Basma Düğmesi Bildirimleri Nasıl Oluşturulur (Kod Yok)
Yayınlanan: 2023-10-20Basma düğmesi bildirimleri oluşturmanın ve anlık bildirim abonelerini toplamanın bir yolunu mu arıyorsunuz?
Anladık. Bazen abone sayınızı artırma yönteminizde biraz esnekliğe sahip olmak çok daha uygundur.
Merak etme. Seni koruduk.
Bu yazıda size kendi düğme bildirimlerinizi nasıl oluşturacağınızı adım adım göstereceğiz.
Hazır? Hadi dalalım.
WordPress'te Basma Düğmesi Bildirimleri Nasıl Oluşturulur
WordPress'te push buton bildirimleri oluşturmadan önce, push abonelerini toplamak için bir açılış sayfası oluşturmanız gerekir. Açılış sayfalarınızı oluşturmak için SeedProd'u kullanmanızı önemle tavsiye ederiz.

SeedProd en iyi WordPress açılış sayfası oluşturucusudur. Herhangi bir geliştirme becerisine sahip olmadan yüksek dönüşüm sağlayan açılış sayfaları oluşturmak isteyen işletmeler, blog yazarları ve web sitesi sahipleri için mükemmeldir.
SeedPreed ile, anında yayınlayabileceğiniz, yüksek dönüşüm sağlayan açılış sayfaları için önceden oluşturulmuş şablonlara sahip olursunuz. Buna aşağıdakiler için şablonlar dahildir:
- Satış sayfaları
- Yakında sayfalar
- 404 sayfa
- Bakım sayfaları
- Sayfaları sıkıştır
- Teşekkür ederim sayfalar
- Web semineri sayfaları
- Video sayfaları
Ve çok daha fazlası!
Adım #1: SeedProd'u Kurun ve Etkinleştirin
Öncelikle SeedProd Pro eklentisini alıp etkinleştirmek isteyeceksiniz. Bunu nasıl yapacağınızdan emin değilseniz, WordPress eklentisinin nasıl kurulacağıyla ilgili bu makaleye göz atın. Ardından WordPress kontrol panelinizde SeedProd » Ayarlar bölümüne gidin ve Pro sürümünü etkinleştirin:

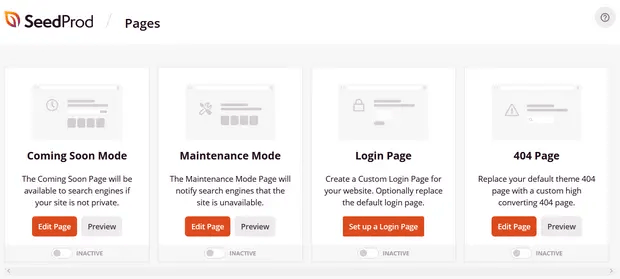
Daha sonra SeedProd'un açılış sayfası kontrol paneline genel bir bakış için SeedProd » Sayfalar'a gidin. SeedProd'u kullanarak oluşturabileceğiniz farklı açılış sayfası türlerini burada görebilirsiniz:

Bunların hepsinin önceden oluşturulmuş işlevlere ve tasarım şablonlarına sahip özel sayfalar olduğunu unutmayın. Bir açılış sayfası için bu özel açılış sayfalarından HİÇBİRİNİ kullanmak istemezsiniz. Bunun yerine özel bir açılış sayfası oluşturacaksınız.
Başlamak için daha aşağı kaydırın ve Yeni Açılış Sayfası Ekle düğmesini tıklayın:

Adım #2: Basma Düğmesi Bildirimleri için Yeni Bir Açılış Sayfası Oluşturun
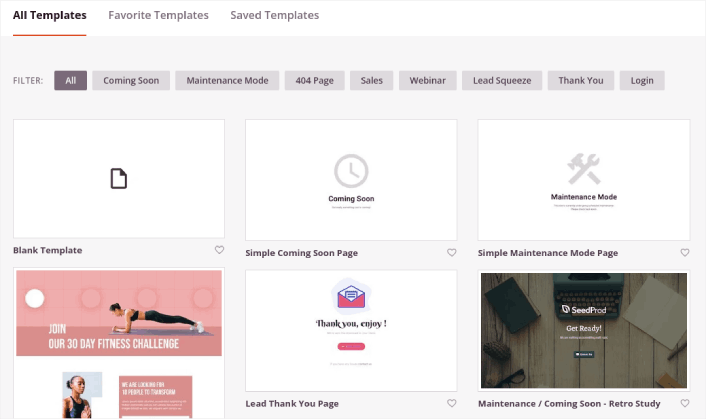
Yeni Açılış Sayfası Ekle düğmesini tıkladıktan sonra SeedProd'un açılış sayfası şablonlarından oluşan kitaplığını göreceksiniz. Bunlar tamamen duyarlı, profesyonelce tasarlanmış açılış sayfası şablonlarıdır.

Daha sonra, başlamanıza yardımcı olması için bu şablonlardan birini seçebilirsiniz.
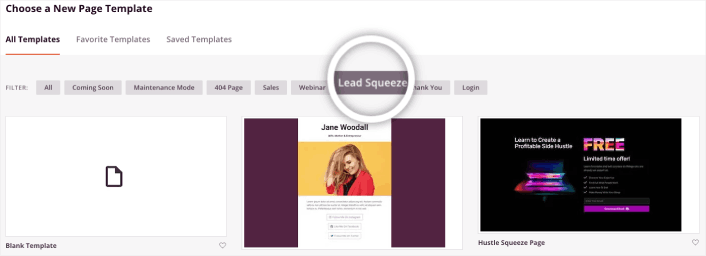
Şablonun yalnızca bir başlangıç noktası olduğunu unutmayın. sayfayla ilgili her şeyi daha sonra özelleştirebilirsiniz. Şimdilik uyacağını düşündüğünüz bir şablon bulun. Şablonlar sayfası açıldığında listeyi filtrelemek için Sayfayı Sıkıştır'a tıklayabilirsiniz:

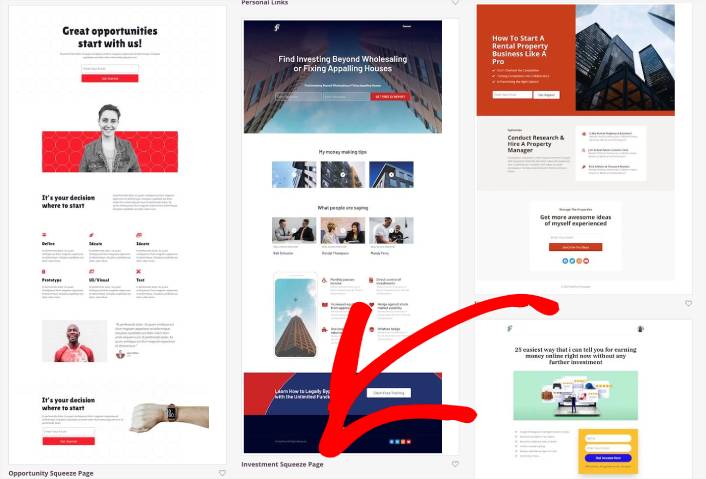
Bu kılavuz için Yatırım Sıkıştırma Sayfasını seçeceğiz.
Sıkıştırılmış bir sayfanın tek bir amacı vardır. Sizi e-posta adresinizi almaya yetecek kadar "sıkıştırmak" içindir. Yatırım ve kişisel finans alanında kimseyi tanıyor musunuz? Evet, kesinlikle sıkıştırabilirler!
Devam edin ve şimdi tıklayın.

