WordPress'te Varsayılan Tema ve Eklenti Düzenleyici Nasıl Değiştirilir
Yayınlanan: 2023-12-05WordPress'teki varsayılan temayı ve eklenti düzenleyiciyi değiştirmenin bir yolunu mu arıyorsunuz?
Varsayılan WordPress teması ve eklenti düzenleyicileri, sınırlı işlevselliğe sahip düz metin düzenleyicileridir. Bu düzenleyicileri daha iyi araçlarla değiştirerek erişim kontrolü, alt tema oluşturma, dosya indirme ve daha fazlası gibi gelişmiş özellikleri kullanabilirsiniz.
Bu yazıda size WordPress'teki varsayılan temayı ve eklenti düzenleyiciyi kolayca nasıl değiştireceğinizi göstereceğiz.

Neden WordPress'teki Varsayılan Tema ve Eklenti Düzenleyiciyi Değiştirmelisiniz?
WordPress web sitenizin kontrol panelindeki varsayılan tema düzenleyicisi, tema dosyalarınızdaki kodda doğrudan değişiklik yapmanıza olanak tanır.
Benzer şekilde eklenti düzenleyicisi, web sitenize yüklenen eklentilerin kodunu düzenlemenize olanak tanır.

Bu yerleşik düzenleyiciler, erişim kontrolü, dosya indirme/yükleme ve alt tema oluşturma gibi gelişmiş özelliklere sahip olmayan metin düzenleyici arayüzlerine sahiptir. Bu, özel kod eklemenizi ve korumanızı zaman alıcı hale getirir.
Ayrıca, yetkisiz bir kişi WordPress yönetici alanınıza erişim kazanırsa temanızı ve eklenti dosyalarınızı düzenlemek için varsayılan düzenleyicilere kolayca erişebilir. Bu, web sitenize kötü amaçlı yazılım yüklemelerine olanak tanıyabilir.
Bu düzenleyicileri bir eklentiyle değiştirerek, kod parçacıkları ekleyerek veya kaldırarak, renkleri özelleştirerek, çeşitli şablon dosyalarını, CSS stillerini ve daha fazlasını değiştirerek WordPress temalarınızı ve eklentilerinizi kontrol panelinden kolayca özelleştirebilirsiniz.
Bu, web sitenizin dosyalarına FTP yoluyla erişmeden temanızda veya eklentinizde hızlı değişiklikler yapmanıza olanak tanır.
Ayrıca alt temalar oluşturabilir, web sitenizi daha güvenli hale getirmek için düzenleyici erişimini kontrol edebilir ve hatta bilgisayarınızdan eklentilerinize ve temalarınıza dosya yükleyebilirsiniz.
Bunu söyledikten sonra, WordPress'teki varsayılan temayı ve eklenti düzenleyiciyi kolayca nasıl değiştirebileceğimizi görelim. Eğitimimizin farklı bölümlerine geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- WordPress'te Varsayılan Tema ve Eklenti Düzenleyicileri Nasıl Değiştirilir?
- Tema Düzenleyiciyi Kullanarak Tema Dosyalarınızı Düzenleme
- Eklenti Düzenleyiciyi Kullanarak Eklentilerinizi Düzenleme
- Tema Düzenleyici Eklentisiyle Erişim Denetimini Yapılandırma
- Tema Düzenleyiciyle Çocuk Teması Oluşturma
- Bonus: Web Sitenize Özel Kod Eklemek için WPCode Kullanın
WordPress'te Varsayılan Tema ve Eklenti Düzenleyicileri Nasıl Değiştirilir?
Öncelikle Tema Düzenleyici eklentisini kurup etkinleştirmeniz gerekiyor. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Not: Temanızda veya eklenti dosyalarınızda herhangi bir değişiklik yapmadan önce lütfen WordPress web sitenizin tam bir yedeğini aldığınızdan emin olun. Bir şeyler ters giderse ve WordPress'i bir yedekten geri yüklemeniz gerekirse, bu kullanışlı olacaktır.
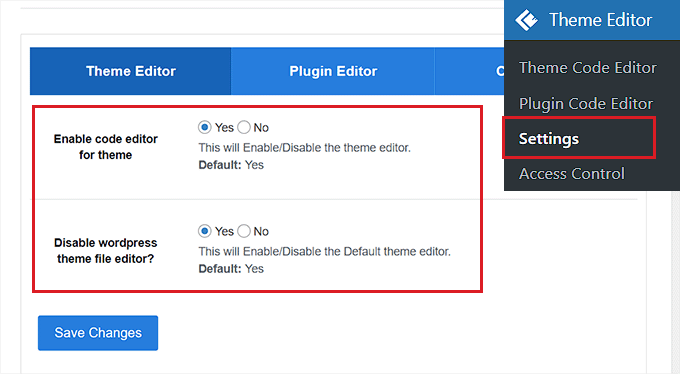
Etkinleştirme sonrasında WordPress yönetici kenar çubuğundan Tema Düzenleyici »Ayarlar sayfasına gitmeniz gerekir.
Oraya vardığınızda, 'Tema için kod düzenleyiciyi etkinleştir' seçeneği için 'Evet' kutusunu işaretleyin.
Bundan sonra, varsayılan WordPress tema düzenleyicisini devre dışı bırakmak istiyorsanız, 'WordPress tema dosyası düzenleyicisi devre dışı bırakılsın mı?' seçeneğinin yanındaki 'Evet' kutusunu işaretlemeniz gerekir. seçenek.

