WordPress Varsayılan Resim Boyutları Nasıl Kaldırılır
Yayınlanan: 2020-08-20Bir WordPress sitesine bir resim yüklediğinizde, sunucu onu otomatik olarak farklı resim boyutlarına dönüştürür. Varsayılan olarak, WordPress üç özel görüntü boyutuyla yapılandırılmıştır. Bu, bir resmi yükledikten sonra WordPress'in otomatik olarak farklı boyutlarda kopyalarını oluşturduğu anlamına gelir. Ancak bu her zaman gerekli değildir ve sunucunuzda yer kaplar. Bu kılavuzda, sitenizden WordPress varsayılan resim boyutlarını kaldırmanın 2 yöntemini göstereceğiz.
WordPress'te neden varsayılan görüntü boyutlarını kaldırmalısınız?
Varsayılan olarak, WordPress'e resim yüklediğinizde, sunucu bunların kopyalarını 3 farklı boyutta oluşturur:
- Küçük resim – 150 x 150 piksel
- Orta – 300 x 300 piksel
- Büyük – 1024 x 1024 piksel
Bu yararlı olsa da sunucunuzda yer kaplar. Bu nedenle, çok fazla resim boyutuna ihtiyacınız yoksa, bunları sitenizde devre dışı bırakmak iyi bir fikirdir. Örneğin, sitenizde orta büyüklükteki görseli kullanmayacaksanız, onu kaldırabilir ve o boyutta görsel kopyaları oluşturmayı durdurabilirsiniz.
WordPress varsayılan görüntü boyutları nasıl devre dışı bırakılır
