüsünü bulacaksınız . Bu nedenle, Yeni Ekle menüsüne tıklayın. Sonuç olarak, bir dizi ayar alanına sahip bir arayüz açacaktır.
Şimdi, atlıkarınca için bir başlık verin. Amacımız post carousel oluşturmak olduğu için Carousel Type'dan post carousel tipini seçmelisiniz. Ek olarak, gönderileri filtrelemenize izin veren bir seçenek var. Sonuç olarak, En Son Gönderiler veya Kategori Gönderileri veya Özel Gönderiler ile gönderi atlıkarınca yapabilirsiniz .

Adım-3: Gönderi Kaydırıcısının Özelleştirilmesi
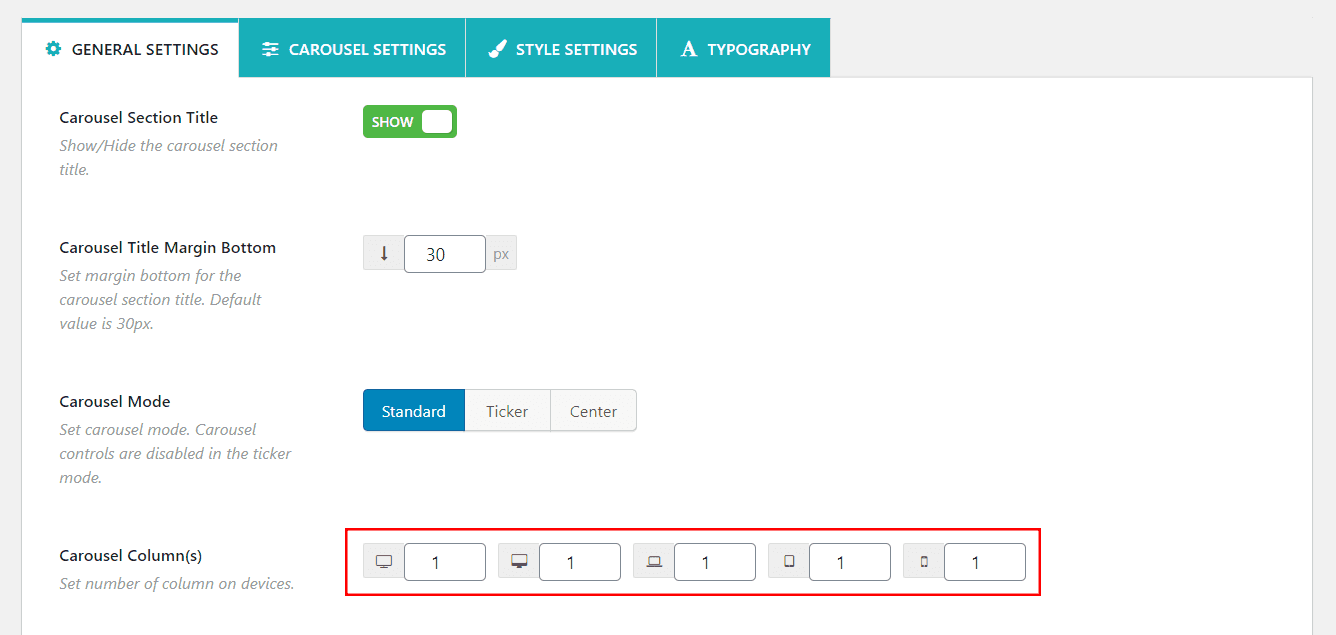
Şimdi kaydırıcıyı özelleştirmek için 4 farklı sekme bulacaksınız. Bu sekmeler, kaydırıcıyla ilgili her şeyi özelleştirmenize olanak tanır. Bir sütun kaydırıcısını göstermek istediğimi varsayalım. Bu yüzden büyük bir masaüstü, masaüstü, tablet, mobil vb. farklı cihazlarda bir sütun ayarlamam