8 En İyi Okuma İlerleme Çubuğu WordPress Eklentileri (Çoğu Ücretsizdir)
Yayınlanan: 2022-08-02WordPress'e bir okuma ilerleme çubuğu eklemek ister misiniz?
Okuma ilerleme çubuğu, okuyuculara bir gönderi yoluyla ilerlemelerinin görsel bir göstergesini sunarak sitenizin kullanıcı deneyimini iyileştirmenin harika bir yoludur.
Sitenize bir tane eklemek istiyorsanız, ilerleme çubuğu eklemenize ve tasarımını sitenizin geri kalanıyla eşleştirmenize yardımcı olacak bir sürü harika ücretsiz veya uygun fiyatlı eklenti var.
Bu gönderide, 6'sı tamamen ücretsiz olan en iyi seçeneklerden 8'ini topladık.
Aşağıda, ilerleme çubuklarının nasıl çalıştığına ve siteniz için neden faydalı olabileceklerine dair hızlı bir girişle birlikte her bir eklentinin ayrıntılarını paylaşacağız.
Okuma İlerleme Çubuğu Nedir?
Bir okuma ilerleme çubuğu, adından da anlaşılacağı gibi, sitenizin ziyaretçilerinin yayınınızın içeriğinde ne kadar ilerlediklerini görmelerini sağlar.
