ProductX WooCommerce Ürün Kategorisi #3: Oluşturma ve Özelleştirme Kılavuzu
Yayınlanan: 2023-01-28Onları bir çevrimiçi mağazada satarken, doğru ürünleri iyi düşünülmüş bir düzende sergilemek önemlidir. Ürün kategorilerinizi bir ızgara stilinde görüntülemek, bunu görsel olarak çekici ve kullanıcı dostu bir şekilde yapmanızı sağlar.
WordPress için bir eklenti olan WooCommerce, bir çevrimiçi mağaza işletmek için en yaygın kullanılan ve en sevilen çözümdür. Ürünleri kategoriye göre taramak için birçok ızgara sağlayarak müşterilerin çevrimiçi mağazalarını etkin bir şekilde çalıştırmalarına yardımcı olur. Ancak, bunları özelleştiremezsiniz ve bunlar çok basit. İşte burada, farklı kategori ızgaraları eklemenize ve bunları çekirdeğe göre özelleştirmenize izin veren ProductX devreye giriyor.
Bu yazıda, ProductX'in en yeni eklentisine bakacağız: ürün kategorisi #3 ve bunu WooCommerce ürün kategorisini modaya uygun bir şekilde görüntülemek için nasıl kullanabileceğinizi.
ProductX Ürün Kategorisi #3 nedir?
ProductX Ürün Kategorisi #3, ürün kategorilerini mağaza sayfasında (veya ProductX'in geniş özelleştirilebilirliği nedeniyle başka herhangi bir sayfada) ızgara veya slayt biçiminde görüntüleyen kategori ızgaralarına yapılan en son eklemedir. Bu eklenti, ürün kategorilerini görsel olarak çekici bir şekilde düzenlemeyi ve görüntülemeyi kolaylaştırır.
Ürün kategorisinin öne çıkan görselini kullanır. Görüntü boyutları, sütun genişlikleri ve ürün kategorisi görüntüleme siparişleri dahil olmak üzere çeşitli seçeneklerle ızgara görünümünü özelleştirmenize olanak tanır. Ayrıca, kullanıcıların belirli bir kategorideki öğeleri görüntülemesi için isteğe bağlı bir 'Daha Fazla Oku' düğmesi içerir.
ProductX Ürün Blokları Neden En İyisidir?
ProductX'te bir ürün ızgarası oluşturmak için çeşitli alanlar vardır ve çeşitli durumlarda kullanılmasına izin verir. Bu, web sitesi oluşturucularına web sitelerinin görünümünü iyileştirmeleri için birçok yol sunar. ProductX ile WooCommerce ürün kategorilerinin ızgaralarını görüntüleyebilirsiniz.
ProductX, ürünlerinizin web sitenizde nasıl görüntülenmesini istediğinizi ayarlamanın en iyi yollarından biridir. Bunun nedeni, ProductX'in birçok özelleştirme seçeneği sunması ve WooCommerce'in Gutenberg ürün bloklarının en iyilerinden bazılarını sağlamasıdır. Bu, ProductX'i en iyi seçeneklerden biri yapan şeylerden biridir.
Konfigürasyon seçeneklerini kullanarak bloğun herhangi bir bölümünde ince ayarlı değişiklikler yapabilirsiniz. Diğer şeylerin yanı sıra bloğun başlığını, yazı tipini, dolgusunu ve blok kenarlıklarının yarıçapını değiştirebilirsiniz. Diğer birkaç önemli parçayı da değiştirebilirsiniz. ProductX ile web sitenizin herhangi bir bölümünü kaplamak için bir ürün ızgarası kullanabilirsiniz, bu da size daha da fazla özgürlük sağlar.
ProductX, belirli öğeleri düzenli ve görsel olarak çekici bir şekilde görüntülemenize olanak tanıyan WooCommerce Ürün Kategorisi #3'ü yeni çıkardı.
WooCommerce Ürün Kategorisi #3 Nasıl Eklenir?
Hemen içine dalalım! 3 numaralı ürün kategorisini tartışıyorduk ve siz onu web sitenize nasıl ekleyeceğinizi merak ediyorsunuz. Size WooCommerce ürün kategorisi ızgarasını nasıl ekleyeceğinizi ve görüntüleyeceğinizi göstereceğiz, bu yüzden zaman kaybetmeyelim.
ProductX'i kurun
Varsayılan olarak WordPress'te kategori ızgaraları ekleyemezsiniz. Web sitenizde çalışması için ProductX gibi bir eklentiye ihtiyacınız var. Bir WooCommerce mağazasında ızgara oluşturmak için en seçkin eklentilerden biridir, bu nedenle mükemmel bir seçenektir. İlk adım olarak, bu eklentiyi ayarlayalım.

