Ücretsiz Mutlu Eklentilerle Çarpıcı Ürün Düzeni Tasarımları Oluşturun
Yayınlanan: 2019-09-17Günümüzde insanlar, web'de iyi tasarlanmış bir arayüze sahip bilgilendirici ve benzersiz içeriği seviyor. Ve konu bir e-Ticaret platformu olduğunda, kullanıcılar daha fazlasını ve özel bir şey bekler. Bu nedenle, ürün yerleşim tasarımınız ilk aşamada en yüksek önceliği almalıdır.
2017 yılında, e-Ticaret işi yaklaşık 2,3 trilyon dolardan sorumluydu ve 2021 yılına kadar 4,5 trilyon dolara ulaşacağına güveniyor!
Dolayısıyla, e-Ticaret'in yakın gelecekte fiziksel ürünler pazarına liderlik edeceğini kolayca anlayabilirsiniz. Çok sayıda insan çevrimiçi platformlara öncelik veriyor.
Bu sektörde başarılı olmak için harika bir fırsat. Göz önünde bulundurmanız gereken temel şeyler, akıllı bir e-Ticaret web sitesi oluşturmak, uygun kullanıcı deneyimini sağlamak ve iyi bilgilendirilmiş içerik aracılığıyla tanıtım yapmaya devam etmektir.
Bu yazımızda herhangi bir kodlama yapmadan sitenizin ürün düzenini nasıl kolayca tasarlayabileceğinizi göstereceğiz.
Ürün Yerleşim Tasarımı Nedir?
Aslında ürün yerleşim tasarımı, müşterilerin istediklerini kolayca alabilecekleri akıllı ve uygun bir yapı anlamına gelir. Bir mizanpajda ürünler, türlerine göre ardışık olarak tasarlanır.
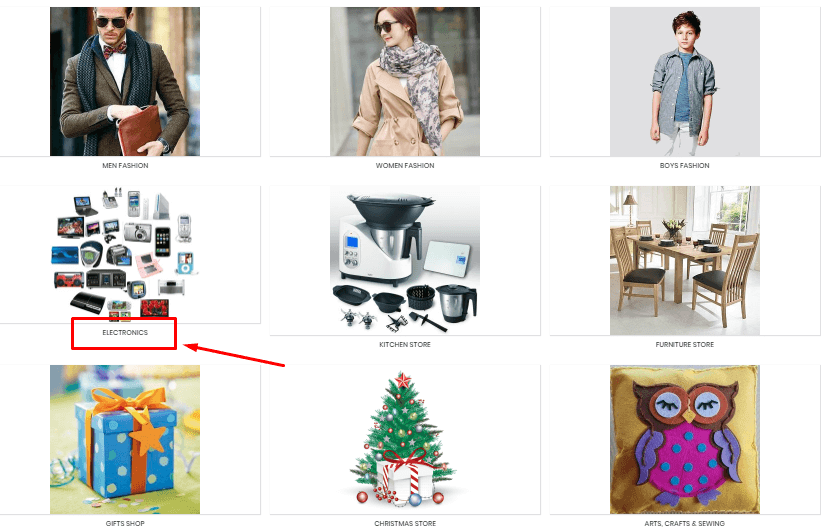
Örneğin, herhangi bir elektronik ürün almak istiyorsanız, ürün düzeni size nereye tıklamanız gerektiğini kolayca söyleyecektir.

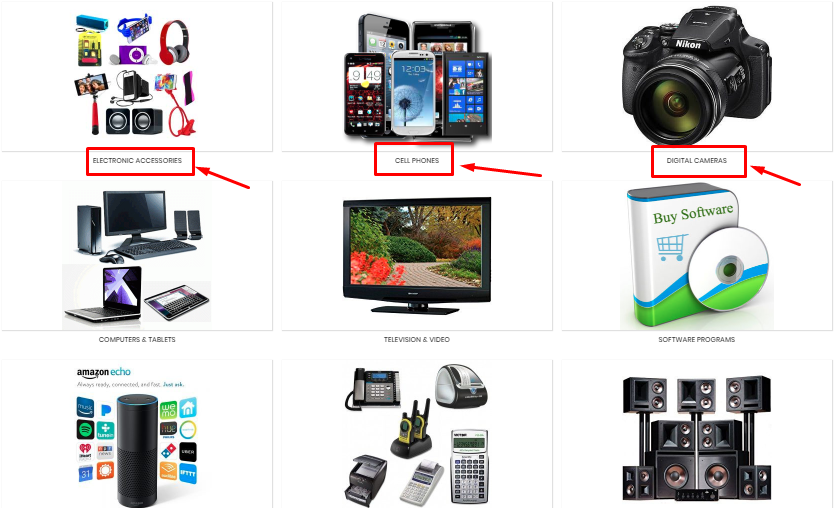
Elektronik öğeyi seçtikten sonra alt kategorileri olan başka bir pencere göreceksiniz. Ve burada istediğiniz öğeleri seçebilirsiniz.