Tipik olarak, sayfanın üstüne veya altına yatay bir çubuk yapıştırırsınız. Kullanıcılar gönderiyi kaydırdıkça, içeriğin sonuna ne kadar yakın olduklarını belirtmek için çubuk "dolacaktır".
Bazı eklentiler, içeriğin solunda veya sağında dikey bir ilerleme çubuğu oluşturma seçeneği de sunar. Bu durumlarda, neredeyse bir kaydırma çubuğuna benziyor. Ancak, temel fark, ilerleme çubuğunun asıl içeriğin uzunluğuna dayanması, tarayıcı kaydırma çubuğunun ise sayfanın tam uzunluğuna dayanmasıdır.
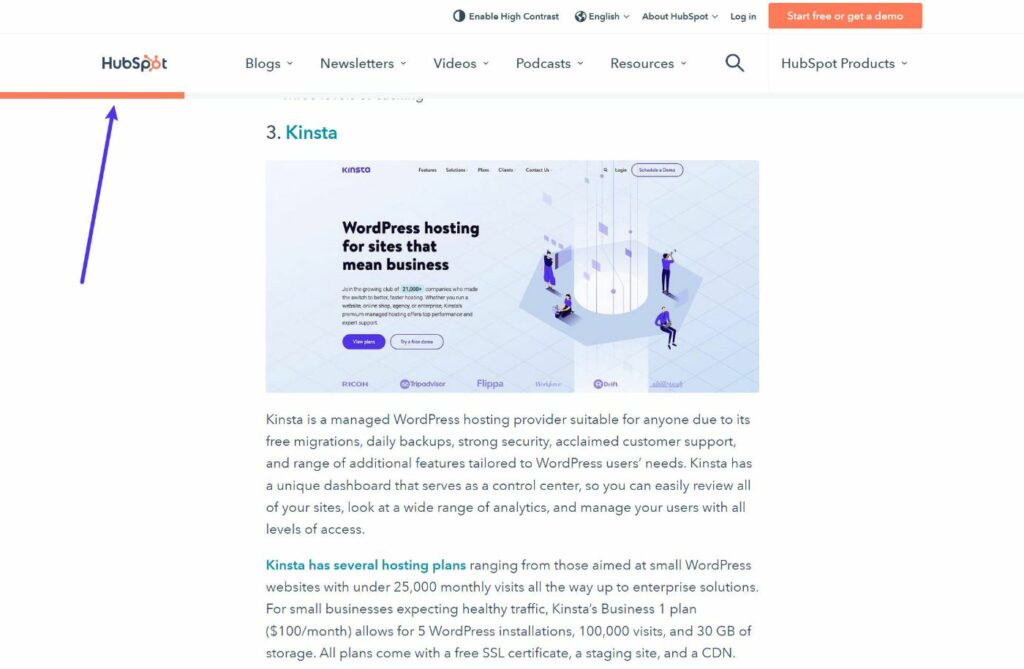
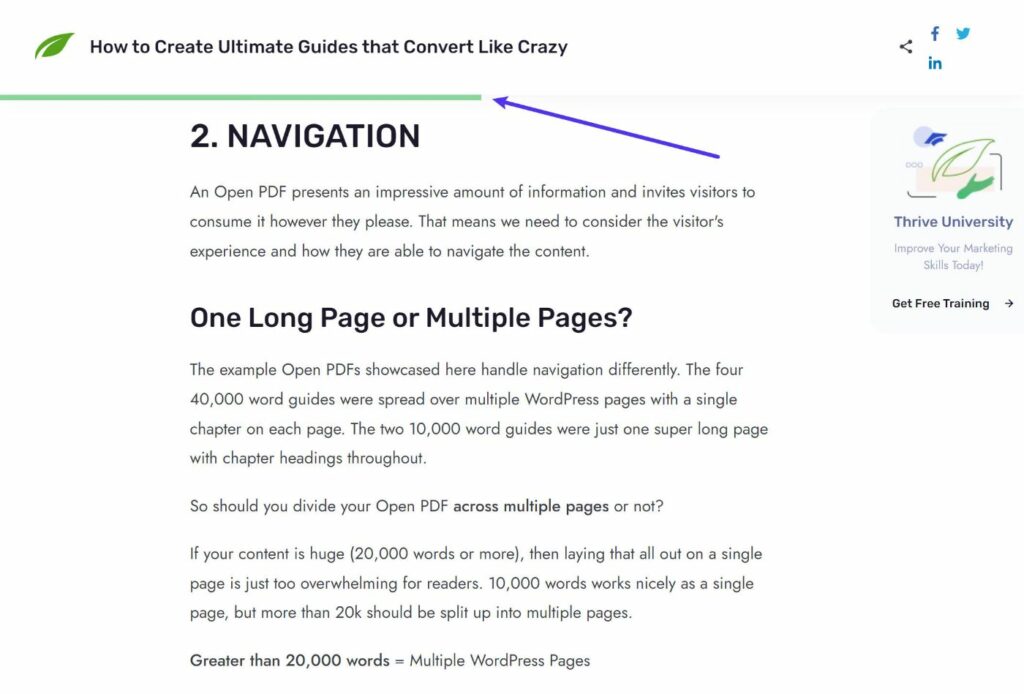
İşte sitelerin okuma ilerleme çubuklarını kullandığı tipik yolun iki gerçek örneği…
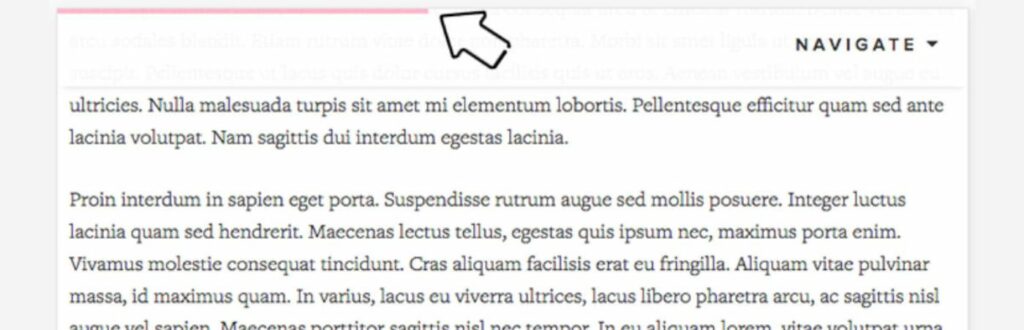
HubSpot, yapışkan başlığının hemen altında görünen turuncu bir ilerleme çubuğu ekler:

Thrive Themes, yapışkan başlığın altında da görünen yeşil bir okuma ilerleme çubuğuna sahiptir:

Ancak, sitenize bağlı olarak farklı ilerleme çubuğu yerleşimlerini deneyebilirsiniz.
