Görsellerinizin Web Sitenizi Yavaşlatmasının 6 Nedeni (Ve Nasıl Düzeltilir)
Yayınlanan: 2021-09-23Resimlerin sitenize neden yavaş yüklendiğini veya yüklenmesinin sonsuza kadar sürdüğünü merak ediyor musunuz? Doğru makaleyi okuyorsunuz. Bilinmesi gereken iki önemli şeyle başlayalım: Resimler, web sitesi trafiğinin büyük bir yüzdesini oluşturur, bu nedenle resimlerinizi optimize etmek, yüklenmeleri için gereken süreyi azaltmaya yardımcı olabilir. Aynı zamanda, performans sorunlarının sorumlusu genellikle görsellerdir: Yükleme kaynaklarını alırlar ve bu nedenle WordPress sitenizi yavaşlatırlar.

Mesele şu ki, hiç resim veya resim içermeyen bir web sitesi hayal etmek zor. SEO için optimize edilmiş görseller kullanmak, web sitenize daha fazla trafik çekebilir. Onlarsız iş yapamayız!
Bu blog gönderisinde, görsellerin sitenizi yavaşlatmasının altı nedenini özetledik. Ayrıca, fotoğrafların sitenize nasıl daha hızlı yüklenmesini sağlayabileceğinizi öğreneceksiniz (mobil cihazlar dahil).
Resimleriniz WordPress'te Neden Yavaş Yükleniyor (Veya Yüklemesi Sonsuza Kadar Sürüyor)
1. Resimler çok büyük (ve çok fazla kullanıyor olabilirsiniz)
Web sayfası hızı söz konusu olduğunda yapmanız gereken ilk şey, ağır resimlerinizi optimize etmektir. Daha büyük boyutlu yüksek çözünürlükler çok fazla bant genişliği kaplayabilir ve sitenizdeki ziyaretçiler için yükleme sürelerini yavaşlatabilir - öyleyse neden daha küçük boyutta yüklemeyesiniz? Ama aynı zamanda resimlerinizin kalitesinin düşmesine izin vermeyin! Görüntü sıkıştırma için güvenilir ve etkili uygulamalar kullanın. Bu, boyutlarını küçültürken, kalitelerinde çok az kayıpla görsel olarak aslına uygun olarak korunmalarını sağlayacaktır.
2. Görsellerin boyutları belirtilmemiş
Web sitesi görüntülerinin yüklenmesinin çok uzun sürmesini önlemek için görüntüleri uygun şekilde ölçeklendirmek önemlidir. Tarayıcının sizin yerinize görüntüleri ölçeklendirmesine izin vermeyin - bu, yüklenmesi için daha fazla veri sağlayacaktır. Başka bir deyişle, tarayıcı tüm resmi yüklemeye devam edecektir. 2000 x 2000 piksel boyutunda bir görüntünüz varsa, ancak onu 200 x 200 piksele küçülttüyseniz, tarayıcınızın gereğinden on kat daha fazla yüklenmesi gerekecektir.
3. Görüntüler cihaza göre optimize edilmemiş
Resimlerin yavaş yüklenmesini önlemek için sayfanız asla kullanıcının ekranında görüntülenen sürümden daha büyük resimler oluşturmamalıdır. Basit bir deyişle, cihazdan daha büyük olan herhangi bir şey, baytların boşa gitmesine ve sayfanızın yavaşlamasına neden olur.
4. Tarayıcı, görüntüleri bir kerede yüklemeye başlar
Varsayılan olarak, tarayıcınız her şeyi aynı anda yüklemeye çalışır. Önce yüklenmesi gereken resimlere öncelik vermezseniz, tarayıcı hepsini aynı anda oluşturmakla meşgul olacaktır. Bunun yerine ziyaretçinin görüş alanına yüklenmesi gereken en önemli resimlere odaklanın.
