WooCommerce'de Ek Bilgi Sekmesi Nasıl Kaldırılır
Yayınlanan: 2021-10-16Çevrimiçi mağazanızı optimize etmenin satışlarınızı ve dönüşümlerinizi artıracağı bir sır değil. Her şeyi denediyseniz ve işinizi geliştirmek için farklı bir şey arıyorsanız, bu yazı tam size göre. Bu yazıda, WooCommerce'deki ek bilgi sekmesini nasıl kaldıracağınızı ve tek tek ürün sayfalarını nasıl değiştireceğinizi göstereceğiz.
Ek Bilgi Sekmesini Neden Kaldırmalısınız?
Ek Bilgiler sekmesi, ağırlıklı olarak ürünlerinizle ilgili ağırlık, uzunluk, boy ve boy gibi ek ayrıntıları görüntülemek için kullanılır. Bu, müşterilerin ürünün ne kadar büyük ve ağır olduğu hakkında bir fikir edinmelerine yardımcı olur, böylece sipariş verirken doğru paket boyutunu seçerler.
Bu sekme, fiziksel ürünler sattığınızda önemlidir, ancak nakliye içermeyen dijital ürünler veya hizmetler sunuyorsanız pek bir anlam ifade etmez. Bu durumlarda, Ek Bilgiler sekmesi gerekli değildir.
Günümüzde e-ticarette ne kadar rekabet olduğunu göz önünde bulundurarak gereksiz alanları kaldırmalı ve mağazanızı olabildiğince temiz tutmalısınız. Bir şey işinize yardımcı olmazsa, ondan kurtulmak daha iyidir. Örneğin, dijital ürünler satıyorsanız, muhtemelen posta kodu alanına ihtiyacınız yoktur, bu nedenle devre dışı bırakmak veya isteğe bağlı yapmak daha iyidir.
Benzer şekilde, müşterilerinize veya işletmenize herhangi bir değer katmıyorsa Ek Bilgiler sekmesini kaldırmalısınız. Aşağıdaki bölümde, size bunu tam olarak nasıl yapacağınızı göstereceğiz.
WooCommerce'de Ek Bilgi Sekmesi Nasıl Kaldırılır