Daha sonra açılış sayfasını özelleştireceğiz.
Adım #3: Açılış Sayfası Tasarımınızı Özelleştirin
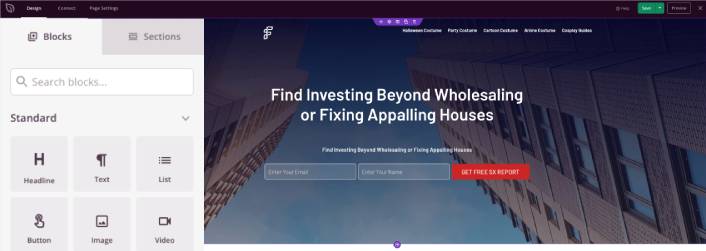
SeedProd'un görsel oluşturucusu, sürükle ve bırak içerik bloklarını kullanarak açılış sayfanızı özelleştirmenize olanak tanır.

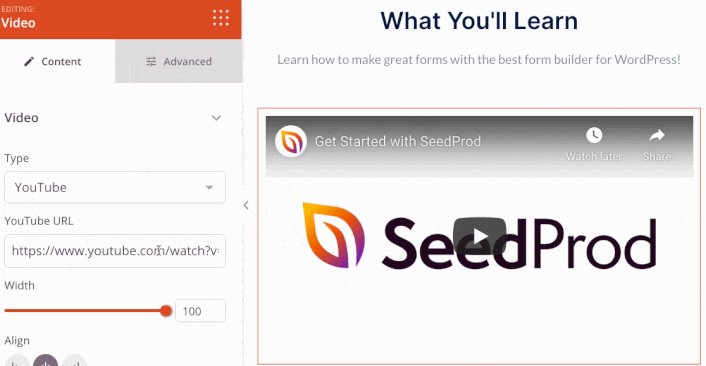
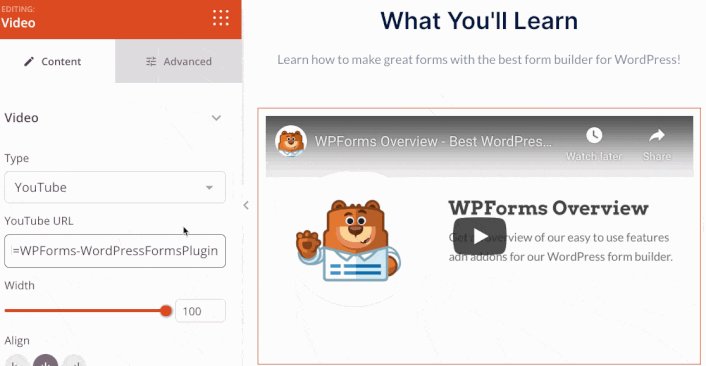
Birkaç dakika içinde açılış sayfanız için tamamen özelleştirilmiş bir başlık oluşturabilirsiniz. Trafiğinizi ikna etmek ve dönüştürmek için özel öğeler bile ekleyebilirsiniz. Örneğin, ziyaretçilerinizi ürününüzü veya hizmetinizi satın almaya ikna etmek için bir video modülü oluşturabilir ve bir YouTube videosu yerleştirebilirsiniz.

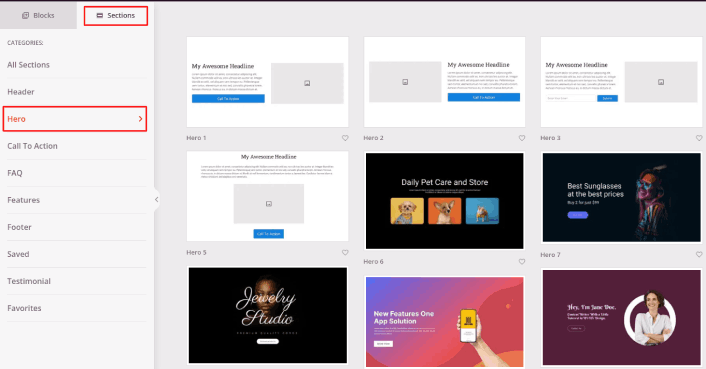
Ürününüzün veya hizmetinizin kısa bir açıklamasını içeren bir bölüm eklemek de son derece kolaydır. Görsel oluşturucudaki Bölümler sekmesine gidin ve Kahraman bölümünün altında, tek bir tıklamayla içe aktarabileceğiniz önceden oluşturulmuş birkaç şablon bulacaksınız.