5. Ağır formatlar kullanıyorsunuz
Resimlerinizin boyutu, sorunun yalnızca bir parçasıdır. Kullandığınız dosya türleri de değerli yer kaplayabilir. .TIFF veya BMP gibi bir biçim mi kullanıyorsunuz? Bu durumda, TIFF'in daha ayrıntılı bir resim oluşturan ve daha fazla veri içeren sıkıştırılmamış bir format olduğunu unutmayın… Bu, daha büyük dosyalar oluşturacak ve çok fazla depolama alanı kaplayacaktır. .TIFF değil, bunun yerine JPEG ve PNG kullanıyorsanız, bir sonraki bölümde öğreneceğiniz gibi, daha hafif biçimleri de kullanabileceğinizi bilmelisiniz. Basit bir dönüştürme, resminize biraz destek verebilir!
6. Önbelleğiniz görüntüleri saklamaz
Bir görüntüyü önbelleğe almanın ana yararı, WordPress sitenizin performansını artırmaktır. Kullanıcı, resimleri veya Javascript ve CSS dosyalarını bir ağ bağlantısı üzerinden indirmelerini beklemek yerine doğrudan sisteminden görmelidir. Başka bir deyişle, veritabanına gereksiz ping'leri önlemek için resimleriniz geçici bir yerel klasörde önbelleğe alınmalıdır.
Sitenize Yavaş Yüklenen Resimler Nasıl Onarılır
Görseller, içerik stratejisi için çok önemlidir, ancak yüklenmelerinin çok uzun sürmesini istemiyoruz. Anahtar, WordPress sitenizi yavaşlatmaktan kaçınmak için bunları doğru kullanmaktır. WordPress sitenize yüklenen resimleri iyileştirmek için kullanabileceğiniz altı tekniği görelim.
1. Görüntüleri yeniden boyutlandırın ve sıkıştırın
Resimlerinizi hızlandırmak istiyorsanız, fotoğraflarınızı her zaman yeniden boyutlandırarak ve sıkıştırarak optimize etmelisiniz. Kayıplı ve kayıpsız sıkıştırma, web sitenizi daha hızlı yükleme süresi için optimize etmek ve sonuçta sayfa yüklemesini hızlandırmak için yaygın olarak kullanılan iki yöntemdir. Bu iki üst düzey taktik, kaliteden ödün vermeden görüntü boyutunun nasıl küçültüleceğiyle ilgili kılavuzumuzda iyi açıklanmıştır.
- Kayıplı = bazı verileri ortadan kaldıran bir filtre. Görüntünün kalitesi etkilenir.
- Kayıpsız = görüntünün kalitesine dokunmadan verileri sıkıştıran bir filtre.
Doğru eklentilerle, WordPress'in bazı görüntü biçimlendirmelerinizi sizin için otomatik olarak yapmasını sağlayabilirsiniz.
Sorun: Resimler çok büyük (ve çok fazla).
Çözüm: Resimlerinizin daha hızlı yüklenmesini sağlamak için kullanabileceğiniz resim optimizasyon eklentileri:
- hayal et

- Ewww Görüntü İyileştirici
- Optimole (Optimole ile Görüntü optimizasyonu ve Tembel Yükleme)
- Kısa Piksel Görüntü İyileştirici
- reSmush.it
- JPEG ve PNG resimlerini sıkıştır
2. Görüntü boyutlarını ayarlayın
Web sitenize yavaş resim yükleme sorununu düzeltmek için uygun resim boyutlarını ayarlamayı unutmayın. Verileri kaydetmek ve sayfa yükleme süresini iyileştirmek için tüm görüntülerin genişliğini ve yüksekliğini ayarlayın. Bu nasıl çalışıyor? <img> işaretlemenize genişlik ve yükseklik öznitelikleri eklemek, tarayıcınıza görüntü için biraz yer kazanmasını söyleyecektir. Bunu yapmazsanız, bu bir içerik kayması yaratacak ve Kümülatif Düzen Kaydırma puanınız bundan etkilenecektir. Sonuç olarak, Lighthouse, Core Web Vital'inize oldukça kötü bir puan vererek SEO'nuza ve performansınıza zarar verir.
