WordPress Sayfasından Kenar Çubuğu Nasıl Kaldırılır veya WordPress Kenar Çubuğunu Gizleyin
Yayınlanan: 2020-01-24 Kenar çubuğunu WordPress web sitenizden kaldırmak için adım adım hızlı bir çözüm mü arıyorsunuz? WordPress deneyim seviyeniz ne olursa olsun, WordPress kenar çubuğunun sorunsuz bir şekilde nasıl kaldırılacağını anlatan, anlaşılması ve uygulanması kolay bir öğreticim var.
Kenar çubuğunu WordPress web sitenizden kaldırmak için adım adım hızlı bir çözüm mü arıyorsunuz? WordPress deneyim seviyeniz ne olursa olsun, WordPress kenar çubuğunun sorunsuz bir şekilde nasıl kaldırılacağını anlatan, anlaşılması ve uygulanması kolay bir öğreticim var.
Çoğu WordPress öğreticisindeki sorun, WordPress'teki kenar çubuğunu kaldırmak gibi basit şeyleri, WordPress'e yeni başlayanlar için takip etmesi zor olan ayrıntılı açıklamalarla karmaşık hale getirmeleridir. Bu eğitici, WordPress kenar çubuğunu kaldırmak için basit bir yaklaşımı ve WordPress'te kenar çubuğunu kaldırmanın gelişmiş yolunu paylaşacaktır.
Bu eğitimde, WordPress'teki kenar çubuğunun nasıl kaldırılacağı ve her şeyin neden çalıştığı ve nasıl çalıştığını derinlemesine anlamadan uygulanması için bu hızlı kodun bulunduğu son bölüm hakkında ayrıntılı bir kılavuz vardır.
Kenar Çubuğu WordPress Kaldırma Adımları
WordPress'te kenar çubuğunu kaldırmak için , burada açıkladığım ve aşağıdaki bölümde özetlediğim gibi , WordPress'e kenar çubuğu eklemek için kullanılan iki adımdan birini geri alabiliriz. En önemlisi, ikinci adım – kenar çubuğunu çağırmak çoğu zaman geri aldığımız adım olmalıdır.
Bir WordPress sitesinde kenar çubuğunu başarıyla kaldırmak için sayfa şablonunda kenar çubuğunu ( get_sidebar() ) çağıran bu işlevi ihmal edebiliriz. Hızlı bir genel bakışta, aşağıdaki adımları izleyerek WordPress'teki kenar çubuğunu kaldırabilirsiniz:
- Etkin tema dosyalarınız arasında kenar çubuğunu görüntüleyen sayfa şablonunu veya gönderi şablonunu veya kenar çubuğunu kaldırmak istediğiniz temayı bulun . ( Bu eğitim için, Twenty Seventeen varsayılan WordPress temasında kenar çubuğunun nasıl kaldırılacağını göstereceğim)
- Sayfayı veya gönderi şablonlarını açın ve <?php get_sidebar(); kenar çubuğunu görüntüleyen kodu arayın. ?>
- Bazı temalar birden çok kenar çubuğuyla geldiğinden, bu kodun tema sayfanızda ve gönderiler şablonunuzda birkaç kez tekrarlanıp tekrarlanmadığını kontrol edin .
- Kenar çubuğunu görüntüleyen bu kod satırlarını silin.
- Alternatif olarak, kenar çubuğuna yapılan çağrıyı atlayan tam genişlikte bir sayfa şablonu oluşturabilirsiniz – kenar çubuğu <?php get_sidebar() ; ?>
- Son olarak, WordPress temanızdaki kenar çubuğunu kaldırmak için widgets_init kullanan eylem kancasında WordPress unregister_sidebar() işlevini kullanabilirsiniz .
WordPress'te Kenar Çubuğu Nasıl Eklenir ve Görüntülenir
Öncelikle, bir kenar çubuğunun basitçe temanızda register_sidebar() adlı bir işlev kullanılarak oluşturulan bir pencere öğesi alanı olduğunu anlamanız gerekir.