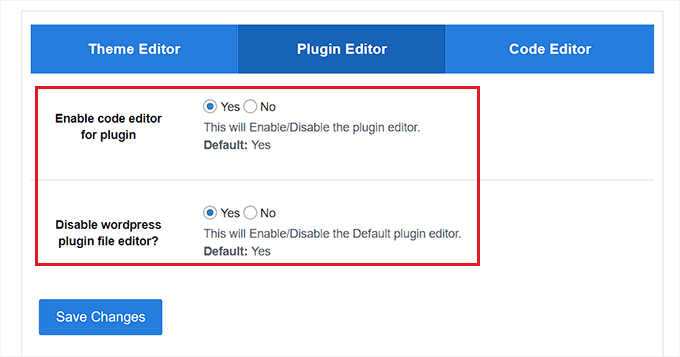
Bunu yaptıktan sonra üstteki 'Eklenti Düzenleyicisi' sekmesine geçmeniz yeterli.
Burada 'Eklenti için kod düzenleyiciyi etkinleştir' seçeneğinin yanındaki 'Evet' kutusunu işaretlemeniz gerekiyor.
'WordPress eklenti dosya düzenleyicisi devre dışı bırakılsın mı?' seçeneği için 'Evet' seçeneğini seçerek varsayılan düzenleyiciyi de devre dışı bırakabilirsiniz. ayar.

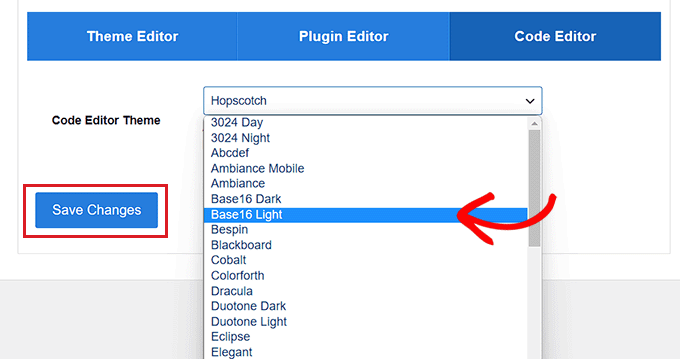
Daha sonra sayfanın üst kısmındaki 'Kod Düzenleyici' sekmesine geçin.
Buradan, açılır menüden kod düzenleyici için bir tema seçebilirsiniz. Bu, temanızdaki ve eklentilerdeki kodu farklı arka planlarda ve yazı tipi renklerinde gösterecektir.
İşiniz bittiğinde ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.

