WooCommerce Ülkeye Göre Fiyatlar Nasıl Değiştirilir?
Yayınlanan: 2022-11-01WooCommerce'de ülkeye göre fiyatları nasıl değiştireceğinizi mi bulmaya çalışıyorsunuz? Evet ise, o zaman doğru yere geldiniz. Bu yazıda, müşterinizin konumuna göre ürünlerin fiyatlarını değiştirmek için ihtiyacınız olan tüm bilgileri bulacaksınız.
Başlamadan önce, böyle bir özelliği WooCommerce'e dahil etmenin neden gerekli olduğunu görelim.
Fiyatları Neden Ülkeye Göre Değiştirmeliyiz?
Fiyatların ülkeden ülkeye değiştiği bir sır değil. Bir yerde yaşamanın maliyeti diğerinden önemli ölçüde farklı olabilir ve bu özellikle büyük şehirler söz konusu olduğunda geçerlidir. Örneğin, New York'ta yaşamanın maliyeti Amerika Birleşik Devletleri'nin diğer bölgelerinin çoğundan çok daha yüksektir. Bu nedenle, ürün ve hizmetlerin fiyatlarını belirlerken belirli bir ülkede yaşamanın maliyetini göz önünde bulundurmak çok önemlidir.
Ülkeye göre fiyatları değiştirmek istemenizin birkaç nedeni olabilir. Belki bir ülkede popüler olan ama başka bir ülkede çok fazla olmayan bir ürününüz var. Veya fiyatlandırmanızla belirli bir pazarı hedeflemek isteyebilirsiniz. Sebep ne olursa olsun, fiyatları ülkeye göre değiştirirken aklınızda bulundurmanız gereken birkaç şey var.
İlk olarak, ilgili ülkeler arasındaki döviz kurunu göz önünde bulundurmalısınız . Döviz kuru dalgalanabilir, bu nedenle bunun fiyatlarınızı nasıl etkileyeceğini bilmeniz gerekir. ABD doları cinsinden bir ürün satıyorsanız, ancak müşteriniz Avrupa'da bulunuyorsa, fiyatı yerel para birimine çevirmeleri gerekir.
İkinci olarak, farklı ülkelerde uygulanan farklı vergi düzeylerini göz önünde bulundurmanız gerekir. Bazı yerlerde vergiler, bir ürün veya hizmetin nihai fiyatına önemli miktarda ekleme yapabilir. Diğerlerinde, vergiler çok daha düşük olabilir. Ayrıca, istemeden müşterilerden beklediklerinden daha fazla ücret almamak için bunu fiyatlandırmanıza dahil etmeniz gerekir.
Peki, WooCommerce fiyatlarınızı müşterinin ülkesine göre nasıl ayarlayabilirsiniz? Bunu yapmak oldukça kolaydır.
WooCommerce'de Ülkeye Göre Fiyatlar Nasıl Değiştirilir?
Bu bölüm, WooCommerce'de ülkeye göre fiyatların nasıl değiştirileceğini kapsar. Burada WooCommerce'de fiyatları değiştirmenin iki yolu var.
- Eklenti Kullanmak
- programatik olarak
Yöntem 1: Bir Eklenti ile Ülkeye Göre Fiyatları Değiştirin
WooCommerce'de ülkeye göre fiyatları değiştirmek için birkaç eklenti var. Bu eğitimde, WooCommerce için Ülkeye Göre Fiyatı kullanacağız. Bu freemium aracı, ürün fiyatını ülkeye göre değiştirmek için birden fazla özellik sunar. Ayrıca, bu eklentinin kullanımı kolaydır.

