En İyi 20 İşe Alım Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-02-01Büyük dozda yaratıcılık sunan en iyi işe alım web sitelerinden oluşan kapsamlı listemize hoş geldiniz.
Ziyaretçilerin harekete geçmesi ve peşinde oldukları şeyi mümkün olan en kısa sürede bulmaları için çok sayıda işlem yapılabilir öğeye sahip bir site oluşturmak istiyorsunuz.
Profesyonel ipucu : Harekete geçirici mesaj düğmeleri ve arama formları (tercihen ekranın üst kısmında), işe alma ve personel bulma siteleri için mükemmel şekilde çalışır.
Ancak aşağıdaki listeye göz atarak köklü markaların bunu nasıl yaptığını görebilirsiniz. Notlar alın ve işe alım ajansınız için rahatça destansı bir iş web sitesi oluşturun.
Harika bir web sitesi oluşturmanın bir yolu, bir iş panosu WordPress teması kullanmaktır.
En İyi İşe Alım ve İstihdam Web Siteleri
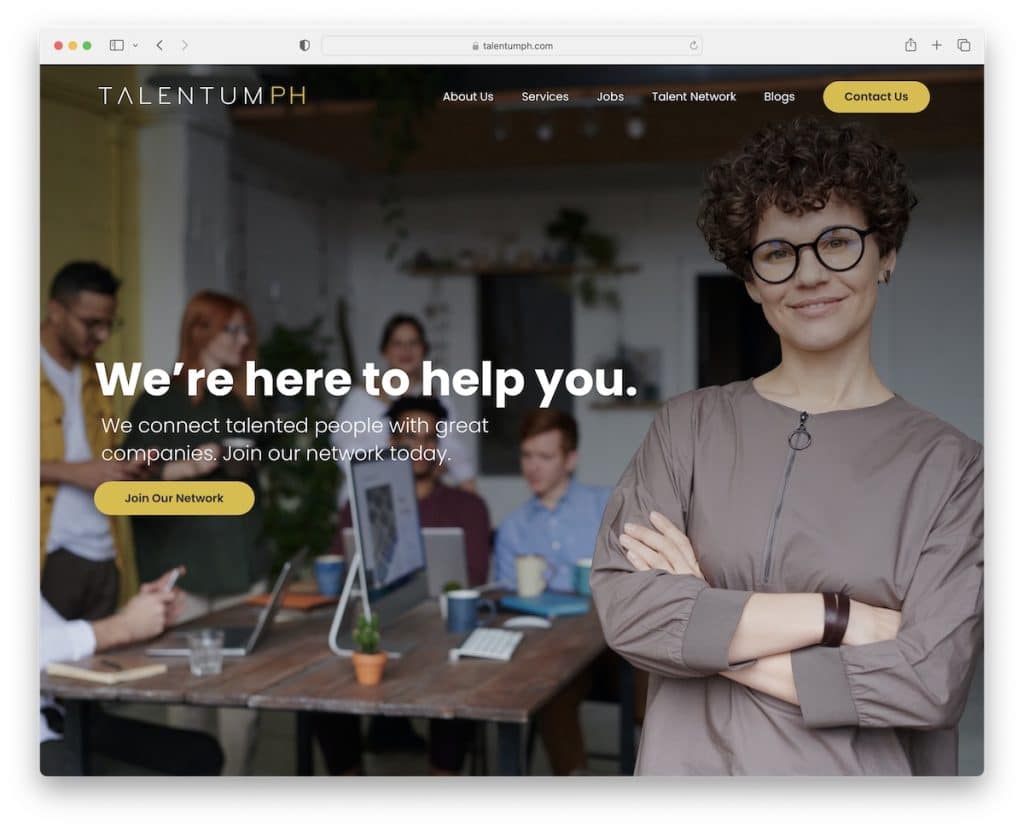
1. TalentumPH
İle inşa edildi: Divi

TalentumPH, başlık, metin ve harekete geçirici mesaj (CTA) düğmesi içeren etkili bir tam ekran ana sayfa arka plan görüntüsüne sahiptir. Saydam başlık, kaydırdığınızda ekranın üst kısmına yapışır ve düzleşir.
Web sitesi çok fazla içeriğe sahipken, daha keyifli bir deneyim için kaydırdıkça yüklenir. Ayrıca, başa dön düğmesi vardır, böylece bir tıklamayla başa dönebilirsiniz.
Not: Tam ekran arka plan görüntüsüyle güçlü bir ilk izlenim yaratın.
Eğer ilgileniyorsanız, Divi temasını kullanan daha fazla web sitesi örneğimiz var.
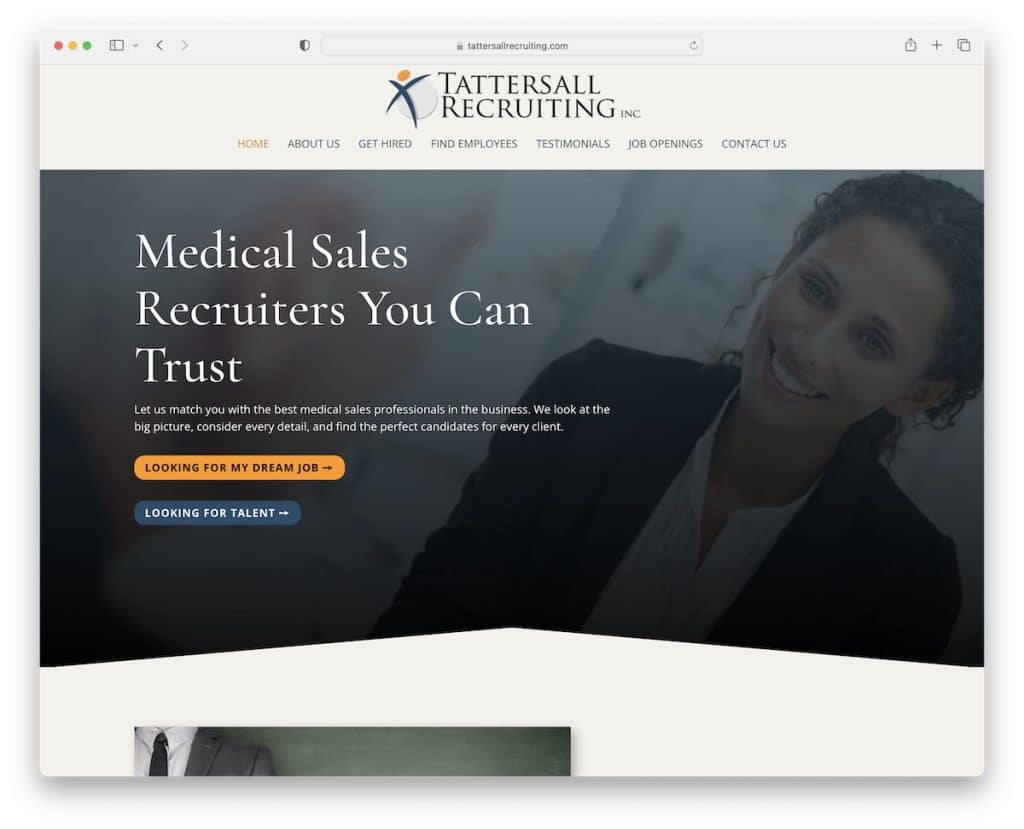
2. Tattersall İşe Alma
İle inşa edildi: Divi

