WooCommerce Checkout Alanlarını Kolayca Gizleme ve Kaldırma (Eklentiler ve PHP)
Yayınlanan: 2019-10-14Ödeme, herhangi bir e-ticaret mağazasındaki en önemli adımlardan biridir. Başarılı olmak ve satışlarınızı artırmak istiyorsanız, onu yalın tutmanız gerekir. Bu yüzden bugün size WooCommerce ödeme alanlarını nasıl gizleyeceğinizi ve kaldıracağınızı göstereceğiz .
Birkaç gün önce, sitenizi nasıl optimize edeceğiniz konusunda size bazı ipuçları vermiştik. Ancak, satış hunisinin son adımı satışı kapatmak için çok önemlidir, bu nedenle özel dikkat gerektirir.
WooCommerce ödeme alanlarını neden devre dışı bırakmalısınız?
Kullanıcıların %75'inden fazlasının sepete bir ürün eklediğini ancak daha sonra hiçbir şey satın almadan web sitesini terk ettiğini biliyor muydunuz? Alışveriş sepetini terk etmenin ana nedenlerinden biri, ödeme süresinin çok uzun veya karmaşık olmasıdır .
Bunu önlemek için ödeme sayfası basit olmalı ve yalnızca gerekli alanları içermelidir. Yazılım, müzik, e-kitaplar vb. gibi dijital veya sanal ürünler satıyorsanız bu özellikle önemlidir . Bu tür bir ürünün sevk edilmesi gerekmediğinden, örneğin adres veya posta kodu gibi ayrıntıları sormayacağınız belirli bir ödeme sayfasına sahip olmaları gerekir.
Dijital ürünler için ödemenin nasıl iyileştirileceği hakkında daha fazla bilgi edinmek için bu makaleye göz atabilirsiniz. Bu nedenle, dönüşümleri artırmak için ödeme sayfasına dikkat dağıtıcı ve sürtüşme ekleyen alanları gizlemelisiniz.
WooCommerce'de ödeme alanlarını nasıl sileceğimize ve ödeme sürecini nasıl hızlandıracağımıza bir göz atalım.
WooCommerce'de ödeme alanları nasıl kaldırılır?
WordPress panosundan WooCommerce varsayılan ödeme alanlarını silmek mümkün olmadığından, bu eğitimde, ödeme alanlarını iki farklı şekilde nasıl gizleyeceğinizi ve kaldıracağınızı göstereceğiz:
- Eklenti kullanma
- PHP betiği ile
Bir geliştirici değilseniz, bir eklenti kullanmak en kolay yoldur. PHP betiği ise mevcut ödeme alanlarını gizlemenize ve biraz kodlama ile WooCommerce mağazanızı özelleştirmenize olanak tanır. Daha iyi veya daha kötü bir yöntem yoktur. Her ikisinde de aynı sonucu alacaksınız, bu nedenle becerilerinize bağlı olarak size en uygun olanı seçebilirsiniz.
1) Bir eklenti kullanarak WooCommerce ödeme alanlarını kaldırın
Ödeme sayfasında alanları devre dışı bırakmak ve gizlemek için birçok araç vardır. Burada size iki ücretsiz eklenti kullanarak bunu nasıl yapacağınızı göstereceğiz:
- WooCommerce Ödeme Yöneticisi
- WooCommerce için Doğrudan Ödeme
Bu araçlar benzer şekilde çalışır ancak bazı farklılıkları vardır. Bu eklentilerin bazı ödeme alanlarını silmenize nasıl yardımcı olabileceğine daha yakından bakalım.
1.1 – WooCommerce Checkout Manager ile ödeme alanlarını silin
WooCommerce Checkout Manager, ödeme alanlarını kaldırmak için en iyi araçlardan biridir. Bu freemium eklentisinin ücretsiz bir sürümü ve 19 USD'den başlayan (tek seferlik ödeme) 3 premium planı vardır.

WooCommerce ödeme alanlarından herhangi birini devre dışı bırakmak için şu adımları uygulamanız yeterlidir:
- WooCommerce Checkout Manager'ı kurun ve etkinleştirin. Eklentiler > Yeni Ekle'ye gidip “ WooCommerce Checkout Manager ”ı arayabilir veya bu bağlantıdan ücretsiz olarak indirebilirsiniz. Aracın daha gelişmiş özelliklere sahip profesyonel bir sürümü var ancak bu görev için ücretsiz sürüm yeterli.