Ancak, eklentinin ücretsiz sürümünün, varyasyon fiyatlarını düzenlemenize izin vermediğini unutmamak gerekir. Varyasyon fiyatlarını toplu olarak düzenlemek istiyorsanız , 59 USD'den başlayan premium sürümlerden birini almanız gerekir. Bununla birlikte, bu eklentiyi kullanarak ülkeye göre fiyatları nasıl değiştirebileceğinizi görelim.
Adım I: Eklentiyi Kurun ve Etkinleştirin
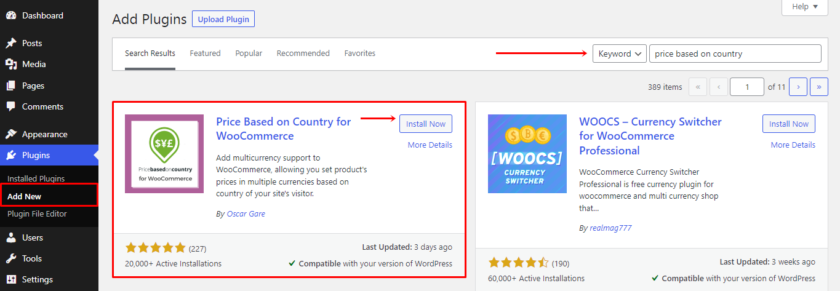
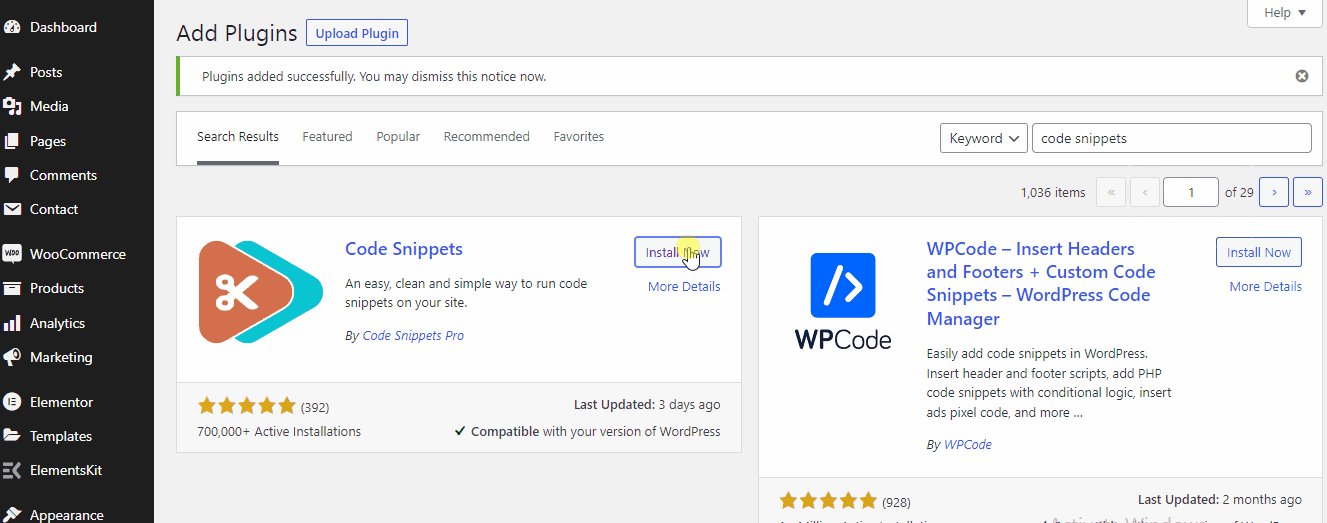
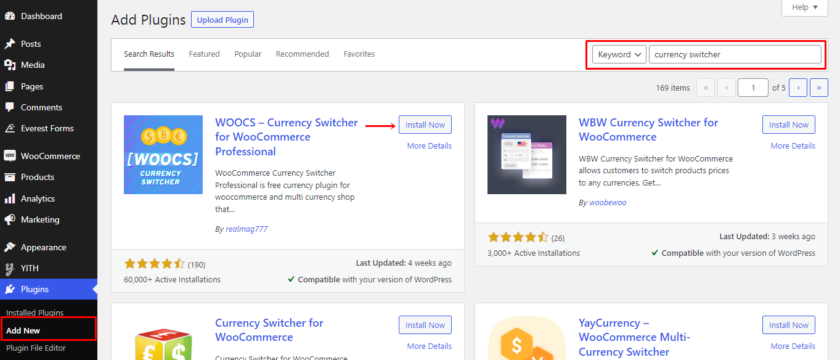
İlk olarak, eklentiyi yükleyerek başlayacağız. WP Yönetici Kontrol Panelinizde Eklentiler > Yeni Ekle'ye gidin. Sağ üst taraftaki arama çubuğunda WooCommerce için Ülkeye Göre Fiyatı arayın.