WordPress'e Neden Okuma İlerleme Çubuğu Eklemelisiniz?
Yüksek düzeyde, bir okuma ilerleme çubuğu, sitenizdeki kullanılabilirliği ve kullanıcı deneyimini iyileştirmenin bir yoludur ve sayfada geçirilen süre ve hemen çıkma oranı gibi önemli metrikler üzerinde daha doğrudan etkileri olabilir.
Öncelikle genel olarak kullanıcı deneyiminden bahsedelim.
Çoğu insan, gönderinizle ilgilenmek için zaman ayırmadan önce neye bulaştığını bilmek ister. Görevler arasında okuyabilecekleri 5 dakikalık bir makale mi yoksa ciddi bir odaklanma gerektirecek 20 dakikalık uzun bir makale mi?
Bir ilerleme çubuğu, okuyuculara, okumaya başladıklarında gönderinizden ne bekleyecekleri konusunda iyi bir fikir verir. Buna yardımcı olmak için, bazı siteler, aşağıdaki eklentilerin birçoğunun desteklediği ilerleme çubuğuna ek olarak tahmini bir okuma süresi de ekler.
Ziyaretçileriniz okumaya başladığında, ilerleme çubuğu da onları gönderiyi bitirmeye teşvik edebilir. Örneğin, bir okuyucu içeriğin %80'ini zaten tamamladığını görürse, gönderinin çoğunu zaten yapmış olduğu için son %20'yi bitirmeye teşvik edilir.
Kullanıcı deneyimindeki bu iyileştirmelerin iki temel ölçüm üzerinde olumlu etkileri olabilir:
- Bekleme süresi – okuyucuları okumaya başladıklarında bir gönderiyi bitirmeye teşvik ederek, sayfada harcadıkları süreyi artırabilirsiniz.
- Hemen çıkma oranı – ziyaretçilerin sayfanızda geçirdiği süreyi artırarak, bir ziyaretçinin sitenizle (belki başka bir gönderiyi okuyarak) etkileşime devam etme şansını artırırsınız, bu da hemen çıkma oranınızı düşürmenize yardımcı olabilir.
İlerleme çubuklarını, kaliteli gezinme yapısı ve sayfalandırmanın akıllı kullanımı gibi diğer kullanıcı deneyimini artıran taktiklerle birleştirirseniz, ziyaretçiler için gerçekten güzel ve ilgi çekici bir deneyim yaratabilirsiniz.
8 En İyi Okuma İlerleme Çubuğu WordPress Eklentileri
Şimdi, sitenize bir okuma ilerleme çubuğu eklemenize yardımcı olacak en iyi 8 ilerleme çubuğuna girelim WordPress eklentileri.
Herhangi bir şey için özel bir ilerleme çubuğu oluşturmanıza izin veren genel ilerleme çubuğu eklentileri bulabilirken, bu gönderi özellikle bir sayfanın içeriğinin uzunluğuna dayalı olarak okuma ilerleme göstergeleri ekleyen eklentilere odaklanmıştır.
Fiyatlandırma açısından, bu eklentilerden 6'sı tamamen ücretsizdir, kalan 2 eklenti ise uygun fiyatlıdır ve ücretsiz seçeneklerin çoğunda bulamayacağınız ekstra esneklik sağlar.
Hepsinden iyisi, tüm bu eklentiler hemen hemen tüm WordPress temalarıyla çalışmalıdır.