Böylece müşteriler, ihtiyaç duydukları her şeyi düzenleri kullanarak ürünleri kolayca seçebilirler. basit değil mi
Doğru ürün düzeni, satışları artırabilir, bağlılığı artırabilir ve müşterilerin istediklerini daha hızlı bulmalarına yardımcı olabilir.
Farklı ürün yerleşimi türleri vardır. Herhangi bir düzen tasarlamadan önce türlerini bilmeliyiz. O halde başlayalım.
Düzen Tasarım Türleri
Farklı web sitelerinin farklı ürün düzeni tasarımları vardır. Bu nedenle, öncelikle ne tür web sitelerini çalıştırdığınızı ve ne tür ürünleriniz olduğunu düşünmeniz gerekir. Ardından ürününüzü sıralı bir şekilde sergilemek için doğru düzeni seçebilirsiniz.

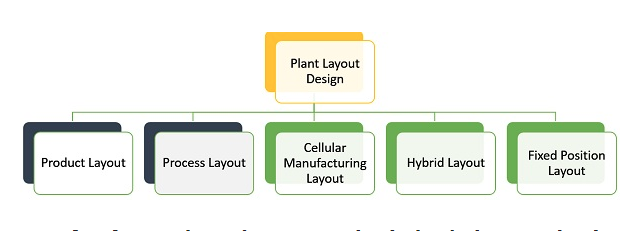
Ürün yerleşimi türlerini öğrenelim:
- Ürün Düzeni
- Işlem düzeni
- Hücresel Düzen
- Kombinasyon/Hibrit Düzen
- Sabit konumlu Düzen
- Ve Diğer Düzen
Dolayısıyla bunlar, ürün yerleşiminin temel türleridir. Ve bu yazıda ürün yerleşim tasarımını tartışacağız.
Ürün Düzeni ve Süreç Düzeni Arasındaki Fark
Gruplama için normalde yerleşim olarak adlandırılan farklı stratejiler vardır, bunlar daha önce bahsettiğimiz gibi ürün yerleşimi, süreç yerleşimi, sabit konum yerleşimi, hücresel yerleşim ve hibrit yerleşimdir. Bunlar arasında Ürün ve Süreç düzeni en önemlileridir.

Ürün Düzeni Nedir?
Ürün Yerleşimi, ürünlerin kategori bazında etkinliklere göre tek satırda düzenlendiği bir yerleşim tasarımı türüdür.
Ürün yerleşim tasarımında sahip olacağınız faydaların neler olduğunu öğrenelim.
- Ürünleri sıralı bir şekilde kolayca düzenleyin
- Ürünleri miktarlarına göre sınıflandırır.
- Ürünleri minimum seviyede inceleyebilirsiniz.
- Kitlesel miktarlardaki ürünlerin düzgün ve anında akışı
Süreç Düzeni nedir?
Proses Düzeni, ürünleri işlevlerine göre birleştirdiği yerleşim düzeni tasarımının türünü belirtir. Süreç yerleşim tasarımı, ürünlerin dağıtıma hazır olduklarında teslim edilmesine yardımcı olur.
Proses yerleşim tasarımının bazı avantajlarına göz atalım:
- Proses düzeni, farklı ürünleri bir grupta düzenler
- Proses yerleşim tasarımı ile farklı iş akışları bulabilirsiniz.
- Proses yerleşimi maliyeti, ürün yerleşimi tasarımından daha yüksektir
- Süreç yerleşim tasarımındaki iş akışı değişkendir
Mutlu Eklentilerle Ürün Düzeni Tasarımı