Eklenti görüntülendiğinde, Şimdi Kur'a tıklayın. Eklenti yüklendikten sonra etkinleştirin.
Adım II: Eklentinin Ayarlarını Yapılandırın
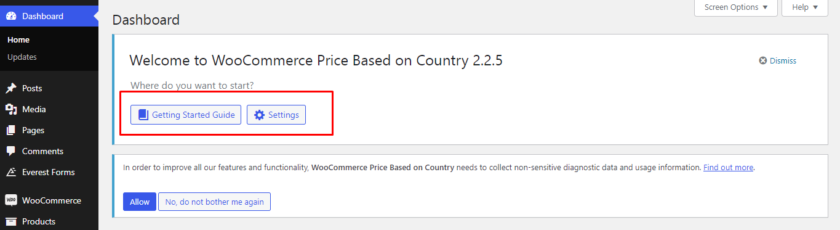
Sırada, bu eklentinin ayarları ana WooCommerce ayarları menüsüne dahil edilmiştir. Bunda gezinmek için WooCommerce > Ayarlar'a gidin. Veya etkinleştirmeden hemen sonra eklentiler sayfanızın üst kısmında bir Başlangıç Kılavuzu ile birlikte bir kutu görüntüleyebilirsiniz. Bazı sorunlarla karşılaşırsanız, kılavuza göz atabilirsiniz.

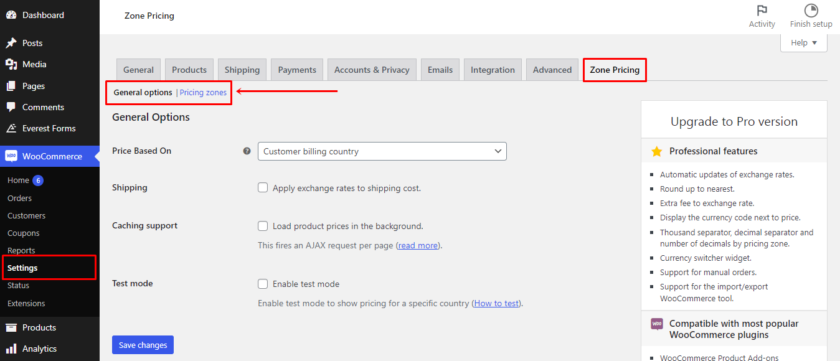
WooCommerce sitenizin ayarlar sayfasına gittikten sonra, bir Bölge Fiyatlandırma sekmesi bulun. Bu eklenti temel olarak biri Genel Ayarlar, diğeri ise Fiyatlandırma Bölgeleri olmak üzere iki ayar sunar.

Genel seçeneklerde, eklentiye fiyatlandırmayı hesaplamasını söyleyebilir ve ardından nakliye masraflarınıza döviz kurlarını dahil edip etmemeye karar verebilirsiniz.
Bundan sonra, önbelleğe alma desteğini veya test modunu etkinleştirmek isteyip istemediğinize karar verin.
Şimdi genel ayarları yapılandırdıktan sonra devam edelim ve ülke bazında fiyatları ekleyelim. Bunun için Fiyatlandırma Bölgeleri bağlantısını tıklayın ve Fiyatlandırma bölgesi ekle düğmesini seçin.

Bir ülke, para birimi ve döviz kuru seçtikten sonra bir Bölge adı seçeceksiniz ( kısaltma kabul edilebilir ). Bu bilgileri istediğiniz ülke ve para birimi ile doldurun. Ardından, bir fiyat bölgesi oluşturmak için size birkaç alternatif sunulacak.

İlk fiyat bölgenizi oluşturmak için Değişiklikleri Kaydet düğmesini tıklamanız yeterlidir. Bölge eklemenin başarılı olduğunu belirten bir mesaj alacaksınız.
Adım III: WooCommerce'de Ülkeye Göre Fiyatlandırmayı Test Edin
Eklentinin çalışıp çalışmadığını kontrol etmek için Ürünler > Tüm Ürünler'e gidin ve mevcut bir ürünü seçin veya Yeni Ürün Ekle butonunu seçerek yeni bir ürün ekleyebilirsiniz. Ardından ürün sayfasını daha da aşağı kaydırın. Gördüğünüz gibi Ürün Verileri bölümünde Genel sekmesi altına yeni fiyatlandırma bölgesi eklendi.

