Bir Popup ile WordPress'te Twitter Sayfanızı Nasıl Tanıtabilirsiniz?
Yayınlanan: 2022-11-09WordPress sitenizde bir açılır pencere kullanarak Twitter sayfanızın tanıtımını göstermek ister misiniz?
Twitter sayfanızı açılır pencere olarak göstermek, daha fazla takipçi edinmenin ve etkileşimi artırmanın harika bir yoludur. Twitter hesabınızda sosyal içeriği tanıtmak için mevcut web sitesi trafiğinizi kullanabilirsiniz.
Bu yazıda, bir lightbox açılır penceresiyle Twitter sayfanızı WordPress'te nasıl tanıtacağınızı göstereceğiz.

Neden Twitter Sayfanızı WordPress'te Tanıtmalısınız?
Twitter en popüler sosyal medya platformlarından biridir. Birçok işletme, ürünlerini, blog gönderilerini tanıtmak, duyuruları ve haberleri paylaşmak için kullanır. Ayrıca, Twitter Spaces aracılığıyla kullanıcılardan geri bildirim almak, anket yapmak ve sesli web seminerleri düzenlemek için harika bir yerdir.
Ancak, daha fazla insanın sizi Twitter'da takip etmesini sağlamak zor bir iş olabilir. Bir ışık kutusu açılır penceresi kullanarak sosyal medya takipçilerinizi büyütmek için mevcut web sitesi trafiğinizi kullanabilseydiniz ne olurdu?
Twitter sayfanızı web sitenizin herhangi bir yerinde bir ışık kutusu açılır penceresinde görüntüleyebilirsiniz. Bu, Twitter profilinizin görünürlüğünü artırmaya ve takipçileri artırmaya yardımcı olacaktır.
Hepsi bu kadar değil, ayrıca bir e-posta listesi oluşturmak, müşteri adayları oluşturmak, içerik yükseltmeleri sunmak, bir iletişim formu görüntülemek ve daha fazlası için bir ışık kutusu açılır penceresi kullanabilirsiniz.
Twitter sayfanızı tanıtmak için bir lightbox açılır penceresini nasıl kullanabileceğinizi görelim.
Bir Lightbox Popup ile Twitter Sayfanızı WordPress'te Tanıtın
WordPress'te bir lightbox açılır penceresi eklemenin en iyi yolu OptinMonster kullanmaktır. Piyasadaki en iyi WordPress açılır eklentisi ve olası satış oluşturma yazılımıdır.
OptinMonster, satışları artırmayı, potansiyel müşteriler oluşturmayı, e-posta listenizi büyütmeyi ve sitenizi daha fazla dönüşüm için optimize etmeyi çok kolaylaştırır.
İlk olarak, bir hesap oluşturmak için OptinMonster web sitesini ziyaret etmeniz ve 'Şimdi OptinMonster'ı Al' düğmesini tıklamanız gerekir.

Bu eğitimde, Çıkış Niyeti özelliği, daha fazla özelleştirme seçeneği ve önceden oluşturulmuş şablonlar içerdiğinden OptinMonster Pro lisansını kullanacağız. OptinMonster kupon kodumuzu kullanarak %10 ek indirim alabilirsiniz.
Bir hesap oluşturduktan sonra OptinMonster eklentisini kurmanız ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından OptinMonster kurulum sihirbazı ekranına yönlendirileceksiniz. Devam edin ve 'Mevcut Hesabınızı Bağlayın' düğmesini tıklayın.

OptinMonster hesabının kullanılacağını onaylayan yeni bir açılır pencere açılacaktır.
Devam etmek için 'WordPress'e Bağlan' düğmesini tıklamanız yeterlidir.

