Nasıl Yapılır: WordPress'te Sayfa Başlığını Kaldırma
Yayınlanan: 2023-05-23İçindekiler
Sayfa Başlıklarını Neden Gizleyin?
Sitenizdeki her sayfanın mutlaka bir başlığa ihtiyacı yoktur. Blog gönderilerinde bir başlık beklenirken, diğer sayfalarda her zaman harika görünmüyor. Bir blog için iyi olan tasarım, web sitesinin geri kalanı için her zaman kabul edilebilir değildir. Bu yazıda WordPress'te sayfa başlığını kaldıracağız.
Örneğin, ana sayfanızda bir "Ana Sayfa" başlığına sahip olmak gereksizdir ve hatta biraz profesyonelce görünebilir. "Hakkında" veya "Hizmetler" ile benzer bir hikaye, böyle bir sayfa kendi adına konuşur ve başlığın en üstte olması gereksiz olabilir. Başlık öğesi, genel tasarımınızı da bozabilir. Daha uyumlu bir şekilde entegre etmek için stilini CSS kullanarak değiştirmeyi düşünebilirsiniz. Ancak, belki de en iyi karar, onu tamamen kaldırmaktır. Alan, büyüleyici bir kahraman görüntüsü veya başka bir üslup unsuru yerleştirmek için kullanılabilir.
Çoğu zaman, başlığı tamamen atmak istemeyebilirsiniz. Belki de size uygun olmayan yerleştirme veya tema stilidir. Sayfa başlığınız garip bir şekilde yerleştirilmişse veya tasarımınızla çakışıyorsa, onu gizleyip daha uygun bir yere H1 başlığı yerleştirmek mümkündür.
Ancak unutmayın, bir başlığı kaldırmak, bir resmi veya bir metin paragrafını silmek kadar kolay değildir. Başlıklar, SEO'yu ve arama motorlarının sayfanızın yapısını nasıl anladığını etkiler. Bu nedenle, tüm başlıklarınızı gizlemeye karar vermeden önce aklınızda bulundurmanız gereken birkaç nokta vardır.
SEO ile İlgili Hususlar
Google gibi arama motorları, web sitelerinde gezinmek ve sayfalarını dizine eklemek için tarayıcı olarak bilinen botları kullanır. Sitenizi incelerken, içeriğini anlamak için sayfanın başlığı, metni, hiyerarşik yapısı gibi unsurları incelerler. Bu prosedür, belirli terimleri arayan kullanıcılara ilgili sayfaları sunmada etkilidir ve SEO en iyi uygulamalarına bağlı kalan web siteleri, sıralamalarında hafif bir artış elde eder.
Örneğin, Google'da "WordPress sitenizi nasıl hızlandırırsınız" yazarsanız, arama sonucu snippet'inin başlığının genellikle makalenin başlığına karşılık geldiğini fark edeceksiniz. Bir sayfanın başlığı, HTML başlık etiketi veya yokluğunda H1 başlığı tarafından belirlenir. Hiçbiri yoksa, arama motoru varsayılan olarak karşılaştığı ilk başlığa veya başlığın rolünü üstlenerek rastgele bir metin dizesine geçer. Bu, arama motoru snippet'lerinde çirkin bir görüntüye neden olabilir.
Değindiğimiz noktayı görüyor musunuz? H1 başlığınızı uygun bir değiştirme olmadan ortadan kaldırmak, potansiyel olarak SEO'nuzu ve tıklama oranınızı engelleyebilir. Sayfa başlığını silmeden basitçe gizleseniz bile, arama motoru tarayıcıları gizli öğeleri göz ardı etme eğilimindedir, bu da bunu beyhude bir egzersiz haline getirir. Bir H1 öğesi ve uygun H2 veya H3 başlıkları içeren net bir hiyerarşi, tarayıcıların (ve kullanıcıların!) sayfanızın içeriğini anlamasını kolaylaştırır. Yine de H1 başlıkları SEO için zorunlu değildir. Bununla birlikte, sayfa yapısı sağlamak için avantajlıdırlar ve şiddetle tavsiye edilirler.
Peki, en iyi hareket tarzı nedir? En basit çözümlerden biri Yoast SEO gibi bir eklenti kullanmaktır. Bu araç, her sayfa için "SEO başlığı" belirlemenizi sağlar. Bu şekilde, çekici bir arama motoru sonucunu korurken, rahatsız edici başlığı herhangi bir olumsuz sonuç olmadan atabilirsiniz.
WordPress özelleştirme seçeneğini kullanarak Sayfa ve yazı başlığı nasıl gizlenir?
Tartışacağımız stratejiler genellikle güvenlidir ve herhangi bir sorun yaratmaz. Ancak, web geliştirmenin altın kuralı olarak, herhangi bir özel kod eklemeden veya yeni bir eklenti kurmadan önce her zaman sitenizi yedeklediğinizden emin olun. Gönderilerden veya sayfalardan başlıkları seçerek gizlemenin yöntemleri vardır, bunları daha sonra inceleyeceğiz. Ama önce, küçük bir CSS hilesi kullanarak WordPress'teki tüm yazı ve sayfa başlıklarını nasıl yok edebileceğinizi inceleyelim. İster inanın ister inanmayın, bu başlıkları unutulmaya yüz tutmak için tek bir kod satırı yeterlidir.