Burada, WordPress'te varsayılan görüntü boyutlarını devre dışı bırakmak için yeni başlayanlara uygun 2 yöntem göstereceğiz .
- WP-Admin aracılığıyla manuel olarak
- Programlı olarak kodlama yoluyla
Hem basit hem de etkilidirler, bu nedenle becerilerinize en uygun olanı seçin.
NOT: Varsayılan resim boyutlarını kaldırmadan önce sitenizde devre dışı bırakacağınız boyutları kullanmadığınızdan emin olun. Blog gönderilerini, öne çıkan görselleri vb. kontrol etmeyi unutmayın.
1) WP-Admin aracılığıyla manuel olarak
Bu, varsayılan görüntü boyutlarını WordPress'ten kaldırmanın en basit yoludur. Birkaç fare tıklaması ile ihtiyacınız olmayan görsel boyutlarını sitenizden devre dışı bırakabileceksiniz.
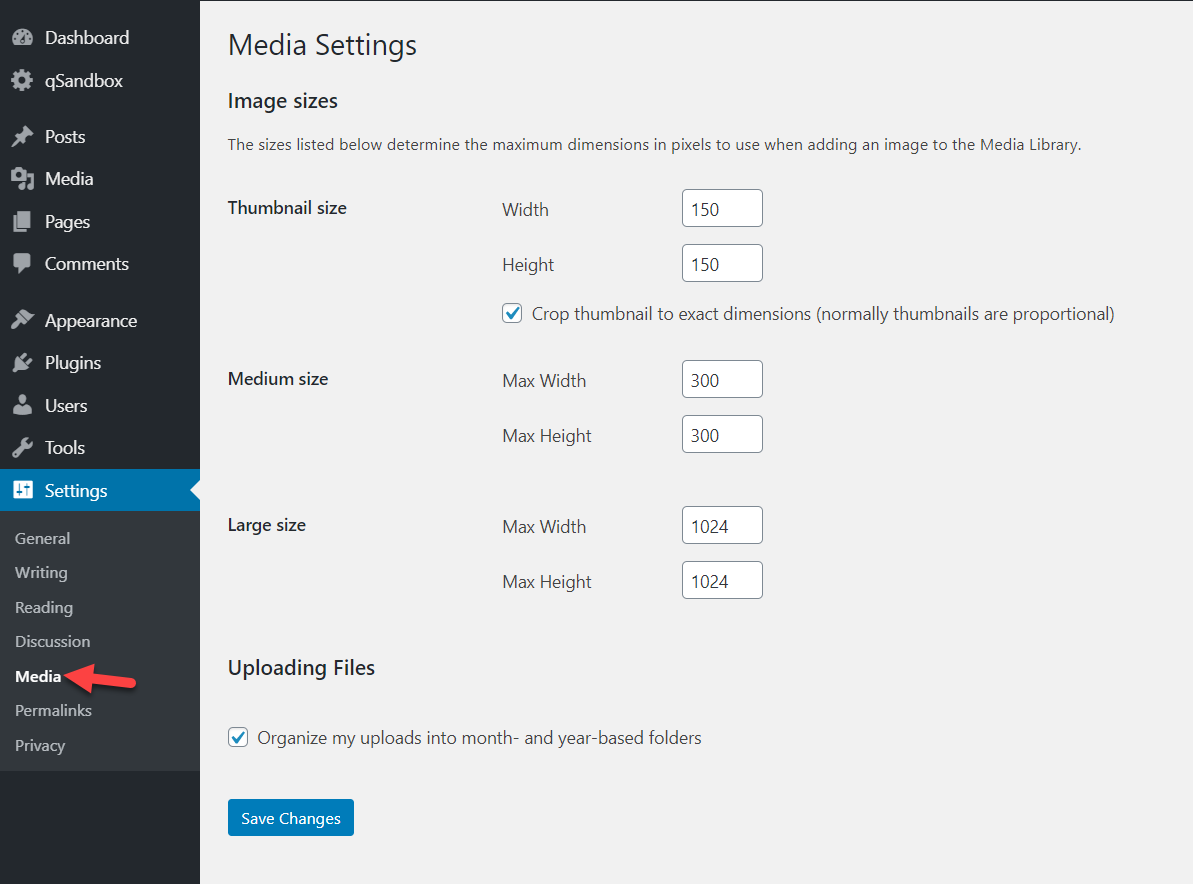
Yapmanız gereken ilk şey, web sitenize giriş yapmak ve Medya Ayarlarına gitmek.

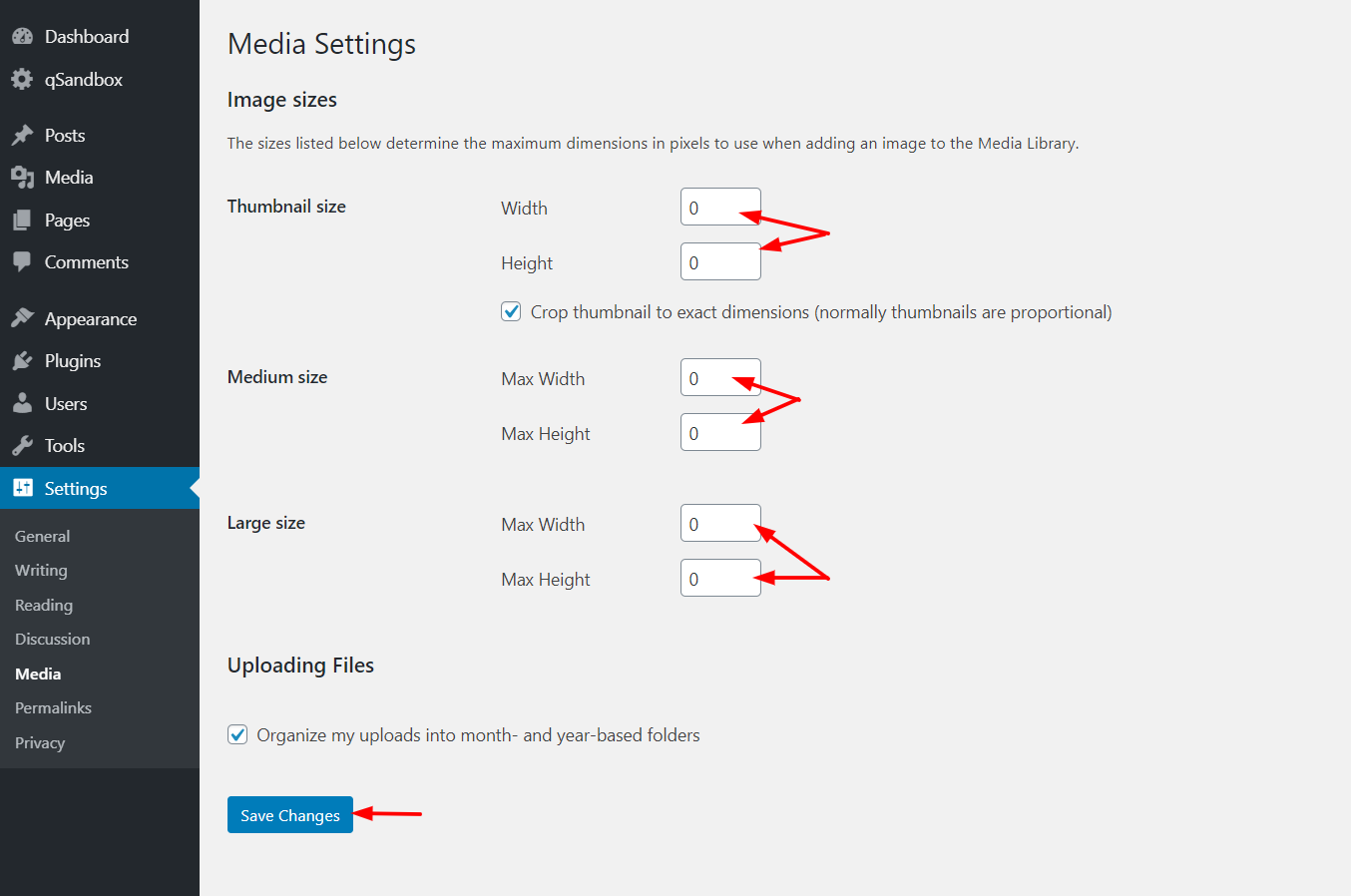
Orada, yukarıda bahsettiğimiz üç varsayılan boyutu (küçük resim, orta, büyük) ve boyutlarını göreceksiniz. Bu nedenle, bunları kaldırmak için değerleri 0 olarak değiştirmeniz ve ayarları güncellemeniz yeterlidir.

