PostX Gelişmiş Arama Bloğu Tanıtımı
Yayınlanan: 2023-08-14Arama bloğu, web sitenizdeki kullanıcı deneyimini iyileştirmenize yardımcı olabilecek güçlü bir araçtır. Ziyaretçilerin aradıkları içeriği hızlı ve kolay bir şekilde bulmalarına olanak tanıyarak artan katılım ve memnuniyet sağlar.
Bu nedenle, WordPress için PostX Gelişmiş Arama Bloğu'nu sunuyoruz. Web siteniz için neden gelişmiş bir arama bloğuna ihtiyaç duyduğunuzu, PostX Arama bloğunu nasıl kullanacağınızı ve özelleştirme ayarlarını ve seçeneklerini keşfedeceğiz.
O halde daha fazla uzatmadan başlayalım.
Web Siteniz İçin Neden Özel Bir Arama Bloğuna İhtiyacınız Var?
WordPress arama bloğu, ziyaretçilerin web sitenizdeki içeriği bulmasına izin vermenin bir yoludur, ancak yalnızca biraz esneklik sunar. PostX gelişmiş arama bloğu ile ziyaretçilere arama sonuçları üzerinde daha fazla kontrol sağlayabilirsiniz. Bu, doğru bilgi arayan ziyaretçiler için çok büyük bir yardım olabilir.
Arama deneyimini iyileştirir: Özel bir arama bloğu, web sitenizin ziyaretçilerine daha doğru sonuçlar sağlayarak arama deneyimini iyileştirebilir. Bunun nedeni, özel bir arama bloğunun web sitenize ve içeriğine daha iyi bir şekilde uyarlanabilmesidir.
Daha alakalı sonuçlar sağlar: Özel bir arama bloğu, web sitenizin içeriğini daha kapsamlı bir şekilde dizine ekleyebileceğinden, WordPress'in varsayılan arama bloğundan daha iyi tam olarak eşleşen sonuçlar sağlayabilir. Bu, ziyaretçilerin web sitenizde bir şey aradıklarında aradıkları bilgileri bulma olasılıklarının daha yüksek olduğu anlamına gelir.
Ziyaretçiler için UX'i geliştirir: Özel bir arama bloğu, aradıkları bilgileri bulmalarını kolaylaştırarak ziyaretçiler için UX'i iyileştirebilir. Bunun nedeni, özel bir arama bloğunun kullanıcı dostu ve kullanımı kolay olacak şekilde tasarlanabilmesidir.
Daha hızlı içerik keşfedilebilirliği: Özel bir arama bloğu, tüm site içeriğini dizine eklediğinden daha hızlı içerik keşfedilebilirliğine yardımcı olabilir.
Şimdi PostX Search bloğunun nasıl kullanılacağına bir göz atalım.
PostX Arama Bloğu Nasıl Kullanılır?
PostX Arama bloğunun kullanımı çok kolaydır. PostX'i yükleyip etkinleştirmeniz ve sayfanızda/başlığınızda bloğu kullanmanız yeterlidir.
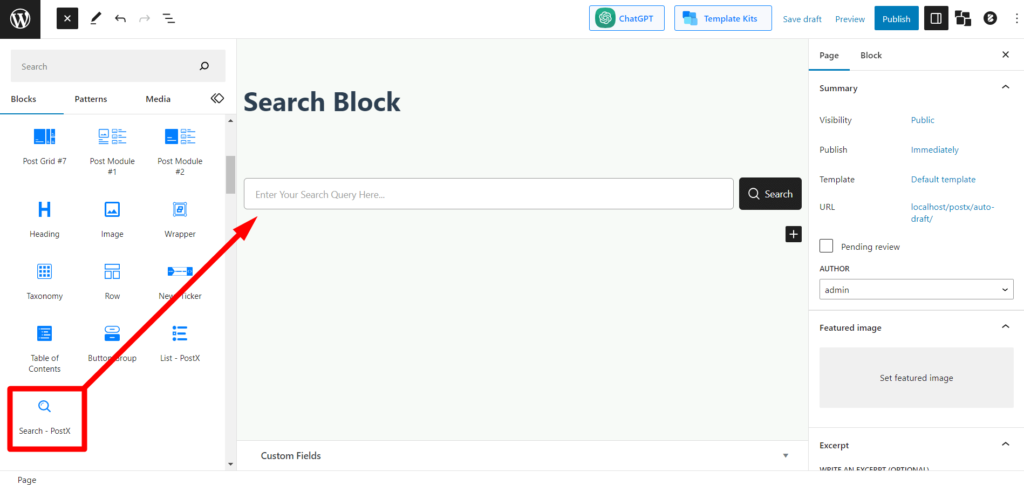
PostX Arama bloğunu kullanmak için:
- Sayfanıza/yazınıza gidin.
- "+" simgesini tıklayın ve "Ara - PostX" bloğunu arayın.
- Arama bloğunu eklemek için üzerine tıklayın veya sürükleyip bırakın.

