WordPress Web Sitenize Geri Arama Formu Nasıl Eklenir?
Yayınlanan: 2022-06-01WordPress web siteniz için bir talep geri arama formunu nasıl tasarlayacağınızı bilmek ister misiniz? O halde bu yazı tam size göre.
Herhangi bir çevrimiçi iş için ziyaretçilerinizle iletişim halinde kalmalısınız. Telefonla iletişim, sizinle potansiyel müşterileriniz arasında mükemmel bir denge kurmanın en iyi yoludur. Ancak, kullanıcılarınızdan size ulaşmaya çalışırken beklemede kalmalarını istemek, kötü bir iş uygulaması olarak kabul edildi. Bu nedenle, bu sorunu çözmek için web sitenizde, geri arama talep etmelerine yardımcı olan bir özelliği çalıştırabilirsiniz.
Bu yazıda, geri arama formunun ne olduğunu ve işinizi büyütmenize nasıl yardımcı olabileceğini açıklayacağız. Ayrıca size Fluent Forms ile geri arama talep eden örnek bir mektup göstereceğiz. Öyleyse işe koyulalım!
Fluent Forms, yeni başlayanlar için en uygun form oluşturucudur. Hemen indirin ve güzel formları ÜCRETSİZ oluşturmaya başlayın!!!
Geri arama talep formu nedir?

Geri arama isteği formu, web sitenizin ziyaretçilerinin size iletişim numaralarını, e-postalarını ve acil durum metinlerini vermelerini sağlar, böylece onları istedikleri zaman arayabilirsiniz. Bu, daha fazla potansiyel müşteri yakalamanıza, web sitenizin dönüşüm oranını artırmanıza ve işletmenizin büyümesini iyileştirmenize olanak tanır.
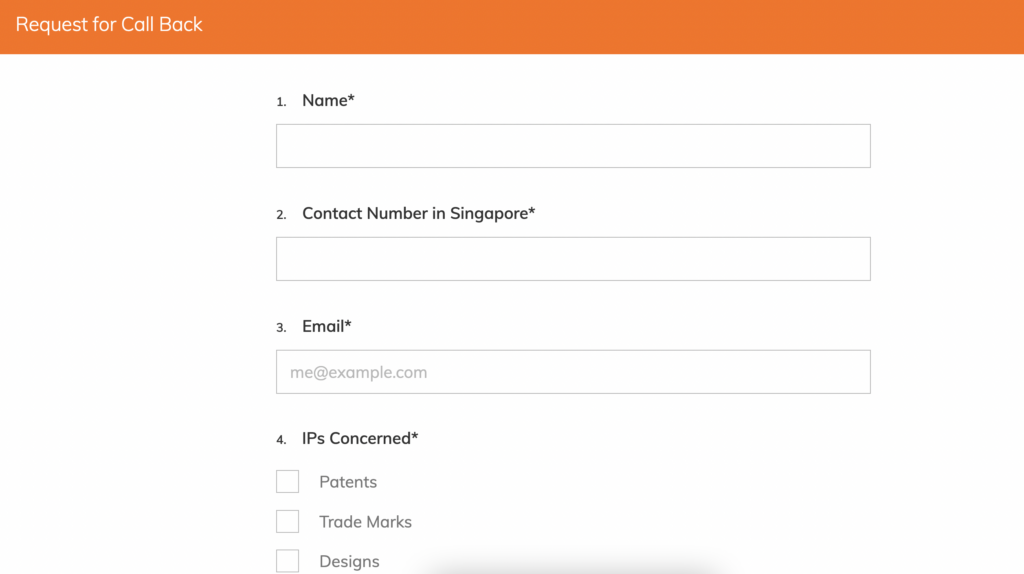
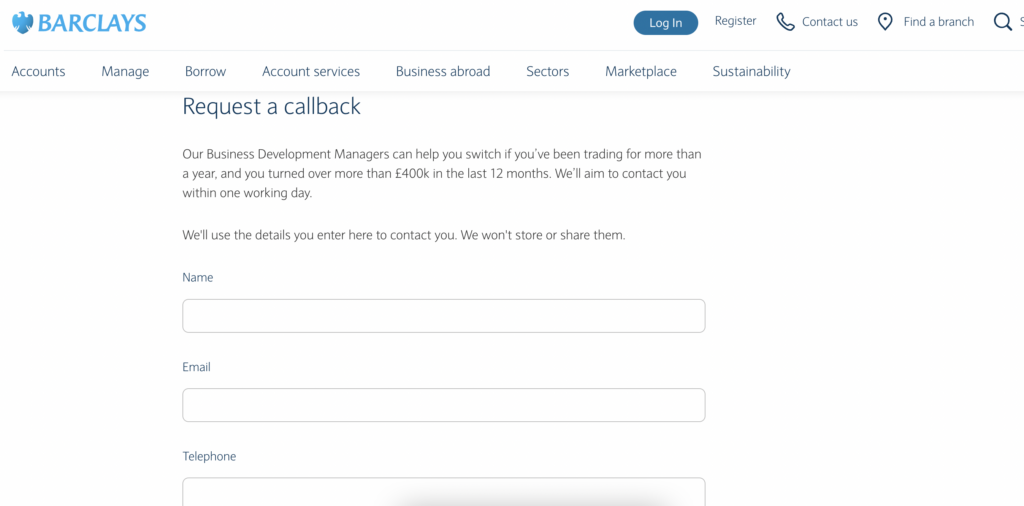