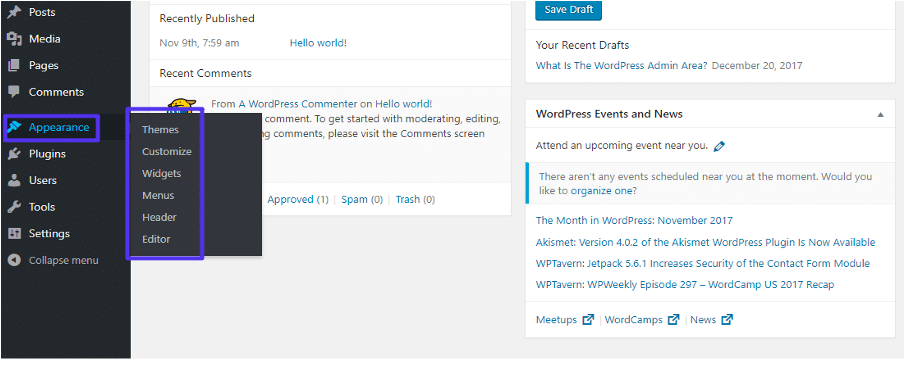
WordPress kontrol panelinizden başlayarak, Görünüm > Özelleştir'e gidin ve Ek CSS menüsü için keşif yapın. Aşağıdaki kodu yapıştırmanız gereken bir kod kutusu görünecektir:
.giriş-başlığı {
görüntü yok;
}

Bu kodu girer girmez, sağ taraftaki ön izlemedeki tüm başlıkların sanki sihirle kaybolduğuna tanık olmalısınız. Bu kadar basit. Tek bir gönderiyi veya sayfayı ziyaret ettiğinizde, başlık orada da bulunmayacaktır. Ancak, Son Gönderiler gibi widget'ların arka uçta ayarladığınız başlıkları sorunsuz bir şekilde görüntülemeye devam edeceğini gözlemleyeceksiniz.

Bu kod sizin için beklenen sonuçları vermezse, bir sonraki adımınız, temanızın başlıkları görüntülemek için kullandığı CSS sınıfını belirlemektir. Tema Özelleştirici'nin sağ taraftaki web sitesi önizlemesinde, gönderi başlığını sağ tıklayıp 'İncele'yi seçebilirsiniz. Tarayıcınıza bağlı olarak, bu seçenek 'Öğeyi İncele' veya 'Müfettiş' olarak etiketlenmiş olabilir.
Bir kod parçası vurgulanmış olarak yeni bir ekran açılacaktır. H1 veya H2 sınıf adını belirlemek için vurgulanan kodu tarayın, bu şuna benzer: <h2 class="entry-title header-size-1">
"Girdi-başlığı" yerine, "başlık-sonrası", "sayfa-başlığı" veya bu satırlar boyunca başka bir şey etiketlenmiş olabilir. Şimdi, daha önce sunduğumuz CSS kodunu alın ve "giriş başlığı"nı, temanızın kullandığı CSS sınıfıyla değiştirin. Bunu uygulayın ve mükemmel bir şekilde çalışmalı ve bu başlıkların zahmetsizce kaybolmasını sağlamalıdır.
- Özelleştirme seçeneğini kullanarak sayfa başlığını hızlı bir şekilde nasıl gizleyebilirim?
Belki de amacınız tüm sayfa başlıklarınızı ortadan kaldırmak değildir. Ya amacınız yalnızca sitenizdeki sayfaların başlıklarını (yazıları değil) gizlemekse? Böyle bir senaryoda, yukarıdaki CSS kodunda küçük bir ayarlama yapılması yeterlidir. Koda ".page" eklemeniz yeterlidir. İşte nasıl görünmesi gerektiği:
.sayfa .entry-title {
görüntü yok;
}
Bu, WordPress sitenizdeki tüm sayfa başlıklarını hemen gizleyecektir.
- Özelleştirme seçeneğini kullanarak sayfa başlığını hızlı bir şekilde nasıl gizleyebilirim?
WordPress'te yalnızca belirli bir sayfanın başlığını gizlemekle ilgileniyor musunuz? Birkaç seçeneğiniz var: ya bir eklenti kurun ya da yukarıdaki CSS kodunun sayfaları kimliklerine göre belirleyen özelleştirilmiş bir sürümünü kullanın. Yaygın olarak tanınan Sayfayı Gizle ve Başlığı Yayınla eklentisi gibi başlıkları maskelemek için özel olarak tasarlanmış eklentiler vardır. Küçük bir eklenti indirmek yerine (siteniz çok fazla eklenti barındırıyorsa güvenlik riski oluşturabilir), bir sayfa oluşturucu kullanmayı da düşünebilirsiniz.