gerekiyor. Bu ayarı GENEL AYARLAR sekmesi altındaki Döner Sütun seçeneğinde bulacaksınız . Bu nedenle, aşağıdaki ekran görüntüsü gibi görünüyor-


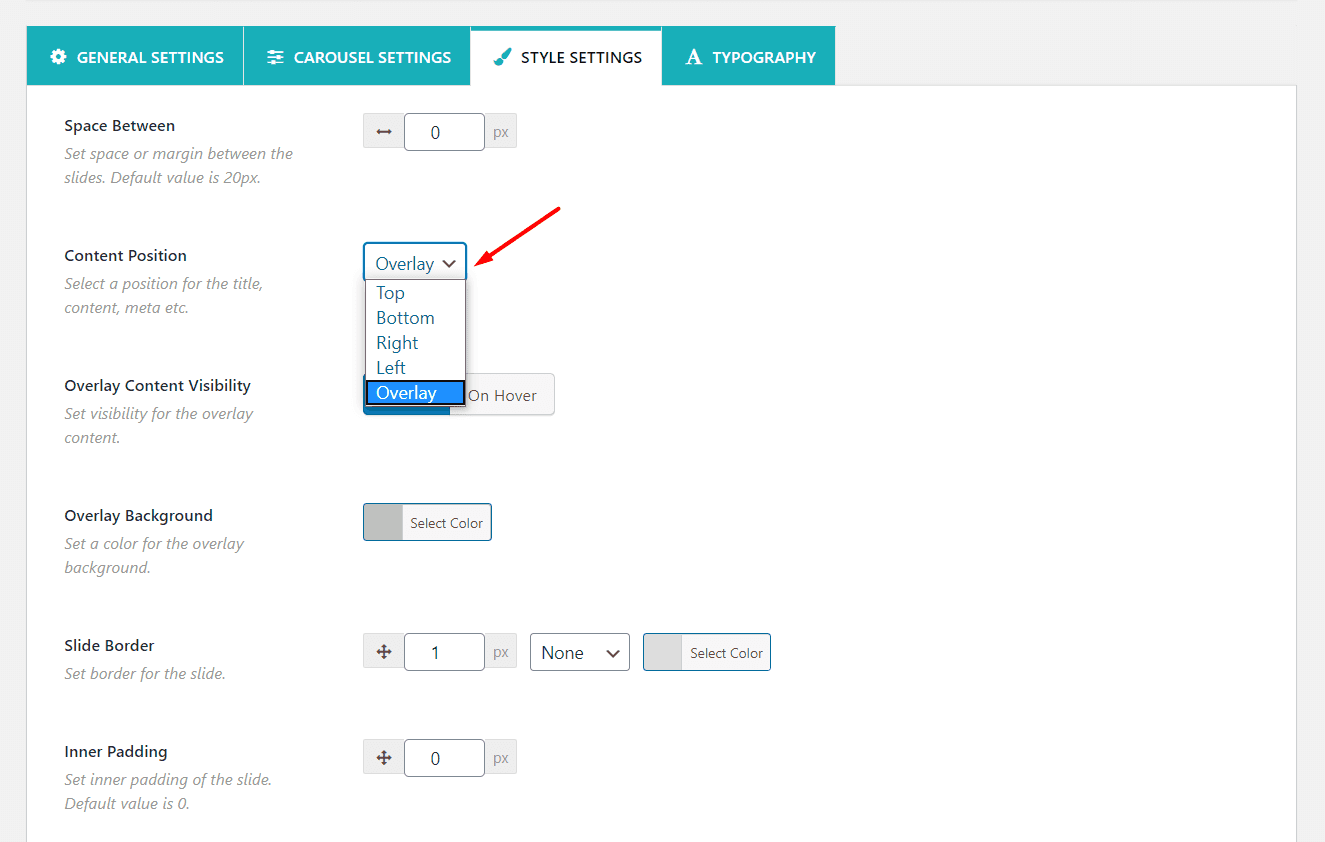
Şimdi STİL AYARLARI sekmesine gidin. Bu sekme, kaydırıcıyla ilgili bir dizi ayar seçeneği içerir. Sadece bazı özelleştirmeler gösteriyorum. Herhangi bir ayar seçeneğini ihtiyacınıza göre özelleştirebilirsiniz. İçerik Konumları adlı bir seçenek olduğunu varsayalım. Gönderi içeriğini farklı türlerde görüntülememizi sağlar. Diyelim ki gönderi içeriğini Overlay olarak görüntülemek istiyorum. Seçeneği seçtiğinizde, Aşırı içerik konumuyla ilgili bazı karşılık gelen seçenekleri bulacaksınız. İçeriği fareyle üzerine gelindiğinde sergileyebilirsiniz, aksi takdirde içerik her zaman görünür. Diyelim ki, içeriği her zaman göstermek istiyorum.