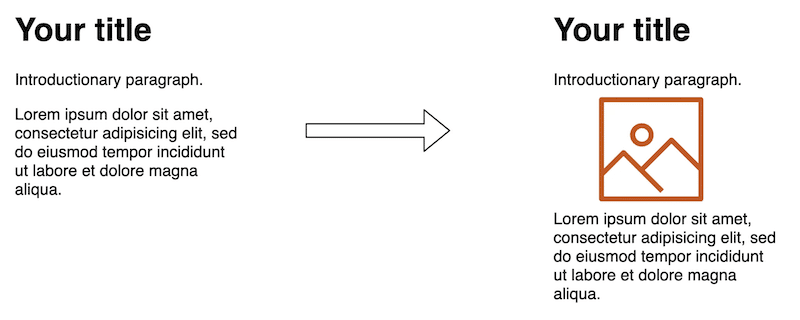
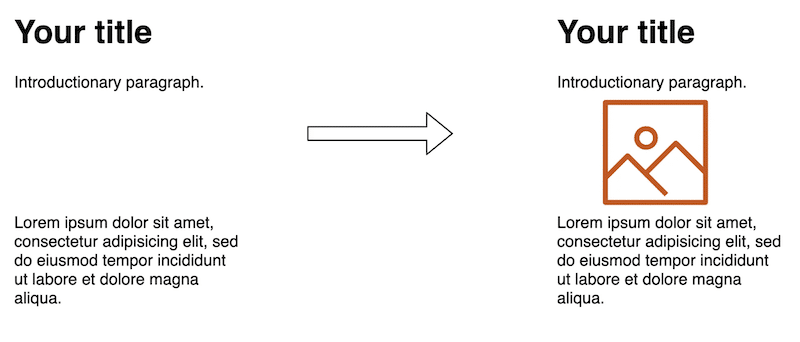
Görüntü kaymasının kullanıcı deneyimi üzerindeki etkisini daha iyi anlamak için aşağıdaki bir örneğe bakalım.
- Görüntü boyutları tarayıcıya sağlanmazsa metin kayar.

2. Uygun alan ayrılabilmesi için görüntü boyutları sağlanırsa metin kaymaz (CLS etkilenmez) .

Sorun: Görsellerin boyutları belirtilmemiş.
Çözüm: WP Rocket kullanarak eksik görüntü boyutlarını ve niteliklerini ekleyin. Bu, WordPress sitenizin hızını artırmak için önbelleğe alma, kod optimizasyonu, tembel yükleme ve çok daha fazlasını yapacak güçlü bir eklentidir.

3. Her cihaz için optimize edilmiş görseller sunun
"Duyarlı görseller", cihaza (tablet, mobil ve masaüstü) göre uygun boyutta görseller sunmak için kullanılan stratejidir. Başka bir deyişle, her görüntünün birden çok sürümünü oluşturursunuz ve medya sorguları, görünüm boyutları vb. kullanarak kodunuzda hangisini kullanacağınızı tanımlarsınız.
Web.dev, "masaüstü boyutundaki görüntüleri mobil cihazlara sunmanın gerekenden 2-4 kat daha fazla veri kullanabileceğini" bile söylüyor.
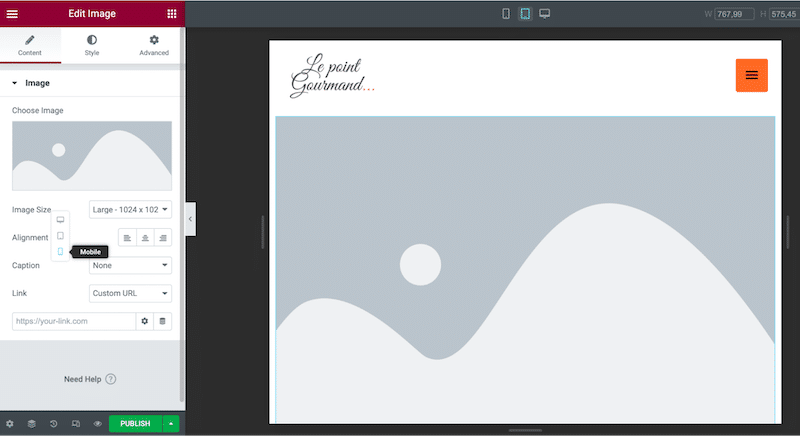
Sorun: Görüntüler cihaza göre optimize edilmemiş.