Happy Addons ile harika ürün düzenini kolayca tasarlayabilirsiniz. Ve ücretsiz.
Bu bölümde, ürün yerleşim tasarımı ile ilgili tüm fikirleri alacaksınız. O halde başlayalım.
Başlamadan Önce Gereksinimler
- İlk önce Elementor Eklentisini kurun ve etkinleştirin
- İkincisi, Happyaddon Eklentisini Kurun
Elementor ve Happyaddons nasıl kurulur?
WordPress'e eklenti eklemek ve kurmak çok kolaydır. Kılavuzu izleyin ve Elementor'ı yükleyin.
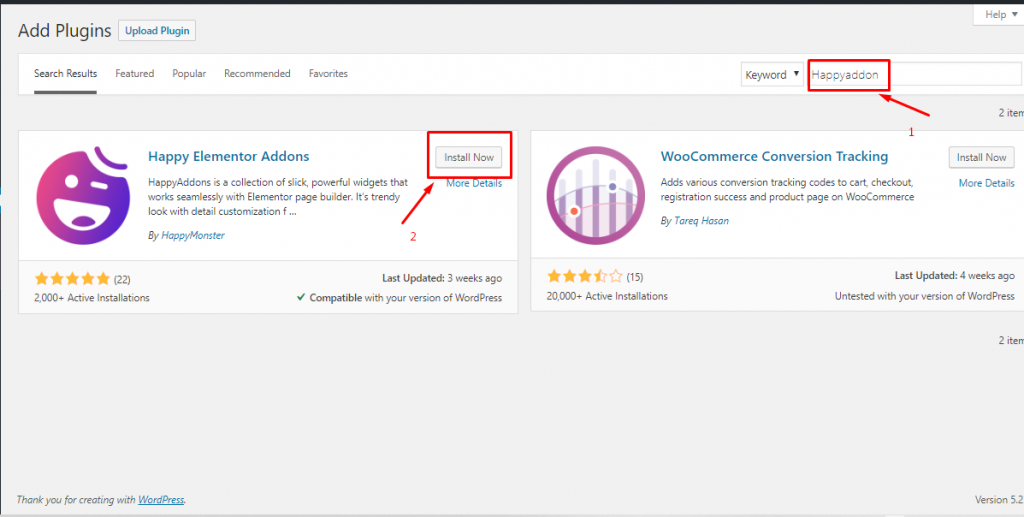
Şimdi HappyAddons'u yüklemek için talimatları izleyin.
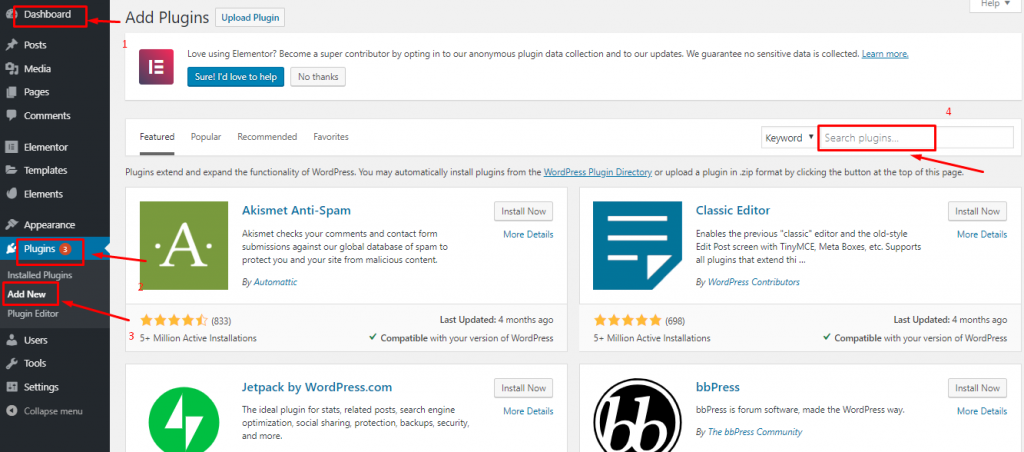
- WP-Admin>Dashboard>Eklenti>Yeni Eklenti Ekle'ye gidin

- Ardından Happyaddons>Yükle>Etkinleştir yazın

Artık ürün düzeninizi tasarlamak için hem Elementor hem de Happyaddons eklentisine sahipsiniz. Hadi öğreticiye geçelim.
Elementor ve Mutlu Eklentileri Kullanan e-Ticaret Ürün Düzeni Tasarımı
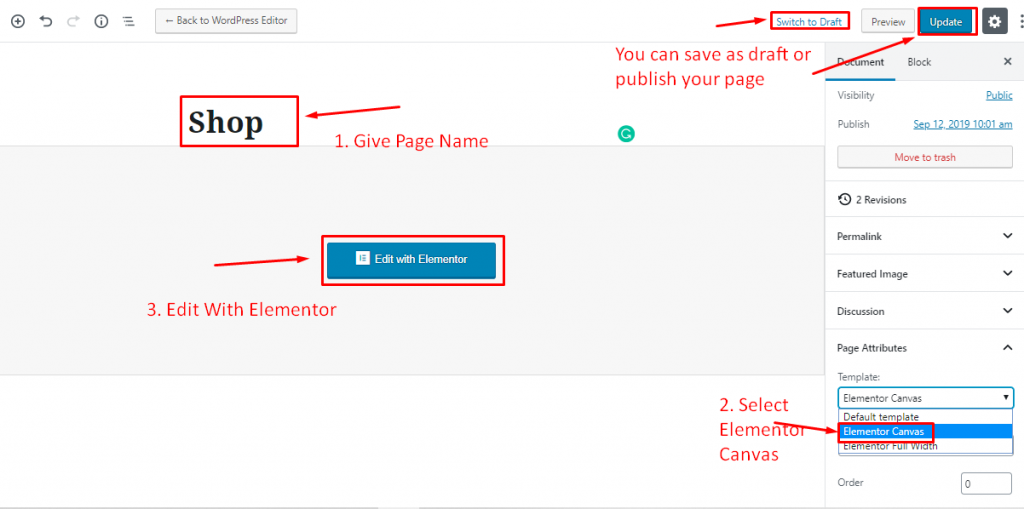
Birinci Adım: Boş Bir Sayfa Oluşturun
- Bir sayfa ekleyin ve ardından bir başlık verin
- Elementor Canvas'ı seçin
- Taslak olarak kaydedebilir veya yayınlayabilirsiniz.
Bu sayfayı daha önce oluşturduğumuz için "Taslaklara Geç " ve " Güncelle " gösteriyor.