Fikri mülkiyet web sitenizde bir formu etkinleştirmek istediğinizi varsayalım. Sonuç olarak, müşterileriniz sizden herhangi bir aramayı kaçırdıklarında, bir geri arama mesajı isteğinde bulunabilirler ve onlara hızlı bir şekilde geri dönebilirsiniz. Peki, formlar nasıl görünecek? Bu bölümün formunu inceleyin.
Web sitenizde neden geri arama formları kullanmalısınız?

Ziyaretçiler ürününüz veya hizmetinizle ilgilendiklerinde daha fazla bilgi için sizinle iletişime geçmek isteyebilirler. Bazıları canlı sohbet seçeneğiyle sohbet etmeyi veya e-posta göndermeyi tercih edebilir. Genel olarak, kullanıcılarınızın sizinle hızlı bir şekilde bağlantı kurmasını sağlayan bir "tıkla ve ara" düğmesi eklemek kolaydır.
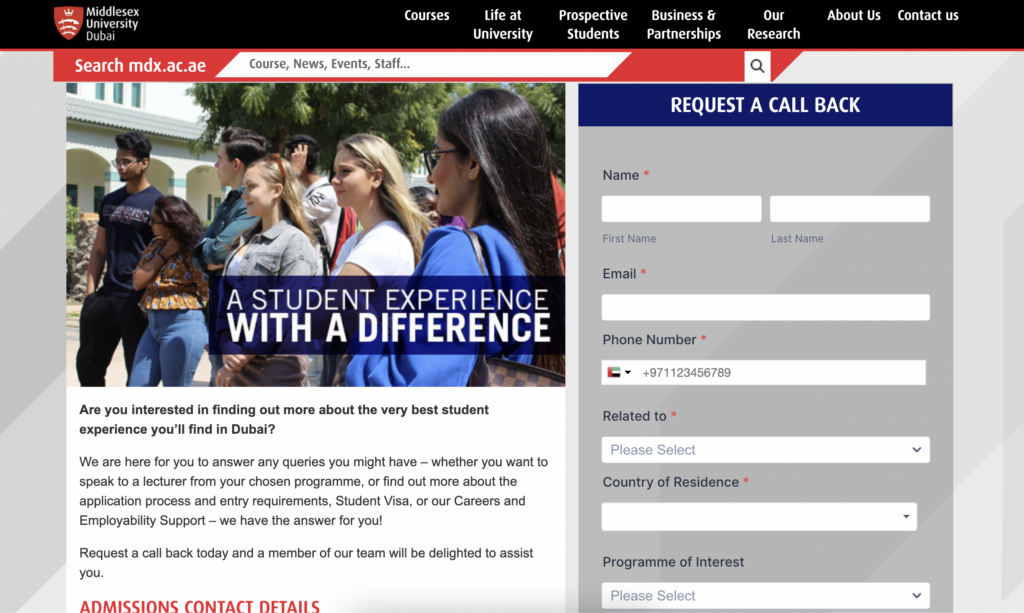
Ancak tüm işletmeler bir satış ve destek ekibiyle 7/24 çağrı hizmetine devam edemez. Bu nedenle, bir geri arama formu isteği eklemek, bu sorunu çözmenize yardımcı olabilir. Üniversiteye giriş için bir web siteniz olduğunu varsayalım. Yani, yeni ve eski dahil olmak üzere pek çok öğrenciyle ilgileniyor olmalısınız. Ancak bazen, bazı öğrenciler kabul, öğrenim veya diğer konularla ilgili önemli çağrılarınızı veya e-postalarınızı kaçırabilir. Bu durumda, web sitenize bir geri arama formu talep edebilirsiniz. Sonuç olarak, öğrencileriniz, onları aramak için en iyi zaman da dahil olmak üzere iletişim bilgilerini bırakabilir. Bu formun nasıl göründüğüne bir göz atalım.