WordPress temanızdaki kenar çubuğunu nasıl kaldıracağımızı öğrenebilmemiz için, WordPress kullanıcılarının bu eğitimden bir kenar çubuğunun nasıl eklendiğini anlamaları da yararlı olabilir.
Temel olarak, burada açıklandığı gibi WordPress'e bir kenar çubuğu eklerken iki önemli adım vardır; kenar çubuğunu kaydetme ve tema şablonlarında kenar çubuğunu çağırma.
WordPress Kenar Çubuğunu Kaydetme
Bu register_sidebar işlevini kullanır ve kod temanızın functions.php dosyasında bulunabilir. Bu eğitimin amaçları doğrultusunda, WordPress'te kenar çubuğunun nasıl kaldırılacağını adım adım açıklamak için Yirmi Onyedi varsayılan WordPress temasını kullanacağım.
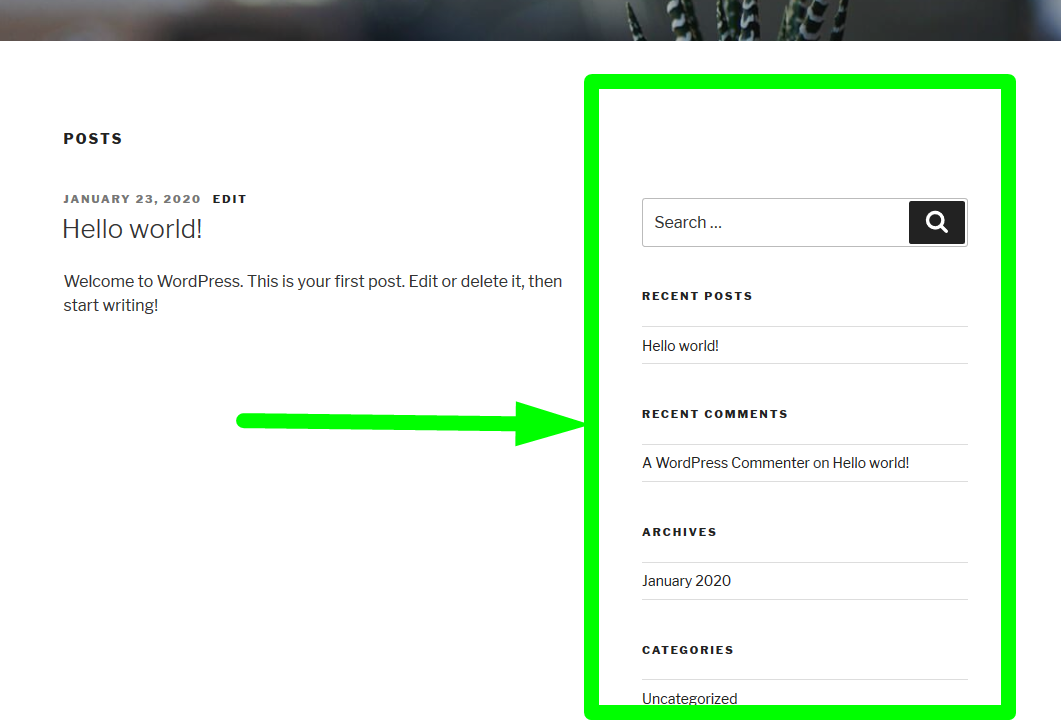
İlk olarak, ön uçta, aşağıdaki resimde gösterildiği gibi kenar çubuğunun görüntülendiğini görebilirsiniz:

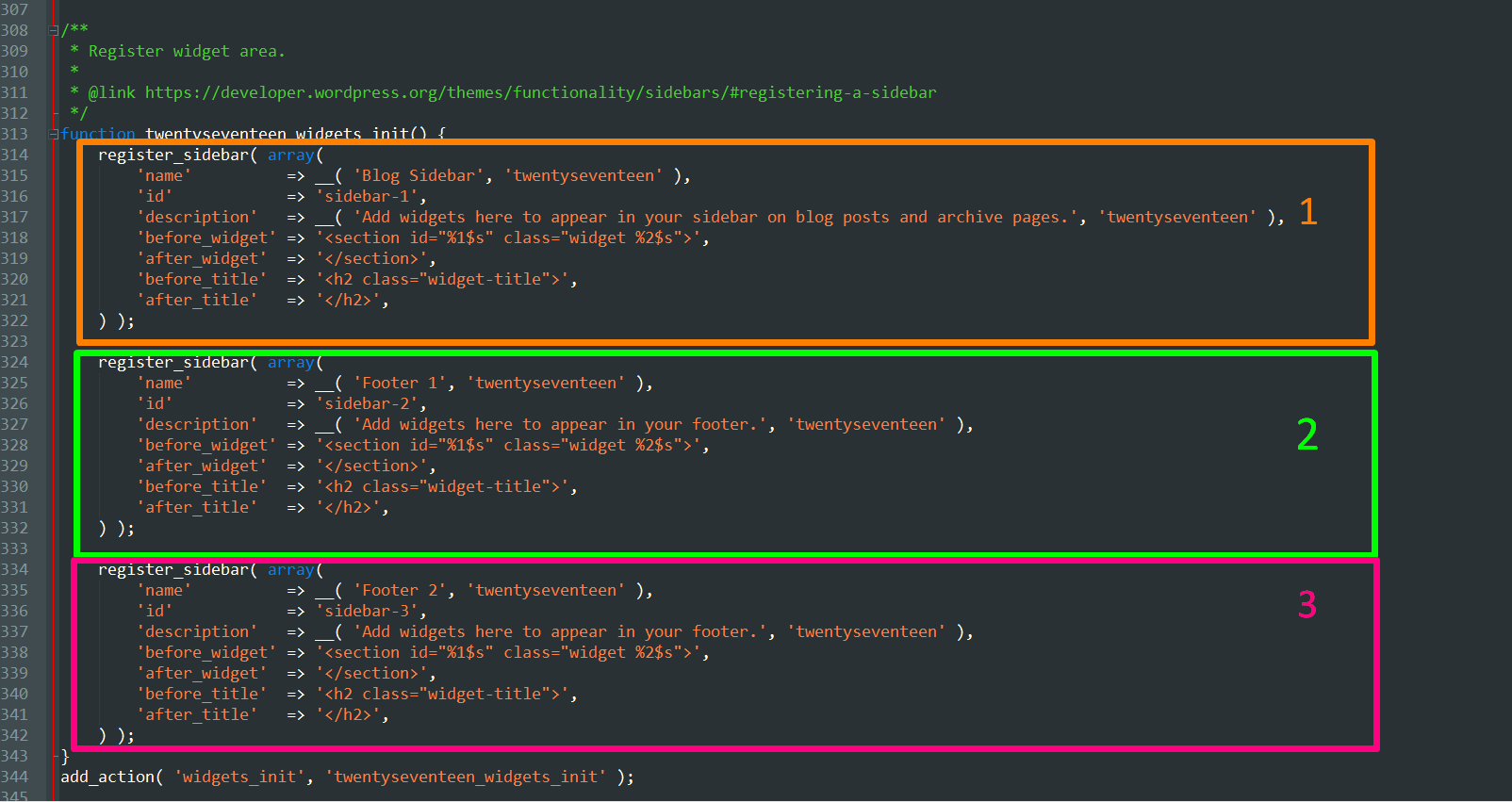
Bu temayı indirdiğinizde ve function.php dosyasını açtığınızda, aşağıdaki resimde gösterilen kodda kenar çubuklarının eklendiğini görebilirsiniz:

Bu temada kayıtlı üç kenar çubuğu vardır ve kenar çubukları ana blog kenar çubuğunu ve iki altbilgi pencere öğesini içerir.