Metreyi Oku

Read Meter, popüler Astra WordPress temasının (en hızlı WordPress temaları listemizi oluşturan) arkasındaki ekip olan Brainstorm Force'un bir okuma ilerleme çubuğu eklentisidir.
Eklenti, sayfanın en üstüne veya en altına yapışan bir okuma ilerleme çubuğu otomatik olarak eklemenizi sağlar. Ayrıca, ilerleme çubuğuyla birlikte gönderinin tahmini okuma süresini görüntüleme seçeneğiniz de vardır.
Read Meter ile elde edeceğiniz her şey:
- Üst veya alt yerleşim – ilerleme çubuğunu kullanıcı ekranının üstünde veya altında görüntüleyin.
- Gönderi türü hedefleme - yalnızca belirli gönderi türleri için (özel gönderi türleri dahil) okuma ilerlemesini eklemeyi seçebilirsiniz. Örneğin, blog gönderilerinde görüntüleyebilir, ancak sayfalarda gösteremezsiniz.
- Okuma süresi – tahmini okuma süresini gönderinin çeşitli bölümlerine (örn. başlığın altına) otomatik olarak ekleyin veya bir kısa kod kullanarak manuel olarak yerleştirin.
- Özelleştirilebilir renkler - sitenize uyması için her öğenin renklerini ve stilini özelleştirebilirsiniz.
Fiyat : Read Meter %100 ücretsizdir.
ilerleme çubuğu okuma

Read Meter ile birlikte Okuma ilerleme çubuğu, WordPress.org'daki en popüler ilerleme çubuğu eklentilerinden biridir. Bununla birlikte, Read Meter'dan farklı olarak, bu eklenti size tahmini okuma süresini ekleme seçeneği sunmaz - yalnızca ilerleme çubuğu içindir.
Ancak, Read Meter'ın sunmadığı ekstra hedefleme esnekliği sağlar. Örneğin, yazı tipi hedeflemeye ek olarak ilerleme çubuğunuzu belirli şablonlara hedefleyebilirsiniz.
İşte Okuma ilerleme çubuğu ile elde edeceğiniz her şey:
- Esnek konumlandırma - ilerleme çubuğunuzu otomatik olarak sayfanın üstüne veya altına yapıştırabilirsiniz. Veya herhangi bir CSS öğesine yapıştırmanıza izin veren özel bir konumlandırma seçeneği de vardır. Örneğin, yapışkan bir başlığınız varsa, onu sayfanın en üst kısmı yerine başlık gezinme menünüzün altına yapıştırabilirsiniz (yukarıdaki HubSpot örneğinde olduğu gibi).
- Özelleştirilebilir tasarım – ilerleme çubuğunuzun yüksekliğini ve renklerini sitenize uyacak şekilde değiştirin.
- Hedefleme seçenekleri – ilerleme çubuğunuzu yalnızca belirli şablonlarda ve/veya gönderi türlerinde görüntüleyebilirsiniz.
Fiyat : Okuma ilerleme çubuğu %100 ücretsizdir.
Okumaya Değer

Okumaya Değer WordPress eklentileri, en özelleştirilebilir ilerleme çubuğu WordPress eklentilerinden biridir; bu, önceki eklentileri çok sınırlayıcı bulursanız, onu harika bir seçenek haline getirir.
Diğer birçok eklentinin sunmadığı bazı benzersiz yerleşim ve hedefleme seçeneklerinin yanı sıra diğer bazı benzersiz dokunuşları içerir. Ayrıca, tercih edilirse tahmini bir okuma süresi ekleme seçeneği de sunar.
İşte Okumaya Değer ile alacağınız her şey:

- Yatay veya dikey konumlandırma seçenekleri – ekranın üstünde veya altında yatay bir ilerleme çubuğu VEYA ekranın solunda veya sağında dikey bir ilerleme çubuğu bulunur. Dikey seçenek, diğer eklentilerin çoğu desteklemediğinden benzersizdir.