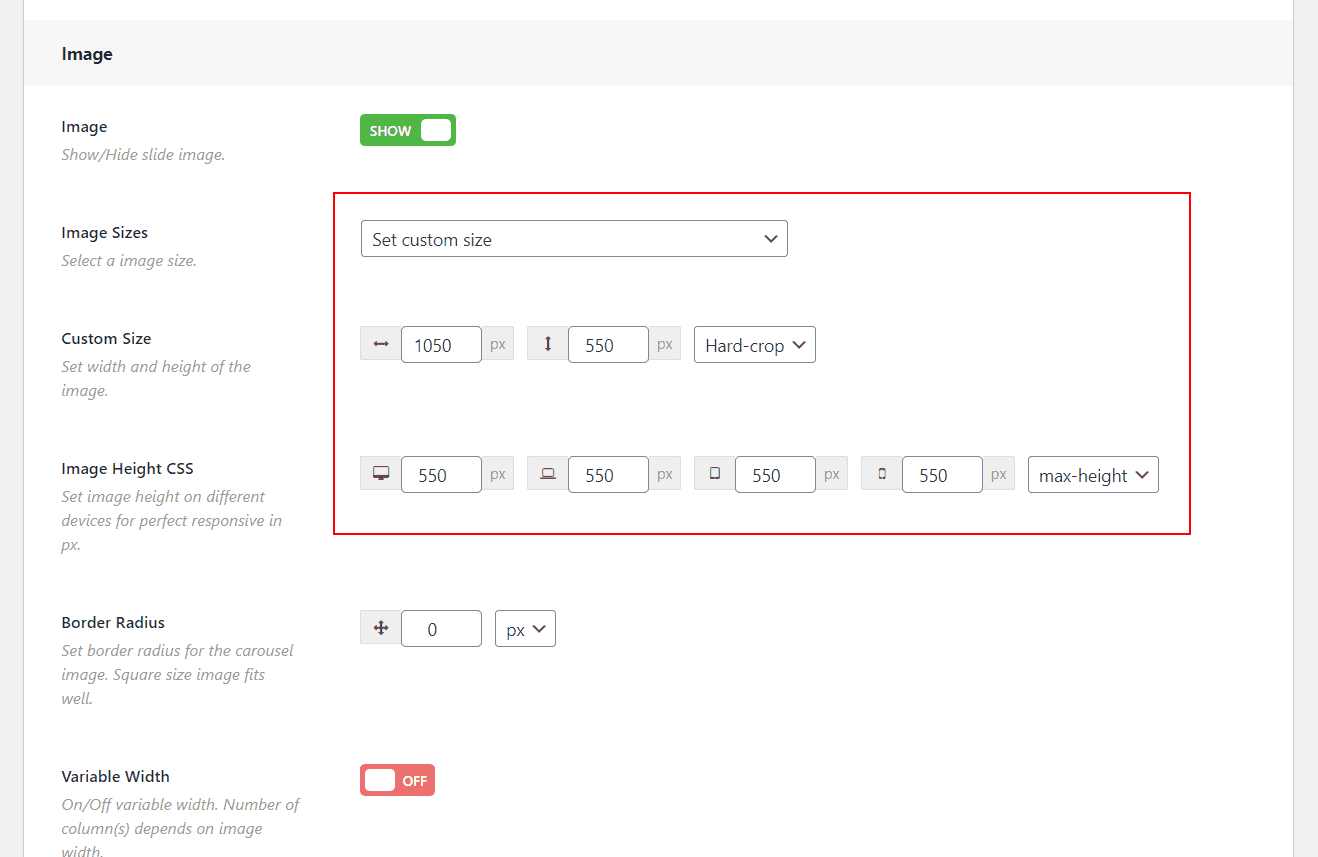
Benzer şekilde, Görüntü Boyutları adlı başka bir seçenek daha var. Bunu Görüntü Ayarları bölümünün altında bulacaksınız. İhtiyacınıza göre herhangi bir görüntü boyutunu ayarlayabilirsiniz. Orijinal boyutlu görüntüyü ayarlamak istediğimi varsayalım, bu, tam boyutlu bir görüntü göstereceği anlamına gelir.