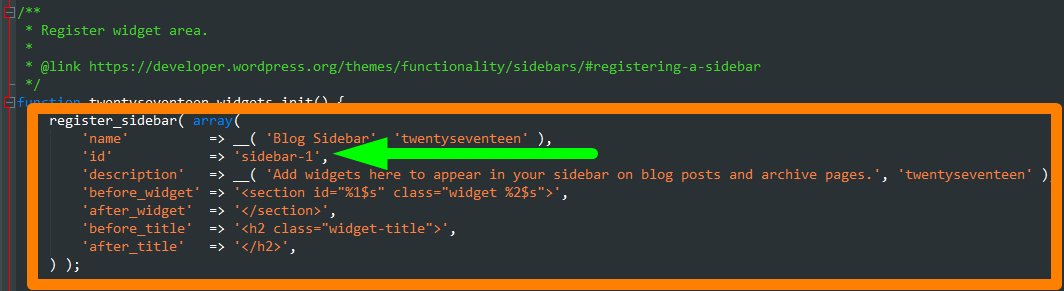
Bu WordPress temasında kenar çubuğunu kaldırmak için hangi kenar çubuğunu kaldırmamız gerektiğini seçmemiz gerekiyor ve kaldırılması gereken en önemli kenar çubuğu açıkça aşağıdaki kodda kayıtlı ana blog kenar çubuğudur:

Bu, yukarıdaki resimde gösterildiği gibi 'Blog Kenar Çubuğu' adına ve 'kenar çubuğu-1' kimliğine sahip kenar çubuğudur. Benzer şekilde, mevcut WordPress temanızda function.php dosyasını açtığınızda, kenar çubuğu widget'ını kaydeden bu kodu ayırabilmelisiniz.
Bu kodu function.php'den kaldırırsanız, kenar çubuğu kaldırılır, ancak bu en iyi yaklaşım değildir, çünkü kenar çubuğunu görüntüleyen diğer işlevi de düzenlemeniz gerekebilir.
Ayrıca bu kenar çubuğunun diğer sayfalarda olmasını ve yalnızca bir sayfada kaldırılmasını isteyebilirsiniz, bu nedenle kenar çubuğunu bu function.php dosyasından kaldırmanız önerilmez.
WordPress Temasında Kenar Çubuğunun Görüntülenmesi
