WooCommerce mağazanızı herhangi bir sürüm için nasıl hazırlarsınız?
Yayınlanan: 2016-05-26Ufukta WooCommerce 2.6'nın piyasaya sürülmesiyle, çevrimiçi mağazanızı işletmek için mevcut en yeni özellikleri keşfetmekten heyecan duyduğunuzu hayal ediyoruz. Ve belki de güncelleme sürecinden bir kez daha geçmek için biraz endişeli.
Açık kaynak WordPress geliştirme dünyasının güzelliği, neredeyse herkesin ev dediğimiz bu platform için neredeyse her şeyi yaratmasına izin vermesidir. Dezavantajı, bu binlerce ve binlerce yaratımın herhangi bir kombinasyonunu farklı koşullar altında farklı ortamlarda koyduğunuzda ne olacağını tahmin etmenin neredeyse imkansız olmasıdır.
WooCommerce ve uzantılarını kapsamlı bir şekilde test etmekten gurur duyuyoruz, ancak talihsiz gerçek şu ki: çatışmalar hala oluyor . Bu nedenle, bir sorun olması durumunda hemen geri dönebilmeniz için sürümler ve büyük güncellemeler için önceden hazırlıklı olmanızı öneririz.
"Ama nasıl hazırlanırsın?" Sorduğunuz için çok mutluyuz. Her şeye hazır olmanız için WooCommerce mağazanız için yedeklemeleri ve testleri nasıl verimli bir şekilde kuracağınız aşağıda açıklanmıştır.
Mağazanız için yedeklemeleri ayarlayın ve otomatikleştirin
Mağazanızı gelecekteki sürümlere hazırlamak için yapmak isteyeceğiniz ilk şey , mağazanızın verilerinin hem güvenli hem de gerektiğinde kolayca geri yüklenmesi için yedeklemeler ayarlamaktır .
Yedeklemeler, büyük bir sorun olması durumunda geri dönmeniz için mağazanızın temiz, tamamen işlevsel sürümlerini sağlar. Çakışan bir uzantıyı devre dışı bırakamazsanız veya önceki bir sürüme geri dönemezseniz, yedeklemeler, baştan başlayabilmeniz için mağazanızı çalışır duruma getirmenize olanak tanır.
Bu işlem için Jetpack kullanmanızı öneririz. Kişisel, Premium veya Profesyonel planın bir parçası olarak Jetpack, WooCommerce mağazanızın günlük olarak otomatik yedeklemelerini sağlar.
Jetpack, "ayarla ve unut" - yani tam otomatik yedeklemeleri bir kez kurun ve geri yüklemeniz gerekmedikçe bunlara bir daha asla dokunmayın . Ve bir yedeği geri yüklemeniz gerekirse, tek bir tıklamayla önceki bir sürüme dönebilirsiniz.
Ayrı bir test ortamı oluşturun
Bu belgede WooCommerce sitenizi düzgün bir şekilde güncellemeyle ilgili test için bir alan oluşturma konusunda bazı önerilerde bulunuyoruz, ancak tüm bu terimler ve öneriler, yalnızca ne yapacağını, nedenini ve nasıl yapılacağını bilmek isteyen yeni mağaza sahipleri için kafa karıştırıcı olabilir.
İşleri sizin için biraz daha net hale getirmek için: potansiyel olarak gerçek şeyi olumsuz etkilemeden yeni sürümleri test etmek için neredeyse aynı ikinci bir sürüme sahip olmanız için mağazanızı kopyalamanızı öneririz . Bu kopya sürüme genellikle "geliştirme sitesi" veya "test ortamı" gibi bir şey denir (gerçi buna ne istersen diyebilirsin; ben şahsen benimkini "eğlence için bir şeyleri kırmaya çalıştığım yer" olarak adlandırıyorum).
Birçok mağaza sahibi, test ortamını mağazalarının bulunduğu sitenin bir alt alanında oluşturur. Örneğin, mağazanızın URL'si gerçektenawesomebooks.com ise, test.reallyawesomebooks.com adresinde bir test siteniz olabilir. Bazı kişiler, güvenlik amacıyla test ortamlarını site dışında veya yerel olarak saklamayı tercih eder, ancak bu tamamen size kalmış!