Kaydet düğmesine bastığınızda, gitmeye hazırsınız. Artık sunucunuza yeni görseller yüklediğinizde, henüz devre dışı bıraktığınız görsel boyutlarının kopyalarını oluşturmayacaktır.
Bunu üç varsayılan boyutun tümü veya belirli boyutlar için yapabilirsiniz. Tüm değerleri 0'a ayarlarsanız, yalnızca orijinal görüntüyü kaydedeceğinizi unutmayın .
2) Programlı (Kodlama)
Kodlama becerileriniz varsa, sizin için başka bir çözümümüz var. Bu bölümde, varsayılan resim boyutlarını WordPress'ten kaldırmanıza izin verecek bir pasaj göstereceğiz.
Temanızın function.php dosyasını düzenlemeniz gerekeceğinden, bir alt tema kullanmanızı öneririz. Eğer yoksa, bu adım adım kılavuzu izleyerek bir tane oluşturabilir veya birkaç tıklamayla bir alt tema oluşturmak için bir eklenti kullanabilirsiniz. Ek olarak, güvenlik nedenleriyle sitenizin tam bir yedeğini oluşturmanızı öneririz.
Functions.php dosyasını düzenlemek için WordPress panonuzdaki veya bir eklentideki Tema Düzenleyiciyi kullanabilirsiniz. Bu demo için Code Snippets adlı ücretsiz bir eklenti kullanacağız. Bu araç, siteye özel bir eklenti olarak çalışır ve tema dosyalarını düzenlemeden sitenize özel PHP, HTML, JavaScript ve CSS kodları eklemenize olanak tanır.