Burada, ayarlar yapılırken döviz kuru kullanılarak fiyatlar otomatik olarak belirlenebilir veya isterseniz manuel olarak fiyatlandırmayı belirleyebilirsiniz.
Bu kadar! Bu eklenti ve bu basit adımlar yardımıyla ürünlerin fiyatlarını herhangi bir ülkeye göre değiştirebilirsiniz.
Yöntem 2: WooCommerce'de Ülkeye Göre Fiyatları Programlı Olarak Değiştirin
Burada WooCommerce ürünlerinin fiyatlarını ülkeye göre değiştirmek için başka bir yöntem sunduk. Bu yöntem, kodlama ve çekirdek dosyalarda değişiklik yapma konusunda rahatsanız idealdir.
Ancak, çekirdek dosyalarla çalışırken, herhangi bir eklenti veya kodla çakışmaya neden olmamasını sağlamak için her zaman tüm web sitenizin yedeğini almanızı öneririz.
Bu yöntem özel kodlar eklemeyi gerektirdiğinden, Kod Parçacıkları gibi bir eklenti kullanabilir veya parçacığı doğrudan alt temanızın functions.php dosyasına yapıştırabilirsiniz. Tercihinize göre ister manuel olarak bir alt tema oluşturabilir, isterseniz bir alt tema eklentisi kullanabilirsiniz.
Bu eğitim için Kod Parçacıklarını kullanacağız. İlk olarak, diğer eklentiler gibi kurmanız ve etkinleştirmeniz gerekir.