Tattersall Recruiting, minimalist bir dokunuşa sahip zarif ve profesyonel bir işe alım web sitesi örneğidir. Kahraman alanında CTA düğmeleri vardır, böylece potansiyel profesyoneller anında harekete geçebilir.
Ayrıca, altbilgide ek iletişim bilgileri ve bağlantılar içeren bir iletişim formu bulunur. Artı, ana sayfada yalnızca bir müşteri referansı olmasına rağmen, sosyal kanıt için tüm sayfayı daha fazlasını sergilemeye ayırdılar.
Not: Referansları sayfanıza entegre ederek (hatta birlikte çalıştığınız(ed) müşterilerin logolarını dahil ederek) güven oluşturun.
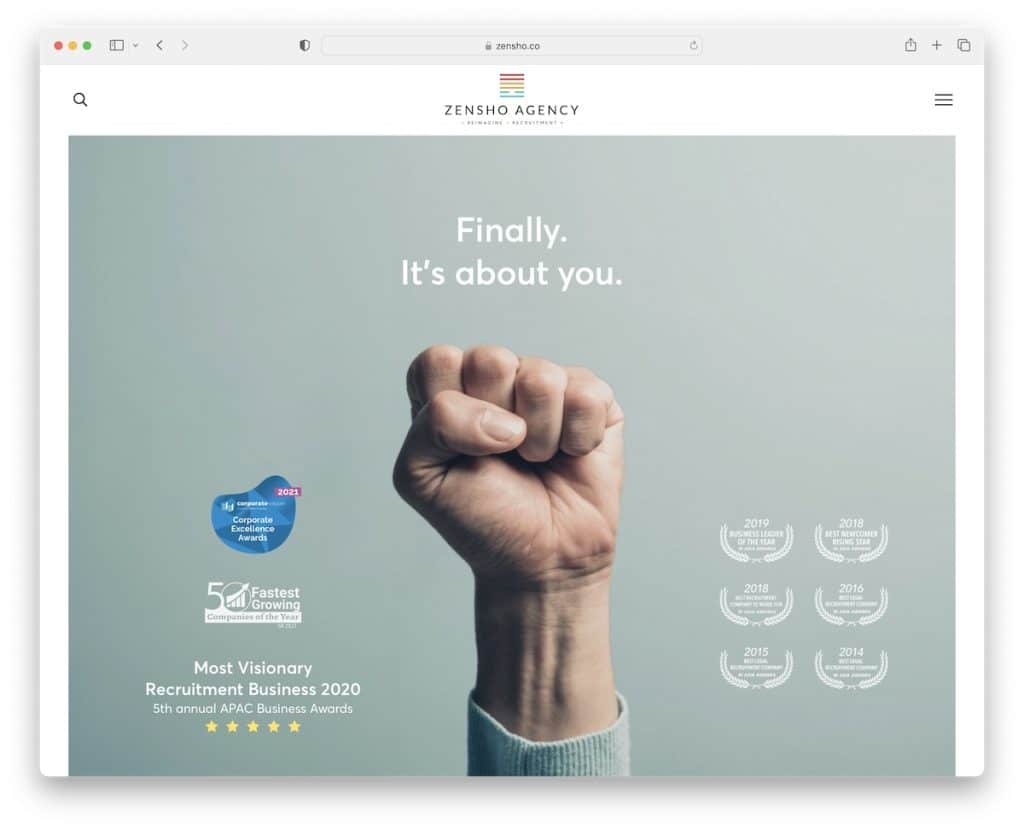
3. Zensho Ajansı
İle oluşturuldu: Elementor

Zensho Agency, bir arama simgesi, bir logo ve bir hamburger menü simgesi ile çok temiz bir başlığa sahiptir. Hem arama çubuğu hem de menü, ziyaretçilerin rahatlığı için tam ekran bir katmanda açılır.
Genel web tasarımı, mükemmel okunabilirliği sağlamak için bol miktarda beyaz alan ile basittir. Ayrıca, altbilgide telefon numaraları, menü ve sosyal medya bağlantıları içeren dört sütun bulunur.
Not: Başlığı daha basit tutmak için bir hamburger menü simgesi kullanın.
Sayfanızı WordPress ile oluşturuyorsanız, kapsamlı Elementor incelememizi okumak ilginizi çekebilir.
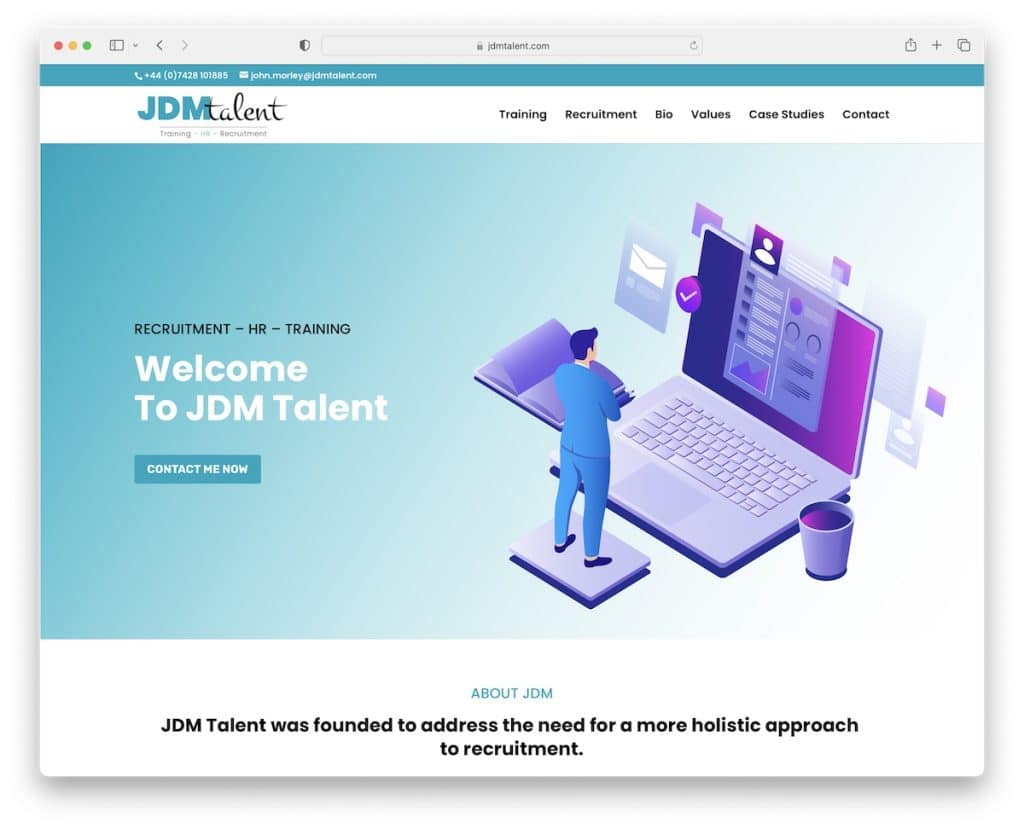
4. JDM Yeteneği
İle inşa edildi: Divi

JDM Talent, profesyonel görünümlerini daha çekici tutan kayan animasyonlarla büyüleyici bir deneyim yaratır.
Bu, kayan başlığı ve üst çubuğu olan tek sayfalık bir web sitesidir, böylece sayfada çok daha kolay gezinebilirsiniz.
Not: Tek sayfalık bir web sitesi düzeni, genel kullanıcı deneyiminizi iyileştirebilir ve iş başarınıza katkıda bulunabilir.
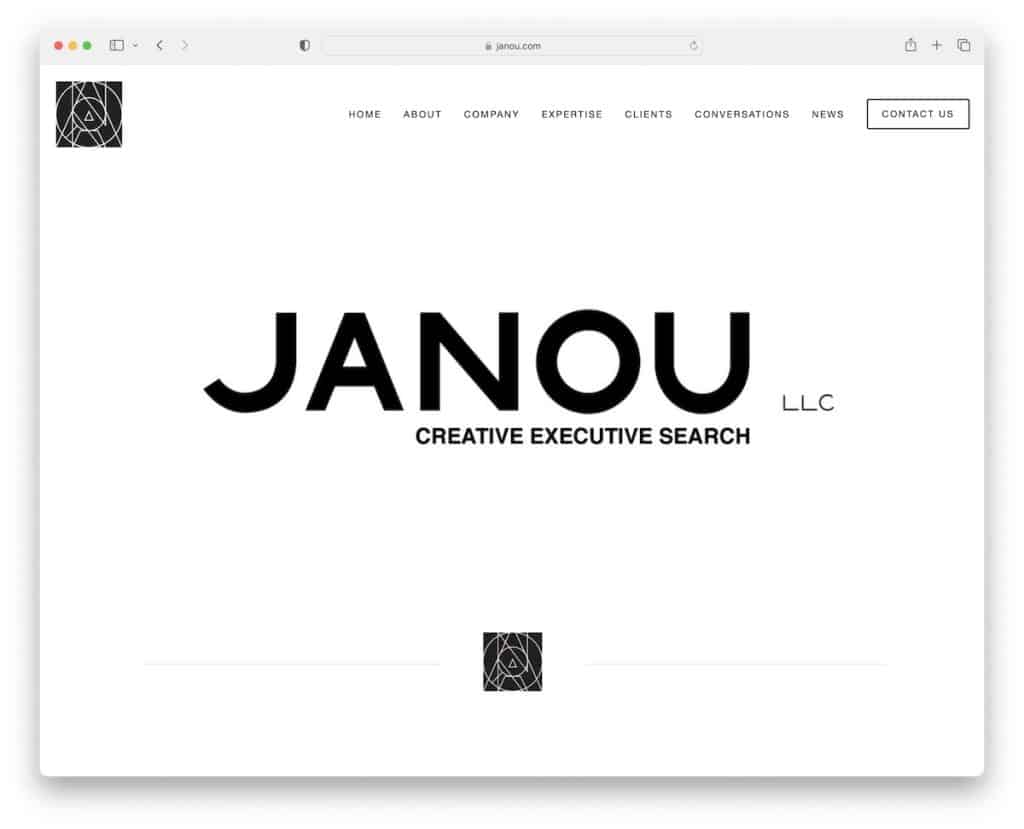
5. Janou
İle inşa edildi: Squarespace