Tüm varsayılan resim boyutlarını kaldır
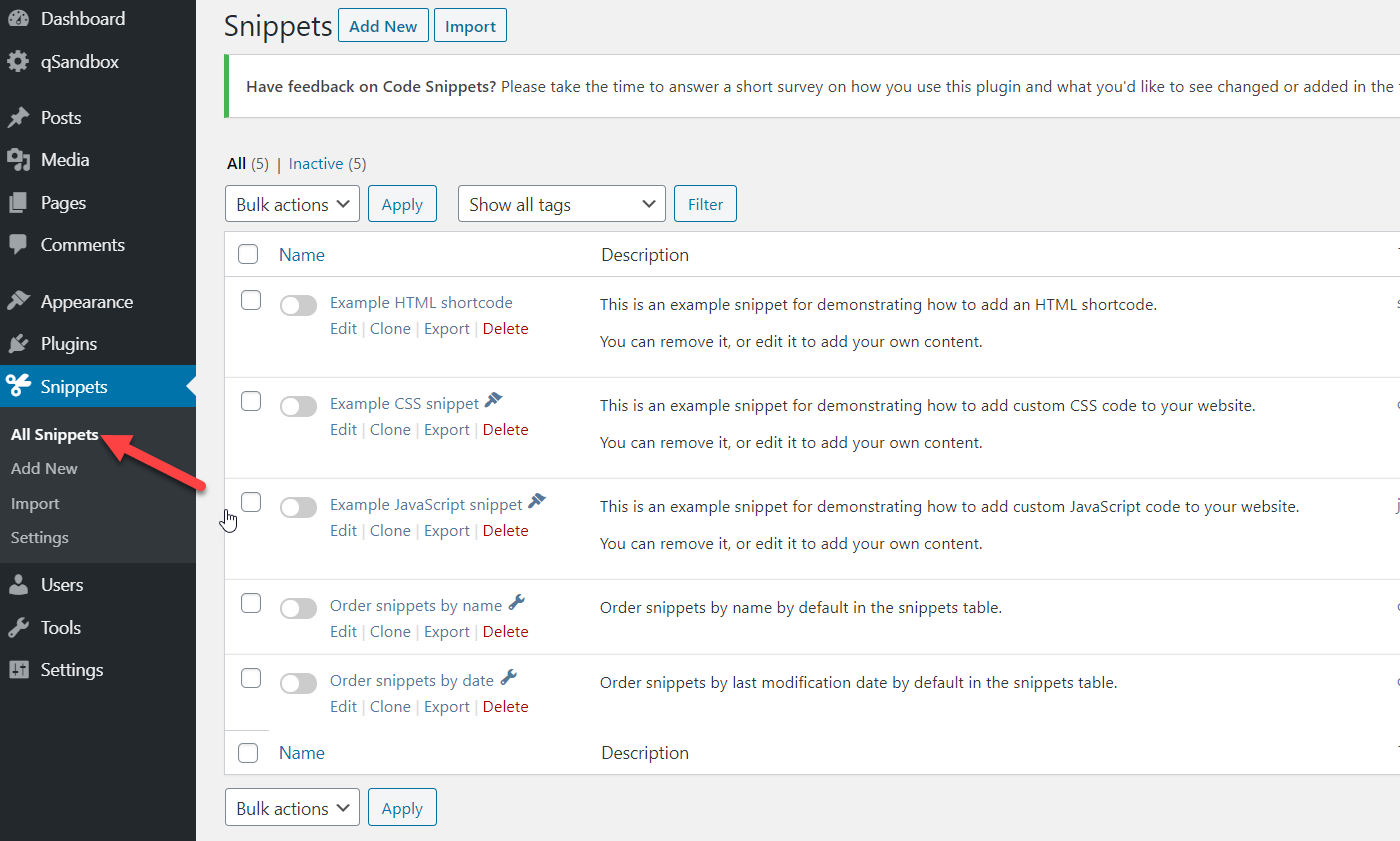
Tüm WordPress varsayılan görüntü boyutlarını kodlama yoluyla kaldırmak için önce Code Snippets eklentisini kurun ve etkinleştirin. Bundan sonra, Ayarlar'a gidin.