Bu bölümde, WooCommerce'deki Ek Bilgiler sekmesini doğru şekilde kaldırmanın iki yolunu göstereceğiz.
- PHP ile
- CSS'yi kullanma
Biraz kod kullanacağız, ama merak etmeyin. Başlangıç seviyesinde olsanız bile, herhangi bir hata yapmadığınızdan emin olmak için her adımı takip edebileceksiniz.
NOT: Ana tema dosyalarını değiştireceğimiz ve şablona fazladan kod ekleyeceğimiz için, başlamadan önce web sitenizin tam bir yedeğini oluşturduğunuzdan emin olun. Ayrıca, bir alt tema oluşturmanızı ve bu dosyaları düzenlemenizi öneririz. Bu şekilde, ana temanızı güncellediğinizde herhangi bir özelleştirmeyi kaybetmezsiniz.
Dosyaları kodla düzenlemek için doğrudan alt temayı özelleştirebilir veya bir eklenti kullanabilirsiniz. Bu kılavuzda Kod Parçacıklarını kullanacağız. Yeni başlayanlar için çok kullanışlı bir araçtır çünkü kod eklemeyi kolaylaştırır. Alt temanızın functions.php dosyasına parçacıkları eklemek yerine, eklenti bunu sizin için yönetir.
Şimdi lafı fazla uzatmadan her iki yöntemi de inceleyelim.
1) PHP ile Ek Bilgiler sekmesini kaldırın
PHP kullanarak WooCommerce'deki Ek Bilgiler sekmesini kaldırmak için yapmanız gereken ilk şey, web sitenize Kod Parçacıkları eklentisini kurmak ve etkinleştirmektir. Bu şekilde, ana tema dosyalarınızı değiştirmeden özel snippet'ler ekleyebileceksiniz.
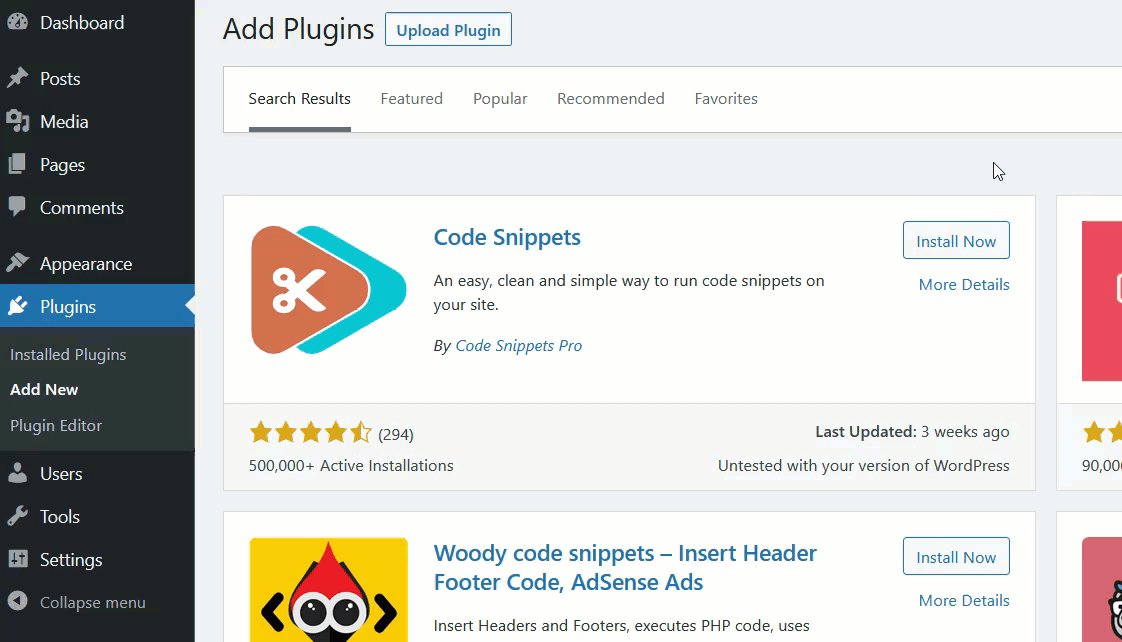
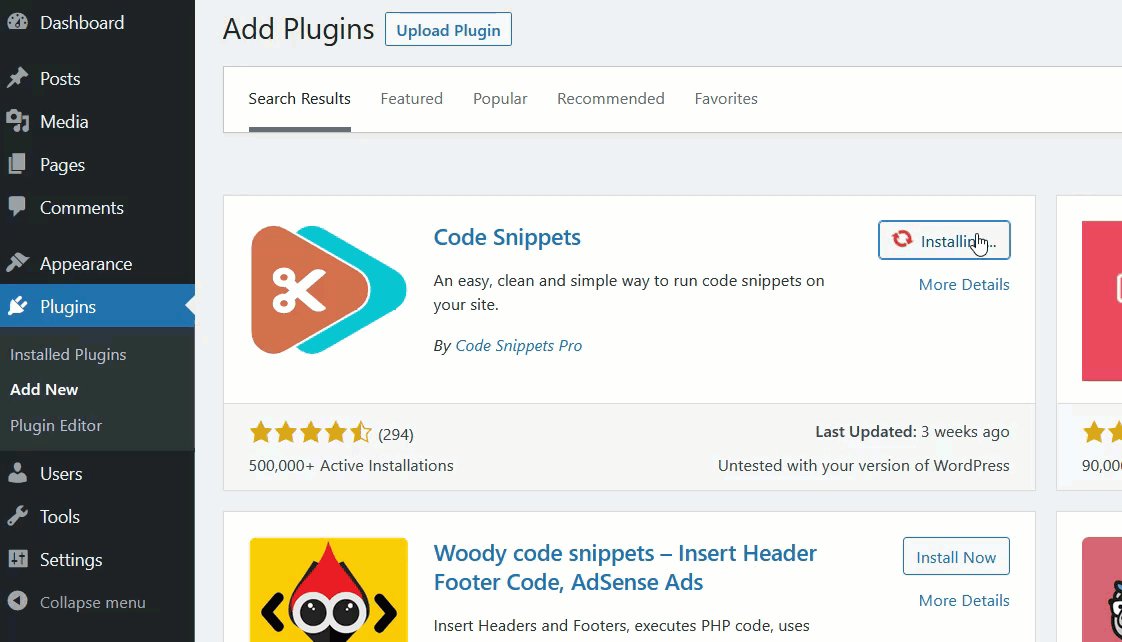
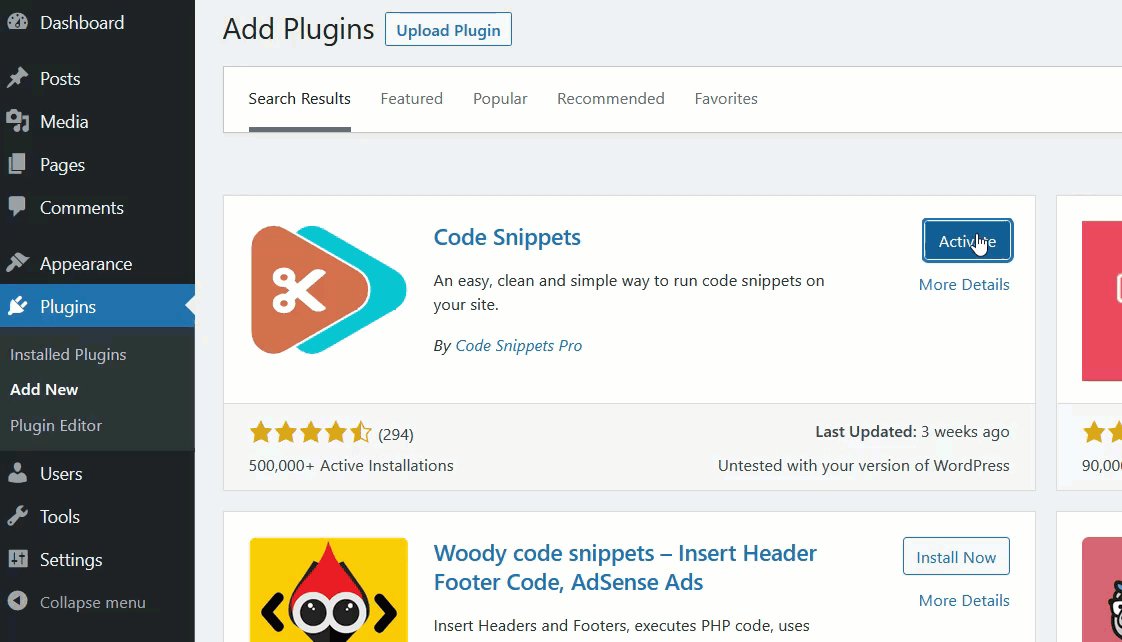
Kontrol panelinizde Eklentiler > Yeni Ekle seçeneğine gidin, eklentiyi arayın ve yükleyin.