Kenar çubuğu, sidebar.php adlı bir şablona yapılan çağrı kullanılarak herhangi bir sayfada veya gönderide görüntülenir. Esasen, sayfa veya yazı şablonlarının kenar çubuğunu görüntüleyen kodu içeren sidebar.php adlı dosya olarak adlandırdıklarıdır.
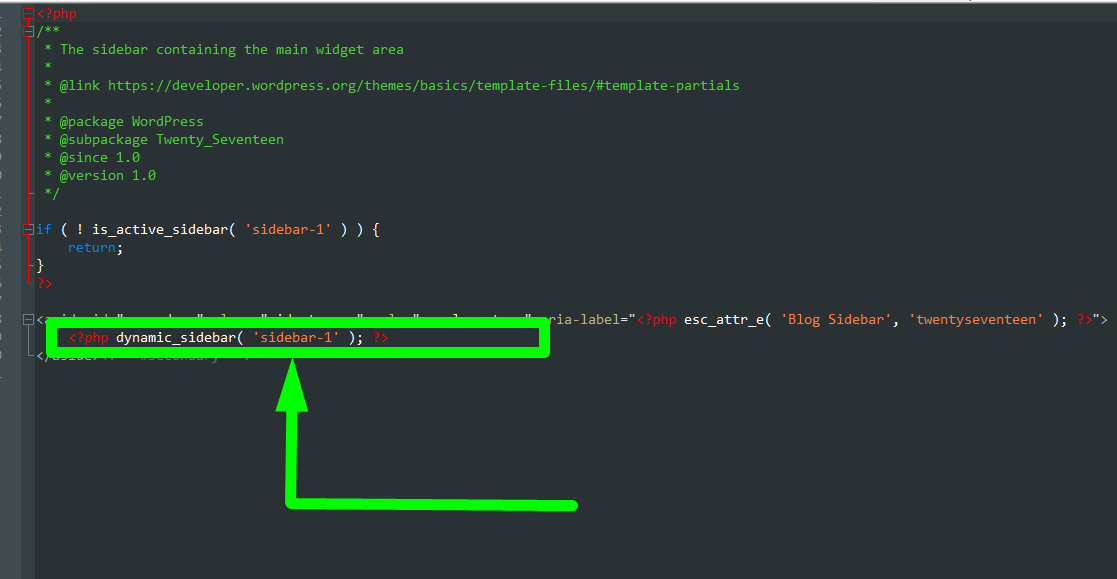
Öğretici resmimizde, Twenty Seventeen WordPress temasının sidebar.php dosyasını açtığınızda, kenar çubuğu kodunu oluşturmaktan sorumlu olan aşağıdaki kod satırını göreceksiniz:

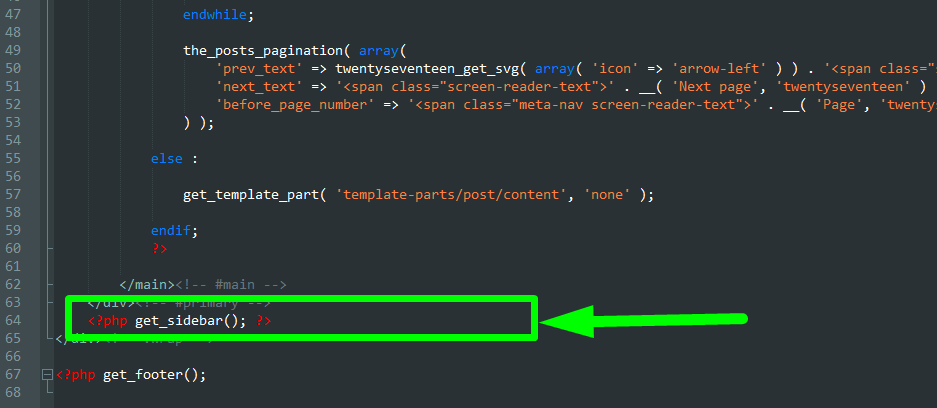
WordPress tema dosyalarının ilerisinde, index.php veya page.php veya single.php dosyasını açtığınızda, aşağıdaki resimde gösterilen kodu göreceksiniz ve bu kod şimdi içeriğini sayfada görüntülemek için sidebar.php dosyasını çağırmaktadır. ve yazı:

Yirmi Onyedi varsayılan WordPress temasında kod, altbilgi şablonuna yapılan çağrıdan hemen önce index.php dosyasında bulunur.

WordPress Kenar Çubuğu Kodu Nasıl Çalışır?