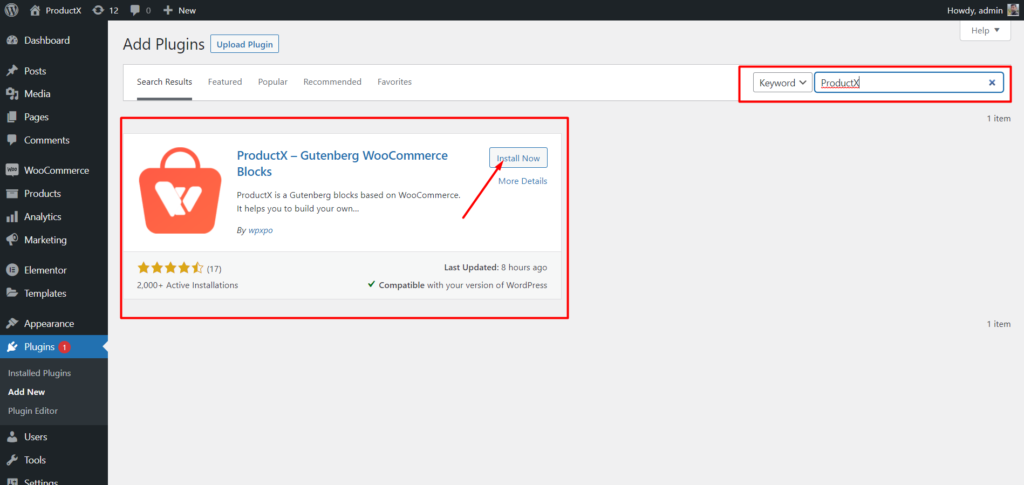
- WordPress Panosundaki Eklentiler menüsünü açın.
- Ardından, "Yeni Ekle" seçeneğini tıklayarak eklentiyi yükleyin.
- Arama çubuğuna "ProductX" yazmayı deneyin ve ardından "Yükle" düğmesine basın.
- Yükledikten sonra “Etkinleştir” düğmesine tıklayın.
Görselleri Kategorilere Yükle
Kategoriler, seçtiğiniz herhangi bir fotoğrafı ve rengi içerecek şekilde özelleştirilebilir. Kategoriler menüsüne gidelim ve bir kategoriyi değiştirelim. Temel WordPress kategori değiştirme seçeneklerine ek olarak, küçük resim seçeneklerine de erişebileceğimizi göreceğiz. Oradan, belirli bir kategori için resimler yükleyebiliriz.

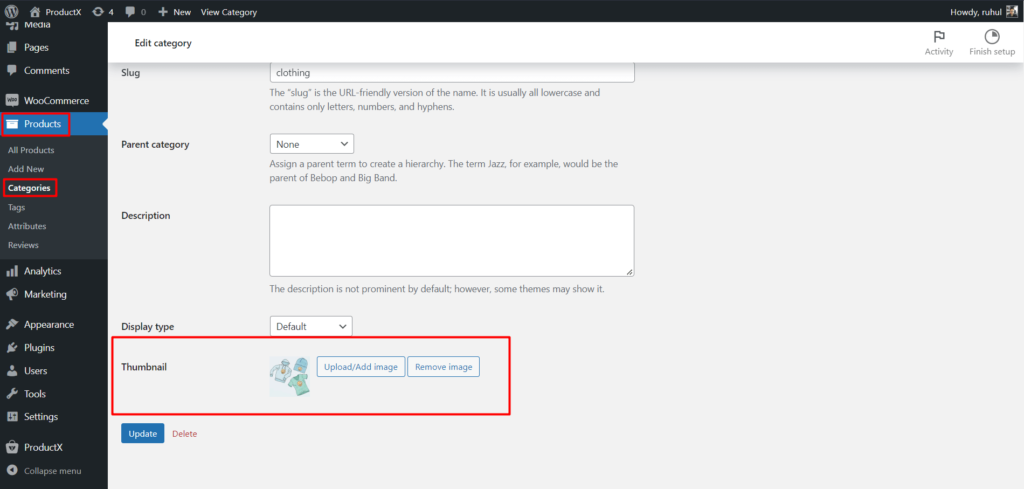
- WordPress kontrol panelinizden Ürünler'e tıklayın.
- Ardından, kategorilerinize erişmek için Kategoriler'i seçin.
- Ardından, resim eklemek istediğiniz kategorinin Düzenle'sine tıklayın.
- Küçük Resme gidin ve 'Görsel Yükle/Ekle'yi tıklayın.
- Resmi ekledikten sonra, sayfanın altındaki Güncelle düğmesini tıklayın.
WooCommerce Ürün Kategorisi #3'ü Ekleyin
Şimdi ana kısım geliyor: ürün kategorisi #3'ü eklemek.