Sonuç olarak, uygun olduğunda onlara geri dönebilirsiniz. Bu, kullanıcılarınıza daha iyi müşteri desteği sunar, daha fazla potansiyel müşteri kazanır ve ziyaretçilerinizi müşterilere dönüştürür. WordPress web sitenizde bir istek geri arama formu kullanmanın daha fazla faydasını görelim.
- Etkili müşteri hizmeti: Bir American Express anketi, müşterilerin %78'inin kötü müşteri hizmetleri deneyimi nedeniyle bir işlemden vazgeçtiğini gösteriyor. Bir istek geri arama formu eklemek ve ardından geri aramalarına izin vermek, olumlu bir müşteri deneyimi sağlamanın güvenilir bir yoludur.
- Bildirim: Bir ziyaretçi web sitenizde bir iletişim formu doldurduğunda, müşteri destek ekibinize bir bildirim gönderilir. Bu sorgunun, ekibinizin yabancılara yaptığı satış çağrısından daha olası bir müşteri adayına dönüşme olasılığı daha yüksektir.
- Bilgi: Bir iletişim formu aracılığıyla aldığınız bilgiler, ziyaretçinizin ihtiyaçlarını, demografik özelliklerini ve sorunlu noktalarını anlamanıza olanak tanır. Müşterinizin acı noktalarını ve diğer ayrıntıları bilmek, sorunlarını çözmeyi kolaylaştırır. Bu nedenle, dönüşüm oranını artırabilirsiniz.
- Satış: Kullanıcınız memnun kaldığında satış şansı da artar. Ve satış ekibiniz daha verimli satış yapmaktan mutluluk duyacaktır. Bu, insanların ilgi alanlarından bir geri arama bekledikleri için telefon görüşmelerinizi görmezden gelmeyecekleri ve satışların artmasının verimliliği de artıracağı anlamına gelir.
Şimdi, bir geri arama formu isteği oluştururken hangi temel seçeneklerin dikkate alınması gerektiğini görelim.