Ardından, gereksinimlerinize uygun ayarları yapılandırın. Gösterilen sonuçların sayısını da sınırlayabilirsiniz. Ayarları yapılandırdıktan sonra sayfanızı veya gönderinizi yayınlayabilirsiniz ve ziyaretçiler arama bloğunu kullanabilir.
PostX Arama bloğunun sağladığı ayarları ve özelleştirme seçeneklerini inceleyelim.
Ayarlar ve Seçenekler
PostX Arama bloğu, çeşitli özelleştirme ayarları ve seçenekleri sunar. Bloğun görünüşünü ve hissini ve çalışma şeklini değiştirebilirsiniz.
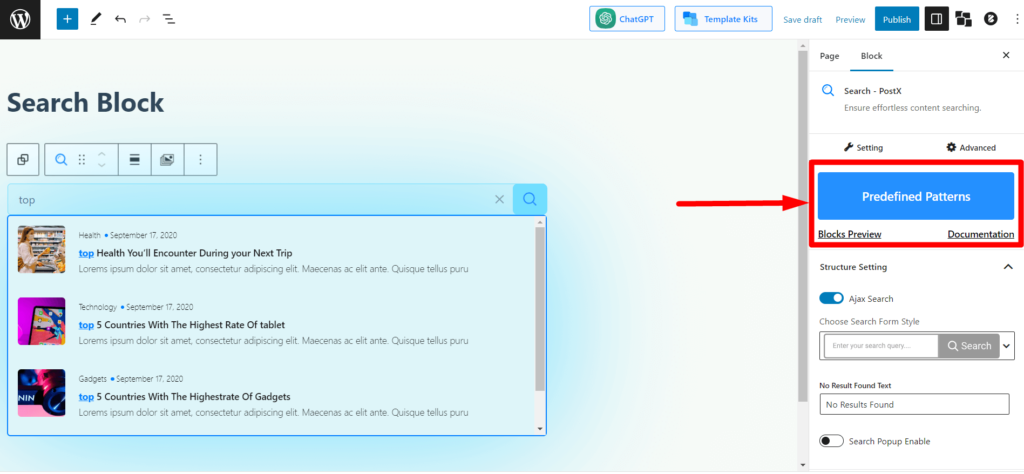
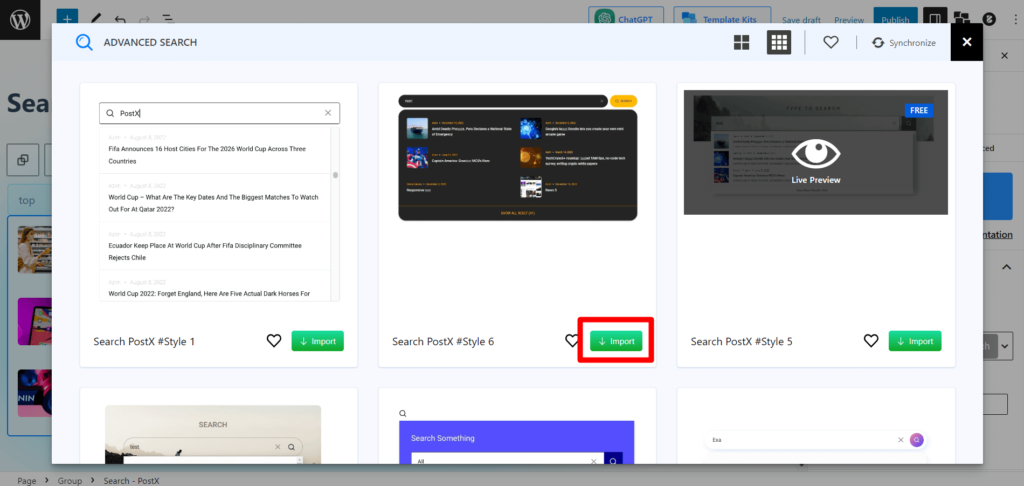
Önceden Tanımlanmış Modeller

Diğer PostX blokları gibi, yeni arama bloğunun da kendi "Önceden Tanımlanmış Kalıpları" vardır. Özelleştirme zahmetinden kaçınmak için varyasyonlar arasından seçim yapabilir ve 1 tıklamayla içe aktarabilirsiniz.

Yapı Ayarı
Özelleştirme eğlencesi bu ayarla başlar. Burada arama bloklarının yapısal ayarlarını göreceksiniz.
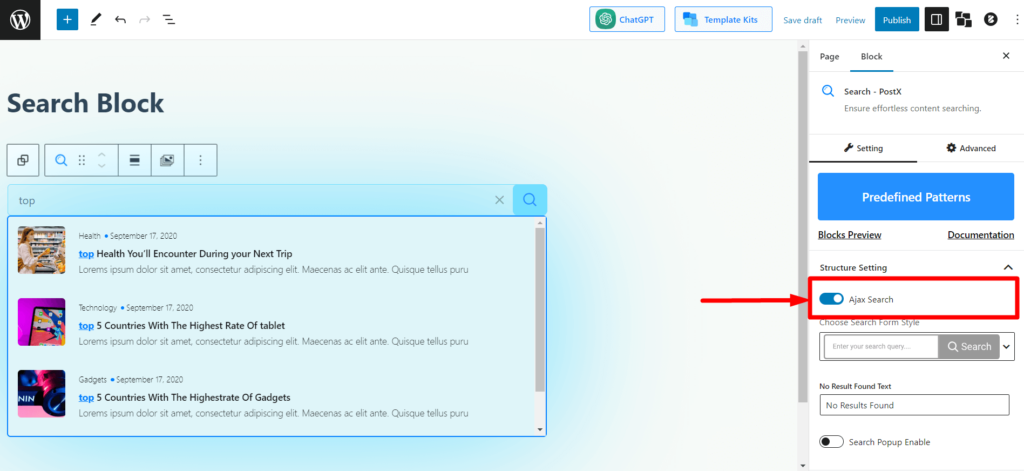
AJAX Arama
Bu geçiş çubuğu, AJAX'ın okuyucuları aramasını sağlar. Bu, bir okuyucu/kullanıcı arama çubuğunda bir sorgu aradığında etkinleştirilirse, sonuçların arama sonuçları sayfasına gitmeden hemen orada görüntüleneceği anlamına gelir.

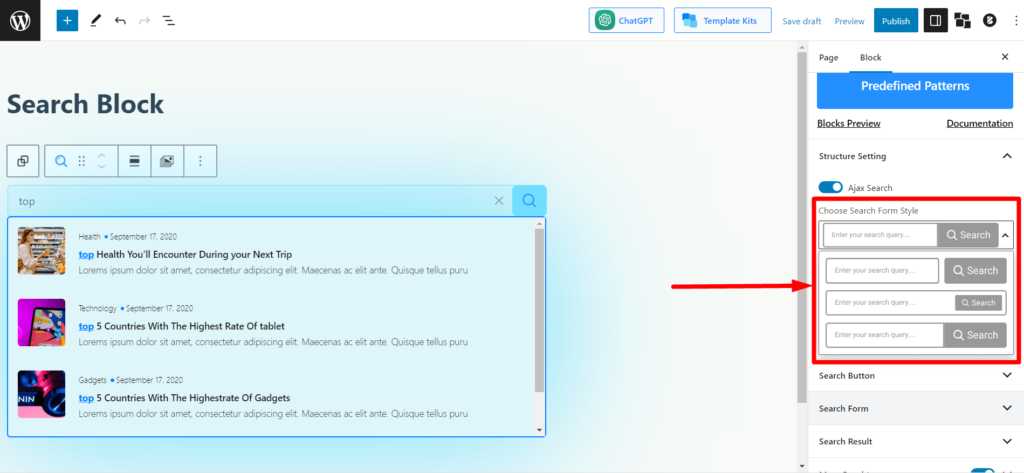
Arama Formu Stili
Bu seçenek, arama formu/arama kutusu stilini 3 farklı varyasyon arasından seçmenize olanak tanır.

