4 Basit Seçenek ile Storefront ve WooCommerce Altbilgi Bağlantısı ile Oluşturulmuş Nasıl Kaldırılır
Yayınlanan: 2020-04-13 Son zamanlarda, WooCommerce eklentisi ile yeni bir site oluşturduktan sonra, işe alım sihirbazı adımlarından biri, iyi bir şey olan Storefront WooCommerce teması boyunca yüklemenizi sağlar. Temayı WooCommerce mağaza temanız olarak tutmayı düşünüyorsanız, onu özelleştirmeniz gerekir. Bu temanın en yaygın sorunlarından biri, birçok kullanıcının kaldırmak veya değiştirmek isteyeceği kalıcı altbilgi kredi bağlantılarıdır. Ayrıca desteklenen ödeme yöntemleri, sosyal simgeler, çerez bildirimi ve çok daha fazlası gibi daha fazla özel özellik eklemek isteyebilirsiniz.
Son zamanlarda, WooCommerce eklentisi ile yeni bir site oluşturduktan sonra, işe alım sihirbazı adımlarından biri, iyi bir şey olan Storefront WooCommerce teması boyunca yüklemenizi sağlar. Temayı WooCommerce mağaza temanız olarak tutmayı düşünüyorsanız, onu özelleştirmeniz gerekir. Bu temanın en yaygın sorunlarından biri, birçok kullanıcının kaldırmak veya değiştirmek isteyeceği kalıcı altbilgi kredi bağlantılarıdır. Ayrıca desteklenen ödeme yöntemleri, sosyal simgeler, çerez bildirimi ve çok daha fazlası gibi daha fazla özel özellik eklemek isteyebilirsiniz.
Bu gönderide, Storefront altbilgi kredi bağlantılarını nasıl düzenleyebileceğinizi ve kaldırabileceğinizi göstereceğim ve kodu ve atılması gereken adımları paylaşacağım. Ayrıca, bu gönderiyi okuyan çoğu kullanıcının Storefront alt bilgisini tamamen özelleştirmek için hızlı bir çözüme ihtiyacı olduğu için bir eklenti çözümü buldum.
Ayrıca şu anda, kullanıcıların Storefront'u üstün kaliteli bir WooCommerce temasına dönüştürmelerine yardımcı olan gelişmiş bir Vitrin Teması özelleştirme eklentisi üzerinde çalışıyorum.
Functions.php dosyasını düzenlemek veya snippet eklemek istemiyorsanız ve bir eklenti kullanmayı tercih ediyorsanız, Altbilgi Kredi Bağlantılarını Kaldırmak için sizin için bir eklenti oluşturdum, eklentiyi burada bulabilirsiniz.
Vitrin Alt Bilgisi Kredi Bağlantıları
Yapmanız gereken şeylerden biri, aşağıdaki resimde gösterilen yerleşik mağaza ve WooCommerce altbilgi bağlantısını kaldırmaktır: 
Vitrin WooCommerce temasındaki alt bilgi bağlantısını kaldırmanın yolları şunlardır:
- Şablon işlevlerinde mağaza kredisi eylem kancasını arayın
- Vitrin eylem kancasının geri arama işlevini bulun
- Vitrin ve WooCommerce ile oluşturulmuş istenmeyen kısmı kaldırmak için geri arama işlevini düzenleyin.
- Apply_filters ile bu kısımları kaldırın ve işlevde telif hakkı ve tarih ayrıntılarını bırakın.
- Alternatif olarak, eylemi kaldırmak için remove_action öğesini kullanabilirsiniz .
- Ayrıca, kaldırmak için CSS görüntüleme özelliğini şunu gösterecek şekilde ayarlayarak kullanabilirsiniz: yok
- Son olarak, varsayılan tema işlevini geçersiz kılan yeni storefront_credit() işlevini yazmak için alt temayı kullanabilirsiniz .
Bu seçeneklerin her birinin nasıl çalışacağını ayrıntılı olarak açıklamama izin verin:
# 1) Vitrin ve WooCommerce Altbilgi Bağlantısıyla Oluşturulanları Kaldırmak için Geri Arama İşlevini Düzenle
WooCommerce ve Storefront temasına değer vermek iyi bir şeydir, ancak altbilgi bağlantıları her zaman web sitenizden trafik çekecektir. Bu temayı koruyacaksanız, yerleşik mağaza ve WooCommerce altbilgi bağlantısını kaldırmanız gerekir.
Bu temayı kurduğumda sadeliğini beğendim ve öğreticilerimde örnek olarak kullanmak istedim. Bazı nedenlerden dolayı altbilgi kredi bağlantılarını sevmiyorum ve her zaman onlardan hemen kurtulmak istiyorum tema özelleştirmeye başlıyorum.