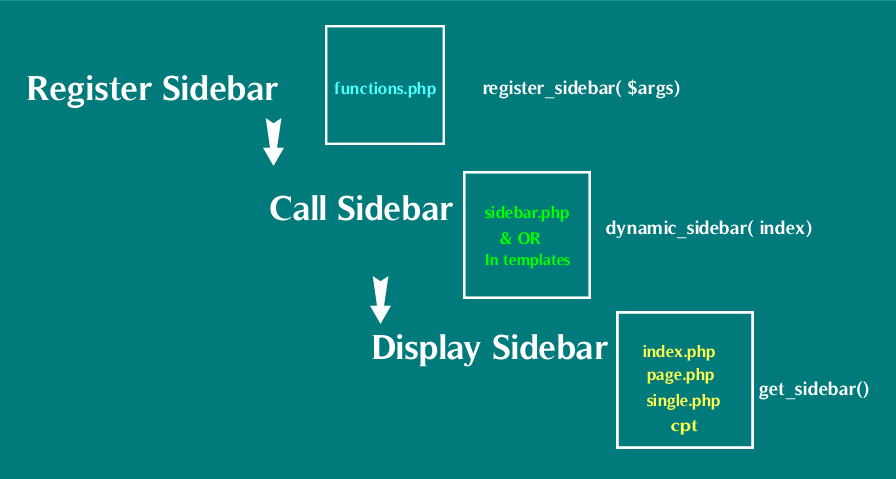
WordPress kenar çubuğuyla ilgili üç dosya vardır ve ayrıca WordPress kenar çubukları eklerken dahil olan üç ana işlev vardır ve bunlar aşağıdaki gibi çalışır:
- İşlevler dosyası , bu işlevi kullanarak kenar çubuğunu (widget alanları) kaydeder – register_sidebar()
- Kenar çubuğu dosyası , bu işlevi kullanarak kenar çubuğunu görüntülemek için kodu içerir – dynamic_sidebar()
- Index,page.php veya single.php veya özel post-type-page.php , bu şablon etiketiyle sidebar.php'den kodu çağırır – get_sidebar()
Yani olayların sırası şematik bir örnekte aşağıdaki gibidir:

WordPress Kenar Çubuğunu nasıl kaldırırız?
Yukarıda bahsedildiği gibi, bu olaylar dizisini kesmek için en iyi yer, kenar çubuğunu WordPress tema işlevlerinden tamamen kaldırmak yerine yalnızca görünümden kaldırmak istediğimiz için kenar çubuğunu görüntüleyen son bölümden kaçınmaktır.
Kenar çubuğunu bir sitenin tüm sayfalarında veya yayınlarında değil, bir sitenin bir sayfasından veya gönderisinden kaldırmak istediğimiz için bu genellikle geçerlidir.
WordPress Temasında Kenar Çubuğunu Kaldırmanın 4 Yolu

#1 get_sidebar() işlevini sil Kenar Çubuğu WordPress Sitesini Kaldır
Artık WordPress kenar çubuğunun WordPress sitesinde nasıl eklendiğini ve görüntülendiğini anladığımıza göre, kenar çubuğunu kaldırmak istediğimiz sayfa şablonundan get_sidebar() kodunu kaldırarak kenar çubuğunu kolayca kaldırabiliriz.
- Tema dosyalarınızı açın ve page.php, single.php, index.ph p veya temanıza eklenen diğer özel sayfa şablonlarında get_sidebar() işlevini arayın.
- Bu dosyayı açtığınızda o kodu arayın ve silin, bu WordPress kenar çubuğunu kaldıracaktır.
- Bazen kod belirli bir kenar çubuğunu çağırabilir, örneğin alt bilgi kenar çubuğunun şöyle bir kodu olabilir – <?php get_sidebar('footer-widget-area'); ?> kaldırmak istediğiniz WordPress kenar çubuğuna karşılık gelen kodu silmeniz yeterlidir.
#2 Kenar Çubuğu WordPress Sitesini Kaldırmak için Tam Sayfa Özel Şablonu Oluşturun (Statik Sayfa)
WordPress'te kenar çubuğunu kaldırmanın ikinci yolu, get_sidebar() işlevine sahip olmayan özel bir sayfa şablonu oluşturmaktır.