Çözüm:
- Size yardımcı olması için bir WordPress sayfa oluşturucu kullanın.

- Görüntüleri aygıta göre doğru boyutta teslim etmek için bir görüntü CDN'si kullanın.
- CSS kullanarak manuel olarak yapın ve yanlış boyutlandırılmış görüntüleri belirlemek için Lighthouse'u kullanın. Lighthouse > Seçenekler > Performans seçeneğine giderek performans denetimini çalıştırın.
4. Tembel resimlerinizi yükleyin
WordPress resimleriniz yavaş mı yükleniyor? Görüntüleri yalnızca ziyaretçiler gördüğünde göstermenin zamanı geldi. Bant genişliğinden tasarruf etmeye ve oluşturulacak içeriğe öncelik vermeye yönelik bu tekniğe “Lazy Loading” denir. Ekranın alt kısmındaki resimlerinize - henüz ziyaretçiniz tarafından görülmeyenlere tembel yükleme uygulamalısınız.

Sorun: Tarayıcı, görüntüleri bir kerede yüklemeye başlıyor.
Çözüm: Bir WordPress eklentisi kullanarak Tembel Yükleme uygulamak.
- WP Rocket tarafından Lazy Loading, görüntüler üzerinde tembel yükleme komut dosyasını uygulayan ücretsiz bir eklentidir.
- Piyasadaki en iyi tembel yük eklentilerini karşılaştırmak istiyorsanız bu ilginç kılavuza bakın.
- Lazy Loading'i manuel olarak uygulama: Yavaş yüklemeyi manuel olarak uygulamanın iki yolunu açıklayan CodeInWP'den bu kılavuzu izleyin (yine de yeni başlayanlar için takip etmesi o kadar kolay değil).
5. Resimlerinizi WebP'ye dönüştürün
WebP, web üzerindeki görüntülere kayıpsız ve kayıplı sıkıştırma sağlar ve bu da görüntülerin daha hızlı yüklenmesini sağlar. Google'a göre, WebP kayıpsız görüntülerin boyutu PNG'lere kıyasla %26 daha küçüktür. Ve WebP kayıplı görüntüler, eşdeğer kalitede JPEG görüntülerden %25-34 daha küçüktür.
Sorun: Ağır biçimler kullanıyorsunuz.
Çözüm: Bir WordPress eklentisi kullanarak resimlerinizi JPG, PNG veya WebP'ye dönüştürün.
- Imagify – WordPress panonuzdaki resimlerinizi otomatik olarak WebP formatına dönüştürür.
- Medya için WebP dönüştürücü – resimlerinizi WebP'ye dönüştürür.
6. Önbelleğe alma eklentisi kullanın
Önbelleğe alma eklentileri, sunucuya dosyalarınızı diske veya RAM'e kaydetmesini söyler. Sonuç olarak, web sayfalarınız (ve resimleriniz) doğrudan önbellekten "kaydedildiklerinden" daha hızlı yüklenir. Bu, fikrin sık erişilen görüntüleri navigasyon cihazının yerel belleğinde saklamak olduğu sayfa ve tarayıcı önbelleğe almayı içerir.
Sorun: Önbelleğiniz görüntüleri depolamıyor.
Çözüm: Resimlerinizi önbelleğe almak için bir WordPress eklentisi kullanın.