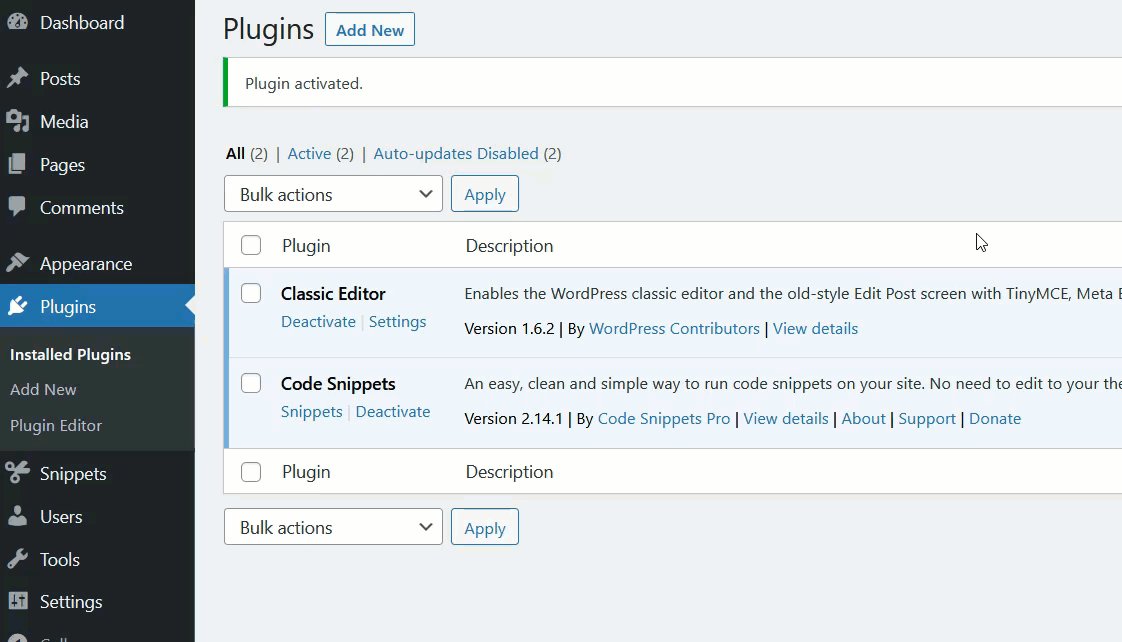
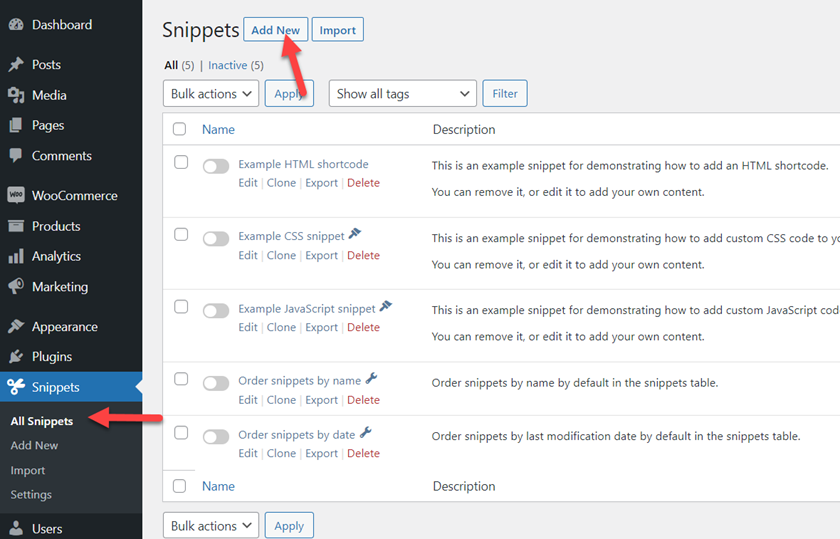
Yükleyip etkinleştirdikten sonra, yeni bir snippet oluşturmanız gerekir. Parçacıklar > Tüm Parçacıklar'a gidin ve Yeni Ekle'ye basın.

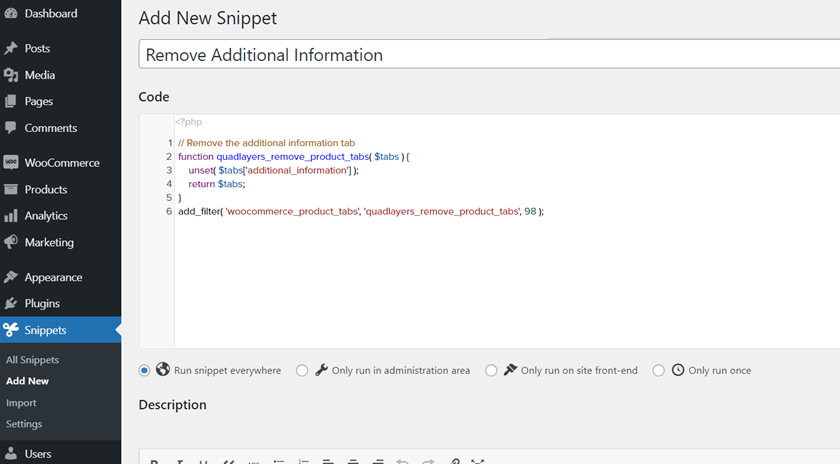
Şimdi aşağıdaki kodu kopyalayın, snippet bölümüne yapıştırın ve etkinleştirin.