Tema Düzenleyiciyi Kullanarak Tema Dosyalarınızı Düzenleme
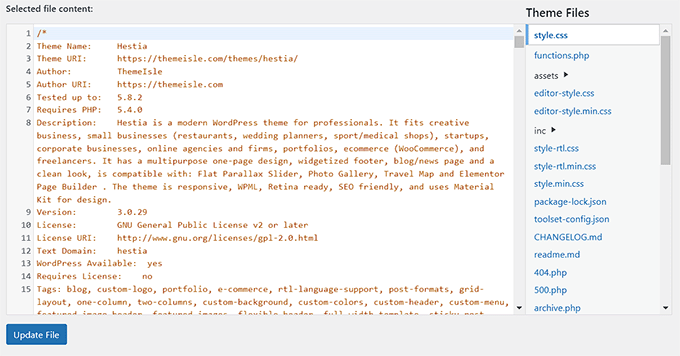
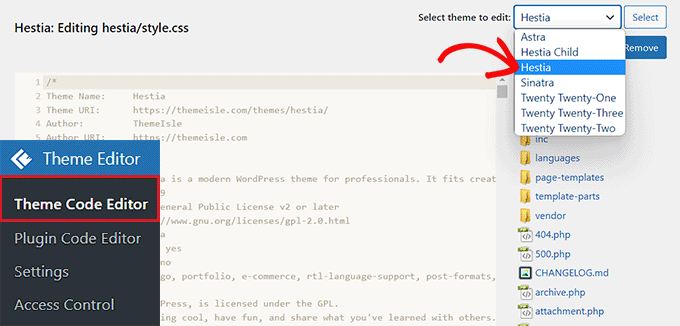
Şimdi, WordPress yönetici panosundan Tema Düzenleyici »Tema Kodu Düzenleyici sayfasını ziyaret etmeniz gerekiyor.
Oraya vardığınızda ekranın sağ köşesindeki açılır menüden düzenlemek istediğiniz temayı seçmeniz gerekir. Daha sonra sağ taraftaki kenar çubuğundan kodu eklemek istediğiniz tema dosyasını seçmelisiniz.
Bundan sonra ekranınızdaki tema düzenleyiciden tema dosyalarınıza kolayca kod ekleyebilir, kaldırabilir veya düzenleyebilirsiniz.

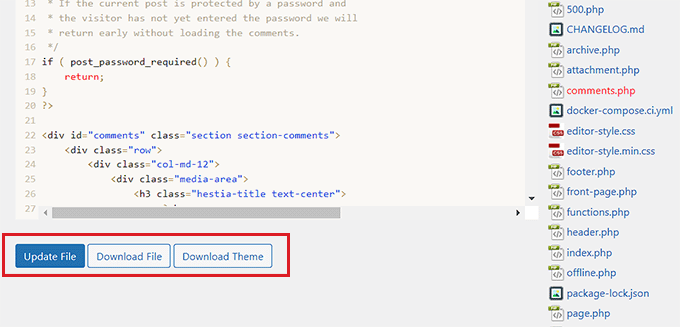
İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Dosyayı Güncelle' düğmesini tıklamayı unutmayın.
Ayrıca, düzenlediğiniz dosyayı 'Dosya İndir' butonuna tıklayarak da indirebilirsiniz. Bunun yerine temanın tamamını indirmek istiyorsanız 'Temayı İndir' düğmesine tıklayabilirsiniz.

Eklenti Düzenleyiciyi Kullanarak Eklentilerinizi Düzenleme
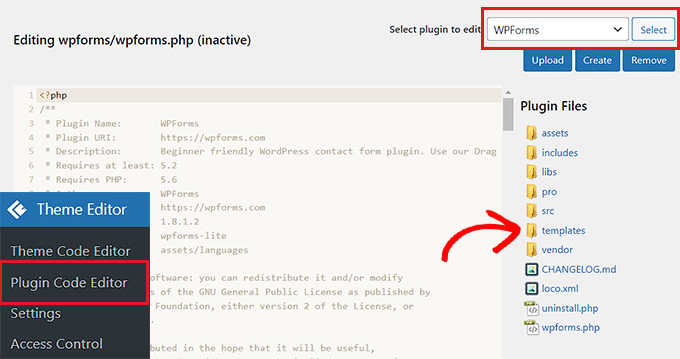
Bunun yerine eklenti dosyalarınıza kod eklemek istiyorsanız WordPress yönetici kenar çubuğundan Tema Düzenleyici »Eklenti Kodu Düzenleyici sayfasını ziyaret etmeniz gerekir.
Oraya vardığınızda ekranın sağ köşesindeki açılır menüden düzenlemek için bir eklenti seçin.

