Kaliteyi Kaybetmeden Görüntü Boyutu Nasıl Küçültülür (ve Yerden Tasarruf Edilir)
Yayınlanan: 2021-05-25Sunucunuzda yerden tasarruf ederken kaliteyi kaybetmeden görüntü dosyasının boyutunu küçültmenin bir yolunu mu arıyorsunuz?
Çok sayıda büyük, optimize edilmemiş resminiz varsa, bunlar sunucunuzda çok fazla yer kaplayabilir. Bazı ana bilgisayarların giriş düzeyi katmanlarında ( özellikle yönetilen WordPress barındırma alanında ) 5 GB veya 10 GB kadar düşük sınırlar göreceğiniz için bu, belirli ana bilgisayarlarda gerçek bir sorun olabilir.
Neyse ki, görüntü kalitesini düşürmeden görüntülerinizin boyutunu küçültmek ve yerden tasarruf etmek için uygulayabileceğiniz bazı taktikler var. Daha da iyisi, web sitenizdeki görüntüleri kullanıyorsanız, bu taktikler web sitenizin çok daha hızlı yüklenmesine de yardımcı olacaktır.
Bu gönderide, aynı kaliteyi korurken görüntü dosyasının boyutunu küçültmek için kullanabileceğiniz iki taktiği paylaşarak başlayacağız.
Ardından, bu taktikleri uygulamak ve görsellerinizin boyutunu bugün küçültmek için bazı ücretsiz veya uygun fiyatlı araçları nasıl kullanabileceğinizi adım adım göstereceğiz.
Başlayalım!
Kaliteyi Kaybetmeden Görüntü Dosyası Boyutunu Küçültmenin ve Yerden Tasarruf Etmenin İki Yolu
Kalite düşüşünden endişe etmeden görüntü boyutunu küçültmek için kullanabileceğiniz iki üst düzey taktik vardır:
- Görüntü boyutlarını yeniden boyutlandırma
- görüntüleri sıkıştırma
1. Görüntü Boyutlarını Yeniden Boyutlandır
Görüntü boyutlarını yeniden boyutlandırmak, kulağa tam olarak benzeyen şeydir - görüntünün boyutlarını değiştirirsiniz, bu da dosya boyutunu küçültür. Bunun görüntünün kalitesini etkileyip etkilemeyeceği, görüntüyü nasıl kullandığınıza bağlıdır.
Örneğin, orijinal görseliniz 3.000 piksel genişliğindeyse, ancak bunu yalnızca görselin 500 piksel genişliğinde olduğu bir e-ticaret ürün sayfasında gösteriyorsanız, görselin kalitesini etkilemeden güvenle ~1.000 piksel* civarında yeniden boyutlandırabilirsiniz. gerçek ziyaretçileriniz görür.
* Neden 500 piksel değil de 1.000 piksel? Çünkü genellikle Retina ekranlarını hesaba katmak için görüntünüzün görüntülenen boyutlarını ~ ikiye katlamak istersiniz. Böylece görüntülenen boyutları ikiye katlayarak tüm ziyaretçilerinizin görüntüyü tam kalitede görmesini sağlarsınız.
Bu nedenle – tam çözünürlüklü görüntüleri kullanmıyorsanız, dosya boyutunu bu şekilde küçültmek için yeniden boyutlandırarak başlamalısınız.
2. Görüntüleri Sıkıştır
Görüntülerinizin uygun boyutlarda olduğundan emin olduktan sonra, görüntü dosyasının boyutunu küçültmenin bir sonraki yolu görüntü dosyalarını sıkıştırmaktır.
Kayıplı ve kayıpsız olmak üzere iki tür sıkıştırma vardır:
- Kayıpsız – bu, kalitede hiçbir değişiklik olmaksızın dosya boyutunda küçük bir azalma sağlar.
- Kayıplı – bu, dosya boyutunda daha önemli bir azalma sağlar ancak kalite üzerinde bir miktar etkisi olabilir. Farklı kayıplı sıkıştırma seviyeleri vardır - minimum düzeyde kayıplı sıkıştırma yapabilirsiniz; bu, orta boyutta tasarruf için muhtemelen insan gözüyle fark edilmeyecektir. Veya, maksimum boyut küçültme için agresif kayıplı sıkıştırma yapabilirsiniz, ancak kalitede gözle görülür bir düşüşle.
Kalitede herhangi bir değişiklik istemiyorsanız, kayıpsız sıkıştırma kullanmalısınız.
Ancak, görüntüleri bir web sitesinde kullanıyorsanız, genellikle orta düzeyde kayıplı bir sıkıştırma yaklaşımıyla kurtulabilirsiniz.