Janou, içeriği güzel bir şekilde öne çıkaran minimalist bir web sitesidir. Üstbilgi ve sitenin tabanı beyaz bir arka plana sahipken, altbilgi koyu bir arka planla daha dinamik hale gelir.
Navigasyonda bir açılır menü ve alt bilgi iş ayrıntıları, sosyal simgeler ve bir arama çubuğu bulunur. Janou'nun işe alım web sitesinde ayrıca bir müşteri referans kaydırıcısı ve yeni bir sayfada daha fazla inceleme okumak için bir bağlantı bulunur.
Not: Minimalist ve temiz bir site ile ziyaretçilerinizi etkileyin.
Nihai Squarespace web sitesi örnekleri listemize bakmayı unutmayın.
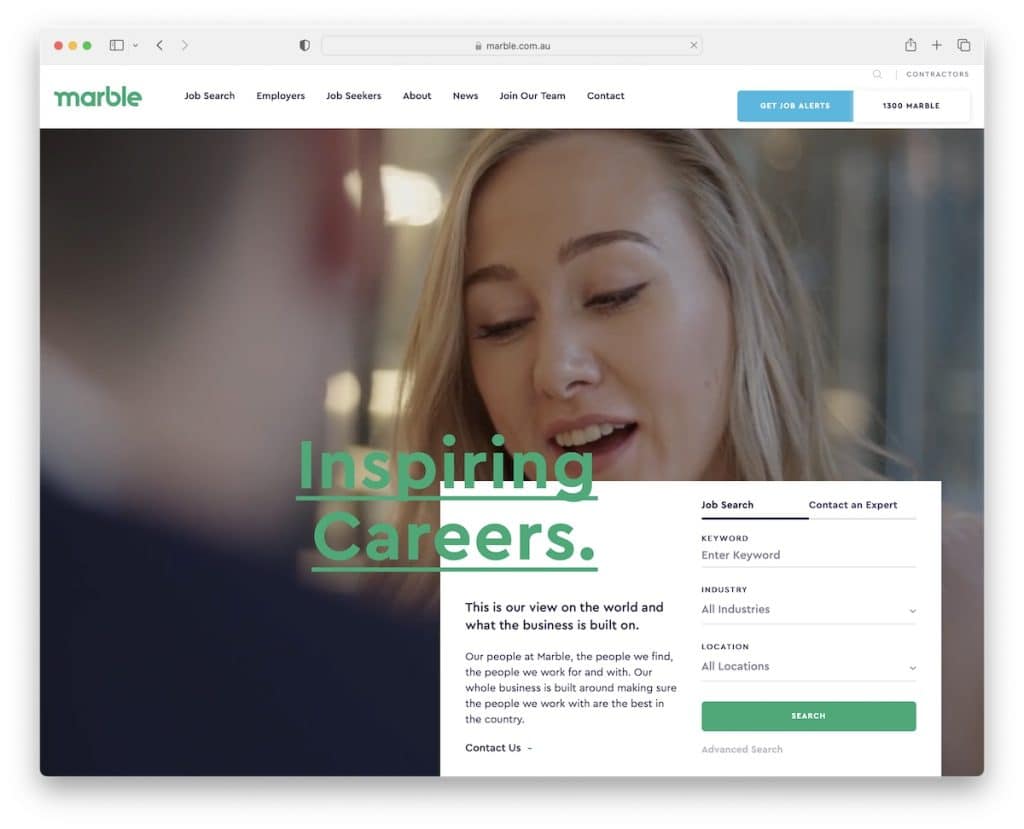
6. Mermer İşe Alımı
İle oluşturuldu: Sıvı Tema

Marble Recruitment'ı diğerlerinden farklı kılan bir numaralı şey, ekranın üst kısmındaki devasa video arka planıdır. Kahraman bölümünde ayrıca bir iş arama formu vardır, bu nedenle açık pozisyon arayan herkes hemen yapabilir.
İlginç kısım aynı zamanda yapışan, gezinmeyi kaldıran ancak yalnızca iki CTA'yı ve sosyal ve e-posta simgelerini tutan başlıktır.
Not: Her zaman erişilebilir olmaları için kayan başlığa CTA düğmeleri ekleyin. Ayrıca, bir video arka planı, işe alım web sitenizi daha ilgi çekici hale getirebilir.
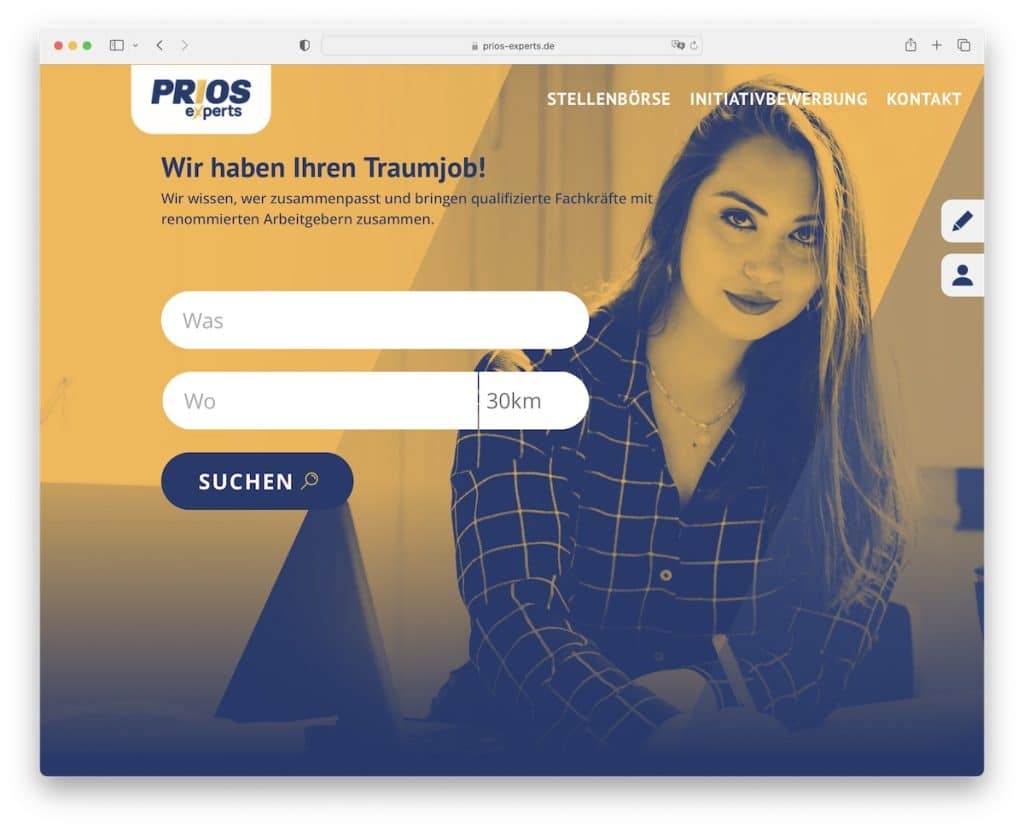
7. Prios Uzmanları
İle inşa edildi: Divi