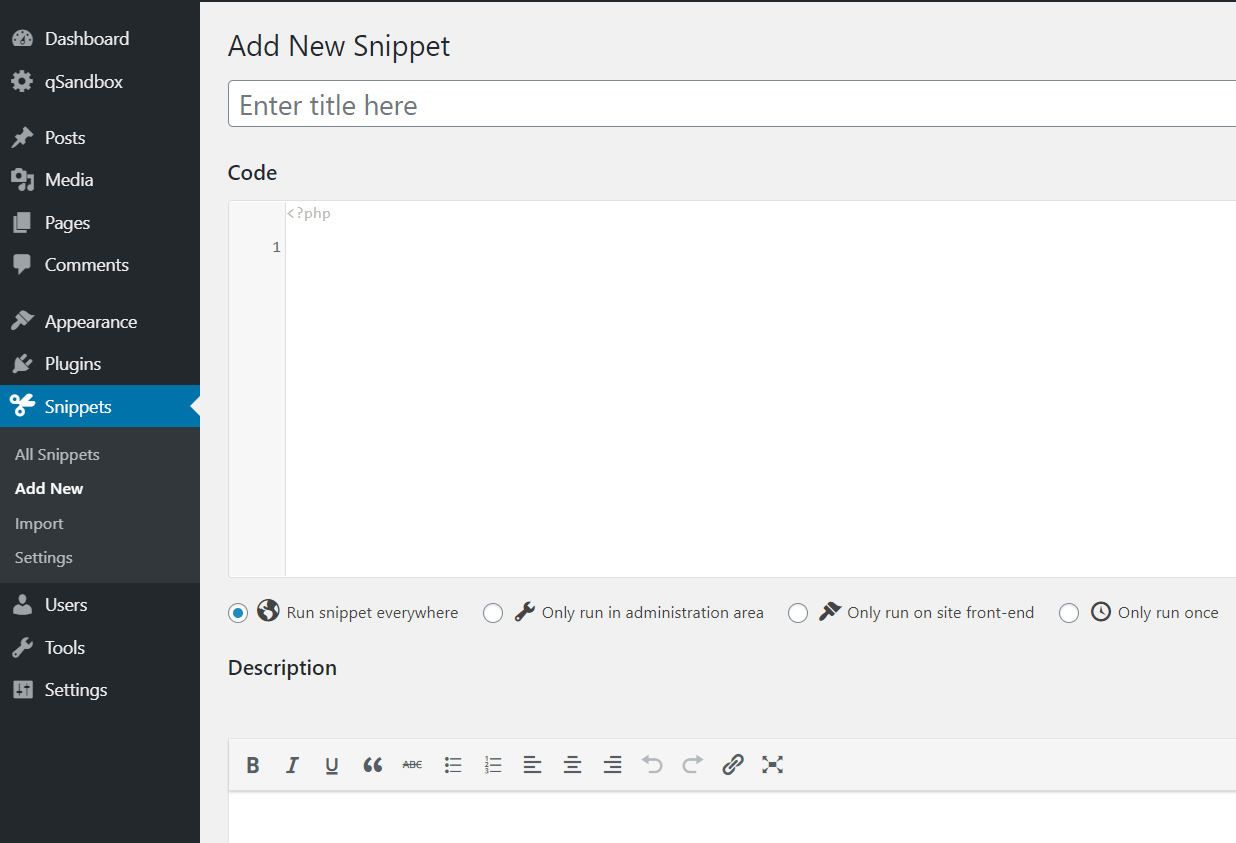
Yeni Ekle düğmesini tıkladığınızda, özel kodlar ekleyebileceğiniz bir düzenleyici göreceksiniz.