- WordPress panonuzdaki WooCommerce sekmesine gidin
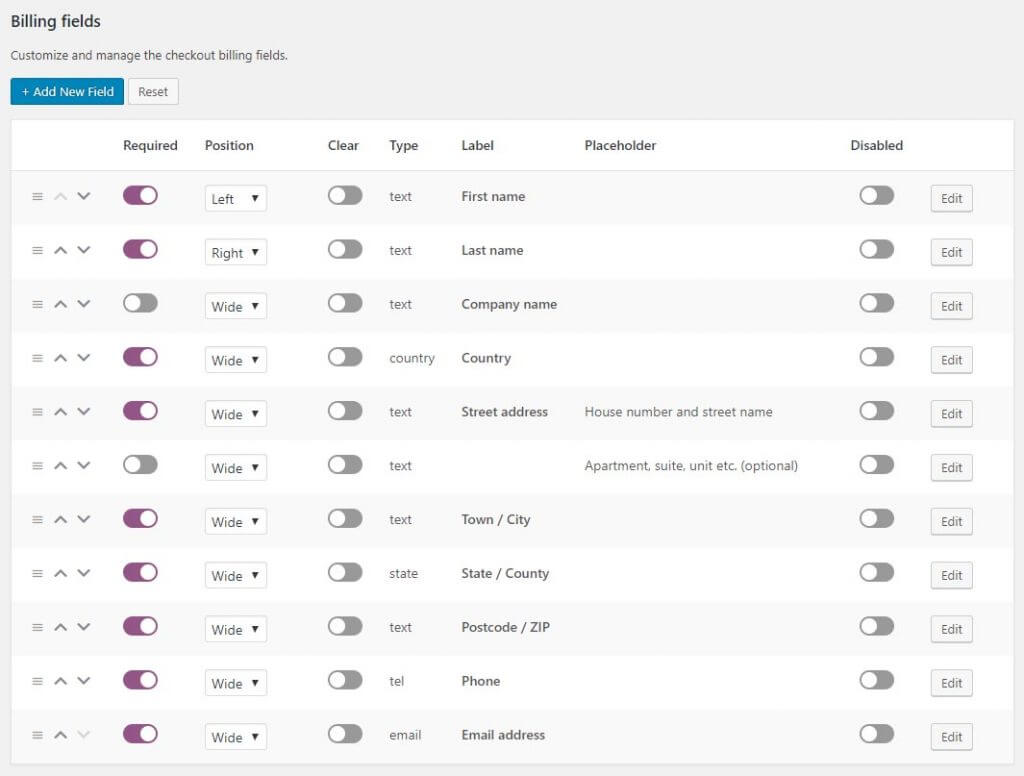
- Ödeme'ye ve ardından Faturalandırma sekmesine tıklayın.
- Gizleyebileceğiniz tüm alanların bir listesini göreceksiniz, bu nedenle kaldırmak istediğiniz alandaki devre dışı bırakma seçeneğini etkinleştirmeniz yeterlidir.
- Daha sonra Kargo ve Ek sekmelerine giderek silmek istediğiniz alanları devre dışı bırakabilirsiniz.
- WooCommerce ödeme sayfasında istemediğiniz tüm alanları gizledikten sonra, değişiklikleri kaydetmeyi unutmayın, hepsi bu kadar!

Kısa ve tatlı, değil mi? Bu eklenti, alanları kaldırmanın yanı sıra, yeni alanlar eklemenize, alanları isteğe bağlı veya zorunlu hale getirmenize, alanları görüntüleme sıranızı değiştirmenize, koşullu mantık uygulamanıza ve çok daha fazlasına olanak tanır. Bu nedenle, ödemeyi özelleştirmek için bir araç istiyorsanız, WooCommerce Checkout Manager mükemmel bir seçenektir.
1.2 – WooCommerce için Doğrudan Ödeme ile ödeme alanlarını kaldırın
WooCommerce Direct Checkout, hem ödeme sürecini hem de ödeme sayfasını basitleştirmek için tasarlanmış mükemmel bir eklentidir. Bu araç, kullanıcılara daha iyi bir satın alma deneyimi sağlamak için ödemeyi hızlandırmayı amaçlar. Alanları hem etkinleştirmenize hem de devre dışı bırakmanıza izin veren WooCommerce Checkout Manager'dan farklı olarak Direct Checkout, gereksiz alanları kaldırmanıza ve dönüşüm oranlarını artırmanıza yardımcı olur .

