Tasarım Psikolojisi: Çevrimiçi Başarıyı Yapılandırma
Yayınlanan: 2023-04-09Bir tasarımcının yaptığı her seçim, bir tüketicinin ürün, hizmet veya şirketle etkileşim biçimini etkileyecektir. Bu, özellikle bir web sitesinin düzenlenme şekli için geçerlidir.
Tasarım psikolojisi serimizin bu son kurulumunda, bir web sitesinin kullanıcı yolculuğunu etkileyen bazı psikoloji ilkelerini derinlemesine inceleyeceğiz. İçerikle ilgili en iyi uygulamalardan etkili harekete geçirici mesajlar, güvenlikli içerik, menüde gezinme ve daha fazlası için ipuçlarına kadar, müşterilerinizin sitelerinizle etkileşimde bulunup bulunmamalarını etkileyecek bazı psikolojik etkilere bakıyoruz.
Aşağıdaki bölümlerde, psikolojinin aşağıdakileri etkileyen bazı ilkelerini ele alacağız:
- içerik önceliklendirme
- Gezinme yapısı
- Geçitli içerik ve form alanları
- Sepetler ve ödeme işlemleri
- Harekete geçirici mesajlar
İçeriğinize Doğru Öncelik Verme
Dizimizin dördüncü bölümünde sitenizin içerik hiyerarşisinin öneminden biraz bahsetmiştik, ancak burada bu temel analiz üzerinde daha fazla duracağız. İçerik önceliklendirme veya içerik hiyerarşiniz, ürün veya hizmetinizin faydalarını en iyi ve tam olarak anlamalarını sağlamak için hedef kitlenizin sitenizdeki bilgileri sindirmesi gereken tam sırayı belirlemek anlamına gelir.
Bu noktaya kadar, tasarımcıların önemli bilgileri ekranın üst kısmına yerleştirmenin öneminden bahsettiklerini duymuş olabilirsiniz. "Ekranın üst kısmı", internetin ilk günlerinde web tasarımı terminolojisine geçiş yapan eski bir gazete terimidir. Bu, sitenizi ziyaret eden kullanıcıya sayfayı kaydırmadan görüntülenen herhangi bir içeriği ifade eder; tıpkı bir gazetenin en önemli haberi sayfa ortasının üst kısmına koyması gibi.
Bununla birlikte, çoğu basılı gazetede olduğu gibi, ekranın üst kısmındaki içerik kavramı birkaç nedenden dolayı biraz modası geçmiş durumda. Yeni başlayanlar için, mobil trafik masaüstünü geride bırakmaya devam ederken, birçok kullanıcı artık web sitelerini daha küçük ekranlardan (telefonlar ve tabletler gibi) ziyaret ediyor. Bu nedenle, birçok site ziyaretçisi kaydırma yapmayı bekler , bu nedenle ekranın üst kısmındaki içerik eskisinden daha az ağırlığa sahiptir.
Bu, ekranın üst kısmındaki içeriğin yararlı olamayacağı anlamına gelmez - açılış sayfaları harika bir örnek sunar - ancak buna çok fazla önem verme konusunda dikkatli olun. Tasarım yaparken bunun yerine Seri Konum Etkisini düşünün.
Alman psikolog Hermann Ebbinghaus tarafından icat edilen bir terim olan Seri Konum Etkisi, insanların bir listedeki ilk ve son öğeleri hatırlama olasılıklarının yüksek olduğu gerçeğini ifade eder. Bunun nedeni, beynimizin ilk gördüğümüz öğelere (öncelik etkisi) ve en son gördüğümüz öğelere (yenilik etkisi) kayırma göstermesidir.
Bu taktik, kullanıcıların içeriğinizden yalnızca bir veya iki önemli çıkarımı (belki bir ürün adı veya büyük bir fayda) hatırlamasına ihtiyaç duyduğunuzda işe yarar. Bununla birlikte, birden fazla adım içeren veya işlenecek çok fazla bilgi içeren daha karmaşık konular için farklı bir yaklaşım benimsemek isteyeceksiniz.