İkinci Adım: Başlık Ekleme
HappyAddons kullanarak Başlık eklemek kolaydır. Başlık eklemek için eğiticiye göz atın
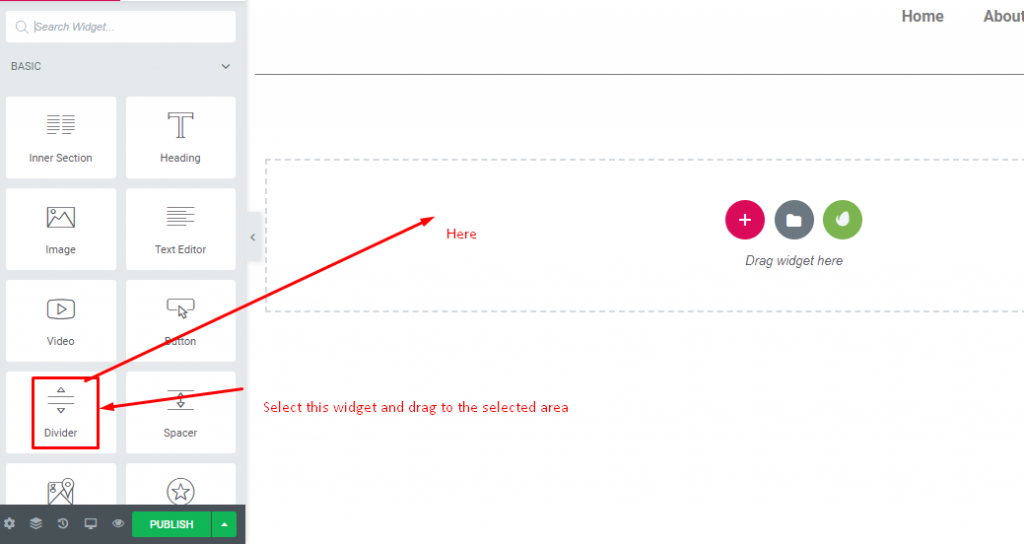
Üçüncü Adım: Bölücü Ekleme
- Başlığın altına bir bölücü eklemek için

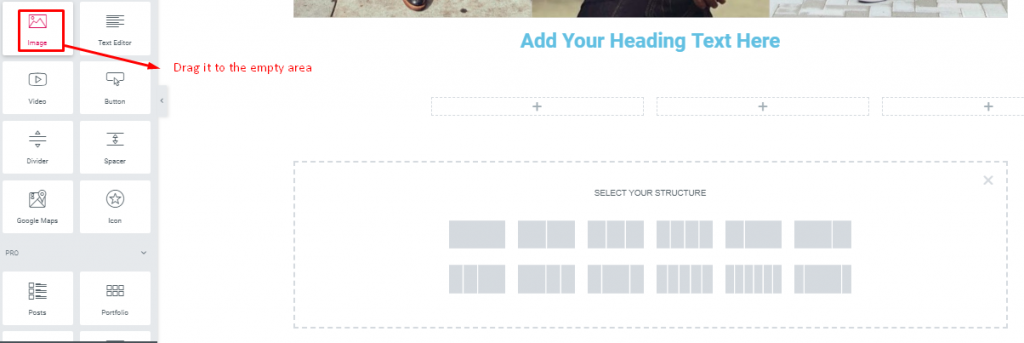
- “ Divider Widget ”ı seçin ve seçili alana sürükleyin.