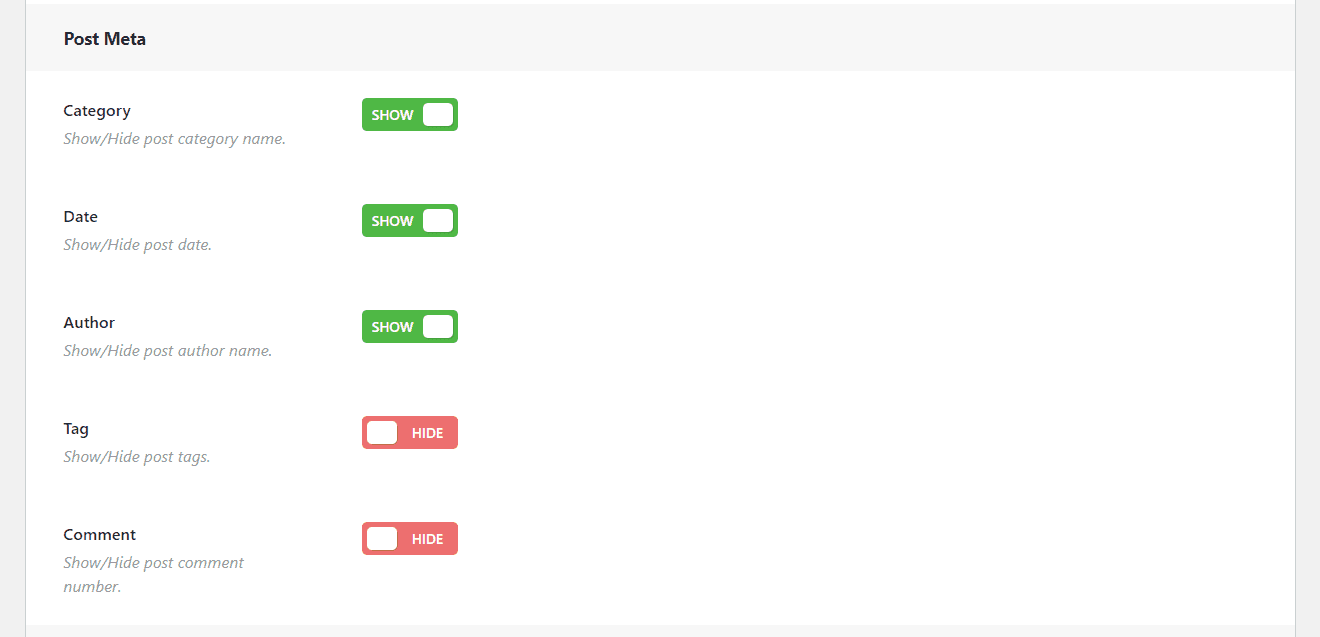
Ayrıca, farklı Post Meta'larını özelleştirebilirsiniz. Bu nedenle, POST META bölümüne kaydırmanız gerekir . Burada kategori, etiket, yazar, yorum vb. gibi farklı yazı metaları bulacaksınız. İhtiyacınıza göre herhangi bir yazı meta türünü gösterebilir veya gizleyebilirsiniz.

Sonunda, ihtiyacınız olan her şeyi yaptık. Yani, kaydırıcıyı yayınlamanın zamanı geldi. Ancak, size bildirmek istediğim bir şey var ki, bu atlıkarıncayı ihtiyaçlarınıza göre kişiselleştirme esnekliğine sahipsiniz. Bu sebeple kişiselleştirme alanlarını takip etmeniz yeterlidir.