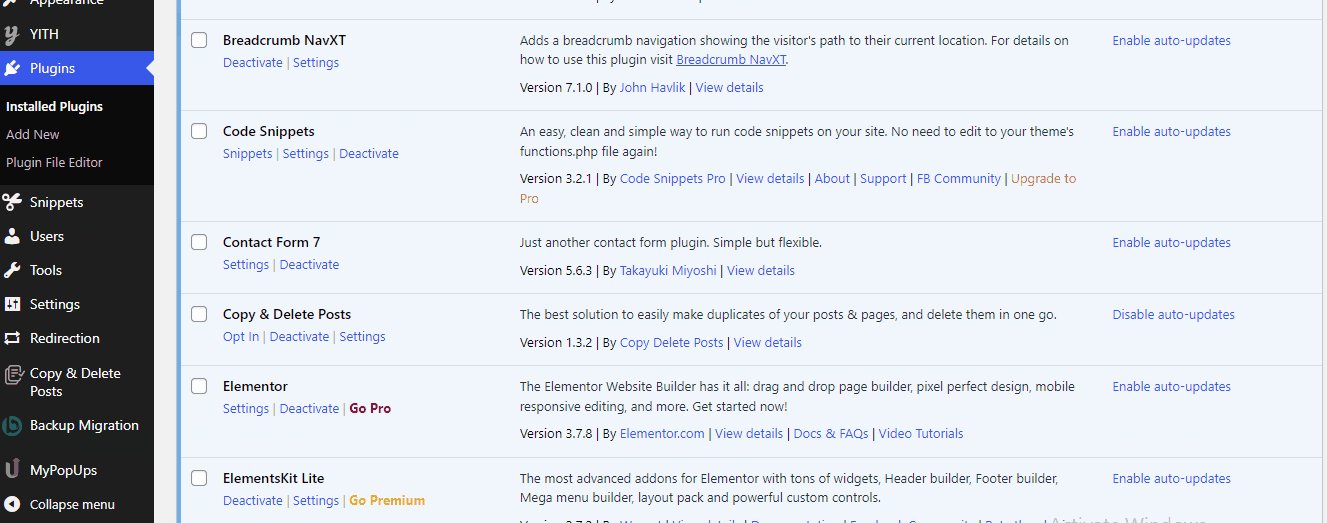
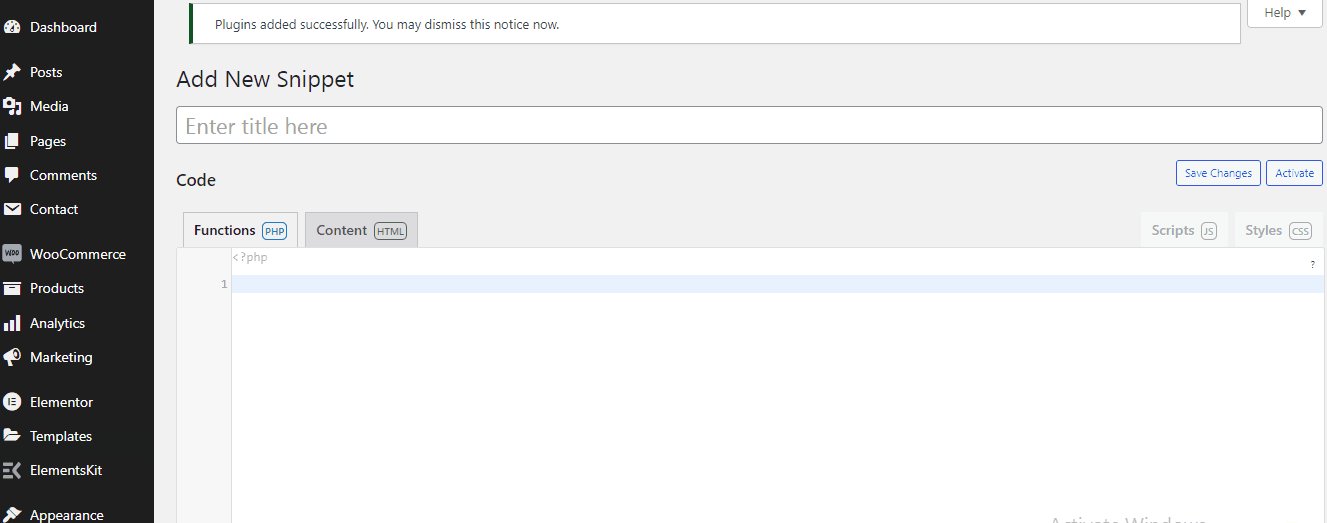
Eklentiyi kurup etkinleştirdikten sonra, eklentinin yapılandırmasını kontrol panelinizin sol panelinde bulabilirsiniz. Ardından, eklentiyi ziyaret edip Yeni Ekle'yi seçerek web sitenize kolayca yeni bir snippet ekleyebilirsiniz.
Belirli Bir Ülkeye Göre Fiyat Eklemek İçin Kod Parçacığı
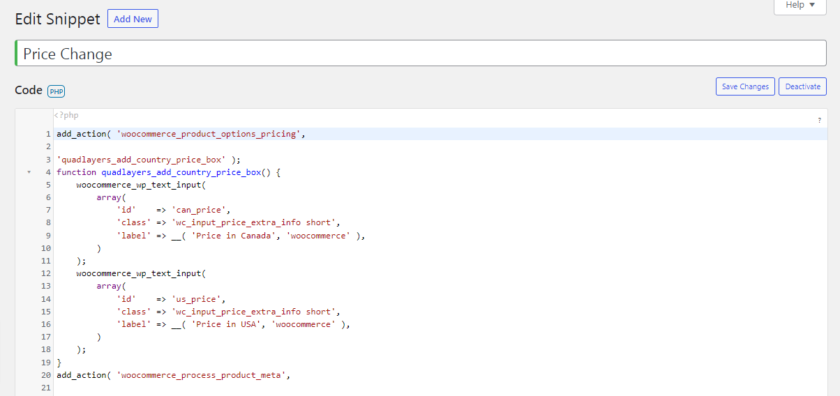
Ayarlamak istediğiniz ülke için alternatif fiyatı içeren bir metin alanı eklemek için aşağıdaki kodu kopyalayabilirsiniz:
add_action('woocommerce_product_options_pricing', 'quadlayers_add_country_price_box');
function quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
dizi('id' => 'can_price',
'class' => 'wc_input_price_extra_info kısa',
' 'etiket' => __( 'Kanada'da Fiyat', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
dizi('id' => 'us_price',
'class' => 'wc_input_price_extra_info kısa',
'label' => __( 'ABD'de Fiyat', 'woocommerce' ),
)
);
}
add_action( 'woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2);
function quadlayers_save_country_price( $post_id, $post ) {
if ( ! boş( $_POST['can_price'] ) ) {
update_post_meta( $post_id, 'can_price', eğik çizgi( $_POST ['can_price'] ) );
}
if ( ! boş( $_POST['us_price'] ) ) {
update_post_meta( $post_id, 'us_price', eğik çizgi( $_POST ['us_price'] ) );
}
}
if ( ! is_admin() ) {
add_filter('woocommerce_product_get_price', 'quadlayers_change_price', 10, 2 );
function quadlayers_change_price( $fiyat, $ürün ) {
küresel $woocommerce;
$customer_country = $woocommerce->customer->get_billing_country();
$can_price = $product->get_meta( 'can_price', true );
if ( $customer_country == 'CA' && $can_price ) {
$can_price döndür;
}
$us_price = $product->get_meta( 'us_price', true);
if ( $customer_country == 'ABD' && $us_price ) {
return get_post_meta( $product->id, 'us_price', true );
}
iade $fiyat;
}
}


