Randevu Rezervasyonu 1.22.0 ile Rezervasyona Gelmeyenleri Azaltın ve Form Tasarımını Geliştirin
Yayınlanan: 2024-02-15İçindekiler
Heyecan verici bir haber! Randevu Rezervasyonu eklentisinin 1.22.0 sürümü iki büyük güncelleme getiriyor: bir dizi küçük düzeltme ve iyileştirmeye ek olarak, seveceğiniz iki büyük yeni özelliği de yayınladık:
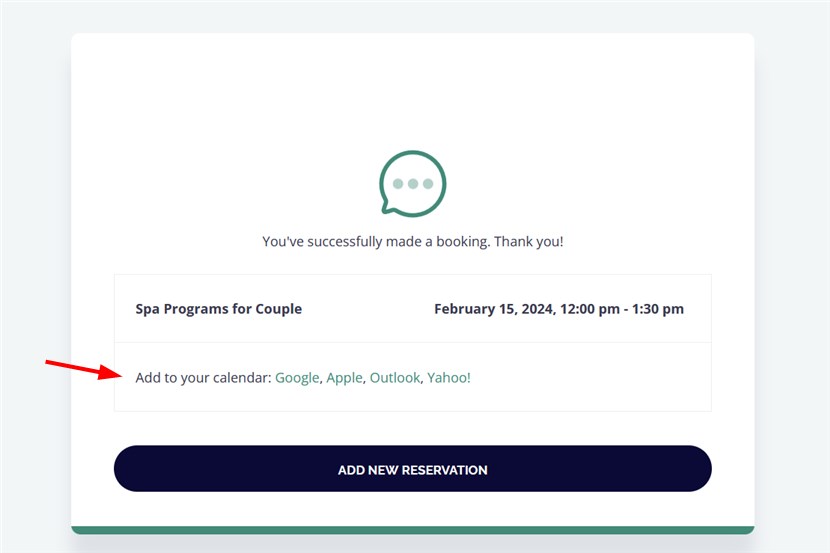
- Müşterilerinizin takvimlerine rezervasyon eklemesine olanak tanıyın.Müşterileriniz bazen randevularını unutuyor mu? Bu yeni özellik sayesinde rezervasyonun kullanılmamasını önemli ölçüde azaltın! Müşteri, rezervasyon formu aracılığıyla rezervasyon yaptığında, isterGoogle, Apple, Outlook veya Yahoo takvimi olsun, kişisel takvimine bir tıklamayla bir rezervasyon (bir 'etkinlik') eklemesi sunulur.
- Rezervasyon formunun varsayılan stillerini iyileştirin . Basit bir deyişle, WordPress temanız ne olursa olsun randevu planlama formunuzu biraz daha güzel hale getirin! Eklenen özelleştirme ayarlarıyla artık takvim şemasını ve diğer tasarım parçalarını kolayca kişiselleştirebilirsiniz. Ekstra eklentilere veya eklentilere gerek yok; artık temel MotoPress randevu planlama eklentisinde varsayılan bir özelliktir.
Şimdi bu güncellemeler hakkında biraz daha bilgi edelim!
Güncelleme #1 Müşterilerin basit bir tıklamayla takvimlerine rezervasyon eklemesine olanak tanıyın
Müşteri deneyimini iyileştirmenize ve randevuların kaçırılma olasılığını azaltmanıza yardımcı olmak için bu özelliği ekledik.
Modern yaşamın nasıl olduğunu bilirsiniz; herkes takvim ve programlarla meşguldür; Herkes sayısız planını uygun bir noktada düzenlemeye çalışırken, kesinlikle dünyaca sevilen takvim uygulamalarından birini seçme eğiliminde oluyorlar.
Yeni seçenek, rezervasyonun son adımında görünür. Artık, başarılı rezervasyonunu onaylayan bir mesaj alan müşteriye, randevularını tercih ettiği takvimlerle sorunsuz bir şekilde senkronize etme kolaylığı da sunulacak.

Yani müşteriler randevularını kolayca takvimlerine ekleyebildiklerinde, hatırlama ve randevularına zamanında gelme olasılıkları çok daha artıyor.