Adım-4: Gönderi Kaydırıcısını yayınlayın ve görüntüleyin
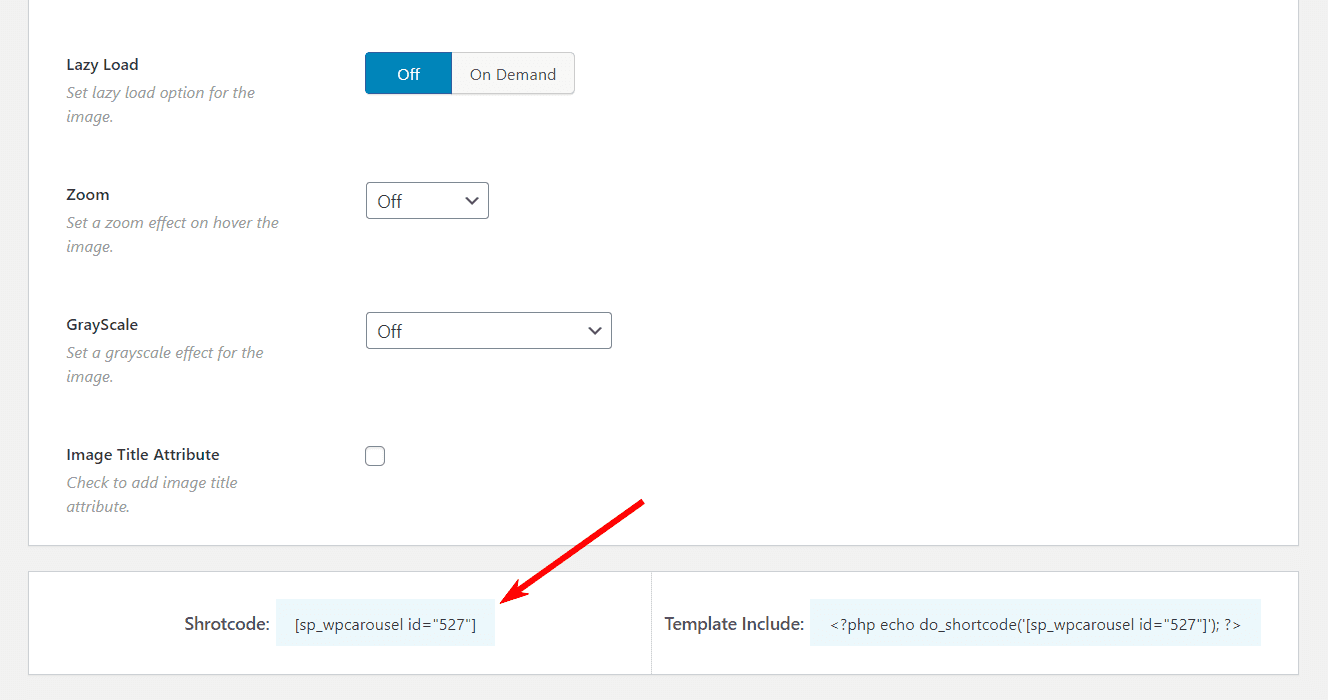
Umarım gönderi kaydırıcınızı kendi içeriğinizle başarıyla oluşturmuşsunuzdur. Bu nedenle, son bir adımımız kaldı ve bu, görüntü karuselini beklediğimiz yerde görüntülemek. Kaydırıcıyı yayınladığınızda, kaydırıcıyı ihtiyacınız olan her yerde görüntülemek için akıllı bir kısa kod bulacaksınız. Bu nedenle, kısa kodu kopyalayın ve istediğiniz yere yapıştırın.