Bunu yapmak için:
- WordPress Dashboard'a gidin.
- WooCommerce ürün kategorisi #3'ü eklemek istediğiniz sayfaya gidin.
- Alternatif olarak, 'yeni ekle' düğmesini seçerek yeni bir sayfa oluşturabilirsiniz.
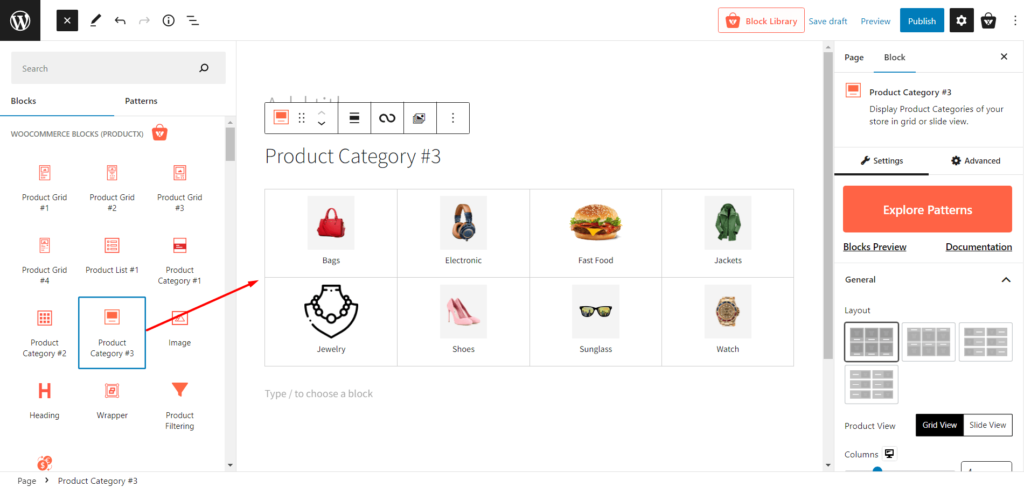
- Sayfaya gittikten sonra blok eklemek için artı simgesine tıklayın.
- Ürün kategorisi #3'ü seçin veya sayfanıza sürükleyin.
Ve sayfanıza WooCommerce Ürün Kategorisi #3'ü başarıyla eklediniz.
Not: Ürün kategorisi #3'ü bir sayfaya nasıl ekleyeceğinizi gösterirken, bu yeni kategori kılavuzunu ana sayfaya, mağaza sayfasına, alışveriş sepeti sayfasına ve diğer tüm sayfalara eklemek için ProductX Builder'ı kullanabilirsiniz.
WooCommerce Ürün Kategorisi #3'ün Özelleştirilmesi
Ürün Kategorisi #3 dahil edildiğinde ekleme işlemleri tamamlanır. Ayrıca, öğelerinizi sergilemek için çeşitli özelleştirme seçeneklerinin kilidini açarsınız.
ProductX, sütunlar, boşluklar, açıklamalar vb. gibi en temel öğeleri değiştirmekten çok çeşitli özelleştirme olanakları sunar.
Örneğin, sadece bir kategori seçmekle sınırlı değilsiniz; isterseniz birden fazla seçebilirsiniz. WooCommerce ürün kategorisi #3, size başlık, renk, boyut, dolgu ve daha fazlası dahil olmak üzere çok sayıda kişiselleştirme sağlar.
ProductX WooCommerce Ürün Kategorisi #3 için alacağınız özelleştirmeler şunlardır:
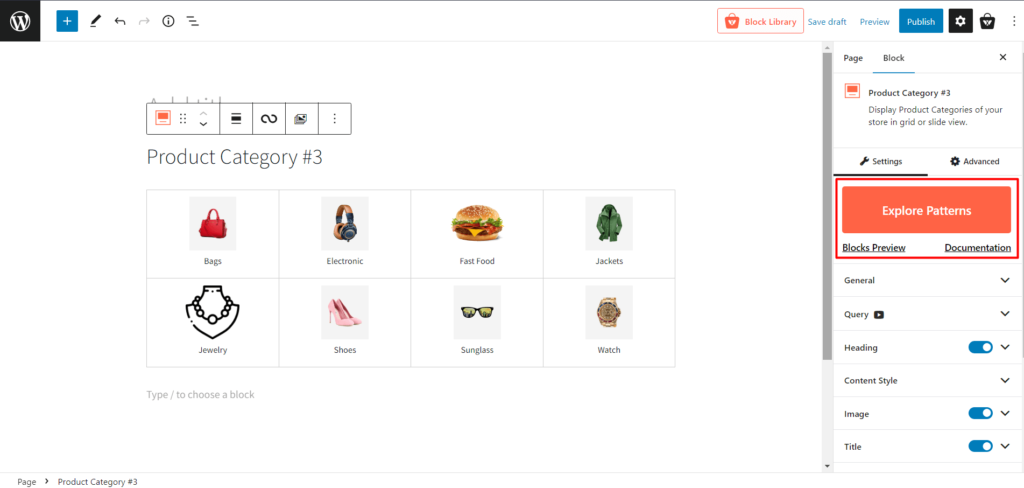
Kalıpları Keşfedin