- Temanız için özel bir şablon sayfası oluşturmak için ana tema klasörünüze kaydedeceğiniz yeni bir dosyaya aşağıdaki kodu eklemeniz gerekir:
<?php /* * * Şablon Adı: Tam Genişlikli Şablon */ get_header();
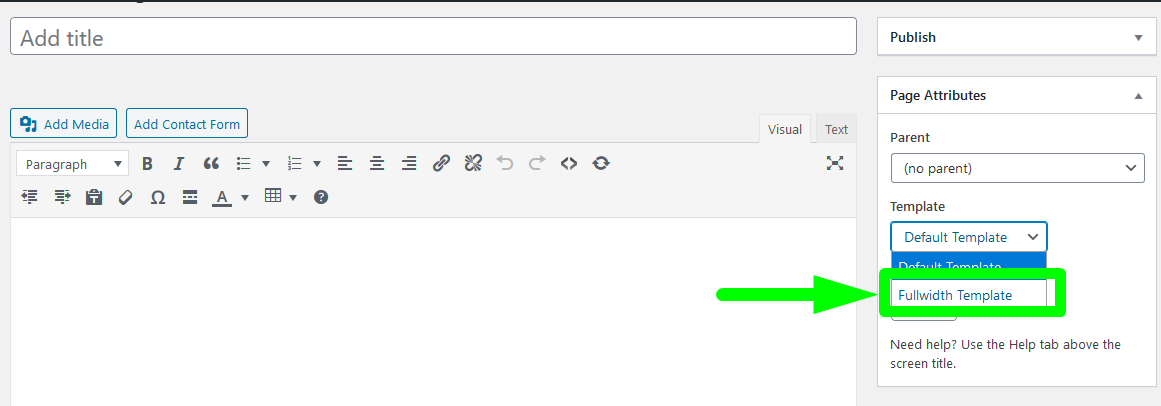
- Dosyayı fullwidth-page.php olarak kaydedin ve WordPress kontrol panelinize giriş yapın ve yeni bir sayfa oluştur'a tıklayın. Sayfa Nitelikleri meta kutusunun altında, aşağıdaki resimde gösterildiği gibi açılır menüde tam sayfa özel sayfa şablonunu görmelisiniz:

- Şimdi, diğer sayfa içeriklerini görüntüleyebilmeniz ve kenar çubuğunu atlayabilmeniz için sayfa içeriklerini eklemeniz gerekiyor. Temanızın php'sini açın ve get_sidebar() etiketini kaldırarak tüm içeriği yeni fullwidth-page.php'ye kopyalayın, böylece kenar çubuğu olmadan diğer tüm parçalara sahip olursunuz.
- Kopyaladığınızda, kenar çubuğu olmadan yeni tam genişlikte sayfa şablonunu kullanarak yeni bir sayfa oluşturmak için kaydedin ve kontrol panelinize dönün.
- Kenar çubuğunu sayfadan kaldırdığınız gibi, gönderilerden kenar çubuğunu kaldırmak için özel bir tek gönderi şablonu da oluşturabilirsiniz. Yeni dosyaya aşağıdaki kodu ekleyin:
<?php /* * Şablon Adı: Kenar Çubuğu olmadan Gönderi * Şablon Gönderi Türü: gönderi, sayfa, ürün */ get_header(); ?>
- Bu dosyayı fullwidth-single-post.php olarak kaydedin ve artık tam genişlikte tek özel gönderi şablonuna tıpkı yukarıdaki adımda açıklanan özel sayfa şablonuna eriştiğiniz gibi erişebilirsiniz.
#3 Kenar Çubuğunu Kaldırmak İçin Kaydını Kaldırma Kenar Çubuğu İşlevini Kullanın WordPress
WordPress'te kenar çubuğunu kaldırmanın bir başka ustaca yolu da unregister_sidebar() işlevini kullanmaktır. Bu işlev, kenar çubuğu kimliği olan bir bağımsız değişken alır ve genel ifade aşağıdaki gibidir:
unregister_sidebar( string|int $sidebar_id )
İşlev, kenar çubuğunu bir kenar çubuğu listesinden kaldırır ve aşağıdaki gibi bir eylem kancasında kullanılabilir:
işlev remove_footer_widgets(){
// TwentySeventeen altbilgi kenar çubuklarının kaydını silin
unregister_sidebar('kenar çubuğu-2');
unregister_sidebar('kenar çubuğu-3');
}
add_action( 'widgets_init', 'remove_footer_widgets', 11);Bu, Yirmi Onyedi varsayılan WordPress temasındaki altbilgi kenar çubuklarını etkili bir şekilde kaldıracaktır.