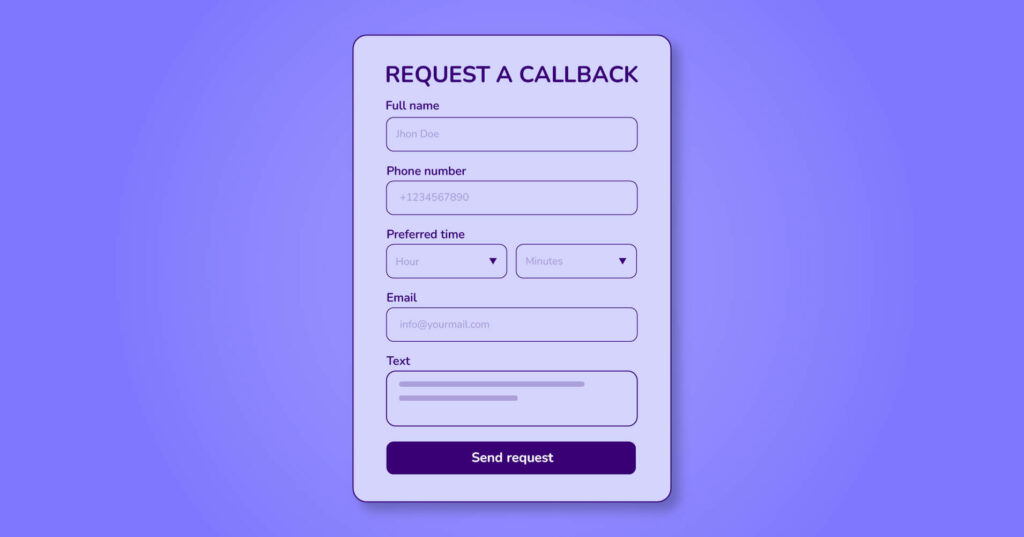
Bir geri arama formunun temel parçaları

Beni geri ara formunuzu istediğiniz gibi özelleştirebilirsiniz. Ancak forma bazı özel bölümlerin eklenmesi gerekir. Örneğin, Victoria yerel yönetim hizmeti web sitesine göz atabilirsiniz. Web sitelerine mükemmel bir geri arama formu eklediler. Bir talep geri arama formunun ideal özelliklerini görelim.

- İsim
- Sayı
- E-posta
- Metin
- Müsait zaman

Ayrıca, ihtiyacınız olursa başka alanlar da ekleyebilirsiniz. Örneğin, resim alanı, URL alanı, şartlar ve koşullar alanı vb.
Bununla birlikte, WordPress'te bir geri arama formunu kolayca nasıl ekleyeceğinize bir göz atalım.
Web sitenizin ziyaretçilerinin geri arama talep etmesine nasıl izin verilir?
Web sitenize bir geri arama formu eklemek için WordPress'ten bir form oluşturucuya ihtiyacınız olacak. Formunuzu tasarlamak için Fluent Forms'u kullanabilirsiniz. Anket formları, test formları, konuşma formları, iletişim formları, ödeme formları, ödeme formları vb. gibi form oluşturucuyla herhangi bir WordPress formu oluşturmak çok kolaydır. Geri arama talep formu bunlardan biridir. Ayrıca Fluent Forms, dosya yükleme, resim yükleme, aralık kaydırıcı, adım formu, net promotör puanı, ödeme alanları vb. gelişmiş alanlar açısından zengindir. Ayrıca 30'dan fazla entegrasyonla entegre edilmiştir. Öyleyse devam edelim ve bir talep geri arama formu tasarlama adımlarına bir göz atalım.
Adım-1: Bir WordPress form oluşturucu kurun
WordPress kontrol panelinize gidin ve Eklentiler bölümüne gidin. Sayfanın sağ üst köşesinde Akıcı Formlar arayın. Ardından Yükle düğmesine tıklayın ve kurulumdan sonra aracı etkinleştirin.
Adım-2: Beni geri ara formunuzu tasarlayın
WordPress panosundan Fluent Forms'un Tüm Formlar bölümüne gidin. Ardından, sayfanın sol üst köşesindeki Tüm Form düğmesine tıklayın.
70'den fazla şablon arasından beni geri ara formunuz için herhangi birini seçin veya boş formu seçin. Form alanlarımızı kendimiz özelleştirmek istediğimiz için Boş Form seçeneğini seçiyoruz.