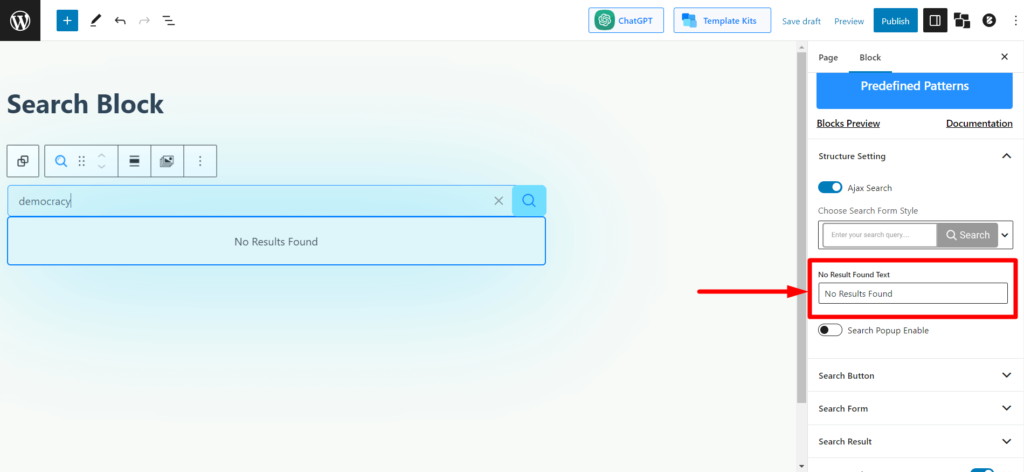
Sonuç Bulunamadı Metni
Kullanıcılar, gösterilecek benzer veya ilgili içeriğin/yayınların olmadığı bir sorgu aradıklarında, "Sonuç bulunamadı" metnini görürler. Bu ayarda, istediğiniz metinleri kullanıcılara gösterecek şekilde metinleri değiştirebilirsiniz.

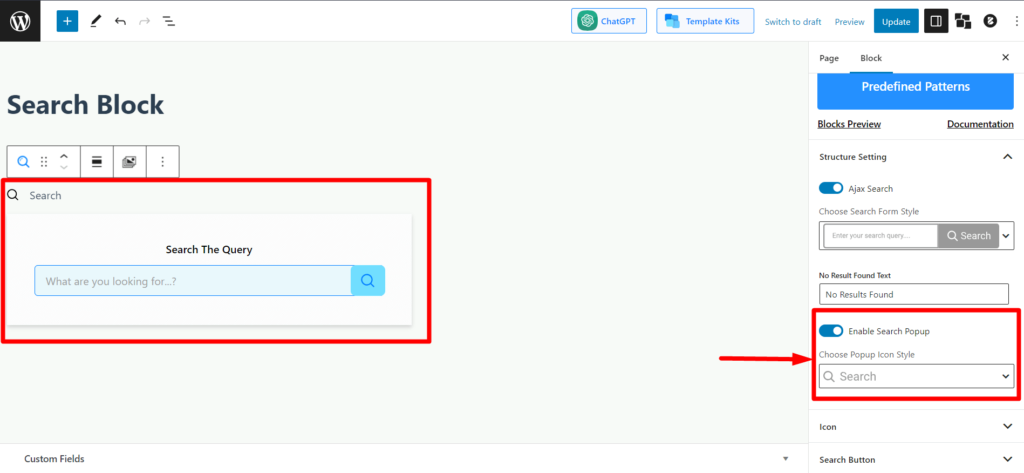
Arama Açılır Penceresini Etkinleştir
Tam arama çubuğunu bir arama simgesiyle gizlemek istiyorsanız bu ayar tam size göre. Bu seçeneğin etkinleştirilmesi size yalnızca bir arama simgesi gösterecektir. Kullanıcılar simgeye tıkladıklarında, açılan arama çubuğunu görürler.

Bunu etkinleştirdiğinizde, "Açılır Simge Stilini Seçin" açılır menüsündeki simgenin 3 varyasyonundan da seçim yapabilirsiniz.
Arama Düğmesi
Bu ayarlar bölümünde arama butonu ile ilgili ayarları göreceksiniz. Simge/metin etkinleştirme/devre dışı bırakmadan simge renklerine ve doldurmayla ilgili ayarlara kadar burada bulunabilir.
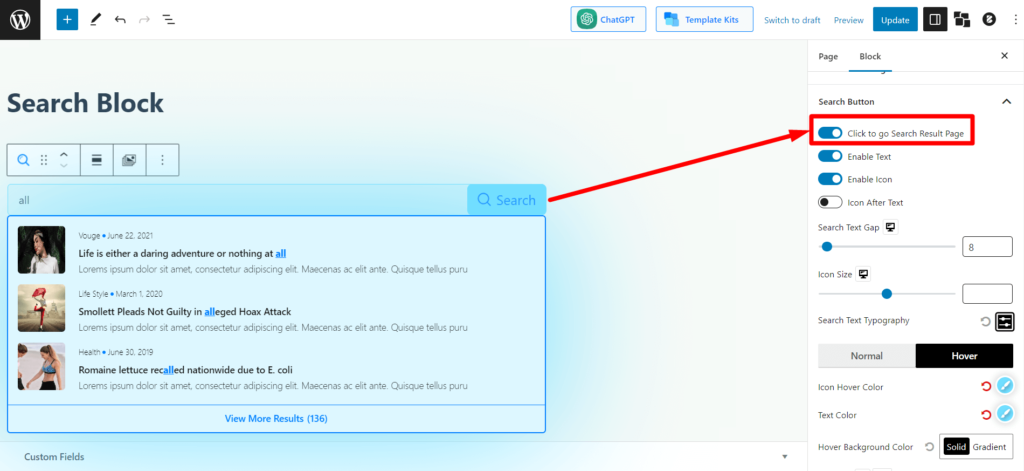
Arama Sonuç Sayfasına gitmek için tıklayın
Bu seçeneğin etkinleştirilmesi, arama simgesinde/metninde bir tetikleyici etki yaratacaktır. Böylece, kullanıcılar üzerine tıkladıklarında, doğrudan arama sonuç sayfasına gidecekler ve verilen sorguya göre sonuçları görüntüleyeceklerdir.