Prios Experts, kahraman alanına geniş bir arama işlevi ekleyerek en iyi kullanıcı deneyimini sunmakla ilgilidir. Kahraman arka planı, daha zarif görünmesi için yumuşak geçişli bir kaydırıcıdır.
Kayan başlığın yanı sıra, Prios Experts'in iki yapışkan simgesi ve bir başa dön düğmesi vardır, bu nedenle temel bilgiler her zaman ziyaretçiye açıktır.
Not: İş aramanızı tercihen kahraman bölümünde (başlığa daha yakın) görünür tutun.
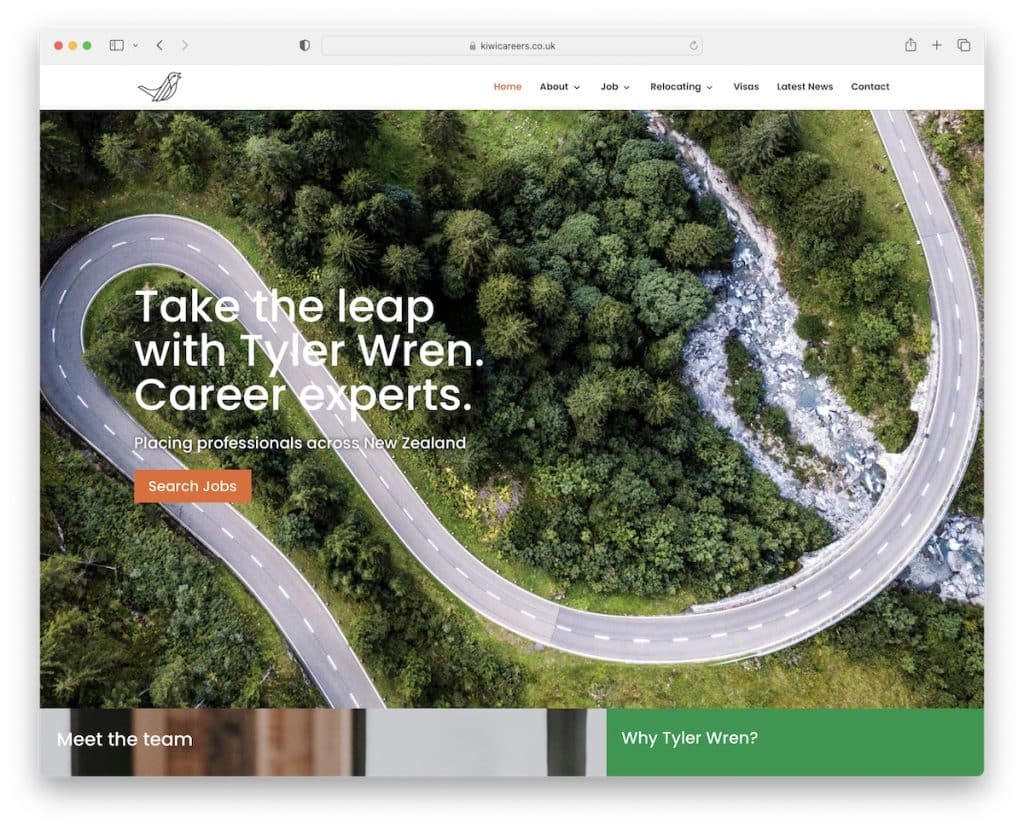
8. Kivi Kariyerleri
İle inşa edildi: Divi

Kiwi Careers, Prios Experts gibi bir arama formuna sahip olmasa da, sizi doğrudan iletişim formuna yönlendiren bir CTA düğmesi ekledi.
Ancak, daha alakalı sonuçlar için farklı etiketlere sahip ayrı bir "iş arama" sayfası da vardır. Prios Experts'i benzersiz kılan şey, her dahili sayfanın hoş bir dokunuş katan geniş özellikli bir görsele sahip olmasıdır.
Not: En önemli CTA düğmesini ekranın üst kısmına ekleyin.
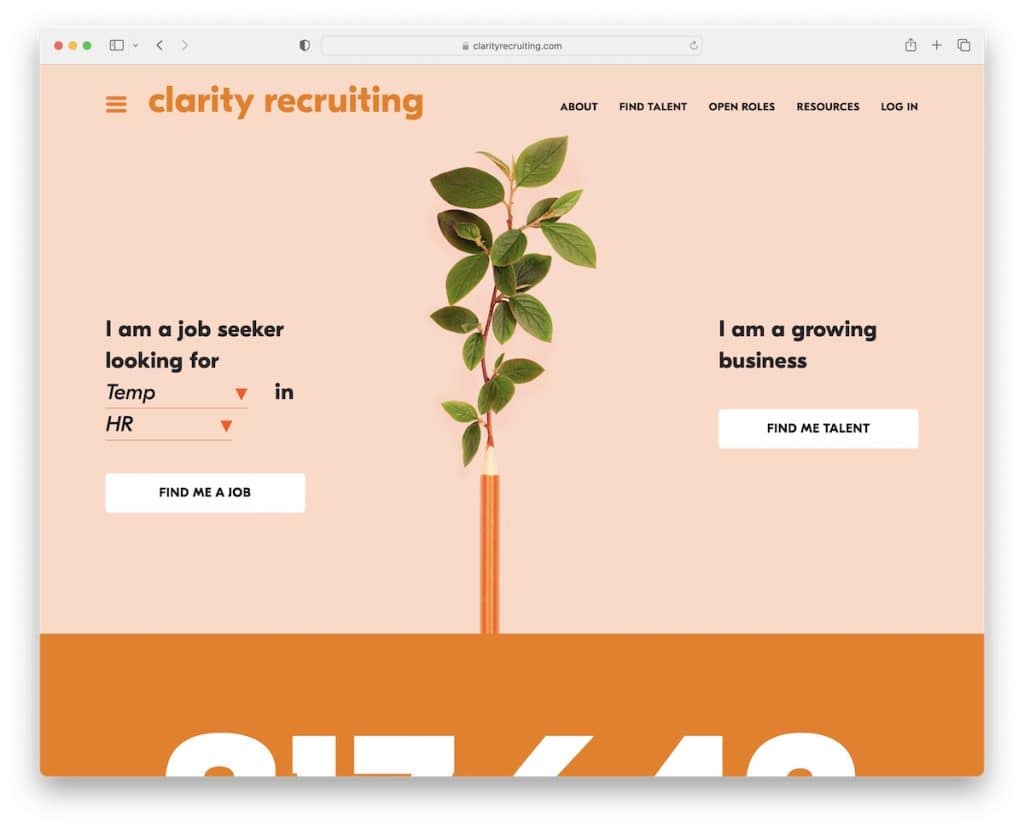
9. Berrak İşe Alım
İle oluşturuldu: Alt çizgi

Clarity Recruiting, yüklendikten hemen sonra e-posta listelerini büyütmeye yardımcı olan bir bülten aboneliği açılır penceresi açar.
Bu işe alım web sitesi, hizmetleri aracılığıyla kaç işin alındığını gösteren büyük bir animasyonlu istatistik numarası ile minimal ancak yaratıcı bir tasarıma sahiptir.
Ayrıca iş arayanlar ve büyüyen işletmeler için iki bölümlük harika bir kahraman bölümleri var.
Not: E-posta listenizi büyütmek istiyor musunuz? Ziyaretçilerin dikkatini çekmek için bir açılır pencere entegre edin.
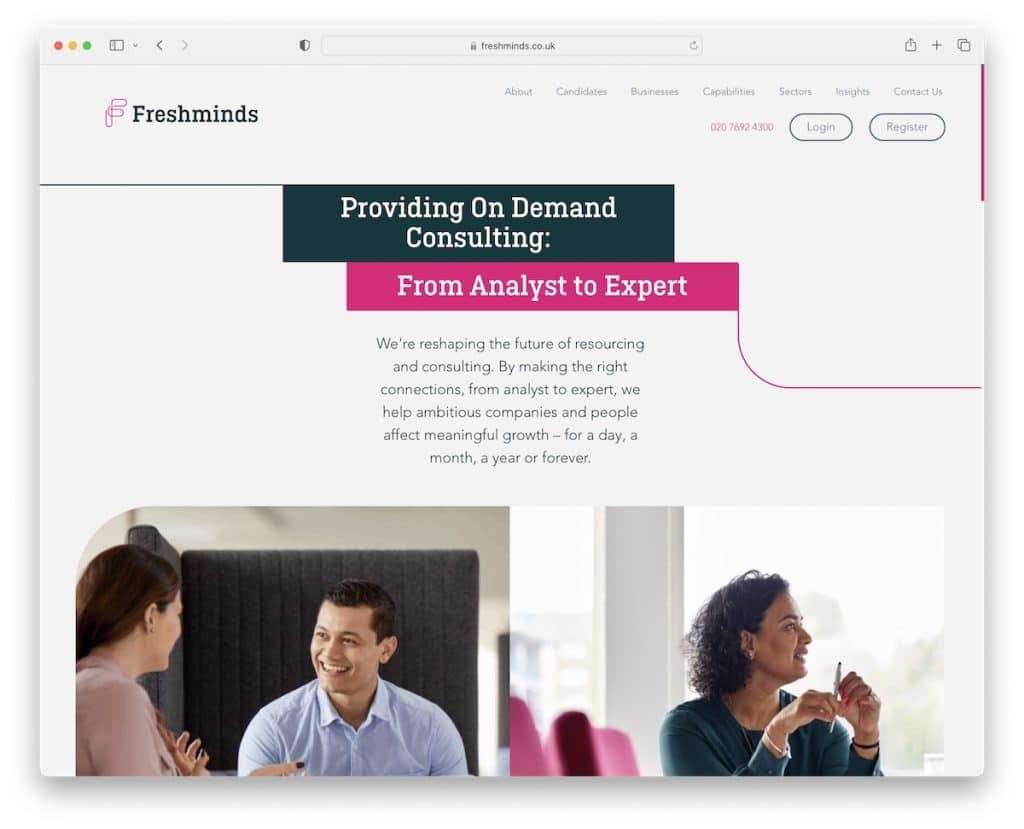
10. Taze Beyinler
İle inşa edildi: Ruby On Rails

Freshminds'ın düzeninde akan basit çizgi, sayfayı daha kaydırılabilir hale getiren akıllı bir öğedir (sizin çizgiyi takip etmeyi "istemenize" neden olur).
Bu işe alım web sitesinin üstbilgisi, oturum açma ve kayıt düğmeleriyle anlaşılırken, altbilgisinde pek çok ek bağlantı içeren birden çok sütun bulunur.