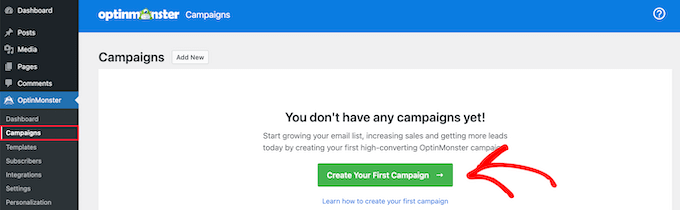
Ardından, bir kampanya oluşturmak için WordPress kontrol panelinizden OptinMonster » Kampanyalar bölümüne gidebilirsiniz.
Devam edin ve 'İlk Kampanyanızı Oluşturun' düğmesini tıklayın.

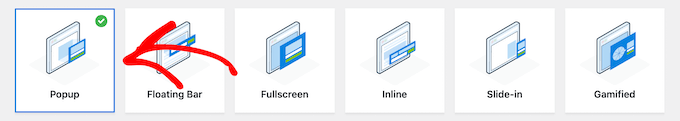
Bundan sonra, OptinMonster size aralarından seçim yapabileceğiniz farklı kampanya türleri sunacaktır.
Bir lightbox pop-up'ı oluşturmak istediğimiz için, 'Popup' kampanya türünü seçmeniz yeterlidir.

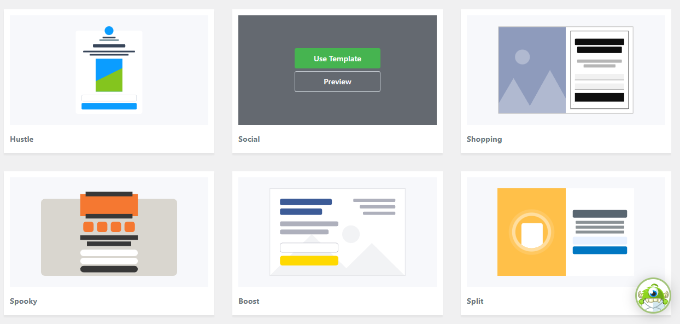
Kampanya türünün altında, açılır kampanyanız için farklı şablonlar göreceksiniz.
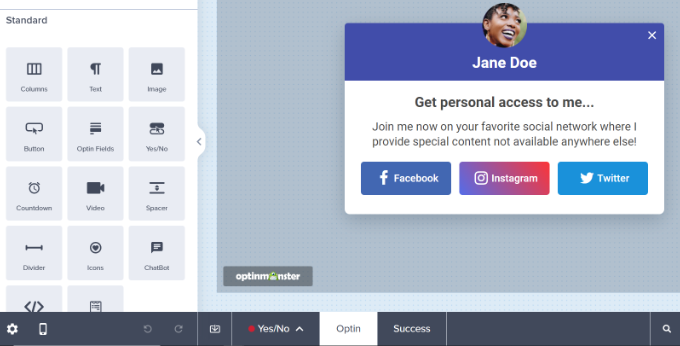
Üzerine gelip 'Şablonu Kullan' düğmesini tıklayarak bir şablon seçebilirsiniz. Bu eğitim için 'Sosyal' şablonunu kullanacağız.

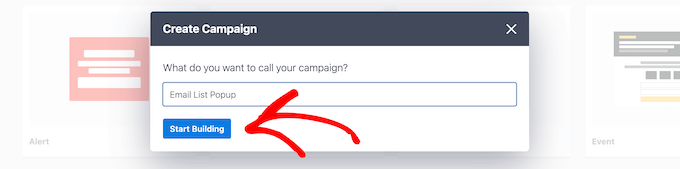
Ardından, kampanyanız için bir ad girebileceğiniz bir açılır pencere açılacaktır.
Bir ad ekledikten sonra devam edin ve 'Yapmaya Başla' düğmesini tıklayın.

Bu, açılır pencerenizi özelleştirmek için sürükle ve bırak oluşturucuyu kullanabileceğiniz OptinMonster kampanya oluşturucuyu başlatır.
Eklenti, solunuzdaki menüden şablona ekleyebileceğiniz farklı öğeler sunar.