Devam edin ve beğendiğiniz birini seçin.
Renkler veya içerik konusunda endişelenmeyin. Tamamını düzenleyebilirsiniz. Aramanız gereken, şablonunuza uygun bir düzendir.
Farklı bir görsel seçip başlığı ve açıklamayı değiştirerek kahraman bölümünü daha önce yaptığımız gibi özelleştirebilirsiniz. Bunu yaparken ziyaretçileri sizden satın almaya teşvik eden bir harekete geçirici mesaj düğmesi ekleyin.

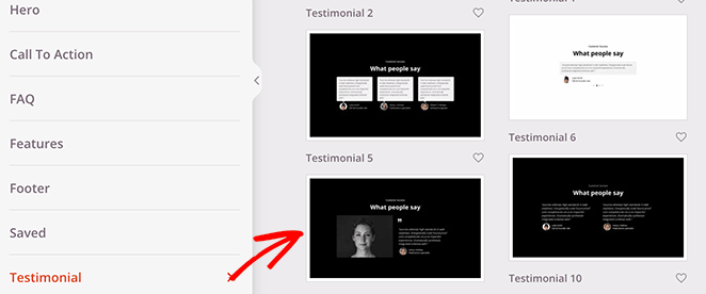
Daha sonra Bölümler sekmesinden Referans başlığını seçin ve beğendiğiniz bir tasarımı seçin. Ve bunun gibi, açılış sayfanızda bir referanslar bölümünüz var.

Çok basit!
Adım #4: Açılış Sayfanıza Basma Düğmesi Bildirimleri Ekleyin
Anlık bildirim abonelerini toplamak için abone olmak için bir tıklama düğmesi de ekleyebilirsiniz. Anında bildirimler, tekrarlanan trafiğinizi artırmanın, daha fazla etkileşim almanın ve hatta varsa resmi ürünlerinizi satmanın harika bir yoludur.

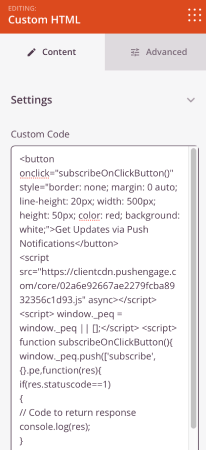
SeedProd'da Özel HTML modülünü kenar çubuğundan sürükleyip bırakmanız yeterlidir.
Abone ol düğmesini doğrudan ilk kattaki e-posta kayıt formunun altına yerleştirdik.

Ancak düğmeyi istediğiniz yere yerleştirebilirsiniz.
Bu bölüm için HTML ve CSS konusunda biraz deneyime ihtiyacınız var. Veya bu kodu kopyalayıp Özel HTML bloğunuza yapıştırabilirsiniz:
<button>Get Updates via Push Notifications</button>Bu, HTML'de çok az stil içeren standart bir düğmedir. Tek süslü bit, koddaki onclick işlevidir. Temel olarak ziyaretçilerinizin bir şeye abone olmak için düğmeye tıklayabileceği anlamına gelir. Şimdi, ziyaretçilerinizin anlık bildirimlere abone olmalarını sağlamak için düğmeye bazı ekstra kodlar vermemiz gerekiyor.
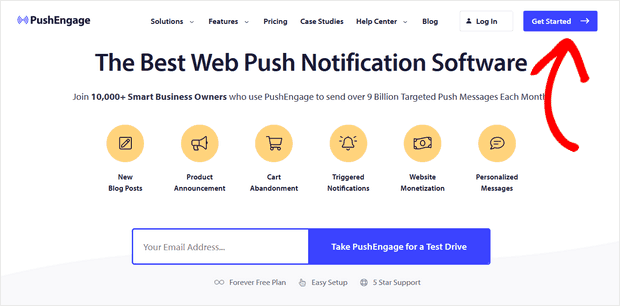
PushEngage ana sayfasına gidin ve Başlayın düğmesine tıklayın:

PushEngage dünyanın 1 numaralı anlık bildirim eklentisidir.
Anlık bildirimler, web sitenizin trafiğini ve otomatik pilotta etkileşimi artırmanıza yardımcı olur. Ayrıca çevrimiçi bir mağaza işletiyorsanız PushEngage, otomatik e-Ticaret anlık bildirimleri oluşturmanıza yardımcı olarak satışlarınızı artırmanıza da yardımcı olur.
Ücretsiz olarak başlayabilirsiniz ancak işinizi büyütme konusunda ciddiyseniz ücretli bir plan satın almalısınız. Ayrıca herhangi bir anlık bildirim hizmeti satın almadan önce, anlık bildirim maliyetlerine ilişkin bu kılavuza göz atmalısınız.
PushEngage ile elde edeceklerinize kısa bir bakış:
- Yüksek dönüşüm sağlayan otomatik kampanyalar
- Çoklu hedefleme ve kampanya planlama seçenekleri
- Hedef izleme ve gelişmiş analizler
- Akıllı A/B testi
- Kampanya şablonlarını aktarın
- Güçlü segmentasyon seçenekleri
- Özel Bir Başarı Yöneticisi
İşletmeniz için trafik, etkileşim ve satış oluşturmak istiyorsanız PushEngage'in kesinlikle en iyi seçenek olduğunu göreceksiniz. Ve eğer bütçeniz kısıtlıysa, anlık bildirimlerinizle her zaman biraz yaratıcı olabilirsiniz.
NOT: Bir WordPress sitesi çalıştırıyorsanız, PushEngage WordPress eklentisini yükleyip etkinleştirmelisiniz.
Ardından, PushEngage'i denemek için ücretsiz planı veya işinizi büyütme konusunda ciddiyseniz ücretli bir planı seçmek isteyeceksiniz. Ücretli planlar daha fazla kampanya seçeneği ve daha da büyük abone listeleri oluşturma olanağıyla birlikte gelir.
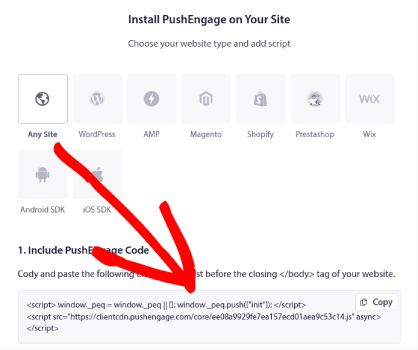
PushEngage kontrol panelinizde Site Ayarları » Site Ayrıntıları bölümüne gidin ve Kurulum Talimatları İçin Burayı Tıklayın düğmesini tıklayın. Herhangi Bir Site altında kurulum kodunuzu alacaksınız:

UYARI: Kontrol panelinizden aldığınız kodu kopyalamanız gerekmektedir. Kod her PushEngage kullanıcısı için benzersizdir. Resimdeki kodu kopyalayıp anlık bildirim abonelerini toplayamazsınız.
Kodu PushEngage kontrol panelinize aldıktan sonra, bu pasajı kodunuza ekleyin:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Son kodunuz şöyle görünmeli:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Bu kodu, açılış sayfanızdaki HTML bloğuna, düğme kodundan sonra eklemek isteyeceksiniz. Bunun gibi bir şeye benzemeli:

Düğmenin stillerini istediğiniz gibi özelleştirmekten çekinmeyin. Açılış sayfanızı özelleştirmeyi tamamladığınızda devam edin ve Kaydet düğmesine basın.
Adım #4: Sayfa Ayarlarınızı Yapılandırın
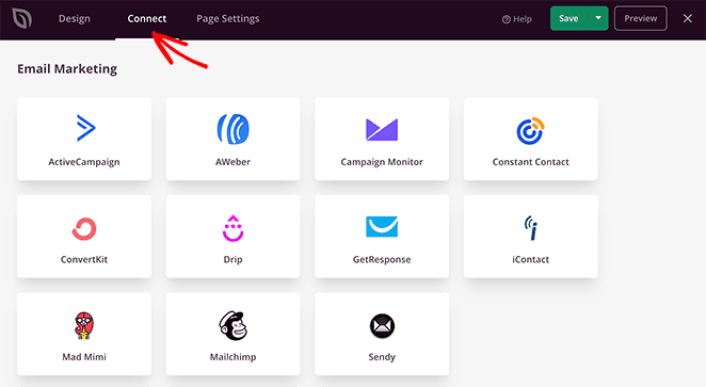
Açılış sayfanızı tasarlamayı tamamladıktan sonra, sayfa oluşturucunuzun üst kısmındaki Bağlan sekmesine tıklayın ve sitenizde potansiyel müşteriler toplamak için e-posta pazarlama sağlayıcınızı seçin.