Aşamalı Açıklama taktiği, kullanıcılarınızın son derece karmaşık konuları anlamalarına yardımcı olmanın daha iyi bir yoludur. Bilgiyi birden çok ekrana yayma ve etkileşimlerin birinden diğerine geçmesini gerektirme tekniğini ifade eder. Bu, son kullanıcınızın sunulan bilgilerden bunalmış hissetme olasılığını düşürmeye yardımcı olur. Kesilmiş içerik ve akordeon gösterimler, tasarımcıların web tasarımında aşamalı açıklamayı kullandığı yaygın yöntemlerden yalnızca ikisidir.
Bu etkilerin her ikisi de, mesajınızı tüketicilerin zihninde sağlamlaştırabilecek doğal insan düşünce kalıplarından yararlanmanıza yardımcı olacaktır. Ancak kullanıcılar, içeriğinizi okumaya başlamadan önce, belirli bir şey için sitenizde gezinmeye karar verebilir. Bir sonraki bölüm, bu süreci ziyaretçileriniz için sorunsuz hale getirmenize yardımcı olacaktır.
Gezinmenizi Yapılandırma
Çoğu web sitesi gezinme düğmesi iki yoldan biriyle yapılandırılmıştır: sayfanın üst kısmındaki bir çubukta veya bir taraftaki hamburger menüsünde. Bu tür gezinme, kullanıcılar için neredeyse ikinci bir doğa haline geldi ve "bozuk değilse tamir etmeyin" deyişiyle.
Navigasyonunuzu tasarlarken standardı takip etmek kolaydır, ancak yapınızı değiştirmek isteyebileceğiniz birkaç durum vardır. İlgilenmeniz gereken ilk fikir Hick Yasasıdır.
1950'lerin başında, iki araştırmacı, William Edmund Hick ve Ray Hyman, uyaran miktarı ile bireyin karar vermesi için geçen süre arasındaki ilişkiyi incelediler. Vardıkları sonuç? Çok fazla seçenek felç ediyor. Tonlarca tıklanabilir öğe içeren geniş bir gezinme menüsü, yeni kullanıcılar için çok zor olabilir.
Bunun yerine, gezinme düğmeleriniz net, iyi yerleştirilmiş ve az sayıda olmalıdır. Daha büyük siteler için, daha az öneme sahip düğmeleri, navigasyonunuzdaki başka bir düğmenin çatısı altına yerleştirin. Örneğin, Amazon'un üst düzey navigasyonu oldukça basittir, ancak fareyle üzerine gelindiğinde, kullanıcılar seçeneklerinin genişletilmiş bir görünümünü elde eder.
Başlangıçta görüntüleyenlere gösterdiğiniz düğmelerin sayısını sınırlayarak, onların seçimlerini daraltmalarına ve daha iyi gezinme kararları vermelerine yardımcı olursunuz. Öncelik efektini, kullanıcılarınızı en çok yapmalarını istediğiniz eylemi yapmaya zorlamak için de kullanabilirsiniz.
Çoğu web sitesi navigasyonunu aynı şekilde düzenlerken (Hakkında sayfası, ardından Hizmetler veya Ürünler, ardından İletişim), en önemli içeriğinizi ilk sıraya yerleştirmek, daha fazla görünürlük kazanmasına yardımcı olur. Bu nedenle, birincil hedefiniz potansiyel müşterilerin sizinle iletişim kurmasını sağlamaksa, İletişim sayfası düğmesini navigasyonunuzda ilk sıraya yerleştirmeyi deneyin.
Gezinme menüsü, birçok tasarımcının estetik vizyonları ile son kullanıcı deneyimi arasında doğru dengeyi bulmakta zorlandıkları yerdir. Estetik kullanılabilirlik etkisi, hoş bir tasarım ile kullanıcının işlevsel sorunları gözden kaçırma eğilimi arasındaki ilişkiyi ifade eder.