Elementor iyi bir örnek teşkil eder. Basit bir geçiş anahtarı kullanarak sayfa başlıklarını gizleme özelliğini içerir. Arka uçtaki herhangi bir sayfaya gidin, 'Elementor ile Düzenle'yi tıklayın ve ardından sol alt köşede bulunan Ayarlar dişli çarkına basın. Ardından, 'Başlığı Gizle' anahtarını etkinleştirin ve işte, sayfa başlığınız kaybolacaktır.
Son alternatif, tümü yerine yalnızca belirli sayfaları hedeflemek için önceki CSS kodunu değiştirmeyi içerir. Başlangıçta, hedeflemek istediğiniz sayfanın kimliğini belirlemeniz gerekir. Bunu yapmak için, arka ucunuzdaki 'Tüm Sayfalar'a gidin ve imlecinizi bir başlığın üzerine getirin. Ekranınızın sol alt köşesinde, bağlantı adresinin bir önizlemesi görünecektir. Bu dizgenin sonuna doğru "post=" ifadesini bulacaksınız. Bu metni takip eden sayı, sayfanın kimliğidir. Şimdi, belirlediğiniz kimliği kullanın, CSS kullanarak o belirli sayfayı hedefleyebilirsiniz. "0" yerine keşfettiğiniz ID'yi şu şekilde değiştireceksiniz:
.page-id-0 .entry-title {
görüntü yok;
}
Yukarıdaki yöntemler istenen sonuçları vermezse bunun nedeni temanızın farklı bir CSS sınıfı kullanması olabilir. Öğrenmek için, değiştirmeye çalıştığınız sayfaya gidin ve F12'ye basın. Bu, Chrome'daki geliştirici konsolunu çağırır. Ardından, "<body class=" ve uzun bir sınıf listesi görene kadar ilerlemek için Ctrl-F tuşlarına basın ve gezinme oklarını kullanarak "body" yazın.
Sayfanın kimliğini içeren birini arayın ve daha önce belirtilen koddaki sınıfı değiştirin. Örneğin, listede "page-id-113" etiketli bir sınıf bulursanız, kullanacağınız kod şuna benzer:
.page-id-113 .entry-title {
görüntü yok;
}
3. WordPress eklentisini kullanarak başlığı gizleyin
Düşünüyor olabilirsiniz, neden sayfa başlığını boş bırakmıyorsunuz? Başlıkları silmek gerçekten zahmetsiz bir iştir: Sayfalar > Tüm Sayfalar'a gidin. Fareyle bir sayfanın üzerine gelin, Hızlı Düzenleme'yi seçin, başlık alanını temizleyin ve Güncelle'ye tıklayın.
Alternatif olarak, başlığa tıklayın veya üzerine gelin ve Düzenle'yi seçin, üstteki başlığı bulun, içindeki metni kaldırın ve Güncelle'ye basın. Sayfalar ekranına döndüğünüzde, bunlar "(başlık yok)" olarak etiketlenecek ve canlı sitenizde artık görünmeyecekler.
Bu en basit yaklaşım gibi görünse de, aslında tavsiye edilmez. Kalıcı bağlantılar SEO'da çok önemli bir rol oynar ve WordPress bunları genellikle başlığınızdan oluşturur. Bir başlığın yokluğunda, SEO cezasına neden olabilecek sayılar veya rastgele bir karakter dizisi kullanmaya başvuracaktır.
Kalıcı bağlantıyı (veya "URL bilgisi") manuel olarak ayarlama seçeneğiniz vardır, ancak bunu her değişiklikte yapmayı unutmamak çok önemlidir. Buna ek olarak, başlığı olmayan gönderiler ve sayfalar, WordPress arka ucunuzda "(başlık yok)" olarak gösterilir. Sitenizde çok sayıda, hatta yüzlerce isimsiz varlığın olduğunu hayal edin. Bu karmakarışıklığın ortasında ihtiyacınız olan belirli olanı aramak, hızla örgütsel bir kaosa dönüşebilir.
Ayrıca, bu sadece sizin tarafınızdaki bir sorun değildir. Temanıza bağlı olarak, başlığı olmayan bir sayfa veya gönderi, web sitenizin ön yüzünde "(başlıksız)" olarak da görünebilir. Örneğin, sayfa bir menüde yer alıyorsa veya Son Gönderiler widget'ını kullanıyorsanız. Bu, web sitenizde gezinmeyi neredeyse imkansız hale getirebilir ve bu, kesinlikle kaçınmak isteyeceğiniz bir durumdur.
Ayrıca, bu sorunlar yeterince yıldırıcı değilse, başlığın kaldırılması, sayfa düzeninizde başlığın bir zamanlar olduğu yerde büyük bir boşluk bırakacaktır. Bu, bir WordPress sayfa başlığını silmenin oldukça pratik olmayan yöntemi için son darbe.
Başlığı basitçe silmenin görünürdeki basitliğine rağmen, bir eklenti dağıtma veya CSS kodu girme gibi diğer yaklaşımları tercih etmeniz önerilir. Unvanı gizlemek, tamamen ortadan kaldırmaktan daha etkili ve stratejik bir hareket olma eğilimindedir.