Kod alanına snippet'i ekledikten sonra ürün sayfanıza gidin. Ardından, herhangi bir ürünü seçin ve Düzenle'ye tıklayın. Artık ürün verileri bölümünde alternatif fiyatı ekleyebileceğiniz yeni bir alanın eklendiğini görebilirsiniz. ABD ve Kanada'yı belirli ülkelerimiz olarak eklediğimiz için USD ve Kanada fiyatlarını alan içerisinde belirleyebilirsiniz.

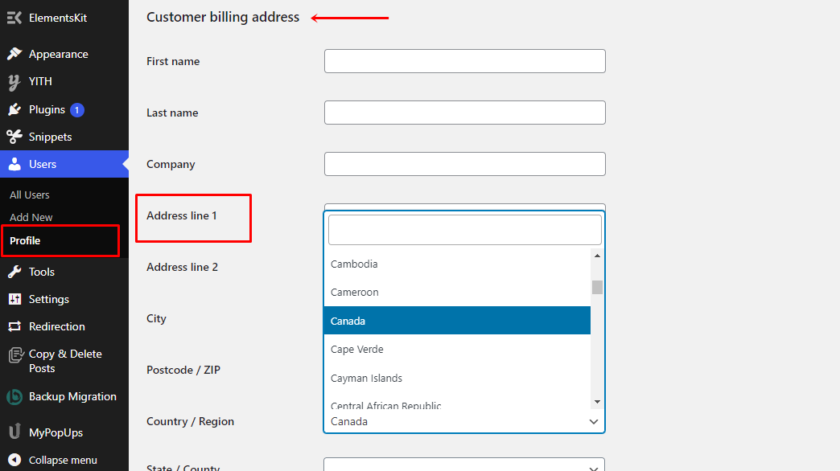
Şimdi ön sayfada ülkeye göre fiyatı görüntülemek için fatura adresini değiştirmemiz gerekiyor. Bunun için ana kontrol panelinizden Kullanıcılar'a gidin ve Profil'e tıklayın. Daha fazla kaydırırsanız, Müşteri Fatura Adresi bölümünü bulacaksınız. Bundan sonra, koda göre ülkeyi seçmeniz yeterlidir. Bizim durumumuzda Kanada'yı ekledik, bu yüzden Kanada'yı seçtik.

Aynı şekilde istediğiniz kadar ülke ekleyebilir ve daha sonra o ülkenin fiyatını görüntülemek için ülkeyi seçebilirsiniz. Ülkeyi seçtikten sonra Profili Güncelle butonuna tıklayın.
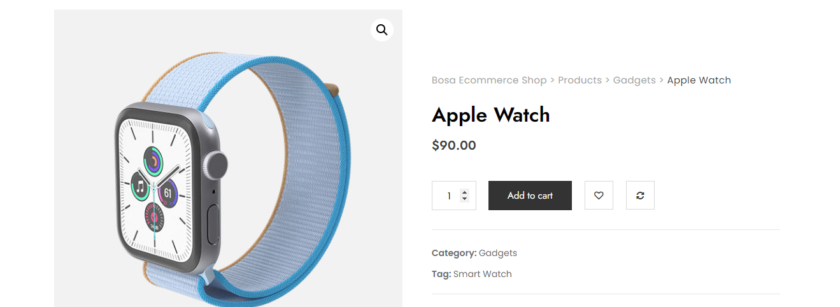
Ayarların çalışıp çalışmadığını kontrol etmek için ürünü görüntüleyebilirsiniz. Aşağıdaki görselde de görebileceğiniz gibi ürün fiyatı belirlediğimiz ülkeye göre görüntülenmiştir.