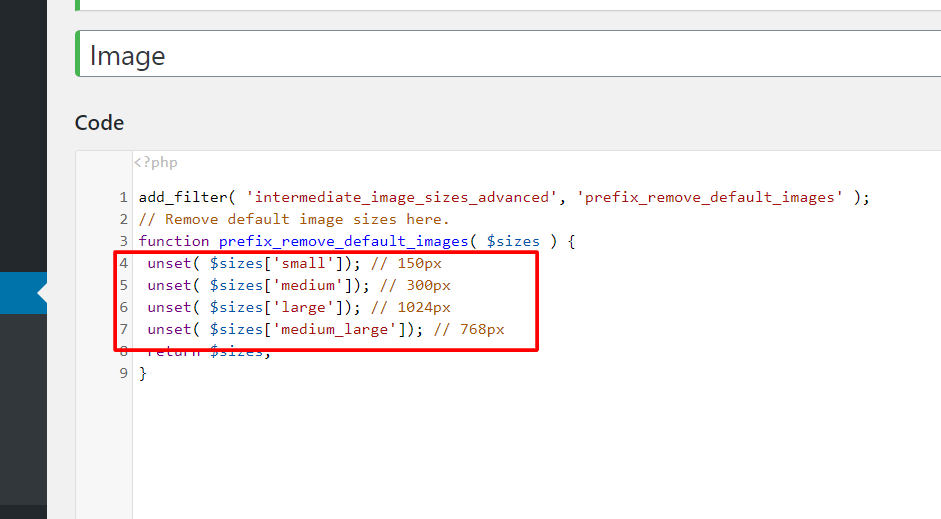
Bunu yapmak için önce snippet'inize bir ad verin. Ardından, aşağıdaki kodu kopyalayın ve editöre yapıştırın.
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// Bu, varsayılan görüntü boyutlarını ve orta_büyük boyutu kaldıracaktır.
function prefix_remove_default_images( $boyutlar ) {
unset( $boyutlar['küçük']); // 150 piksel
unset( $boyutlar['orta']); // 300 piksel
unset( $boyutlar['büyük']); // 1024 piksel
unset( $sizes['medium_large']); // 768 piksel
$boyutları döndür;
} 
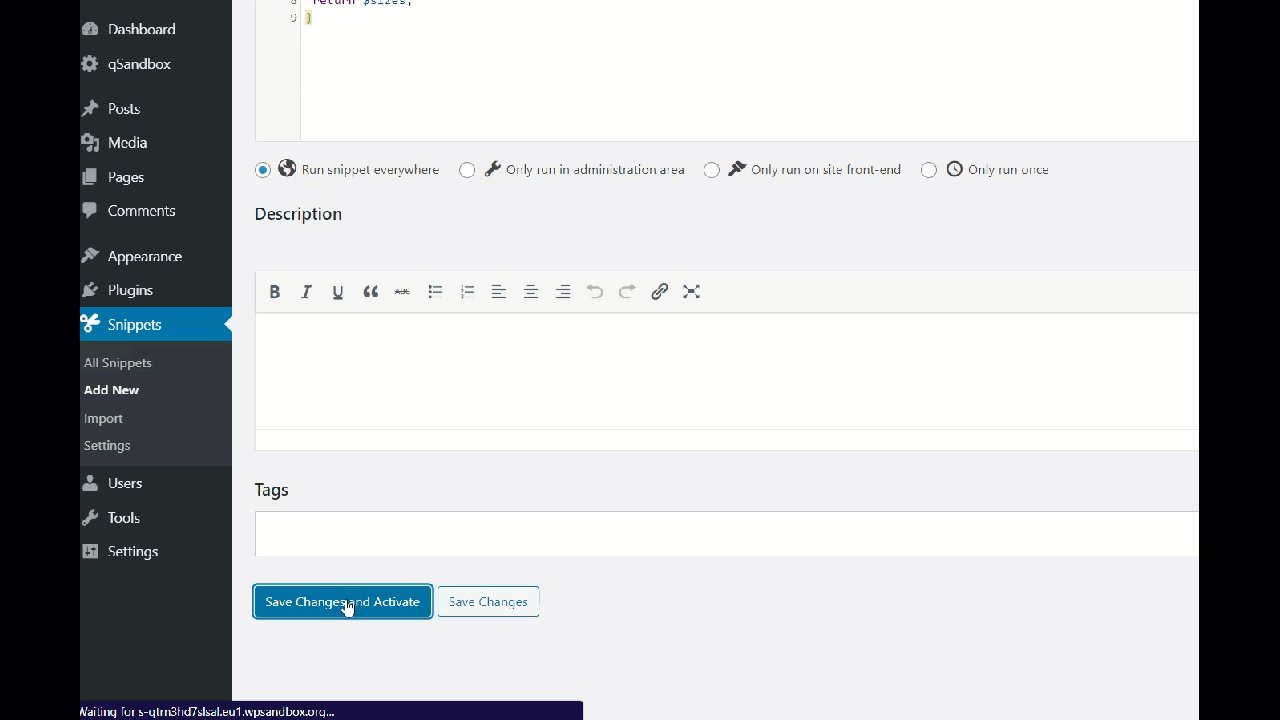
Bundan sonra, Kaydet'e basın ve etkinleştirin.