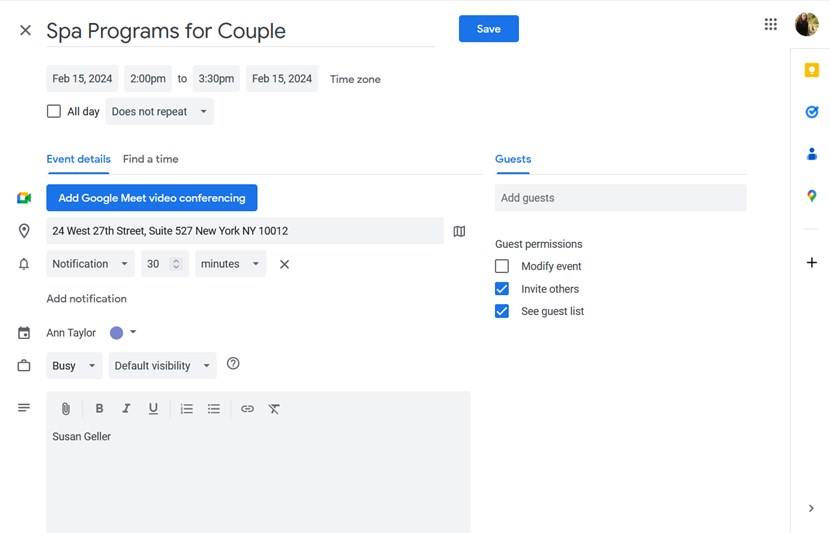
Google Takvim ve Yahoo Takvim : Tercih edilen takvime tıklandığında istemci kendi takvimine yönlendirilir ve bu etkinliği eklemesi/kaydetmesi teklif edilir.
Elbette etkinlik bildirimlerini, etkinlik ayrıntılarını ve diğer bilgileri mevcut takvim ayarlarına göre özelleştirebilirler.

Google Takvim'i telefondan kullanırken bir uygulama açılacaktır. Yahoo Takvim ise web tabanlı bir takvim servisi olduğu ve mobil uygulaması bulunmadığı için kullanıcıdan giriş yapmasını isteyecek. Zaten giriş yapmışlarsa etkinliği kolayca takvimlerine ekleyebiliyorlar.
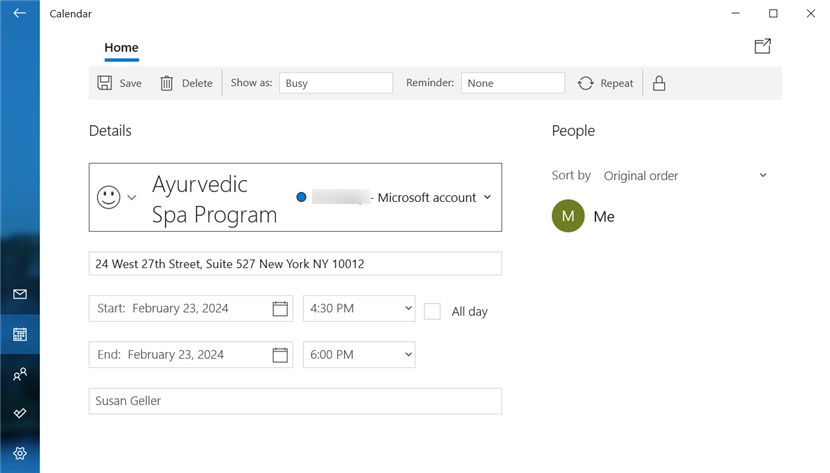
Apple Takvim ve Outlook Takvimi: Bunlardan herhangi birine tıklamak genellikle bir iCal dosyasının kullanılan cihaza indirilmesini tetikler.Bir müşteri telefonundaysa, hızlı ve sorunsuz rezervasyon ekleme için özel bir uygulamayı sorunsuz bir şekilde açacaktır.

İşte daha fazla ayrıntı:
- Tarih formatı aynı zamanda kullanılan takvime de bağlı olacaktır.
- Bir müşterinin saat dilimi kullanılacaktır (saat, WordPress saat dilimi ayarlarınızda belirlenenlerle bölge farkına göre dönüştürülür).
- Bir müşterinin rezervasyonunda birden fazla randevusu varsa, her birini ayrı ayrı eklemesi teklif edilecektir.