- WP Rocket, resimlerinizin önbelleğe alınması ve gecikmeli yüklenmesi, Gzip sıkıştırmasına izin veren kodunuzun temizlenmesi ve çok daha fazlası dahil olmak üzere web performansı en iyi uygulamalarının %80'ini otomatik olarak uygular.
Artık daha iyi görüntüler sunmak için uygulayabileceğiniz teknikleri gördükten sonra, Imagify gibi bir eklentinin nasıl yardımcı olabileceğini görelim.
Imagify ile Resimlerinizi Nasıl Daha Hızlı Yüklersiniz?
Bence iyi bir görsel optimizasyon eklentisi görsel kaliteyi korurken görselin boyutunu küçültmelidir. Web sitemdeki ve gelecekteki (anında) görselleri kullanmak ve sıkıştırmak kolay olmalı. Imagify, açıklamamla eşleşiyor ve size Imagify'ın sitemi hızlandırmama nasıl yardımcı olduğunu göstereceğim.
Hazır?
Yüklemesi çok uzun süren web sitesi resimlerine veda etme zamanı.
Bu vaka çalışması için GTmetrix kullanıyoruz ve aşağıdaki KPI'ları ölçeceğiz:
- Genel performans derecesi
- Kümülatif Düzen Kayması (içeriğin ani kayması)
- Tam yükleme süresi
- Sayfa boyutu ve resimlerin kapladığı boyutun yüzdesi
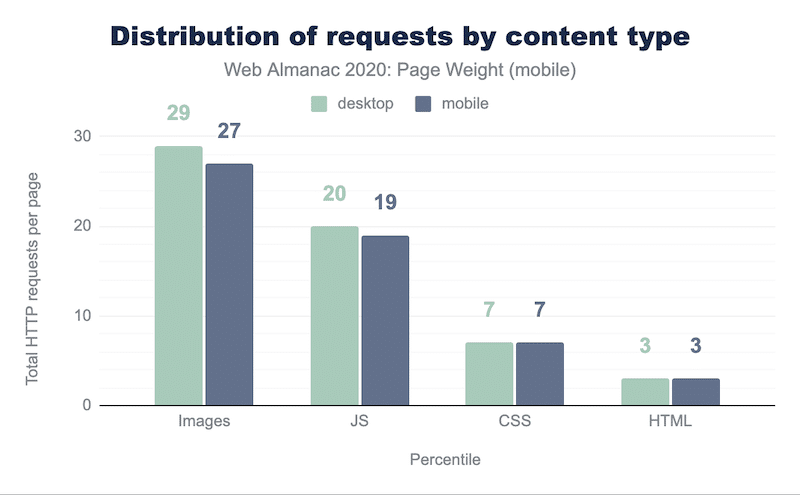
- HTTP isteklerinin sayısı ve görüntülerin kapladığı boyutun yüzdesi
- Imagify ile optimizasyondan önce ve sonra görüntü dosyası boyutu
10 görüntü içeren Divi ile oluşturulmuş bir test sitesi kullanarak denetime başlayalım.