Şablondaki mevcut blokları da düzenleyebilirsiniz.
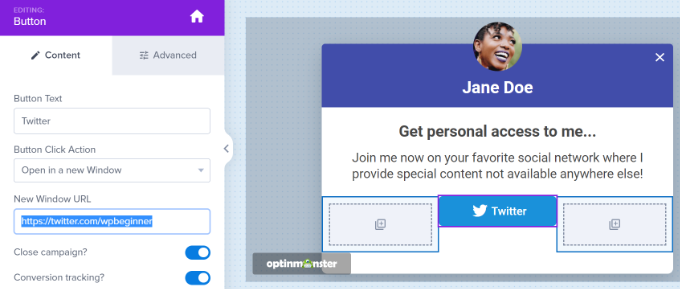
Örneğin, diğer sosyal ağları kaldırabilirsiniz, ancak kullanıcıların Twitter sayfanızı takip etmesine olanak tanıyan bir harekete geçirici mesaj düğmesi sağlamak için Twitter düğmesini bırakın.
Ayrıca, başlıklarda ve gövdede metni düzenleme seçenekleri vardır. Örneğin, düğmenin 'Twitter' yerine 'Beni takip et' okumasını istiyorsanız, 'Düğme Metni' alanını sola değiştirebilirsiniz.
Ardından, solunuzdaki menüde daha fazla seçenek görmek için Twitter düğmesine tıklayabilirsiniz. Devam edin ve 'Yeni Pencere URL'si' alanına Twitter sayfanızın bağlantısını girin.

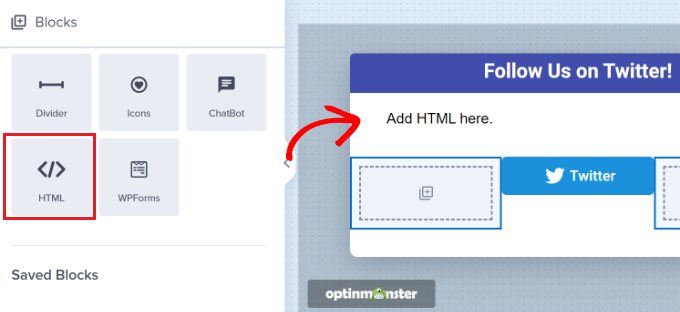
Ardından, menüden 'HTML' bloğunu sürükleyin ve şablona bırakın.
Artık bir sonraki adımda alacağınız HTML kodu için hazır bir bloğunuz var.

Twitter Sayfası Gömme Kodu Oluşturma
Ardından, Twitter Yayınlama aracına giderek Twitter sayfanız için bir yerleştirme kodu oluşturmanız gerekir.

HTML kodunu girmek için OptinMonster kampanya oluşturucuya geri dönmeniz gerekeceğinden, aracı yeni bir sekmede veya pencerede açmanızı öneririz.
Yayınlama aracını açtıktan sonra, Twitter sayfanızın URL'sini 'Ne yerleştirmek istersiniz' alanına ekleyebilir ve klavyenizdeki enter tuşuna basabilirsiniz.
Twitter URL'niz https://twitter.com/YourUserNameHere gibi görünecektir. Sadece 'KullanıcıAdınız' ifadesini kendi Twitter tanıtıcınızla değiştirin.

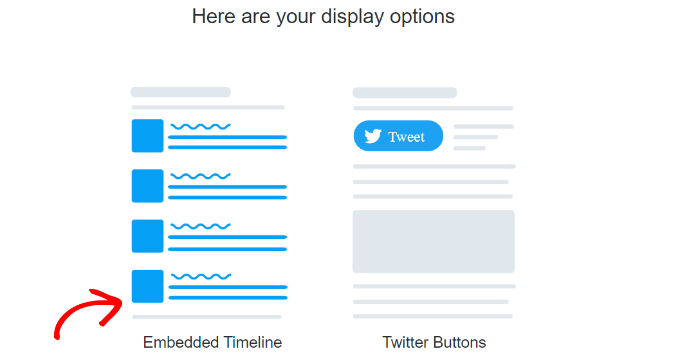
Bundan sonra, aşağı kaydırabilir ve Twitter zaman çizelgesini mi yoksa düğmeleri mi gömmek isteyip istemediğinizi seçebilirsiniz.
Açılır ışık kutusunda Twitter sayfamızdaki tweetleri göstermek için bu eğitim için 'Gömülü Zaman Çizelgesi' seçeneğini seçeceğiz.