- Yazı tipi hedefleme – sadece belirli yazı tiplerine okuma ilerleme çubuğunuzu ekleyin.
- Cihaz hedefleme – mobil cihazlar ve tabletler (veya masaüstleri) için ilerleme çubuğunu kapatma seçeneğiniz vardır.
- Yorum ilerlemesi – faydalı bilgiler içeren aktif yorum bölümleriniz varsa güzel olabilecek, okuma sürecine yorumları dahil etme seçeneğiniz vardır.
- RTL desteği – RTL dillerindeki siteler için harika olabilecek RTL'ye geçmenizi sağlayan birkaç eklentiden biridir.
- Stil seçenekleri – renkleri, kalınlığı, opaklığı vb. özelleştirin. Yorumları etkinleştirdiyseniz, ilerleme çubuğunda yorum bölümünün ne zaman başladığını belirtmek için ayrı bir renk bile kullanabilirsiniz.
- Tahmini okuma süresi – okuma süresini etkinleştirirseniz, işlevselliğini özelleştirebilir ve bir kısa kod kullanarak otomatik veya manuel olarak yerleştirebilirsiniz.
Fiyat : Okunmaya Değer %100 ücretsizdir.
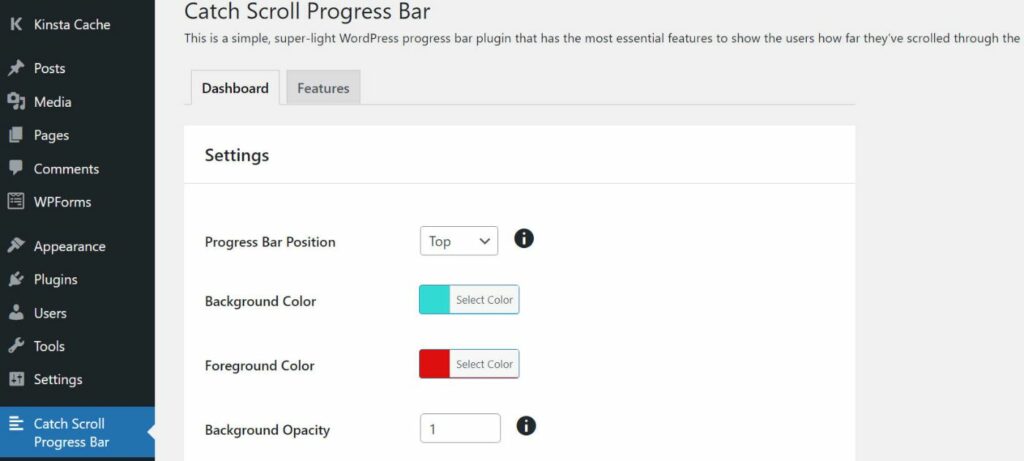
Kaydırma İlerleme Çubuğunu Yakala

Catch Scroll İlerleme Çubuğu, sitenize temel bir ilerleme çubuğu eklemek için başka bir hafif seçenektir.
İlerleme çubuğunuzu yerleştirmek ve biçimlendirmek için ihtiyacınız olan minimum seçeneklerle işleri oldukça basit tutar.
Catch Scroll İlerleme Çubuğu ile elde edeceğiniz her şey:
- Üst veya alt konum – ilerleme çubuğunuzu sayfanın üstüne veya altına yapıştırın.
- Gönderi tipi hedefleme – ilerleme çubuğunuzu yalnızca belirli gönderi türlerine ekleyin.
- Şablon hedefleme – bu gönderi türleri içinde yalnızca belirli şablonlarda görüntüleyin. Örneğin, onu tek gönderilere ekleyebilirsiniz, ancak arşiv sayfasına ekleyemezsiniz.
- Renk ve stil seçenekleri – ilerleme çubuğunuzun renklerini, opaklığını ve yüksekliğini özelleştirin.