Senaryo 1: Web sitem Divi ile oluşturuldu – Imagify Yok
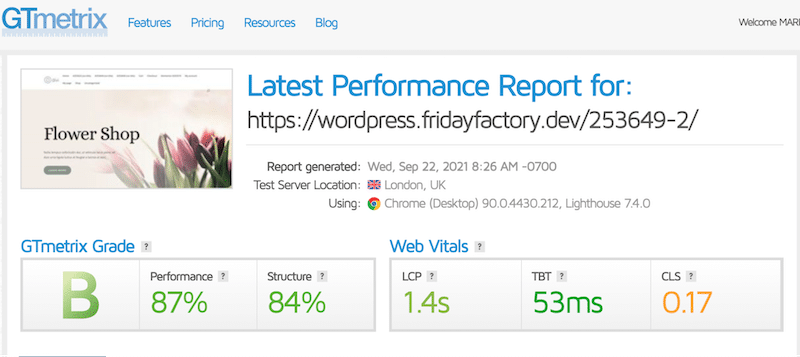
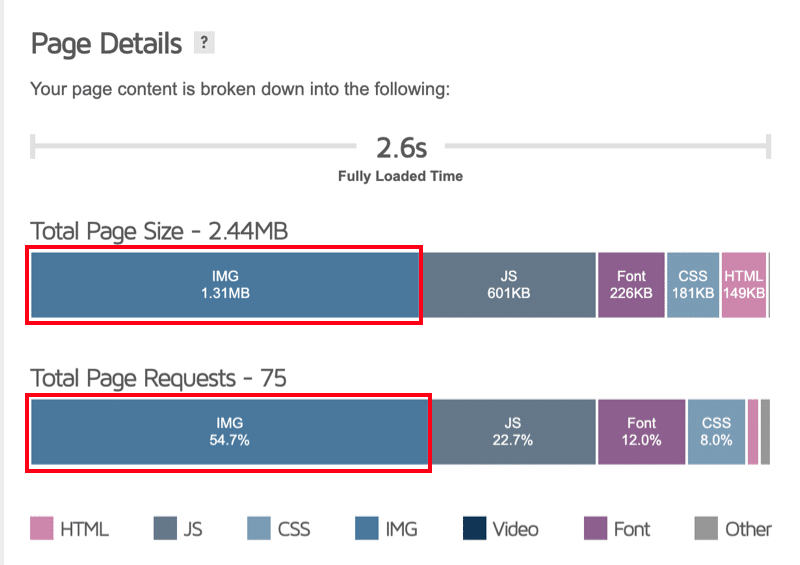
Biz sadece sayfamızın URL'sini GTmetrix'e koyuyoruz ve farklı bölümlere bir göz atıyoruz. Sonuçlar çok kötü değil, ancak Önemli Web Verilerimden biri turuncu ve B puanı aldım.

| KPI'lar | Skorlar (Imagify yok) |
| Genel performans derecesi | B – %87 |
| CLS | 0.17s (turuncu) |
| Tam yükleme süresi | 2.6s |
| Sayfa boyutu – resimlerin kapladığı boyutun yüzdesi | Toplam: 2,44 MB – Görüntüler: 1,31 MB (%54) |
| HTTP isteklerinin sayısı – görüntülerin kapladığı boyutun yüzdesi | Toplam: 75 – Görüntüler: 41 (%55) |
| JPG boyutu: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB |
Ayrıca, resimler toplam sayfa boyutumun 2,44 MB'ında 1,31 MB yer kaplıyor , Toplam Sayfa Boyutunun %54'ünü kaplıyor. 75 istekten 41'i görseller tarafından yapılıyor ve bu isteklerin %55'ini oluşturuyor.

Şimdi, Imagify sayesinde resimlerimin nasıl yüklendiğini görme zamanı.