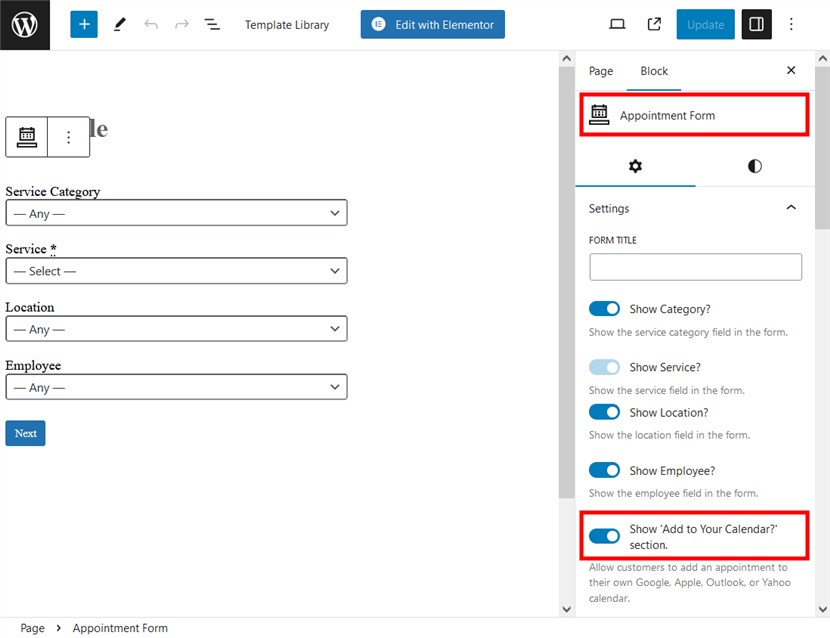
Bu seçenek nasıl açılır?
Özelliği doğrudan tercih ettiğiniz düzenleyicideki bloğun özelleştirme panelinden etkinleştirin/devre dışı bırakın: blok düzenleyici, Elementor veya Divi. Bu, varsayılan olarak etkindir.
 Yani bu bir düğme değiştirme meselesi!
Yani bu bir düğme değiştirme meselesi!
Güncelleme #2 Rezervasyon formu için daha fazla tasarım seçeneği
Mükemmel tasarlanmış rezervasyon formlarına sahip olmanın en iyi yolu elbette özel bir WordPress randevu teması seçmektir. Ancak başka bir tema kullanıyorsanız, eklenti etkinleştirildiğinde form çok varsayılan görünebilir.

İşte son güncellemeyle imdadımıza yetişen çözüm!
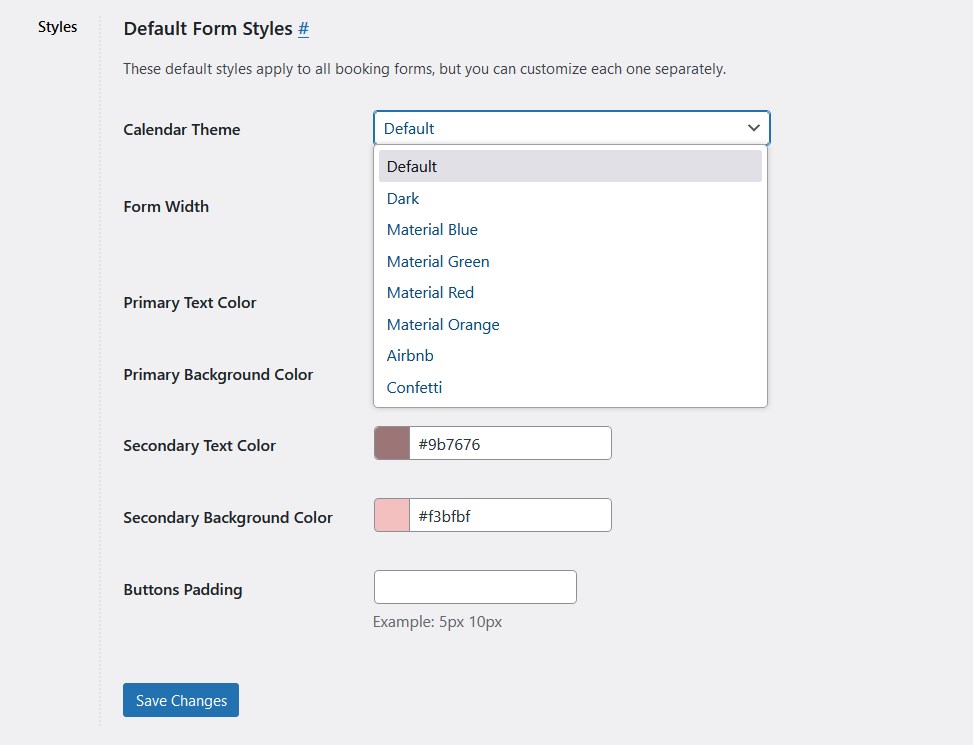
Rezervasyon formuna , Randevular > Ayarlar > Çeşitli sekmesine giderek bulabileceğiniz yepyeni bir 'Varsayılan Form Stilleri' genel ayarı ekledik.