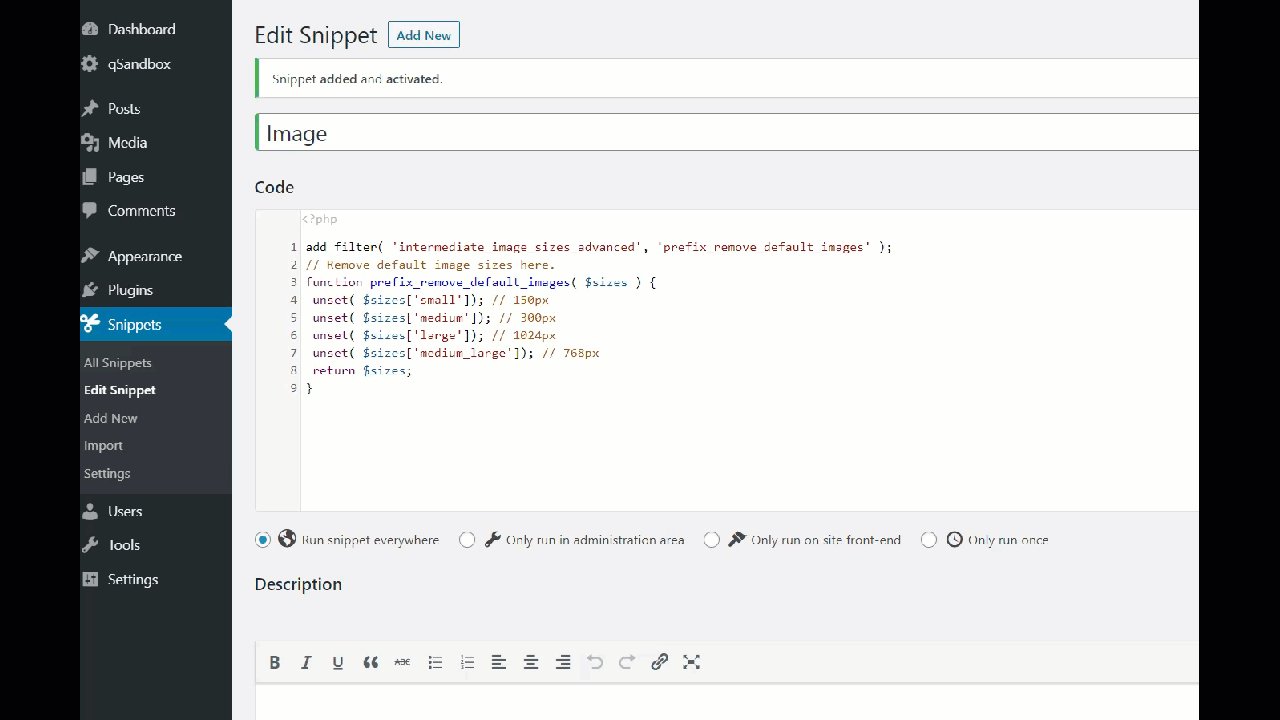
Kodda belirtilen tüm resim boyutlarını sunucunuzdan başarıyla kaldırdınız . Snippet'e daha yakından bakarsanız, 4 resim boyutunu devre dışı bıraktınız.