// Ek bilgi sekmesini kaldırın
function quadlayers_remove_product_tabs( $tabs ) {
unset( $tabs['ek_bilgi']);
$sekmelerini döndür;
}
add_filter( 'woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98 );

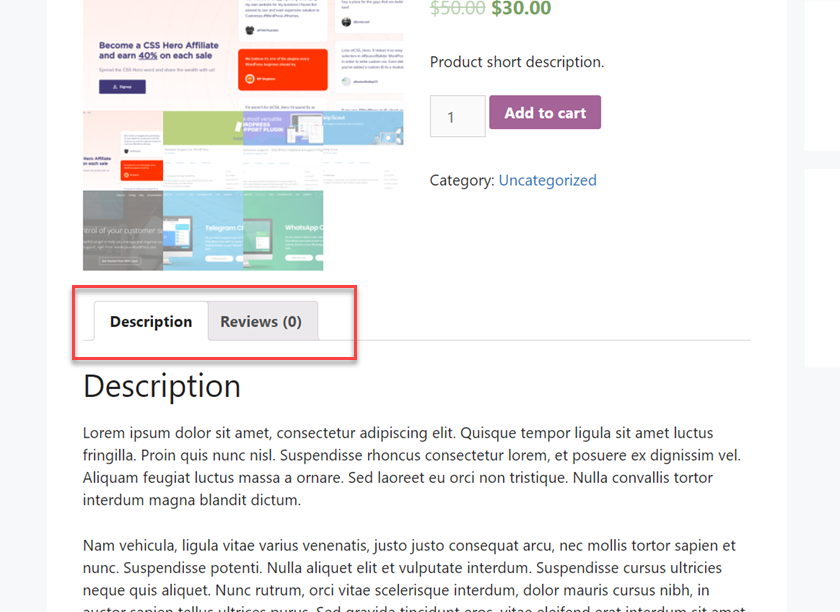
Ardından, ürün sayfanızı ön uçtan kontrol edin ve Ek Bilgiler sekmesinin kaybolduğunu göreceksiniz.

Ek Bilgi sekmesini silmek için PHP'yi bu şekilde kullanabilirsiniz.
Diğer sekmeleri kaldırmak için, bu satırdaki sekmenin adını değiştirmeniz yeterlidir:
unset( $tabs['kaldırmak istediğiniz sekme']);
Gördüğünüz gibi, bu yöntem oldukça basittir, ancak tek yöntem bu değildir. Aşağıdaki bölümde, CSS kullanarak WooCommerce mağazanızdan Ek Bilgiler sekmesini nasıl kaldıracağınızı göstereceğiz.
2) CSS ile Ek Bilgi Sekmesini Kaldırın
CSS yönteminin iyi yanı, herhangi bir eklentiye ihtiyacınız olmamasıdır. Görevi tamamlamak için WordPress Özelleştirici'de bulunan Ek CSS özelliğini kullanabilirsiniz. Nasıl yapacağımıza bir bakalım.
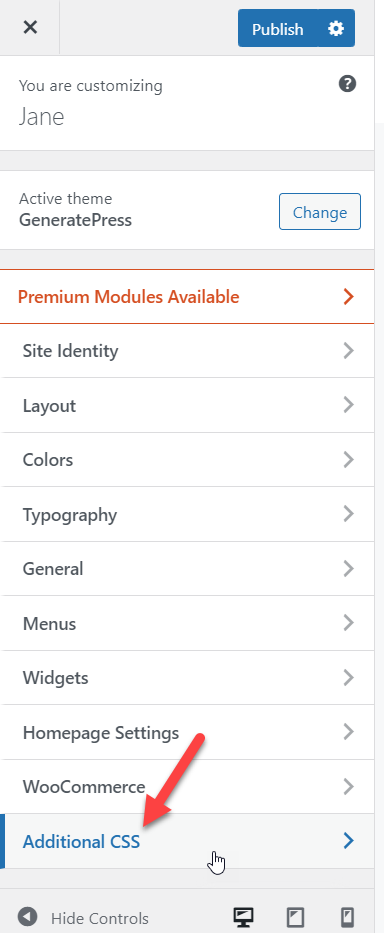
WordPress kontrol panelinizde Görünüm > Özelleştir'e gidin.

Özelleştiriciye girdikten sonra Ek CSS bölümüne gidin.

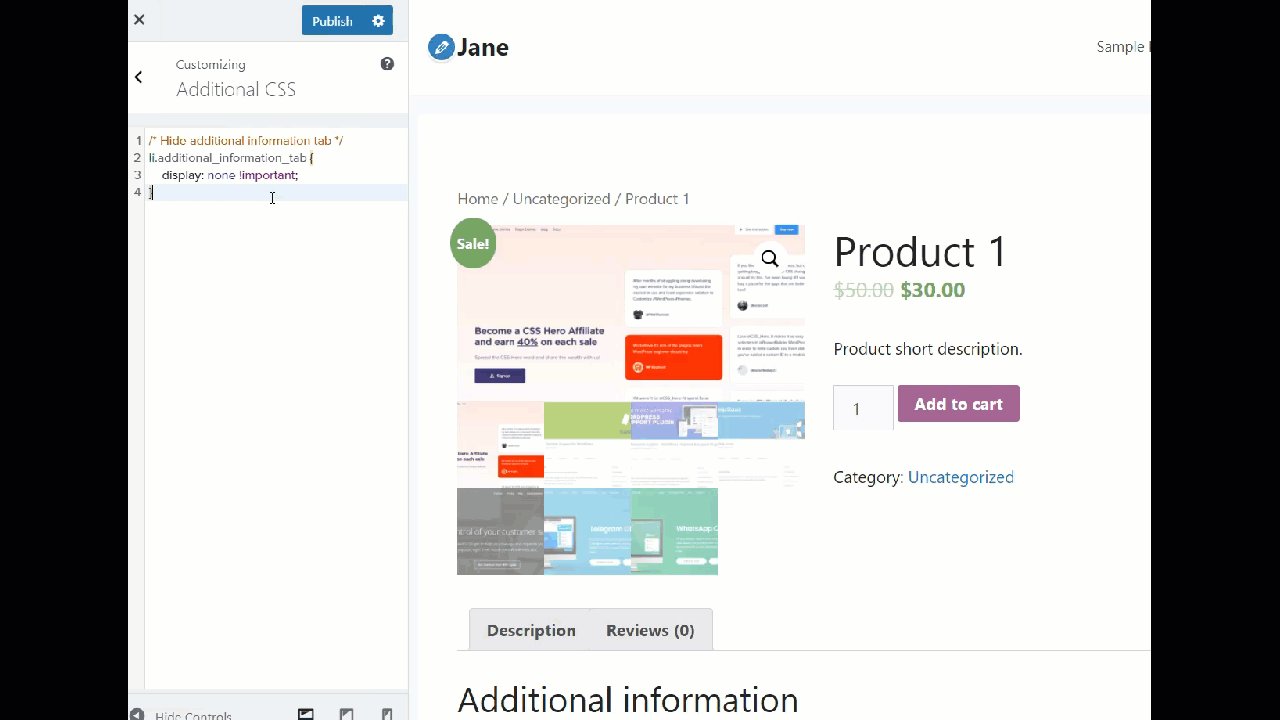
Şimdi aşağıdaki CSS kodunu kopyalayın ve düzenleyicinin içine yapıştırın. Önizlemeyi kontrol edin ve değişiklikleri anında göreceksiniz.