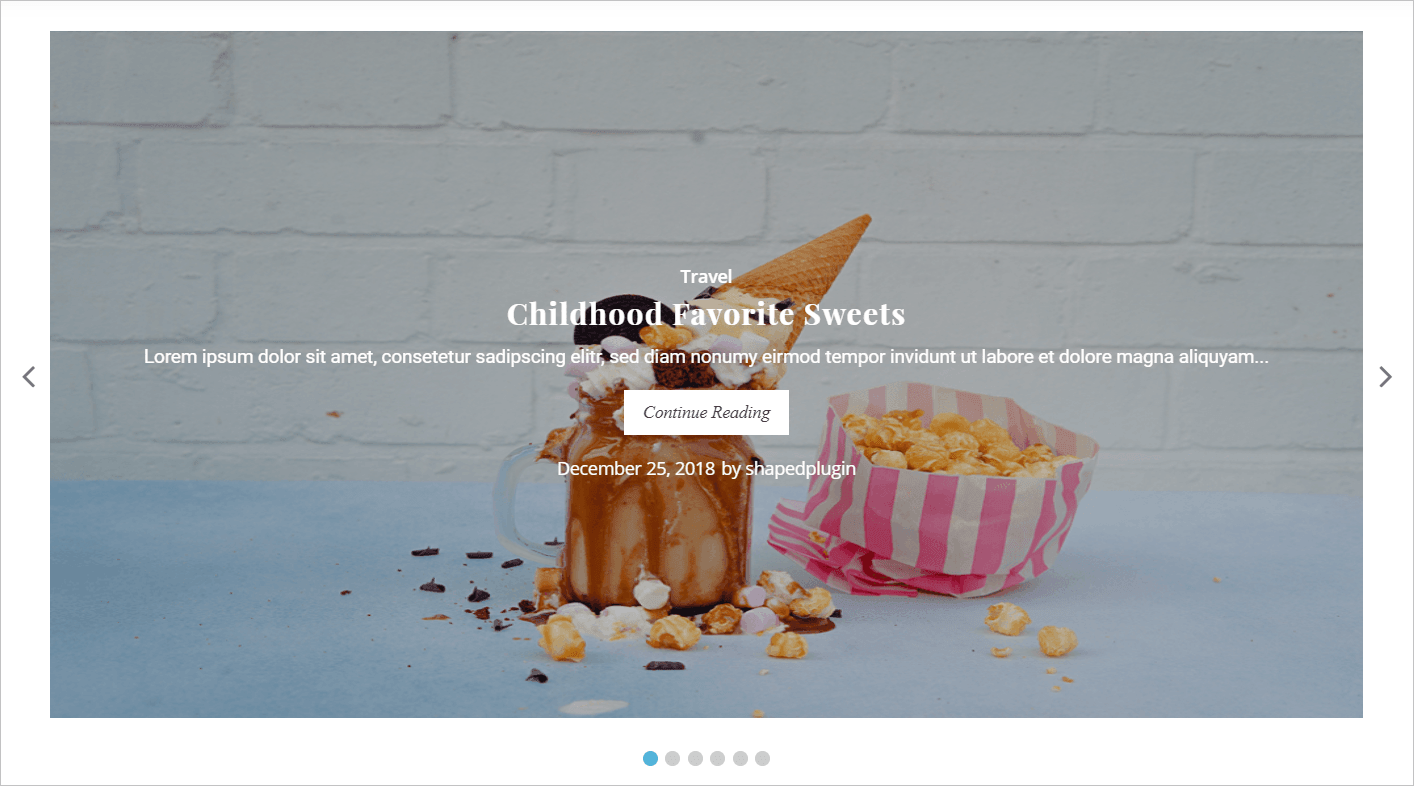
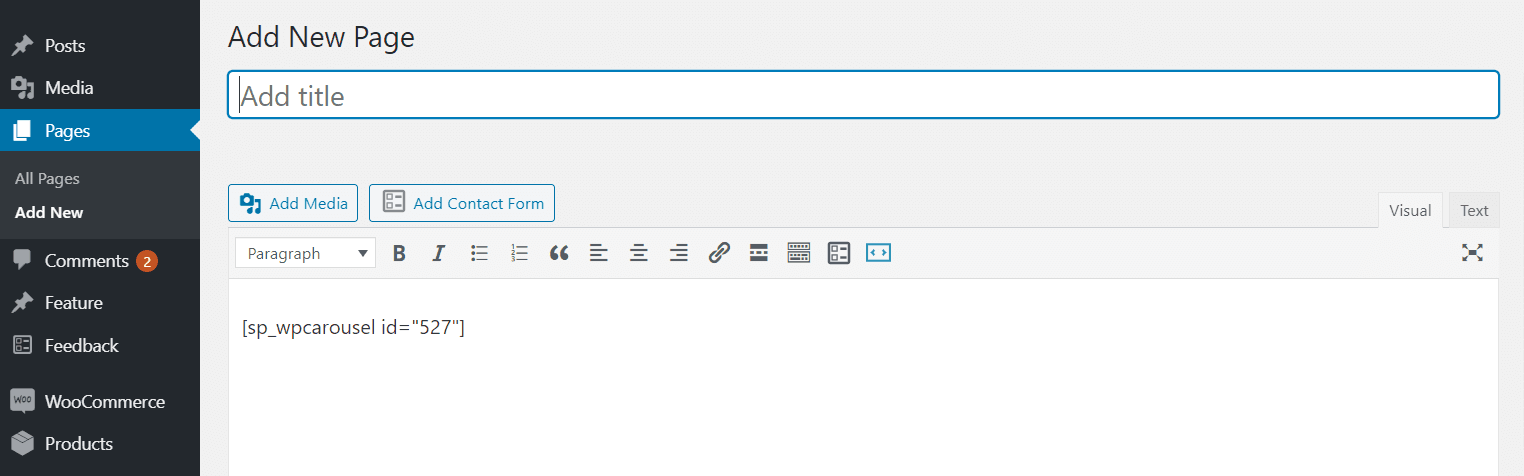
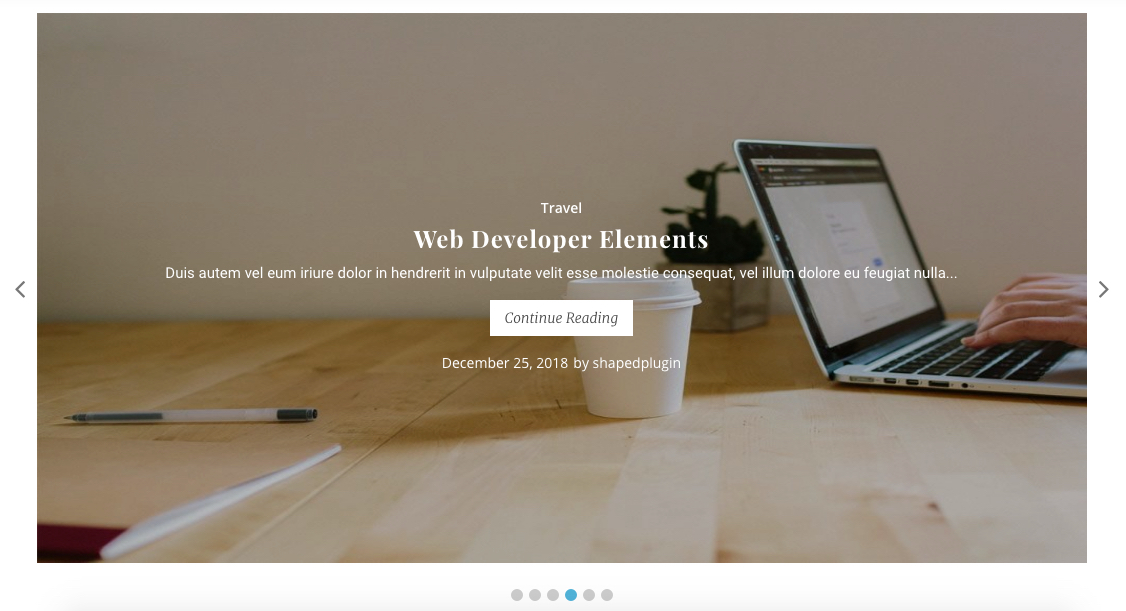
Kısa kodu bir sayfaya kopyalayıp yapıştırdım ve web sayfamda aşağıdaki sonucu buldum.

Bu harika. WordPress Carousel Pro ile Post Slider'ımızı başarıyla oluşturduk ve yayınladık. Hiç şüphe yok ki, WordPress Carousel Pro , ihtiyaca göre her tür kaydırıcıyı oluşturmak için harika ve harika bir araçtır.
Daha fazla bilgi/Canlı Demo İndir