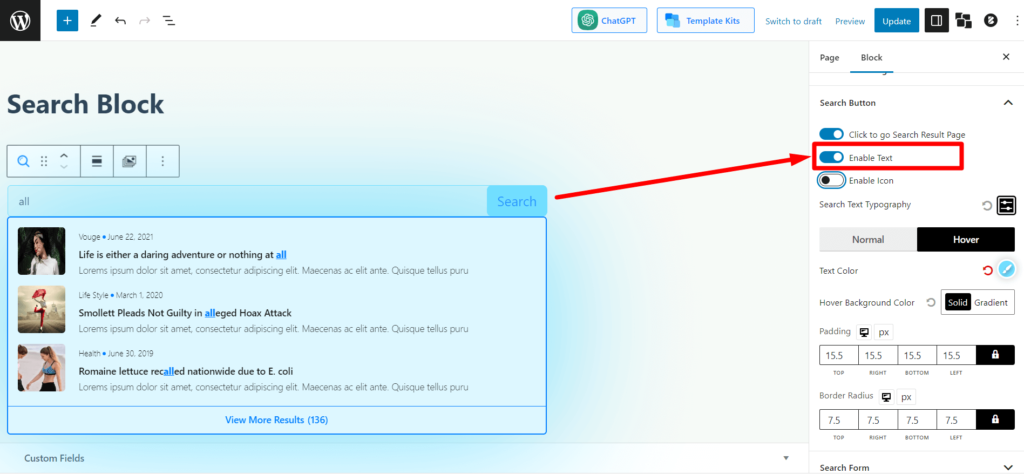
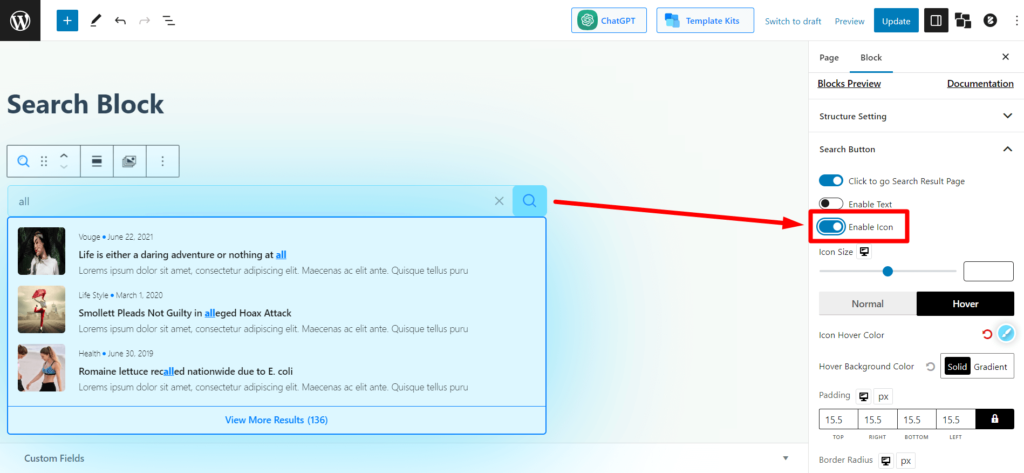
Metni/Simgeyi Etkinleştir
Bu geçiş çubuğu, adından da anlaşılacağı gibi çalışır. Geçiş çubuklarıyla arama simgesini açıp kapatabilirsiniz.

Arama bloğu simgesi için de aynısını yapabilirsiniz.

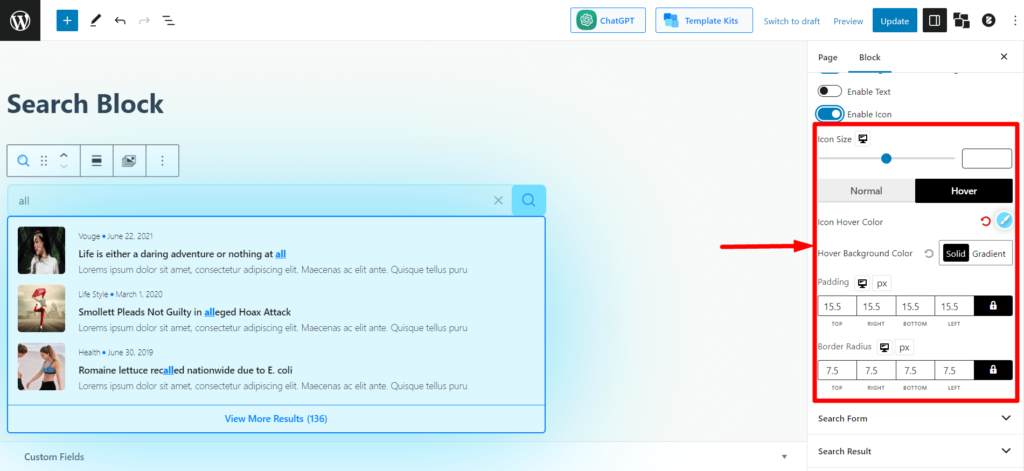
Aşağıdakiler için de ayarlar alırsınız. Ayarların adı ne yaptıklarını canlandırıyor, bu yüzden onları açıklamayarak değerli zamanınızı kurtaracağız.

- Simge boyutu
- Simge Rengi (Normal + Fareyle Üzerine Gelme)
- Arka Plan Rengi (Normal + Fareyle Üzerine Gelme)
- Dolgu malzemesi
- Sınır Yarıçapı
Arama Formu
Bu ayar, arama formu bölümü içindir. Ve burada birçok özelleştirme seçeneği elde edeceksiniz.
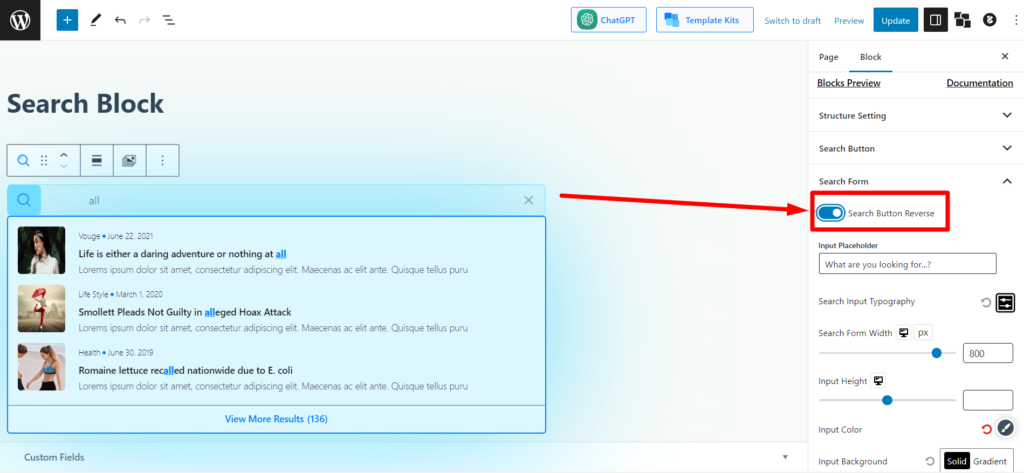
Arama Düğmesi Ters
Bu, arama formundaki arama düğmesini tersine çevirmek için kullanılan bir geçiş çubuğudur. Varsayılan olarak, arama düğmesi arama formunun sağında bulunur. Bunu etkinleştirmek, düğmeyi sola hareket ettirir.