 Bunlar, web sitesine hangi yolla eklediğinize bakılmaksızın tüm formlar için geçerli olan genel ayarlardır: Elementor, blok düzenleyici, Divi ve hatta bir kısa kodla.
Bunlar, web sitesine hangi yolla eklediğinize bakılmaksızın tüm formlar için geçerli olan genel ayarlardır: Elementor, blok düzenleyici, Divi ve hatta bir kısa kodla.
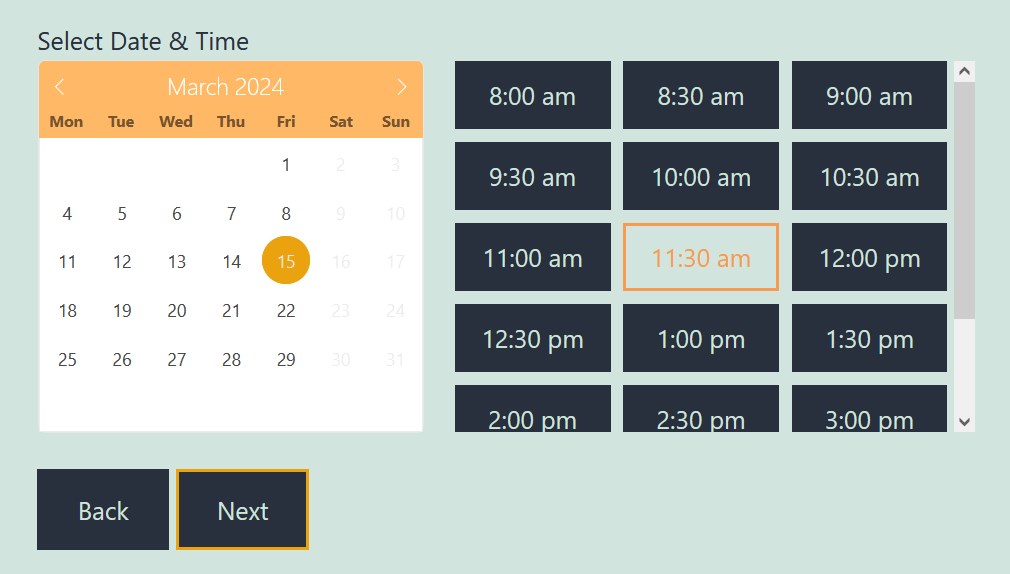
- Takvim teması stilini değiştirme
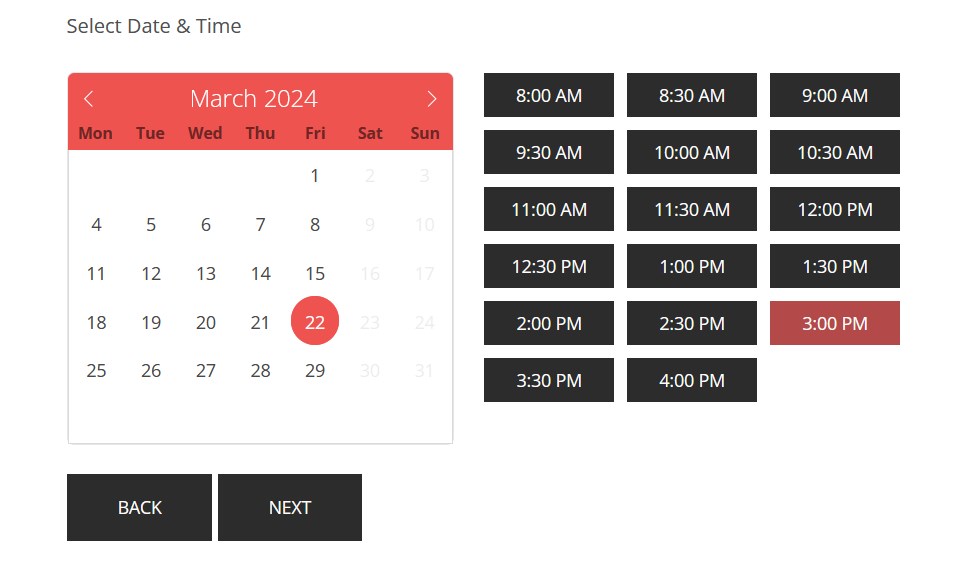
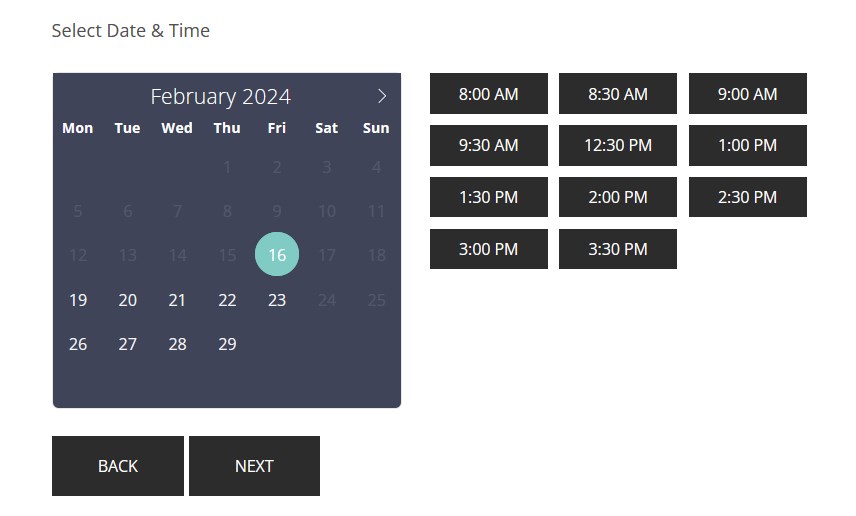
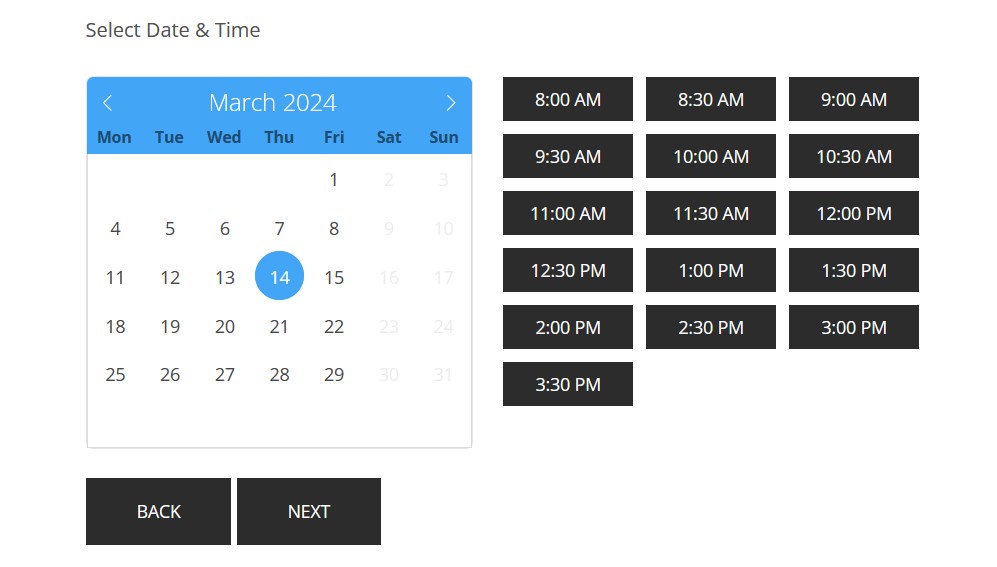
Koyu, mavi malzeme, yeşil malzeme, kırmızı malzeme, turuncu malzeme, Airbnb, Konfeti