Evet, teknik olarak kalitede küçük bir kayıp var, ancak çoğu insan farkı anlayamayacak. Bir sonraki bölümde, kendiniz görebilmeniz için kayıpsız ve kayıplı sıkıştırmayı karşılaştırmanıza izin veren bir araç göstereceğiz.
Çevrimiçi Kaliteyi Kaybetmeden Görüntü Boyutu Nasıl Küçültülür
Artık mevcut taktikleri bildiğinize göre, görüntü yeniden boyutlandırma ve sıkıştırmayı uygulamak için kullanabileceğiniz eyleme dönüştürülebilir araçlara geçelim.
WordPress kullandığınızı ve sitenize yüklediğiniz birden çok resmi yeniden boyutlandırmak ve sıkıştırmak istediğinizi varsayalım. Bu durumda, tüm resimlerinizin boyutunu otomatik olarak azaltmak ve sunucu alanından tasarruf etmek için özel bir WordPress eklentisi kullanabilirsiniz.
Veya WordPress kullanmıyorsanız, her yerde kullanabileceğiniz görüntüler için görüntü boyutunu küçültmenize yardımcı olacak bulut tabanlı araçlar veya masaüstü yazılımları bulabilirsiniz.
Farklı seçeneklerinizi gözden geçirelim - işte bunları ele alacağımız sıra:
- WordPress
- Bulut tabanlı araçlar
- masaüstü yazılımı
1. WordPress'te Görüntü Dosyası Boyutunu Küçültün
Görüntü boyutunu küçültmek ve WordPress'te yerden tasarruf etmek için ücretsiz Imagify eklentisini kullanabilirsiniz. Imagify, ayda ~200 görüntüyü ( 20 MB ) ücretsiz olarak optimize etmenizi sağlar. Veya ücretli planlar 500 MB için ayda 4,99 ABD dolarından veya sınırsız için ayda 9,99 ABD dolarından başlar.
WordPress'e yüklediğiniz yeni resimleri otomatik olarak optimize etmenize izin verir ve ayrıca sitenizin mevcut resimlerini tek bir tıklamayla toplu olarak optimize etme özelliği içerir.
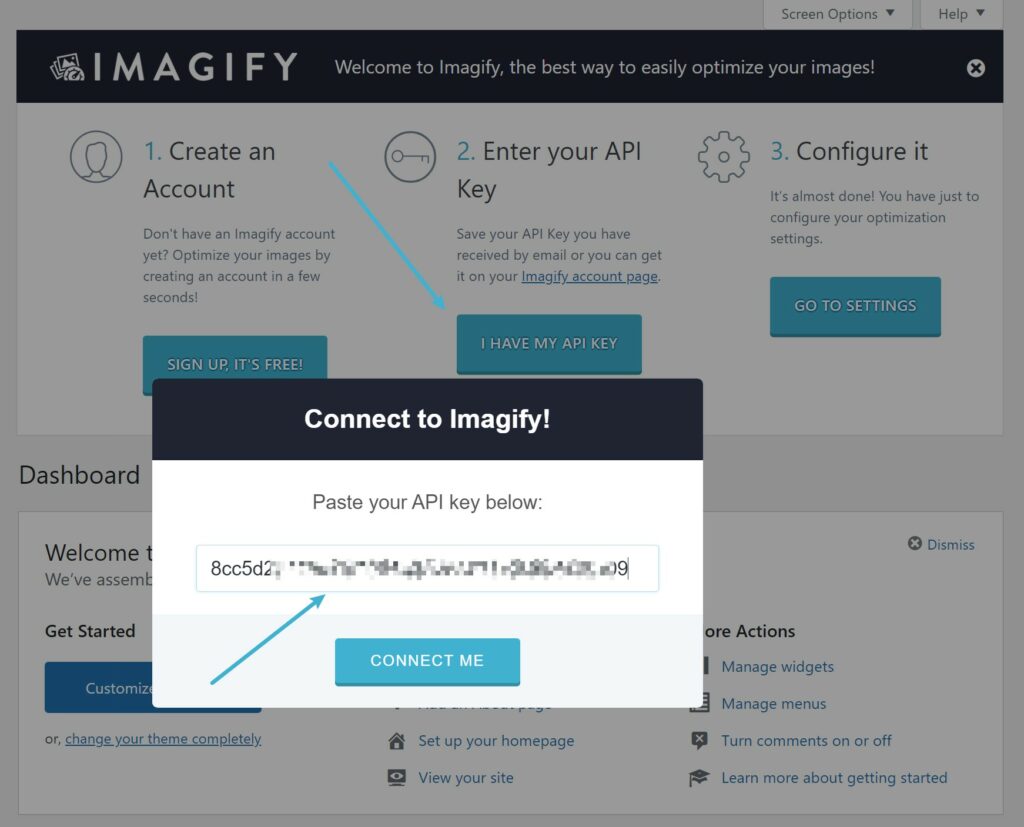
Başlamak için WordPress.org'dan ücretsiz Imagify eklentisini kurun ve etkinleştirin. Ardından, ücretsiz bir Imagify hesabına kaydolarak alabileceğiniz bir API anahtarı girmeniz istenecektir.