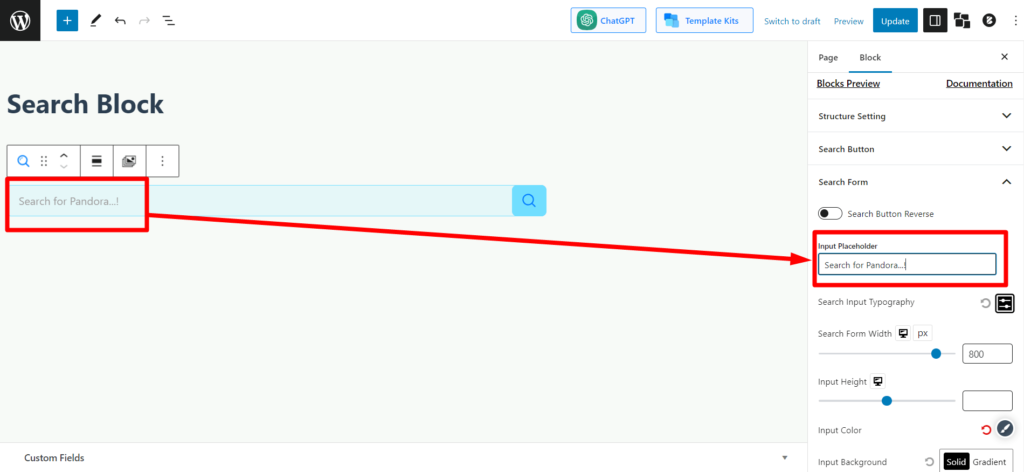
Giriş Yer Tutucusu
Yer tutucu metni değiştirebilirsiniz (Arama formunda arka planda gösterilen metin). Metin alanında kullanıcılarınıza göstermek istediğiniz her şeyi ekleyin veya değiştirin.

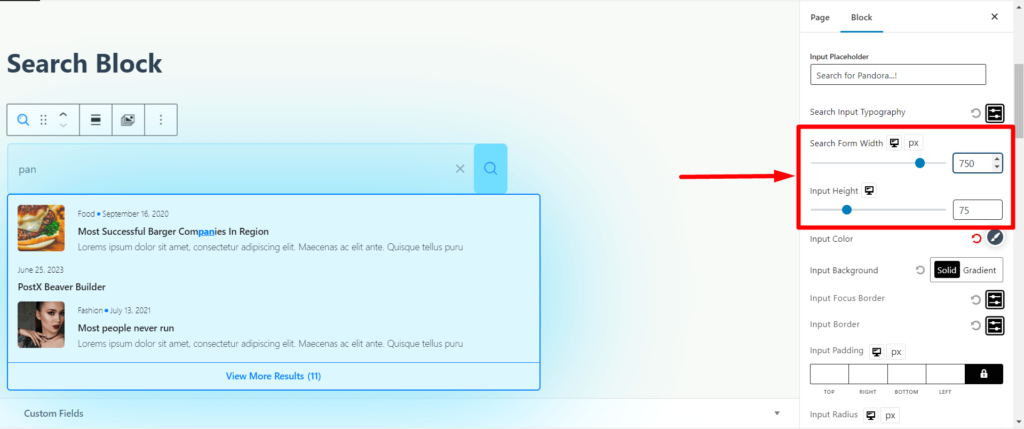
Arama Formu Genişliği / Giriş Yüksekliği
Bu, arama formu genişliğini ayarlamak için sürüklenebilir bir kaydırıcıdır. Arama kutusunun yatay (⇔) ölçümünü ayarlayabilirsiniz.

Bu, arama formunun yüksekliğini ayarlamak için sürüklenebilir bir kaydırıcıdır. Arama kutusunun dikey (⇕) ölçümünü ayarlayabilirsiniz.
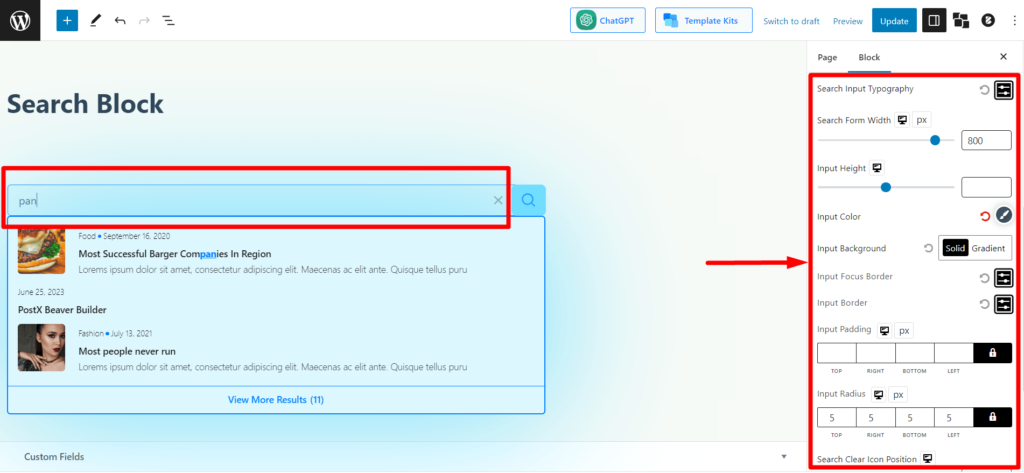
Arama Girişi Tipografi ayarları, arama alanı için tipografik ayardır (kullanıcıların bir sorgu için buraya yazdıkları metin). Boyutu, yazı tipini, yazı tipi ağırlığını, yüksekliğini, aralığını, dekorasyonunu, stilini ve metin durumlarını (başlık, büyük harf, küçük harf) ayarlayabilirsiniz.
Arama formu için aşağıdaki ayarları da alırsınız.