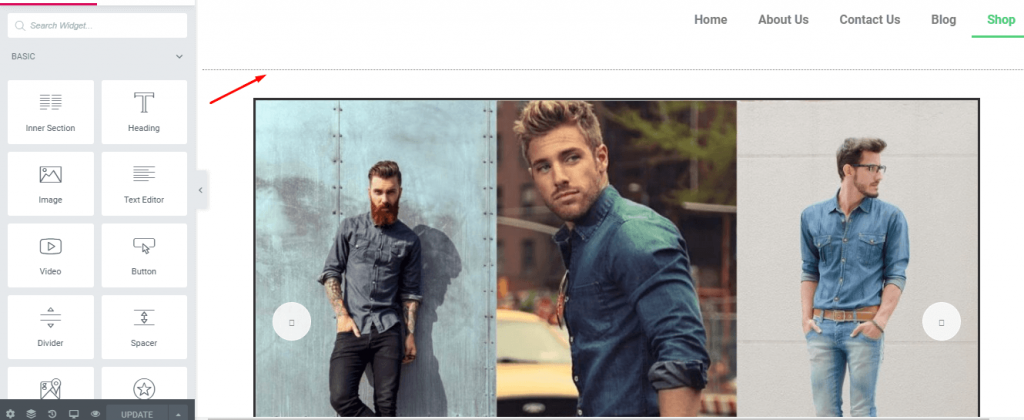
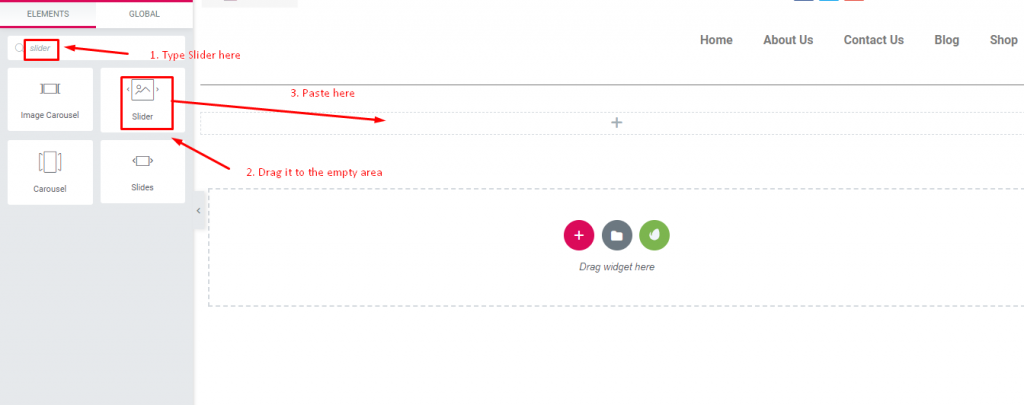
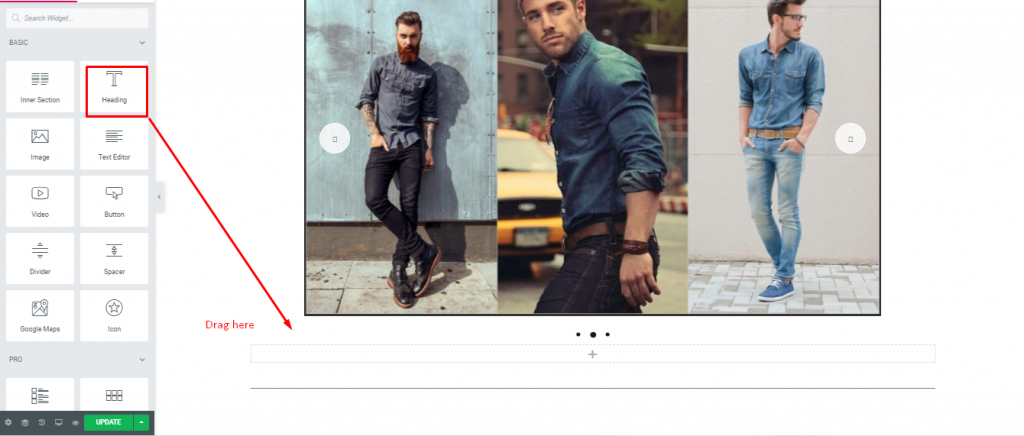
Dördüncü Adım: Kaydırıcı Ekleme
Çok kolay, hızlı ve özelleştirilebilir.

- “+” düğmesine tıklayın. Boş bir sayfa seçin ve ardından kaydırıcıyı seçin. Ve boş alana sürükleyin.

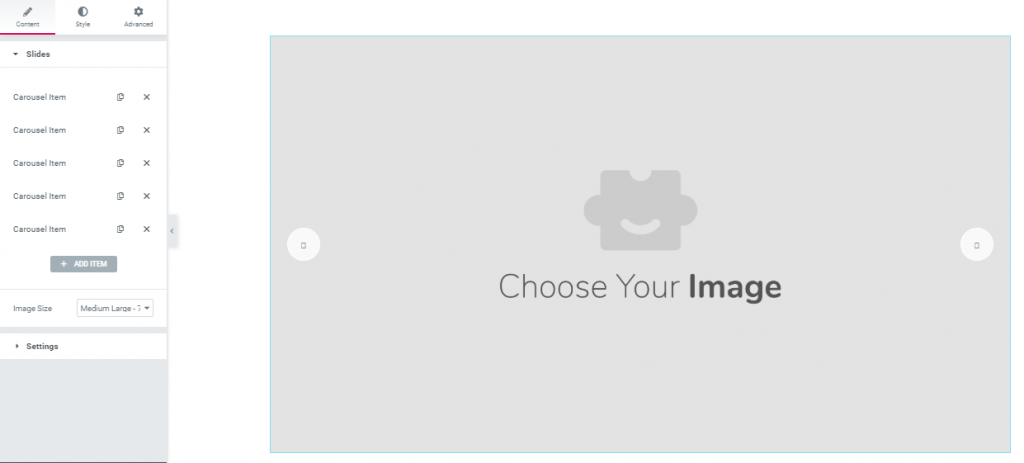
- Bu, bu şekilde görünecektir.