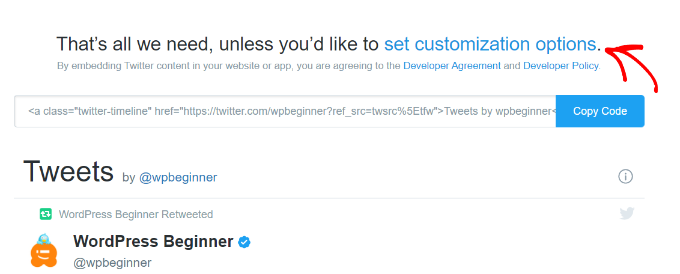
Ardından, özelleştirme ayarlarını açmak için aşağı kaydırabilirsiniz.
Yerleştirme kodunun üzerindeki 'özelleştirme seçeneklerini ayarla' bağlantısını tıklamanız yeterlidir.

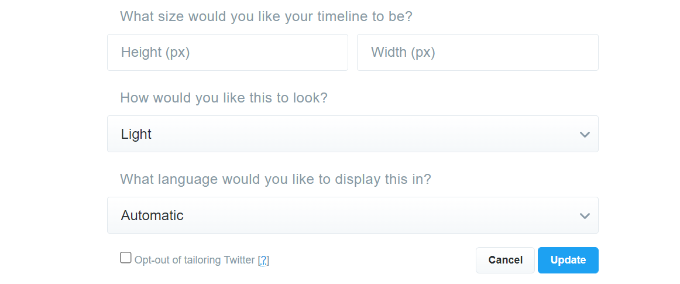
Özelleştirme seçeneklerinde Twitter zaman çizelgesinin yüksekliğini ve genişliğini düzenleyebilirsiniz. Bu, ışık kutusu açılır penceresindeki zaman çizelgenizin görünümünü kontrol etmenizi sağlar.
Zaman çizelgeniz ve tweet'lerin görüntüleneceği dil için açık veya koyu bir tema seçmek için daha fazla ayar vardır.

Bu ayarları yapılandırdıktan sonra, 'Güncelle' düğmesini tıklayın.
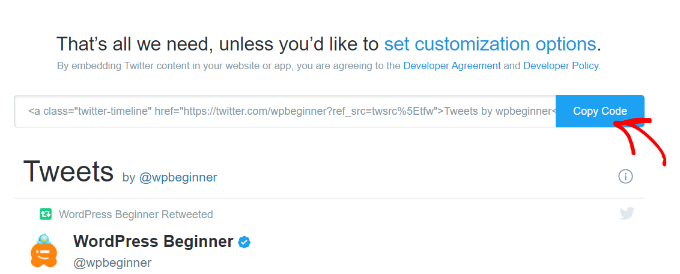
Bundan sonra, Yayınlama Aracı bir gömme kodu oluşturacaktır. 'Kodu Kopyala' düğmesine tıklayabilirsiniz.

Şimdi bir açılır pencere, yerleştirme kodunu başarıyla kopyaladığınızı gösterecektir.
Devam edin ve açılır pencereyi kapatmak için sağ üst köşedeki çarpı simgesine tıklayın.

Web Sitenize Twitter Sayfası Işık Kutusu Açılır Penceresi Ekleme
Artık tarayıcınızdaki OptinMonster kampanya oluşturucu penceresine veya sekmesine geri dönebilirsiniz.
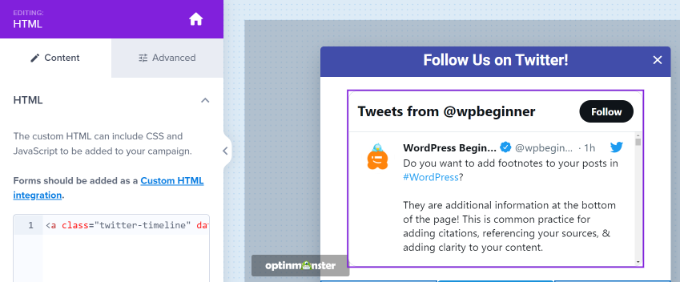
Ardından, tasarladığınız açılır pencerede HTML bloğuna tıklayın. Sol tarafta, Twitter Yayınlama aracından yerleştirme kodunu yapıştırabileceğiniz bir alan göreceksiniz.
Yerleştirme kodunu girerken, kampanya şablonunda Twitter zaman çizelgenizin bir önizlemesini göreceksiniz.