Web sitenizin tasarımına daha uygun bir varyasyon seçmenize yardımcı olmak için çeşitli renk şemalarına sahip birkaç stil ekledik. Bu stiller, tarih seçicisi olan bir takvime uygulanır. Aşağıda birkaç örnek:



- Form genişliği

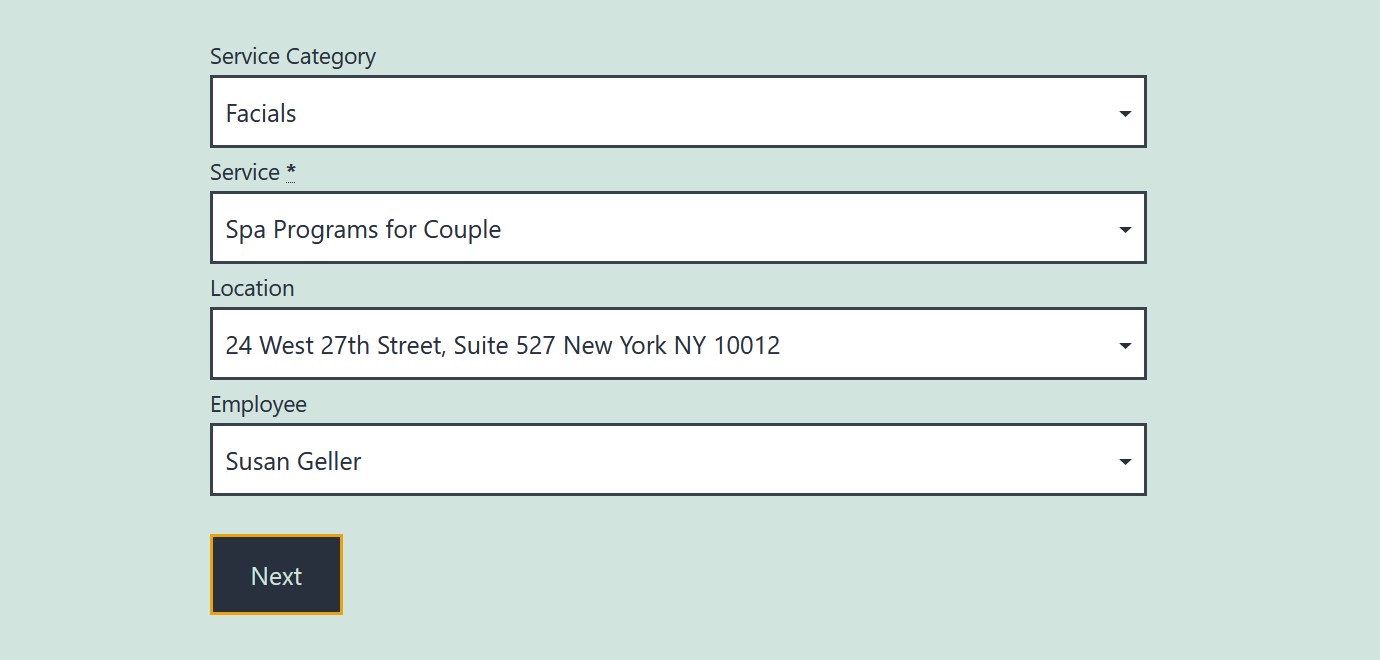
Formun web sitenizde nereye yerleştirildiğine ve sayfa genişliğine göre daha geniş veya daha dar hale getirebilirsiniz. Bu ayarlama, normalde rezervasyon sihirbazının ilk adımı olan form filtreleri için geçerlidir. Varsayılan olarak form genişliği %50'dir.
- Renkler
 Birincil Metin Rengi ve Birincil Arka Plan Rengi:İleri ve Daha Fazla Ekle düğmelerine, takvimdeki tarihlerin etkin durumuna ve zaman dilimlerine uygulanır.
Birincil Metin Rengi ve Birincil Arka Plan Rengi:İleri ve Daha Fazla Ekle düğmelerine, takvimdeki tarihlerin etkin durumuna ve zaman dilimlerine uygulanır.
İkincil Metin Rengi, İkincil Arka Plan Rengi:Geri düğmesine, takvimdeki ve zaman dilimlerindeki tarihlerin etkin olmayan durumuna uygulanır.
- Düğme dolguları
Düğmenin kenarı ile içeriği arasındaki boşluğu ayarlayın. Dolguyu artırmak, düğmenin metninin veya simgesinin çevresine daha fazla alan ekleyecektir, azaltmak ise bu alanı azaltacaktır.