Storefront ve WooCommerce Altbilgi Bağlantı Konumuyla Oluşturuldu
Footer.php dosyasını kontrol ettiğinizde, bunun storefront ve WooCommerce altbilgi bağlantısı ile oluşturulmuş olduğunu görmeyeceksiniz. Bu yüzden onu kaldırmak için orada eylem kancası kullanılarak eklendiğini biliyordum ve elbette remove_action gibi bir şey kullanacaktım.
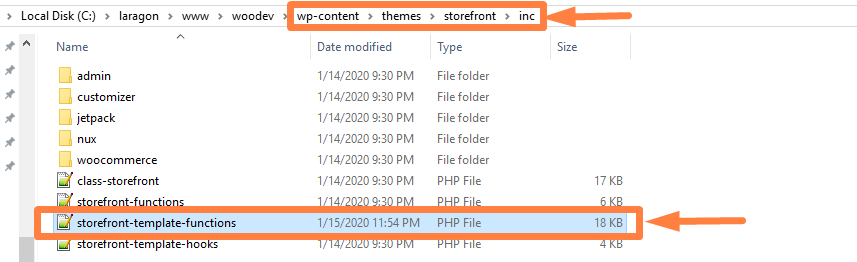
Bu yüzden hemen aksiyon kancasını aramaya başladım ve yerini bulmam sonsuza kadar sürdü ama sonunda buldum. Bu, storefront_credit adlı geri arama işlevidir ve konum yolu:
wp-content/themes/storefront/inc/storefront-template-functions.php

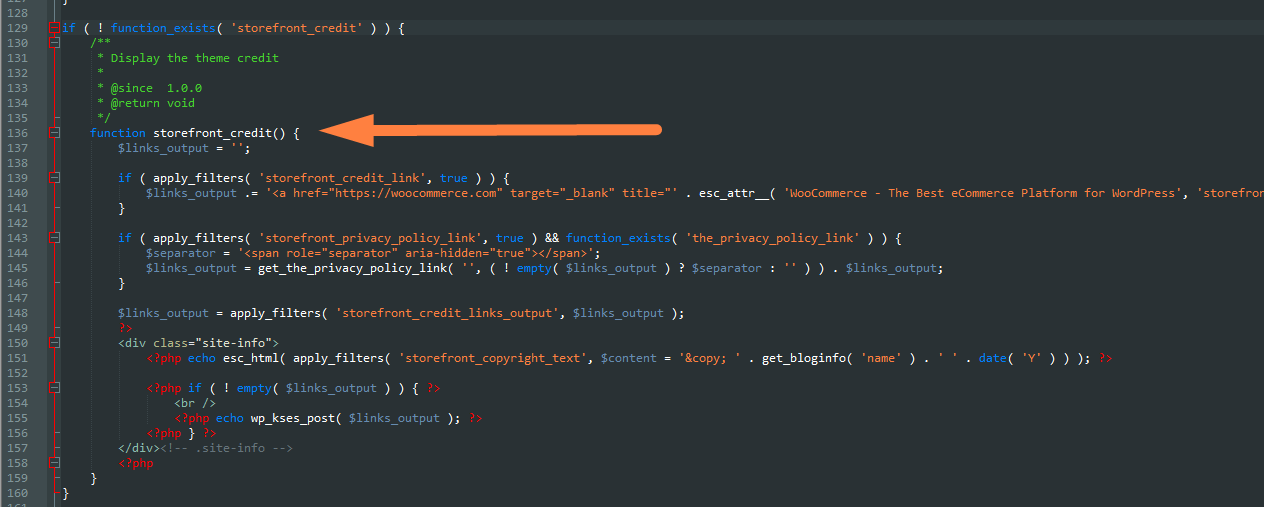
Kod düzenleyicide, satır numarası 129 veya civarını aramalısınız.