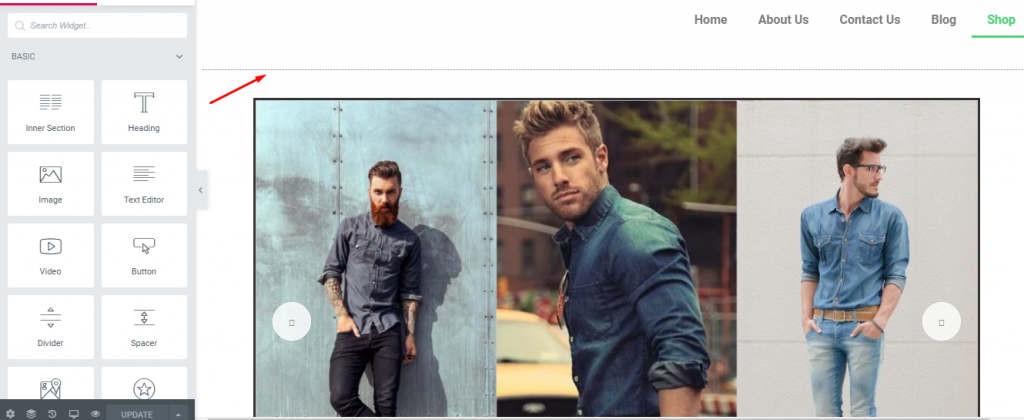
- Ardından “ Carousel Images ” üzerine tıklayın ve görseller ekleyin. Resimleri ekledikten sonra kaydırıcınız aşağıdaki gibi görünür.

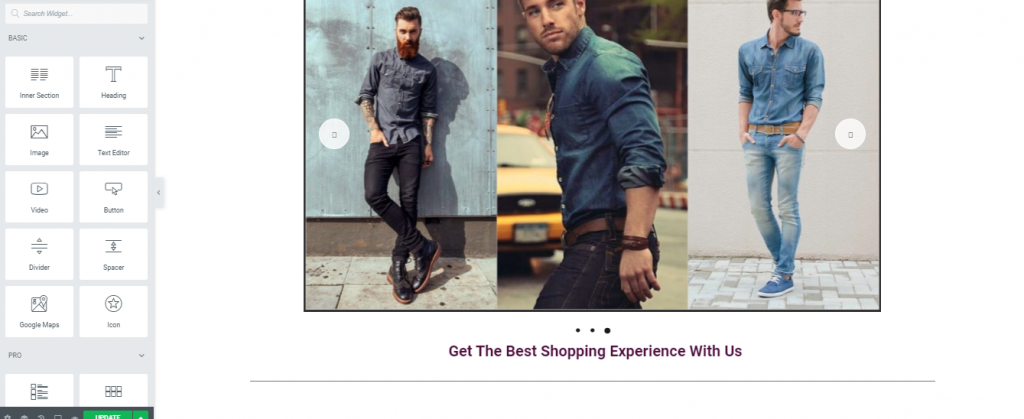
Beşinci Adım: Kaydırıcının Altına Başlık Metni Ekleme
Ürün yerleşim sayfanızı nasıl tasarlamayı tercih ettiğiniz tamamen size kalmış. Bunu yapmak için-
- Boş bir blok seçin ve ardından " Başlık Metni widget'ı "

- Şimdi bir slogan veya müşteri katılımı cümlesi yazın
Happy Addon'u kullanarak resimlerinizi ve diğer şeyleri yüzdürebilirsiniz. Happy Addon ile öğelerin nasıl yüzdürüleceğiyle ilgili tam eğiticiye göz atın.

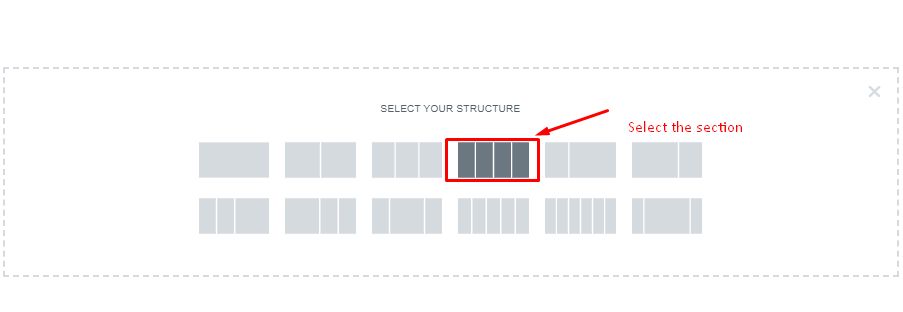
Altıncı Adım: Elementor Widget'ı ile Düzen Oluşturma
İhtiyaçlarınıza göre farklı düzen türleri tasarlayabilirsiniz. Burada elementor çekirdek widget'ını kullandık. Yani bunu deneyebilirsiniz.
- Ürün adetinize göre boş blok seçiniz. İstediğiniz bölümü ekleyin.

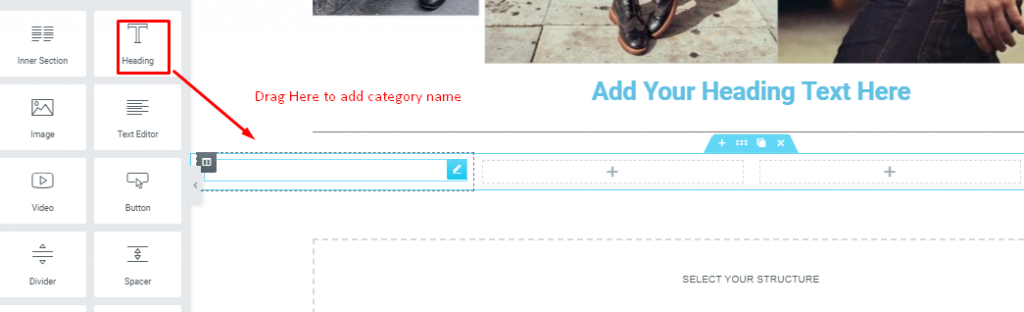
- Bölümü seçtikten sonra bir kategori adı eklemek için “ Metin Başlığı ”nı seçin.