Fiyat : Catch Scroll İlerleme Çubuğu %100 ücretsizdir.
WP Okuma İlerlemesi

WP Reading Progress, WordPress.org'da bulunan başka bir ücretsiz ilerleme çubuğu WordPress eklentisidir.
Önceki eklenti gibi, size yalnızca okuma ilerleme çubuğunuzu özelleştirmek için gereken minimum ayarları verir. Ancak çoğu insan için, ihtiyacınız olan tek şey bu, bu da onu başka bir sağlam seçenek haline getiriyor.
İşte WP Okuma İlerlemesi ile elde edeceğiniz her şey:
- Esnek konumlandırma - çubuğu otomatik olarak sayfanın üstüne veya altına yapıştırın. Veya herhangi bir CSS seçicisine manuel olarak yapıştırabilirsiniz.
- Gönderi türü hedeflemesi – yalnızca belirli gönderi türlerine bir ilerleme çubuğu ekleyin. Arşiv sayfalarında etkinleştirme/devre dışı bırakma seçeneği de vardır.
- Stil özelleştirme – ilerleme çubuğunun rengini ve kalınlığını özelleştirebilirsiniz. Ancak , yalnızca tek bir renk seçebilirsiniz ve opaklık için herhangi bir seçenek yoktur.
Fiyat : WP Okuma İlerlemesi %100 ücretsizdir.
Okuma zamanı

Okuma Süresi, bu listedeki yalnızca premium sürümde gelen ilk okuma ilerleme eklentisidir.
Ancak yine de oldukça uygun fiyatlı ve Envato'nun CodeCanyon pazarı aracılığıyla ömür boyu güncellemeler sunuyor.
Ücretsiz alternatifler yerine Okuma Süresini düşünmek isteyebileceğiniz 2 ana neden vardır:
- 8+ önceden ayarlanmış stil - ilerleme çubuğunun içinde (yukarıdaki resimde) düz bir dolgu yerine dikey çubuklar kullanmak gibi bazı benzersiz stil seçenekleri elde edersiniz.
- Gelişmiş hedefleme kuralları – gönderi türlerini ve şablonları hedeflemenin ötesinde, ilerleme çubuklarınızı kullanıcı rolleri, URL'ler, cihazlar ve daha fazlası gibi çok özel kurallara göre hedefleyebilirsiniz.
Ayrıca bir eklentiden bekleyeceğiniz tüm "standart" özelliklere de sahip olursunuz:
- Esnek konumlandırma – otomatik üst veya alt yerleştirmeye ek olarak, ilerleme çubuğunuzu herhangi bir CSS seçicisine yapıştırmak için özel konumlandırmayı da kullanabilirsiniz.
- Stil seçenekleri – 8'den fazla önceden ayarlanmış stilin ötesinde, ilerleme çubuğunuzun renklerini ve yüksekliğini özelleştirmek için genel seçeneklere de sahip olursunuz.
Fiyat : Okuma Süresi, tek bir site için ömür boyu güncellemeler ve 6 aylık destek ile birlikte gelen 15 ABD Doları tutarındadır.
Okuma Pozisyon Göstergesi

Okuma Konumu Göstergesi, WordPress.org'daki başka bir hafif ücretsiz ilerleme çubuğu eklentisidir.
Size bir ton ayar vermez, ancak benzersiz bir seçenek, okuma ilerleme çubuğunuz için (düz bir renge ek olarak) özel bir degrade kullanmanıza izin vermesidir.
Okuma Konumu Göstergesi ile elde edeceğiniz her şey:
- Üst veya alt konum – CSS seçici hedeflemesi yoktur ancak bir ofset ekleyebilirsiniz.
- Gönderi türü hedefleme - ilerleme çubuğunuzu belirli gönderi türlerine hedefleyin.