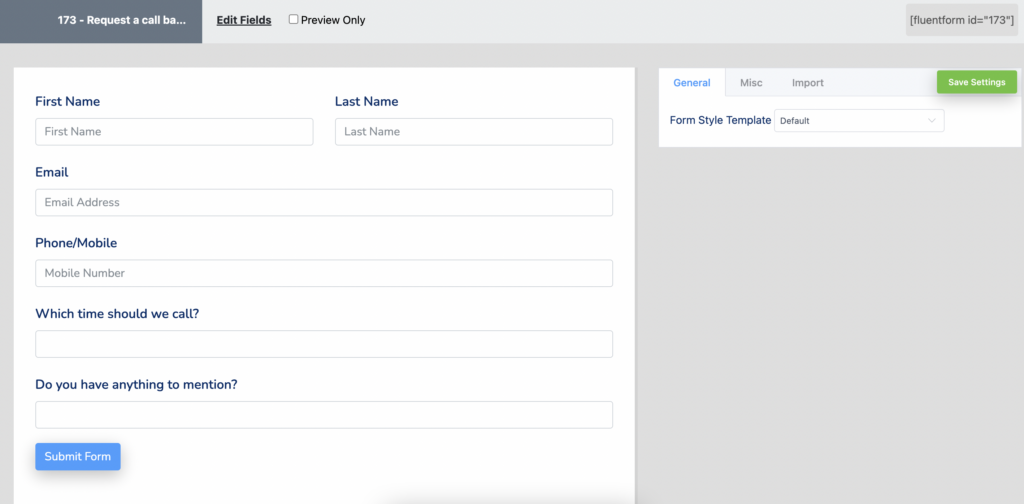
Şimdi form düzenleyicinin sol üst köşesinden formunuza bir isim verin. Geri arama iste olarak ayarlıyoruz. Ardından gerekli alanları giriş alanları bölümünden sürükleyip bırakın. Formumuz için ad, e-posta, numara, saat ve metin giriş alanlarını ekliyoruz. Alan adını değiştirmek veya alanın gerekli olup olmadığını ayarlamak istediğinizi varsayalım. İlgili alanın girdi özelleştirme bölümüne gidin. Zaman alanı ve metin giriş alanının Eleman Etiketini değiştiriyoruz. Son olarak, form düzenleyicisinin sol üst köşesinden formu kaydetmeyi unutmayın.
3. Adım: Form ayarlarını yapılandırın
Gerekli alanları ekledikten sonra, üst çubuktan formun ayarlar ve entegrasyonlar seçeneğine gidin.
Burada formun form ayarlarını, e-posta bildirimlerini, pazarlama & CRM entegrasyonlarını vb. belirleyebilirsiniz. Form ayarları seçeneğinde, onay türünü, gösterilecek mesajı, form gönderme düzeninden sonra, çift tercihi, form düzenini ve formun zamanlama ve kısıtlamalarını ayarlayın.
E-posta bildirimleri bölümünde yönetici için e-posta bildirim düğmelerini etkinleştirin veya devre dışı bırakın. E-posta gövdesini, koşullu mantığı ve medya eklerini forma ayarlayabilirsiniz.
Pazarlama ve CRM entegrasyonları bölümünde, mevcut 30'dan fazla entegrasyondan herhangi bir entegrasyonu entegre edebilirsiniz. Bunu yapmak için, belirli entegrasyonu etkinleştirmeniz ve Yeni Entegrasyon Ekle düğmesine tıklayarak buraya bağlamanız yeterlidir.