- Küçük
- Orta
- Büyük
- Orta Büyük

İlk üçü, WordPress'teki varsayılan görüntü boyutlarıdır. Bununla birlikte, bazı temalar ve eklentiler özel görüntüleri de kaydedecektir, bu nedenle bu örnekte orta_büyüklükteki görüntüleri de devre dışı bıraktık.
Belirli varsayılan resim boyutlarını kaldırın
Şimdi, tüm varsayılan resim boyutlarını kaldırmak yerine, yalnızca orta ve büyük boyutları devre dışı bırakmak istediğinizi varsayalım. Kod şöyle bir şey olurdu:
add_filter('intermediate_image_sizes_advanced', 'prefix_remove_default_images');
// Bu, orta ve büyük varsayılan resim boyutlarını kaldıracaktır.
function prefix_remove_default_images( $boyutlar ) {
unset( $boyutlar['orta']); // 300 piksel
unset( $boyutlar['büyük']); // 1024 piksel
$boyutları döndür;
}Gördüğünüz gibi, kodu düzenlemek çok kolaydır, böylece onu özelleştirebilir ve ihtiyacınız olan varsayılan görüntü boyutlarını kaldırabilirsiniz.
Mevcut görüntülerden WordPress varsayılan görüntü boyutları nasıl kaldırılır
WordPress'te varsayılan görüntü boyutlarını WP-admin'den veya kodlama yoluyla devre dışı bıraktığınızda, eski görüntülerin sunucunuzdan kaldırılmadığını unutmamak önemlidir. Bu resim boyutlarını silmiyorsunuz, ancak WordPress'in bu boyutlardaki resimlerin kopyalarını oluşturmasını engelliyorsunuz.
Ancak, varsayılan görüntü boyutlarını mevcut dosyalardan manuel olarak kaldırabilirsiniz. Bunu yapmak için WordPress'ten küçük resimleri kaldırmayla ilgili kılavuzumuza bakın.
Bonus: WordPress'te özel resim boyutları ekleyin ve değiştirin
Sitenize özelleştirilmiş resim boyutlarını kaldırmak yerine eklemek veya değiştirmek isterseniz ne olur? Bunu manuel olarak veya eklentilerle yapabilirsiniz. Bununla ilgili daha fazla bilgi için, WordPress'te resim boyutlarının nasıl ekleneceği ve değiştirileceği ile ilgili kılavuzumuza göz atın.
Çözüm
Sonuç olarak, ihtiyacınız olmayan görüntü boyutlarını korumak iyi bir fikir değildir çünkü bunlar sunucunuzda yer kaplar. Medya kitaplığınızı optimize etmek için WordPress'teki varsayılan görüntü boyutlarını kaldırmanızı öneririz.
Bunu yapmanın iki yolu vardır:
- WP-Admin'den
- kodlama yoluyla
Her iki yöntem de kolay ve etkilidir. Kodlama becerileriniz yoksa, Medya Ayarları sayfasından varsayılan görüntü boyutlarını düzenleyebilir ve ihtiyacınız olmayanları birkaç tıklamayla devre dışı bırakabilirsiniz. Öte yandan, çözümünüzü oluşturmayı tercih ederseniz, PHP betiğini kullanabilir ve uyarlayabilirsiniz. Son olarak, functions.php dosyasını değiştirmeden önce, bir alt tema veya siteye özel bir WordPress eklentisi kullanmayı unutmayın.
Umarız bu makaleyi beğenmişsinizdir ve faydalı bulmuşsunuzdur. Eğer yaptıysanız, lütfen sosyal medyada paylaşın!
Varsayılan görüntü boyutlarını devre dışı bırakmak için hangi yöntemi tercih edersiniz? Başkalarını biliyor musun? Aşağıdaki yorumlarda bize bildirin.