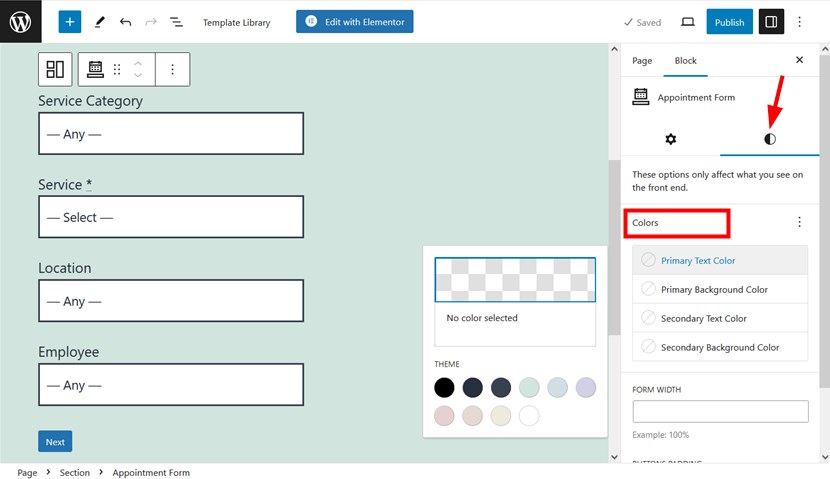
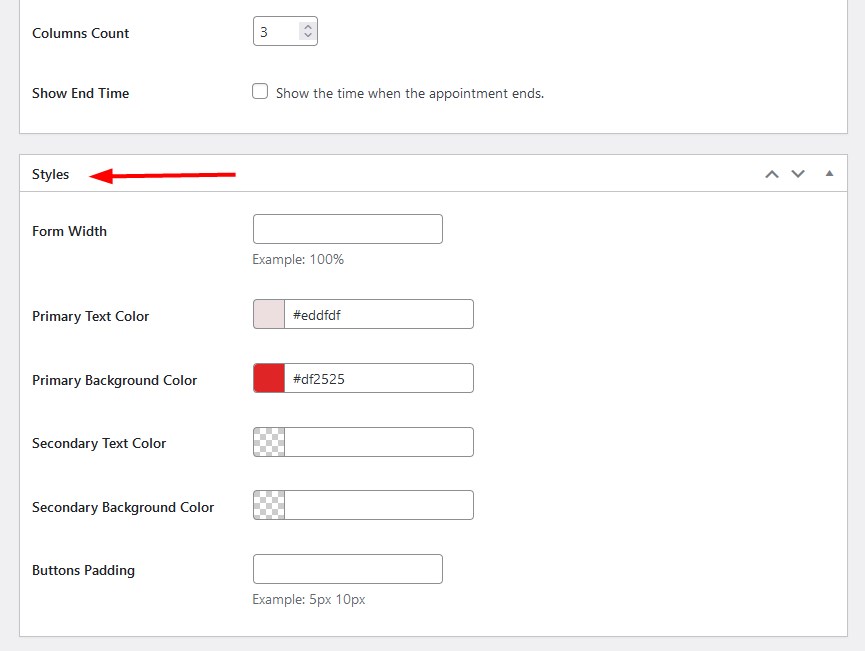
Not: Burada yapılandırdığınız ayarlar, Randevu Rezervasyon eklentisiyle oluşturduğunuz tüm randevu planlama formlarına uygulanır. Ancak bu ayarları formlar için ayrı ayrı değiştirebilirsiniz. Bunu yapmak için, düzenlemek istediğiniz formun bulunduğu sayfayı/gönderiyi açın; blok/widget ayarları paneline tıklayın > 'Stil'i açın.