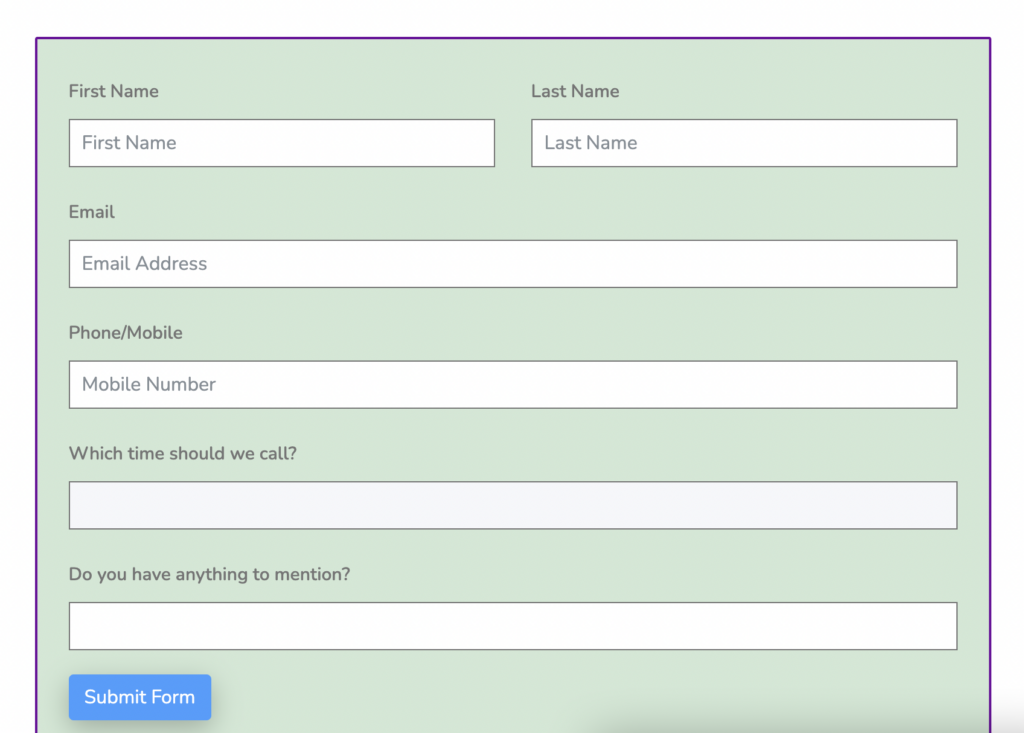
Üstelik Fluent Forms'un global şekillendirici özelliği ile formunuzu daha güzel hale getirebilirsiniz. Formun önizleme ve tasarım bölümüne gidin ve formunuzu kendi tarzınıza göre şekillendirin.

Bu kadar!
4. Adım: Yayınla
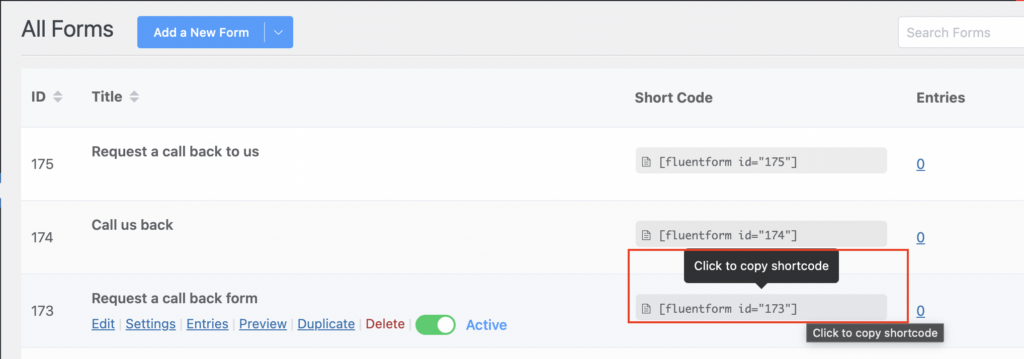
Tüm özelleştirmeleri tamamladıktan sonra, formu yayınlama zamanı. Fluent Forms, formları oluşturduktan sonra otomatik olarak yayınlar. Ancak son sürümü ile formları dilerseniz etkinleştirebilir veya devre dışı bırakabilirsiniz.
Bu ne kadar kolaydı! Son formu görmek ister misiniz? Formu herhangi bir sayfaya veya makaleye eklemek için formun kısa kodunu kopyalayın, makalenize veya sayfanıza bir kod bloğu ekleyin ve yapıştırın.

Ve işte burada!

Umarız öğreticiden keyif almışsınızdır. Herhangi bir sorunuz varsa, yorum bölümünde bize sorun.
Çözüm
Web siteniz ne olursa olsun, geri arama talep formunu hemen kullanmaya başlamanızı öneririz. Web sitenizden olası satış yaratmayı ve dönüşümleri hemen artıracak ve her geri arama bildirimine anında yanıt vermeyi alışkanlık haline getirmenize yardımcı olacaktır.
Bunun gibi daha fazla eğitim için bizi Facebook, Twitter, Instagram ve YouTube'da takip edebilirsiniz.