Bundan sonra sağdaki kenar çubuğundan düzenlemek üzere bir eklenti dosyası seçebilir ve ardından eklenti kod düzenleyicisini kullanarak düzenleyebilirsiniz.

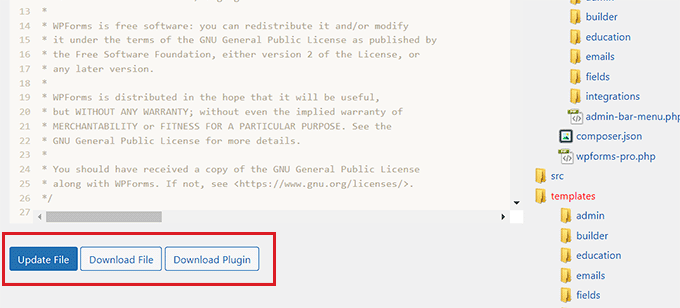
Değişikliklerinizden memnun kaldığınızda, ayarlarınızı kaydetmek için 'Dosyayı Güncelle' düğmesini tıklamanız yeterlidir.
Hatta 'Dosya İndir' butonuna tıklayarak yeni düzenlediğiniz dosyayı indirebilirsiniz.
Eğer eklentiyi yaptığınız tüm değişikliklerle birlikte indirmek istiyorsanız bunun yerine 'Eklentiyi İndir' butonuna tıklayabilirsiniz.

Tema Düzenleyici Eklentisiyle Erişim Denetimini Yapılandırma
Tema Düzenleyici eklentisi, WordPress'teki temanıza ve eklenti düzenleyicilerinize erişimi kontrol etmenize bile olanak tanır. Ancak bu özellik yalnızca eklentinin pro sürümünde mevcuttur.
Bu sayede web sitenizdeki temaları ve eklentileri yalnızca onayladığınız kullanıcılar düzenleyebilecektir.
Erişim kontrolünü kullanarak, yalnızca güvenilir kullanıcıların dosyalarınızda değişiklik yapmasına izin vererek web sitenizi daha güvenli hale getirir ve kötü amaçlı yazılım riskini azaltırsınız.
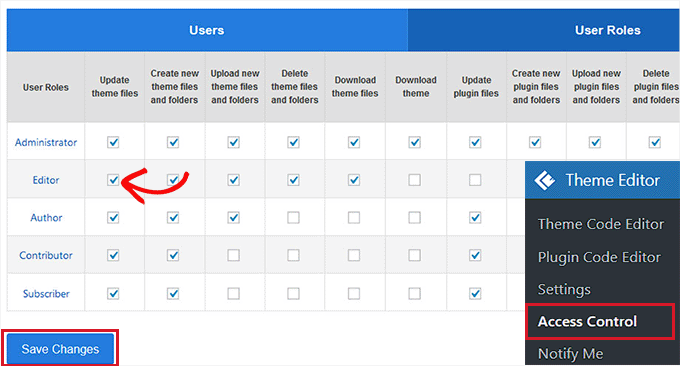
Öncelikle WordPress kontrol panelinden Tema Düzenleyici » Erişim Kontrolü sayfasını ziyaret etmeniz gerekir.

Buradan WordPress kullanıcı rollerinin erişmesini istediğiniz sütunlardaki seçenekleri işaretlemeniz yeterlidir.
Örneğin, düzenleyicinin tema dosyalarını güncelleme yeteneğine sahip olmasını istiyorsanız 'Düzenleyici' satırındaki kutuyu işaretlemeniz gerekir.
İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklamanız yeterlidir.
Tema Düzenleyiciyle Çocuk Teması Oluşturma
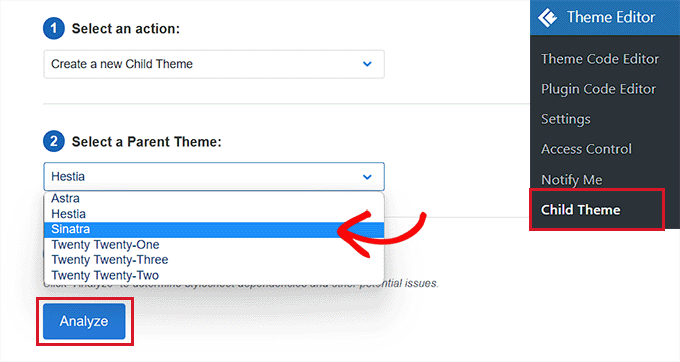
WordPress temalarınızı özelleştirmek için bir alt tema oluşturmak istiyorsanız, WordPress yönetici kenar çubuğundan Tema Düzenleyici »Çocuk Teması sayfasını ziyaret edebilirsiniz.
Oraya vardığınızda, önce ortadaki açılır menüden bir ana tema seçmeniz ve ardından 'Analiz Et' düğmesini tıklamanız gerekecektir.