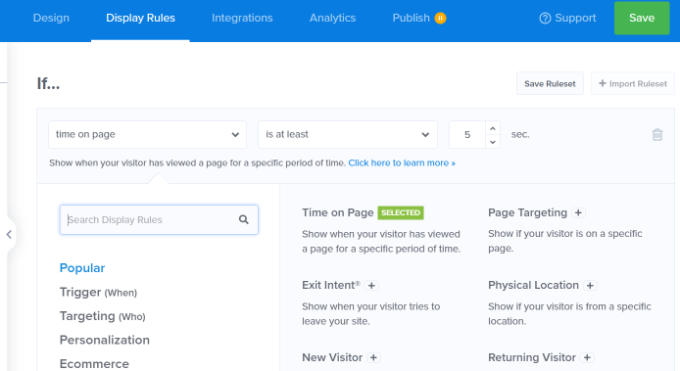
Bundan sonra, 'Görüntüleme Kuralı' sekmesine gidebilirsiniz. Burada, web sitenizde lightbox açılır penceresinin ne zaman görüneceğine ilişkin koşulları ayarlayabilirsiniz.
Örneğin, bir kullanıcı belirli bir süre bir sayfayı görüntülediğinde, belirli bir sayfayı ziyaret ettiğinde veya web sitenizden ayrılmak üzereyken görünebilir.

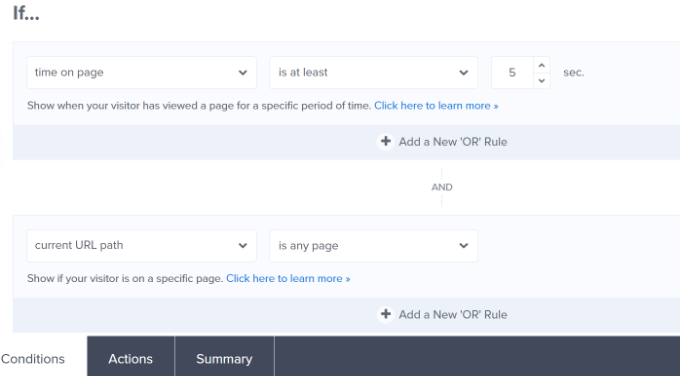
Bu eğitim için, görüntüleme kuralı olarak 'Sayfada Geçirilen Süre'yi seçeceğiz ve açılır pencerenin kaç saniye sonra görüneceğini ayarlayacağız.
Ardından, 'geçerli URL yolu'nu 'herhangi bir sayfadır' olarak ayarlayarak açılır pencerenin sitenizdeki her sayfada görünmesini sağlayabilirsiniz.

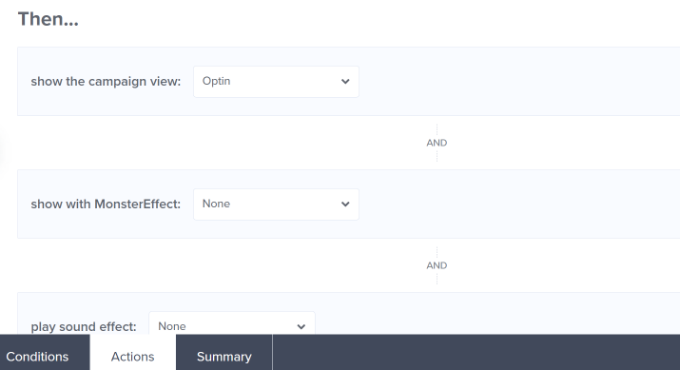
Bundan sonra, alttaki 'Eylemler' sekmesine geçebilirsiniz.
Şimdi, 'kampanya görünümünü göster' seçeneği için 'Opsiyonel'in seçili olduğundan emin olun. Açılır pencerenize efekt ve ses eklemek için isteğe bağlı ayarlar da vardır.