Bonus: WooCommerce'de Para Birimi Nasıl Değiştirilir
WooCommerce'de ülkeye göre fiyatları değiştirmenin en kolay yollarından birini zaten size sunduk. Ancak bir bonus olarak, WooCommerce mağazanızın varsayılan para birimini değiştirmek için bu kılavuzu da sağlayacağız.
WooCommerce, varsayılan olarak fiyatlandırmayı Amerikan doları (USD) olarak gösterdiğinden, farklı ülkelerden müşteriler için fiyatları hesaplamak ve dönüştürmek çok uygun olmayacaktır. Müşterilere daha iyi bir alışveriş deneyimi sunmak ve dünyanın her yerinden alıcılara hitap etmek için kullanmak istedikleri para birimini seçmelerine izin verebilirsiniz.
WooCommerce para birimini değiştirme özelliğine sahip olsa da seçenekler çok sınırlıdır. Bu nedenle en iyi çözüm, müşterilerinize yerel para birimlerini kullanmalarına izin vererek daha iyi bir alışveriş deneyimi sağlayan özel bir eklenti kullanmaktır.
Gösteri için, Realmag'in ücretsiz bir eklenti WooCommerce para birimi değiştiricisini kullanacağız.
Adım I: Eklentiyi Kurun ve Etkinleştirin
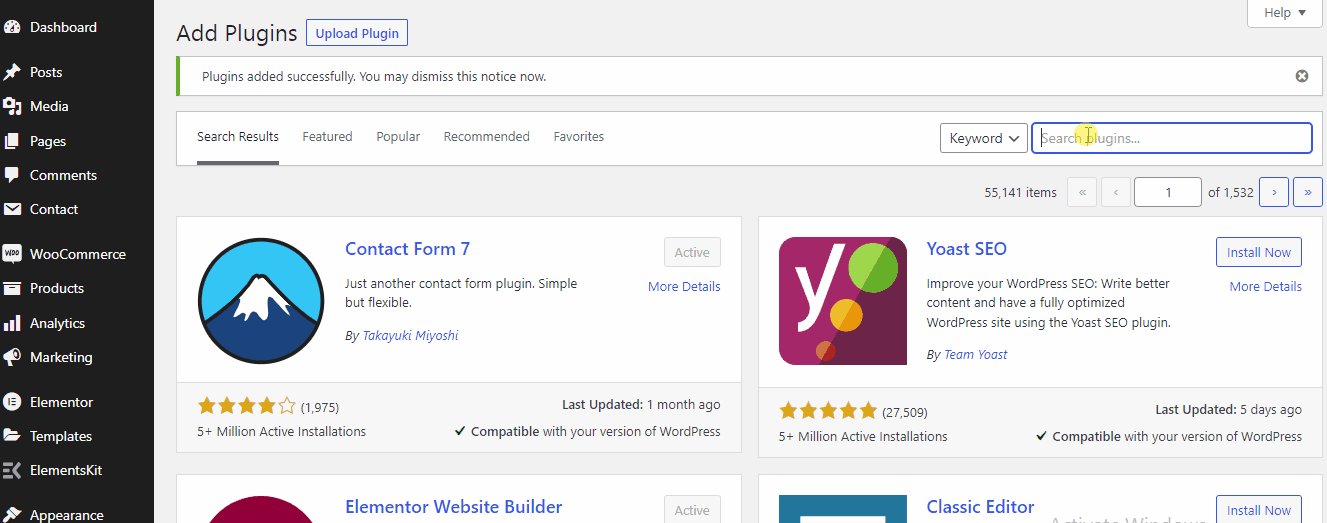
Diğer herhangi bir eklenti gibi, önce eklentiyi kurmalı ve etkinleştirmeliyiz. Bunun için WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin. Bundan sonra, eklentinin adını yazın ve eklentiyi yüklemek için Şimdi Yükle'ye tıklayın. Kurulum tamamlandıktan hemen sonra eklentiyi etkinleştirin.

Adım II: Eklentiyi Yapılandırın
Ardından, WooCommerce > Settings > Currency altında bulabileceğiniz eklenti ayarlarına gidin. Bu sekme altında para birimiyle ilgili tüm ayarları değiştirebilirsiniz.