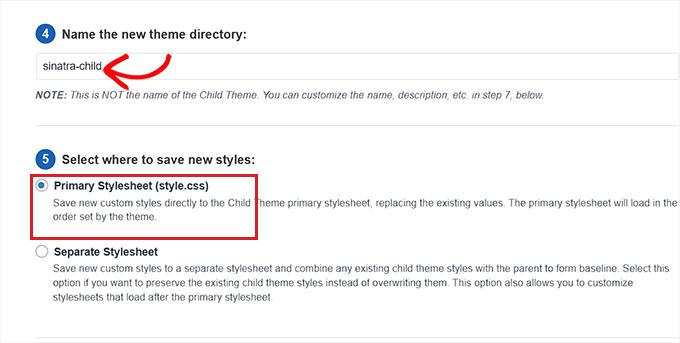
Bu işlem tamamlandıktan sonra yeni tema dizininize bir ad vermeli ve alt tema stil sayfanızı nereye kaydedeceğinizi seçmelisiniz.
Bundan sonra, oluşturduğunuz alt tema için bir ad, açıklama, yazar ve sürüm bile sağlayabilirsiniz.
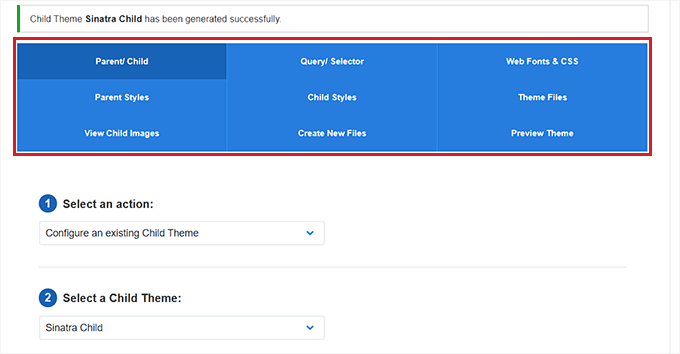
İşiniz bittiğinde 'Yeni Çocuk Teması Oluştur' düğmesini tıklamanız yeterlidir.

Artık bir alt tema oluşturduğunuza göre seçiciyi, web yazı tiplerini, CSS'yi, alt stili ve tema dosyalarını sayfanın üst kısmındaki menü çubuğundan düzenleyebilirsiniz.
Yaptığınız değişiklikler otomatik olarak alt temanıza kaydedilecektir.

Bonus: Web Sitenize Özel Kod Eklemek için WPCode Kullanın
Eklentileri veya tema dosyası düzenleyicilerini kullanarak web sitenize kod eklemek her zaman biraz risklidir çünkü en küçük bir hata WordPress web sitenizi bozabilir ve erişilemez hale getirebilir.
Bu nedenle web sitenize özel kod eklemek yerine ücretsiz WPCode eklentisini kullanmanızı öneririz. Piyasadaki en iyi WordPress kod parçacıkları eklentisidir.
Öncelikle WPCode eklentisini kurup etkinleştirmeniz gerekiyor. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakabilirsiniz.
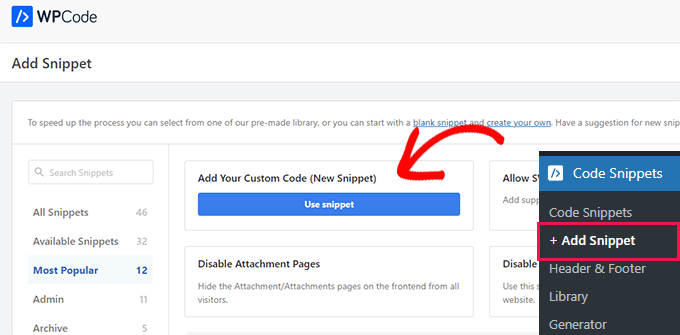
Etkinleştirme sonrasında, WordPress yönetici kenar çubuğundan Kod Parçacıkları » + Parçacık Ekle sayfasına gitmeniz gerekir.
Buradan, WordPress sitenize önceden hazırlanmış kod parçacıkları eklemek için WPCode snippet kitaplığını kullanabilirsiniz.
Ancak, özel kod eklemek istiyorsanız bunu 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin altındaki 'Parçacık Kullan' düğmesini tıklayarak da yapabilirsiniz.