Olduğu gibi, kullanıcılar bir kitabı kapağına göre yargılama eğilimindedirler ve bulundukları site güzel görünüyorsa, işlevsel sorunları daha bağışlayıcı olacaklardır. Bu nedenle, UX testinizi tamamlarken, tasarımınızın olumlu etkilerine odaklanan ancak tasarımınızın nasıl çalıştığı hakkında söyleyecek çok az şeyi olan kullanıcılardan gelen geri bildirimleri incelemeye ekstra özen gösterin. Tasarımınızı övmek adına işlevsel başarısızlıklarınızı affetmediklerinden emin olmak için sonuçlarını derinlemesine inceleyin.
Ziyaretçilerinizin Kullanacağı Gates ve Form Alanları Oluşturma
Kullanıcılar çevrimiçi olarak her zamankinden daha fazla zaman geçiriyor olsalar da, kişisel verilerini verme olasılıkları giderek azalıyor. Bu muhtemelen çoğu insanın en az iki e-posta adresine sahip olmasının nedenlerinden biridir.
Yalnızca bir tanesi, düzenli olarak kontrol edilen birincil e-posta adresidir. Diğeri maalesef nadiren kontrol ediliyor. Ya kullanıcının erişimini kaybettiği eski bir hesaptır ya da bir şeye erişim için bir e-posta adresi gerektiğinde kullanılıyordur, ancak kullanıcı adının arkasındaki kişi, ana gelen kutusuna bir ton pazarlama e-postası gelmesini istemez.
Bir kullanıcı, ister aktif ister bilinçsiz olarak, işletmenizle iletişime geçmek veya korumalı içeriği indirmek için bir form alanını doldurduğunda, akıllarında hızlı bir maliyet-fayda analizi yapar. Formu doldurmanın hem gelen kutularında hem de zihinlerinde yer açmaya değip değmeyeceğini düşünüyorlar.
Değerinizin kullanıcılarınızın tereddütlerinden daha ağır basmasını sağlamanın en iyi yolu, form alanlarınızı mümkün olduğunca kullanımı kolay hale getirmektir. Mümkün olan en nitelikli müşteri adayını elde etmek için bir kullanıcıdan çok sayıda demografik bilgi istemek cazip gelse de, bunu yapmak onları tamamen kaybetme riskini taşır. Kullanıcılarınızın bilgilerini daha da hızlı girmelerine yardımcı olmak için formlarınızı otomatik doldurma için optimize edin ve onları gönderme maliyetinin bir kısmından kurtarın.

Ek olarak, eklemek istediğinizi düşündüğünüz ancak bazı kullanıcılar için çok fazla şey gerektirebilecek sorular bulursanız (kısa bir yorum için bir alan gibi) bu soruyu isteğe bağlı hale getirmek, ziyaretçilerin giriş maliyetlerini daha da düşürmelerine olanak tanır. .
Ziyaretçilerinizi göndermeye zorlamak için kullanıcı yolculuğu boyunca bir form alanını doldurmak için psikolojik teşvikler de oluşturabilirsiniz. Buna, beyinde daha hızlı, daha akılda kalıcı çağrışımlar oluşturmak için kasıtlı olarak birbiriyle ilişkili sözcükleri veya görüntüleri kullanma eylemi olan hazırlama denir. Bu küçük tetikleyiciler, bir kullanıcının "önemsiz e-posta adresini" girmesi ile birincil adresini girmesi arasındaki fark anlamına gelebilir.
Bazı web tasarımcılarının ziyaretçilerini bir geçit veya iletişim formu doldurmaya hazırlamasının basit bir yolu semantik hazırlamadır. Ziyaretçileri bilinçaltında bir form göndermeye iten dilsel çağrışımlar oluşturmak için semantik hazırlamayı kullanabilirsiniz. Örneğin, pazarlamacılar, kapının diğer ucundaki içerikle ilgili bir soruna "hızlı" veya "kolay" bir çözüm sözü verdiğinde, bu tetikleyici kelimeler, ziyaretçinin kişisel verilerini girme eylemini görme biçimini de renklendirebilir. .