- Stil özelleştirme seçenekleri – düz veya degrade renk stilleri arasından seçim yapın. İlerleme çubuğunun kalınlığını da ayarlayabilirsiniz.
Fiyat : Okuma Pozisyonu Göstergesi %100 ücretsizdir.
çubuk

ReBar, Envato'nun CodeCanyon pazarı aracılığıyla satılan bir başka premium okuma ilerleme çubuğu WordPress eklentisidir.
Reading Time'da olduğu gibi, burada para harcamaya değebilecek benzersiz özelliklerden bazıları şunlardır:
- 8+ önceden ayarlanmış stil - plastik, degradeler, iOS stili ve daha fazlası gibi düz renk dolgularının ötesine geçen bir dizi benzersiz stil elde edersiniz.
- Gelişmiş hedefleme kuralları – gönderi türlerini hedeflemenin ötesinde, ilerleme çubuklarınızı kullanıcı rolleri, URL'ler, cihazlar ve daha fazlası gibi çok özel kurallara göre hedefleyebilirsiniz.
- Sonsuz kaydırma desteği - ReBar hala sonsuz kaydırma düzenleriyle çalışır, bu da onu bu siteler için harika bir seçenek haline getirir. Kaydırma alanını CSS seçicilerine göre tanımlayabilirsiniz ve bu, sonsuz kaydırmadaki her gönderi için benzersiz bir ilerleme çubuğu oluşturur.
İşte diğer bazı dikkate değer özellikler:
- Yatay ve dikey stiller – sayfanın üstüne veya altına yatay bir ilerleme çubuğu yerleştirin VEYA sayfanın sol veya sağ tarafına dikey bir ilerleme çubuğu yerleştirin.
- Özelleştirilebilir stiller - 8'den fazla önceden ayarlanmış stile ek olarak, ilerleme çubuğunuzun renklerini ve yüksekliğini/genişliğini de özelleştirebilirsiniz.
- RTL desteği – RTL dilleri için ilerleme çubuğunu tersine çevirebilirsiniz.
Fiyat : ReBar, tek bir site için ömür boyu güncellemeler ve 6 aylık destek ile birlikte gelen 15 ABD Doları tutarındadır.
Özet
Bu, en iyi 8 okuma ilerleme çubuğu WordPress eklentisi koleksiyonumuzu tamamlıyor.
Basit bir ilerleme çubuğu eklemek için en basit seçenekler için Sayaç Okuma veya Okuma ilerleme çubuğu gibi eklentileri düşünebilirsiniz.
Öte yandan, ücretsiz olarak en fazla özelleştirilebilirliği istiyorsanız, diğer eklentilerin sunmadığı bir dizi benzersiz seçenek ve özellik içerdiğinden Okumaya Değer ile başlamak isteyebilirsiniz.
İlerleme çubuğu için düz bir dolgu renginin ötesine geçmek istiyorsanız, CodeCanyon'daki Premium seçenekleri de düşünebilirsiniz - Okuma Süresi veya ReBar. Yine, bu eklentilerle ilgili en benzersiz ayrıntılar, her ikisinin de 8'den fazla önceden ayarlanmış stil ve çok daha gelişmiş hedefleme seçenekleriyle gelmesidir.
Stil ve özellikler söz konusu olduğunda her eklentinin kendine özgü bir yönü vardır, bu nedenle siteniz için doğru seçeneği bulmak için hepsini keşfetmeye değer.
Çoğunun WordPress.org'da ücretsiz sürümleri vardır, bu da onları test etmeyi kolaylaştırır. Sitenizi Kinsta ile barındırıyorsanız, her bir eklentinin sitenizde nasıl görüneceğini güvenle test etmek için kolayca bir hazırlama sitesi oluşturabilirsiniz.
Sitenizi iyileştirebilecek başka eklentiler bulmak için, en iyi WordPress eklentilerinin tam küratörlü listemize de göz atabilirsiniz.