Bu bir freemium aracıdır. Temel özelliklere sahip ücretsiz bir sürümü ve 19 USD'den başlayan (tek seferlik ödeme) 3 premium planı vardır. Doğrudan Ödeme ile WooCommerce ödeme sayfasından alanları silmek için yapmanız gerekenler:
- WooCommerce Direct Checkout'u kurun ve etkinleştirin. WP kontrol panelinizde Eklentiler > Yeni Ekle'ye gidebilir ve “ WooCommerce Direct Checkout ”u arayabilir veya bu bağlantıdan ücretsiz olarak indirebilirsiniz.
- WordPress kontrol panelinizdeki WooCommerce sekmesine gidin.
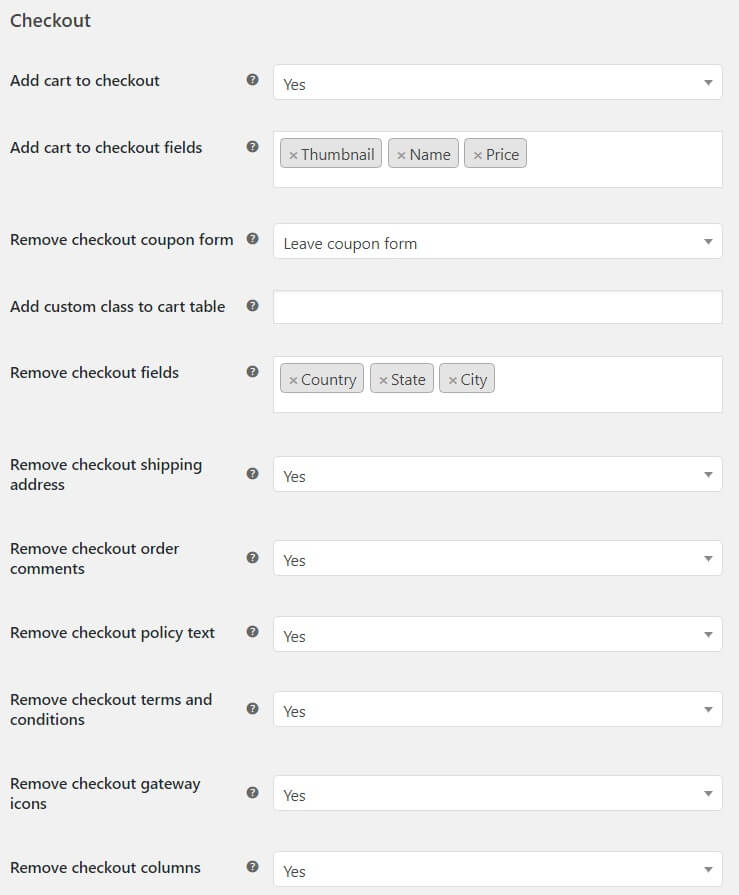
- Direct Checkout'a basın ve ardından Checkout sekmesine gidin.
- Burada ülke, eyalet, sipariş yorumları, politika metni, sütunlar ve daha fazlası gibi kaldırabileceğiniz tüm alanların bir listesini göreceksiniz. Genel sekmesinden, kullanıcıları ürün sayfasından doğrudan Sepete eklendi seçeneğinden ödeme sayfasına yönlendirebilirsiniz .
- Ödeme sayfasında istemediğiniz alanları sildikten sonra değişiklikleri kaydetmeniz yeterlidir.

Sonuç olarak, hızlı ve basit bir çözüm istiyorsanız, bu iki eklenti mükemmel bir seçimdir. Birkaç tıklamayla WooCommerce ödeme alanlarını kaldırmanıza ve mağazanızı optimize etmenize olanak tanır.
Kullanımı çok kolay olmanın yanı sıra, bu araçlar mükemmel performansa sahiptir ve WooCommerce için en iyi ödeme eklentilerinden ikisidir. Bu yöntemin ana dezavantajı, bir eklenti yüklediğinizde web sitenizin kodunu değiştiriyor olmanızdır. Bu, karmaşıklığını ve bir şeyi kırma şansını artırır. Sonuç olarak, birkaç satır kod yazma konusunda rahatsanız, özelleştirilmiş bir komut dosyası iyi bir yöntem olabilir.