Sepetler ve Ödemeler Yoluyla Konuşmaları Sağlamlaştırma
Bir çevrimiçi satıcı olduğunuzda, ödeme süreciniz sitenizin tasarımının en önemli yönlerinden biridir. Bu, dönüşüm için kesin ya da nihai andır, yani bir şeyler ters giderse ya da çok uzun sürerse, bir satışı kaçırabilirsiniz.
Bu, birçok pazarlama ekibinin, kullanıcılara ürünlerini hatırlatmak için dijital afiş kampanyalarına güveneceği zamandır. Bununla birlikte, "banner körlüğünün" etkileri, en iyi planlanmış dijital kampanyanın bile ilerlemesini engelleyebilir.
Afiş körlüğü, insanların eldeki görevle alakasız buldukları şeyleri doğal olarak görmezden geleceği bir seçici göz ardı etme türüdür. Bu nedenle, araba sürerken bir yemek tarifi veya reklam panoları için gezinirken dijital reklamları kapatmak çok kolaydır. Beyin, yapabildiği kadar alakasız bilgiyi otomatik olarak filtreleyecektir ve reklamlar her yerde olduğu için, ilk giden şeylerden biridir. Peki, afiş körlüğü ile nasıl mücadele edilir?
Mümkünse, terk edilmiş alışveriş sepeti e-postaları veya sayfadaki açılır mesajlar, potansiyel alıcınızı gerçek bir alıcıya dönüştürmenize yardımcı olabilir. Bu mesajlar, kullanıcının dikkatini ödeme işlemine geri getirme girişimidir. Bilinçaltını harekete geçirmek için Zeigarnik etkisini kullanın.
Bu, Litvanyalı psikolog Bluma Zeigarnik tarafından yapılan ve kesintiye uğramış veya tamamlanmamış görevlerin tamamlanan görevlerden daha kolay hatırlanmasını şart koşan bir gözlemdir. Televizyon programlarının genellikle heyecanlı anlar içermesinin nedeni budur; bitmemiş hissettiren bir şeyi hatırlamanız ve ona geri dönmeniz daha olasıdır.

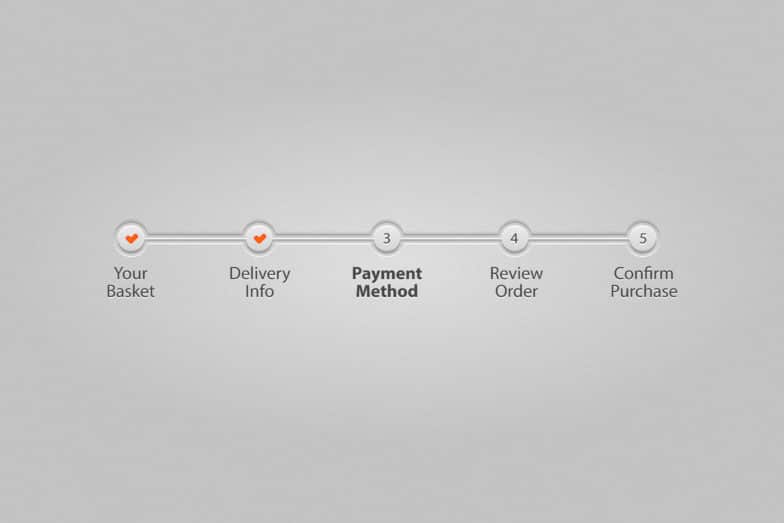
Bu nedenle, bir kullanıcının alışveriş sepetini terk etmesiyle ilgili bir açılır pencere görüntülediğinizde, tamamlanmamış bir ilerleme çubuğu veya numaralandırılmış adım listesi de dahil olmak üzere, içinde bulundukları "ödeme" zihniyeti de dahil olmak üzere alışveriş sepetinden ayrıldıklarında ne yaptıklarını hatırlamalarına yardımcı olur. alıcının geri dönüp yaptıklarını bitirmesi. Tamamlanmış bir görevin önerilen memnuniyeti, kullanıcının satın alma işlemini bitirmek için ihtiyaç duyduğu son itici güç olabilir.