Not: Profesyonel web sitenizi kaydırmayı daha heyecanlı hale getirmek için benzersiz öğeler ve ayrıntılar kullanın.
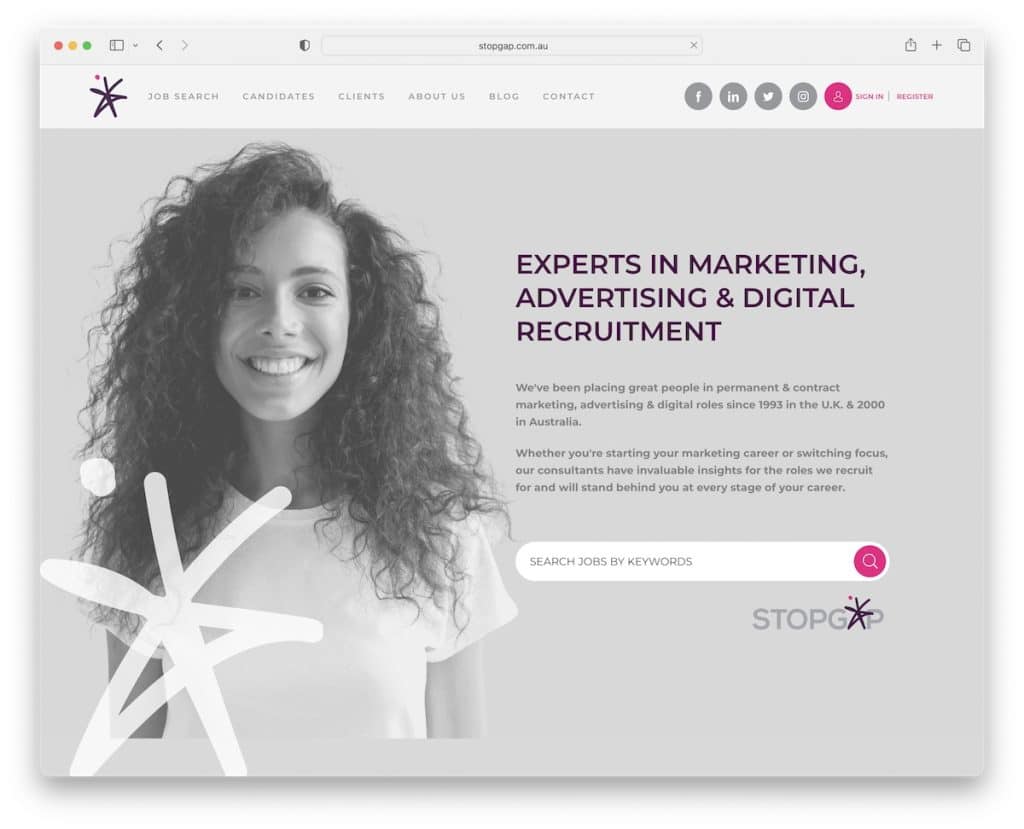
11. Geçici boşluk
İle inşa edildi: Ruby On Rails

Stopgap, başlık, metin ve iş arama çubuğu içeren geniş bir kahraman bölümüne sahiptir. Açılır menü, sosyal medya simgeleri ve profil oturum açma ve kayıt bağlantılarıyla kafa karıştırıcı.
Ayrıca, özgeçmiş yüklemek ve boş pozisyonları göndermek için iki CTA'ları vardır. Ayrıca bir markalar kaydırıcısı, en son iş döngüsü ve referanslar vardır, böylece her şeye hızlı bir genel bakış elde edersiniz.
Not: Çok fazla web sitesi mülkü almadan en son işleri sergilemek için bir kaydırıcı veya karusel kullanın.
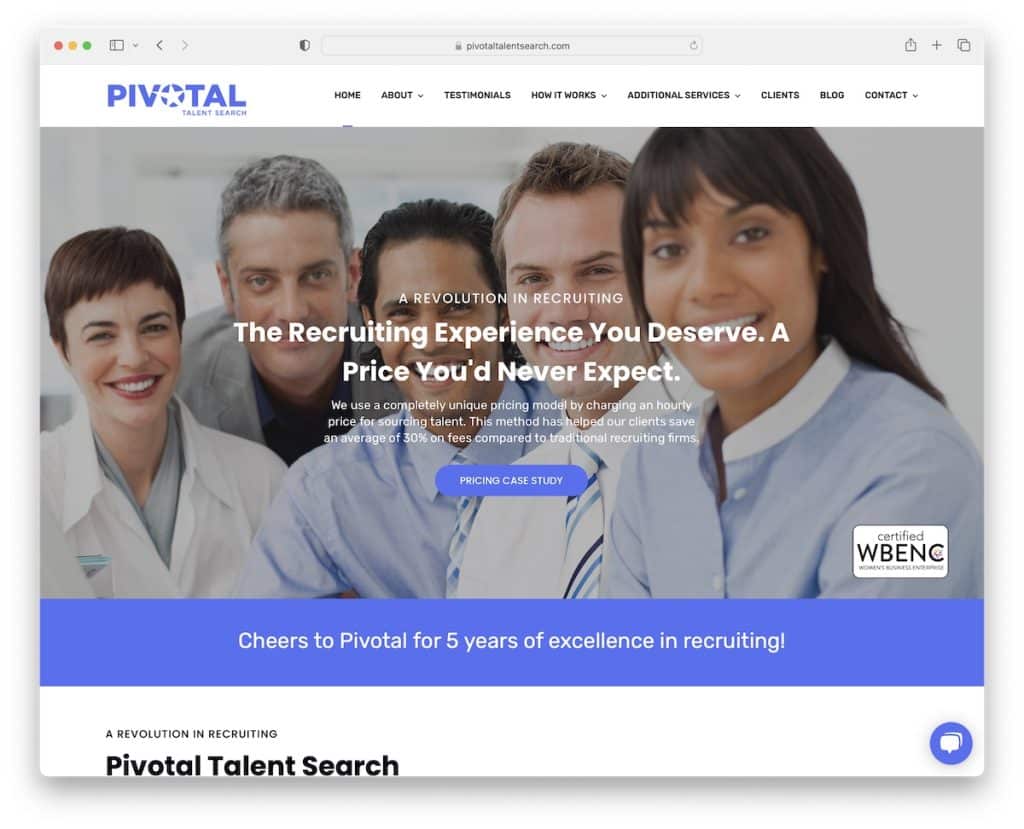
12. Önemli Yetenek Arama
İle oluşturuldu: Sınırsız Tema

Pivotal Talent Search, profesyonel ve temiz bir görünüme sahip bir işe alım web sitesi örneğidir.
Başlık, açılır işlevsellik ile temeldir ve alt bilgi, iletişim bilgileri ve bir haber bülteni abonelik widget'ı dahil olmak üzere üç sütunludur.
Pivotal Yetenek Arama ayrıca hızlı yanıtlar için sağ alt köşede bir canlı sohbet widget'ına sahiptir.
Not: Yerleşik bir canlı sohbet ile müşteri hizmetlerinizi tavandan artırın.
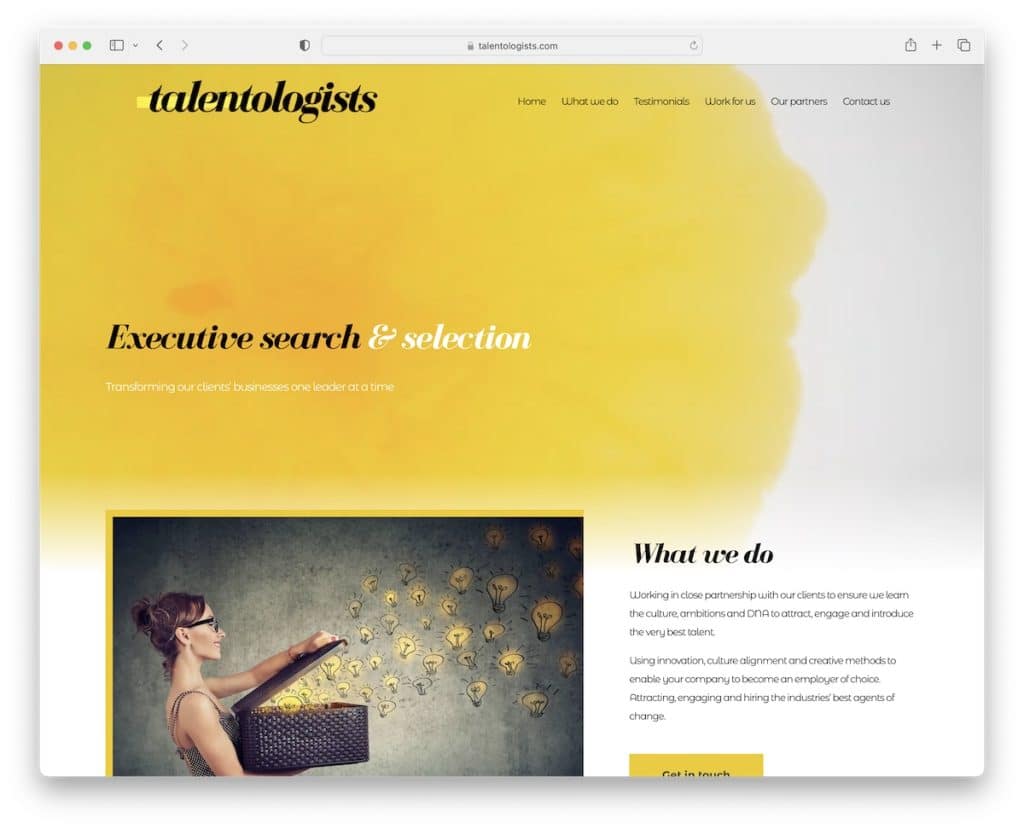
13. Yetenek uzmanları
İle inşa edildi: Divi