2) PHP betiği ile WooCommerce ödeme alanlarını kaldırın
NOT : Başlamadan önce bir alt tema oluşturmanızı öneririz. Bu şekilde, ana temanın dosyalarını özelleştirmek yerine, ana temayı güncellerken özelleştirmelerinizin geçersiz kılınmaması için alt temayı değiştireceksiniz. Bir alt tema oluşturmak istemiyorsanız, bir şeyler ters gittiğinde sitenizin tam bir yedeğini oluşturabilirsiniz.
Bu bölümde, kendi çözümünüzü kodlayarak ödeme alanlarını WooCommerce ödeme sayfasından nasıl silebileceğinizi göstereceğiz. Ödeme alanlarının nasıl düzenleneceğine ilişkin eğiticimizi kontrol ettiyseniz, WooCommerce kancalarına aşina olacaksınız. Bu durumda, woocommerce_checkout_fields kancasını kullanacağız ve onu aşağıdaki gibi quadlayers_remove_checkout_fields olarak adlandıracağız:

add_filter('woocommerce_checkout_fields', 'quadlayers_remove_checkout_fields');Bu, bir tür filtre kancasıdır; bu, çalıştırdığınızda bir şey döndürmesi gerektiği anlamına gelir. Ve ne dönecek? Kaldırmak istediğiniz alanlara sahip veriler.
soyadını kaldır
Örneğin, soyadı alanını silmek istiyorsanız aşağıdakileri kullanabilirsiniz:
unset($fields['fatura']['billing_last_name']);
Bundan sonra, onu ilk adımda filtre kancasında kullandığınız ada sahip bir işleve eklemeniz gerekir ( quadlayers_remove_checkout_fields ):
function quadlayers_remove_checkout_fields( $fields ) {
unset($fields['fatura']['billing_last_name']);
$alanlarını döndür;
}Son olarak, aşağıda gösterildiği gibi bir alt temanın function.php dosyasındaki WooCommerce alan soyadını kaldırmak için tam komut dosyasını ekleyin:
add_filter('woocommerce_checkout_fields', 'quadlayers_remove_checkout_fields');
function quadlayers_remove_checkout_fields( $fields ) {
unset($fields['fatura']['billing_last_name']);
$alanlarını döndür;
}Diğer alanları silin
Bu nedenle, herhangi bir alanı silmek istiyorsanız, ilgili satırı eklemeniz gerekir. Kaldırabileceğiniz alanların mevcut adlarını aşağıda bulabilirsiniz:
unset($fields['billing']['billing_first_name']); unset($fields['fatura']['billing_last_name']); unset($fields['fatura']['billing_company']); unset($fields['fatura']['billing_address_1']); unset($fields['fatura']['billing_address_2']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_postcode']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_state']); unset($fields['fatura']['billing_phone']); unset($fields['order']['order_comments']); unset($fields['fatura']['billing_email']); unset($fields['hesap']['account_username']); unset($fields['hesap']['account_password']); unset($fields['hesap']['account_password-2']);
Daha önce kaldırdığınız ödeme alanları nasıl gösterilir?
Tekrar görüntülemek istediğiniz bazı ödeme alanlarını sildiyseniz ne yapabilirsiniz? Göstermek istediğiniz belirli alanı gizleyen kod satırını kaldırmanız yeterlidir. Örneğin, faturalama bölümünden posta kodu alanını devre dışı bıraktıysanız ve şimdi tekrar eklemek istiyorsanız, alt temanızın functions.php dosyasından aşağıdaki satırı kaldırmanız gerekir:
unset($fields['billing']['billing_postcode']);
Benzer şekilde, aynı anda birkaç alanı görüntülemek istiyorsanız, aynı anda birkaç satırı silebilirsiniz.
Bonus: WooCommerce'de Ek Bilgi Sekmesi nasıl kaldırılır?
Ek Bilgi sekmesi, WooCommerce'de varsayılan olarak gelir. Bu sekme yalnızca ürünün ağırlığı, boyutları veya nitelikleri olduğunda görüntülendiğinden, bazen çok kullanışlı değildir. Ek Bilgiler sekmesini devre dışı bırakmanın iki yolu vardır:
- PHP ile : Functions.php dosyasını düzenleme.
- CSS ile : style.css dosyasını düzenleme.
Performans açısından, PHP yöntemi daha iyidir çünkü sekmenin yüklenmesini durdurur (yükleyip sonra gizlemek yerine). Bu yüzden burada size bir PHP betiği ile Ek Bilgiler sekmesini nasıl kaldıracağınızı göstereceğiz.
NOT : Temanızı güncellerken özelleştirmelerinizi kaybetmemek için bu değişiklikleri alt temanıza uygulamanızı öneririz.