Harekete Geçirici Mesaj Oluşturma
Harekete geçirici mesaj, muhtemelen sitenizin en önemli parçasıdır. Bir web sitesi oluştururken hedefleriniz ne olursa olsun -satış, veri toplama, sosyal takipçi kitlesi oluşturma- harekete geçirici mesaj, onu isteyeceğiniz yerdir.
Çoğu site için, muhtemelen farklı derecelerde önem taşıyan birden çok harekete geçirici mesajınız olacaktır. Örneğin, birincil hedefiniz ürün satmaksa, muhtemelen bir haber bültenine abone olmak veya bir arkadaşınızı tavsiye etmek gibi ikincil istekleriniz olacaktır. Bu harika, çünkü her kullanıcı tam olarak aynı yolculuğu takip etmek istemez, bu nedenle onlara seçenekler sunmak, kendi yollarını seçmelerine olanak tanır.
Bu, Hick Yasasının devreye girdiği başka bir örnektir. Seçim paradoksu olarak da adlandırılan bu durum, aşırı miktarda seçeneğin kullanıcılar arasında karar verme felcine neden olmasıyla ortaya çıkar. Kullanıcılarınızı seçim paradoksundan kurtarmak ve hızlı kararlar almalarına yardımcı olmak için, yalnızca ikiden üçe harekete geçirici mesaj kullanmayı belirleyin ve bunlara sıkı sıkıya bağlı kalın. Bu, kullanıcınızın işlem süresini hızlandırmaya yardımcı olacak ve ihtiyaçları için en iyi seçimi daha etkili bir şekilde daraltmalarına olanak sağlayacaktır.
Sitenizin en önemli yönlerinden biri olan harekete geçirici mesaj aynı zamanda çok fazla dikkat çekmelidir. Bu bölümleri öne çıkarmanın kolay bir yolu, Von Restorff efektini kullanmaktır. İzolasyon etkisi olarak da bilinen bu, birden fazla uyaran sunulduğunda diğerlerinden belirgin şekilde farklı olan bir öğenin daha kolay hatırlanacağı gözlemidir.

Bu nedenle, harekete geçirici mesajlarınızı oluştururken, ziyaretçilerinizin yapmasını en çok istediğiniz seçeneği belirleyin ve ayırt edin. Kullanıcılardan bir ürün satın almalarının, bir haber bültenine abone olmalarının veya bir arkadaşlarını tavsiye etmelerinin istendiği yukarıdaki örneği kullanmaya devam etmek için net bir birincil hedef vardır: satış yapmak.
Satış eylem çağrısını diğer ikisinden renk, boyut, şekil, tipografi, yerleştirme veya başka bir fiziksel öğe kullanarak farklılaştırarak, en önemli isteğinize daha fazla dikkat çekersiniz. Her sayfada en az bir harekete geçirici mesaj olması gerekirken, Von Restorff etkisini kullanarak kullanıcıları diğerinin üzerine yükseltebilir ve kullanıcıları en önemli eylemi yapmaya teşvik edebilirsiniz.
Harika Tasarımın Arkasındaki Akıllar
Bir web sitesinin tasarımının kullanıcıları üzerindeki psikolojik etkileri hakkında keşfedilecek ve anlaşılacak çok daha fazla şey var ve bu seri yalnızca yüzeysel olarak çiziyor. Bu nedenle, tasarımı sürekli olarak tüm açılardan inceliyor ve içeriği serbest çalışanlar ve tasarım profesyonellerini göz önünde bulundurarak seçiyoruz.
Yaratıcı araç setinizi büyütmenize yardımcı olacak tasarım öğelerini kapsayan daha fazla içerik mi istiyorsunuz? Becerilerinizi keskinleştirmek ve daha fazla iş kazanmak için ihtiyacınız olan en iyi araçların, uygulamaların ve içgörülerin haftalık bir dozu için WP Engine Weekly Digest'e abone olun.