- Giriş Rengi (Arama kutusuna yazılan sorgunun metin rengini ayarlayın)
- Giriş Arka Planı (Arama formunun arka plan rengini ayarlayın)
- Girdi Odak Kenarlığı (Kullanıcılar arama kutusuna tıkladığında kenarlık rengini seçin)
- Giriş Kenarlığı (Arama kutusunun genel kenarlığını seçin)
- Giriş Dolgusu
- Giriş Yarıçapı
- Arama Simge Konumunu Temizle (Arama kutusundaki temizleme simgesini, “X” simgesini ayarlayın)
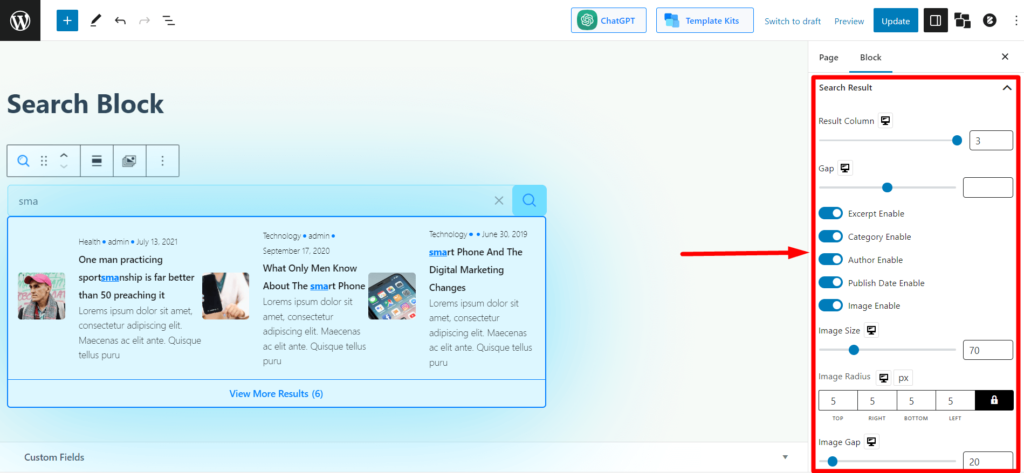
Arama sonuçları
Bu bölüm, arama kutusunda görüntülenen arama sonuçları için özelleştirme ayarlarını sağlar.

Sonuç sütununu ayarlayabilirsiniz (en fazla 3 içerik). 1'i seçerseniz, arama kutusu içeriği dikey olarak gösterir (⇕). 2/3'ü seçerseniz, arama kutusu, arama sonuçlarında 2/3 içeriğini yatay olarak (⇔) gösterir.

Arama sonuçlarında aşağıdakileri de ayarlayabilirsiniz:
- alıntıları etkinleştirme/devre dışı bırakma (içeriğin),
- kategoriyi göster/gizle,
- yazarın adını göster/gizle,
- yayınlanma tarihini göster/gizle
- içeriğin resimlerini açın/kapatın.
Arama sonuçlarında görseli etkinleştirirseniz görsel boyutunu, yarıçapını ve boşluğu (resim ile içerik arasındaki boşluk) ayarlayabilirsiniz.
Renk, boşluk, yükseklik, genişlik, dolgu, ayırıcı, kutu gölgesi gibi gerekli tüm tipografik ayarları da bulacaksınız.
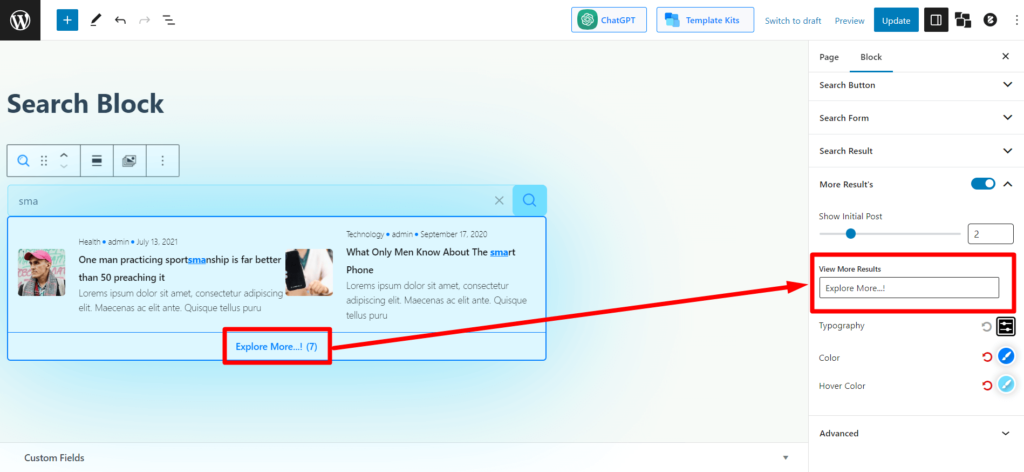
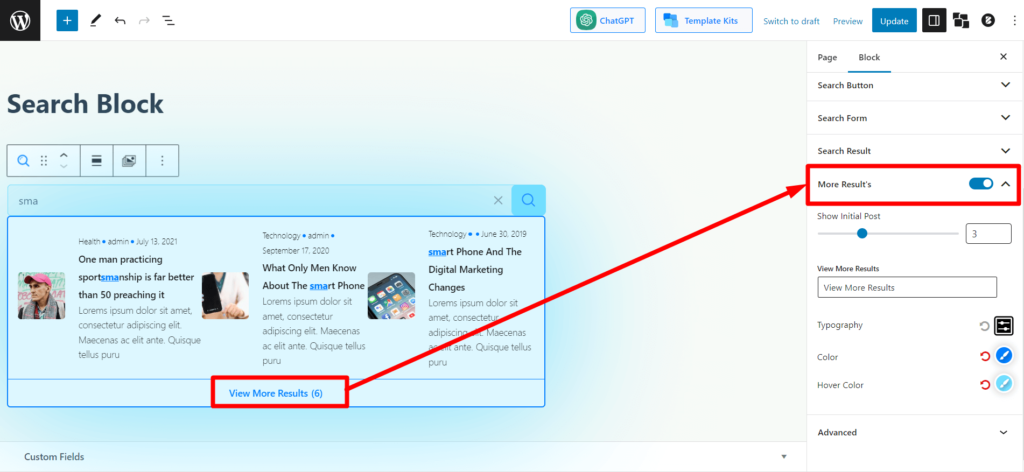
Daha fazla sonuç
Arama sonuçlarını sınırlandırırsanız ve web sitenizde daha ilgili içerik/yayınlar varsa, kullanıcılar arama sonuçlarının sonunda daha fazla görüntüle düğmesi görür. Bu, arama sonuçları bölümünün daha fazla sonuç görüntüleme kısmı için özelleştirme ayarlarıdır.

Kullanıcılarınız bunu görmek istemiyorsa, "daha fazla sonuç" bölümünü etkinleştirebilir veya devre dışı bırakabilirsiniz.

Ayrıca tipografik ayarlara da sahip olacaksınız.