/* Ek bilgi sekmesini gizle */
li.additional_information_tab {
ekran: yok !önemli;
}
Sonuçtan memnunsanız, güncellemeleri yayınlamayı unutmayın.
Bu kadar! CSS kullanarak WooCommerce mağazanızdan Ek Bilgiler sekmesini bu şekilde kaldırabilirsiniz .
Ödeme Sayfasından Ek Bilgiler Sekmesini Kaldır
Buraya kadar ürün sayfasından Ek Bilgiler sekmesinin nasıl silineceğini gördük. Ancak, bu sekme ödeme sayfasında da görünür. Bu durumda, alışveriş yapanların siparişleri hakkında daha fazla bilgi ve not vermelerini sağlar.
WooCommerce ödeme sayfasından Ek Bilgiler sekmesini kaldırmak istiyorsanız, bu bölüm tam size göre.
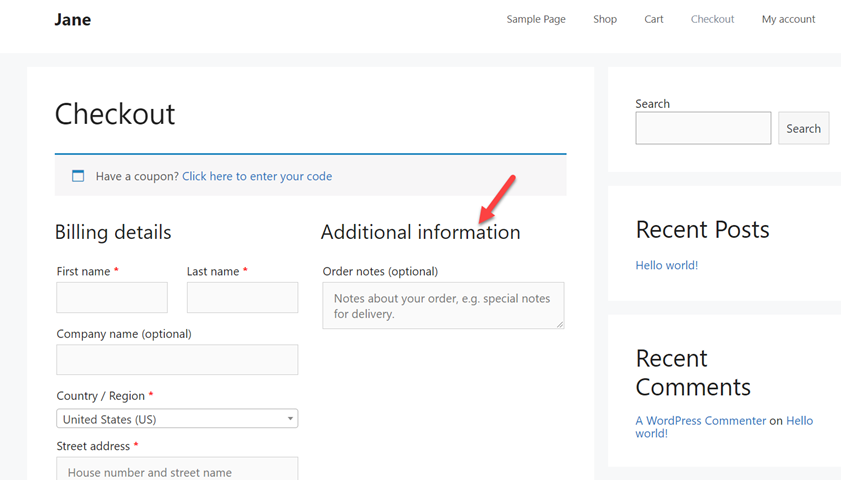
Başlamadan önce, Ek Bilgiler sekmesinin ödeme sayfasında nasıl göründüğüne bakalım:

Şimdi bu sekmeyi kaldırmak için biraz CSS kullanacağız.
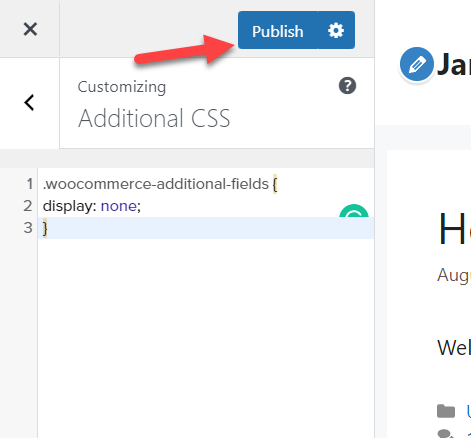
Aşağıdaki kodu kopyalayın, Özelleştirici'nin Ek CSS bölümüne yapıştırın ve Yayınla'ya basın.
.woocommerce-ek-alanları {
görüntü yok;
} 
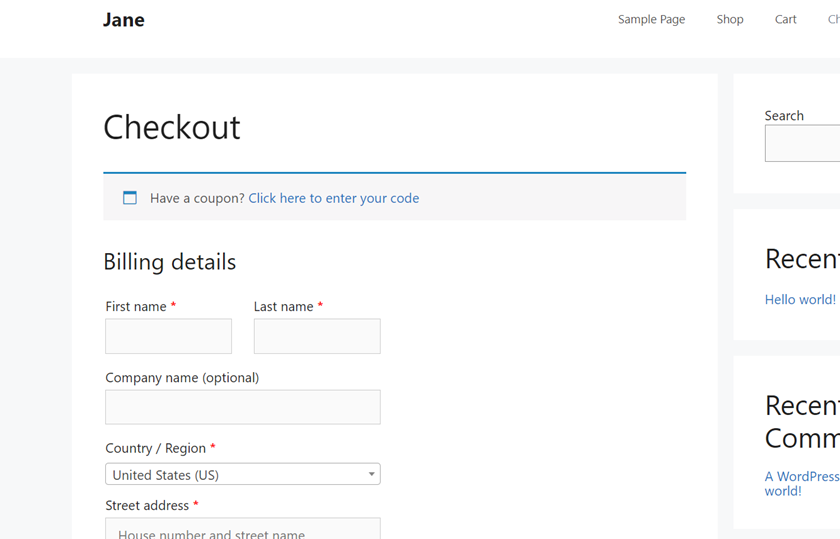
Ardından ödeme sayfasını yenileyin ve Ek Bilgilerin kaybolduğunu göreceksiniz.