Senaryo 2: Aynı web sitesini ve görüntüleri denetleme – Imagify ile
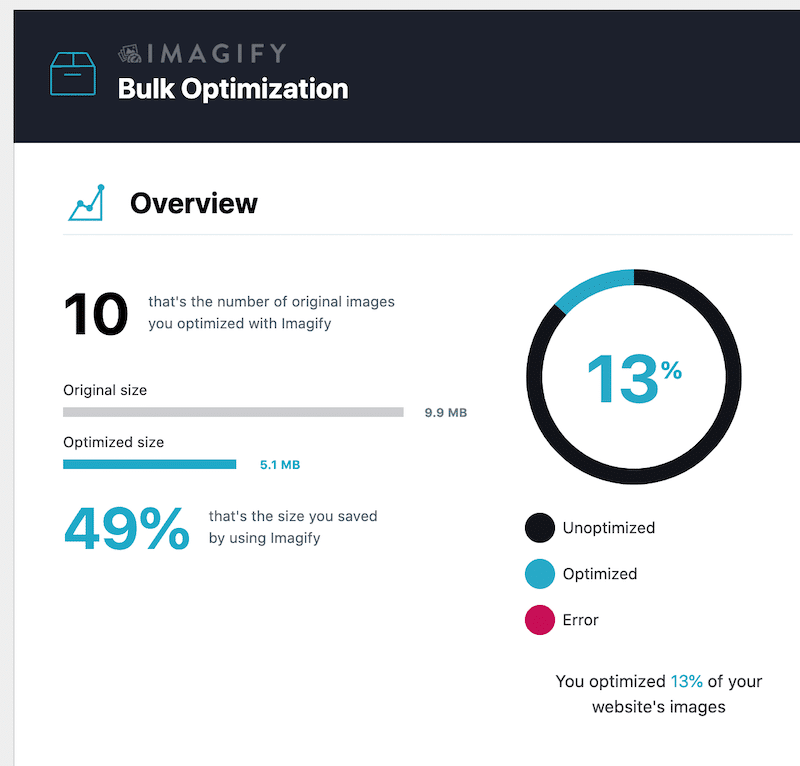
Resimlerimi Imagify kullanarak optimize edelim. Bunu yapmak için eklentiyi etkinleştirin ve Ayarlar → Imagify'dan "toplu optimizasyonu" başlatın.

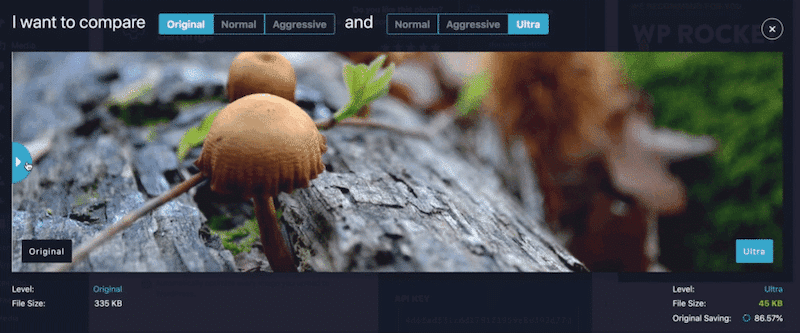
Orada, resimlerinizi Normal, Agresif ve Ultra olmak üzere üç düzeyde optimize etmeye karar verebilirsiniz. Size en iyi optimizasyon seviyesini göstermek için Ultra modunu seçtim.
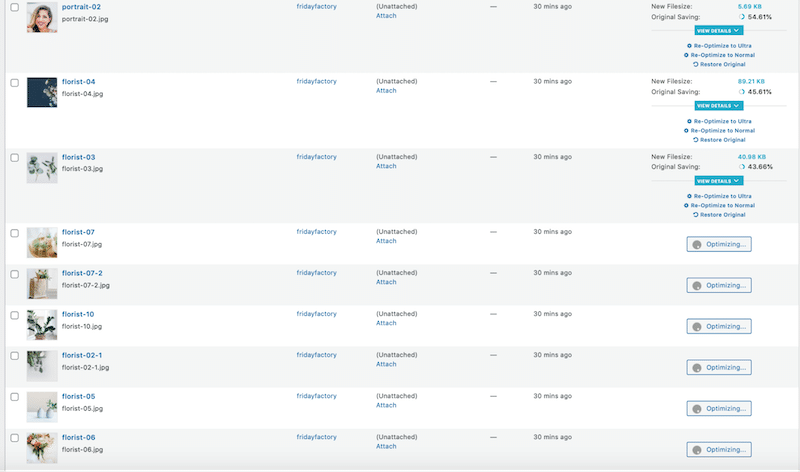
İlginç not : Tüm resimlerinizi bir kerede optimize etmek istemiyorsanız, tıpkı benim çiçekçi dükkanımda yaptığım gibi onları kütüphaneden seçebilirsiniz:

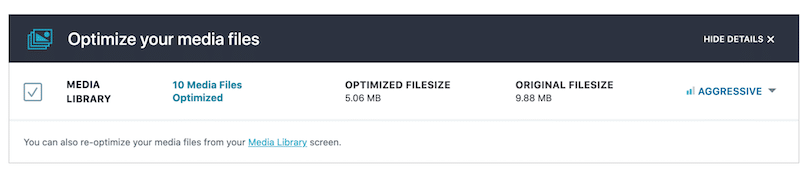
Ortalama olarak, Imagify dosya boyutumun %50'sini kurtardı ve hepsini WebP formatına dönüştürdü:
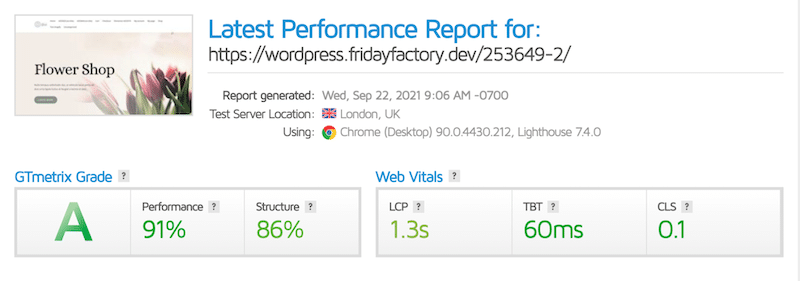
Son olarak, Imagify'ı etkinleştirmeden önceki ve sonraki KPI performansımı karşılaştırma zamanı geldi . Sonuçlar çok cesaret verici!

| KPI'lar | Skorlar (Imagify yok) | Skorlar (Imagify ile) |
| Genel performans derecesi | B – %87 | A – %91 |
| CLS | 0.17s (turuncu) | 0.1s (şimdi yeşil renkte) |
| Tam yükleme süresi | 2.6s | 2.6s |
| Sayfa boyutu – resimlerin kapladığı boyutun yüzdesi | Toplam: 2,44 MB – Görüntüler: 1,31 MB (%54) | Toplam: 1.78 MB -Resimler: 658 KB (%36) |