Talentologists, bir başlık ve metin yer paylaşımlı harika bir animasyonlu/video kahraman bölümüne sahiptir ve yine de işleri nispeten basit tutar.
İçeriğin bir kısmı daha iyi bir deneyim için kaydırma sırasında yüklenirken, başlık ve başa dön düğmesi her zaman yalnızca bir tık ötededir (çünkü yüzerler).
Not: Ziyaretçilerin ilgisini çekmek için kahramanınız/ekran üstü bölümünüzle yaratıcı olun.
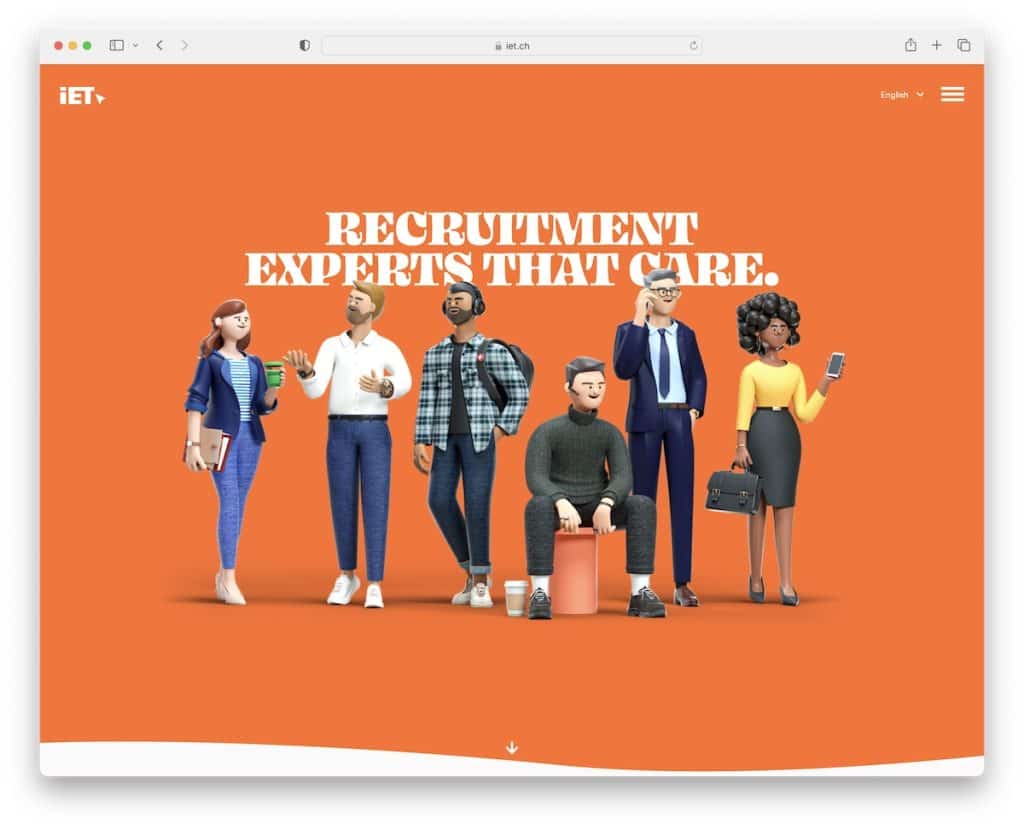
14. iET SA
İle oluşturuldu: Craft CMS

iET SA, bu işe alım web sitesinin genel görünümünü ve hissini geliştiren eğlenceli bir öğeye sahiptir. Neden bu kadar ciddisin?
Sitenin başlık alanında bir dil değiştiricisi ve minimalist kalmasını sağlayan bir hamburger menü simgesi vardır. Aksine, altbilgi, hızlı erişim için adres, bağlantı ve iletişim bilgilerini içeren birden çok sütuna sahiptir.
Not: Bir işe alım sayfası bu kadar profesyonel ve ciddi olmak zorunda değildir, biraz eğlenin.
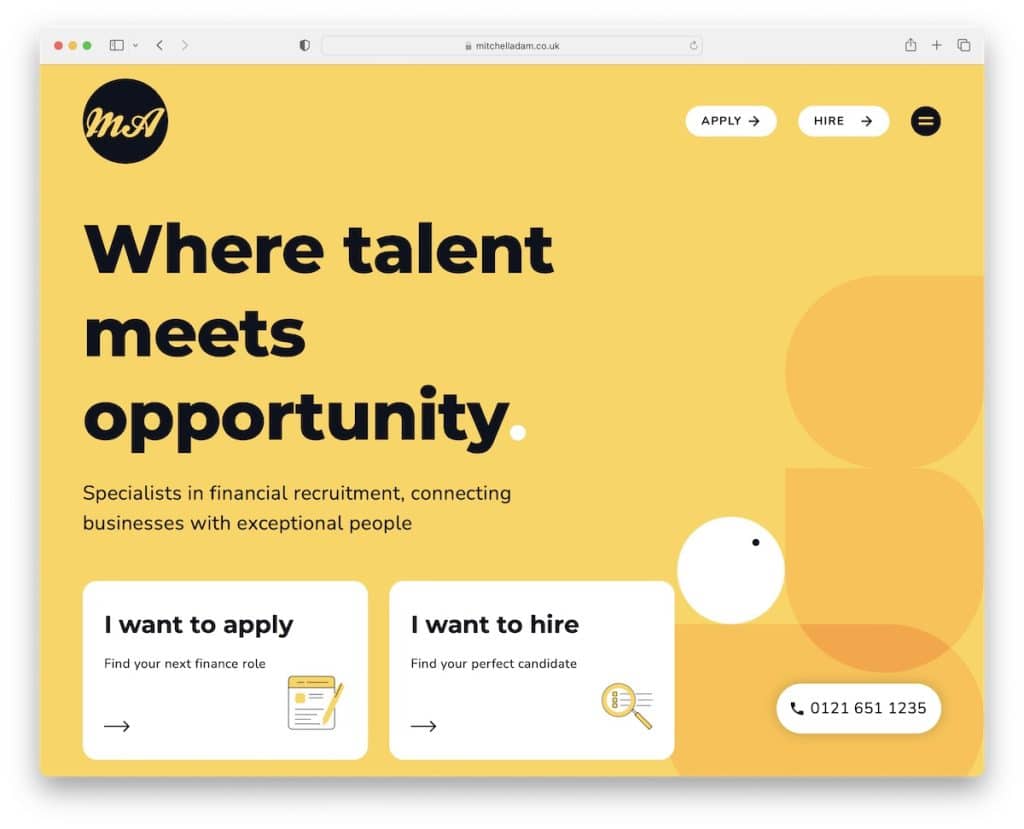
15. Mitchell Adam
İle oluşturuldu: Elementor