Bu kadar! Biraz CSS ile ödeme sayfasından Ek Bilgiler sekmesini bu şekilde kaldırabilirsiniz .
Ek Bilgi Sekmesi Nasıl Özelleştirilir
Şimdi diyelim ki Ek Bilgiler sekmesini mağazanızdan doğrudan silmek yerine özelleştirmek istiyorsunuz. Bu bölümde, Ek Bilgiler sekmesini özelleştirmek için size birkaç farklı seçenek göstereceğiz.
Ek Bilgiler sekmesini yeniden adlandırın
Ek Bilgi sekmesinde ne olduğunu netleştirmek istiyorsanız, onu yeniden adlandırabilirsiniz. İçinde ne olduğunu açıklamanın yanı sıra, çoğu çevrimiçi mağaza bunu yapmadığından rakiplerinizden sıyrılacaksınız.
Code Snippets eklentisini kullanarak yeni bir snippet oluşturun ve aşağıdaki kodu yapıştırın:
/**
* Ek Bilgi sekmesini yeniden adlandırın
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_rename_tabs', 98 );
function quadlayers_rename_tabs( $tabs ) {
$tabs['additional_information']['title'] = __( 'Ürün Bilgileri'); // Ek Bilgiler sekmesini yeniden adlandırın
$sekmelerini döndür;
}
Koda yakından bakarsanız, sekme adını değiştirmek için bu satırı kullandığımızı göreceksiniz:
$tabs['additional_information']['title'] = __( 'Ürün Bilgileri'); // Ek Bilgiler sekmesini yeniden adlandırın
Bu örnekte, adı Ürün Bilgileri olarak değiştirdik, ancak kodu alıp tercihlerinize göre ayarlamaktan çekinmeyin.
Kodu girdikten sonra değişiklikleri yayınlayın ve Ek Bilgiler sekmesinin adını nasıl Ürün Bilgileri olarak değiştirdiğini göreceksiniz.
Şimdiye kadar, Ek Bilgiler sekmesinin nasıl kaldırılacağını ve WooCommerce'de nasıl yeniden adlandırılacağını gördük. Ama yapabileceğiniz daha çok şey var. Şimdi ürün sayfanıza nasıl yeni bir sekme ekleyebileceğinizi görelim.
Yeni Sekme Nasıl Eklenir
Benzersiz bir şey veya yeni veya birçok özelliği olan bir ürün satıyorsanız, ürün sayfasına fazladan sekmeler eklemek isteyebilirsiniz. Bu bölümde, bazı PHP parçacıkları kullanarak tek bir ürün sayfasına nasıl sekme ekleyebileceğinizi göstereceğiz.
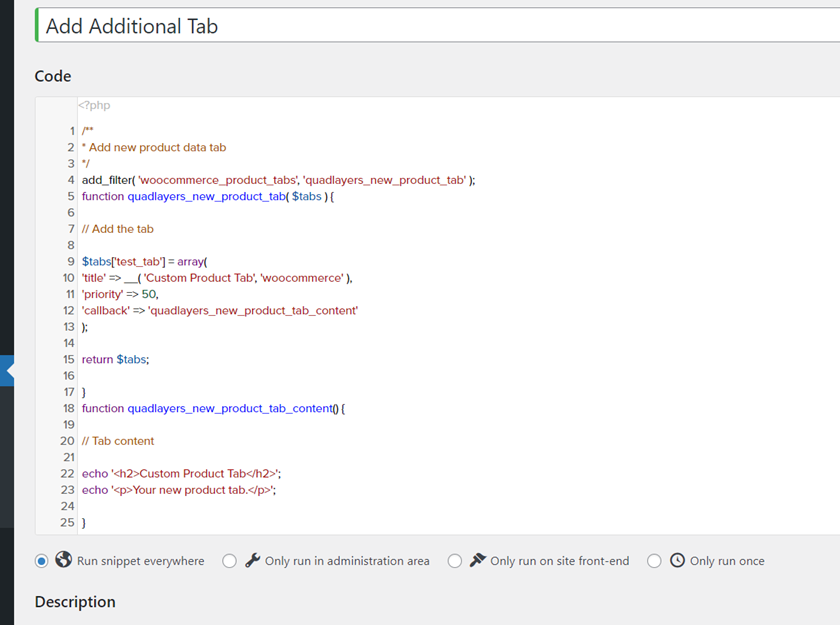
İlk olarak Kod Parçacıkları ayarlarını açın ve yeni bir PHP parçacığı oluşturun. Ardından içine aşağıdaki kodu yapıştırın.
/**
* Yeni bir ürün verileri sekmesi ekleyin
*/
add_filter('woocommerce_product_tabs', 'quadlayers_new_product_tab');
function quadlayers_new_product_tab( $tabs ) {
// Sekmeyi ekle
$tabs['test_tab'] = dizi(
'title' => __( 'Özel Ürün Sekmesi', 'woocommerce' ),
'öncelik' => 50,
'geri arama' => 'quadlayers_new_product_tab_content'
);
$sekmelerini döndür;
}
function quadlayers_new_product_tab_content() {
// Sekme içeriği
echo '<h2>Özel Ürün Sekmesi</h2>';
echo '<p>Yeni ürün sekmeniz.</p>';
}
Kodu yapıştırdıktan sonra değişiklikleri uygulamak için kaydedin.