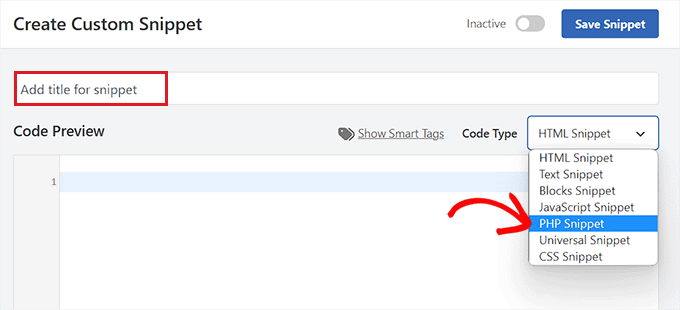
Bu, kod pasajınız için bir başlık ekleyerek başlayabileceğiniz 'Özel Parçacık Oluştur' sayfasını açacaktır.
Bundan sonra ekranın sağ köşesindeki açılır menüden bir kod türü seçmeniz gerekiyor. Örneğin, PHP kodu eklemek istiyorsanız 'PHP Parçacığı' seçeneğini seçmeniz yeterlidir.
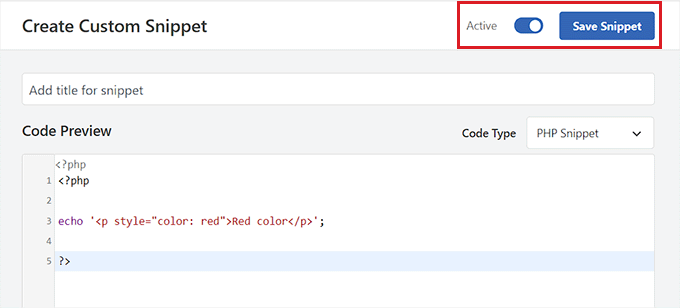
Daha sonra, özel kodunuzu 'Kod Önizleme' kutusuna eklemeniz yeterlidir.

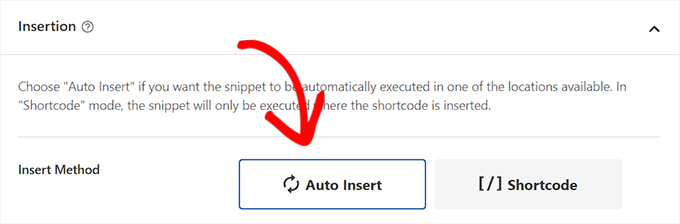
Bunu yaptıktan sonra 'Ekleme' bölümüne ilerleyin ve 'Otomatik Ekle' modunu seçin.
Etkinleştirme sonrasında özel kodunuz sitenizde otomatik olarak yürütülecektir.

Son olarak, en üste geri dönün ve 'Aktif Değil' anahtarını 'Etkin' konumuna getirin.
Bundan sonra, özel kodu web sitenize kaydedip yürütmek için 'Parçacığı Kaydet' düğmesini tıklayın.

Daha fazla ayrıntı için WordPress'e özel kodun nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Bu makalenin, WordPress'teki varsayılan temayı ve eklenti düzenleyiciyi kolayca nasıl değiştireceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress'i güvenli bir şekilde nasıl güncelleyeceğinize ilişkin başlangıç kılavuzumuza ve sitenizi büyütmek için mutlaka sahip olunması gereken WordPress eklentilerine ilişkin uzman seçimlerimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