ProductX, çoğu blok için hazır şablonlar sunar ve Ürün Kategorisi #3 de farklı değildir. Özelleştirme sürenizi azaltacak şekilde, bu blok için hazır ayarları içe aktarmaya tek bir tıklamayla hazır olacaksınız.
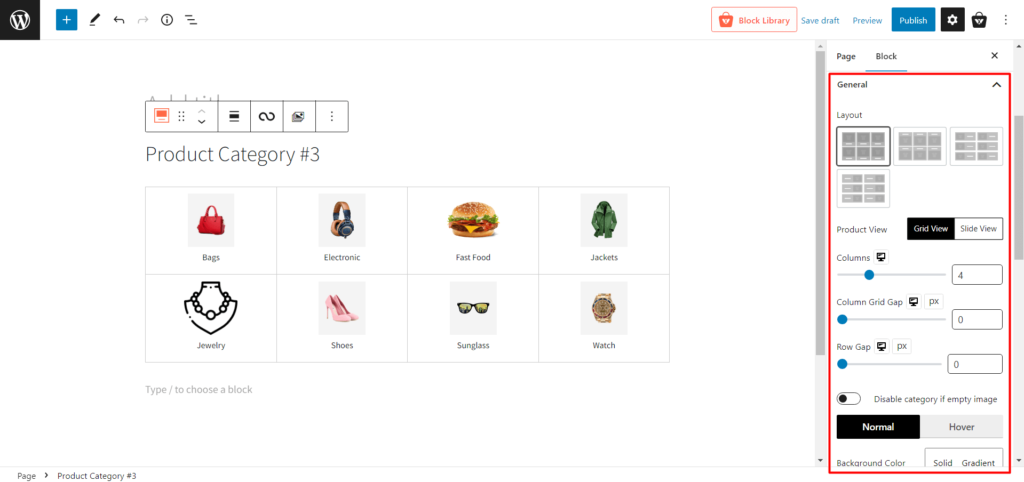
Genel Ayarlar

- Düzen: Aralarından seçim yapabileceğiniz 4 tasarım düzeni. Tarzınıza en uygun olanı seçebilirsiniz.
- Ürün Görünümü: Arasından seçim yapın Izgara Görünümü ve Slayt Görünümü. Ayrıca, her görünümün farklı değişiklik ayarları vardır.
- Izgara Görünümü
- Sütunlar: Bir kaydırıcıyı kullanarak ızgaraların sütun sayısını ayarlayın veya ızgara sütunlarının sayısını yazın.
- Sütun Izgara Boşluğu: Bir kaydırıcı kullanarak sütun ızgara boşluğunu ayarlayın.
- Satır Boşluğu: Bir kaydırıcıyı kullanarak satır boşluğunu ayarlayın.
- Slayt Görünümü
- Sütun Boşluğu: Bir kaydırıcıyı kullanarak sütun boşluğunu ayarlayın.
- Gösterilecek Slaytlar: Gösterilecek slayt sayısını değiştirin.
- Otomatik Oynat: Kaydırıcının otomatik oynatmasını etkinleştirin veya devre dışı bırakın.
- Kayma Hızı: Ürün kategorisinin kayma hızını ayarlar.
- Boş resim varsa kategoriyi devre dışı bırak: Herhangi bir resmi olmayan kategoriyi açın/kapatın.
- Arka Plan Rengi: Kategori bloklarının arka plan rengini değiştirin.
- Kenarlık: Kategori bloklarının kenarlık rengini değiştirin.
- Sınır Yarıçapı: Üst/alt/sol/sağ kutu yarıçapını ayarlayın.
- BoxShadow: Kutu gölgesinin rengini değiştirin.
- Dolgu: Dolguyu üst/alt/sol/sağ için ayarlayın.
- Hizalama: Hizalamayı sola/ortaya/sağa değiştirin.
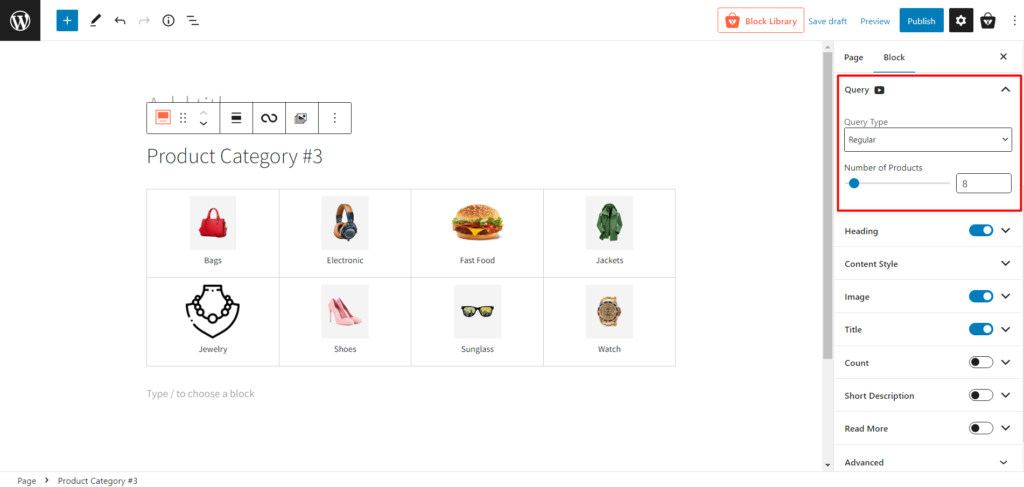
Sorgu Ayarları