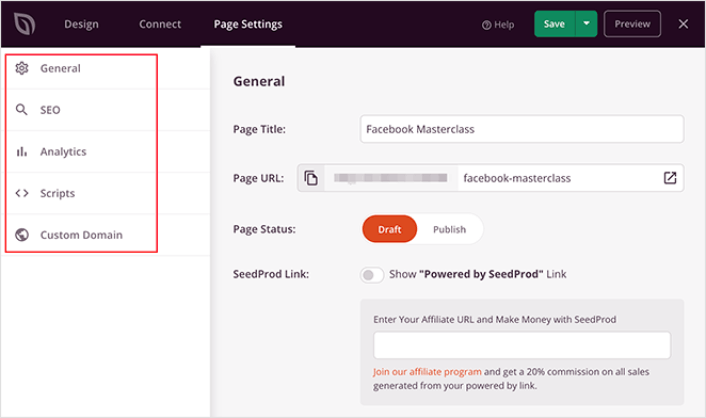
Ardından ekranınızın üst kısmındaki Sayfa Ayarları sekmesini tıklayın.

Burada açılış sayfanıza bir SEO eklentisi ve bir Google Analytics eklentisi ekleyebilirsiniz. Reklam performansını izlemek için Facebook Piksel veya Pinterest pikseli gibi özel izleme kodları bile ayarlayabilirsiniz.
Adım #5: Açılış Sayfanızı WordPress'te Yayınlayın
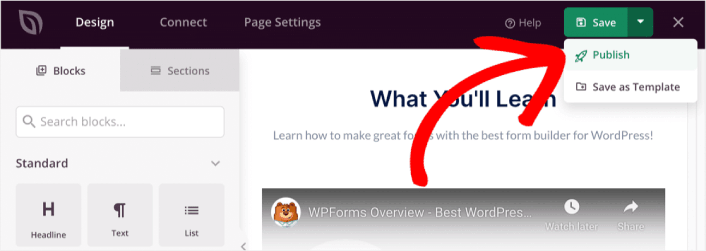
Şimdi devam edelim ve tasarımınızı yayınlayalım. Bunu yapmak için kaydet düğmesinin yanındaki açılır oku tıklayın ve Yayınla'yı tıklayın.

Daha sonra nasıl göründüğünü görmek için Canlı Sayfayı Gör düğmesini tıklayabilirsiniz.

Tebrikler! İlk açılış sayfanızı yayınladınız.
Sitenize Basma Düğmesi Bildirimleri Ekledikten Sonra Ne Yapmalısınız?
Artık açılış sayfanız yayında olduğuna göre trafiğiniz, etkileşiminiz ve satışlarınız üzerinde çalışma zamanı geldi. Sitenizde push bildirimlerini kullanmayı denemelisiniz. Anlık bildirimler, işinizi büyütmenize yardımcı olabilecek harika bir pazarlama aracıdır.
Bu destansı kaynaklara bir göz atın, ne demek istediğimizi anlayacaksınız:
- Müşteri Bağlılığını Artıracak 7 Akıllı Strateji
- Anlık Bildirimler Etkili mi? 7 İstatistik + 3 Uzman İpucu
- Terk Edilen Sepet Anlık Bildirimleri Nasıl Kurulur (Kolay Eğitim)
Push bildirim kampanyalarınızı oluşturmak için PushEngage'i kullanmanızı öneririz. PushEngage dünyanın 1 numaralı anlık bildirim yazılımıdır. Henüz yapmadıysanız bugün PushEngage'e başlayın!