Mağazanızın içeriğini bu yeni noktaya kopyalamak, nerede olursa olsun, genellikle bulmacanın en zor parçasıdır. FTP ve veritabanı erişiminiz varsa, her şeyi kopyalayabilirsiniz - ancak bir şeyi gerçekten test etmek istediğiniz her zaman bunu yapmanız gerekeceğini unutmayın.
Bu süreci basitleştirmenin ve Jetpack ile oluşturmuş olabileceğiniz yedeklemelerden en iyi şekilde yararlanmanın harika bir yolu, bunları test sitenize geri yüklemektir . Sık yedeklemeleriniz varsa (örneğin, saatlik veya günlük), bu, yalnızca birkaç tıklamayla ve manuel kopyalama olmadan test ortamınızı güncel hale getirmenize olanak tanır.

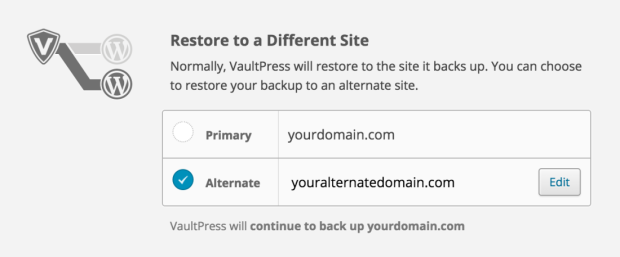
Verilerinizi alternatif bir etki alanına geri yüklemek için Jetpack'i nasıl kuracağınızı öğrenmek için buradaki kılavuzu takip edebilirsiniz, böylece yedeklerinizi test ortamınız için yeni ve doğru bir veri kaynağı olarak kullanmanıza olanak tanır . Artık sizin için manuel kopyalama yok!
Her sürüm veya büyük güncelleme için bir test planınız olsun
Bu ilk iki aşamayı geçtikten sonra, çalışan otomatik yedeklemeleriniz ve üzerinde test etmeniz için hazır bir hazırlama ortamınız olmalıdır. Şimdi neredeyse hazırsın.

Bir güncellemeye hazırlanmak ile bir güncellemeyi gerçekten test etmek arasında atılacak tek son adım, onun için bir plan yapmaktır . Gerçek zamanlı verilerin veya müşterilerin ilk faaliyetlerinizden etkilenme olasılığı olmadan, test ortamınızda bile, her değişikliği nasıl ve ne zaman ele alacağınızı tam olarak bilmeniz için bir test planı yapmak iyi bir fikirdir.
Planınızın nasıl göründüğü size bağlıdır ve kendi bant genişliğinize, ihtiyaçlarınıza ve geçmişte gözlemlediğiniz güncellemelerin sıklığına dayalı olmalıdır (yalnızca yüklenmiş çok sayıda uzantınız varsa, daha fazla test yapmanız gerekebilir). birkaç). Ancak , önceden açıkça belirten bir plan oluşturmanızı öneririz :
- Test sitenizi hazırlayıp her bir sürümü ne zaman deneyeceksiniz — hazırlık sitenize her hafta yedekleri geri yükleyecek ve her ay bir kez ana sürümleri test edecek misiniz? Yoksa en kısa sürede büyük güncellemelere hazırlanmaya mı öncelik vereceksiniz?
- Nerede test edeceksiniz , ister yalnızca test siteniz olsun, isterse bir tür ikincil site olsun
- Test süresi ne kadar sürecek
- Kimler dahil olacak - sadece kusurları aramaya mı çalışacaksınız, yoksa başka ekip üyeleriniz mi olacak, hatta aileniz sorun aramaya mı çalışacak?
- Özellikle test edilmesi gerekenler
Bu süreçten birkaç kez geçtikten sonra, olası hataları tespit etme, hangi eklentilerin veya uzantıların birlikte iyi çalışmadığını bulma ve geliştirmenizle çalışma dahil olmak üzere muhtemelen biraz daha az garip ve biraz daha doğal hissedeceksiniz. alan.