- Sorgu Türü: Neyin görüntüleneceğini seçin: kategori, alt kategori veya özel, aşağıdakileri seçerek:
- Düzenli
- Çocuğu
- ebeveyn
- Gelenek
- Ürün Sayısı: Görüntülemek istediğiniz kategori sayısını seçin.
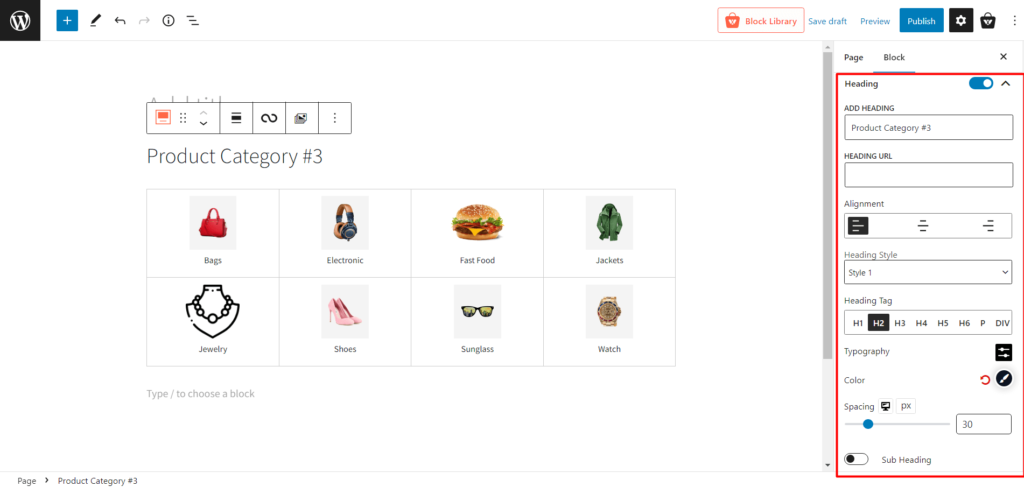
Başlık Ayarları

- Başlık: Başlığı göster/gizle.
- BAŞLIK EKLE: Başlık metnini değiştirin.
- HEADING URL: Başlık URL'si ekleyin.
- Hizalama: Rota hizalamasını sola, ortaya veya sağa değiştirin.
- Başlık Stili: 20 farklı hazır başlık stili arasından seçim yapın.
- Başlık Etiketi: Başlık etiketini H1'den H6'ya değiştirin.
- Tipografi: Yazı tiplerini, yazı tipi boyutunu, yüksekliğini, aralığını ve benzeri ayarları değiştirin.
- Renk: Başlık metni rengini ayarlayın.
- Boşluk: Başlık ve kategori ızgaraları arasındaki boşluğu ayarlayın.
- Alt Başlık: alt başlığı nasıl/gizle.
- Alt Başlık Metni: Bir alt başlıkta gösterilecek metinleri ekleyin.
- Tipografi: Yazı tiplerini, yazı tipi boyutunu, yüksekliğini, aralığını ve benzeri ayarları değiştirin.
- Renk: Başlık metni rengini ayarlayın.
- Boşluk: Başlık ve kategori ızgaraları arasındaki boşluğu ayarlayın.
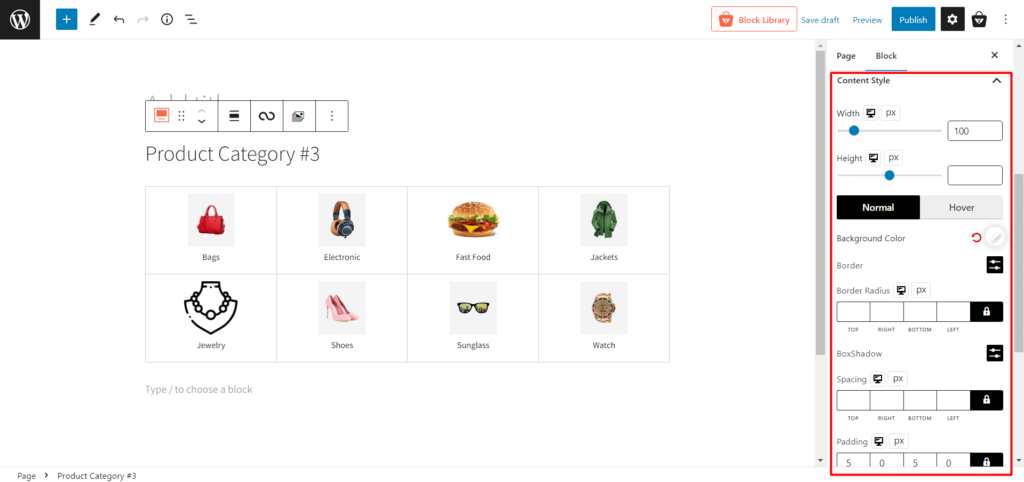
İçerik Stili Ayarları