- Burada kendi tercih ettiğiniz düzeni tasarlayabilirsiniz. Farklı tasarım lezzetleri elde etmek için widget'ları deneyimlemeye çalışın. Ardından resimleri kategori adı ile kutuya ekleyebilirsiniz.

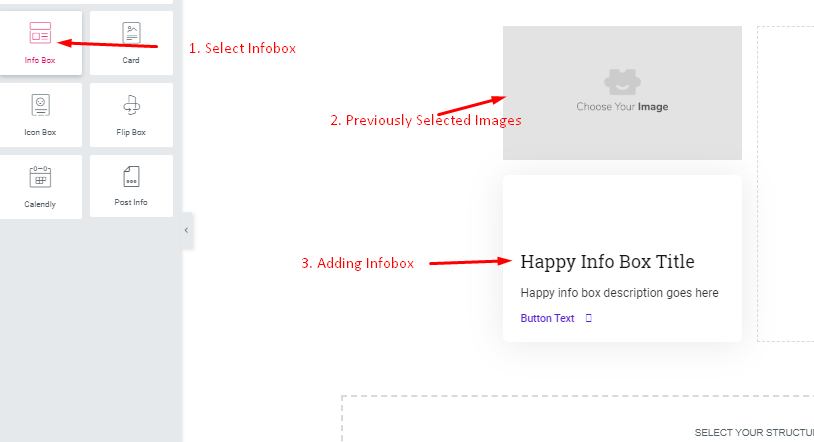
- Resimlerle birlikte bilgi kutusu eklemek için. Bilgi kutusu widget'ını boş alana sürükleyin. Benzer şekilde, resimleri ayrıntılarla birlikte ekleyin.

- Ardından, farklı stiller veya düzen oluşturmak için pencerenin sol tarafındaki widget ile deneyimleyebilirsiniz.

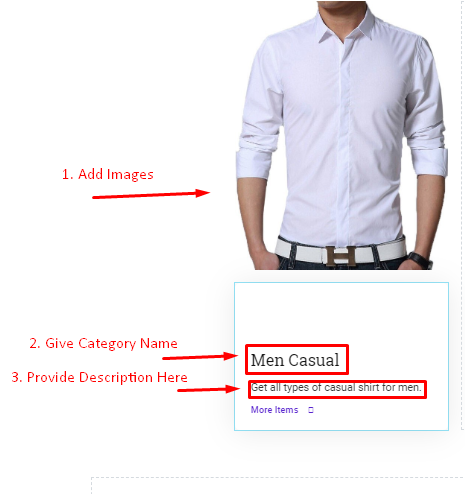
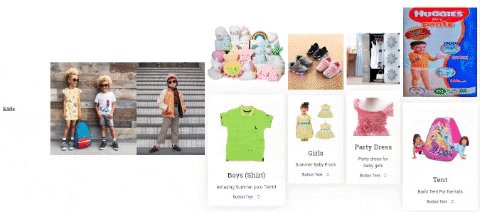
- Yukarıdaki bölümde eklediğimiz gibi resimler ekleyin
- Ardından bir kategori adı verin
- Bir ürün açıklaması sağlayın

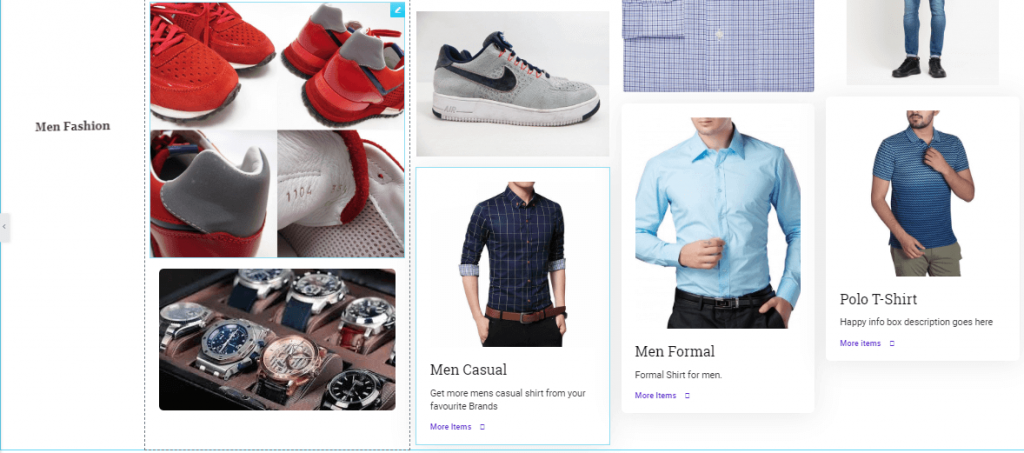
- Bu yolu izleyerek, yalnızca Elementor widget'larını kullanarak kendi düzeninizi tasarlayabilirsiniz. Aynı işlemi diğer kategoriler için de yapabilirsiniz.