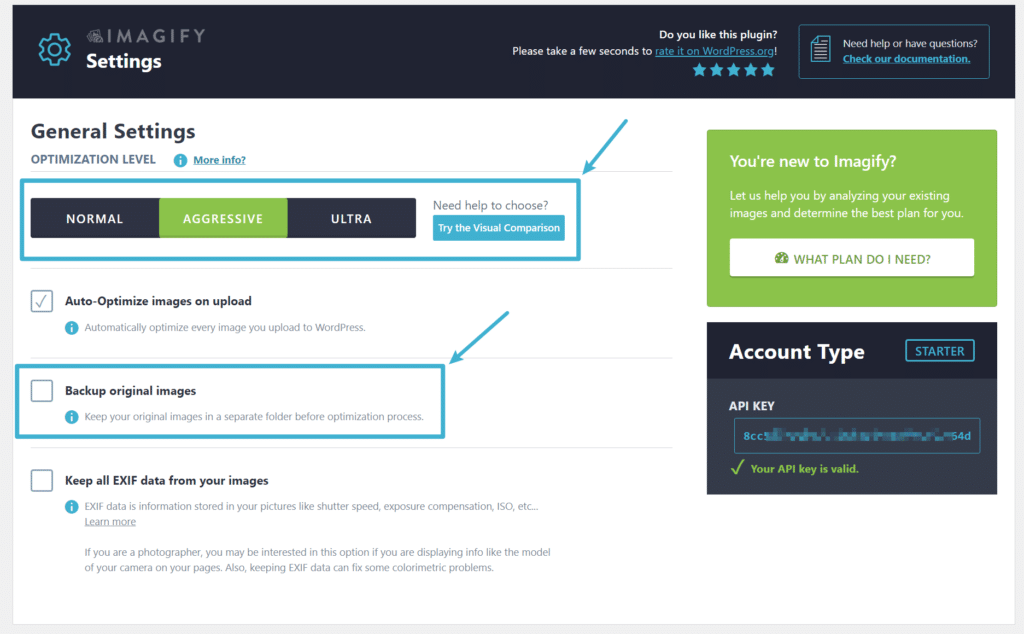
Bunu yaptıktan sonra, WordPress kontrol panelinizde optimizasyon ayarlarınızı yapılandırmak için Ayarlar → Görüntüle'ye gidin.

En üstte, Optimizasyon Seviyenizi kontrol edebilirsiniz. Kalitede sıfır düşüş istiyorsanız Normal seçmelisiniz. Bununla birlikte, Agresif çoğu durumda iyi olacaktır ve muhtemelen farkı anlayamayacaksınız - farklı sıkıştırma seviyelerini test etmek için görsel karşılaştırma aracını kullanabilirsiniz.