Eklentiler, uzantılar ve temalar arasındaki uyumluluğu daha önce hiç test etmemiş olanlarınız için bir "profesyonel" ipucu: Garip bir şeyle karşılaşırsanız ve buna neyin sebep olduğundan emin değilseniz, tüm eklentilerinizi/uzantılarınızı toplu olarak devre dışı bırakın ve yeniden etkinleştirin. hata yeniden görünene kadar onları birer birer.
Ek olarak, destek ninjalarımız, üçüncü taraf temalarıyla olası WooCommerce çakışmalarını gidermek için neredeyse her zaman Storefront'a geçmenizi önerir; bu nedenle, en son nokta sürümü size aniden komik görünüyorsa, bunun bir kopyasının elinizde olması iyidir. (Storefront ücretsizdir, bu nedenle test siteniz için bir kopya almak için zor kazanılmış herhangi bir parayı dağıtmanıza gerek yoktur!)
Test etmeden yükseltme neden her zaman işe yaramaz?
WooCommerce'in büyük bir sürümü kullanıma sunulduğunda veya diğer eklentilerinizden veya uzantılarınızdan biri yükseltildiğinde, hemen dalıp yenilikleri görme dürtüsüyle savaşmak zor olabilir.
Kişisel bir blogda veya WordPress destekli bir web sitesinde bu yaklaşım genellikle iyidir. Ancak çevrimiçi mağazanız söz konusu olduğunda, en iyi yaklaşım dikkatli olmak ve büyük güncellemeleri etkinleştirmeden önce her zaman test etmektir . Mağazanızla ilgili çok daha fazla riske sahipsiniz ve her ikisi de hazırlığı çok daha kritik hale getiren faktörlerden daha fazla çatışma olasılığınız var.
Uyarılarımızı ve tavsiyelerimizi dikkate almazsanız , kötü bir şey olmaması her zaman mümkündür. Doğrusu, mağaza sahiplerinin çoğu için yükseltme deneyimi, test edilmese bile çoğunlukla sorunsuzdur. Ve belirtildiği gibi, ürünlerimizin devam eden uyumluluğunu test etmek için çok fazla zaman ve kaynak ayırıyoruz.
Ancak yine, WordPress eklentilerinin ve temalarının ve üçüncü taraf WooCommerce uzantılarının açık kaynaklı doğası nedeniyle , bir hataya veya hatta (yikes) sonuçlanan bir uyumsuzluk bulmanız durumunda bazı yedeklemeler oluşturmak ve bu güncellemeleri test etmek her zaman en iyisidir. mağazanızı bozar.
Elbette, sadece kanatlayabilirsin…

… ancak otomatik güncellemeleri ayarlamak ve bir hazırlık sitesi hazırlamak için ne kadar az çaba harcandığını görünce, her ihtimale karşı işleri doğru yapmak için zaman (ve biraz para) harcamaya değer olduğunu düşünüyoruz.
Ve elbette, durumunuz ne olursa olsun, herhangi bir sürüm veya yükseltme ile sorun yaşarsanız her zaman güvenilir destek ninjalarımızı arayabilirsiniz.
WooCommerce mağazanız için yedeklemeler ve testler ile sorunsuz deniz yolculuğunu deneyimleyin
Bahsettiğimiz gibi, herhangi bir büyük sürüm veya güncellemeden önce WooCommerce ve uzantılarını test etmekten gurur duyuyoruz. Ancak açık kaynağın güzelliği aynı zamanda bazı öngörülemezliklere de yol açıyor, bu nedenle kapsamlı testlerimiz bile olası her hatayı veya çatışmayı yakalayamayacağımız anlamına geliyor.
Otomatik yedeklemeler ayarlayarak ve mağazanızın bir hazırlama sunucusunu veya test sürümünü hazırlayarak, ne zaman gelirlerse gelsinler veya ne sıklıkta sunulurlarsa sunulsunlar, büyük sürümler veya uzantı güncellemeleri için hazırlıklı olacaksınız .
WooCommerce mağazanızı bir sonraki sürüm için nasıl hazırlayacağınızla ilgili sorularınız mı var? Bize bildirin ve aşağıdaki yorumlarda size yardım edeceğimizden emin olacağız.