Ayrıca sitenizde görünmesini istediğiniz para birimlerini Para Birimleri bölümünden ekleyebilir ve düzenleyebilirsiniz. Ek olarak, her para biriminin sembolünü, yerini, ondalık sayısını, faiz ve oranını, sentlerini, görünürlüğünü ve açıklamasını değiştirebilirsiniz.
Sadece bu değil, Seçenekler ve Gelişmiş bölümlerinde bulunan bazı ek seçenekleri kullanarak para birimlerini görüntüleyebilirsiniz. Bir para birimi toplayıcı, her kupon veya gönderi için sabit bir tutar, bir karşılama para birimi ve daha birçok seçenek bunlar arasındadır.
Benzer şekilde, para birimlerini kullanıcının IP adresine göre otomatik olarak görüntülemek için GeoIP kurallarını ve profillerini Side Switcher'a etkinleştirebilir, kişiselleştirebilir ve ekleyebilirsiniz. Ayarlamalardan memnun kaldığınızda ayarları kaydetmeyi unutmayın.
Sonunda, eklentiyi kullanmanıza yardımcı olacak SSS ve video eğitimlerini içeren bir yardım bölümü bulabilirsiniz.
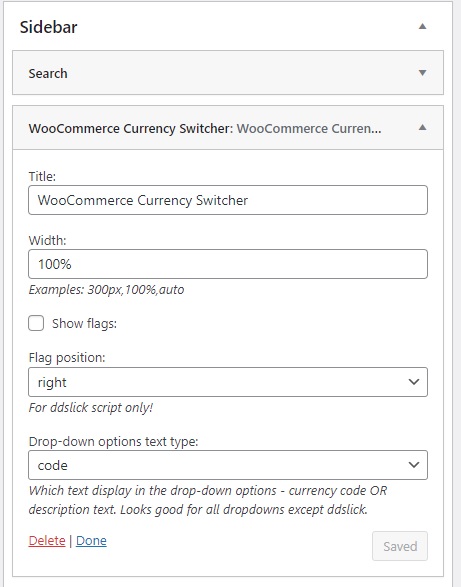
Düzenlemeyi bitirdikten sonra, para birimi değiştiriciyi bir pencere öğesi olarak eklemek için Görünüm > Pencere Öğesi'ne gidin. Eklemek için Para Birimi Değiştirici pencere öğesini web sitenizin seçili pencere öğesi alanına sürüklemeniz yeterlidir.

Adım III: Değişiklikleri Önizleyin
Bu kadar. WooCommerce para birimi değiştirici artık mağazanıza eklendi. Para birimi değiştiricinin çalışıp çalışmadığını görmek için web sitesini önizleyebilirsiniz.

Bu sayede müşterilerinizin kendi para birimlerini seçmelerine izin verebilir ve onları döviz kurunu dönüştürme zahmetinden kurtarabilirsiniz.
Yukarıda çok basit bir çözüm sunduk. Ancak, herhangi bir eklenti yüklemek istemiyorsanız, WooCommerce'de para birimini değiştirmek için çeşitli diğer yöntemleri öğrenebileceğiniz yazımızın tamamına göz atabilirsiniz.
Çözüm
Sonuç olarak, WooCommerce'de fiyatları ülkeye göre değiştirmek, müşterilerin herhangi bir ürün için adil bir fiyat almasına yardımcı olur. Ayrıca, fiyatınızı her ülke için uyarlayarak ürünlerinizin gerçek değerini daha doğru bir şekilde yansıtabilirsiniz.
Bu yazımızda WooCommerce'de ülkelere göre fiyatları değiştirmenin farklı yöntemlerini gördük. Önerdiğimiz iki yöntem şunlardır:
- Eklentiler
- Kod parçacıkları
Özel eklentilerden herhangi birini seçebilir ve nakliye ve vergilerin hesaplanmasından döviz kurunun dönüştürülmesine kadar tüm süreci otomatikleştirebilirsiniz.
Öte yandan, farklı ülkeleri ve bu belirli ülkelerin fiyatlarını manuel olarak eklemek istiyorsanız, herhangi bir ek eklenti gerektirmeyen ikinci seçeneği seçebilirsiniz.
Bugün ele aldığımız yöntemler, yeni başlayanlar tarafından uygulanabilecek kadar basittir.
Umarız bu makaleyi okuması ilginç ve bilgilendirici bulmuşsunuzdur. Peki, WooCommerce ürün fiyatlarınızı ülkeye göre değiştirmeyi denediniz mi? Nasıl gitti? Aşağıdaki yorumlarda deneyiminizi bize bildirin.
Bu arada, faydalı bulabileceğiniz diğer WooCommerce ve WordPress ile ilgili blog yazılarımıza göz atabilirsiniz. Örneğin, aşağıdaki makaleler ilginizi çekebilir:
- WooCommerce'e Nakliye Sınıfları Nasıl Eklenir
- En İyi WooCommerce Nakliye Eklentileri
- WooCommerce'e Gizlilik Politikası Nasıl Eklenir