- FTP'nize gidin ve wp-content klasörünü açın. Ardından temaya gidin ve child_theme klasörünüzü açın.
- Orada, functions.php dosyasını açın.
- En alta gidin ve aşağıdaki kodu girin:
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs');
function quadlayers_remove_product_tabs ( $tabs ) {
unset( $tabs['ek_bilgi']);
$sekmelerini döndür;
}Değişiklikleri kaydetmeyi ve ardından sayfayı yenilemeyi unutmayın. Bu kadar! Ek Bilgiler sekmesini kaldırdınız!
Açıklama sekmesini ve incelemeleri kaldırın
Ek olarak, aşağıdaki kodla açıklama sekmesinden ve incelemeler sekmesinden kurtulabilirsiniz:
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs');
function quadlayers_remove_product_tabs( $tabs ) {
unset( $tabs['açıklama']);
unset( $tabs['incelemeler'] );
$sekmelerini döndür;
}Hangi WooCommerce ödeme alanlarını kaldırmalısınız?
Peki hangi ödeme alanlarını kaldırmalısınız? Fiziksel mi yoksa dijital ürünler mi sattığınıza ve müşterilerinizden ne kadar bilgi almak istediğinize bağlıdır. Ancak, daha uzun ödeme formlarının genellikle daha düşük dönüşümlere sahip olduğunu unutmayın. Müşteriler uzun ödemelerden kaçınma eğilimindedir, bu nedenle ödeme sayfasını kısa tutmak için bazı ipuçları:
- Dijital ürünler satıyorsanız, adres, posta kodu, şehir vb. gönderimle ilgili tüm alanları gizleyin.
- Yalnızca zorunlu alanları görüntüleyin. Şirket adı gibi isteğe bağlı alanları gizleyebilir veya daraltabilirsiniz.
- Ödeme sayfasındaki sürtünmeyi azaltmak için posta kodu doğrulamasını devre dışı bırakın.
- Fiziksel ürünler satıyorsanız, gereksiz alanları gizlemek için fatura ayrıntılarını varsayılan olarak nakliye ayrıntıları yapın.
- Mümkün olduğunda, kullanıcıların formu doldurmak için harcadıkları zamanı azaltmak için otomatik doldurmayı kullanın.
- Ad için yalnızca bir alan kullanın. 3 alan (ad, göbek adı ve soyadı) görüntülemek yerine, bir Tam Ad alanı kullanabilirsiniz.
Ödeme sayfasındaki adımları azaltmak ve dönüşümleri artırmak için başka bir seçenek de WooCommerce için hızlı satın alma düğmesi kullanmaktır. Çoğu büyük e-ticaret oyuncusu kullanıcıları, çünkü satın alma sürecini hızlandırmanın ve alışveriş yapanların tek bir tıklamayla satın almalarına izin vermenin çok etkili bir yolu.
Çözüm
Sonuç olarak, ödeme sayfanızın işletmeniz üzerinde büyük bir etkisi olabilir ve size rekabet avantajı sağlayabilir. Bu nedenle, onu optimize etmek ve mümkün olduğunca iyileştirmek çok önemlidir.
Bu eğitimde, WooCommerce ödeme alanlarını kaldırmanın ve devre dışı bırakmanın iki farklı yolunu gördük. Her birinin artıları ve eksileri vardır, bu nedenle becerilerinize ve ihtiyaçlarınıza en uygun olanı seçmelisiniz.
WooCommerce Checkout Manager ve Direct Checkout, alanları hızlı ve kolay bir şekilde devre dışı bırakmanıza izin veren harika eklentilerdir. Ancak, mağazanın kodunu daha karmaşık hale getirirler. PHP işlevi ise biraz kodlama gerektirir, ancak daha temizdir ve herhangi bir kaynak tüketmez. Ödeme alanlarını kaldırmanın yanı sıra, satış hunileri oluşturarak sitenizdeki satın alma sürecini de iyileştirebilirsiniz.
Son olarak, ödeme sayfanızı geliştirmek istiyorsanız, WooCommerce'de ödemeyi özelleştirmek için eğiticimize ve ödeme alanlarının nasıl düzenleneceğine ilişkin kılavuzumuza göz atmanızı öneririz.
Hangi yöntemi seçtiniz? WooCommerce ödeme alanlarını kaldırmanın başka bir yolunu biliyor musunuz? Aşağıya bir yorum bırakın ve deneyimlerinizi bizimle paylaşın.