Mitchell Adam, bu duyarlı web tasarımını masaüstü ve el cihazlarında eğlenceli hale getiren modern, mobil benzeri bir hisse sahiptir.
Web sitesinde, içeriği ve bilgileri kontrol etmeyi çok daha sevimli hale getirmek için daha büyük yazı tiplerine ve bol miktarda beyaz alana sahip kalın bölümler bulunur.
Hamburger menü simgesine tıkladığınızda, başvurular ve işe alımlar için iki CTA düğmesiyle birlikte tam ekran bir gezinme yer paylaşımı açılır.
Not: Büyük yazı tipleri, yuvarlatılmış kenarlar ve akılda kalıcı renk şemaları ile modern mobil benzeri web trendini takip edin.
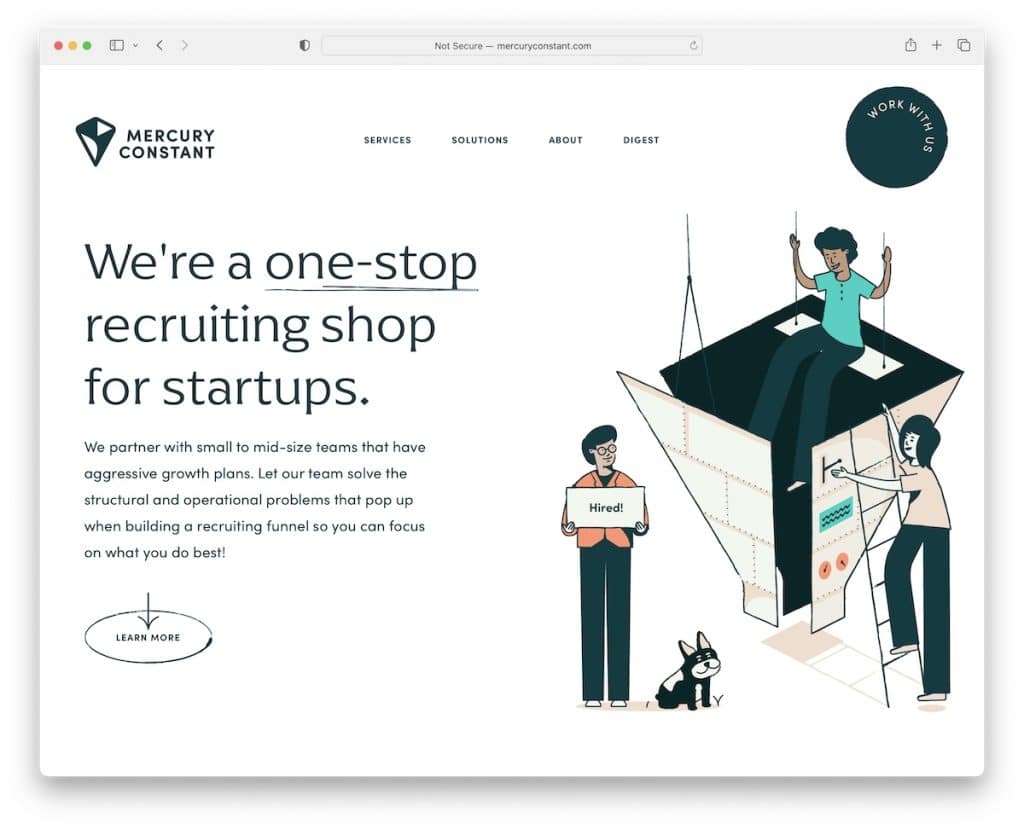
16. Cıva Sabiti
İle oluşturuldu: İçerikli

Mercury Constant, minimalizmi yaratıcılıkla harmanlamak için akıllı bir yaklaşıma sahiptir. Bu işe alım web sitesi, daha iyi bir kullanıcı deneyimi için onu daha canlı hale getiren çeşitli hareketli/animasyonlu öğelere sahiptir.
Harika bir öğe, onlarla çalışmak istiyorsanız bir açılır pencere açan, sağ üst köşedeki animasyonlu kayan CTA düğmesidir.
Ayrıca, altbilgi, büyük bir haber bülteni abonelik formu, iletişim bilgileri ve diğer yararlı bilgilerle web sitesinin oldukça önemli bir bölümünü kaplar.
Not: Animasyonlar ve özel efektler eklemek, web sitenizin kullanıcı deneyimini olumlu yönde etkileyebilir.
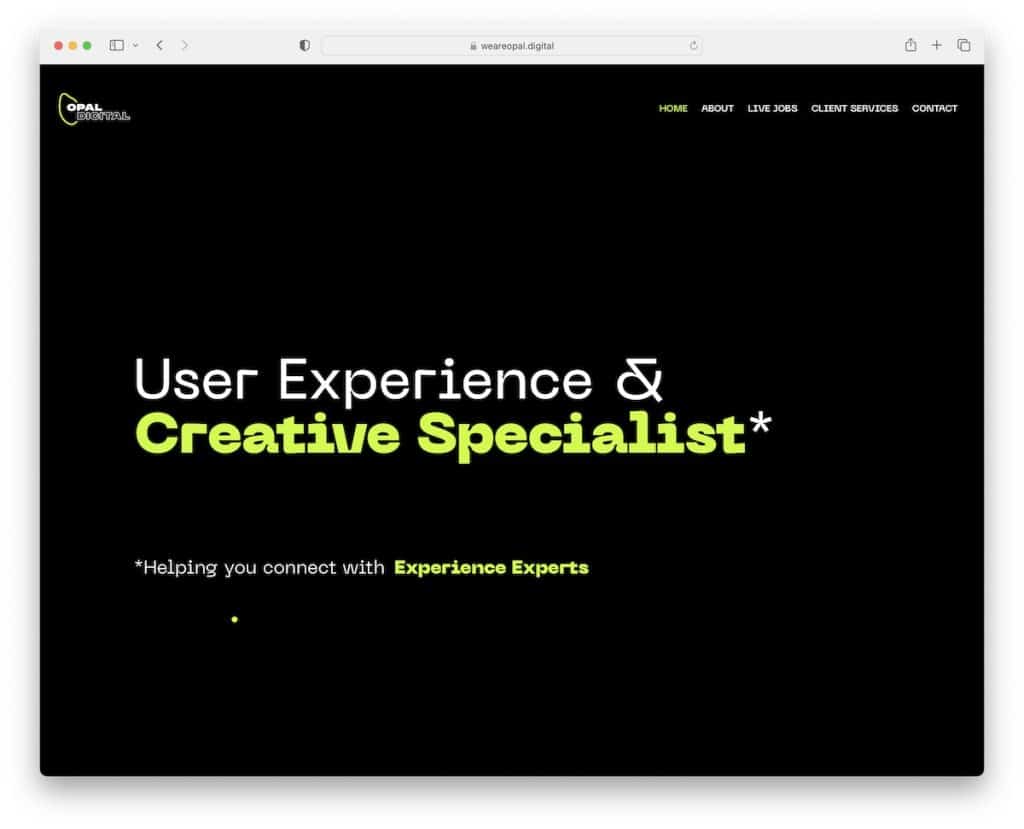
17. Opal Dijital
Yapımcı: Gatsby

Opal Digital, tesadüfen karşılaştığımız ve size pek çok ilham ve yaratıcı fikir kazandırabilecek benzersiz işe alım web sitelerinden biridir.
Metin içeren karanlık kahraman alanı güçlü bir dikkat çekicidir, sayfanın geri kalan kaydırma efektleri ise unutulmaz bir deneyim yaratır.
Opal Digital ayrıca, zaten farklı olan bir sayfa için hoş bir ayrıntı olan özel bir imleç kullanır.
Not: Sitenizi daha ilgi çekici hale getirmek için kaydırma efektleri ekleyin.
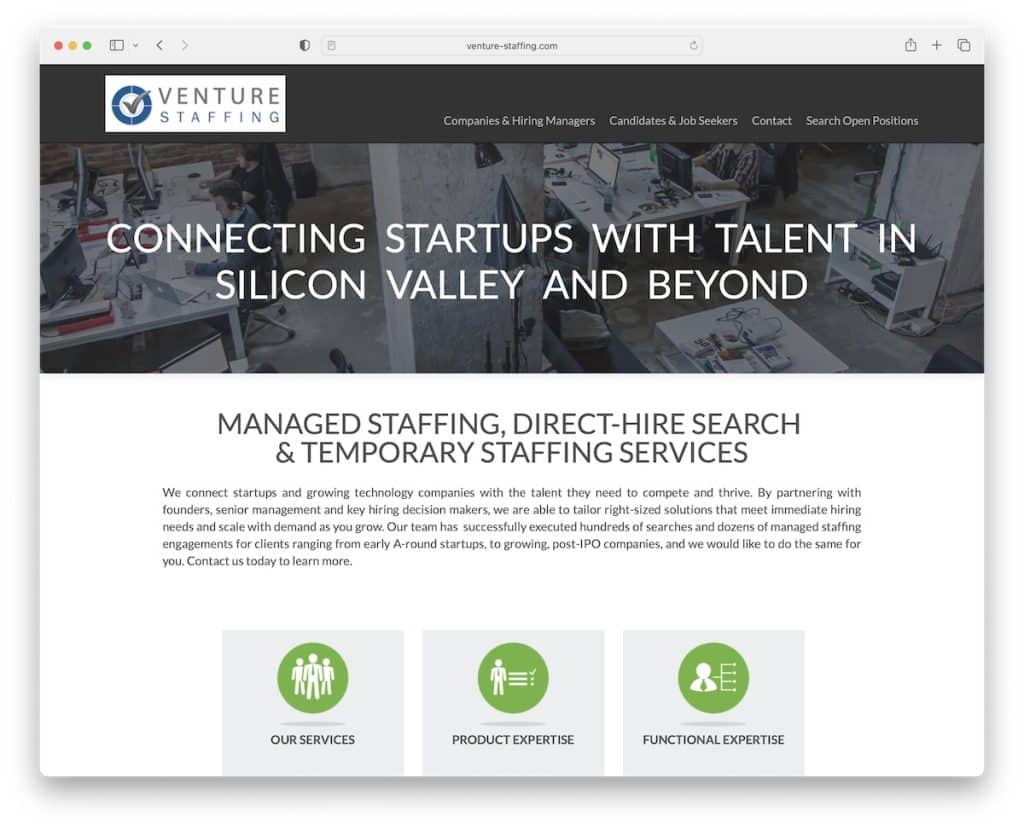
18. Girişim Personeli
İle oluşturuldu: HubSpot CMS