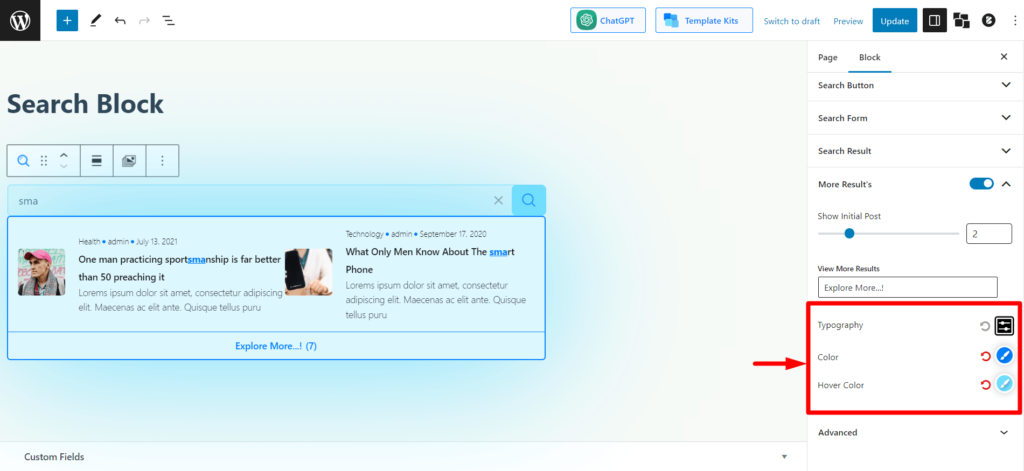
Daha fazla sonuç metni görüntülemek için Tipografi, Renk ve Vurgulu Renk ayarlarına da sahip olacaksınız.
Başlık/Menü Çubuğuna PostX Arama Bloğu Nasıl Eklenir?
Çoğu durumda, web sitesi sahipleri, menü çubuğu olarak da bilinen başlığa bir arama bloğu eklemek ister. Bunu PostX ile kolayca yapabilirsiniz.
Menü çubuğuna bir PostX arama bloğu eklemek temalarla bağlantılıdır. Bazı temaların başlık/menü çubuğu için bir pencere öğesi bölümü olabilir ve bazı temalar olmayabilir.
Temanın menü çubuğunda/başlığında bir widget paneli varsa, arama bloğunu doğrudan ekleyebilir ve gerekli tüm özelleştirmeleri yapabilirsiniz. Ardından, değişiklikleri kaydetmeniz yeterlidir ve kullanıcılar web sitenizdeki PostX arama kutusunu görebilir ve kullanabilir.
Bununla birlikte, temanın bir pencere öğesi paneli yoksa, arama bloğunu başlık/menü çubuğuna ekleyebilirsiniz.
Bunu nasıl yapacağımızı görelim.
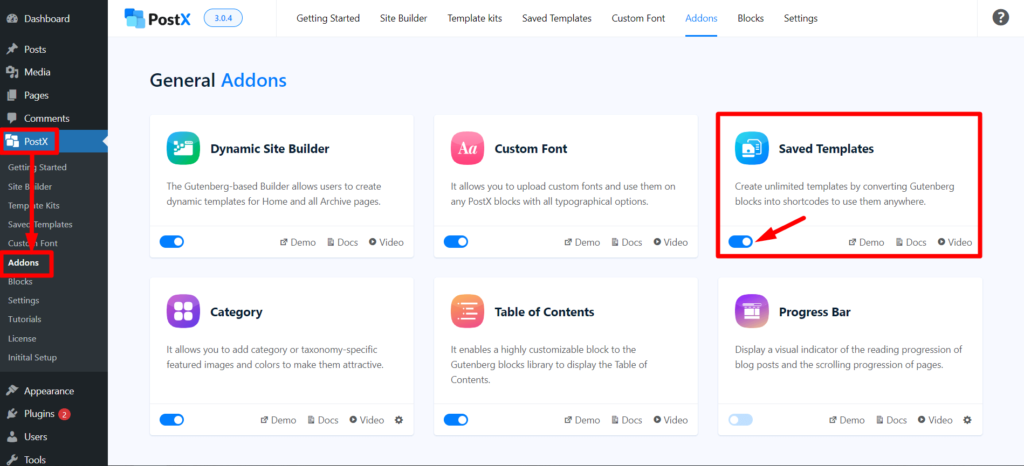
1. Adım: PostX Kayıtlı Şablon Eklentisini Etkinleştirin ve Kayıtlı Şablon Oluşturun
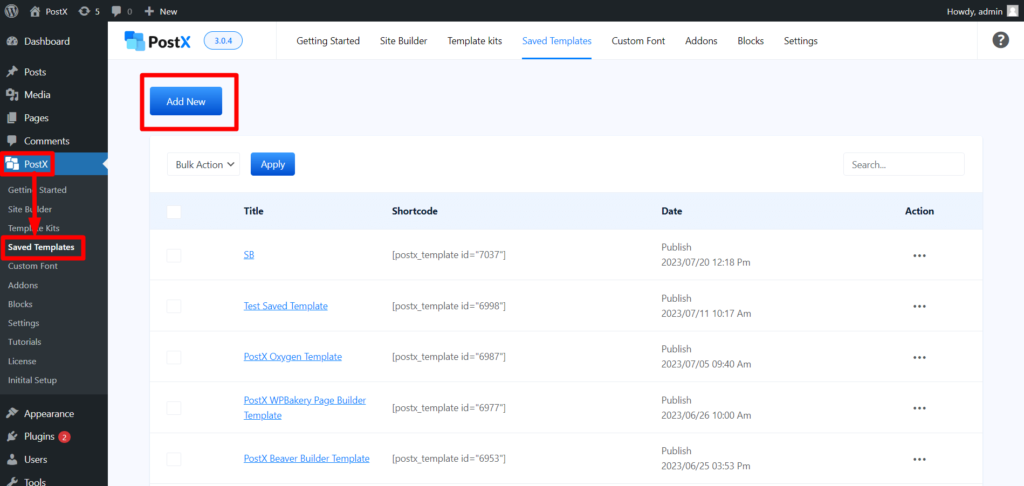
Öncelikle, Kayıtlı Şablon eklentisini açmanız gerekir. PostX > Eklentiler'e gidin ve Kayıtlı Şablon eklentisini açın.

Ardından, PostX > Kayıtlı Şablon'a gidin > Yeni Şablon Ekle'ye tıklayın. Şimdi buraya bir arama bloğu ekleyin ve gerekli özelleştirmeleri yapın. Ardından Şablonu Yayınlayın. Ve PostX > Kayıtlı Şablon'a geri dönün.