- Genişlik: Kategori adının genişliğini ayarlayın.
- Yükseklik: Kategori adının yüksekliğini ayarlayın.
- Normal: Renkle ilgili normal ayarları seçin.
- Arka Plan Rengi: Kategori adının normal arka plan rengini değiştirin.
- Kenarlık: Kategori adının normal kenarlık rengini değiştirin.
- Kenarlık Yarıçapı: Kenarlık yarıçapını ayarlayın.
- BoxShadow: Kutu gölgesinin rengini değiştirin.
- Vurgulu : Renkle ilgili ayarları seçin.
- Hover Bg Color: Gezinirken kategori adının arka plan rengini değiştirin.
- Hover Border: Gezinirken kategori adının kenarlık rengini değiştirin.
- Hover Yarıçapı: Gezinirken sınır yarıçapını ayarlayın.
- Hover BoxShadow: Gezinirken kutu gölgesinin rengini değiştirin.
- Boşluk: Kenarlıkların aralığını ayarlayın.
- Dolgu: Kenarlıkların dolgusunu ayarlayın.
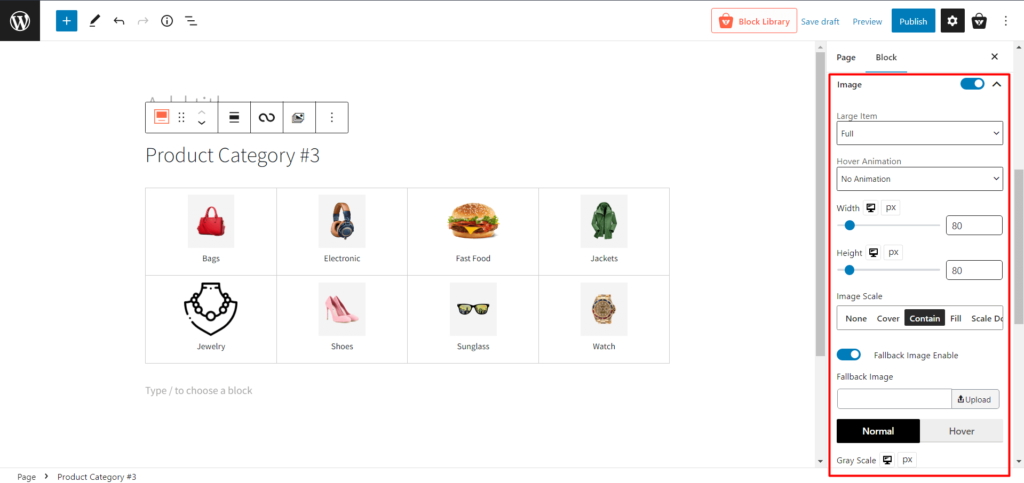
Görüntü Ayarları

- Büyük Öğe: Bir kategoride büyük bir resim olduğunda resim boyutunu değiştirin.
- Hareketli Animasyon: Bir kategorinin üzerine geldiğinizde farklı animasyonlar seçin.
- Genişlik: Kategori görüntüsünün genişliğini ayarlayın.
- Yükseklik: Kategori görüntüsünün yüksekliğini ayarlayın.
- Görüntü Ölçeği: Kategori görüntülerinin ölçeklemesini değiştirin.
- Yedek Görüntüyü Etkinleştir: Kategoride görüntü olmadığında yedek görüntüyü etkinleştirin veya devre dışı bırakın.
- Normal: Görüntüyle ilgili normal ayarları seçin.
- Gri Tonlama: Kategori görüntüsünün gri tonlama yüzdesini ayarlayın.
- Yarıçap: Görüntü kutusunun normal yarıçapını değiştirin.
- BoxShadow: Normal kutu gölge rengini değiştirin.
- Fareyle üzerine gelin:
- Vurgulu Gri Ölçek: Gezinirken kategori görüntüsünün gri tonlama yüzdesini ayarlayın.
- Hover Yarıçapı: Gezinirken görüntü kutusunun yarıçapını değiştirin .
- Hover BoxShadow: Gezinirken kutu gölge rengini değiştirin.
- Kenar Boşluğu: Her kategori kutusunun kenar boşluklarını ayarlayın.
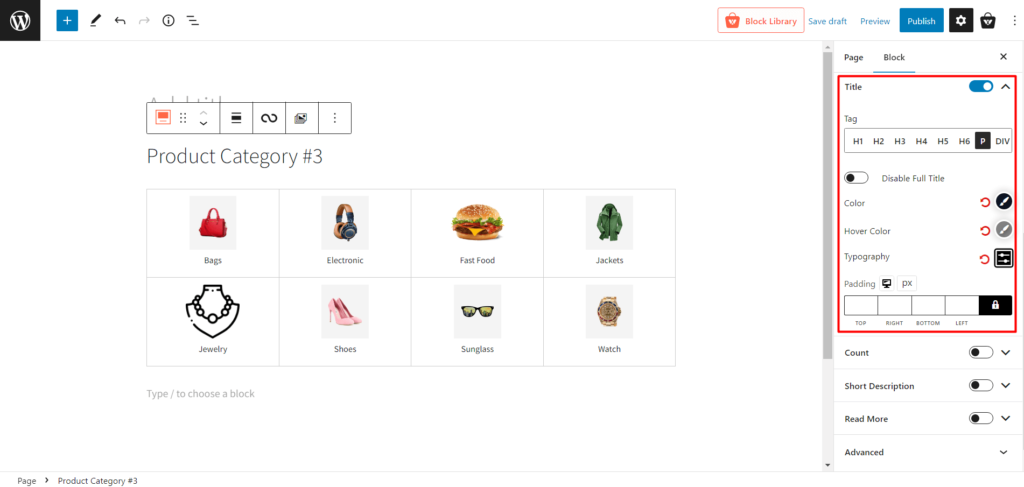
Başlık Ayarları