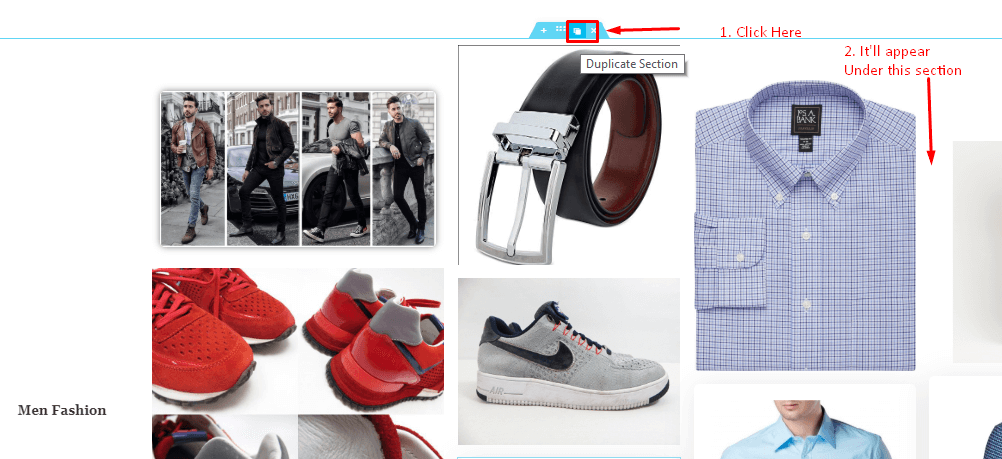
- Zaman kazanmak için daha önce oluşturduğunuz bölümünüzü çoğaltabilirsiniz.
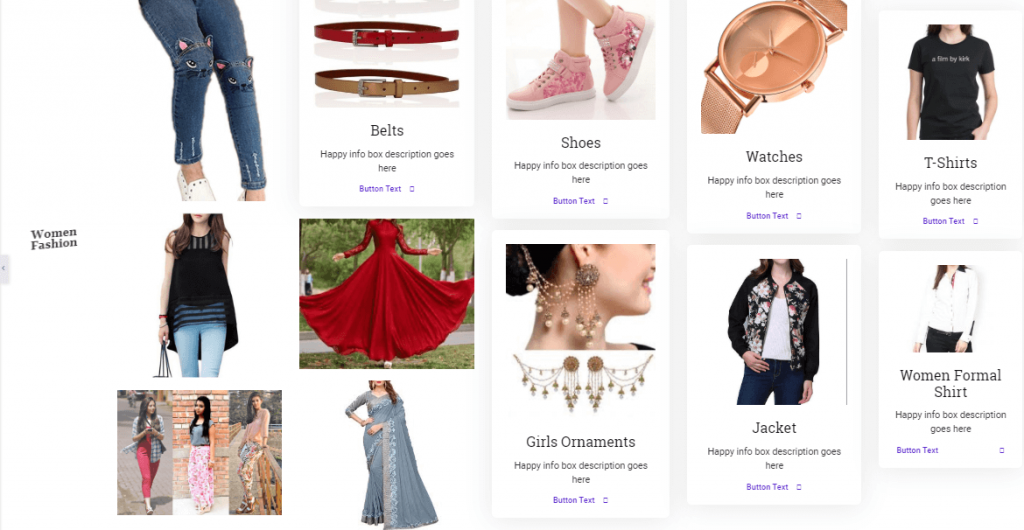
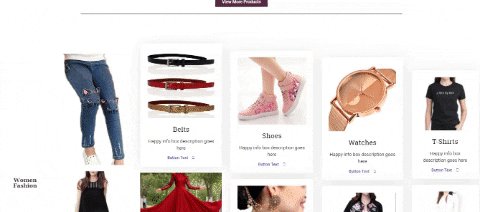
- Aynı işlemi takip ederek sadece kadınların modaya uygun fotoğraflarını eklemeniz yeterli.

Bu, Happyaddons ile birlikte Elementor Pro'yu kullanarak tam ürün yerleşim tasarımı sürecidir.

Sizinle paylaşmak istediğimiz ilginç bir şey var. HappyAddons ile sitenizde her tür öğeyi yüzdürebileceğinizi biliyor musunuz? Evet, bu, kullanıcıların öğeleri tek bir kod olmadan yüzdürmelerini sağlayan ilk Eklentidir. Üstelik Ücretsiz!
Aşağıda verilen tam videoyu izleyin.
Ürün Düzeni Tasarımında Son Heyecanlar
Happy Addons ile birlikte Elementor Widget'larını kullanarak artık harika şeyler yaratabilir veya tasarlayabilirsiniz.
Bu nedenle, herhangi bir gecikme olmadan, Happy Addons ile birlikte WordPress siteniz için Elementor Pro'yu indirin ve hayalinizdeki web sitesini tasarlayın.
Herhangi bir sorunuz veya sorunuz varsa, yorum bölümünde bize bildirin.