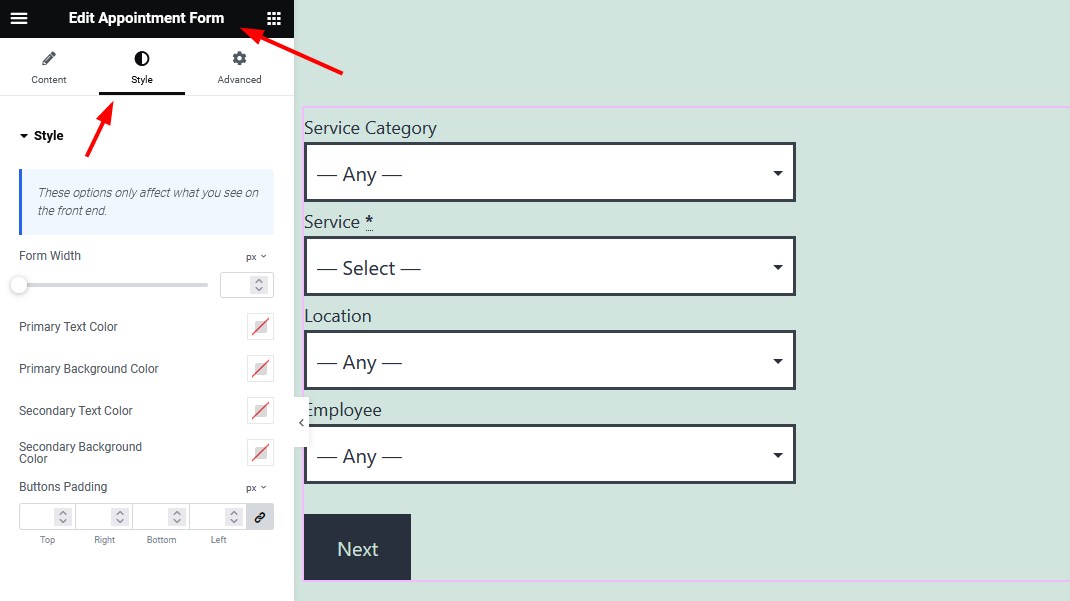
 Eementor'da çalışıyorsanız Elementor'da (Randevu Formu widget'ı) aşağıdaki gibi Stiller sekmesini bulun:
Eementor'da çalışıyorsanız Elementor'da (Randevu Formu widget'ı) aşağıdaki gibi Stiller sekmesini bulun:
 Divi'de (Randevu formu modülü) İçerik sekmesi > Randevu Formu Stilleri bölümüne gidin.
Divi'de (Randevu formu modülü) İçerik sekmesi > Randevu Formu Stilleri bölümüne gidin.
Bir randevu formunu WordPress widget'ları aracılığıyla özelleştirirken Stiller sekmesini de kullanın.
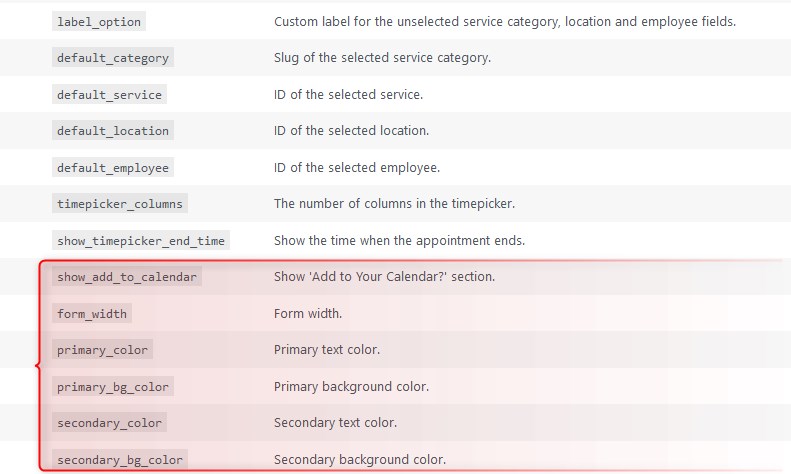
Kısa kod kullanıyorsanızRandevular > Yardım > Randevu formu aracılığıyla stil özelleştirmesi için yeni parametreler bulabilirsiniz.

Alternatif bir yaklaşım olarak,Randevular > Kısa Kodlar > Randevu formunu seçerekKısa Kod oluşturucuya gidebilir ve görsel olarak bir kısa kod oluşturabilirsiniz.
 Özetlemek gerekirse, MotoPress Randevu Rezervasyonu eklentisinin son güncelleme sürümü 1.22.0 ile şunları elde edersiniz:
Özetlemek gerekirse, MotoPress Randevu Rezervasyonu eklentisinin son güncelleme sürümü 1.22.0 ile şunları elde edersiniz:
- Müşterilerin kişisel takvimlerine randevu eklemelerine olanak tanıyarak randevuya gelmeme sayısını azaltan yeni özellikler.
- Web siteniz için daha iyi bir görsel eşleşme oluşturmanıza yardımcı olacak rezervasyon formu için daha fazla stil seçeneği.
- Çeşitli Randevu Rezervasyonu eklenti menülerinin performansını iyileştirmek için çeşitli düzeltmeler.