- Başlık: Kategori başlığını etkinleştirin veya devre dışı bırakın.
- Etiket: Kategori başlığının etiketini değiştirin.
- Tam Başlığı Devre Dışı Bırak: Tam başlığı etkinleştirin veya devre dışı bırakın (uzun kategori adı için kullanılır.)
- Renk: Başlık metninin rengini değiştirin.
- Vurgulu Renk: Gezinirken başlık metninin rengini değiştirin.
- Tipografi: Yazı tiplerini, yazı tipi boyutunu, yüksekliğini, aralığını ve benzeri ayarları değiştirin.
- Dolgu: Kategori başlığı metninin dolgusunu ayarlayın.
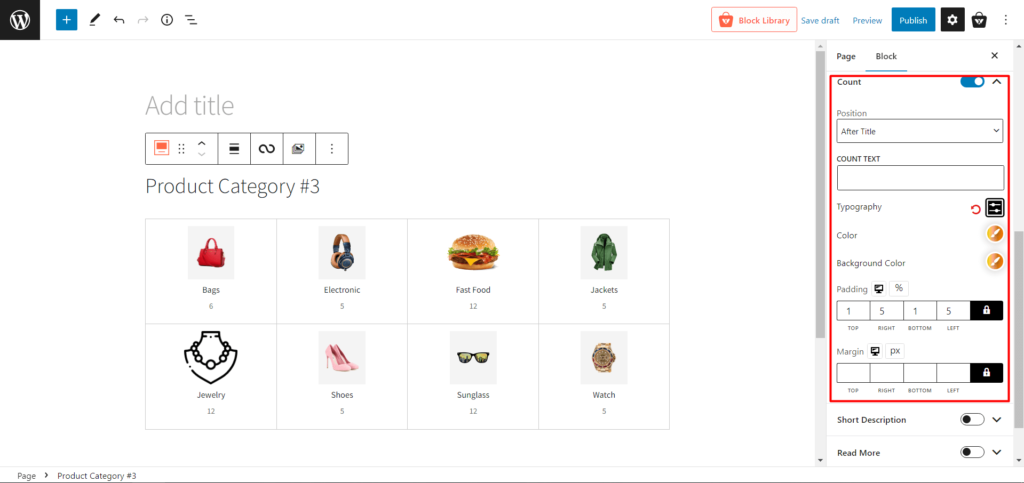
Sayım Ayarları

- Sayım: Belirli kategorilerdeki ürün sayısını gösterin veya gizleyin.
- Konum: Ürün sayısının konumunu değiştirin.
- METİN SAYISI: Ürün sayısından sonra bir metin ekleyin.
- Tipografi: Yazı tiplerini, yazı tipi boyutunu, yüksekliğini, aralığını ve benzeri ayarları değiştirin.
- Renk: Sayım metninin rengini değiştirin.
- Arka Plan Rengi: Sayım metninin arka plan rengini değiştirin.
- Dolgu: Sayım metninin dolgusunu ayarlayın.
- Kenar Boşluğu: Sayım metninin kenar boşluğunu ayarlayın.
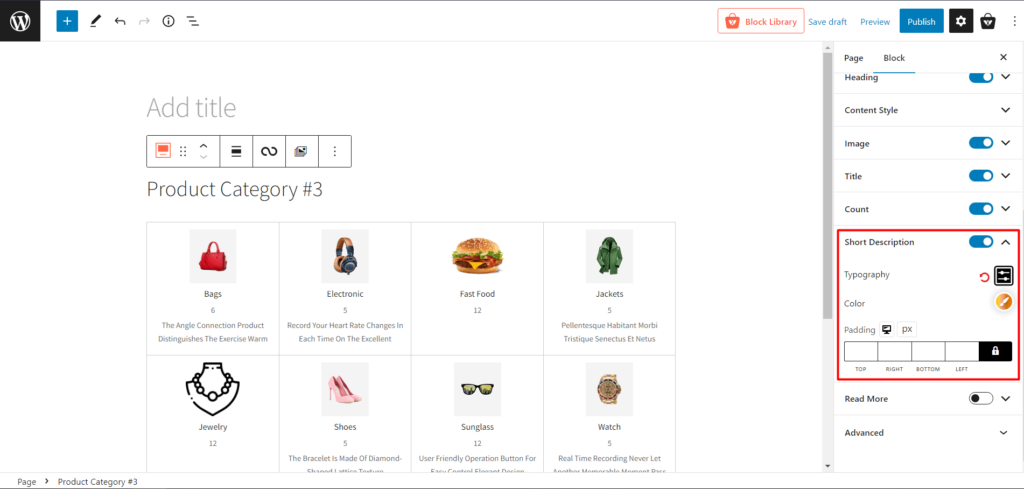
Kısa Açıklama Ayarlar