Güncelleme yapmayacağınız özel bir WooCommerce teması oluşturmak için vitrin temasını yeniden kullanmak istiyorsanız, o kısmı kaldırmak ve değiştirmek veya bu kredi altbilgi bağlantıları olmadan bırakmak için bu eylem geri çağırma işlevini düzenleyebilirsiniz. Bu durumda, bu geri arama işlevindeki kod şu şekilde değişebilir:
if ( ! function_exists( 'storefront_credit' ) ) {
/**
* Tema kredisini göster
*
* @1.0.0'dan beri
* @dönüş geçersiz
*/
function storefront_credit() {?>
<div class="site bilgisi">
<?php echo esc_html( '&kopyala; ' . get_bloginfo( 'ad' ) . ' .tarih( 'Y' ) ); ?>
</div><!-- .site bilgisi -->
<?php
}
}Sonuçlar , mağaza ve WooCommerce altbilgi bağlantısıyla oluşturulmuş siteyi kaldırmak ve site adını, telif hakkını bırakmak ve şöyle görünmelidir:

 #2) Vitrin ve WooCommerce Altbilgi Bağlantısıyla Oluşturulanları Kaldırmak için CSS Kullanın
#2) Vitrin ve WooCommerce Altbilgi Bağlantısıyla Oluşturulanları Kaldırmak için CSS Kullanın
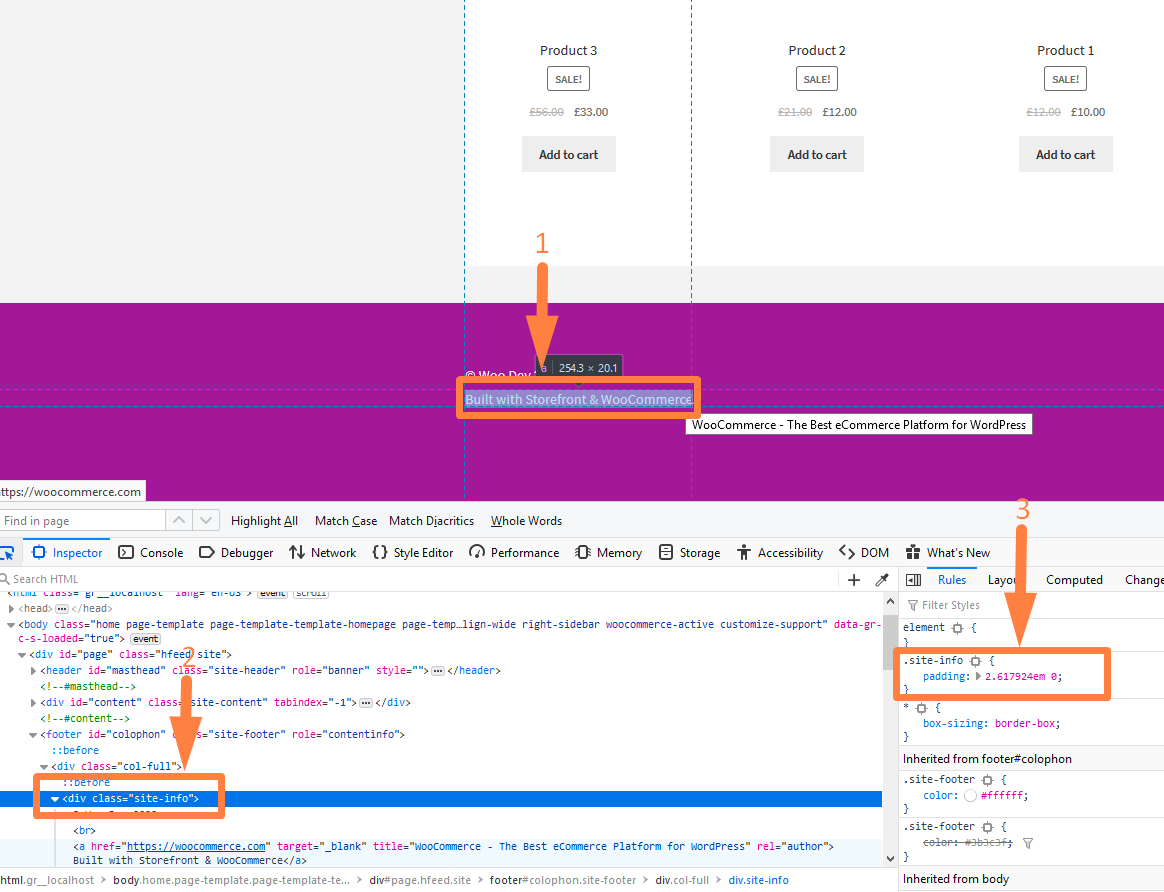
Altbilgi bağlantısının görünürlüğünü gizlediği için bu en az etkili yöntemdir. Aşağıda gösterildiği gibi Tarayıcıyı İncele aracınızı kullanarak altbilgi bağlantısının sınıfını bulmanız yeterlidir:

Şimdi sadece display: none kuralını site-info a sınıfına aşağıdaki gibi uygulamamız gerekiyor:
.site-info bir {
görüntü yok;
}Bu sadece altbilgi bağlantısını hedefler ve onu gizler. Görünürlük kuralını aşağıdaki gibi de kullanabiliriz:
.site-info bir {
görünürlük: gizli;
}#3) WooCommerce Altbilgi Bağlantısını kaldırmak için remove_action'ı kullanın
Kaldırma eylemi, bu temanın gelecekteki güncellemesinde sorun yaratmadan bu altbilgi bağlantısını kaldırmanın başka bir hızlı yoludur.