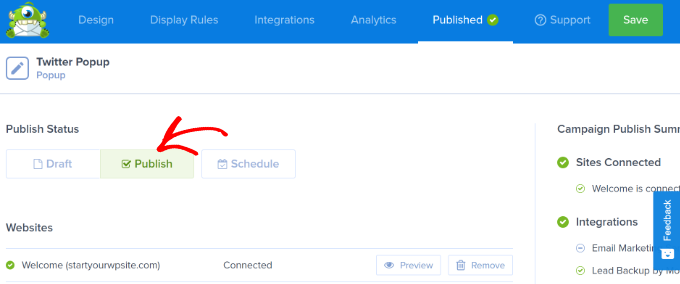
Ardından, kampanyanızı etkinleştirmek için 'Yayınlandı' sekmesine gidebilirsiniz.
'Yayınlama Durumu'nu Taslak'tan Yayınla'ya değiştirmeniz yeterlidir.

Artık ayarlarınızı saklamak ve kampanya oluşturucuyu kapatmak için en üstteki 'Kaydet' düğmesini tıklayabilirsiniz.
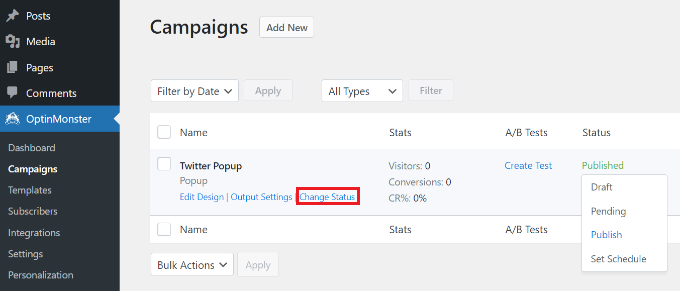
Kampanyanızın yayınlanıp yayınlanmadığını onaylamak için WordPress yönetici panelinizde OptinMonster » Kampanyalar bölümüne gidin . 'Durum' sütununun altında 'Yayınlandı' yazan yeşil bir metin görmelisiniz.
Değilse, kampanya adınızın altındaki 'Durumu Değiştir' seçeneğini tıklayabilir ve açılır menüden 'Yayınla'yı seçebilirsiniz.

OptinMonster kampanyanız artık etkin olacaktır.
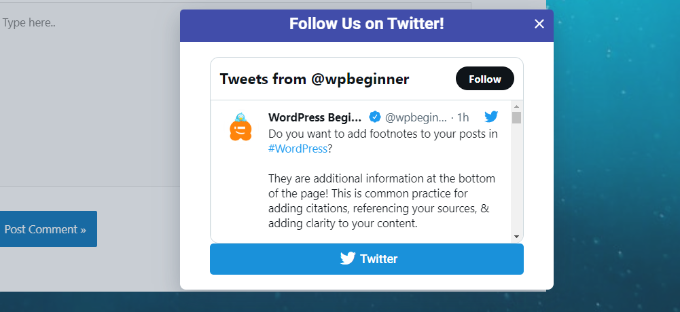
Twitter sayfanızı lightbox açılır penceresinde görüntülemek için web sitenizi ziyaret etmeniz yeterlidir. OptinMonster kampanyası tetiklendikten sonra, Twitter profiliniz, altına eklediğiniz CTA düğmesiyle birlikte bir açılır pencerede görünecektir.

Bu makalenin, bir lightbox açılır penceresiyle Twitter sayfanızı WordPress'te nasıl tanıtacağınızı öğrenmenize yardımcı olacağını umuyoruz. Yeni başlayanlar için nihai WordPress SEO kılavuzumuzu ve küçük işletmeler için en iyi canlı sohbet yazılımını da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