- Kısa Açıklama: Kategorinin kısa bir açıklamasını ekleyin.
- Tipografi: Açıklama metninin yazı tiplerini, yazı tipi boyutunu, yüksekliğini, aralığını ve benzeri ayarlarını değiştirin.
- Renk: Açıklama metninin rengini değiştirin.
- Dolgu: Açıklama metninin dolgusunu ayarlayın.
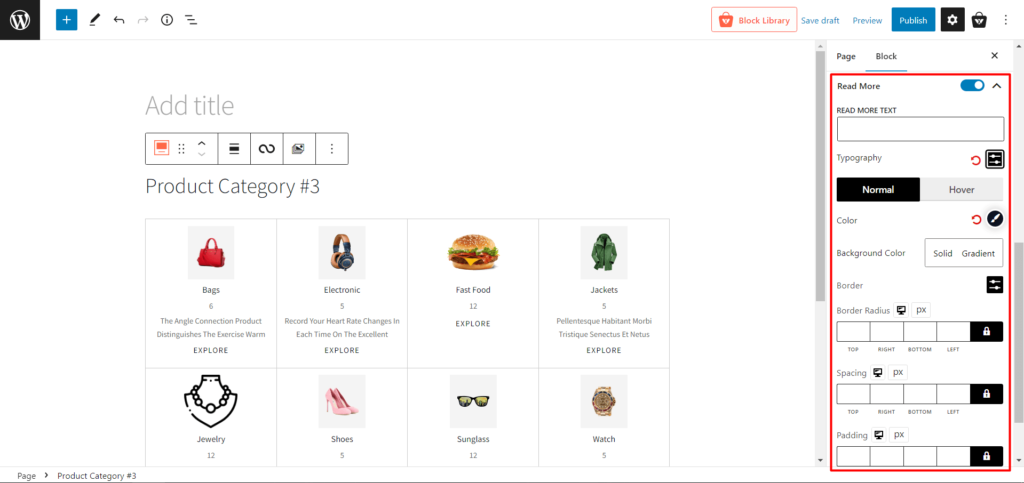
Daha Fazla Ayar Oku

- Devamını Oku: Bir kategorinin devamını oku metnini etkinleştirin veya devre dışı bırakın.
- DAHA FAZLA METİN OKUYUN: Bir kategorinin daha fazla oku metnini değiştirin
- Tipografi: Daha fazla oku metninin yazı tiplerini, yazı tipi boyutunu, yüksekliğini, aralığını ve benzeri ayarlarını değiştirin.
- Normal
- Renk: Daha fazlasını okuyun metin rengini değiştirin .
- Arka Plan Rengi: Daha fazla metin arka plan rengini değiştirin.
- Kenarlık: Daha fazla bilgi metninin kenarlık rengini ekleyin ve değiştirin.
- Kenarlık Yarıçapı: Daha fazla bilgi metninin kenarlık yarıçapını ayarlayın.
- fareyle üzerine gelin
- Vurgu Rengi: Gezinirken daha fazla metin rengini değiştirin .
- Hover Bg Color: Gezinirken daha fazla metin arka plan rengini değiştirin.
- Vurgulu Kenarlık: Gezinirken daha fazlasını okuyun metninin kenarlık rengini ekleyin ve değiştirin.
- Fareyle Üzerine Gelme Yarıçapı: Gezinirken daha fazla oku metninin kenarlık yarıçapını ayarlayın.
- Boşluk: Daha fazla bilgi metninin aralığını değiştirin.
- Dolgu: Daha fazla bilgi metninin dolgusunu değiştirin.
Gelişmiş Ayarlar
- İLAVE CSS SINIFLARI: CSS sınıfları ekleyin (isteğe bağlı).
Çözüm
WooCommerce mağazanız dünyanın en iyi ürünlerine ev sahipliği yapıyor olabilir. Ancak düzgün gösterilmezlerse, müşterilerinizin çoğu orada olduklarını algılamaz.

Öğeleriniz ilgi çekici bir şekilde görüntülenmiyorsa, site ziyaretçileri muhtemelen geri döner ve satış yapma fırsatınız olmaz. Öte yandan ProductX, WooCommerce ürün kategorisi tablonuzun site ziyaretçileri için daha çekici görünmesini sağlayacaktır. Bu nedenle, yeni Ürün Kategorisi #3'ü kullanın ve mağazanızı yeniden tanımlayın. İyi şanslar!
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

PostX ve Qoxag Kullanarak Eksiksiz Bir Haber Sitesi Oluşturun

Gutenberg Düzenleyicide Özel Taksonomi Nasıl Mükemmel Görüntülenir

PostX Gutenberg Blokları Güncellemesi 2.4.15
![Yemek Blogu Nasıl Oluşturulur [9 Kolay Adımda] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
Yemek Blogu Nasıl Oluşturulur [9 Kolay Adımda]