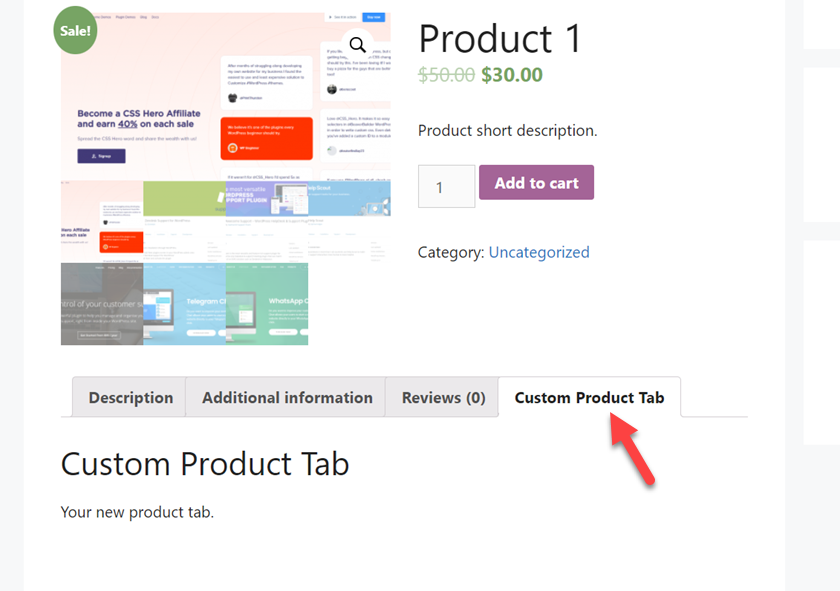
Şimdi ürün sayfalarınızdan herhangi birini ön uçtan kontrol edin ve yeni sekmeyi göreceksiniz.

Aynı kodu kullanarak, gerekirse birden fazla sekme eklemek için düzenleyebilirsiniz. Ve bu kadar! WooCommerce ürün sayfanıza bu şekilde özel sekmeler ekleyebilirsiniz.
Şimdi gönderiyi bitirmeden önce, Ek Bilgiler sekmesini özelleştirmek için yapabileceğiniz bir şeye daha bakalım.
Sekmeleri Yeniden Sıralama
Mağazanızda kullanabileceğiniz bir başka yararlı numara, ürün sayfasındaki sekmeleri yeniden sıralamaktır. Herhangi bir eklenti kullanmadan sekmelerin sırasını değiştirebilirsiniz. Bazı PHP snippet'lerini kullanarak nasıl yapılacağını görelim.
Varsayılan olarak, WooCommerce sekmeleri aşağıdaki gibi düzenler:
- Açıklama
- ek bilgi
- incelemeler
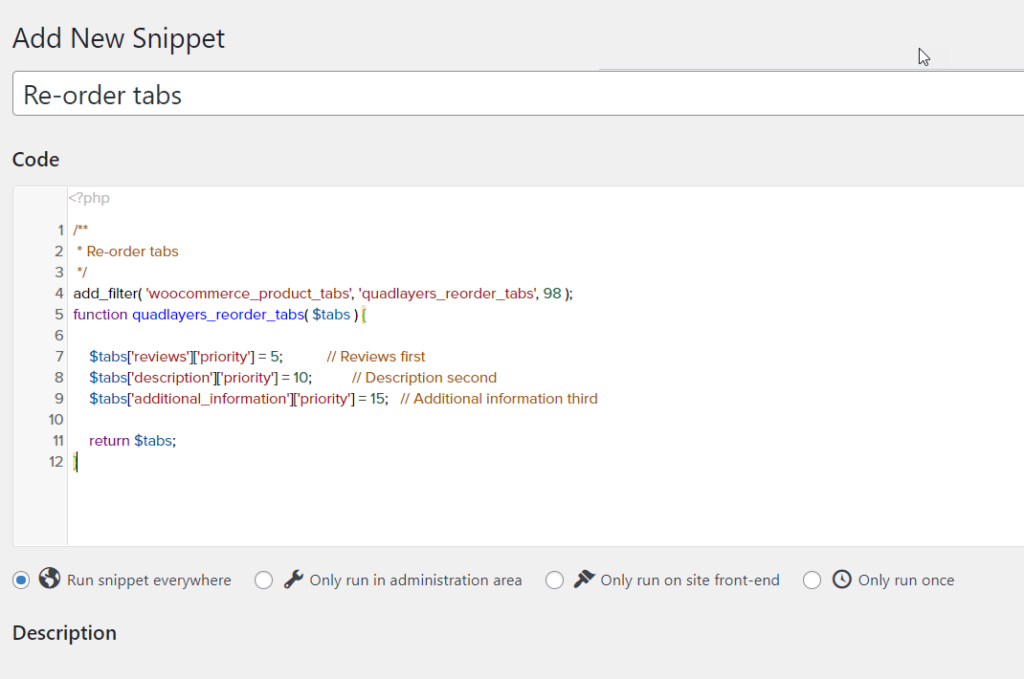
İncelemeleri vurgulamak ve ilk sıraya koymak istediğinizi varsayalım. Sekmeleri yeniden düzenlemek için bu kodu kullanırsınız:
/**
* Yeniden sipariş sekmeleri
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_reorder_tabs', 98 );
function quadlayers_reorder_tabs( $tabs ) {
$tabs['incelemeler']['öncelik'] = 5; // Önce incelemeler
$tabs['açıklama']['öncelik'] = 10; // Açıklama saniye
$tabs['additional_information']['priority'] = 15; // Ek bilgi üçüncü
$sekmelerini döndür;
}
Gördüğünüz gibi, sekmeleri istediğimiz sıralara yerleştirmek için öncelik özelliğini kullanıyoruz. Bu durumda, önce İncelemeleri, ardından Açıklamayı ve son olarak Ek Bilgi sekmesini koyacağız. Kodu temel alın ve ihtiyaçlarınıza göre değiştirin.