Bu durumda, alt temayı kaldır alt bilgisini alt tema function.php dosyasına eklemelisiniz. Bu durumda remove_action işlevi aşağıdaki gibi olmalıdır:
remove_action('storefront_footer', 'storefront_credit',20);#4) Alt Bilgi Bağlantısını Geçersiz Kılmak için Alt Tema İşlevini Kullanın
Son olarak, işlevi alt tema function.php dosyasına kopyalayabilir ve kendi kredi bağlantılarınızı ekleyebilir veya şöyle bir şey kodlayabilirsiniz:
/**
* Özel WooCommerce mağaza kredi mesajını göster
*/
function storefront_credit() {
?>
<div class="site bilgisi">
<?php echo esc_html( application_filters( 'storefront_copyright_text', $content = '© ' . get_bloginfo( 'ad' ) . ' .date( 'Y' ) ) ); ?>
<?php if ( application_filters( 'storefront_credit_link', true ) ) { ?>
<br /> <?php echo '<a href="https://njengah.com" target="_blank" title="' . '" rel="author">' . esc_html__( 'Joe tarafından yapılmıştır', 'vitrin' ) . '</a>' ?> ve <a href="https://yourdomain.com" title="Şirket Adınız">Şirket Adınız</a>.
<?php } ?>
</div><!-- .site bilgisi -->
<?php
}Alanımla ilgili bölümü ve metni kendi alan adınızla ve tercih ettiğiniz metinle değiştirebilirsiniz.
Çözüm
Bu gönderide görebileceğiniz gibi, WooCommerce altbilgi kredi bağlantısını kaldırmanın birkaç yolu vardır. Hedeflerinize veya programlama deneyiminize bağlıdır. Bir WooCommerce geliştiricisiyseniz ve başlangıç teması olarak vitrin temasını kullanmak istiyorsanız, bunu yapmanın yolu doğrudan geri arama işlevini düzenlemek olmalıdır. Umarım artık herhangi bir sorun yaşamadan mağaza ve WooCommerce altbilgi bağlantılarıyla oluşturulmuş olanları kaldırabilirsiniz. Başka WooCommerce geliştirme sorunlarınız varsa, daha fazla tavsiye ve yardım için her zaman iletişime geçebilirsiniz.
Benzer Makaleler
- WordPress'te Eklenti için Kısa Kod Nasıl Oluşturulur
- Eklentiler Olmadan Bir WordPress Sayfası Nasıl Yönlendirilir?
- Bir Eklenti Kullanmadan WordPress'te Başarılı Giriş Yaptıktan Sonra Kullanıcılar Nasıl Yönlendirilir
- WordPress'te Eklentinin Etkin Olup Olmadığı Nasıl Kontrol Edilir [ 3 YOL ]
- Ödeme Sayfası Özelleştirme için En İyi 23 WooCommerce Eklentisi
- Storefront WooCommerce Temasında Başlık Nasıl Düzenlenir
- Sepeti Atlama ve Ödeme Sayfasına Yönlendirme WooCommerce
- WooCommerce 'Sepete Eklendi' Bildirimi Nasıl Değiştirilir
- WooCommerce'de Giriş Yaptıktan Sonra Sepete Nasıl Yönlendirilirsiniz?
- WooCommerce'de İncelemeler Nasıl Kaldırılır veya Devre Dışı Bırakılır
- WordPress'te Oturum Açmamışsa Kullanıcı Nasıl Yönlendirilir » Sayfa Yönlendirme
- WordPress Altbilgi Bağlantısı Tarafından Desteklenen Gururla Nasıl Kaldırılır
- WooCommerce'de Resmin Altına Açıklama Nasıl Taşınır?
- Nasıl Kaldırılır Sepetinize Eklendi Mesajı WooCommerce
- Özel Yazı Tipi Düzenleyicisine Varsayılan İçerik Nasıl Eklenir
- WordPress Yönetici Menü Öğelerini Eklenti Olmadan Programlı Olarak Kaldırma
- WooCommerce'de Stok Metninin Bitmesi Nasıl Değiştirilir
- WordPress'te Oturum Açma Kullanıcı Bilgileri Nasıl Alınır
- Ödemeden Sonra WooCommerce Yönlendirme: Ödemeden Sonra Otomatik Olarak Özel Bir Sayfaya Yönlendirme
- WordPress ve Görüntü Rolleri'nde Mevcut Kullanıcı Rolü Nasıl Alınır