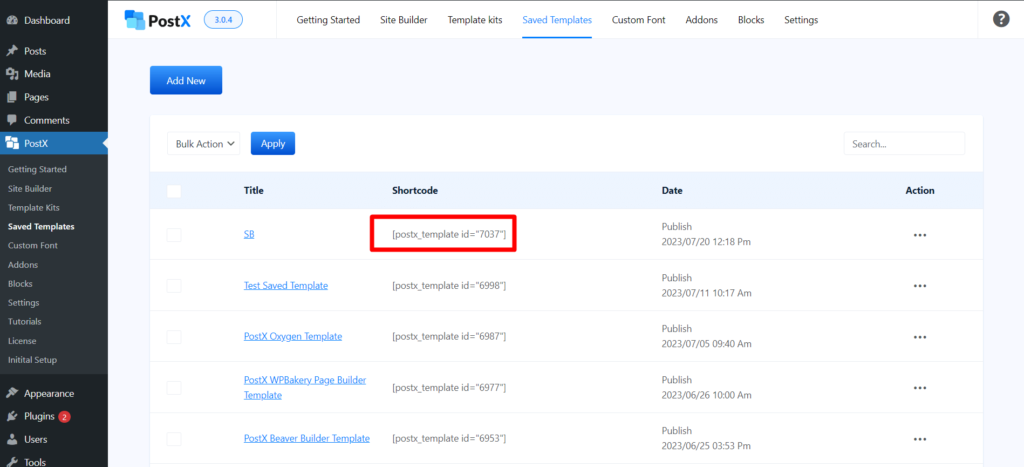
Oluşturulan Kayıtlı Şablonun yanında bir “Kısa Kod” görebilirsiniz. Kopyala.

2. Adım: Kısa Kodu HTML Öğesiyle Temalar Başlığına Yapıştırın
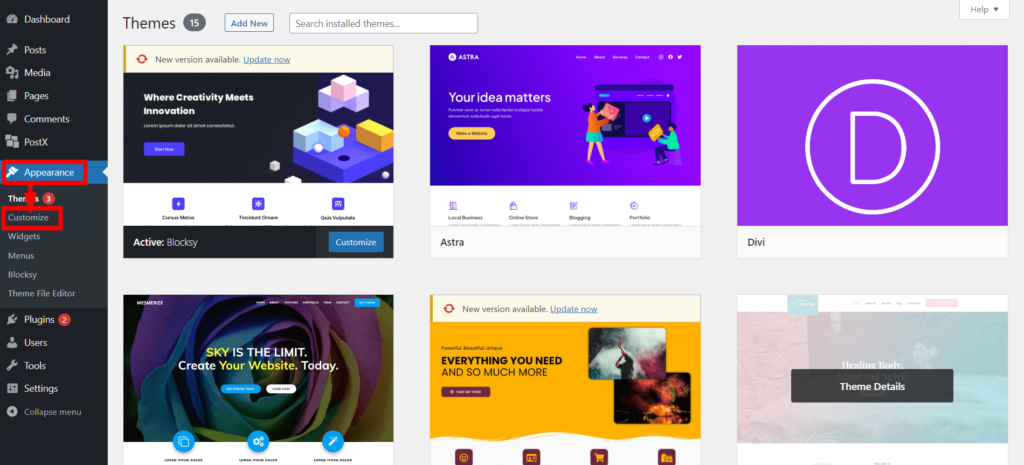
Başlığa HTML öğesini nasıl ekleyeceğinizi göstermek için Blocksy temasını kullanıyoruz.
Görünüm > Özelleştir > Başlık'a gidin. Başlık özelleştirme öğelerini burada göreceksiniz.

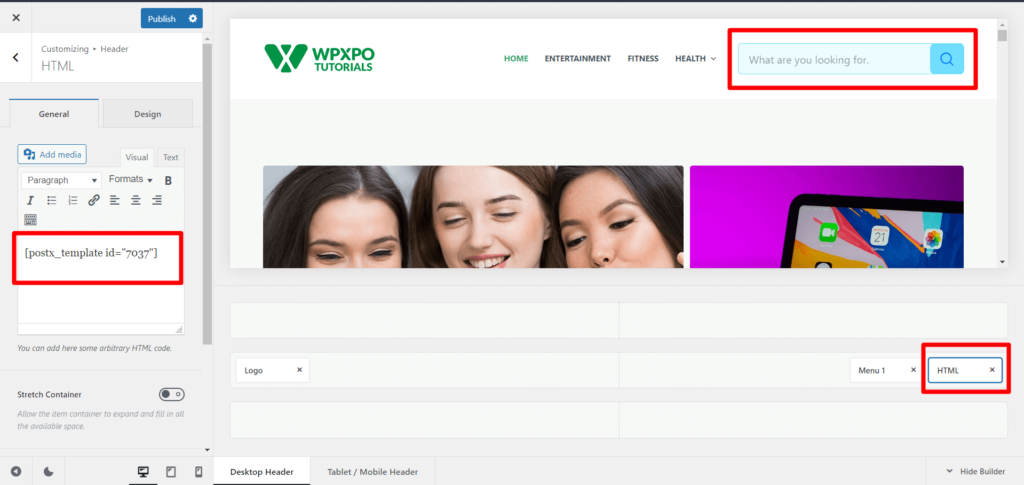
HTML öğesini sürükleyip istediğiniz başlık konumuna bırakın. Ardından HTML öğesine tıklayın. Şimdi bir metin alanı göreceksiniz. Adım 1'de kopyaladığınız Kısa Kodu yapıştırın ve sayfayı yayınlayın.

Arama bloğunu web sitenizin başlık/menü çubuğunda göreceksiniz.
Seveceğiniz Kaynaklar
Yararlı bulabileceğiniz birkaç makale:
- PostX Gelişmiş Liste Bloğu ile WordPress Madde İşaretleri Nasıl Oluşturulur
- PostX Satır/Sütun Bloğu Tanıtımı: İçeriğinizi Mükemmel Şekilde Gösterin
- WordPress Özel Yazı Tipleri Nasıl Eklenir: Tipografi Üzerinde Tam Kontrol Elinize Alın
- PostX ChatGPT Addon Tanıtımı: WordPress Yapay Zeka İçerik Oluşturucu
- WordPress Blog Filtresi: WordPress Blog Sayfasına Filtre Nasıl Eklenir?
Çözüm
PostX Gelişmiş Arama Bloğu, web sitenizdeki kullanıcı deneyimini geliştirmenize yardımcı olabilecek güçlü bir araçtır. Ziyaretçilerin aradıkları içeriği hızlı ve kolay bir şekilde bulmalarına olanak tanıyarak artan katılım ve memnuniyet sağlar.
PostX Gelişmiş Arama Bloğu, web sitenizin arama işlevini geliştirmek için harika bir seçenektir.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

2022 – 23 Yılının En İyi WordPress Noel ve Yıl Sonu Satışları

Hazır Düzenleri Kullanarak 5 Dakikada Blogunuzu Nasıl Oluşturursunuz?

WordPress'te Blog Gönderisi Meta Verileri Nasıl Gösterilir?

En İyi WordPress Black Friday Fırsatları ve İndirimleri: Daha Az Harcayın, Daha Çok Satın Alın