| HTTP isteklerinin sayısı – görüntülerin kapladığı boyutun yüzdesi | Toplam: 75 – Görüntüler: 41 (%55) | Toplam: 72 – Görüntüler: 38 (%52) |
| JPG boyutu: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB | JPG boyutu (-50% tasarruf): 82 KB 60 KB 13 KB 56 KB 42 KB 98 KB 37 KB 41 KB 90 KB 6 KB |
Imagify'ın resimleri sıkıştırarak, yeniden boyutlandırarak ve WebP formatına dönüştürerek sayfamı daha hafif hale getirdiğini görebiliyoruz . GTmetrix'te A bile aldık!
Ayrıca, Imagify kullanıldığında görüntülerin kapladığı alanın daha düşük olduğunu fark ettik. Son olarak, web sitem hala harika görünüyor ve bulanık resimlerim yok.
Toplama
Bir web sitesinin sayfa yükleme hızının yavaş olmasına neyin neden olduğunu belirlemek her zaman kolay değildir. Örneğin, optimize edilmemiş görüntüler, çok sayıda HTTP isteği, hacimli kodlar ve JavaScript sorunları gibi birçok sorumlu faktör vardır. Neler olup bittiğini anlamak için zaman ayırmaya değer olabilir çünkü bu sorunu yeterince kısa sürede çözmezseniz gelir kaybına neden olabilir.
Denetimimizde, Imagify'ı kullanarak tek bir tıklamayla %50'ye varan dosya boyutu tasarrufu sağladık:

Görselleri optimize etmek listenizin başında olmalı ve Imagify'ın sizin için ne kadar kullanışlı hale getirdiğine bakın! Imagify'ın ücretsiz deneme sürümünü kullanarak WordPress sitenizdeki görüntüleri optimize etmeye çalışın ve ne kadar veri tasarrufu yaptığınızı bize bildirin.