Venture Staffing, tasarım ve düzen söz konusu olduğunda daha çok temel taraftadır, ancak bunda harika bir iş çıkarır.
Google Haritalar, e-posta ve telefon numarasına bağlantılar içeren basit bir kayan üstbilgi ve altbilgiye sahiptir. Ayrıca, "evet, konuşalım" düğmesi, çok yaygın olmayan bir açılır iletişim formu açar.
Not: İletişim bilgilerini tıklanabilir yapın, böylece ziyaretçiler bunları bir yere yazmak veya kopyalayıp yapıştırmak zorunda kalmaz.
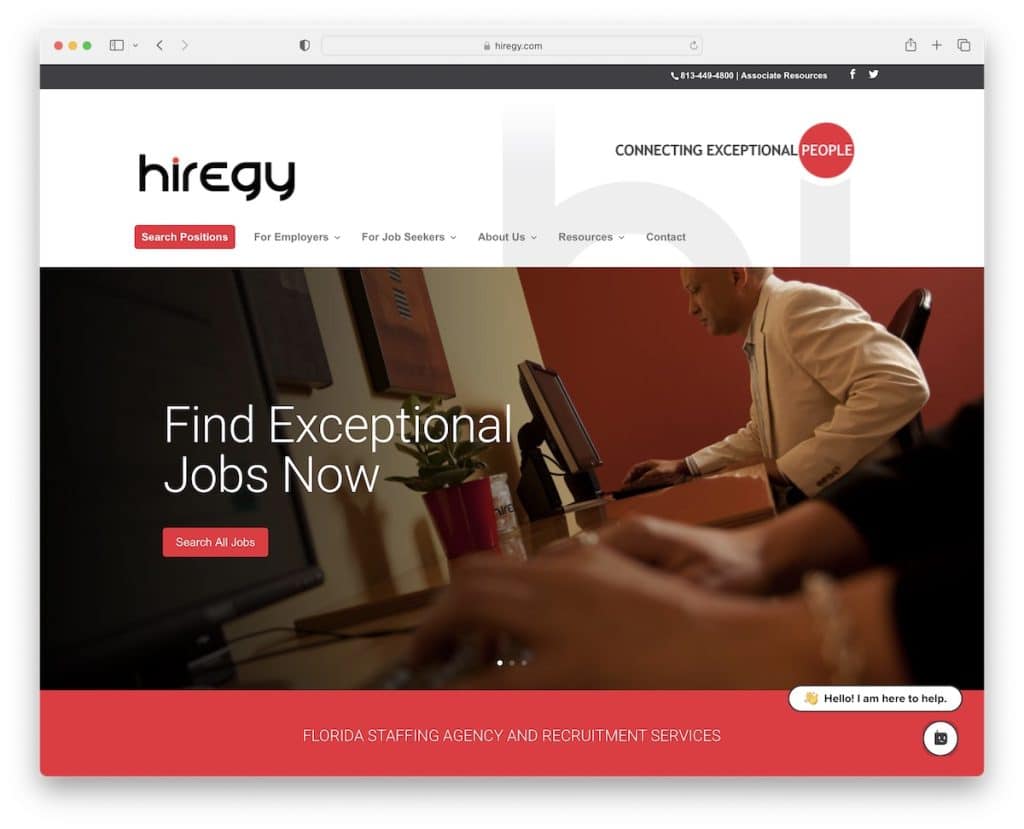
19. Hireji
İle inşa edildi: Divi

İlginç bir şekilde, bir kahraman kaydırıcıya sahip pek çok üst düzey işe alım web sitesi bulamadık, ancak Hiregy, yaptığımız mükemmel bir örnek.
Sayfa ayrıca konum ve kategori seçicileri olan bir iş arama işlevi ve canlı bir sohbet botu widget'ı ile birlikte gelir.
Ek olarak, sosyal kanıt için Google İncelemelerini yıldız derecelendirmeleriyle entegre ettiler.
Not: Tekliflerinizi bir slayt gösterisiyle tanıtın.
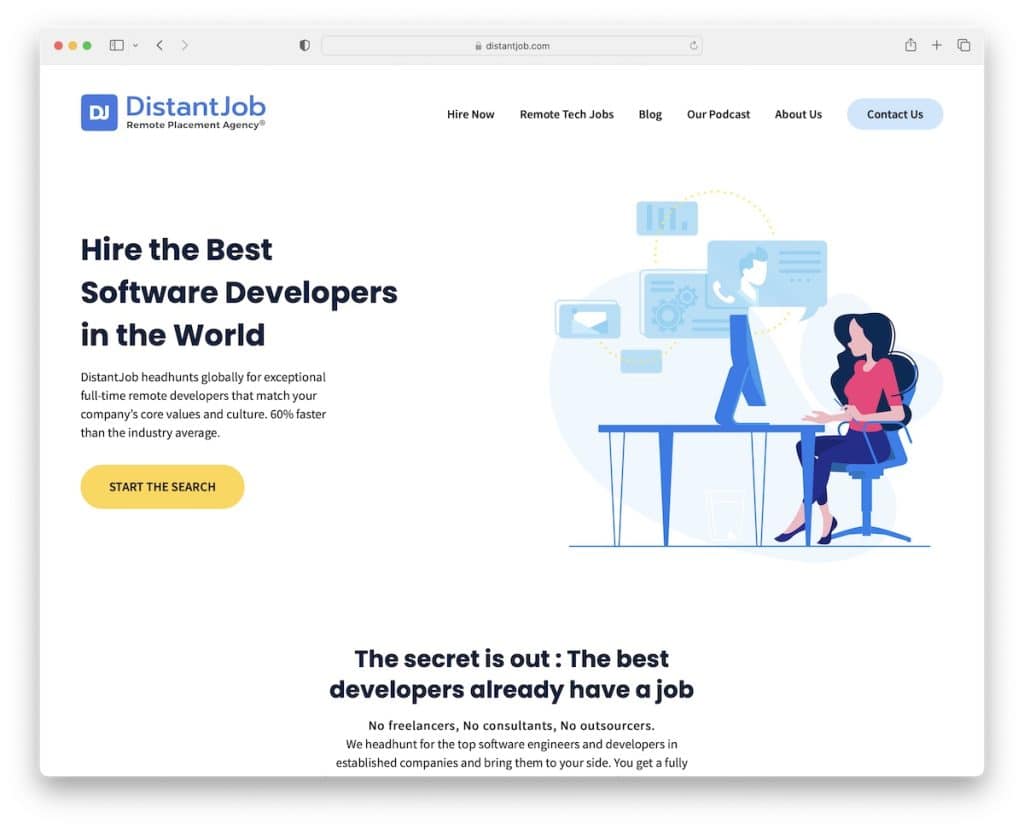
20. Uzak İş
İle oluşturuldu: Elementor

DistantJob, temiz bir tasarıma ve harika grafiklere sahip niş bir işe alım sitesidir. Kahraman bölümünün CTA düğmesi sizi doğrudan arama formuna götürür, böylece kaydırmanıza gerek kalmaz.
Dahası, kayan gezinti çubuğu, sayfadan sayfaya en başa gitmenize gerek kalmadan atlamanıza olanak tanır. Ek olarak, alt bilgi sosyal simgeler, bağlantılar ve bir abonelik formu ile zengin özelliklere sahiptir.
Not: Arama ve gönderme formlarının kolayca erişilebilir olduğundan emin olun.