Sunucunuzda yer kazanmak istiyorsanız, Orijinal görüntüleri yedekle kutusunun işaretini de kaldırmalısınız. Bu, orijinal optimize edilmemiş görüntüyü siler ve yerden tasarruf etmek için yalnızca optimize edilmiş sürümü tutar. Gerekirse orijinal görüntünün bir kopyasını başka bir yerde sakladığınızdan emin olun ( yerel bilgisayarınız gibi ):

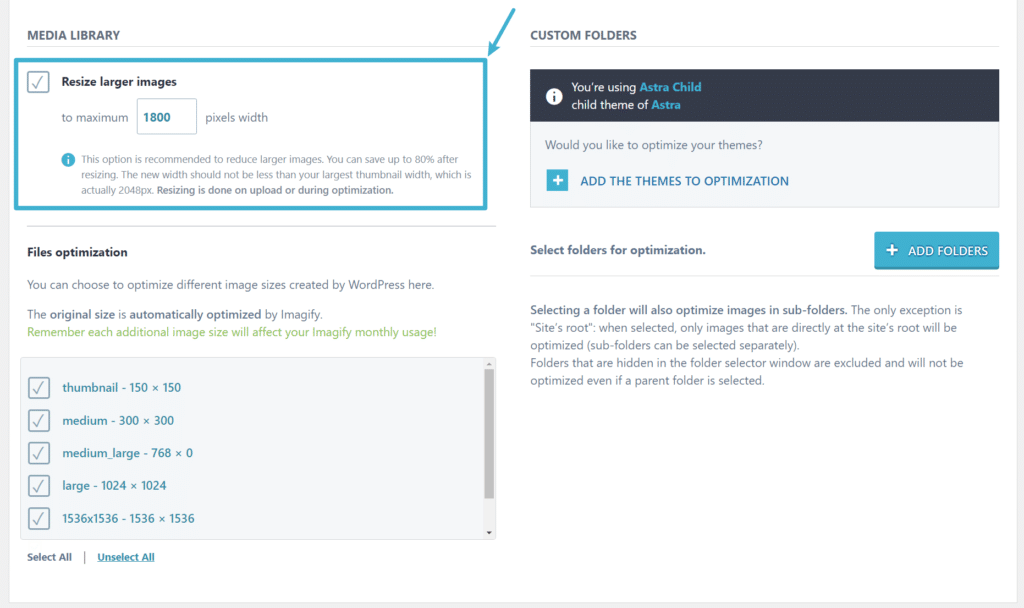
Ayarlar alanında aşağı kaydırırsanız, büyük resimleri otomatik olarak belirli bir maksimum boyuta yeniden boyutlandırmanıza izin veren Daha büyük resimleri yeniden boyutlandır ayarını bulacaksınız. Yine, kalitedeki sıfır düşüş için, genellikle bunu, görüntüleri kullanacağınız boyutların iki katı civarında olacak şekilde ayarlamak isteyeceksiniz. Gerekirse kutunun işaretini kaldırarak da bu özelliği devre dışı bırakabilirsiniz:

Artık Imagify, resimleri sitenize yükledikçe otomatik olarak optimize edecek. Orijinal görüntüleri yedekle kutusunun işaretini kaldırdığınız için, sunucunuzda yer kazanmak için orijinal optimize edilmemiş sürümü de otomatik olarak siler. Yine, bu yaklaşımı kullanıyorsanız, orijinal görüntülerin kopyalarını yerel bilgisayarınızda saklamanızı şiddetle tavsiye ederiz, böylece gerekirse onlara sahip olursunuz.
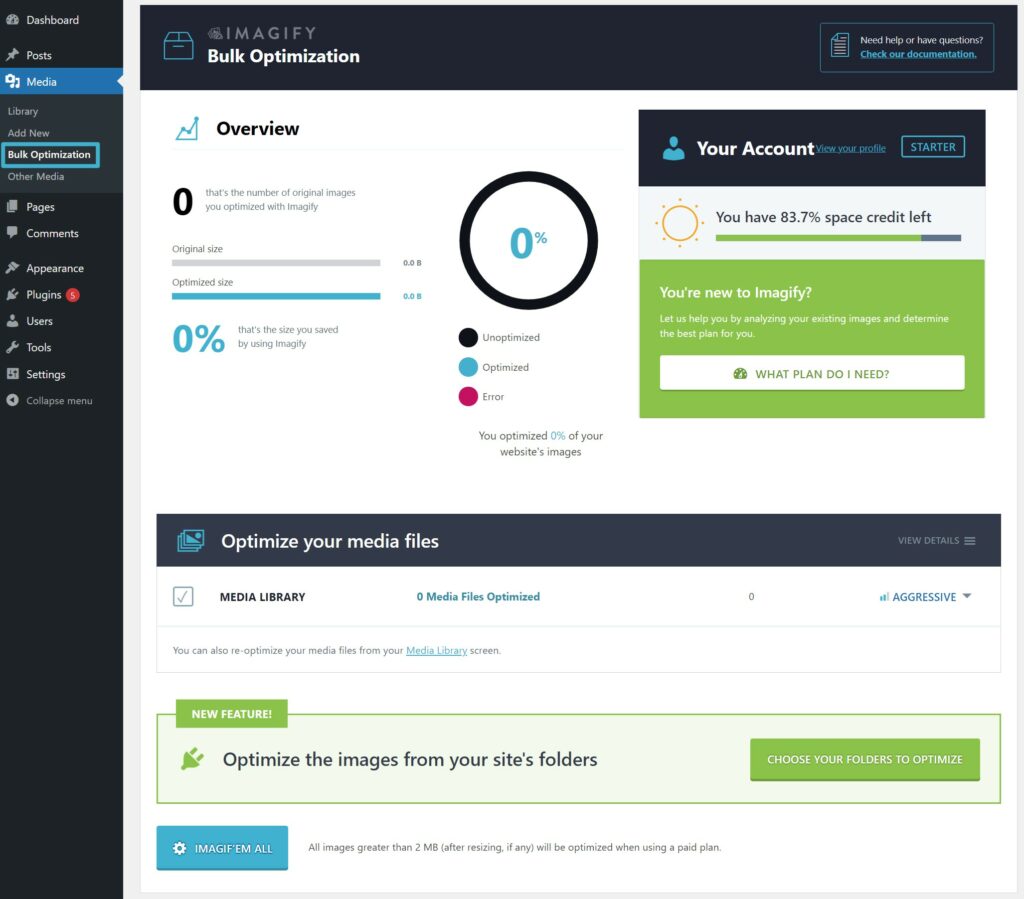
Sitenizdeki mevcut resimlerin bir kısmını veya tamamını optimize etmek için Medya → Toplu Optimizasyon'a gidebilirsiniz:

2. Bulut Tabanlı Araçları Kullanarak Görüntü Dosyası Boyutunu Küçültün
WordPress kullanmıyorsanız, resimlerinizi sıkıştırarak ve/veya yeniden boyutlandırarak boyutlarını küçültmenize izin veren bulut tabanlı araçlar da bulabilirsiniz.