#4 WordPress Kenar Çubuklarını Kaldırmak için Ücretsiz Eklentiler Kullanın
Kenar çubuklarını yöneterek sayfalarda ve gönderilerde kenar çubuğunu devre dışı bırakmak için kullanabileceğiniz birkaç eklenti vardır. Ücretsiz olan en popüler üç kenar çubuğu ve widget yönetimi eklentisi şunları içerir:
- Özel Kenar Çubukları – Dinamik Widget Alan Yöneticisi
- Basit Sayfa Kenar Çubukları
- İçeriğe Duyarlı Kenar Çubukları – Sınırsız Widget Alanı
- Widget'ı Devre Dışı Bırak
WordPress Kenar Çubuğunu Kaldırdıktan Sonra CSS Ayarı
Son olarak, kenar çubuğunun kaldırılması bir boşluk bıraktığı için stillerinizi yeniden ayarlamanız gerekebilir ve bu, bazı CSS ayarlamaları ile sağlanabilir.
Yirmi Onyedi varsayılan WordPress temasında, kaldırılan kenar çubuğunun bıraktığı boşluğu ayarlamak için aşağıdaki CSS stillerini ekleyebilirsiniz:
.içerik alanı {
genişlik: %100;
kenar boşluğu: 0 piksel;
sınır: 0 piksel;
dolgu: 0 piksel;
}
.content-alan .site {
kenar boşluğu:0 piksel;
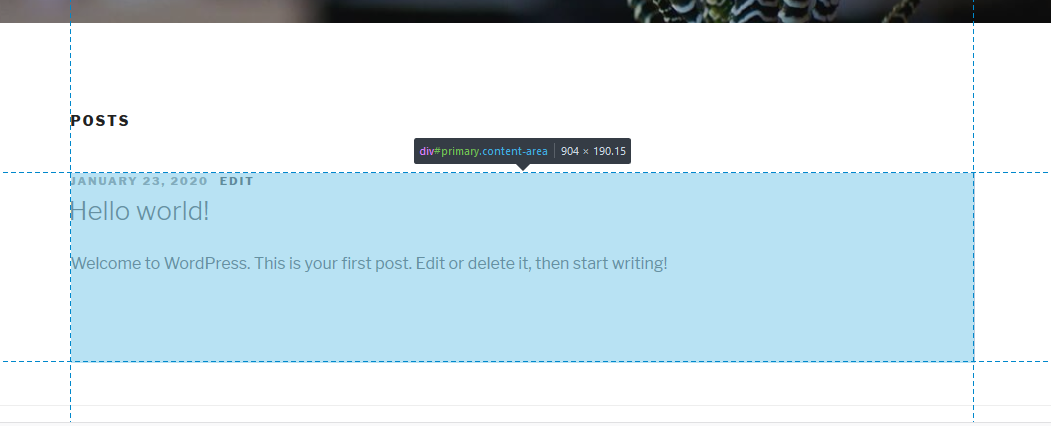
}Şimdi kenar çubuğu olmadan, site başarıyla kaldırılmalı ve içerik alanı genişliği aşağıdaki resimde gösterildiği gibi tam sayfaya sığacak şekilde ayarlanmalıdır:

Toplama
Bu yazıda, WordPress'te kenar çubuğunu kaldırmanın dört yaygın yolunu genel hatlarıyla özetledik ve bu yöntemlerin her birinin artıları ve eksileri var. WordPress kenar çubuğunu kaldırmak için temanızı değerlendirmeniz ve WordPress temanızdaki kenar çubuğunu kaldırmak için en iyi yöntemi uygulayabilmeniz için nasıl kodlandığını bulmanız gerekir. Umarım bu WordPress eğitimini faydalı bulursunuz ve WordPress tema kenar çubuğunuzu nasıl kaldıracağınız konusunda daha fazla rehberliğe ihtiyacınız olursa bizimle iletişime geçebilirsiniz.