Siparişe karar verdikten sonra kodu Code Snippets eklenti ayarlarına yapıştırın ve etkinleştirin.

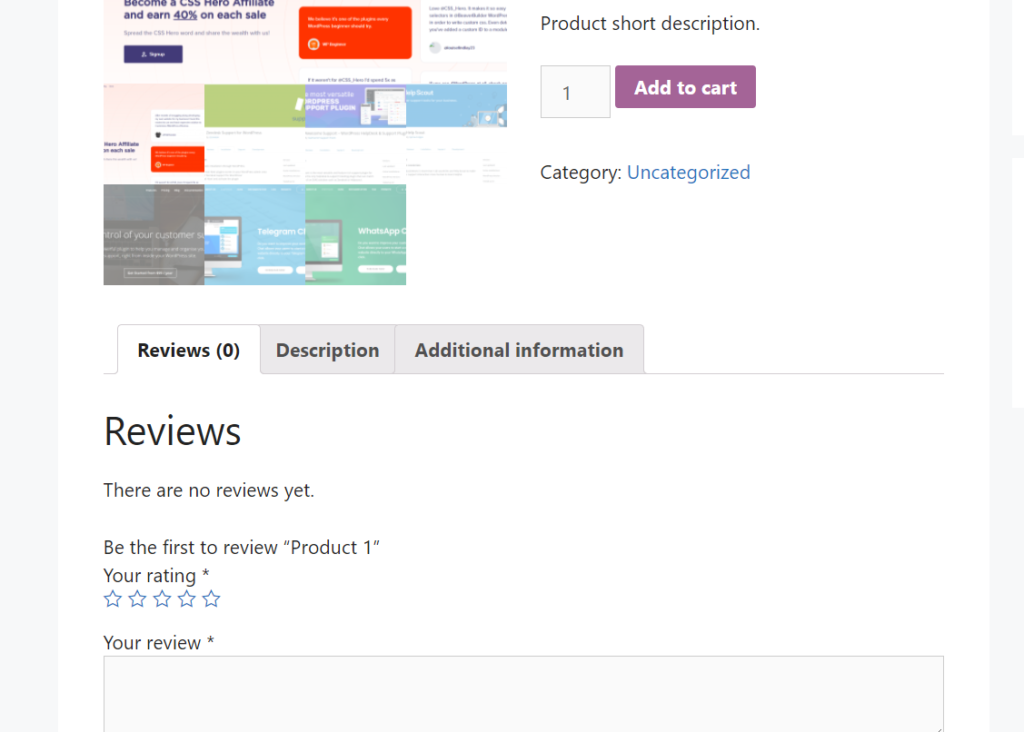
Şimdi ürün sayfalarınızdan herhangi birini ön uçtan kontrol edin ve sekmelerin yeni önceliğinize göre yeniden sıralandığını göreceksiniz.

Ürün sayfanızda nasıl değişiklik yapacağınız hakkında daha fazla bilgi ve örnekler için WooCommerce ürün sayfasını nasıl özelleştireceğinize ilişkin kılavuzumuza bakın.
Daha fazla bilgi ve örnek snippet'ler için WooCommerce'in dokümantasyon sayfasına bakın.
Çözüm
Sonuç olarak, Ek Bilgiler sekmesi genellikle ürünlerinizle ilgili ağırlık, uzunluk, boy ve boy gibi ayrıntıları içerir. Ancak, fiziksel ürünler satmıyorsanız, bu sekmeden kurtulmanız mantıklı olabilir.
Bu kılavuzda, iki farklı yöntem kullanarak WooCommerce'deki ek bilgi sekmesini nasıl kaldıracağınızı gösterdik.
- PHP
- CSS
Her iki yol da oldukça basittir ve fazla programlama bilgisi gerektirmez. PHP biliyorsanız, snippet'i eklemek veya doğrudan alt temanızın functions.php dosyasını düzenlemek için siteye özel bir eklenti kullanabilirsiniz. Alternatif olarak, tema dosyalarınızı düzenleme konusunda rahat değilseniz, CSS yöntemini kullanabilirsiniz. Herhangi bir ek araç gerektirmez ve kodu WordPress Özelleştirici'yi kullanarak ekleyebilirsiniz. Customizer canlı önizlemesi sayesinde, değişikliği gerçek zamanlı olarak görebileceksiniz.
Ek olarak, ödeme sayfasından Ek Bilgiler sekmesinin nasıl kaldırılacağını ve sekmenin adının nasıl değiştirileceğine, yeni bir sekmenin nasıl ekleneceğine ve sekmelerin sırasının nasıl değiştirileceğine dair birkaç farklı örnek gördük.
WooCommerce mağazanızdan Ek Bilgiler sekmesini silmek için hangi yöntemi kullandınız? Başka bir yöntem biliyor musunuz? Aşağıdaki yorum bölümünde bize bildirin!
Mağazanızı nasıl özelleştireceğiniz konusunda daha fazla eğitim için aşağıdaki makalelere göz atın:
- WooCommerce Mağaza Sayfası nasıl özelleştirilir
- Elementor kullanarak Ürün sayfasını özelleştirin
- İlgili Ürünler bölümü nasıl düzenlenir