En hızlı seçenek, bir hesaba kaydolursanız görüntüleri tek adımda yeniden boyutlandırmanıza ve sıkıştırmanıza olanak tanıyan Imagify web uygulamasını kullanmaktır. Tıpkı WordPress eklentisinde olduğu gibi, ayda 20 MB görseli ücretsiz olarak optimize edebilirsiniz ve bundan sonra ücretli planlar ayda sadece 4,99 dolardan başlar:
Sınırsız kullanıma izin veren ücretsiz seçenekler arıyorsanız, resimlerinizi yeniden boyutlandırmak ve sıkıştırmak için genellikle ayrı araçlar kullanmanız gerekir, bu da biraz daha fazla iş ekler.
Resimleri toplu olarak yeniden boyutlandırmak için şu araçları düşünebilirsiniz:
- BİRME (Toplu Resim Boyutlandırma Kolaylaştı)
- Fotoğrafları Toplu Yeniden Boyutlandır
Ardından, görüntüleri toplu olarak sıkıştırmak için şu araçları düşünebilirsiniz:
- Ücretsiz Imagify web uygulaması – kayıplı ve kayıpsız sıkıştırma arasında seçim yapmanızı sağlar. Tek tek resimler 2 MB'ı aşamaz. Otomatik yeniden boyutlandırmaya erişmek ve 2 MB sınırını kaldırmak için bir hesap açmanız gerekir .
- Kraken Web Arayüzü – kayıplı ve kayıpsız sıkıştırma arasında seçim yapmanızı sağlar. Tek tek resimler 1 MB'ı aşamaz.
- TinyJPG ve TinyPNG – yalnızca kayıplı sıkıştırma sunar, bu nedenle kayıpsız sıkıştırma kullanmak istiyorsanız bu araçları kullanmamalısınız.
3. Bir Masaüstü Yazılımı Kullanarak Görüntü Dosyası Boyutunu Küçültün
Yüzlerce veya binlerce görüntünün boyutunu küçültmeniz gerekiyorsa, bu kadar çok görüntüyü karşıya yüklemek ve indirmek zor olduğundan bulut tabanlı araçları kullanmak bir seçenek olmayabilir.
Bu nedenle, bunun yerine masaüstü yazılımı kullanmayı tercih edebilirsiniz. İşte bazı iyi seçenekler:
- IrfanView – Windows için.
- Optiimage – Mac için.
- RIOT (Radikal Görüntü Optimizasyon Aracı) – Windows için.
Görüntü Boyutunu Küçültün ve Bugün Yerden Tasarruf Edin
Görüntü boyutunu küçültmek ve kaliteden ödün vermeden yerden tasarruf etmek istiyorsanız, kullanabileceğiniz iki ana taktik vardır: görüntüleri yeniden boyutlandırmak ve kayıpsız veya agresif olmayan kayıplı sıkıştırma ile sıkıştırmak.
Her iki taktiği de aynı anda uygulamanıza yardımcı olmak için, bir WordPress sitesine resim yüklüyorsanız Imagify WordPress eklentisini veya resimleri başka bir yerde kullanıyorsanız Imagify web uygulamasını kullanabilirsiniz.
Resimlerinizin boyutunu nasıl küçülteceğiniz konusunda hala sorularınız mı var? Yorumlarda bize bildirin, yardımcı olmaya çalışacağız!
